新機能紹介 4.1
最終更新: 2021年6月10日
Live2D Cubismがバージョン4.1へ大型アップデート!
詳しい新機能の内容は以下をご覧ください。
一時変形ツール
選択されているオブジェクトをより便利に変形させることができる一時変形ツールを追加しました。
頂点を持つオブジェクトに対して行えるので、デフォーマに対しても変形を行うことができ、
選択した頂点部分のみを変形させることができます。
また、モデルデータ構造に変更を生じないためフォームアニメーション(FA)で使うこともできます。
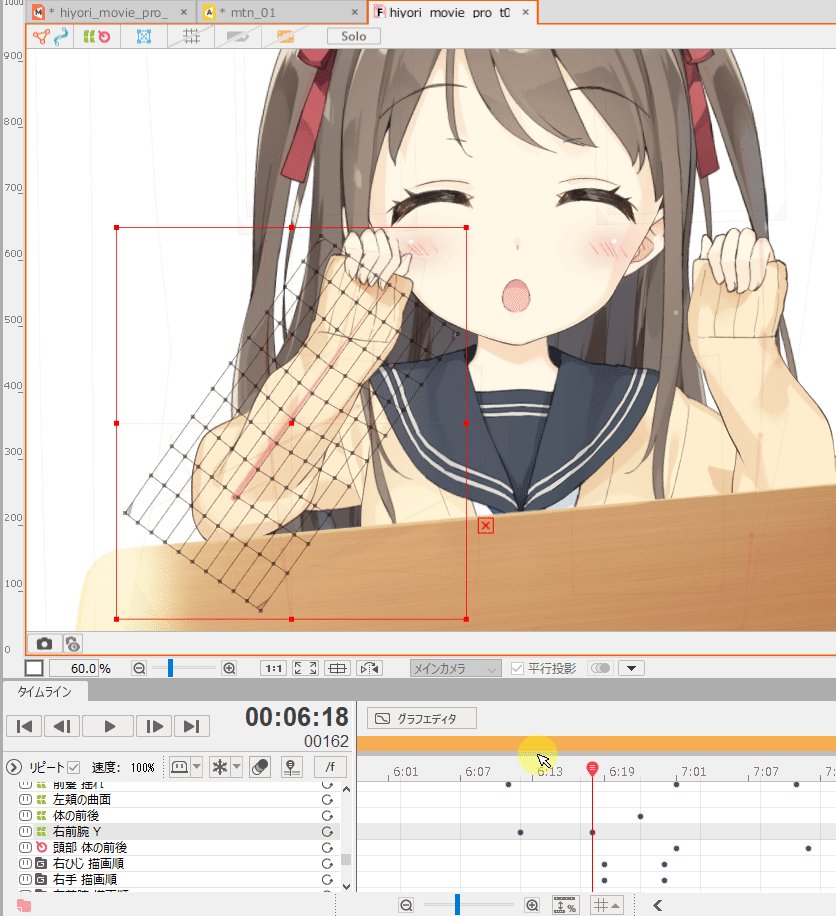
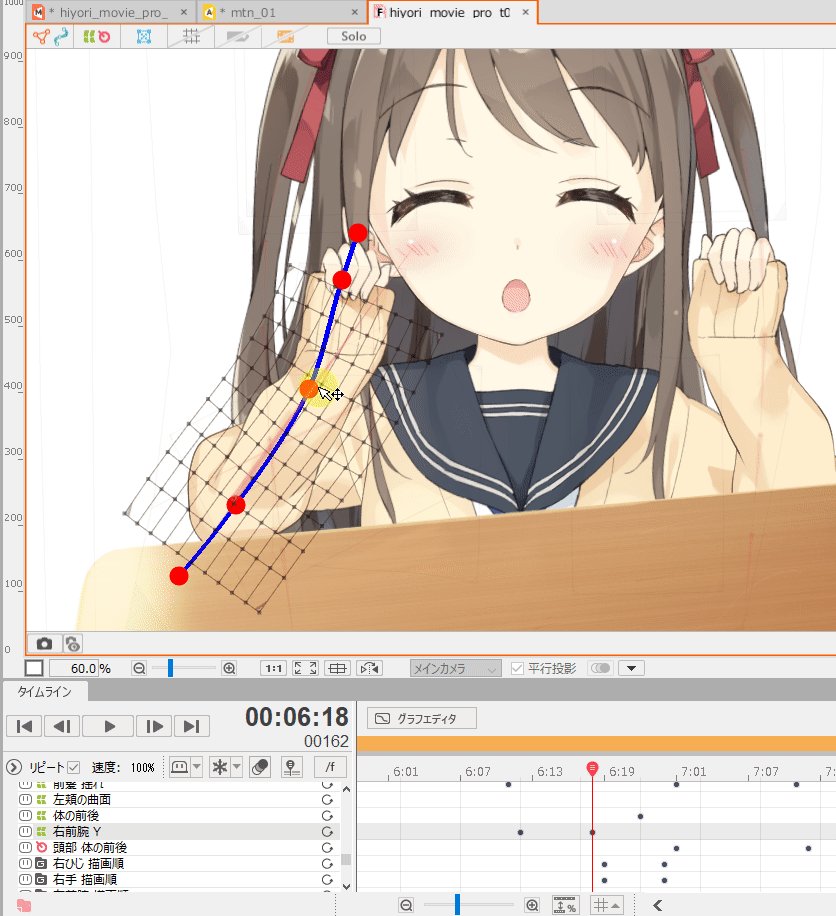
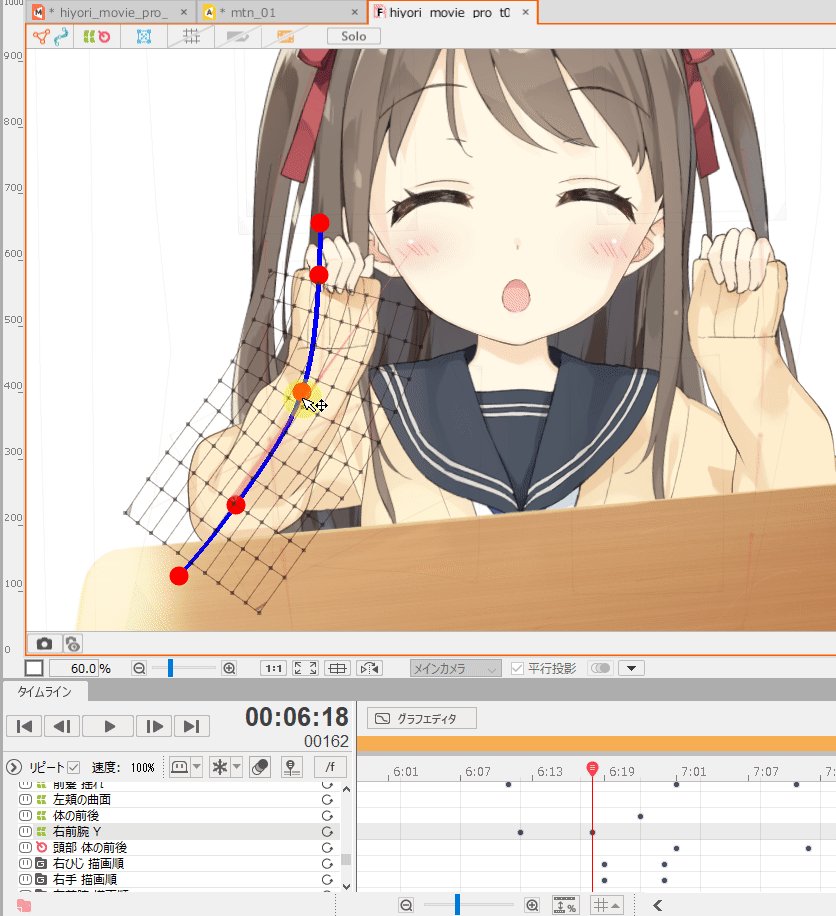
一時パス変形
選択されているオブジェクトの頂点を変形させることができる使い捨ての変形パスを作成することができます。
パスに沿って曲げる変形ができます。

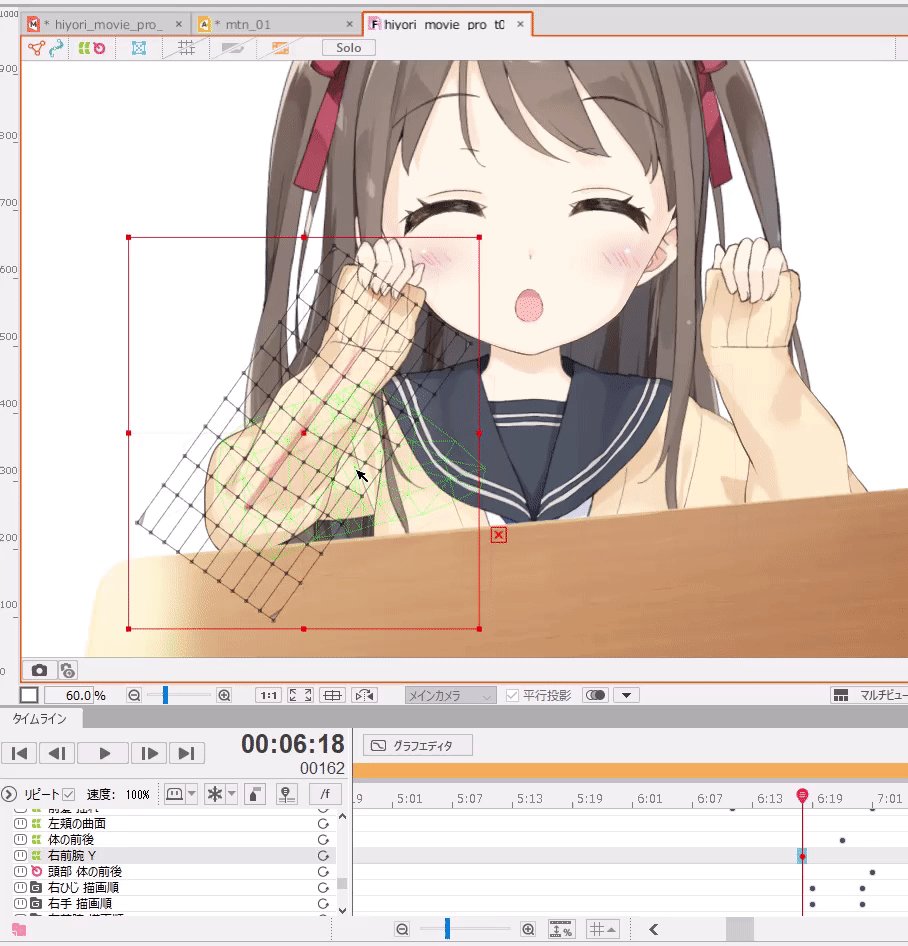
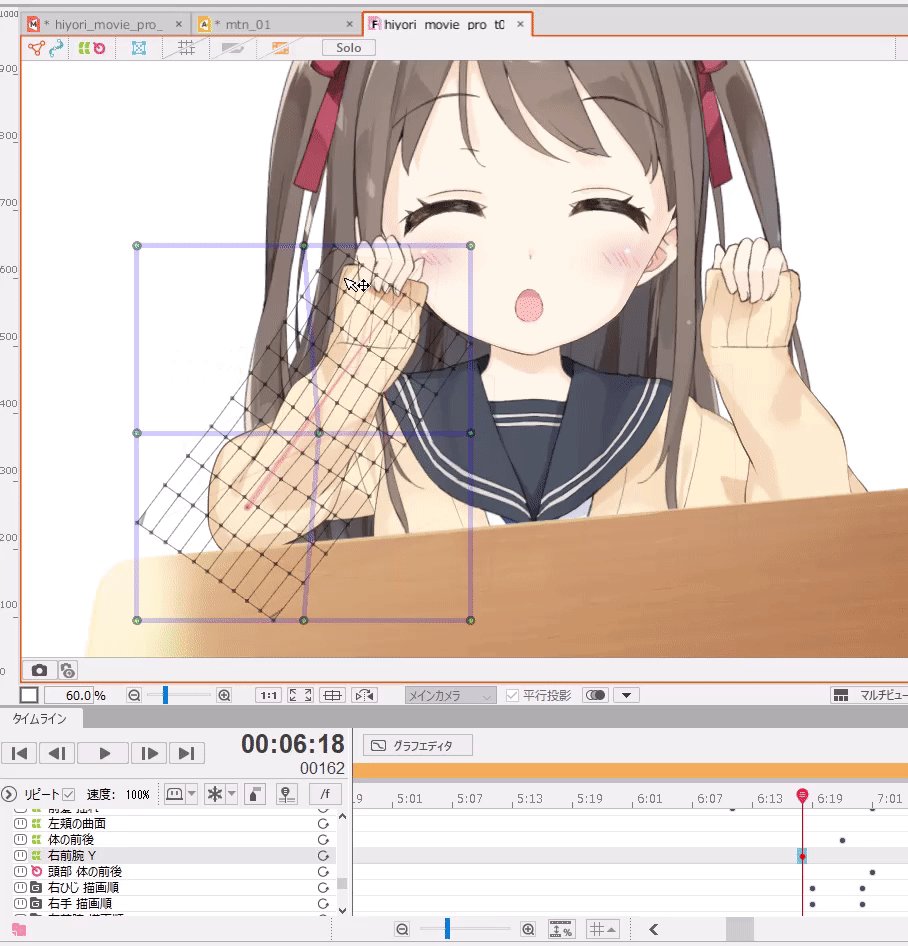
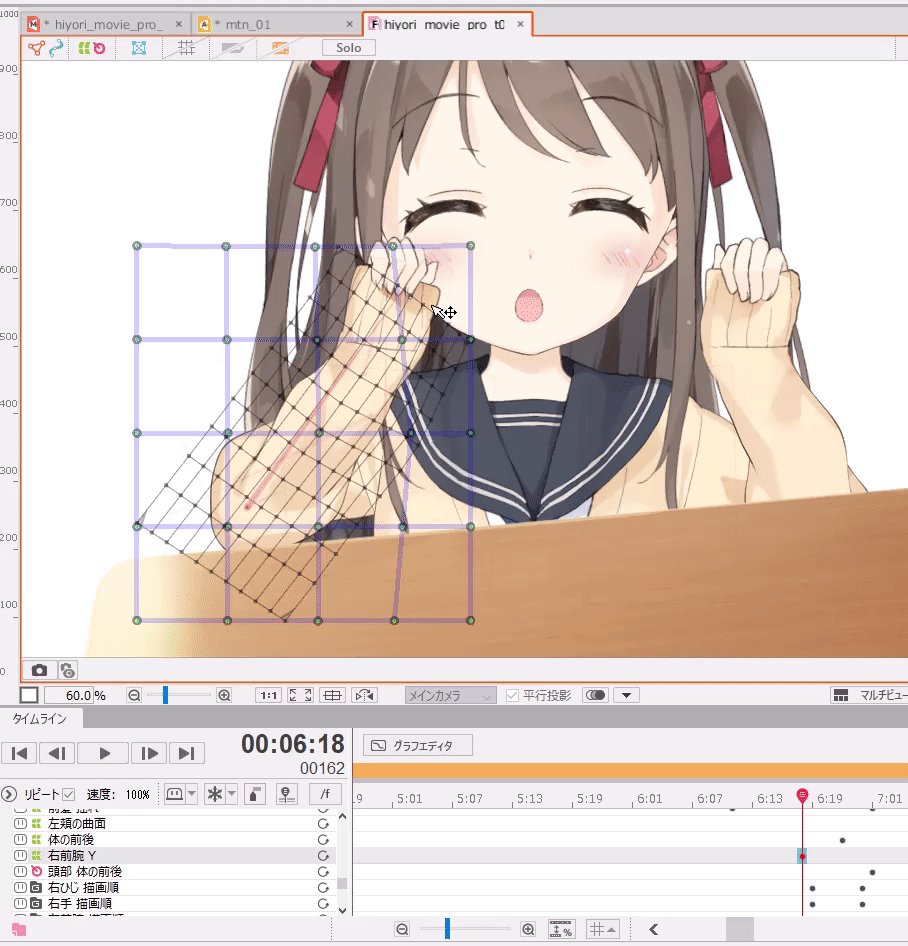
一時ワープ変形
格子状に繋がったコントロールポイントで選択されているオブジェクトの頂点を変形させることができます。
状況に応じて格子の列と行を増減させながら編集することも可能です。

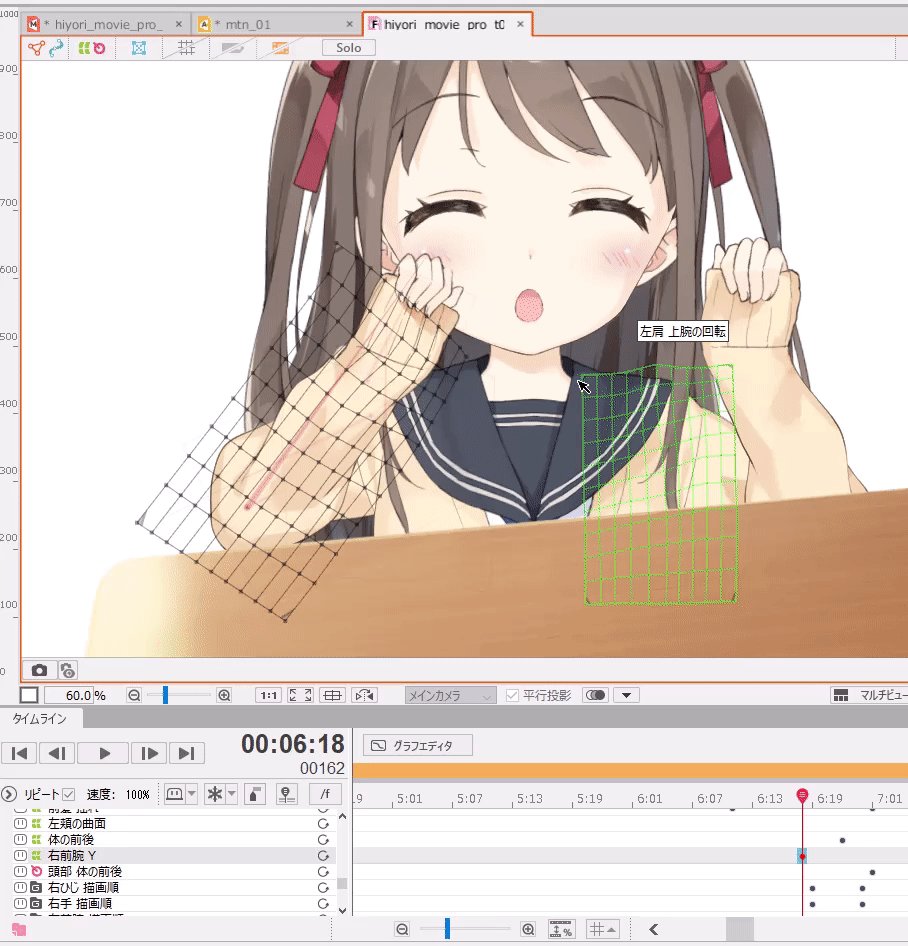
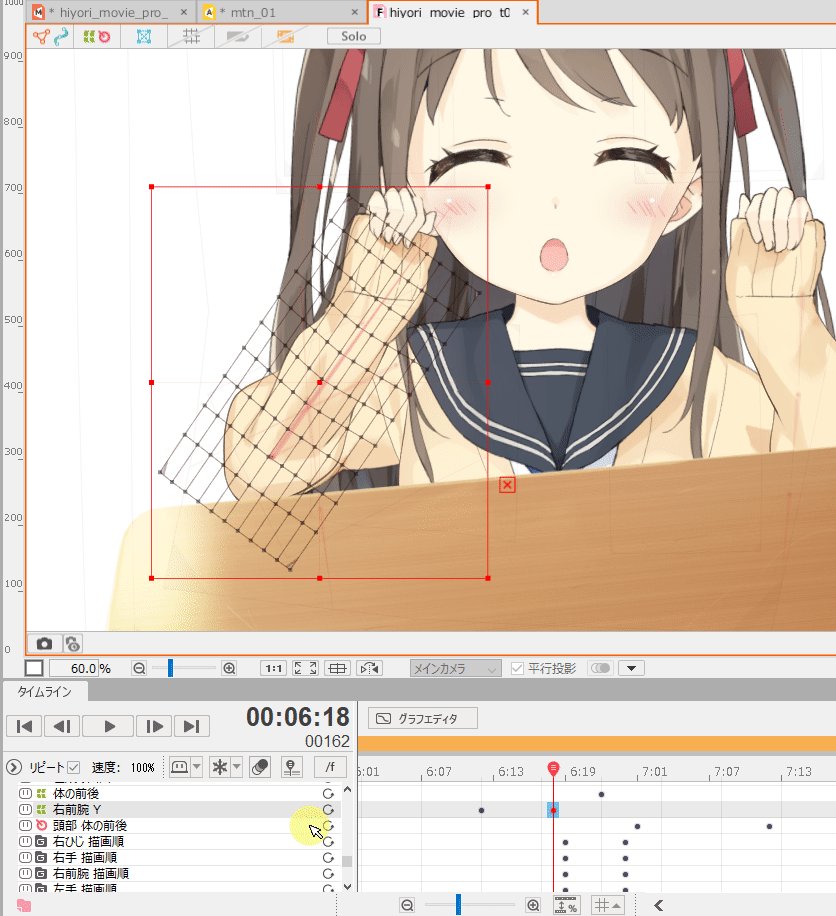
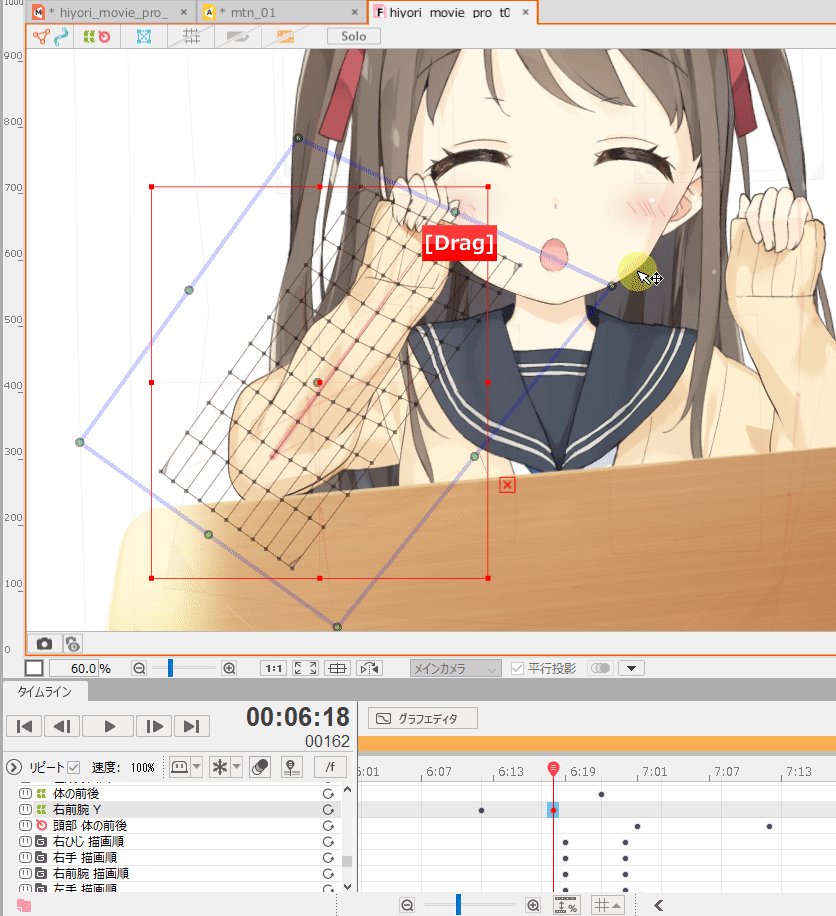
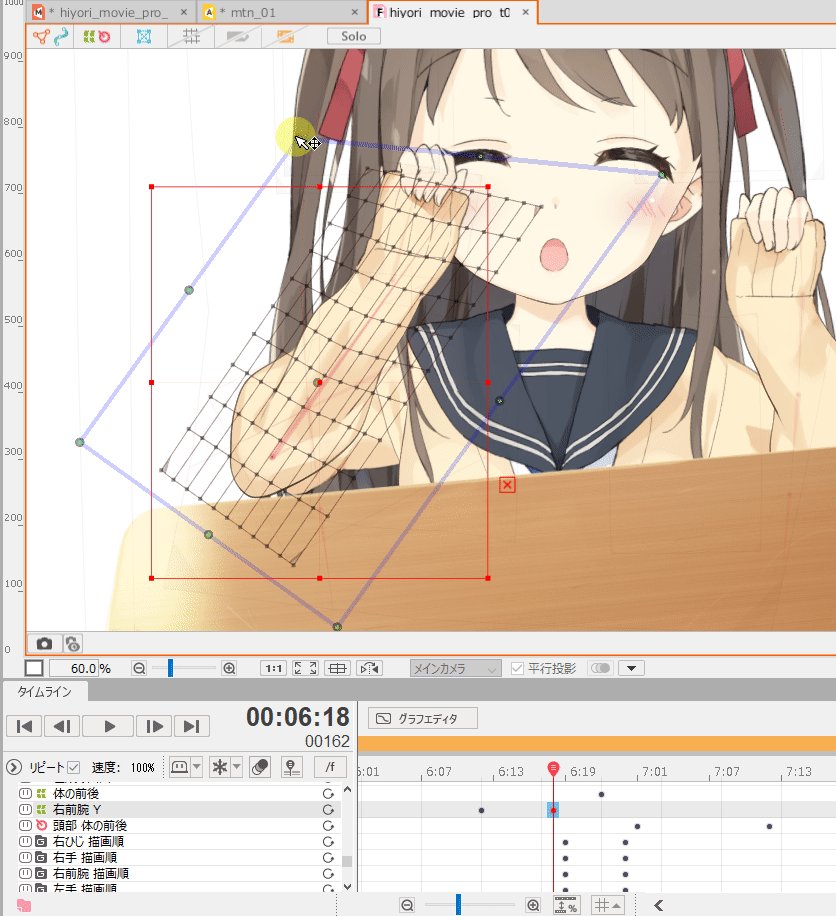
その他の一時変形ツール
頂点を持つオブジェクトを様々な方法で変形できます。
以下の変形に対応しており、作りたい形を効率よく作ることができます。
- 拡大・縮小
- 回転
- 自由変形
- 遠近変形
- ゆがみ変形

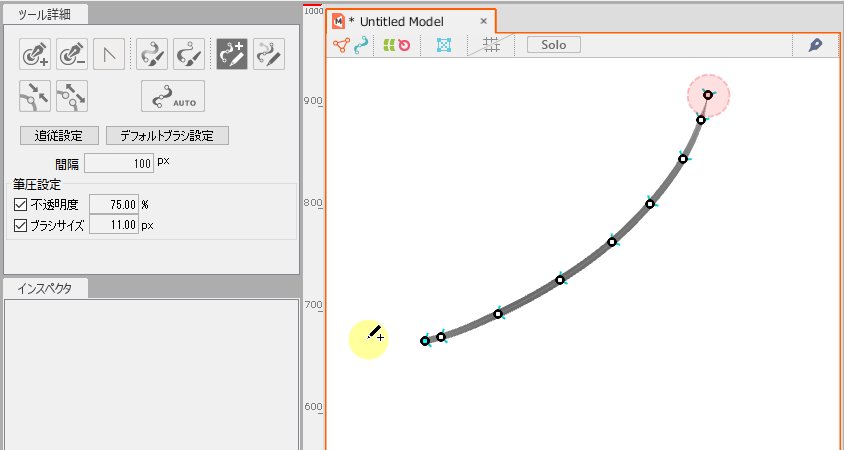
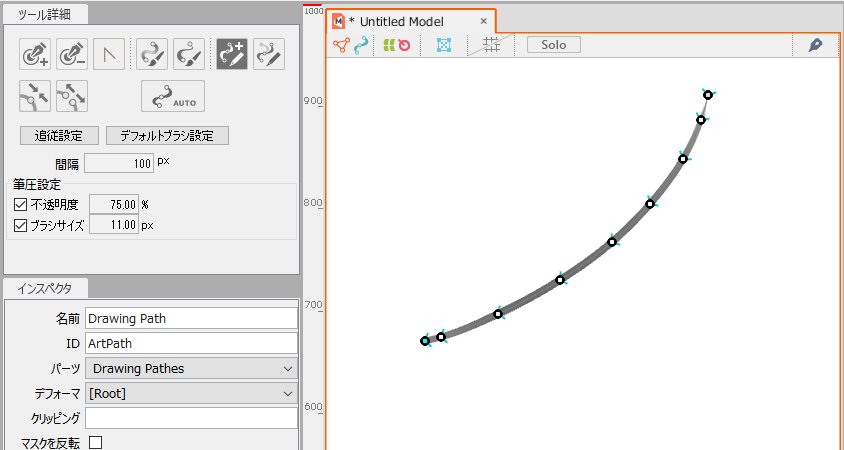
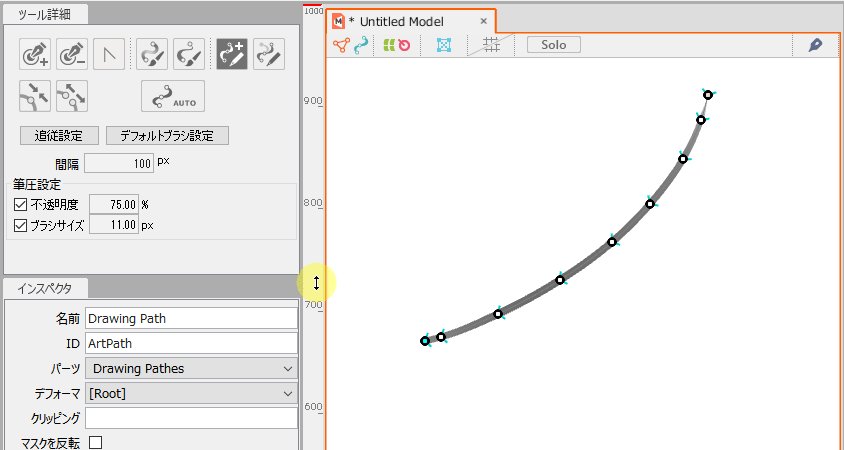
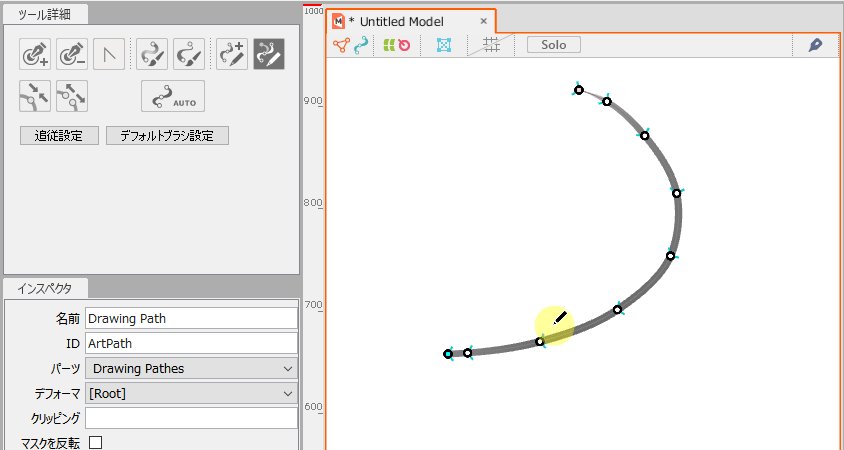
ストロークでアートパスを作成/編集
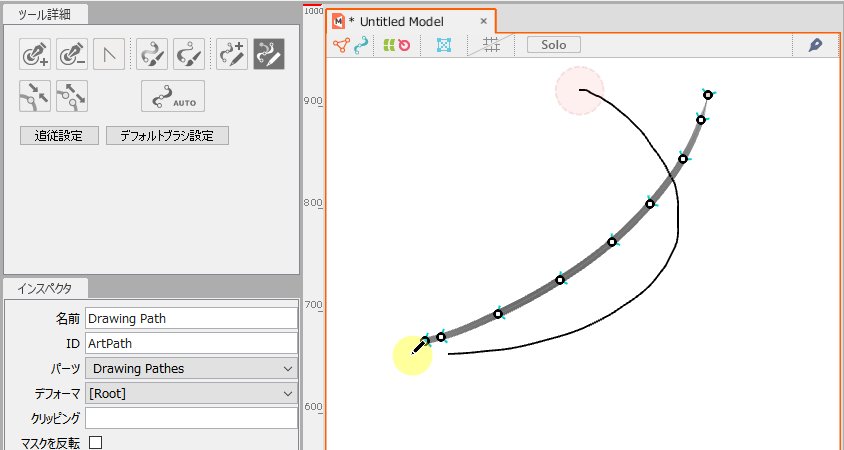
ストロークに合わせてアートパスを作成・編集する機能です。
ペンタブ等で描いたストロークに合わせて、キャンバスに直接描くような操作でアートパスを配置できます。

アートパスを引き直す作業にも有効です。

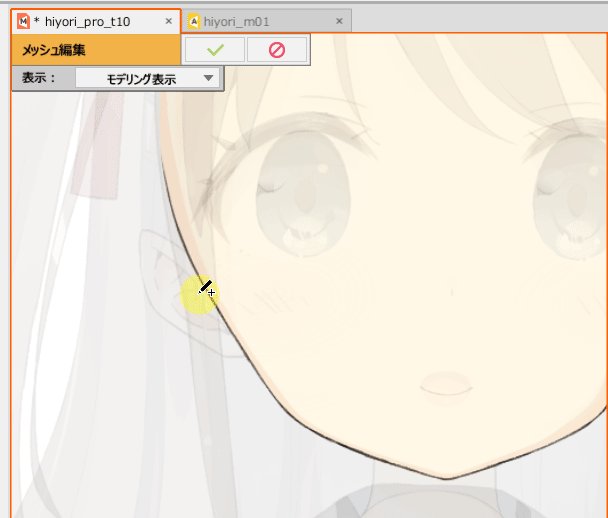
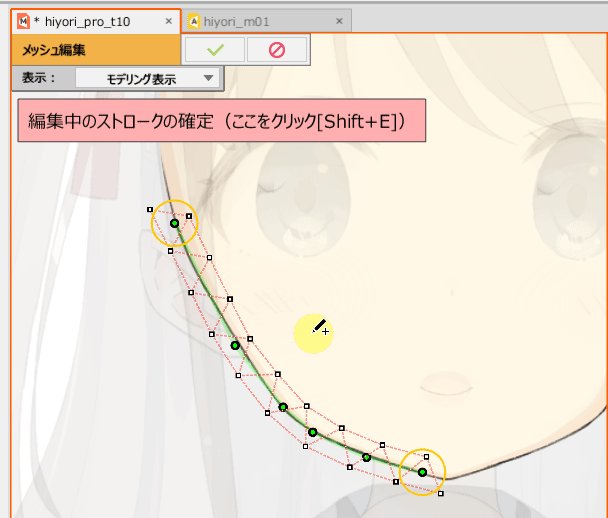
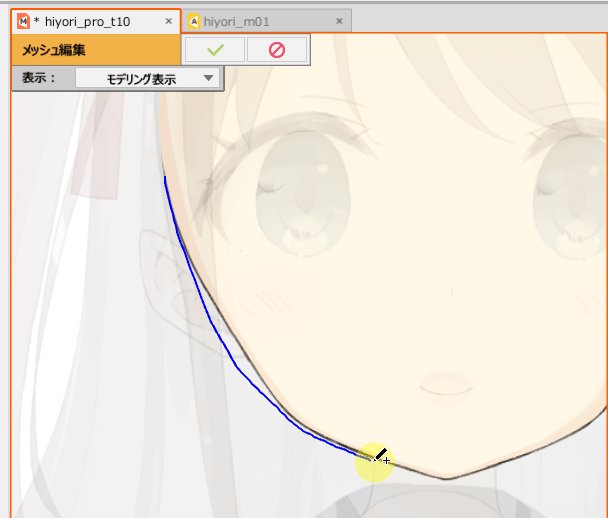
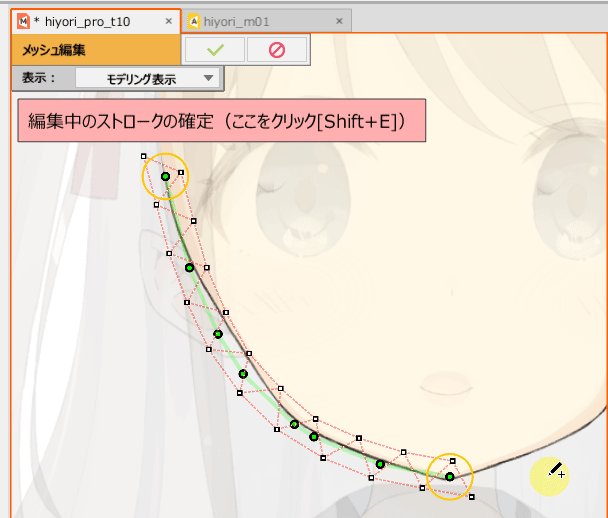
ストロークによるメッシュ割り(β)
メッシュ編集モードにストロークでメッシュを作成する機能を追加しました。
キャンバスをドラッグすることでパスが作成され、そこからメッシュを作成することができます。
メッシュ割りしたい箇所をなぞるように操作することで、アートメッシュのポリゴンを分割していきます。
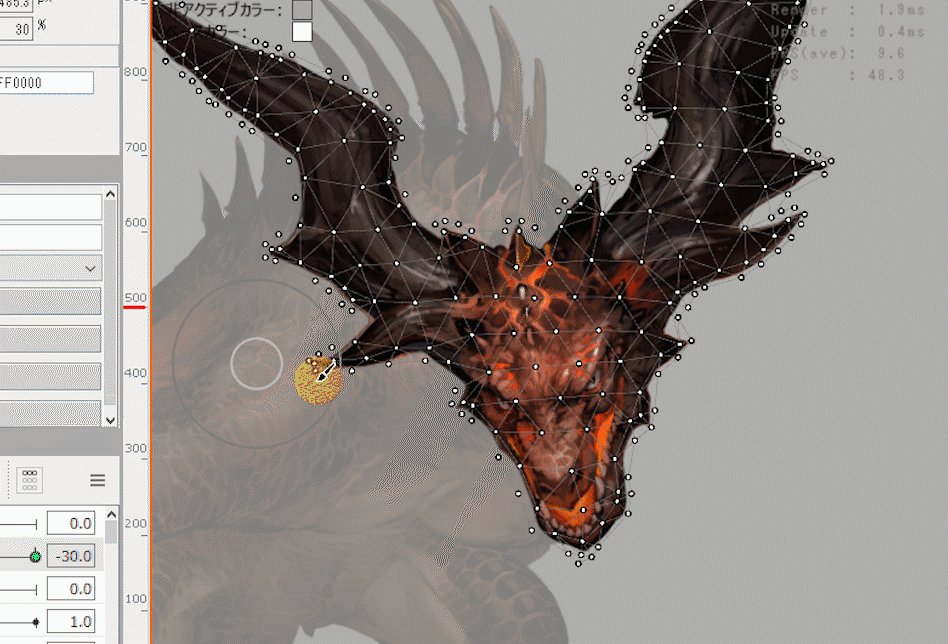
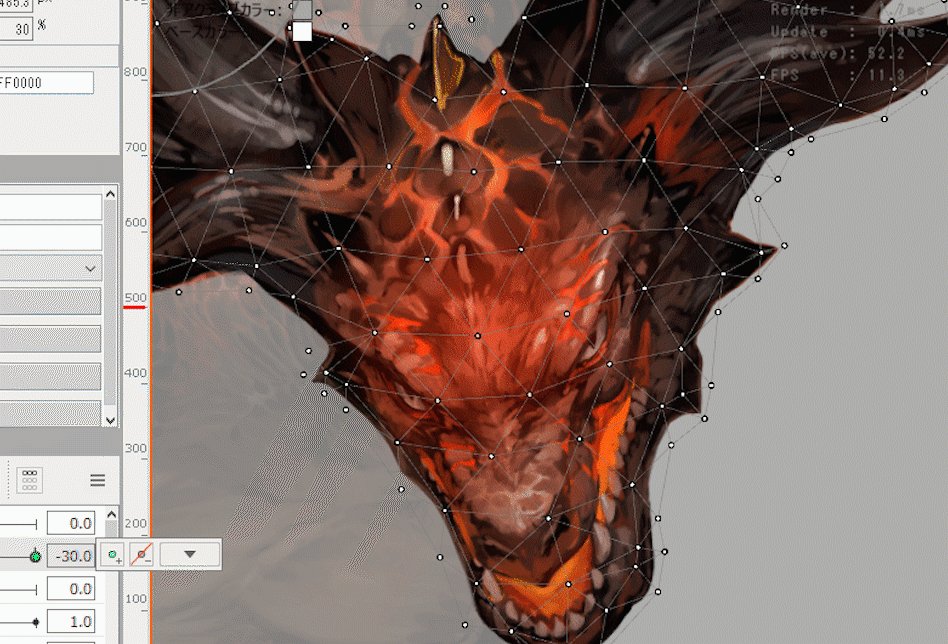
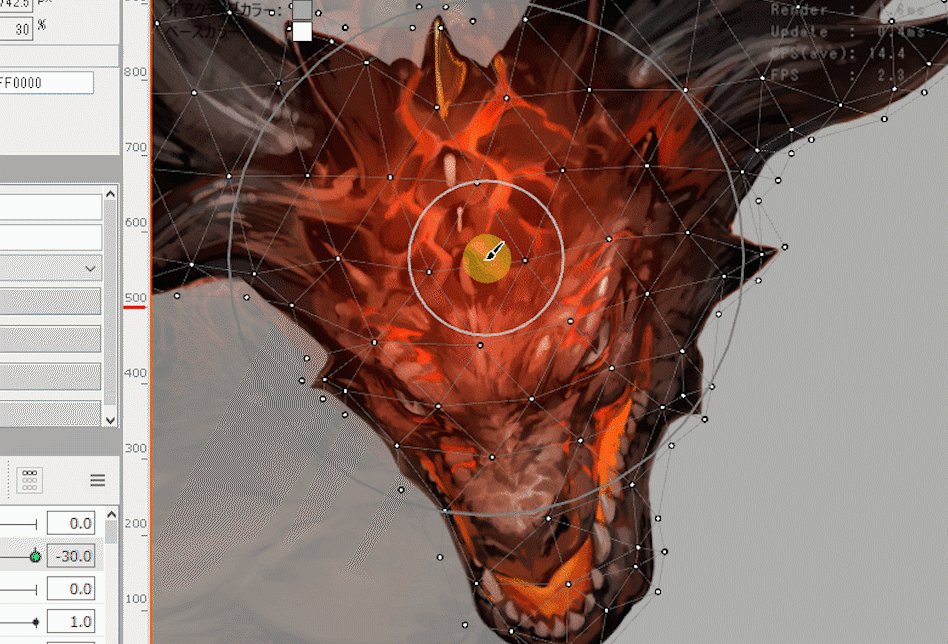
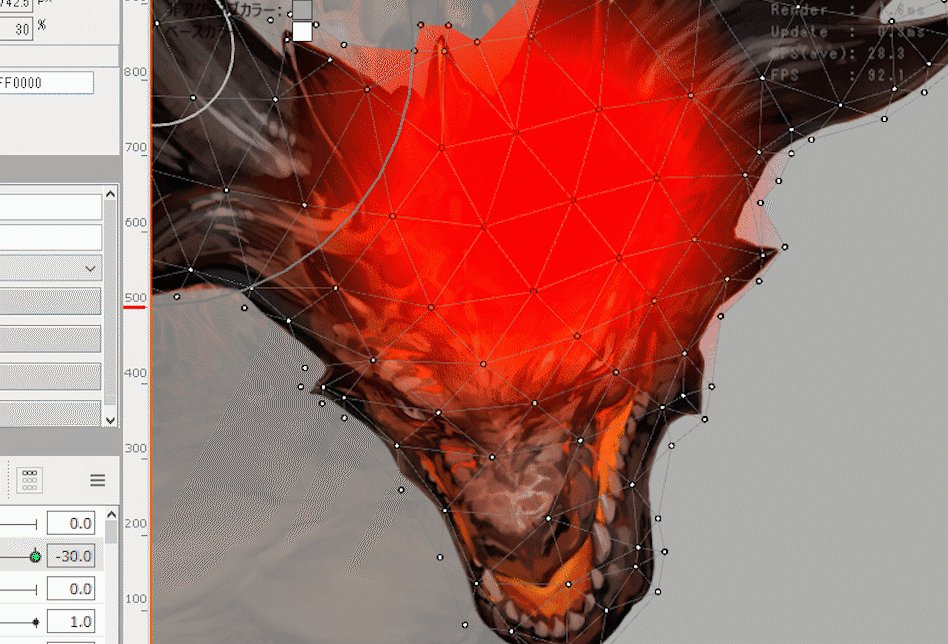
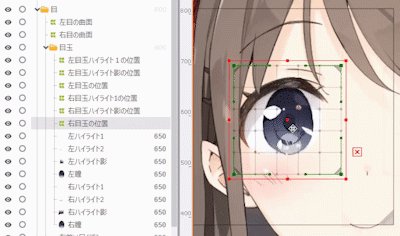
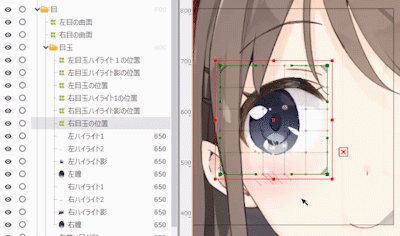
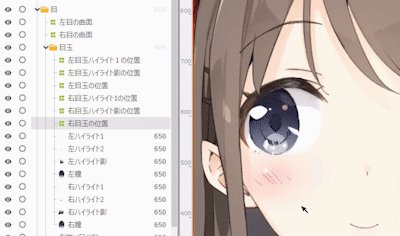
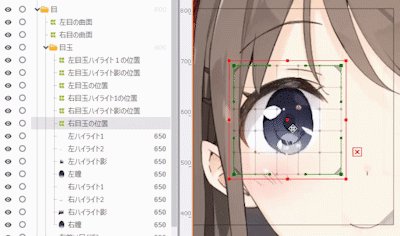
変形ブラシ(β)
アートメッシュやアートパス、ワープデフォーマの形状をブラシで直感的に変形させることができるツールです。
オブジェクトを選択し、変形したい箇所をドラッグすると変形できます。

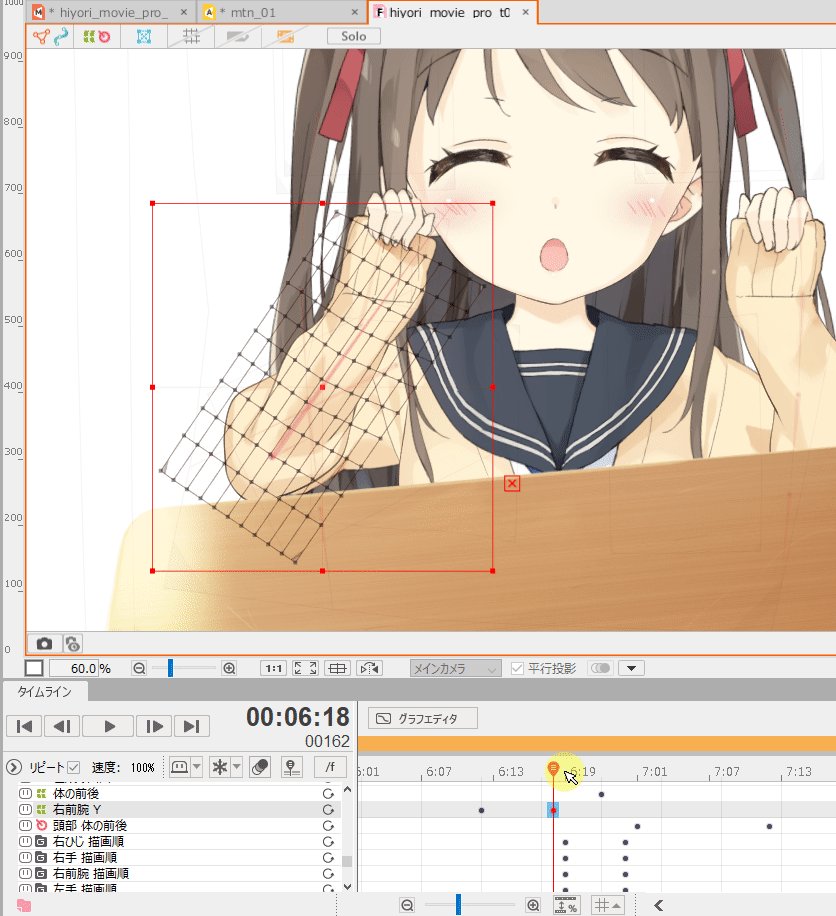
タイムラインの改善
ドープシートとグラフエディタを大幅に改善しました。
主にグラフエディタのベジェ曲線の編集に大きな修正を入れています。
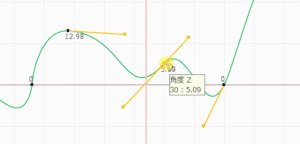
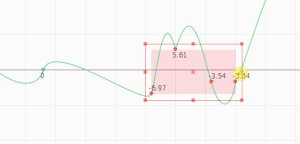
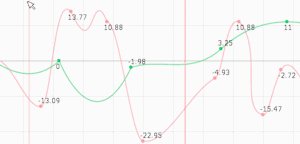
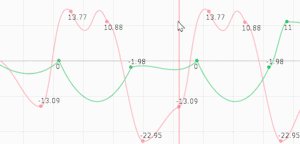
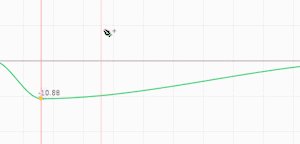
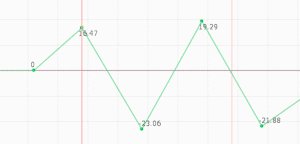
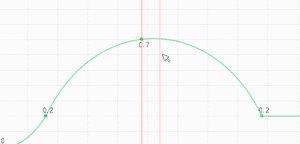
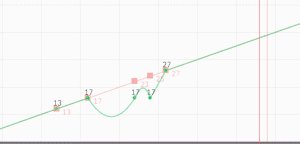
グラフエディタ
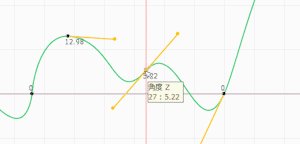
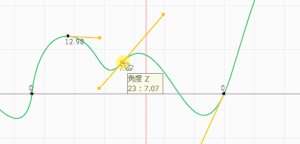
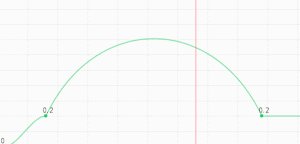
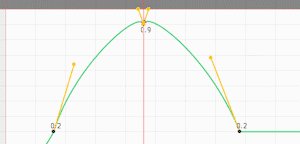
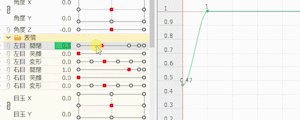
ハンドルの自動調整:
ベジェ曲線編集において、前後のハンドルが突き抜けてカーブが折れ曲がらないように伸び縮みするようになりました。
ドープシート上で移動させた場合でも同じく伸び縮みします。

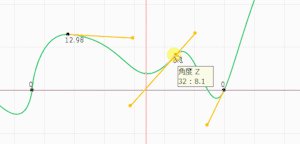
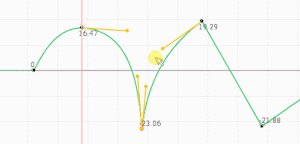
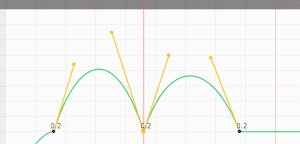
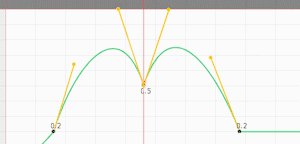
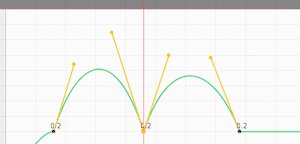
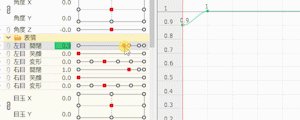
連続ベジェ:
前後のハンドルが一直線になるように編集します。
なめらかなカーブを調整する際に便利です。
初期状態では[Ctrl]を押しながらハンドルを移動すると連続ベジェの編集になりますが、タイムラインパレット右上の
[パレットメニュー]からも[常に連続ベジェ編集を行う]にチェックを入れることでデフォルトの設定を変更することが可能です。
([Ctrl]で機能が反転します)

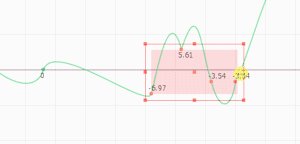
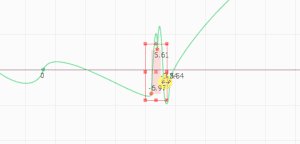
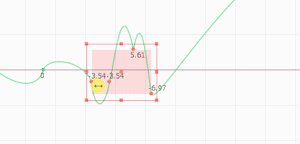
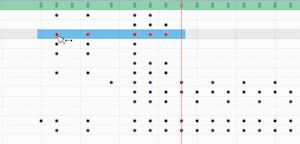
ボックス編集:
選択状態のボックスの変形時にキーが消えなくなりました。
ボックスの幅を狭めると、キーは可能な限り詰めて配置されます。
また、ボックスが消えるまでは元の形状を記憶しているので、ボックスの変形を繰り返してもカーブ情報が失われません。

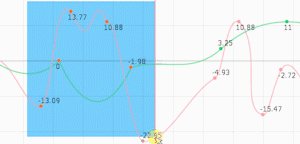
コピーアンドペースト:
グラフエディタ内でコピーアンドペーストを使えるようにしました。
1カーブなら、シーンやアニメーションを超えて他のカーブの自由な位置へペーストすることが可能です。
複数カーブの場合やフォームアニメーションのカーブの場合は、同じカーブに限定されます。

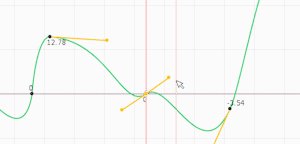
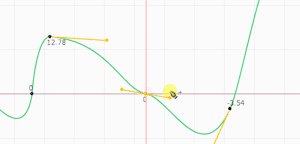
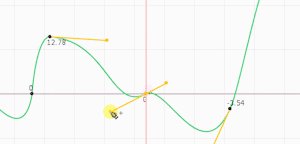
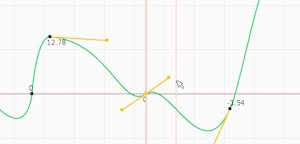
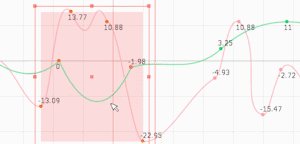
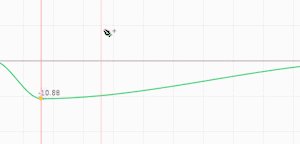
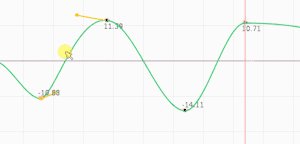
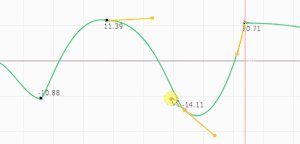
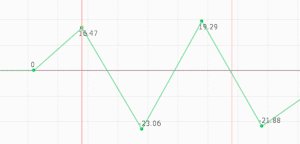
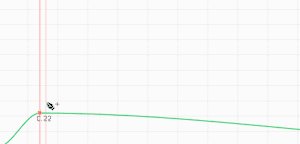
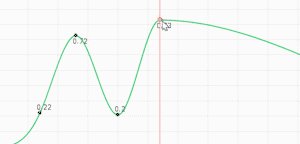
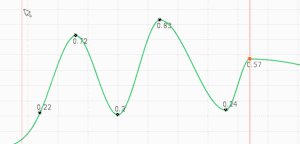
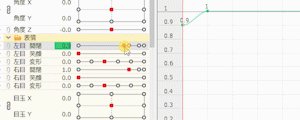
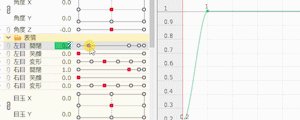
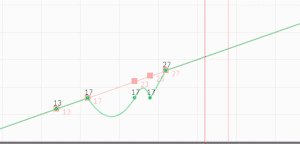
カーブをドラッグで編集:
カーブを掴んで形状を編集することが可能になりました。
おおまかな形状を作成する際に便利です。

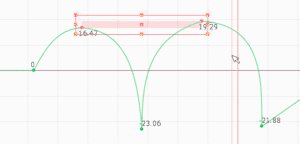
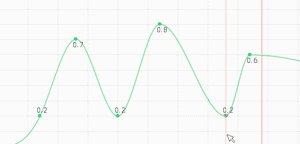
カーブプリセット:
よく使われるカーブ形状をボタンひとつで指定のカーブに適用することができます。
主にモーショングラフィックスで多用されるケースが多いですが、キャラクターの動きにも活用できる便利な機能です。

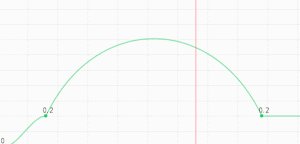
カーブをスムーズにする:
選択された点の前後のハンドルを一直線(連続ベジェ)に整形します。
右クリックのメニューから選べ、選択キー、選択カーブ全体に適用できます。

スマートスナップ:
選択された点の値を丸め込みます。

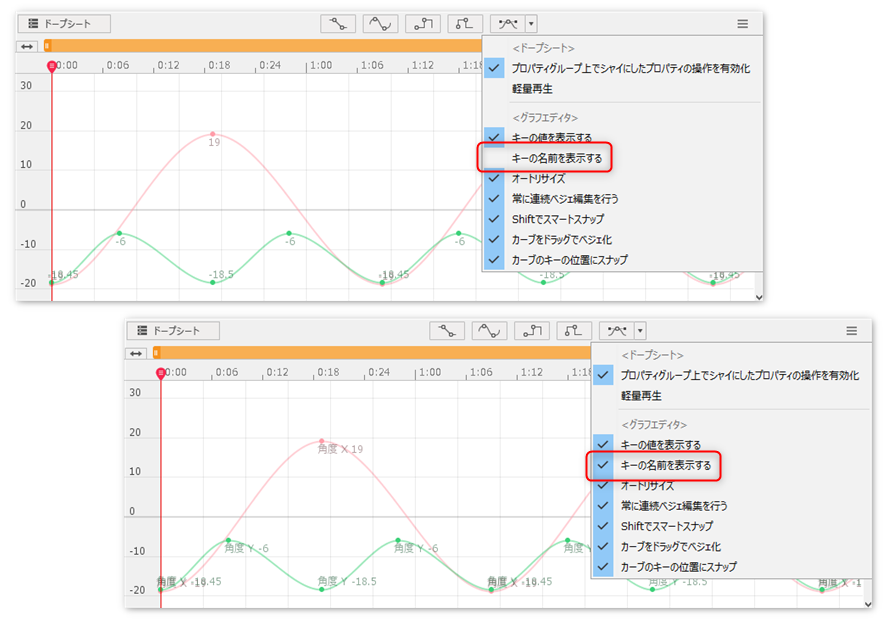
キー位置にパラメータ名を表示:
タイムラインパレットメニュー内の[キーの名前を表示する]にチェックを入れるとグラフエディタ上のキー位置に
パラメータの名前が表示されます。

ドープシート
キーの追加:
ベジェカーブの場合、グラフエディタ同様にカーブ形状を保ったままハンドルを自動で作成します。

値の変更:
パラメータスライダーで編集した際は、決定するまでハンドルが上下の限界に達しても元の形状を可能な限り維持します。

パラメータの入力精度を高める:
Live2Dパラメータを[Shift]を押しながら編集すると、細かい値を入力できるようになります。
微調整が必要な場合に便利な機能です。

フォームアニメーションキーの移動:
フォームアニメーションのカーブ編集限定で、キーを移動させた場合は変形が100%反映される基点値(フレームの値と同じ値)を維持するように値を調整します。

重い環境下でのUI操作の改善:
重いモデル編集時の操作性が向上しました。
シーントラック
- シーンを、別のシーン内にトラックとして配置する機能です。
シーンを素材として用いたり、複数のシーンを繋げてアニメーションを作成したりすることができます。
シーントラックを含むシーンをシーントラックとして配置して、シーンを入れ子状態にすることも可能です。 - シーントラックにタイムリマップを適用することで、参照するシーンの再生を、速くする・遅くする・逆再生
- イージングなどの効果をつけることができます。
また、作成したシーンをシーントラックとして配置し、タイムリマップを適用することで、全体的な動きのタメ・ツメを調整することができます。
- イージングなどの効果をつけることができます。
- シーントラックにはリピート機能があり、参照するシーンを繰り返し再生することができます。
単純なエフェクトや画面スーパーなど、短いシーン素材を繰り返して表示したい場合に利用できます。

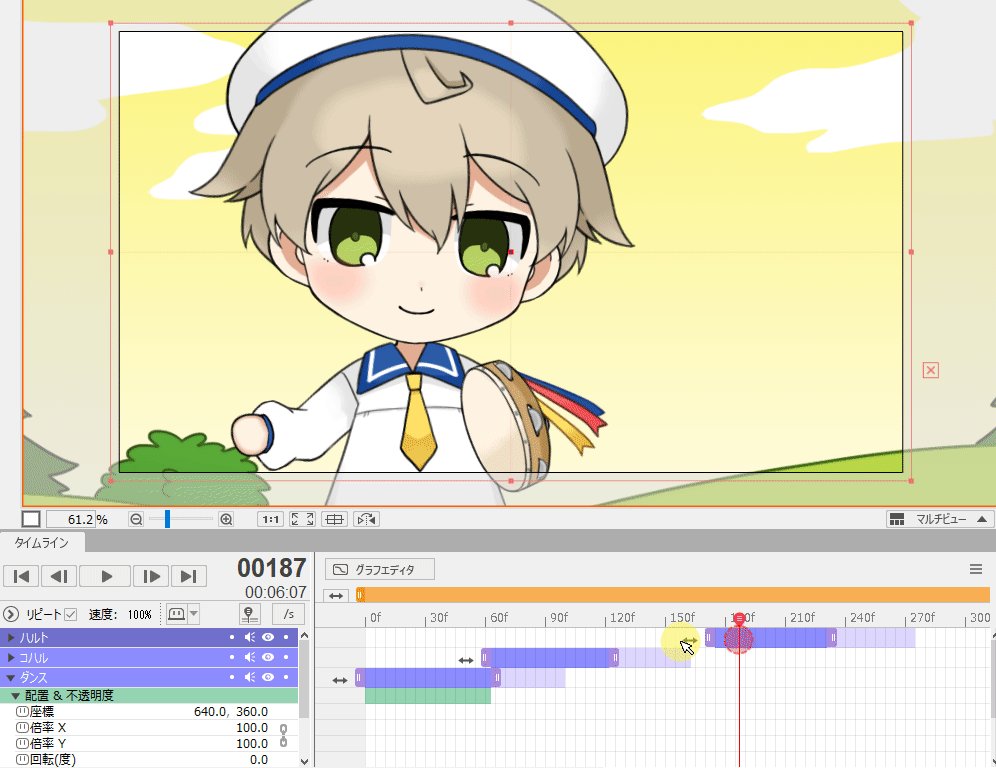
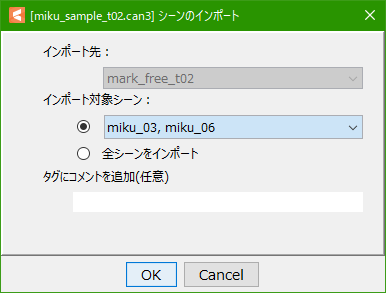
シーンインポート
他のアニメーションファイルから、シーンの一部またはすべてをコピーして追加する機能です。
モデルや画像ファイルなどの素材の参照情報も、必要に応じてコピーします。

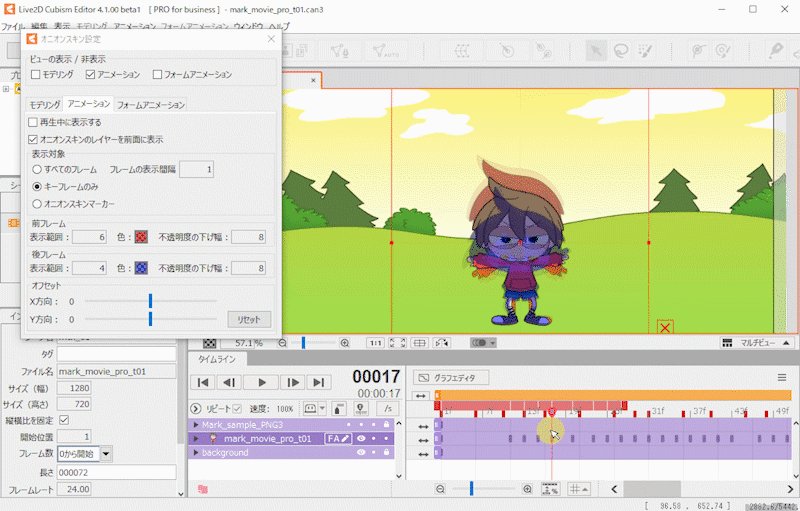
オニオンスキン(正式版)
Cubism4.0よりbeta版として提供されていたオニオンスキンの機能を正式版としてリリースします。
設定項目が大幅に追加されているほか、機能へのアクセスなど使いやすさの面でも改善を行いました。
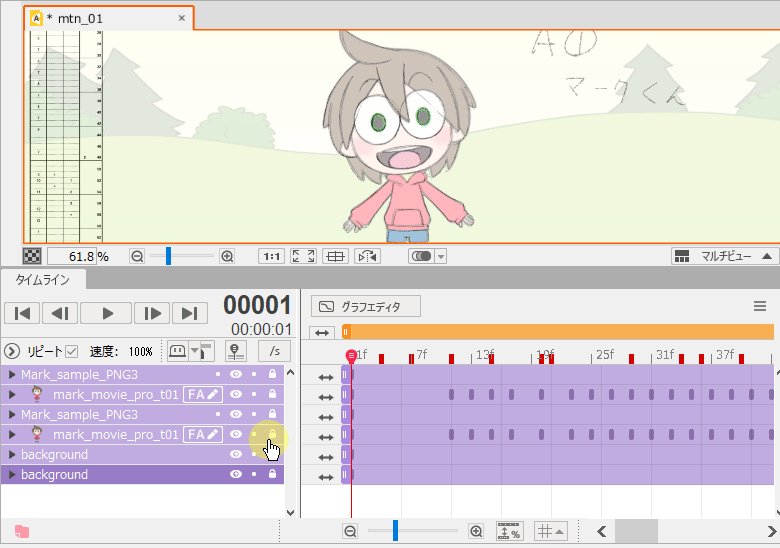
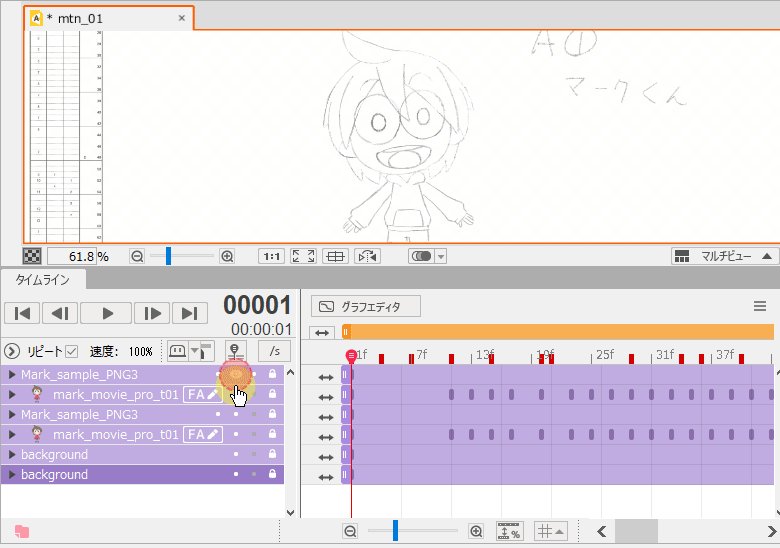
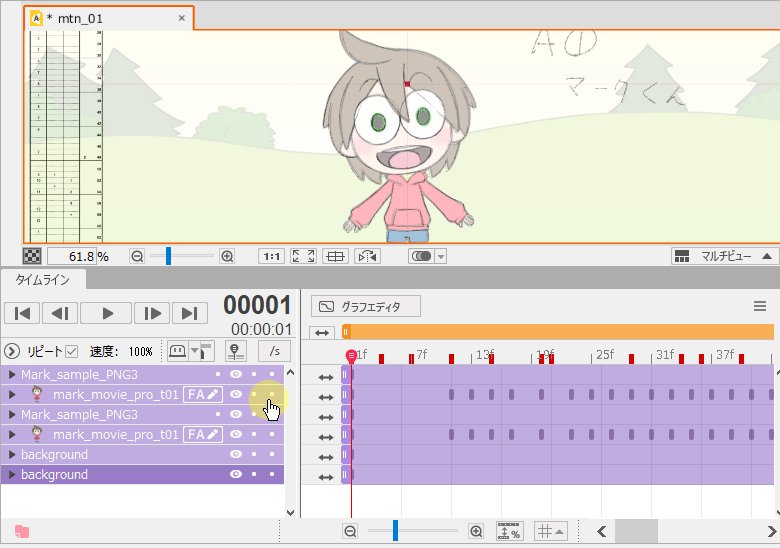
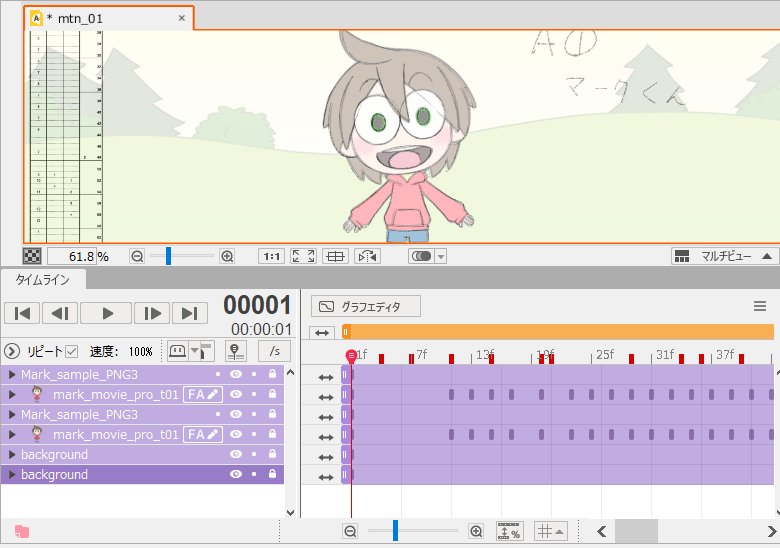
オニオンスキンの有効化
ビューエリアの下部に追加されたボタンによってメニューから開かずともオニオンスキンのON/OFFが切り替え可能になりました。
ON/OFFの状態は開いているビュー([モデリング][アニメーション][フォームアニメーション])に連動します。
 |  |
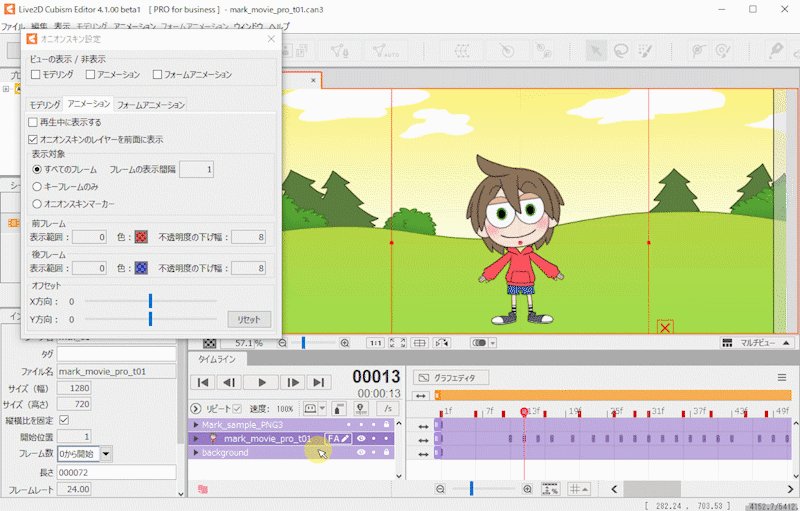
モデリングビューの表示設定
モデリングビューでは以下の設定が可能です。

画像/選択中の頂点の軌道表示:
beta版では選択中の頂点の軌道表示の有無を切り替えられるだけでしたが、正式版よりオニオンスキンの画像と軌道の表示を
それぞれ独立して切り替えられるようになりました。
beta版では選択中の頂点の軌道はアートメッシュのみ表示されていましたが、正式版より変形パスのコントロールポイントにも
対応しました。
色・透明度設定:
オニオンスキンの色と透明度の設定がモデリングビューでも使用可能です。
オニオンスキンのレイヤーを前面に表示:
チェックがオンの状態ではオニオンスキンのレイヤーが常に他のパーツより前面に表示され、オフにすることで本来の描画順のまま
表示するように切り替えます。
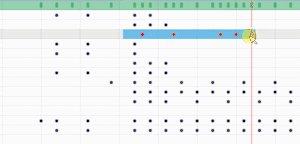
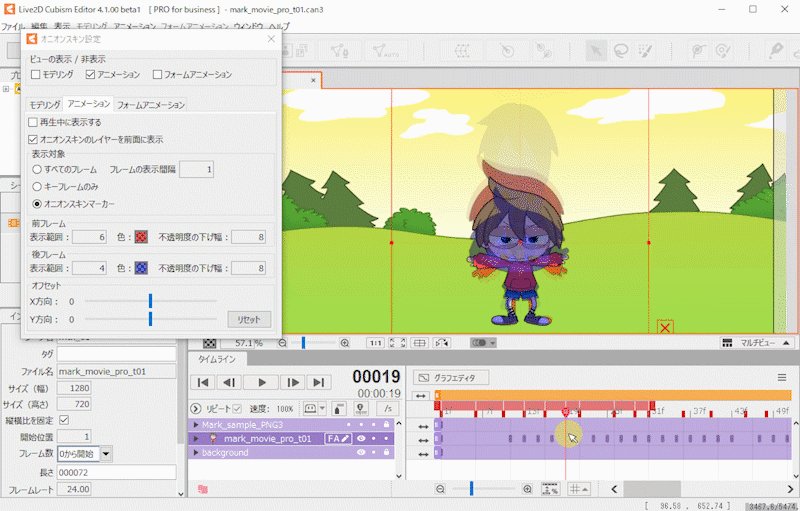
オニオンスキンマーカー
オニオンスキンマーカーは、タイムラインパレット上の任意のフレーム位置に配置してオニオンスキンの表示位置を設定する専用のマーカーです。
オニオンスキンマーカーはマウスドラッグで移動することが可能です。

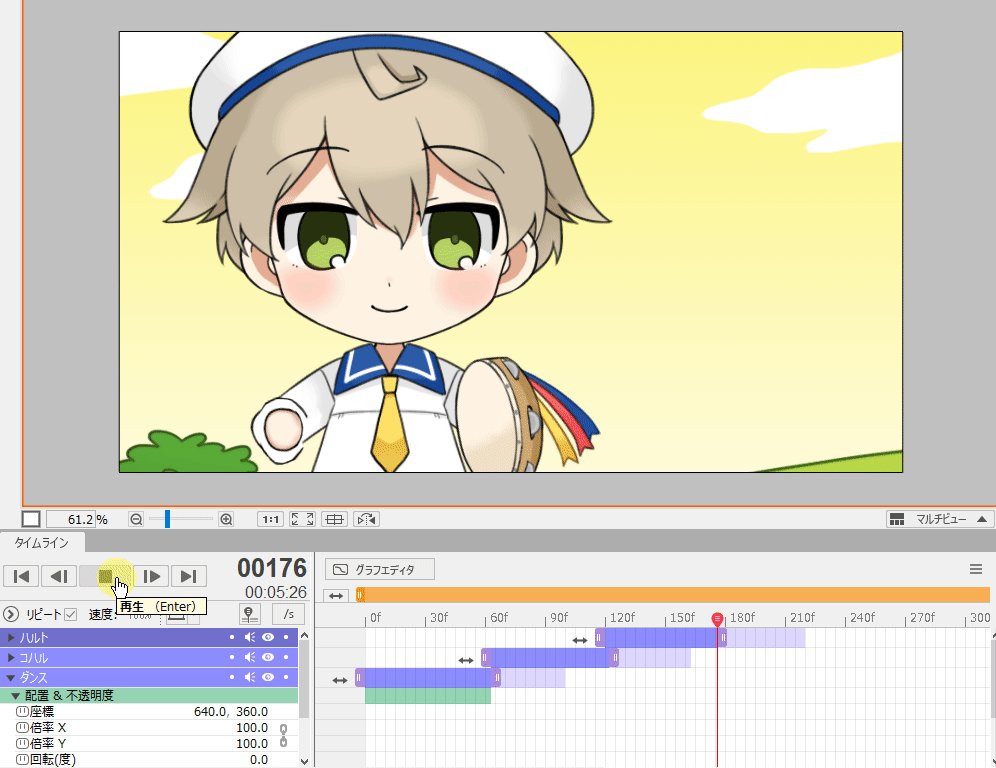
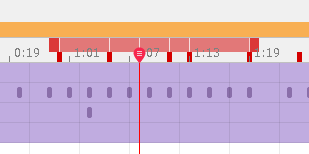
オニオンスキンの表示範囲をタイムライン上で可視化
オニオンスキンが表示されるフレームの範囲を示す赤いバーを追加しました。
オニオンスキンの表示範囲のバーの長さはオニオンスキン設定のうち表示対象のフレーム(後述)と前後フレームの表示範囲と連動しています。
オニオンスキンの範囲を表示する赤いバーは[全フレーム][キーフレーム][オニオンスキンマーカー]で切り替えることができます。

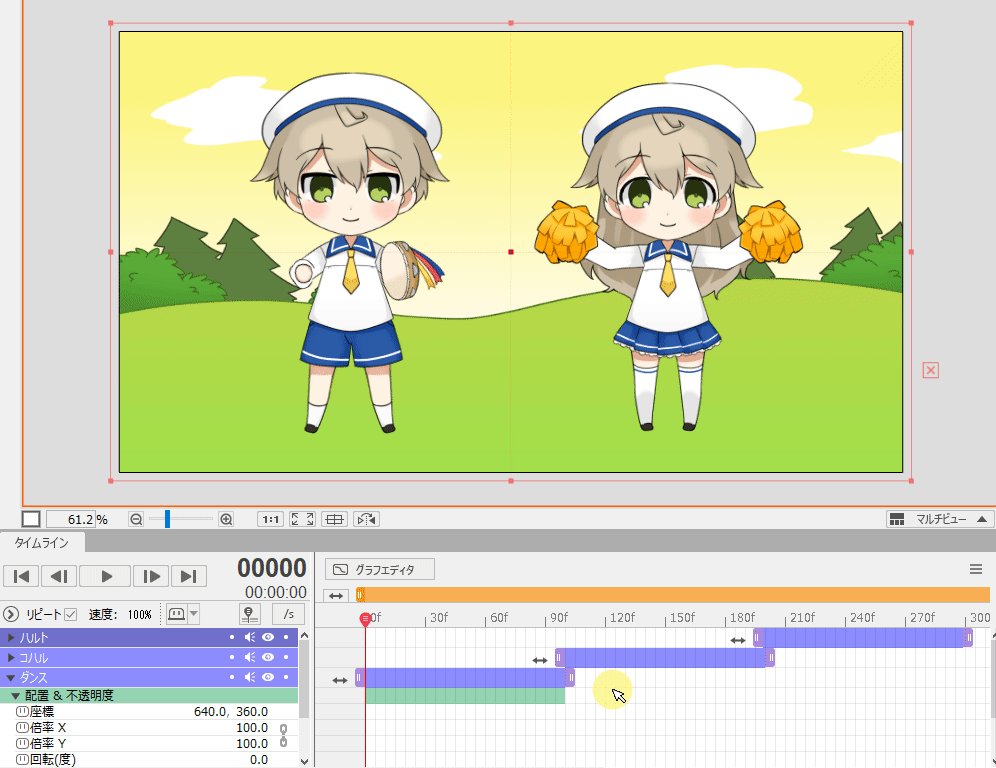
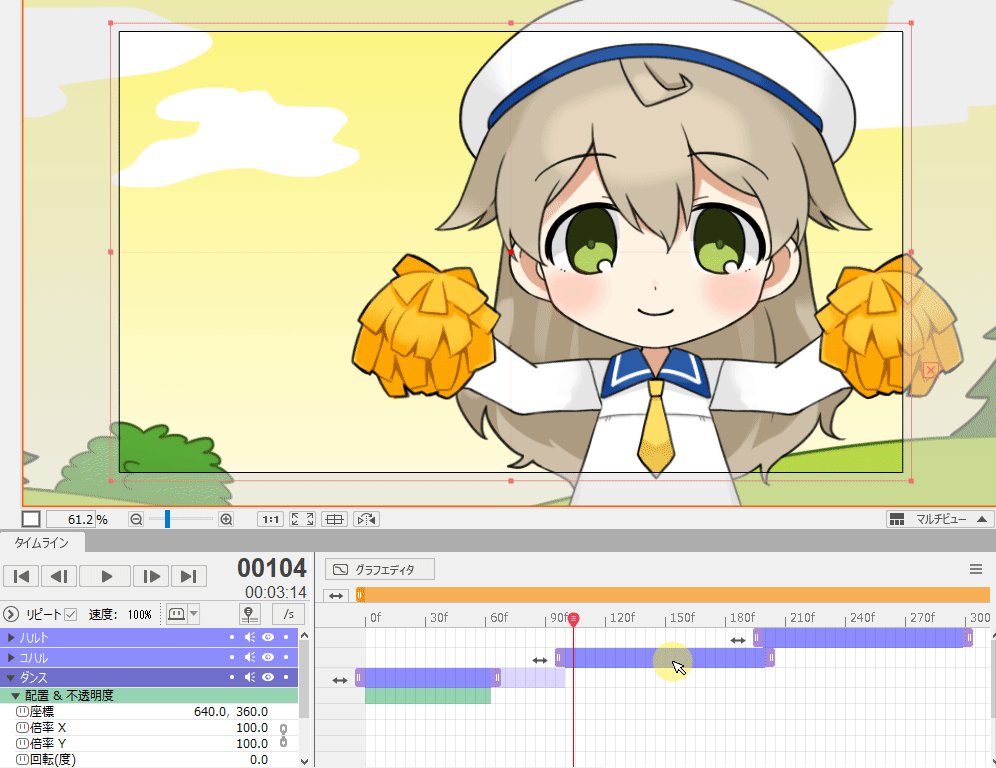
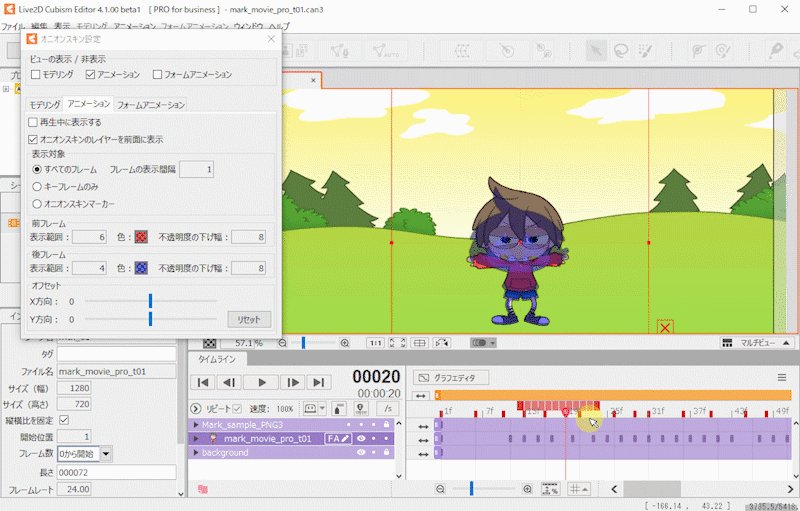
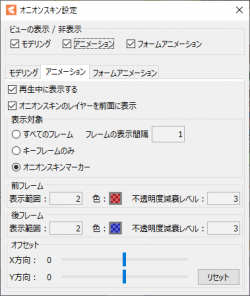
アニメーションビューの表示設定
アニメーションビューでは以下の設定が可能です。

再生中に表示する:
アニメーション再生中のオニオンスキン表示のON/OFFが切り替えられるようになりました。
オニオンスキンの機能自体はONにしたまま再生中の描画負荷を軽減したい場合に有効です。
オニオンスキンのレイヤーを前面に表示:
チェックがオンの状態ではオニオンスキン表示中のトラックが常に他のトラックより前面に表示され、オフにすることで本来の描画順のまま表示するように切り替えられます。
表示対象:
オニオンスキンを表示する対象フレームを選択出来るようになりました。
不透明度の下げ幅:
オニオンスキンフレームの不透明度を現在位置から遠ざかるにつれて減衰するように設定できるようになりました。
下げ幅は10段階で設定可能です。
オフセット:
オニオンスキンの描画位置をX・Y方向にずらす設定を追加しました。
座標の移動が少ないトラックで前後のフレームを確認したい場合に便利な機能です。

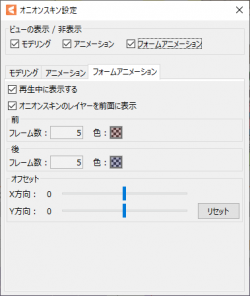
フォームアニメーションビューの表示設定
フォームアニメーションビューでは以下の設定が可能です。
※いずれもアニメーションビューに追加された同名の設定とほぼ同機能です。

その他改善
選択状態を隠す
[表示]メニュー→[選択状態を隠す]をクリックします。
キャンバス上でオブジェクトを選択したとき、UI(アートメッシュの頂点やメッシュの線、デフォーマの枠の線)が非表示になります。
ショートカットキーからも選択状態で表示されるビュー上のUIを隠すことができます。

選択オブジェクトを子に入れる
パーツの作成ダイアログに、新たに[選択オブジェクトを子に入れる]というオプション(チェックボックス)を追加しました。
以下の際に[選択オブジェクトを子に入れる]が有効になります。
- オブジェクトを複数選択
- 選択オブジェクトの数に関係なく、ショートカットから実行したとき
- パーツの新規作成アイコンを[Shift]+左クリックしたとき

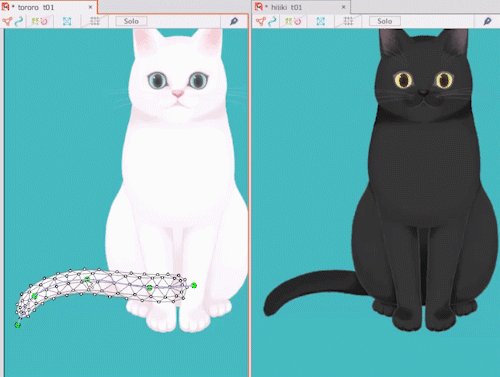
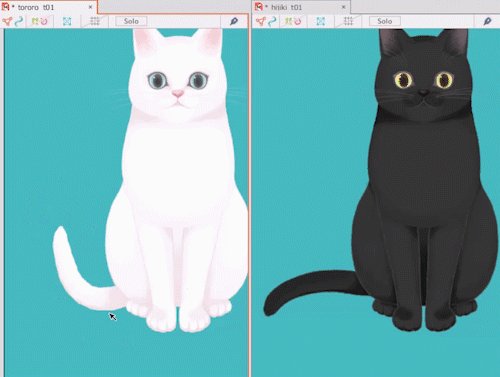
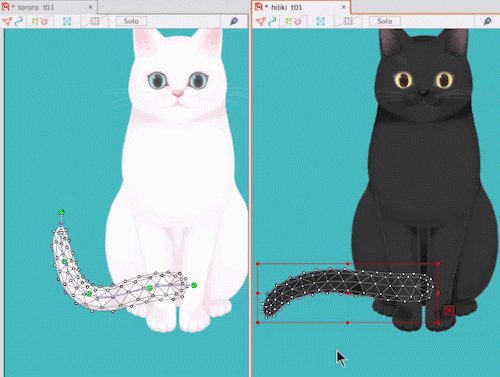
異なるオブジェクトへ形状の貼り付け
アートメッシュやワープデフォーマなどのオブジェクトに対して、頂点数が同じであれば別のオブジェクトでの[形状をコピー]を
貼り付けることができるようになりました。
同じ種類のオブジェクトで 頂点やコントロールポイントの数が同じ ならば貼り付け可能です。
アートパスについては、頂点数が一致していなくてもコピーした形状に沿う形で形状の貼り付けを行うことができます。

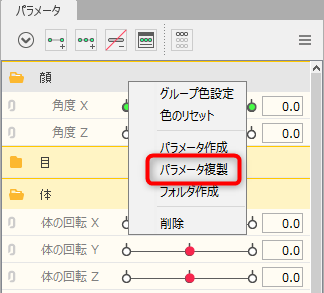
パラメータの複製
パラメータの右クリックメニューに[パラメータ複製]の機能を追加しました。
パラメータの設定のみを複製します。
(オブジェクトやキーフォームは複製されません)

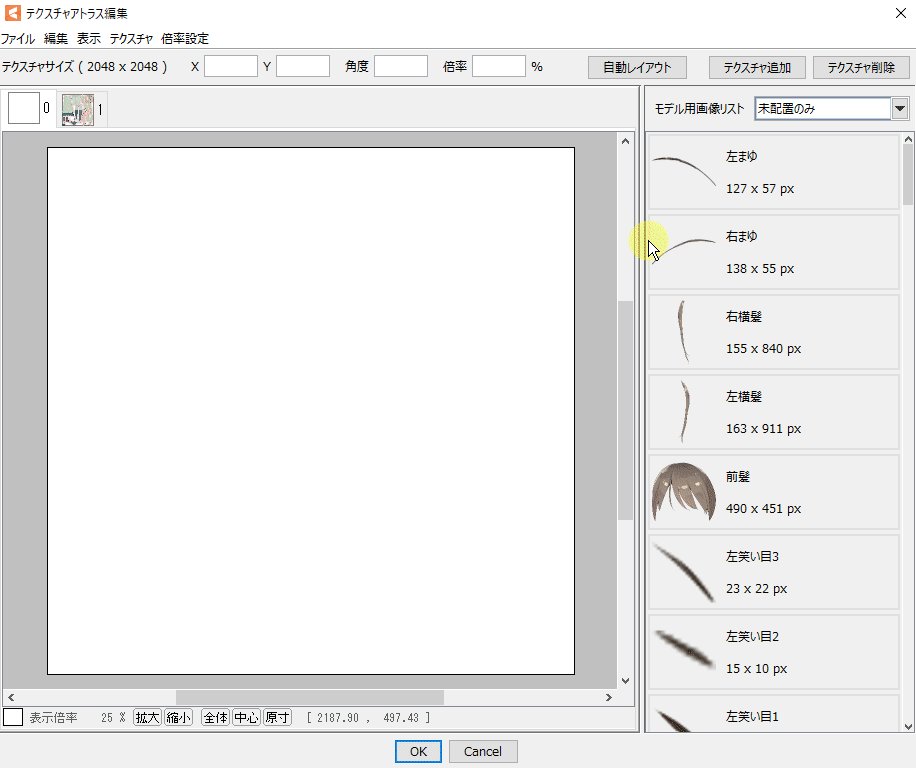
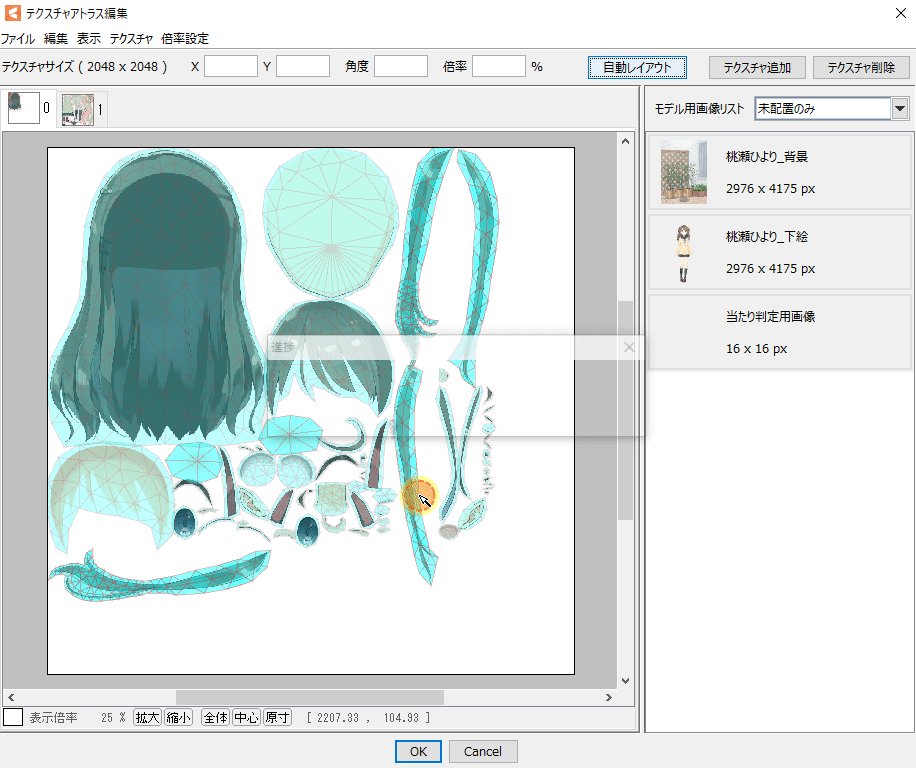
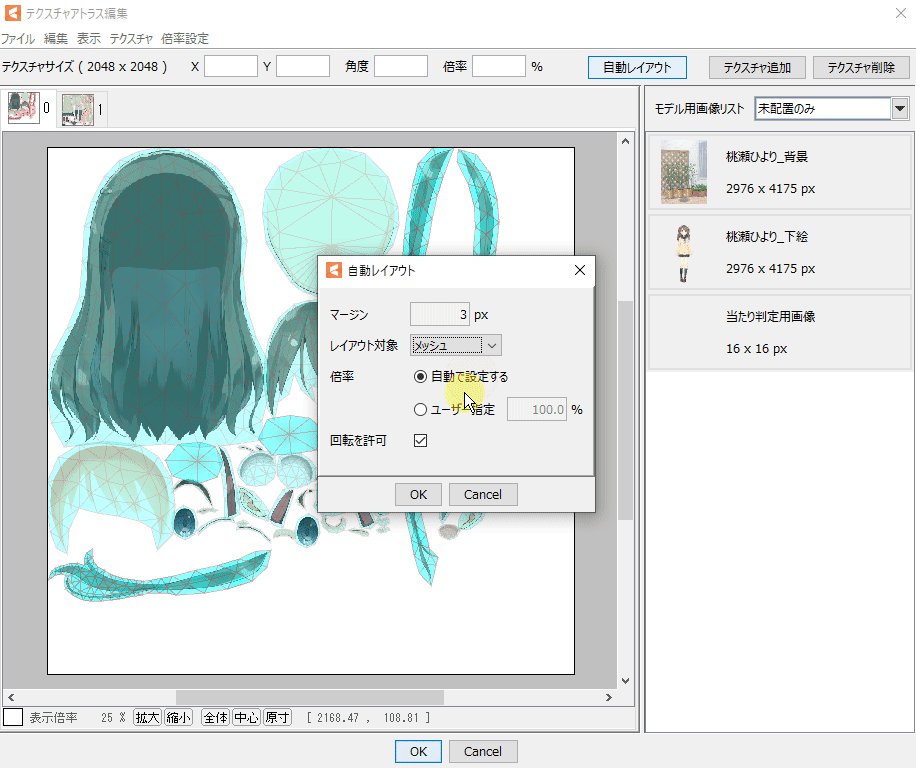
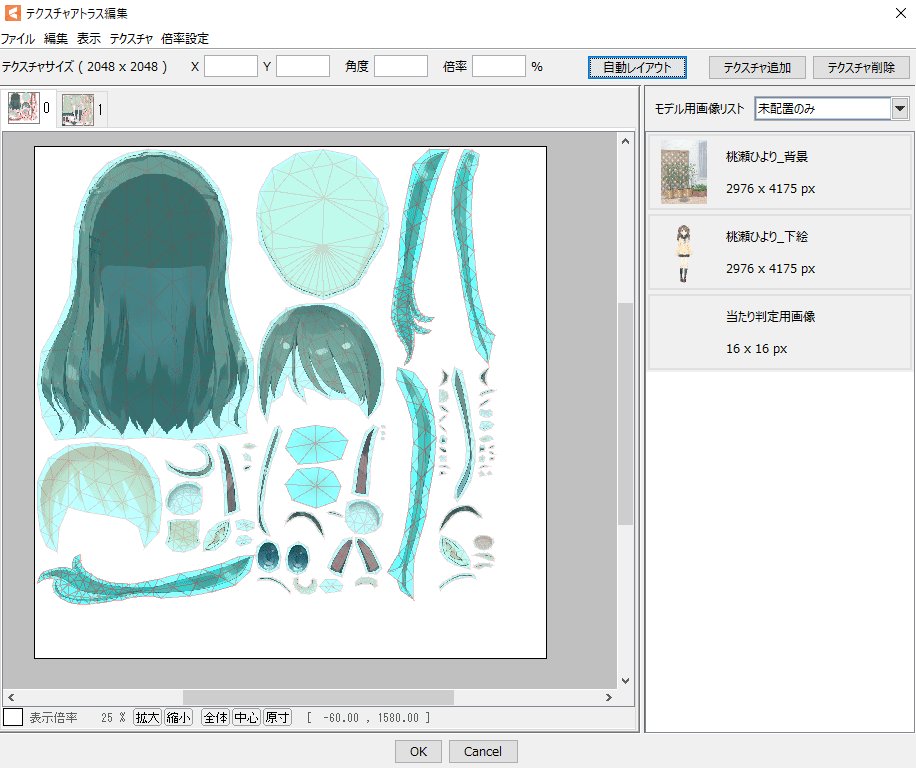
テクスチャアトラス編集の自動レイアウトの変更
テクスチャアトラス編集の自動レイアウトについて、倍率の固定や回転の許可などを設定できるようにしました。
また、従来は画像が重ならないようにしか自動配置できませんでしたが、メッシュが重ならないように配置できる設定を追加しました。

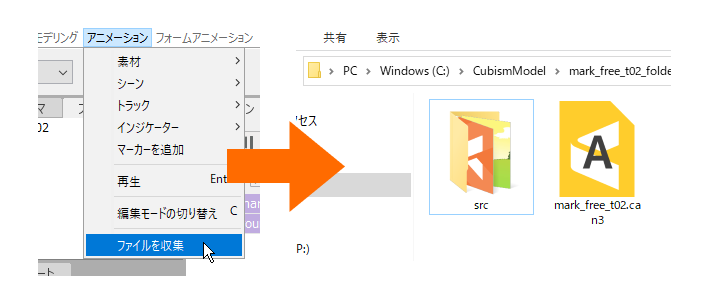
ファイルを収集
アニメーションファイルを、使用している素材と共にコピーしてエクスポートします。
アニメーションをアーカイブとして保存したり、他の作業者に渡したりする際に使用することで、
素材ファイルの喪失やリンク切れのような事故を避けることができます。

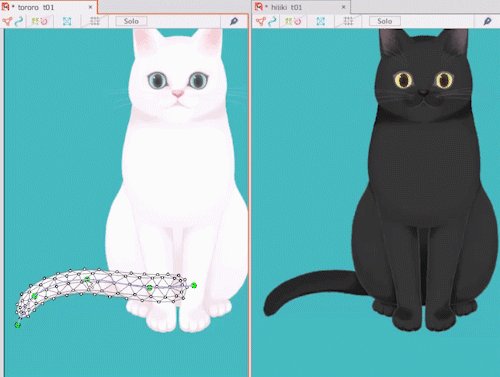
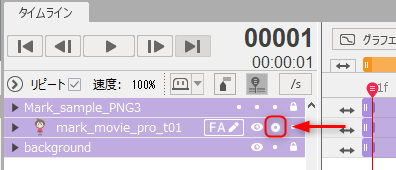
ソロ表示機能
タイムラインパレット上で対象のトラックのみソロ表示できる機能です。
トラックの表示ボタン(目玉ボタン)の右に追加した[ソロ表示ボタン]を押すことで、そのトラックのみを単独で表示することができます。

表示ボタンとロックボタンのドラッグでの変更
タイムラインパレットの[トラックの表示]ボタンと[ロック]ボタンを、ドラッグで連続して切り替えることができるようになりました。
複数のトラックのボタンを、よりスピーディにON・OFFに切り替えることができます。

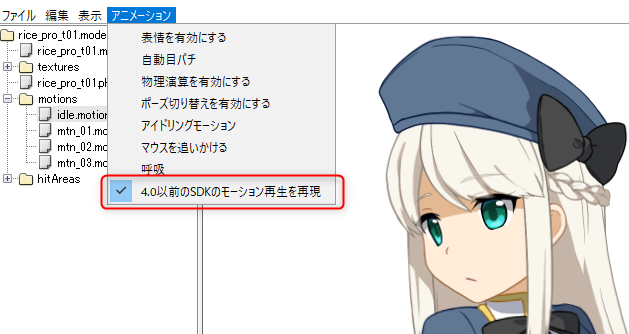
[OW Viewer]モーションのカーブタイプの表示
[OW Viewer]4.0以前のSDKのモーション再生を再現する機能を搭載しました。
ターゲットバージョンでSDK(その他)を使用している場合は、開発者と相談しチェックを入れるかどうかご検討ください。

詳細は[Cubism SDK Manual]の「motion3.jsonの再現性が劣化する場合について」のページをご参照ください。
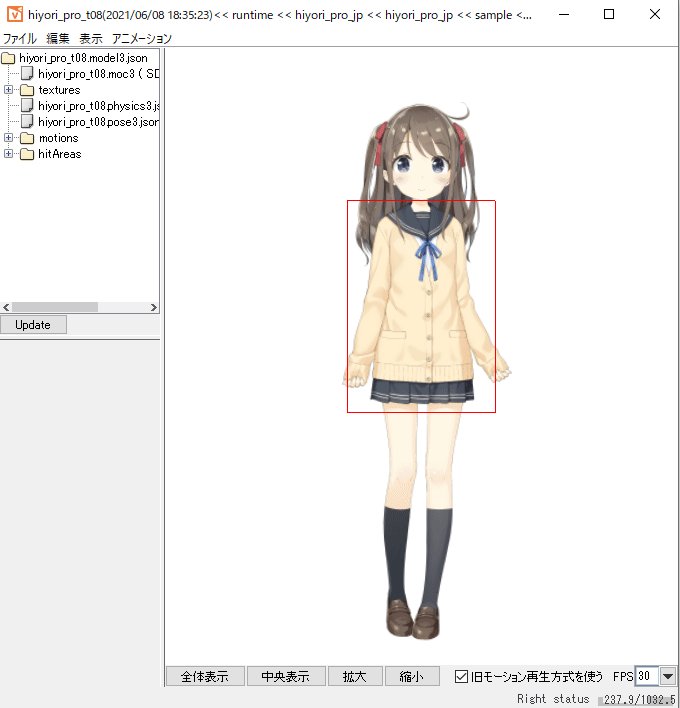
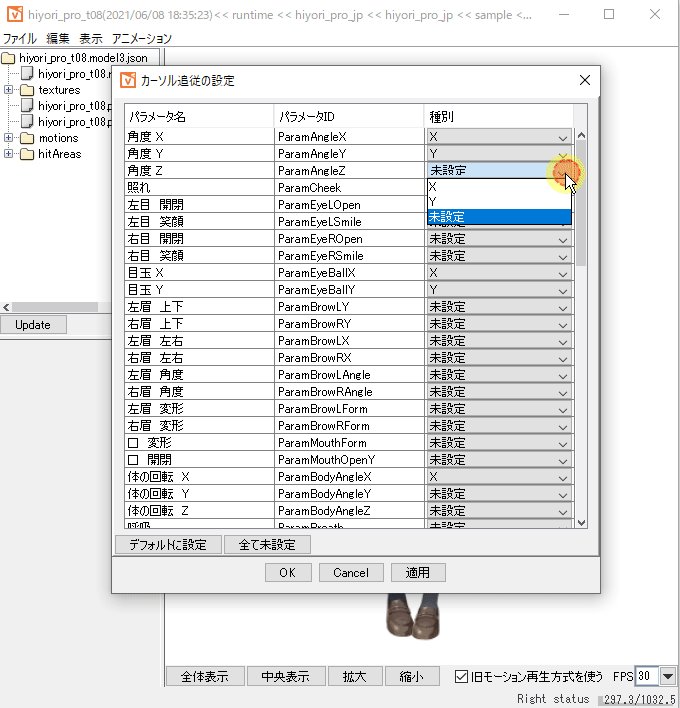
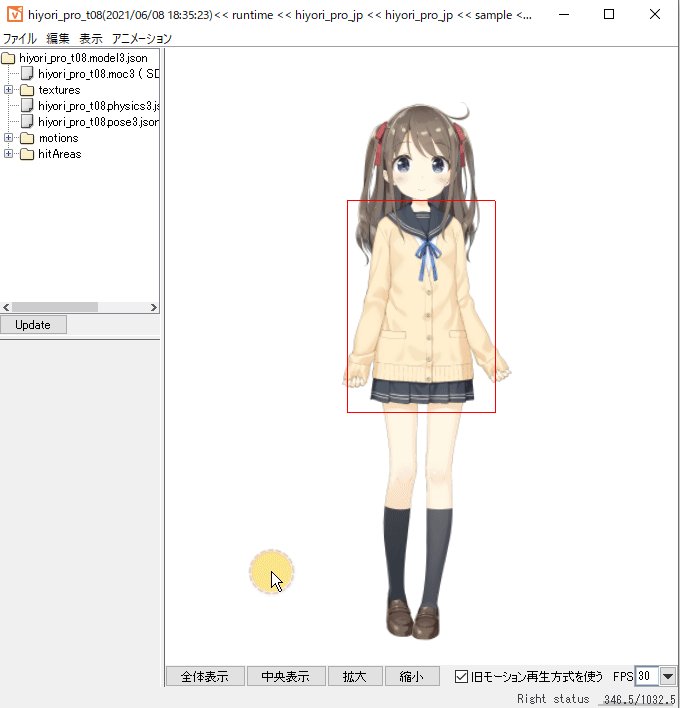
[OW Viewer]カーソル追従の設定機能
エディタの物理演算・シーンブレンド設定ダイアログ内にある[カーソル追従の設定]と全く同じことがViewerでも行えるようになりました。

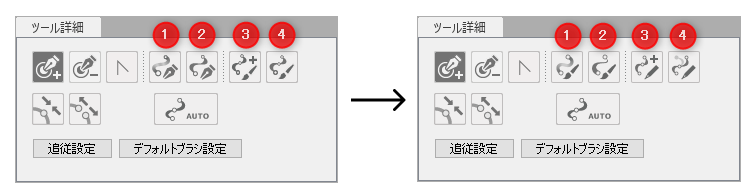
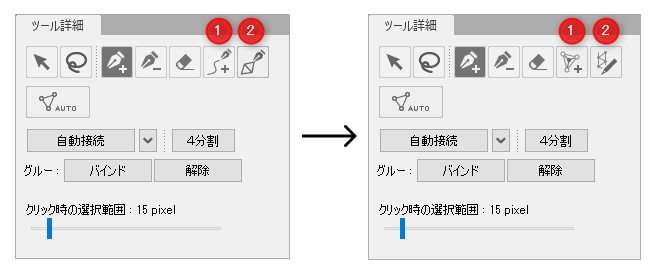
一部アイコンやカーソルデザインの変更
メッシュの手動編集の[メッシュ編集ツール]の以下のアイコンのデザインを変更しました。
(アイコンデザインの変更に使用されるカーソルも変更しています)
①頂点を増やす
②ストロークによるメッシュ割り(β)

[アートパスツール]の以下のアイコンのデザインを変更しました。
(アイコンデザインの変更に使用されるカーソルも変更しています)
①コントロールポイントに設定されている不透明度を調整する
②コントロールポイントに設定されている太さを調整する
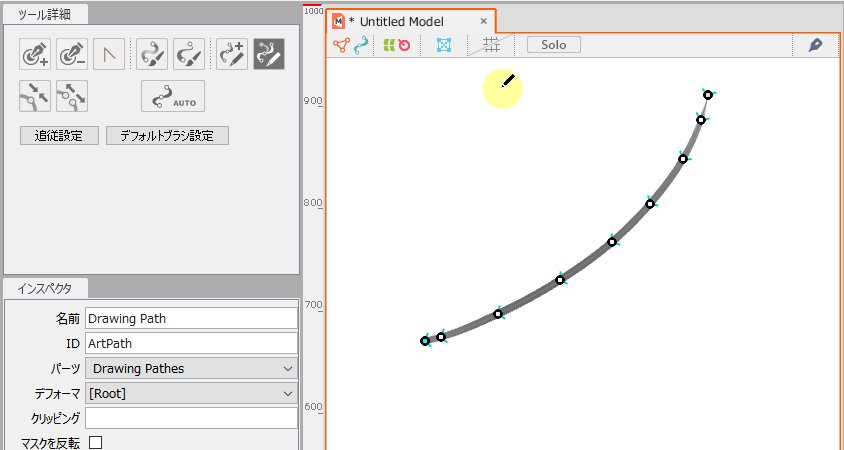
③ストロークでアートパスを作成
④ストロークでアートパスを編集