Motion Settings
Updated: 12/17/2024
You can set up the details related to the playback of the motion.
The following settings are written to the model settings file .model3.json.
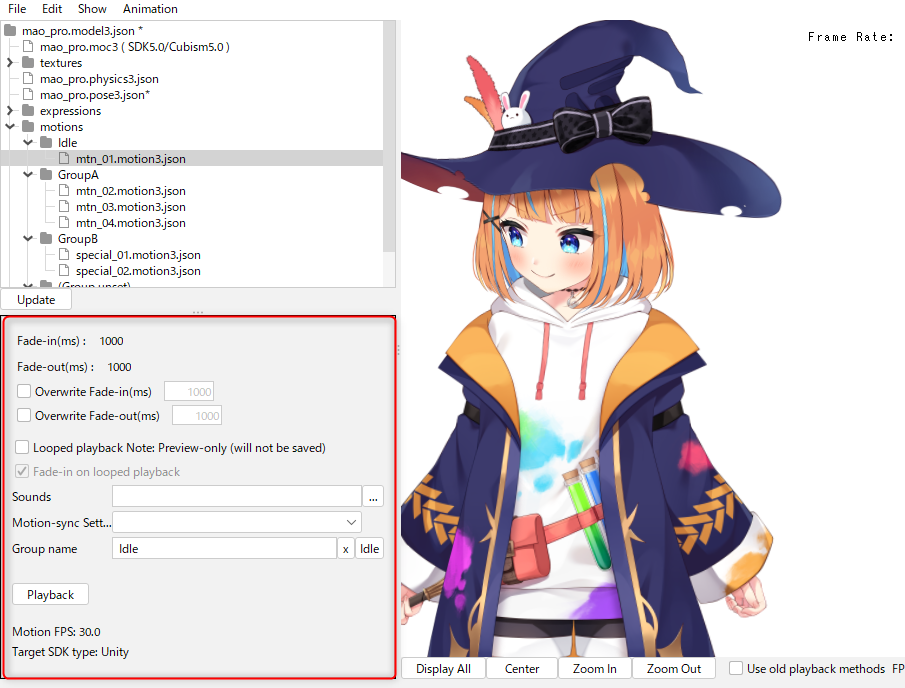
Motion Settings

Fade-in (ms)
The time (ms) it takes to switch to this motion.
The fade-in values for the motion set in the .motion3.json file are displayed.
If the motion has no fade value set and is unset, the value is 1000.
Fade-out (ms)
The time (ms) before switching to the next motion.
The fade-out values for the motion set in the .motion3.json file are displayed.
If the motion has no fade value set and is unset, the value is 1000.
Fade-in override (ms)
Fill in the value when you want to overwrite the fade-in value of the motion.
Fade-out override (ms)
Fill in the value when you want to overwrite the fade-out value of the motion.
For details on how to set fade-in/fade-out, please refer to “Fade value setting.”
Loop playback
Select this check box to repeat the motion after it is played.
(This setting is for Cubism Viewer, so it is not exported to model3.json.)
Fade-in during loop playback
If this check box is selected, the motion will be played while fading in during playback.
(This setting is not written out to .model3.json. Also, the fade is not applied in the SDK sample.)
Voice
Specifies the audio file to be played along with the motion playback.
Motion-sync Settings
Specify the motion-sync setting to be used in conjunction with motion playback.
See “Motion-sync Settings (OW)” for information on how to check motion-sync settings.
Group name
Enter a group name for the motion in single-byte alphanumeric characters.
If you enter “Idle” and select the [Animation] menu -> [Idle Motion], the motion can be played back automatically.
Common group names used in the sample include “TapBody,” “PinchIn,” “Shake,” “FlickHead,” etc., and it is a good idea to group and name them according to when they are played.
Within the resource area, each group is displayed in a tree view.
Playback
Click the button to play the motion.
Motion FPS:
The FPS set for the motion is displayed.
Target SDK type:
The target SDK type set for the motion is displayed.
