モデルテンプレートについて
最終更新: 2024年9月19日
このページではモデルテンプレートの機能について説明します。
モデルテンプレートとは、完成したLive2Dモデルを元に、パーツやデフォーマ構造、そしてパラメータのキーフォームなどの要素を新しく作成中のモデルに適用できる便利な機能です。
モデルテンプレートを使用することで、既存のモデルの特徴や動きを新しいモデルに簡単に転用することが可能になります。

以下の記事も合わせてご覧ください。
「モデルテンプレートの適用方法」
「モデルテンプレートの作成/書き出し」
注意事項
Cubism 5.1より前のバージョンについてはモデルテンプレート機能の仕様が異なります。
詳しくはCubism Editor 4.2にある「モデルテンプレート機能」をご覧ください。
モデルテンプレートの適用について
モデルテンプレートは、すでにデフォーマやパラメータを含むモデルに対しても適用が可能です。
任意のアートメッシュを選択してからモデルテンプレートを適用します。
ただし、アートメッシュを1つも選択しない場合は、すべてのアートメッシュが適用対象になります。
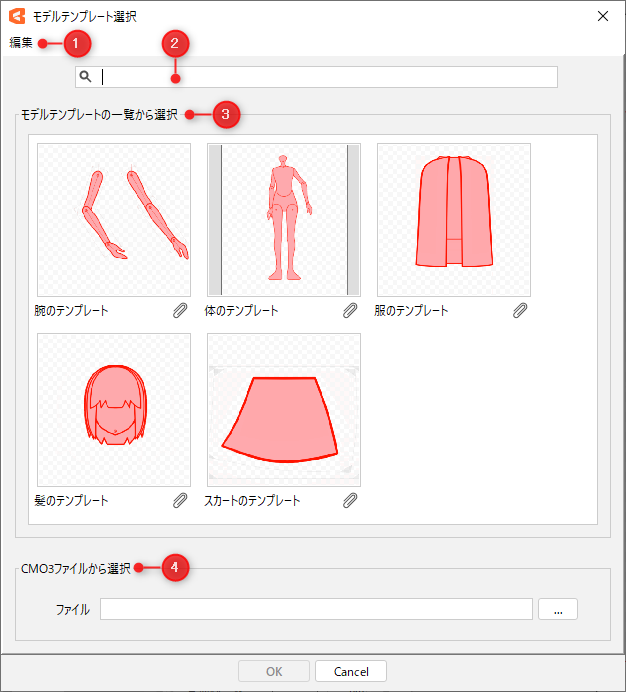
モデルテンプレート選択
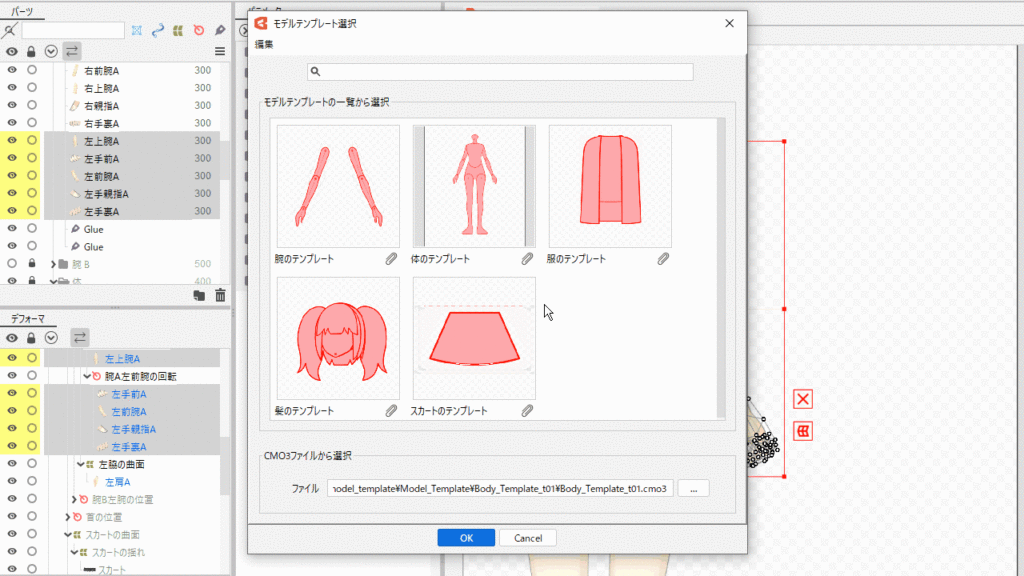
[モデルテンプレート選択]ダイアログでモデルテンプレートを選択します。
[モデリング]メニュー →[モデルテンプレート]→[テンプレートを適用]を選択すると[モデルテンプレート選択]ダイアログが表示されます。
初回起動時は、サンプル用のモデルテンプレートがダウンロードできるので、確認ダイアログで[はい]を選択します。


| 番号 | 項目 | 詳細 |
|---|---|---|
| ① | モデルテンプレートフォルダを開く | [編集]メニュー → [モデルテンプレートフォルダを開く]を選択すると、モデルテンプレート用のフォルダを開くことができます。 このフォルダに配置されたモデルテンプレートが[モデルテンプレートフォルダから選択]の一覧に表示されます。 モデルテンプレートは生成してこちらのフォルダに書き出すことができます。 詳しくは「モデルテンプレートの作成/書き出し」をご覧ください。 |
| ② | 検索フィルタ | 以下の項目が検索対象になります。 [説明]などにキーワードを入れると、効率良くファイルを管理することができます。 ・名前 ・説明 ・著作者 |
| ③ | モデルテンプレートの一覧から選択 | [モデルテンプレートフォルダ]に配置されたモデルテンプレートの一覧が表示されます。 サムネイルをクリックすると、モデルテンプレートを選択できます。 また、クリップボタンをクリックすると、もとになるCMO3ファイルや、著作者が配布した「添付ファイル」の一覧が表示されます。 メニュー項目をクリックすると、そのファイルを複製できます。 |
| ④ | CMO3ファイルから選択 | CMO3ファイルをモデルテンプレートとして選択できます。 […]ボタンをクリックすると[開く]ダイアログが表示され、開いたファイルは[名前]に表示されます。 [OK]を押すと、CMO3ファイルがモデルテンプレートとして読み込まれます。 |
注意事項
モデルテンプレートに更新があった場合に、確認のダイアログが表示されるため必要に応じて新しいモデルに更新しましょう。
公式のモデルテンプレートは以下のフォルダに「template_official_xx」として保存されています。
C:\Users\[ユーザー名]\AppData\Roaming\Live2D\Cubism5.1_Editor\cache\
(例:Cubism 5.1の場合)
更新時にはこのフォルダが上書きされるため、前のテンプレートをまとめて保存しておきたい場合はローカルの環境に複製しておきましょう。
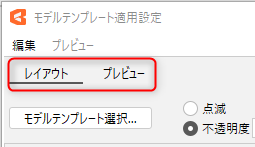
モデルテンプレート適用設定
適用先のモデルにテンプレートをどのように適用するかを設定します。
[モデルテンプレート選択]でモデルテンプレートを選択すると、[モデルテンプレート適用設定]が表示されます。
[モデルテンプレート適用設定]には、[レイアウト]と[プレビュー]がありタブで切り替えます。

モデルテンプレートの適用情報は、テンプレートと適用先のモデルが同一であればダイアログを閉じても保存されています。
ダイアログを開き直した際に、保存されている適用情報を反映する場合は[はい(Y)]を選択します。

エディタを閉じると設定はリセットされます。
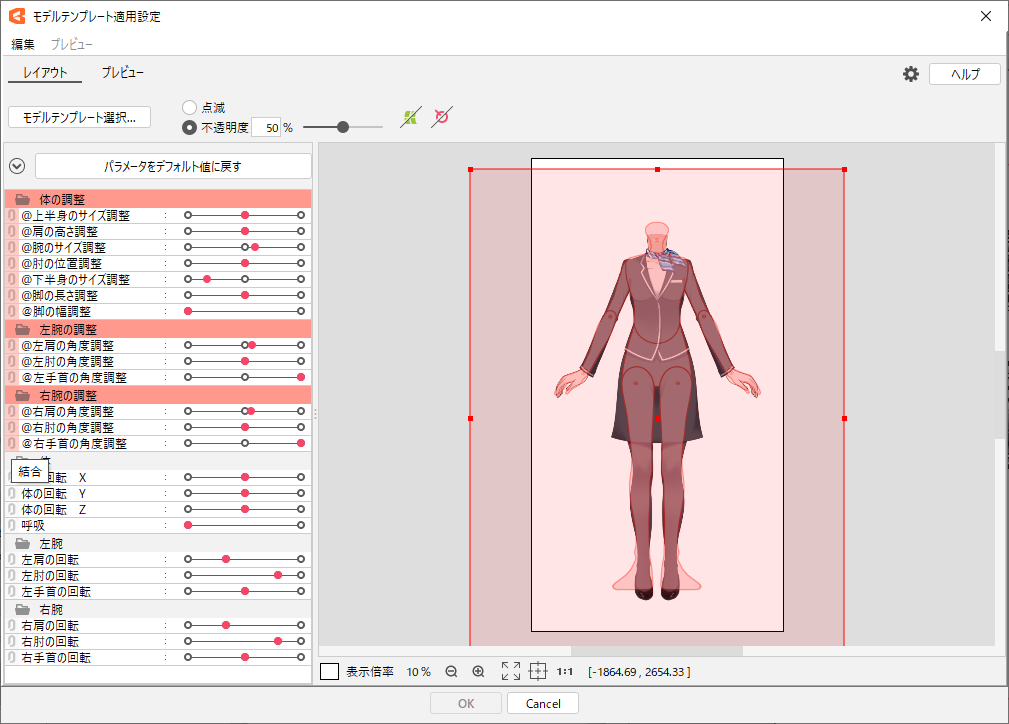
レイアウト
選択したアートメッシュとテンプレートモデルが重なって表示されます。
テンプレートモデルの位置や大きさを合わせることで適用精度が上がります。

レイアウトの基本操作
| 操作 | 説明 |
|---|---|
| ショートカットキー[F] | モデルの点滅と不透明度の固定を切り替えます。 |
| モデルをドラッグ | モデルを移動します。 |
| モデルを右ドラッグ | クリック位置を中心にモデルを拡大縮小します。 |
| モデルをクリック | バウンディングボックスを表示します。 範囲外をクリックするとバウンディングボックスが消えます。 |
テンプレートモデルを変更
[モデルテンプレート選択]ボタンをクリックすると、[モデルテンプレート選択]ダイアログが開き、モデルを変更できます。

表示方法の切り替え
モデルを点滅させるか任意の不透明度で表示させるかを切り替えます。
不透明度は、数値を入力するかスライダを動かすことで指定できます。

デフォーマの表示/非表示
テンプレートモデルに設定されているデフォーマの表示/非表示を切り替えます。
デフォーマのはみ出しや、位置の確認を行う際に便利です。

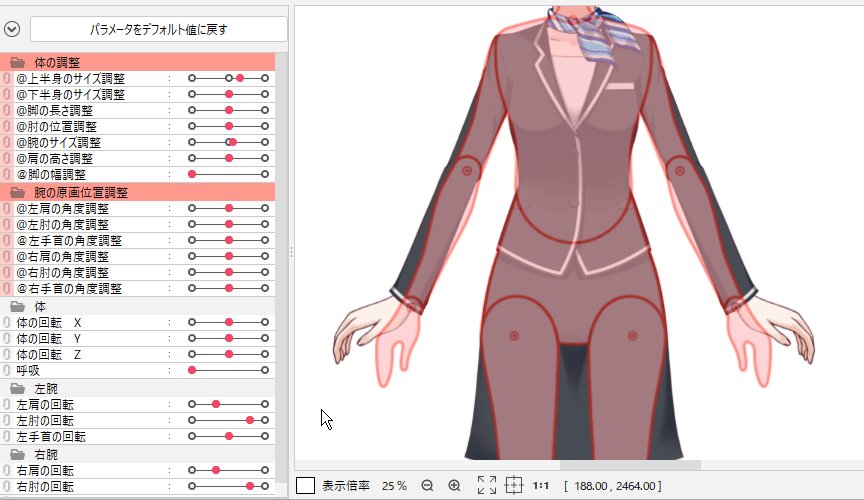
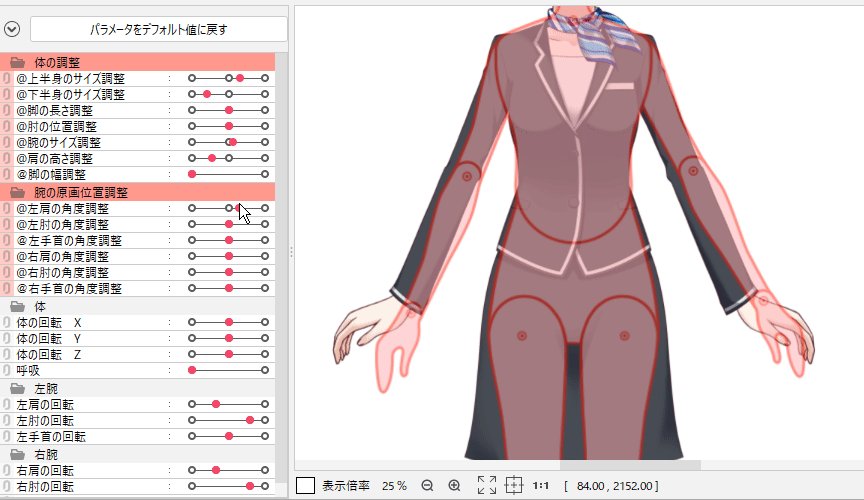
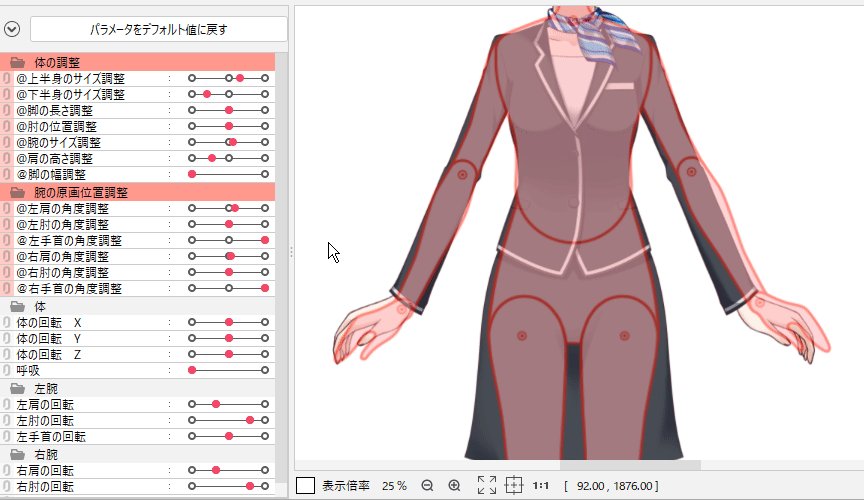
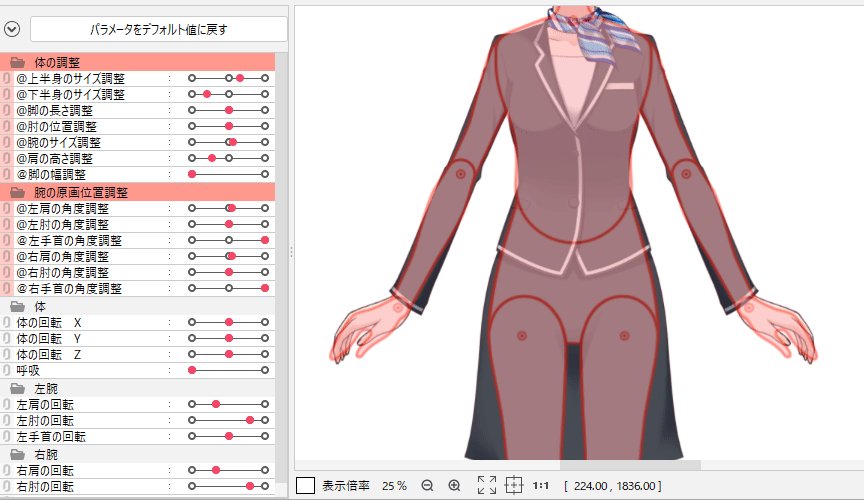
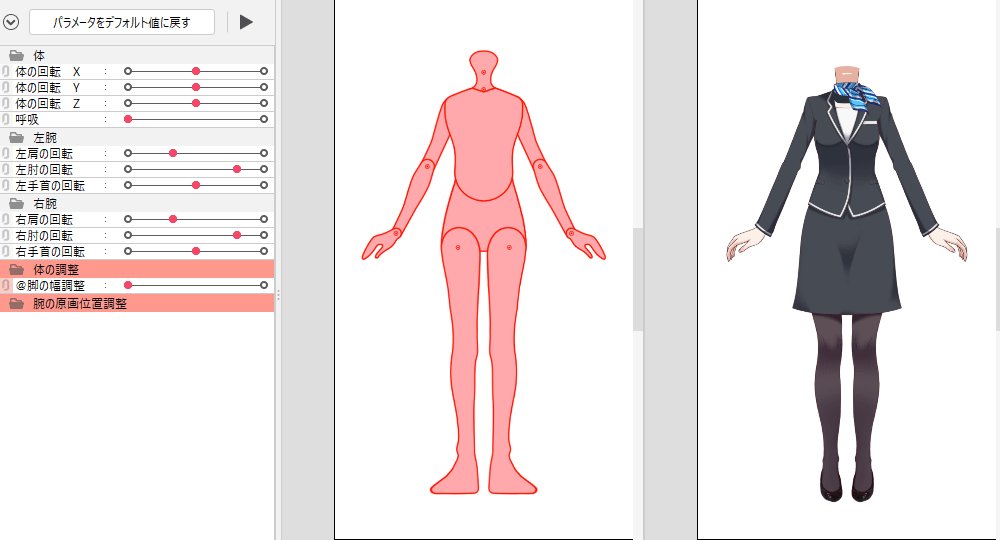
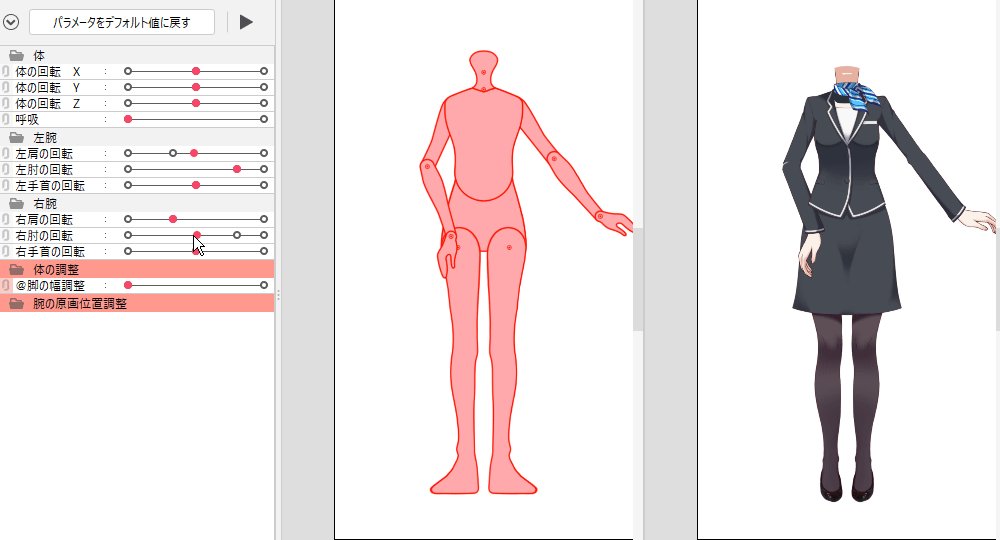
パラメータの操作
「@」が付いている調整用パラメータを操作してモデルの位置や角度を合わせます。
調整用パラメータについては「モデルテンプレートの作成/書き出し」をご覧ください。
通常のパラメータで位置や角度を合わせると、適用先のモデルの見た目が変わる可能性があります。
調整用パラメータを使用して位置や角度を合わせることをお勧めします。

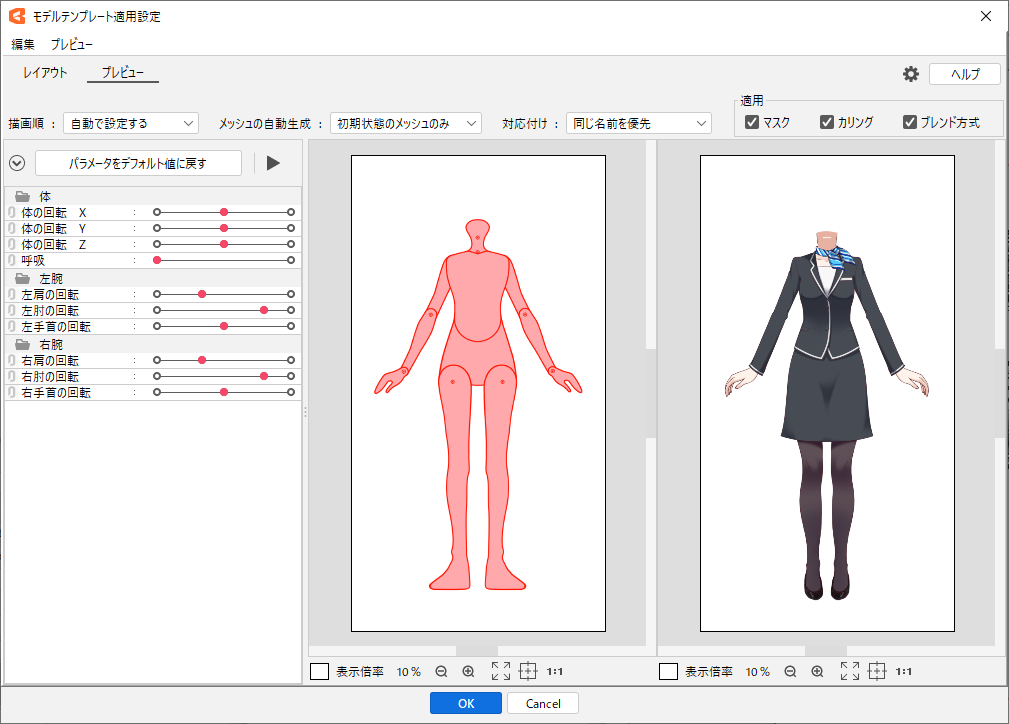
プレビュー
左側にテンプレートモデル、右側の適用先のモデルが並んで表示され、テンプレートを適用した後のモデルの実際の動きを確認できます。
ここでは適用に関する細かな調整も行います。

プレビューの基本操作
| 操作 | 説明 |
|---|---|
| ショートカットキー[F] | モーションの再生/停止を切り替えます。 |
| ショートカットキー[S] | [選択要素を対応付け]を実行します。 |
| モデルの上にマウスカーソルを乗せる | カーソル位置の一番手前のアートメッシュのポリゴンがハイライトされ、対応付けの状態も確認できます。 |
| モデルの部位をクリック | カーソル位置の一番手前のアートメッシュを選択します。 また、カーソル位置にあるアートメッシュが対応付けられた状態の一覧をポップアップで表示します。 |
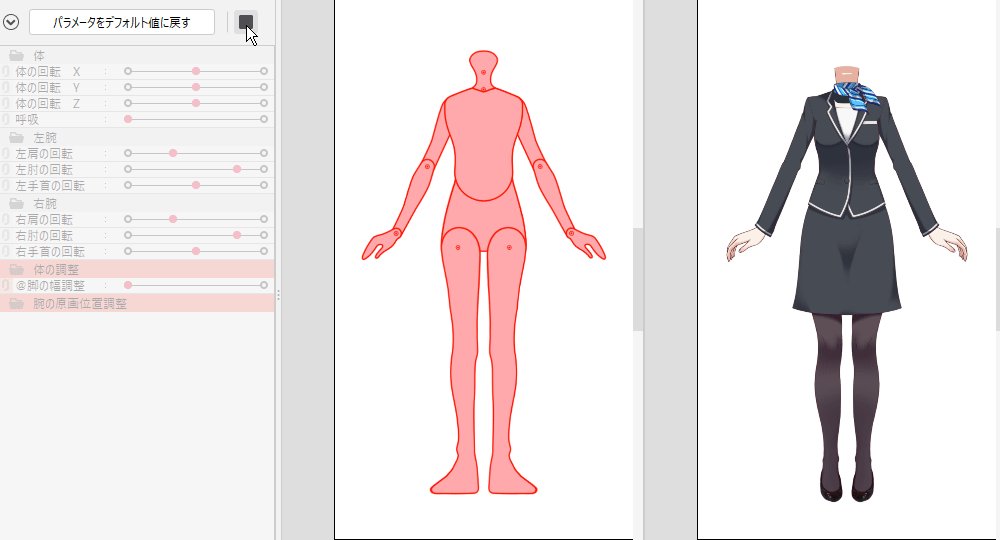
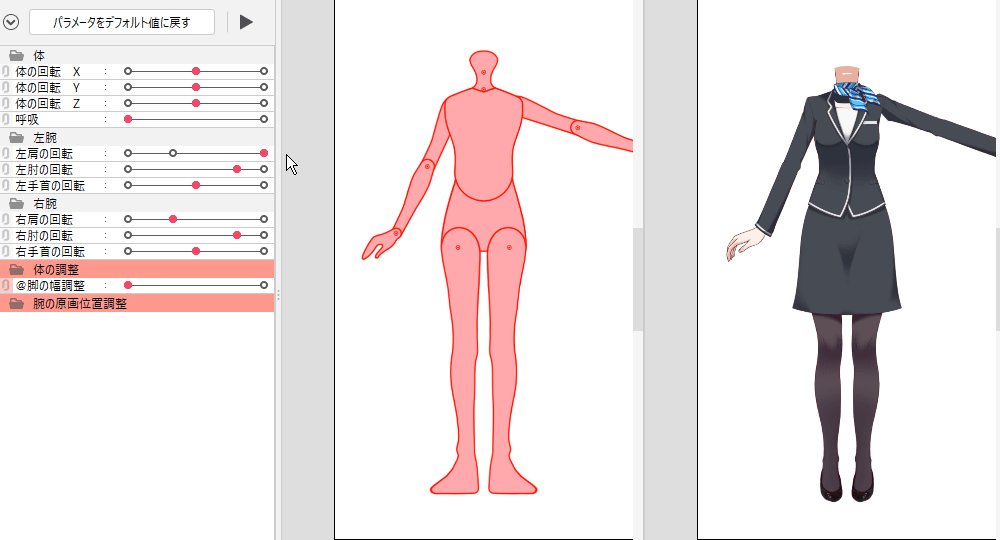
動きの確認
再生/停止ボタンをクリックすると自動でモーションが再生します。
部位によっては自動でモーションが再生されないこともあるため、その場合は直接パラメータを操作します。

描画順
アートメッシュの描画順をどのように変更するかを設定します。
| 項目 | 説明 |
|---|---|
| テンプレートに合わせる | 対応付けされたアートメッシュと同じ描画順に設定します。 |
| 自動で設定する | テンプレート適用前の見た目を保つように描画順を自動で設定します。 |
| 変更しない | テンプレート適用前の描画順を保ちます。 ただし、パーツの順序が変更された場合には実際のアートメッシュの描画順が変わる可能性があります。 |
メッシュの自動分割
メッシュの分割方法を設定します。
| 項目 | 説明 |
|---|---|
| すべてのメッシュ | すべてのアートメッシュのポリゴンを自動分割します。 |
| 初期状態のメッシュのみ | 初期状態のアートメッシュや、頂点が4つのアートメッシュのみ自動分割します。 |
| 分割しない | テンプレート適用前のメッシュの状態を保ちます。 |
対応付け
[プレビュー]を表示したり、各種設定を変更すると、アートメッシュが自動的に対応付けられます。
この項目では、その自動対応付けの方法を設定します。
| 項目 | 説明 |
|---|---|
| 同じ名前を優先 | 同じ名前のアートメッシュ同士を優先して対応付けます。 同じ名前のアートメッシュがない場合は、[位置と形状に合わせる]と同じ処理で対応付けます。 |
| 位置と形状に合わせる | [レイアウト]で調整したモデルの位置とサイズに基づき、アートメッシュを対応付けます。 |
マスク・カリング・ブレンド方式の適用
マスク・カリング・ブレンド方式の適用を有効にするか無効にするかを個別に選択します。

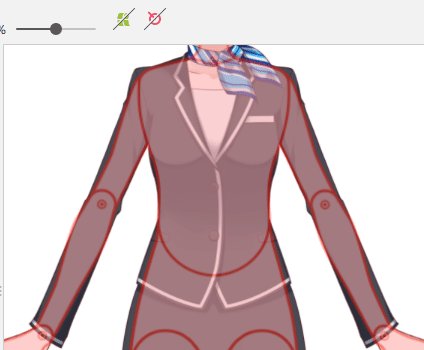
選択要素の対応付け
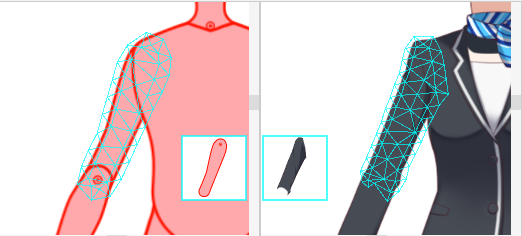
テンプレートモデルと適用先のモデルは部位ごとに自動で対応付けされます。(同じ名前のアートメッシュ同士を優先して対応付けすることも可能)
アートメッシュにマウスをホバーすることで、ポリゴンがハイライトされ、ビューの中央に対応付けされたアートメッシュのサムネイルが表示されます。

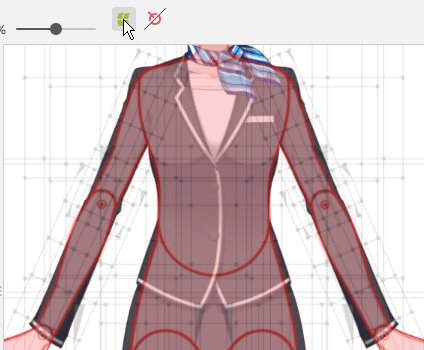
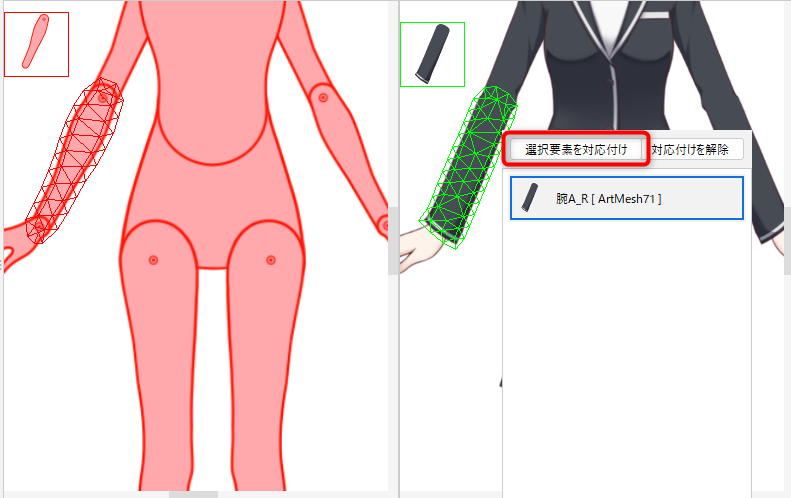
選択要素を手動で対応付け
手動で対応付けを行う場合は、左のテンプレートモデルのアートメッシュを選択してから、右の適用先のモデルの対応付けしたいアートメッシュを選択します。
ダイアログが表示されたら、[選択要素を対応付け]をクリックしそれぞれの部位を対応付けます。

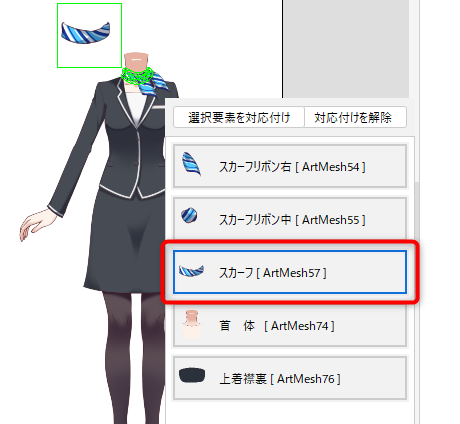
描画順の関係で選択できないアートメッシュは、その場所付近をクリックすることでポップアップメニューに表示されます。
メニュー内の任意のアートメッシュをクリックして選択しましょう。

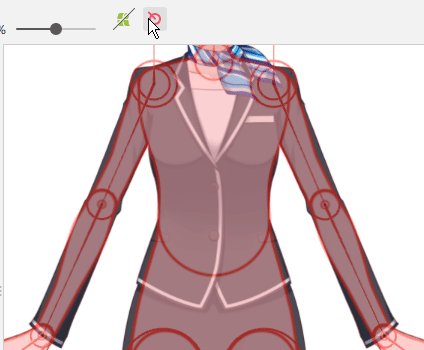
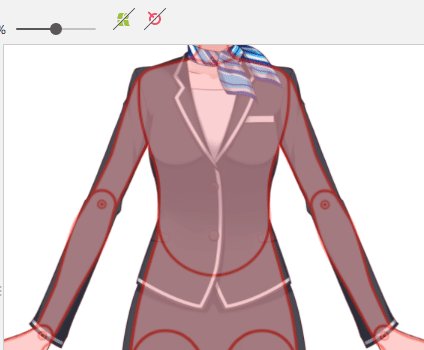
対応付けを解除
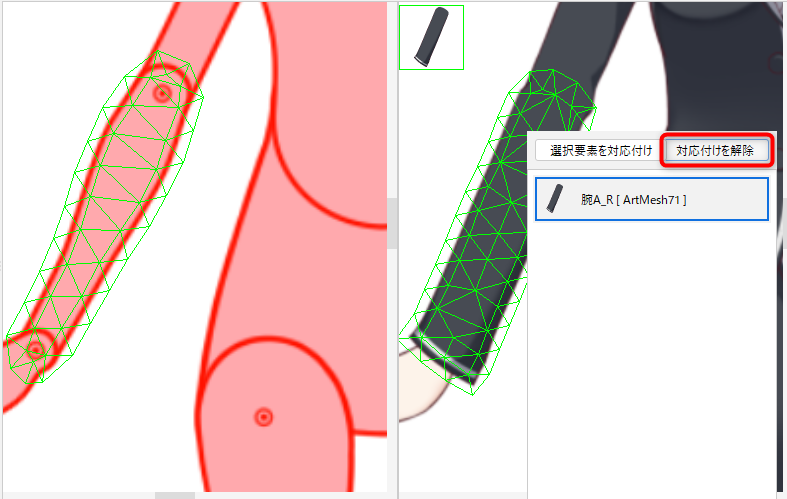
意図しない対応付けを解除したい場合は、右の適用先のモデルの対象のアートメッシュを選択します。
ダイアログが表示されたら、[対応付けを解除]をクリックし対応付けを解除します。
対応付けを解除したアートメッシュにはテンプレートが適用されません。

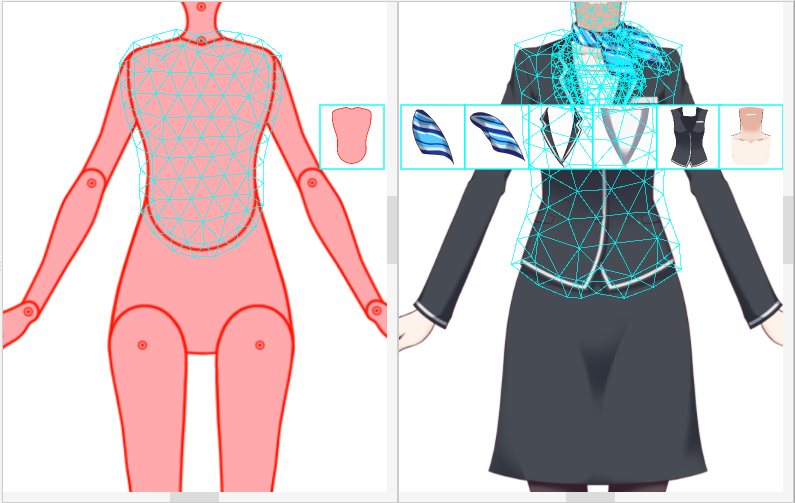
下図の右の適用先のモデルのスカーフのように、意図せず複数のアートメッシュが対応付けられるときがあります。
その際は、左のテンプレートモデルの対象を選択して[対応付けを解除]をクリックすることで、すべての対応付けを解除することができます。


TIPS
テンプレートのモデルのポップアップメニューから実行した場合は、選択中のアートメッシュに関するすべての対応付けを解除します。
適用先のモデルのポップアップメニューから実行した場合は、そのアートメッシュの対応付けを解除します。
対応付け一覧
対応付けられている状態を一覧で確認したり変更することができます。
[プレビュー]メニュー →[対応付け一覧]でダイアログを開きます。

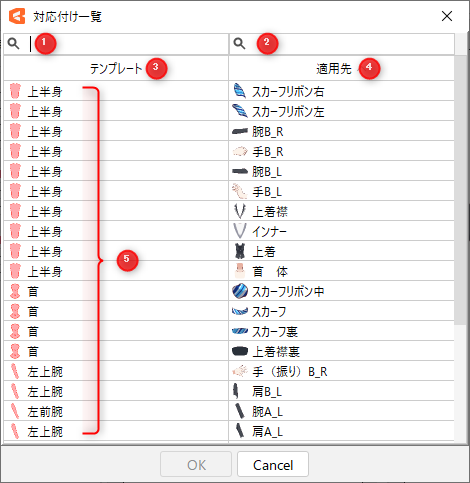
| 番号 | 項目 | 説明 |
|---|---|---|
| 1 | テンプレートの検索ボックス | 名前やIDで検索することができます。 |
| 2 | 適用先の検索ボックス | 名前やIDで検索することができます。 |
| 3 | テンプレート | クリックすることでテンプレート用モデルのアートメッシュを逆順に並べ替えます。 |
| 4 | 適用先 | クリックすることで適用先モデルのアートメッシュを逆順に並べ替えます。 |
| 5 | テンプレートのアートメッシュ一覧 | クリックすることでコンボボックスが表示され、任意のアートメッシュに対応付けることができます。 「-」を選択することで対応付けを解除します。 |
対応付けを初期の状態に戻したい場合は、[プレビュー]メニュー →[対応付けを初期状態に戻す]を選択します。
詳細設定
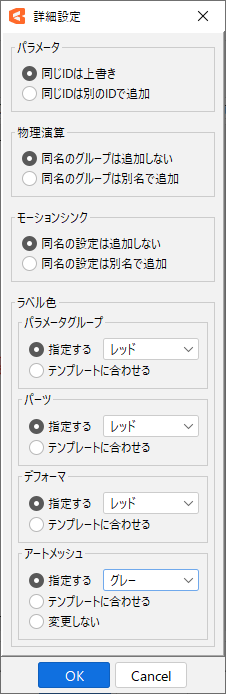
[モデルテンプレート適用設定]ダイアログの歯車ボタンをクリックすると [詳細設定]ダイアログが表示されます。
詳細設定ではパラメータの上書き方法や追加する要素のラベル色などを設定できます。

パラメータ
適用先のモデルに追加するパラメータのIDの取り扱いについて設定します。
同じIDは上書き:
テンプレートと同じIDを持つパラメータがすでに適用先のモデルに含まれている場合は、適用先のモデルのパラメータにテンプレートのパラメータを統合します。
例外として、通常のパラメータとブレンドシェイプのパラメータのIDが同じだった場合は、[同じIDは別のIDで追加]と同じ処理が行われます。
同じIDは別のIDで追加:
テンプレートと同じIDを持つパラメータがすでに適用先のモデルに含まれている場合は、テンプレートモデルのパラメータのIDを変更し、別のパラメータとして追加します。
TIPS
1つのモデルに含まれるすべてのパラメータはそれぞれのIDが異なります。
そのため、テンプレートと同じIDを持つパラメータがすでに適用先のモデルに含まれている場合は、IDを変更せずにパラメータを追加することはできません。
物理演算
適用先のモデルに追加する物理演算グループの取り扱いについて設定します。
同名のグループは追加しない:
テンプレートと同じグループ名を持つ物理演算グループがすでに適用先のモデルに含まれている場合は追加しません。
同名のグループは別名で追加:
テンプレートと同じグループ名を持つ物理演算グループがすでに適用先のモデルに含まれている場合は別名にして追加します。
モーションシンク
適用先のモデルに追加するモーションシンク設定の取り扱いについて設定します。
同名の設定は追加しない:
テンプレートと同じ名前のモーションシンク設定がすでに適用先のモデルに含まれている場合は追加しません。
同名の設定は別名で追加:
テンプレートと同じ名前のモーションシンク設定がすでに適用先のモデルに含まれている場合は別名にして追加します。
ラベル色
適用先のモデルに追加する要素のラベル色を設定します。
追加する要素は「パラメータグループ」「パーツ」「デフォーマ」「アートメッシュ」の4つになります。
指定する:
ラベル色を指定した色に変更します。
テンプレートに合わせる:
テンプレートに設定されているラベル色を反映します。
変更しない:
ラベル色を変更しません。
アートメッシュのみこちらの設定があります。
