タイムラインパレットの表示と操作
最終更新: 2025年12月9日
シーンにモデルや音声などの素材を配置できたら、次はアニメーションを作成します。
ここではアニメーションを編集するためのタイムラインパレットでの表示と操作について解説します。
タイムラインパレットの画面構成の詳細については「タイムラインパレット」をご覧下さい。
基本操作については「ドープシートの基本操作」「グラフエディタ」をご覧ください。
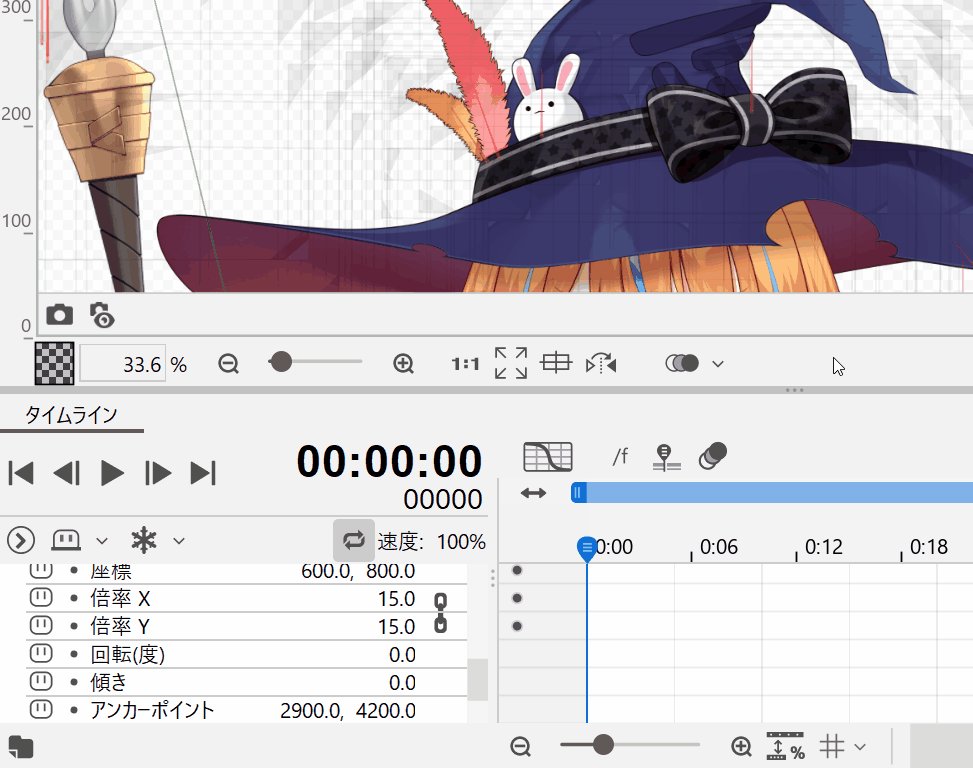
タイムラインの表示
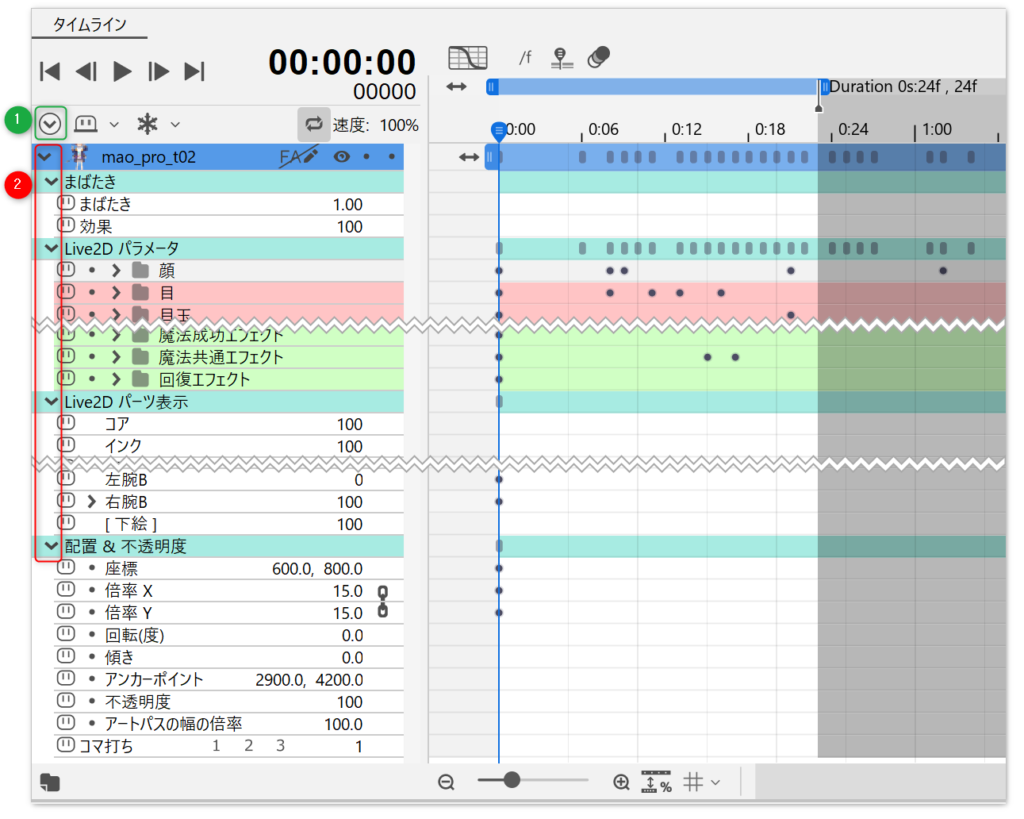
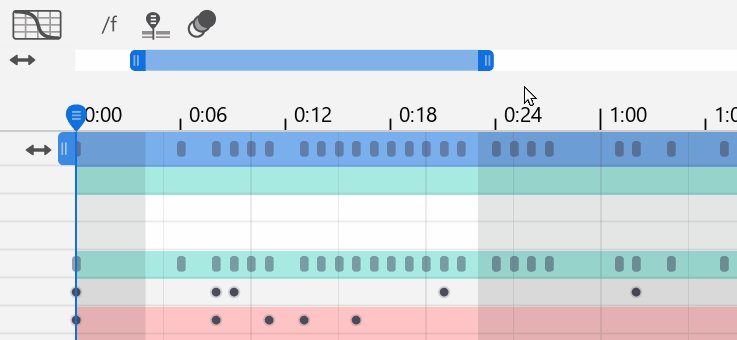
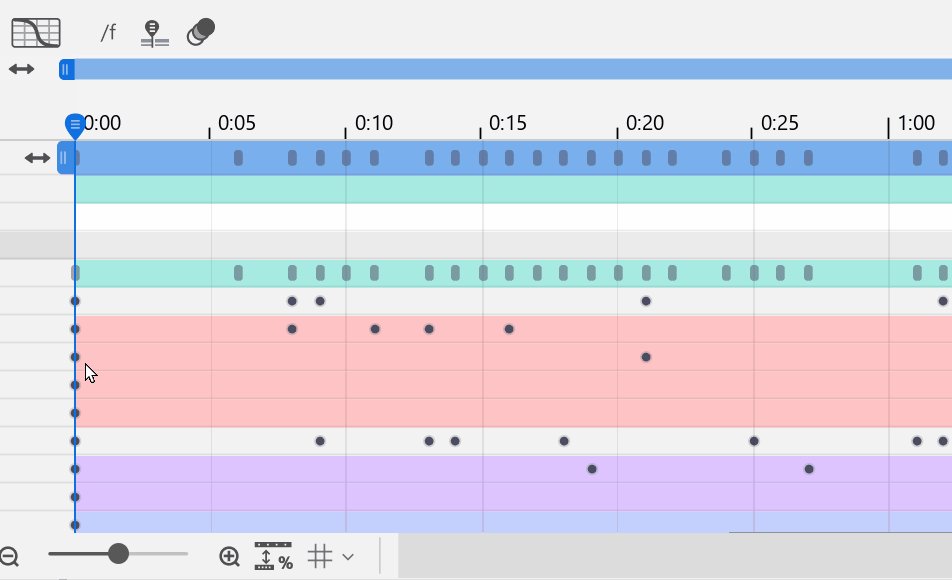
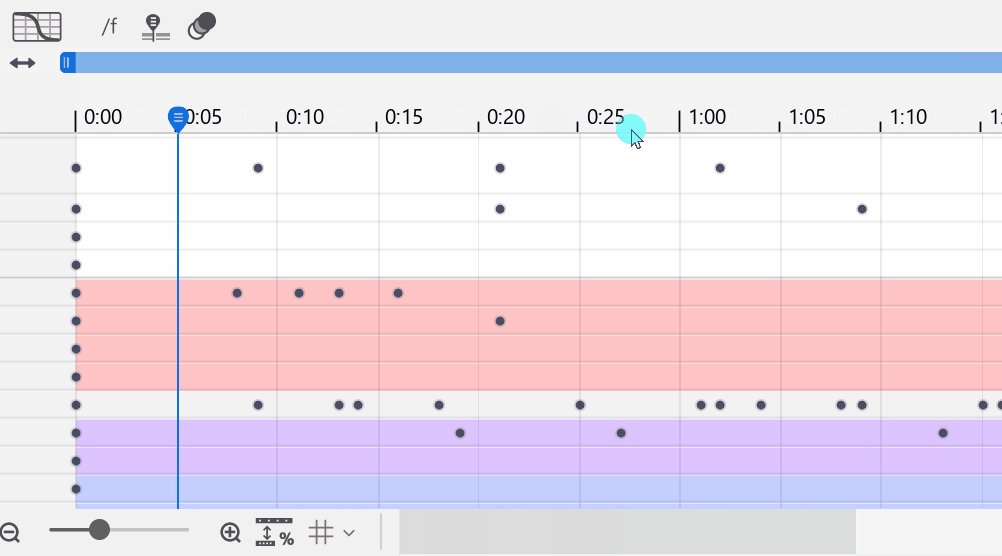
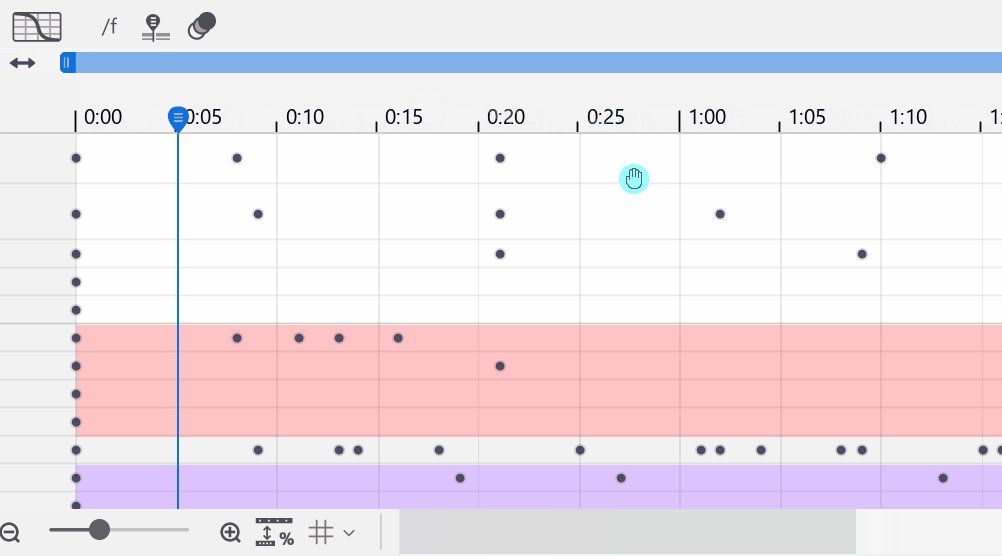
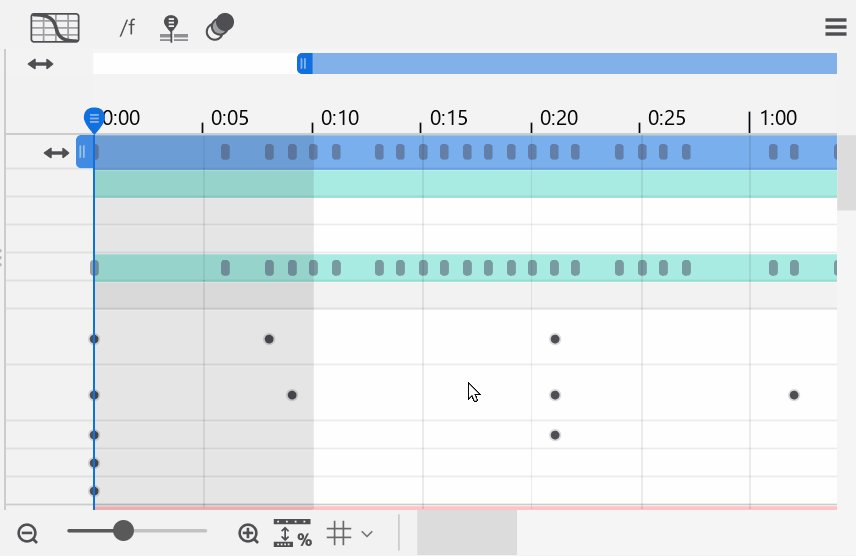
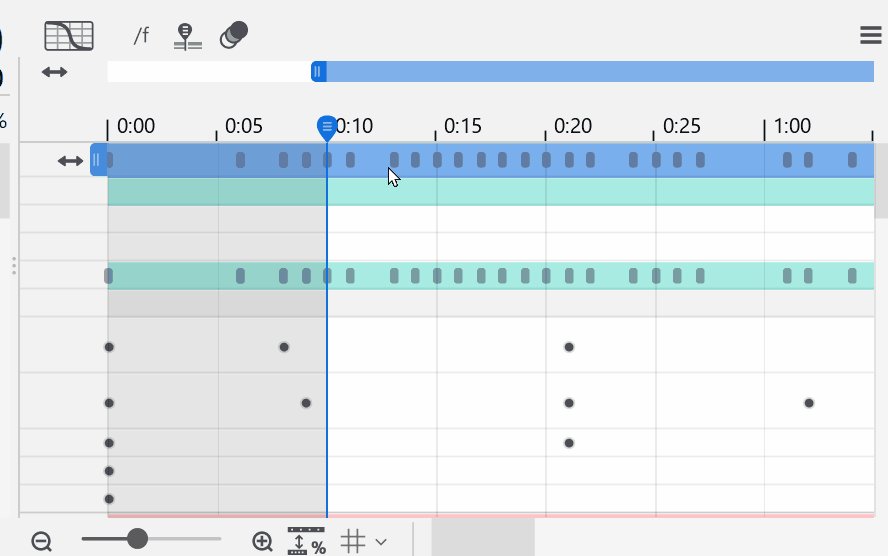
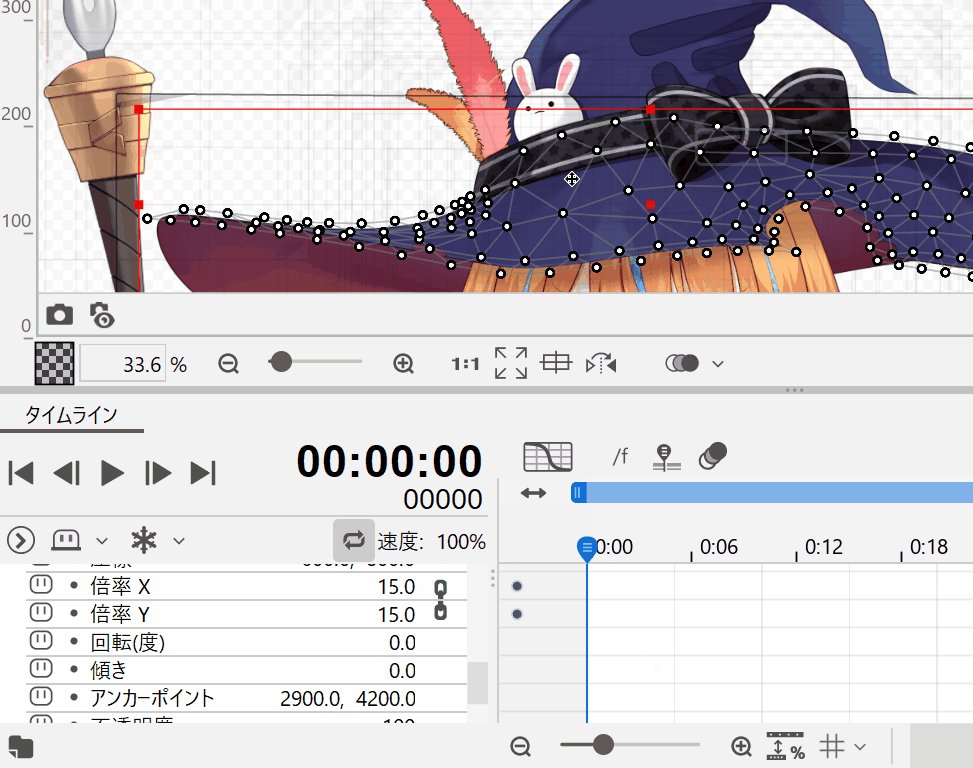
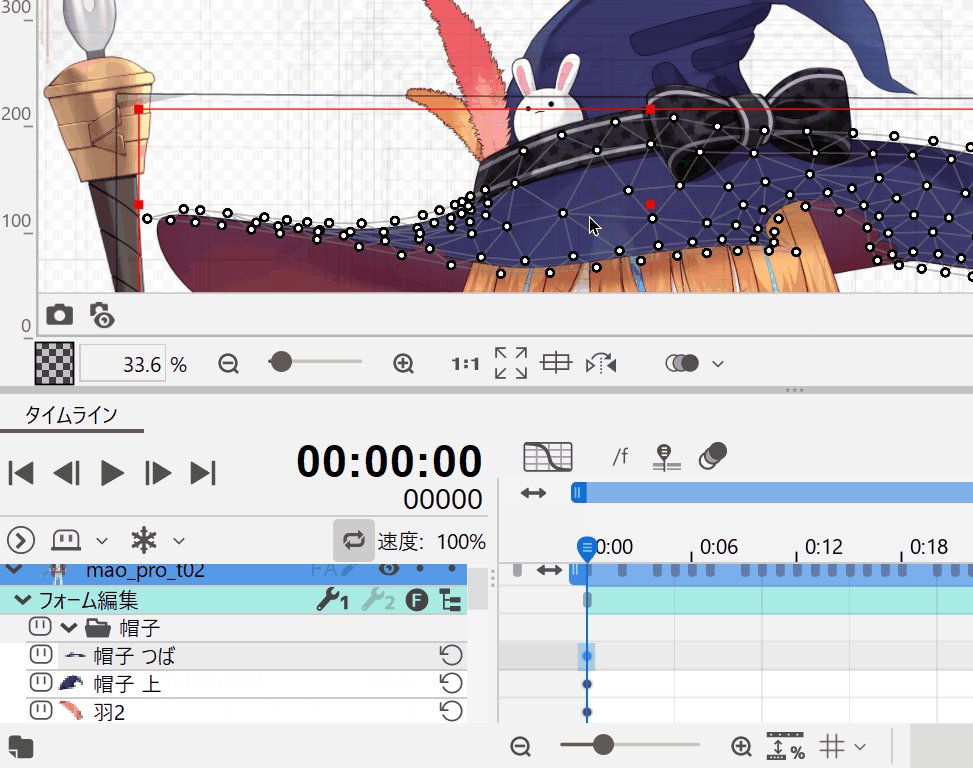
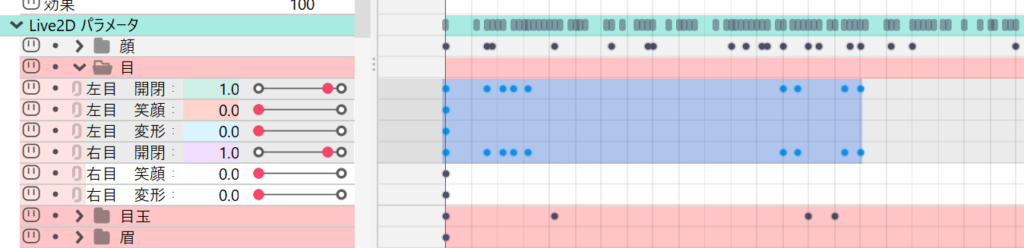
画像内①または②の[開閉ボタン]をクリックすると、トラックやプロパティグループが展開されます。
([Shift]+[クリック]することで全展開/折りたたみできます)
プロパティグループ内では、それぞれキーフレームの編集が可能です。

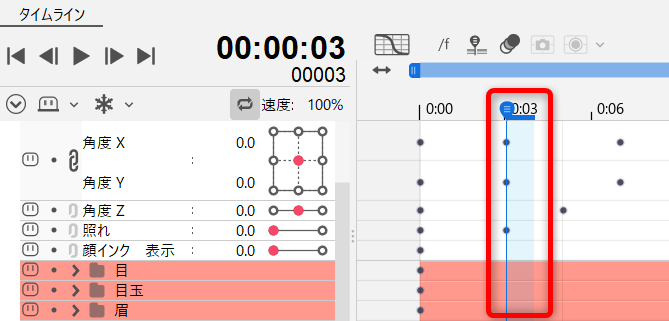
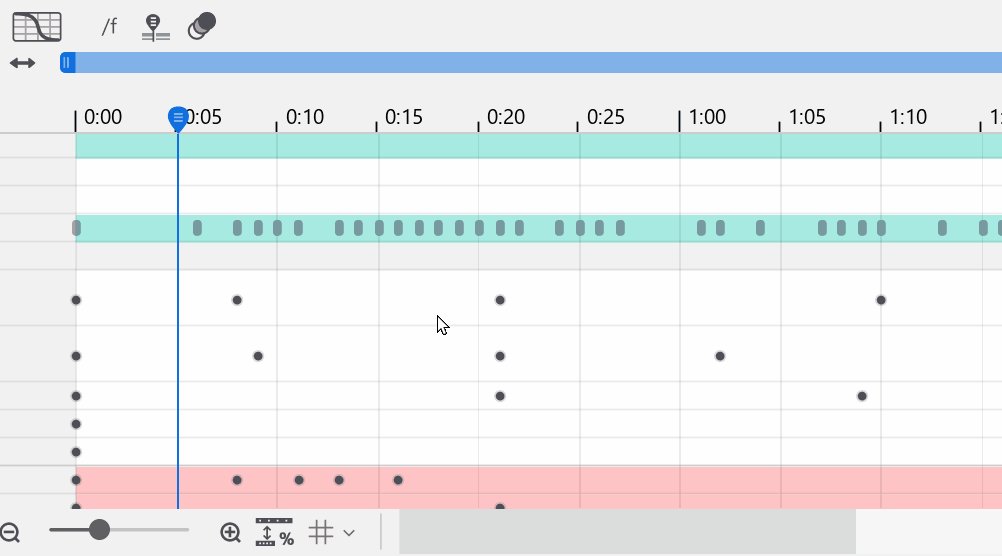
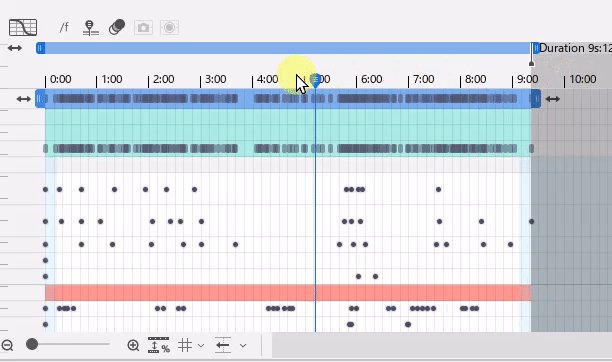
タイムラインの表示倍率を上げるとインジケーターに1フレームの範囲(青色の部分)が表示されます。

タイムラインの基本操作
全体の長さの変更
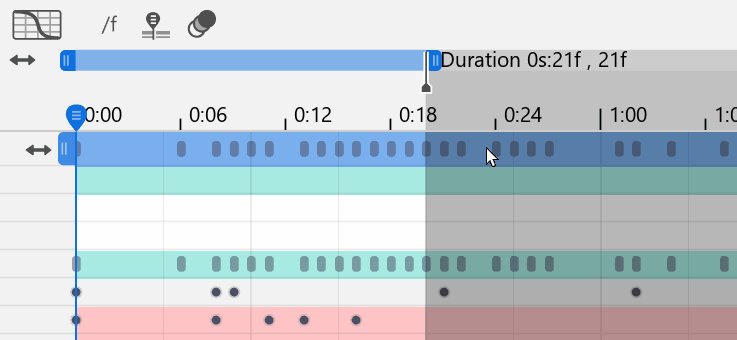
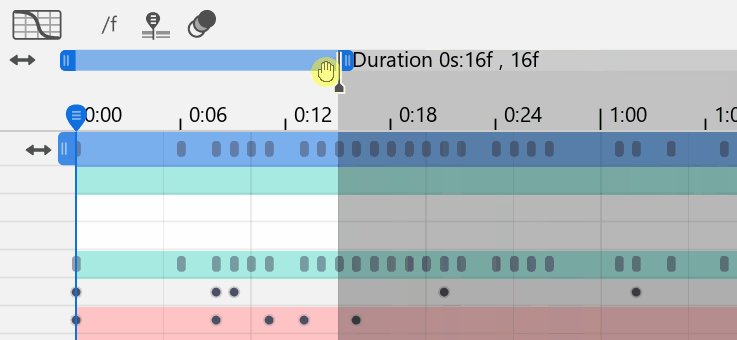
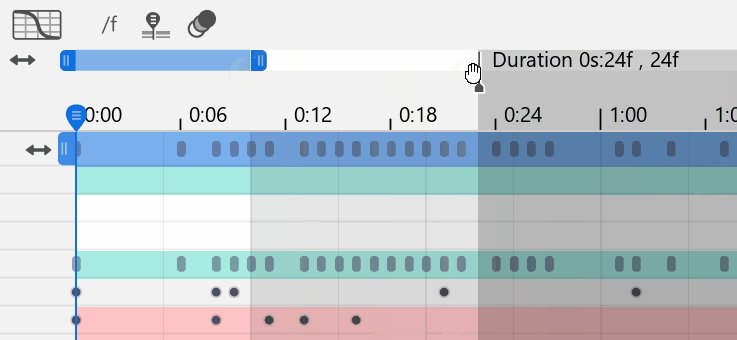
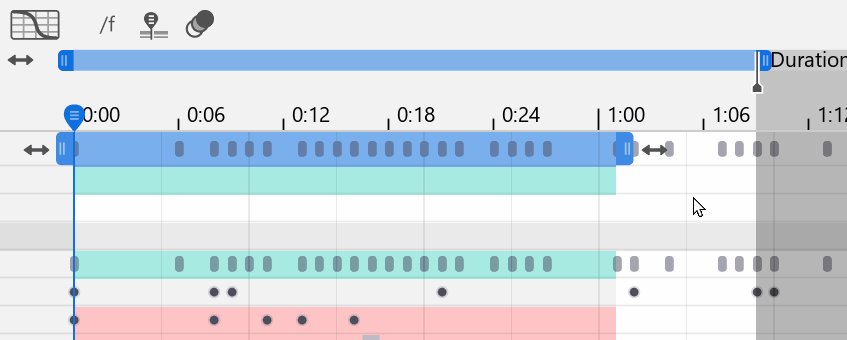
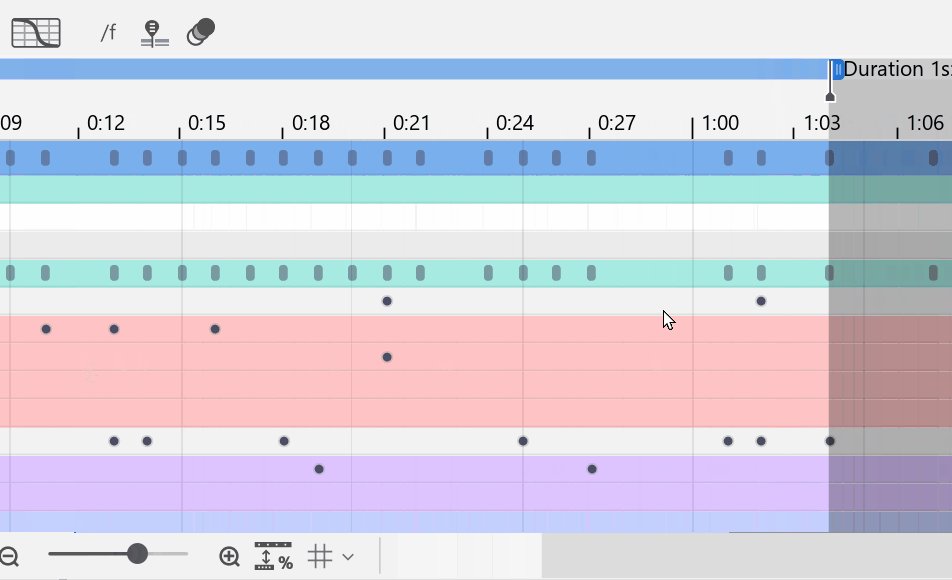
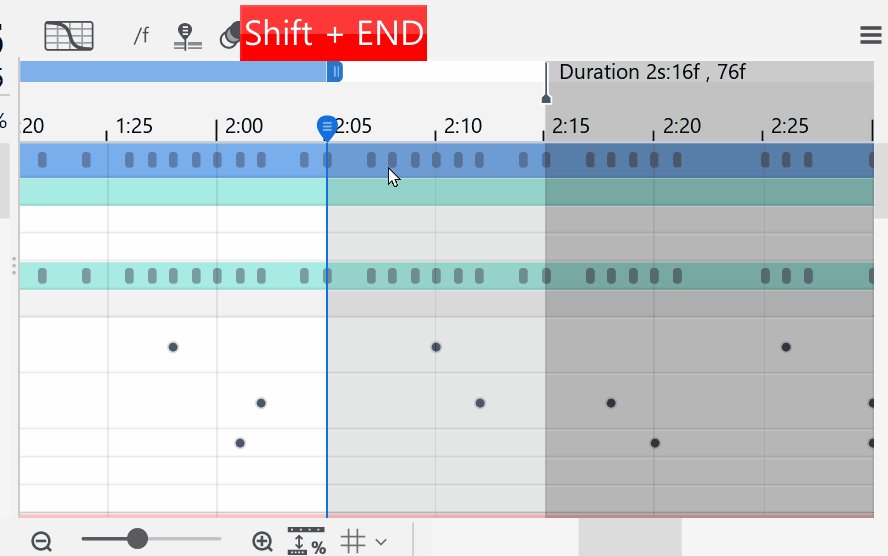
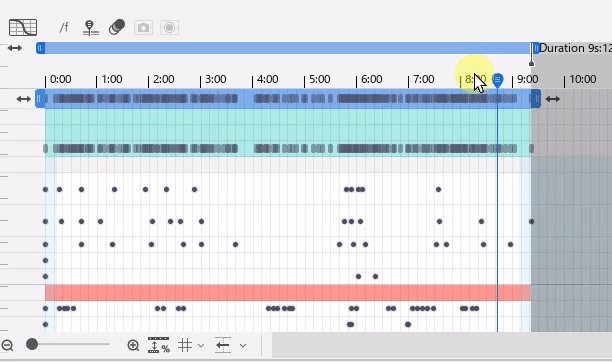
アニメーションシーンの全体の長さは[Duration]と書かれたグレーの部分をドラッグすることで変更します。
[インスペクタ]パレット内の[長さ]の数値入力でも変更できます。

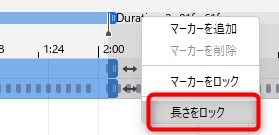
[Duration]の部分を右クリックすると[長さをロック]のメニューが表示されます。
長さをロックにチェックを入れることで、シーンの長さをロックできます。

ワークエリアの範囲の変更
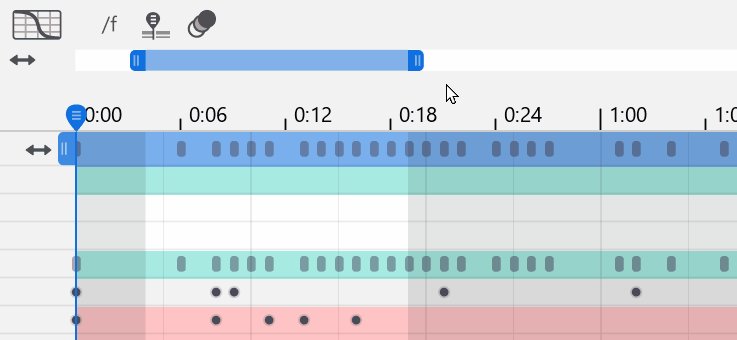
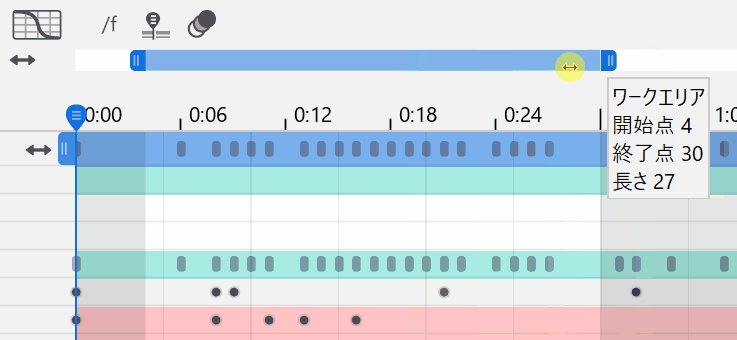
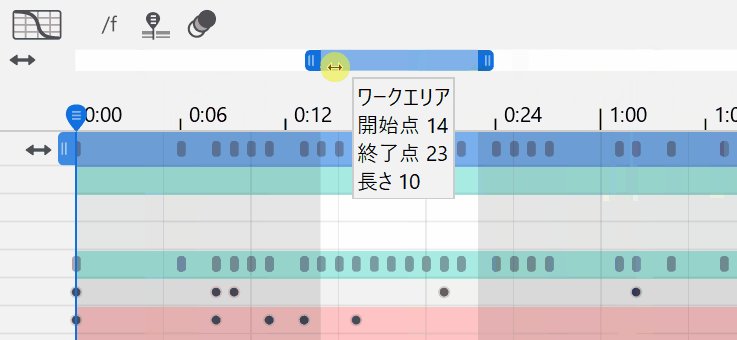
青色のバーは[ワークエリア]です。
編集中のアニメーションシーンの再生範囲を表しています。
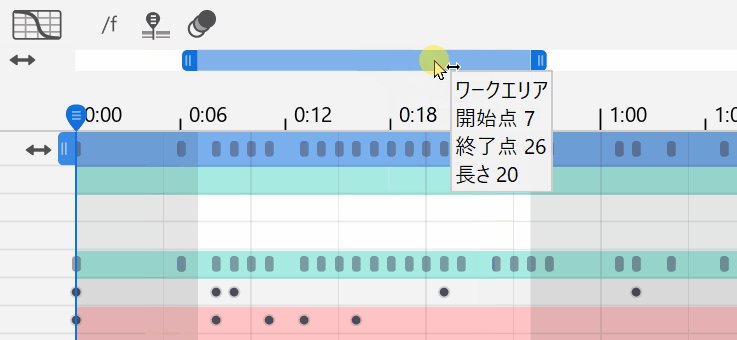
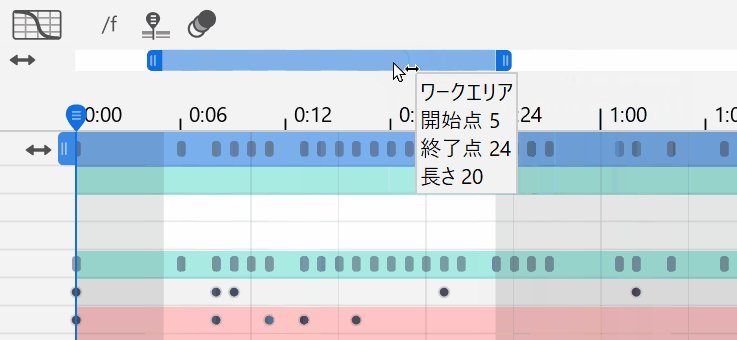
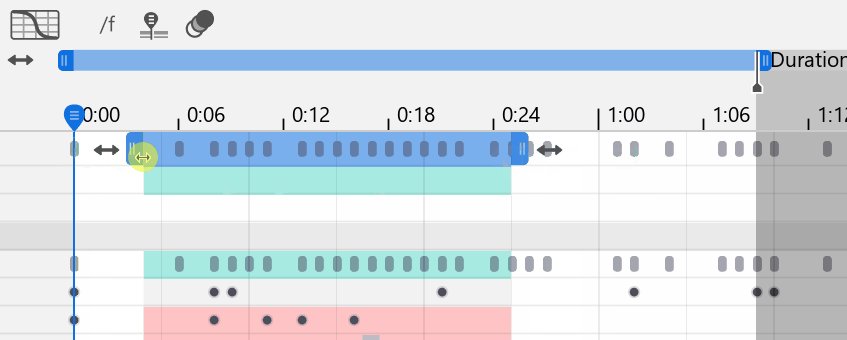
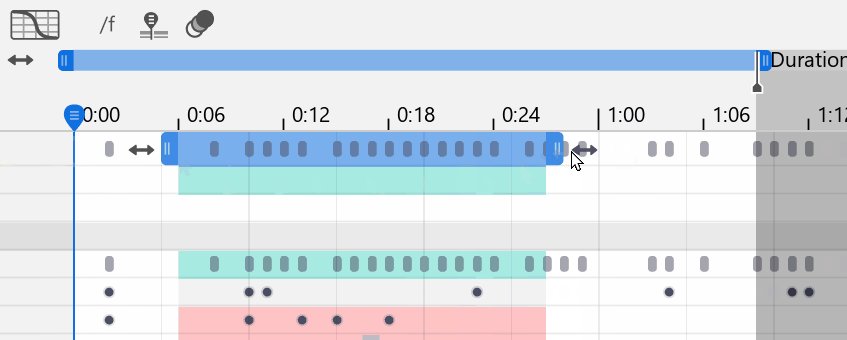
左右の末端をドラッグすることで長さを変更することができます。

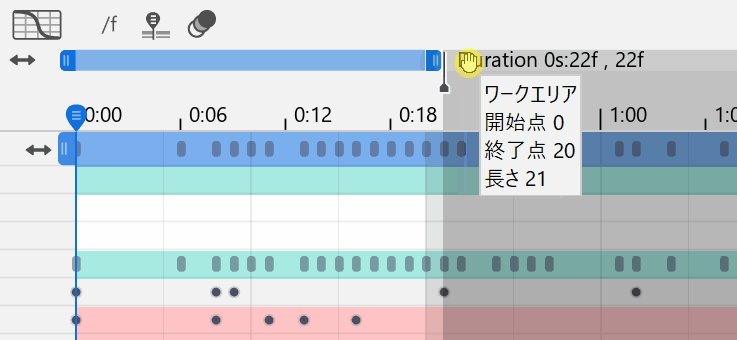
更に、ワークエリアにマウスオーバーすると情報を確認できます。

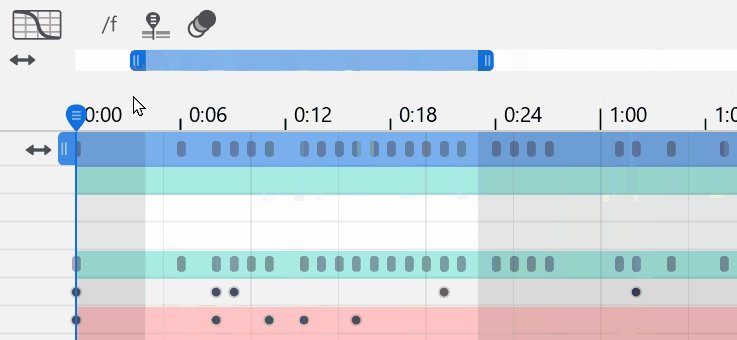
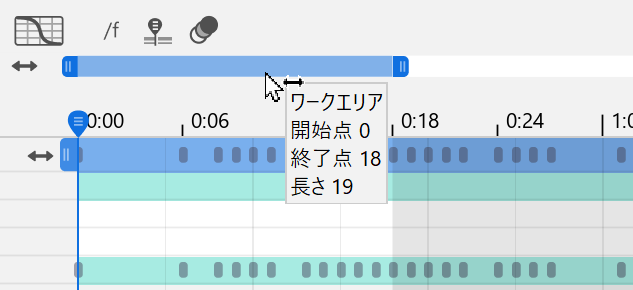
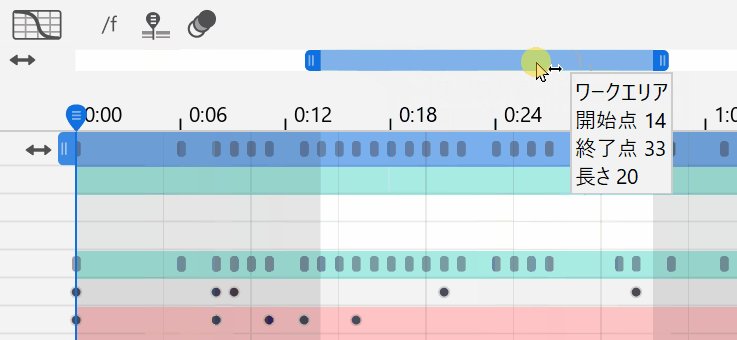
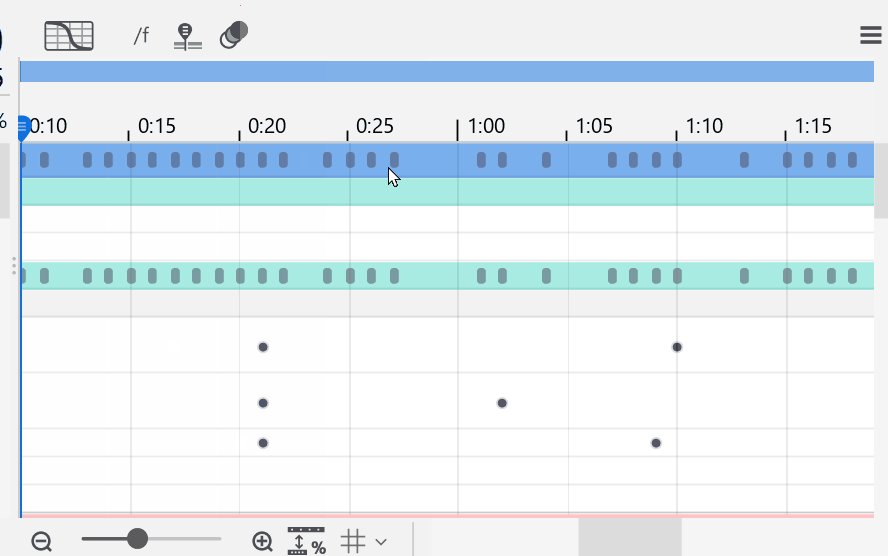
ワークエリアの移動
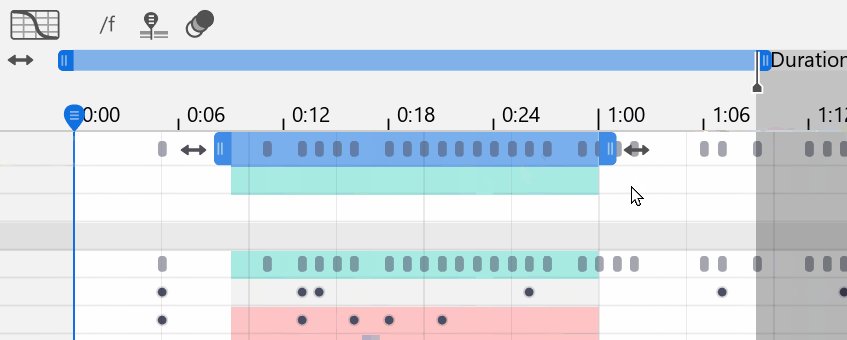
青色のワークエリアをドラッグすることで再生する範囲を移動することができます。

トラックの長さの変更
トラックの右端と左端の矢印を左右にドラッグすると、タイムライン上のトラックの位置を移動できます。
左右の末端をドラッグすると、トラックの長さを変更できます。

Tips
ワークエリアやトラックの位置は、インジケーターを使用して変更することも可能です。
詳しくは「アニメーションメニュー」のページをご参照ください。
タイムラインの移動操作
タイムラインの拡大と縮小
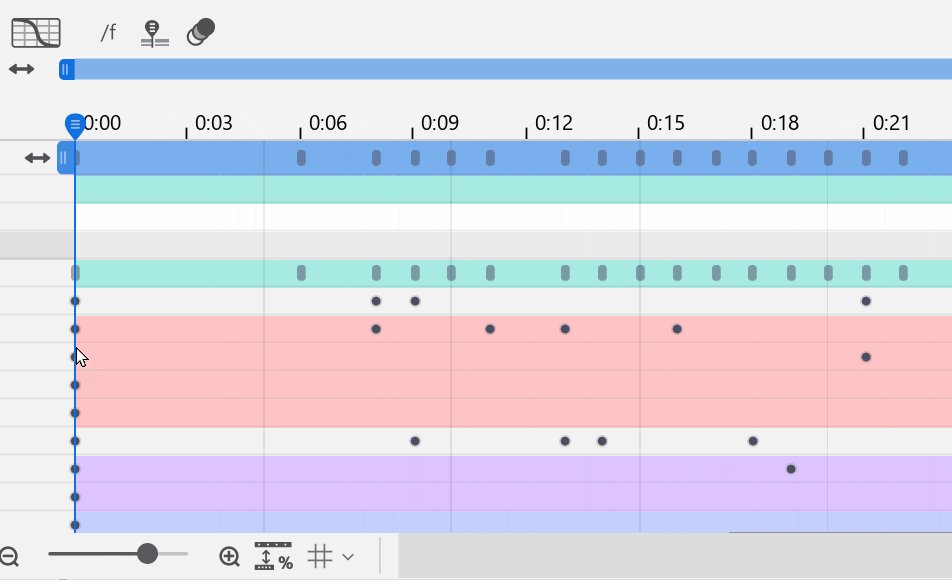
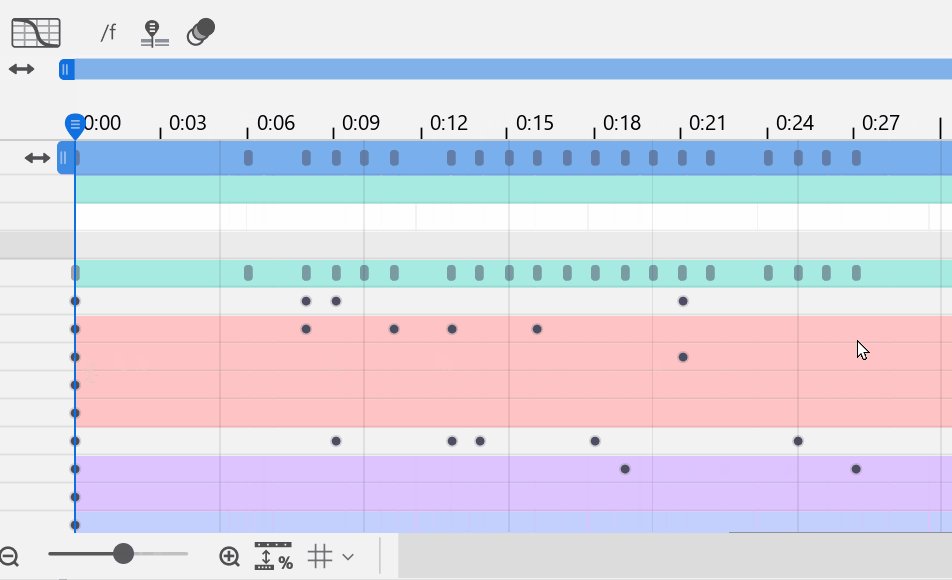
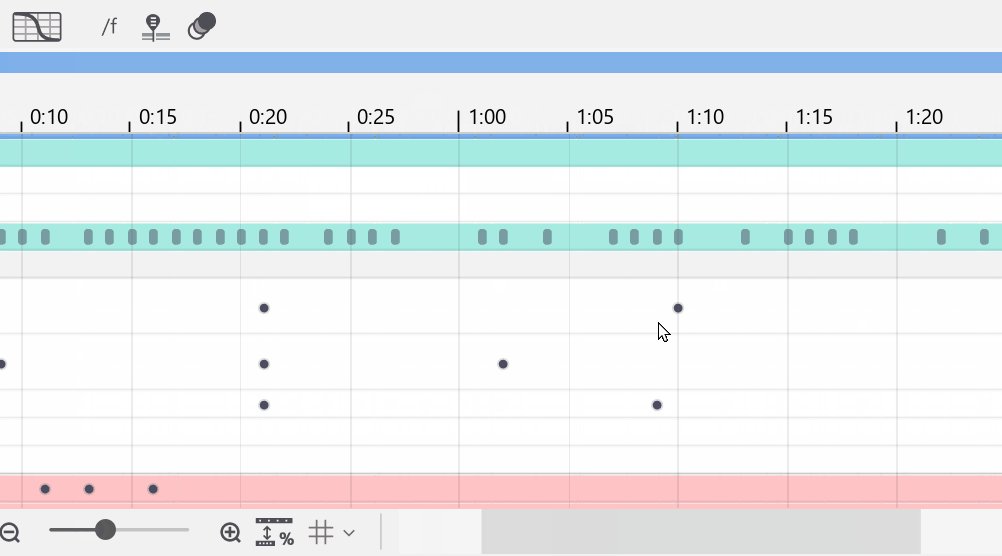
[Alt]+[マウスホイール]でタイムラインの拡大縮小ができます。
拡大縮小の中心はカーソルの位置です。
Tips
グラフエディタも同様の操作で拡大縮小を行うことができます。

タイムラインをスクロールで移動
タイムラインの横スクロールは、下部のスライダや[Shift]+[マウスホイール]で操作できます。
マウスの[中クリック(ホイールをクリック)]+[ドラッグ](または[Space]+[ドラッグ])で縦横同時にスクロール移動ができます。
[Alt]+[マウスホイール]で行うタイムラインの拡大縮小と組み合わせて使用すると便利です。

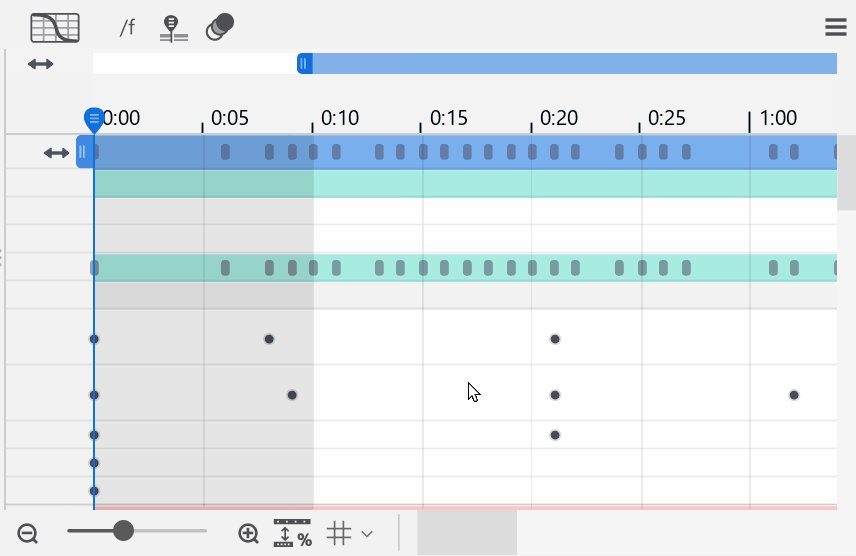
タイムラインの始めへ移動、終わりへ移動
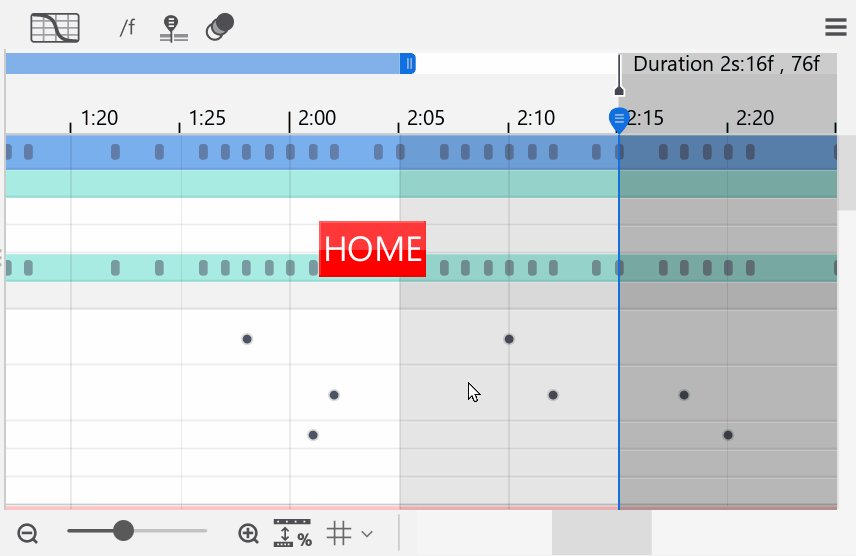
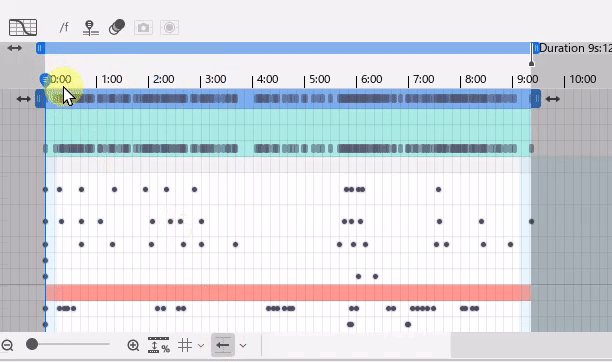
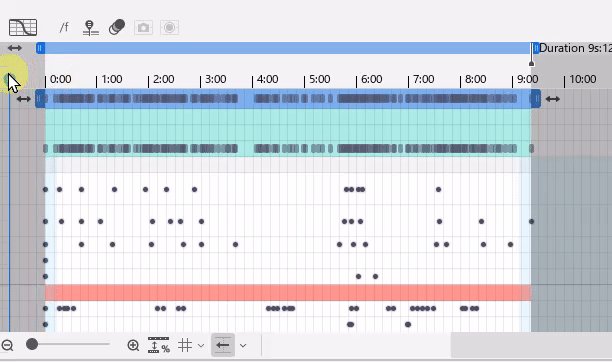
[Home]で、ワークエリア全体の先頭に移動します。
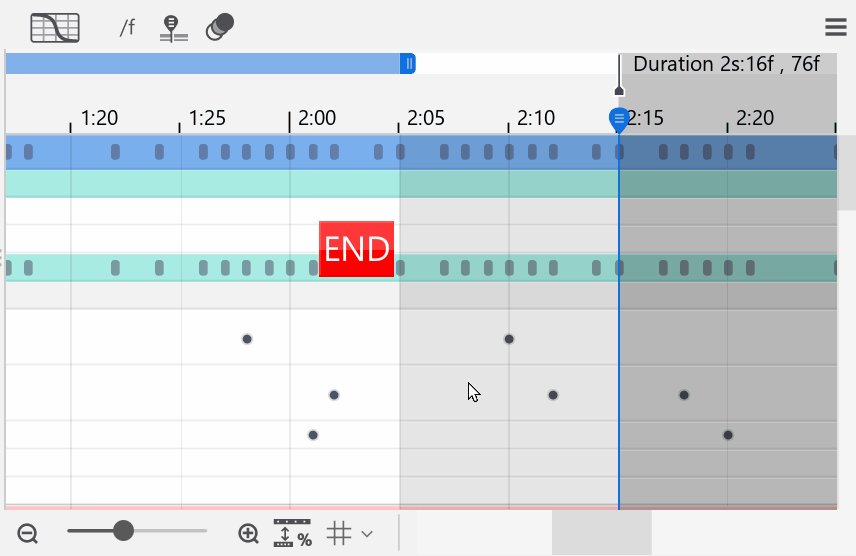
[End]で、末尾に移動できます。

ワークエリアの始めへ移動、終わりへ移動
[Shift]+[Home]で、タイムライン全体の先頭に移動します。
[Shift]+[End]で、末尾に移動できます。

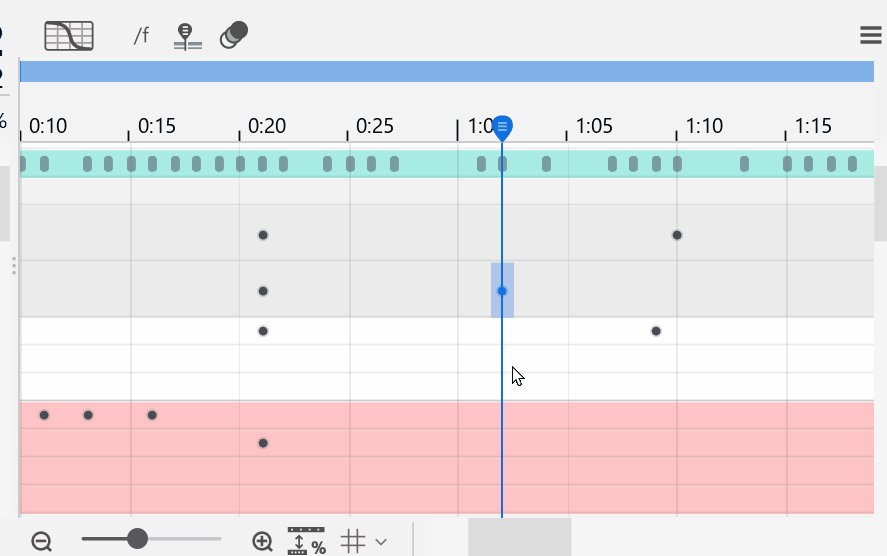
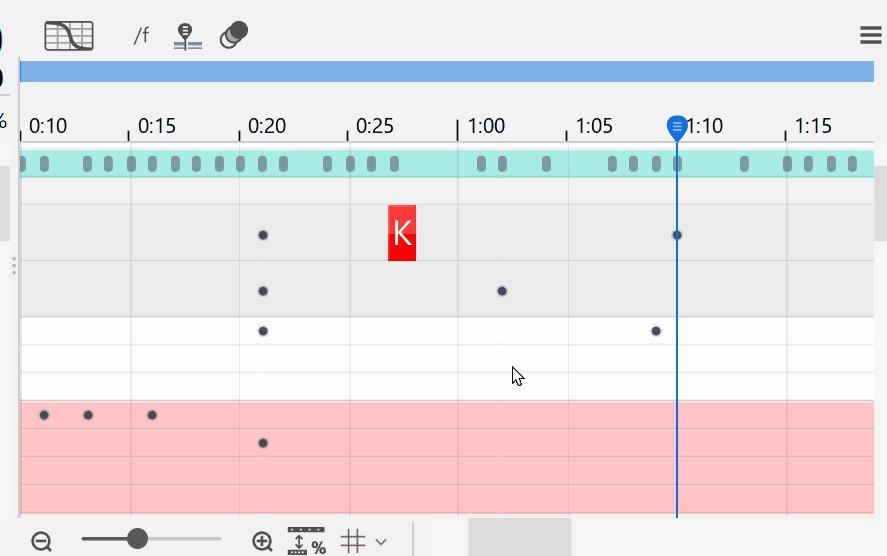
キーフレームごとに移動
選択したパラメータ上の[インジケーター]の現在地点から、前後のキーフレームに順番に移動します。
[J]で一つ前へ、[K]で一つ次へ進みます。
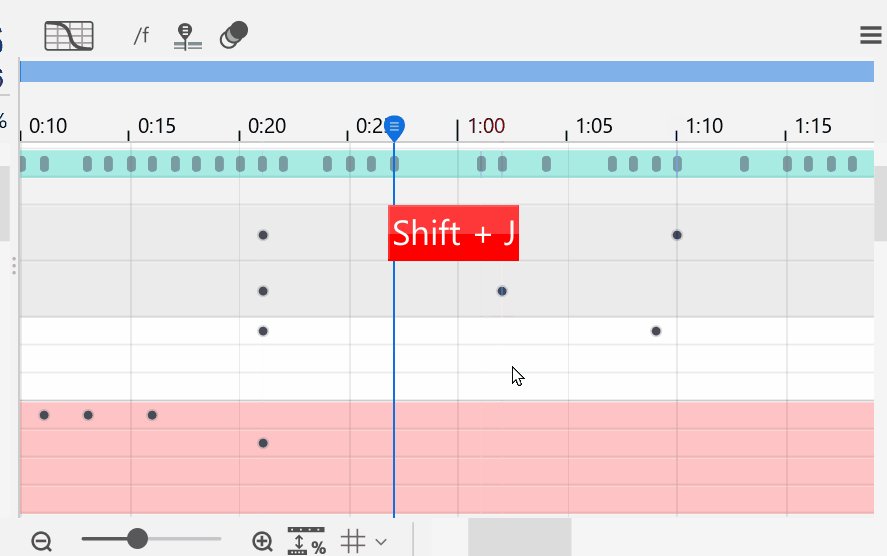
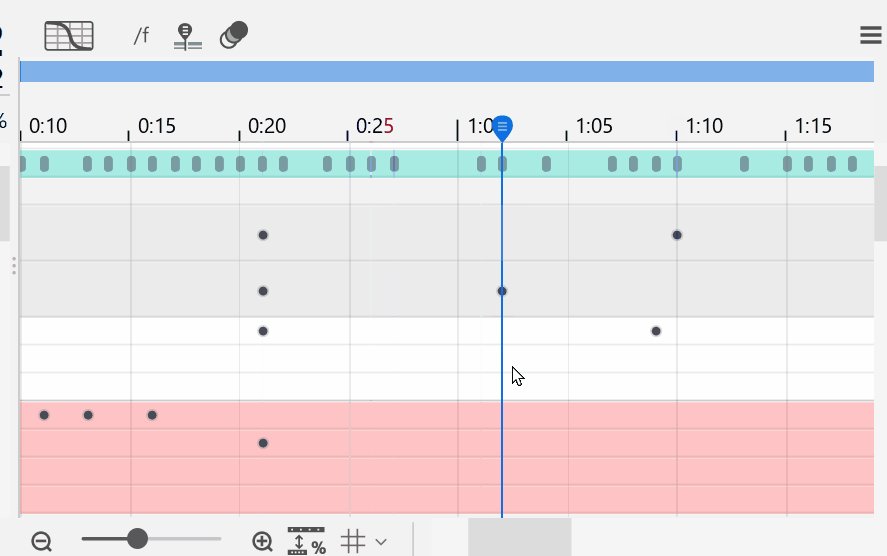
[Shift]+[J]でトラック全体のキーの中で一つ前へ、[Shift]+[K]でトラック全体のキーの中で一つ次へ移動できます。

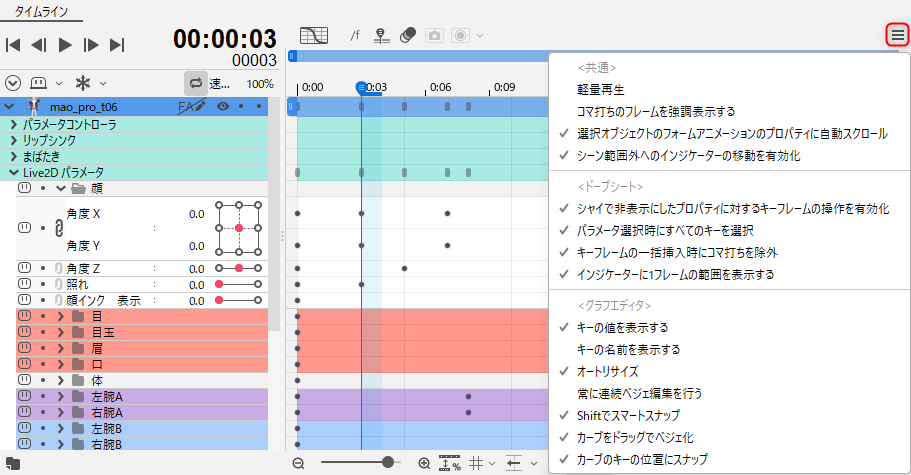
タイムラインの設定
右上のメニューボタンをクリックすると、タイムラインでの操作に関する設定が表示されます。

共通
軽量再生:
チェックを入れると、シーンを再生している間、タイムラインパレット上のパラメータと数値が変化しません。
詳細は「軽量再生機能」をご覧ください。
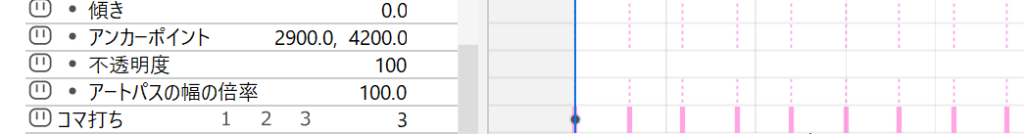
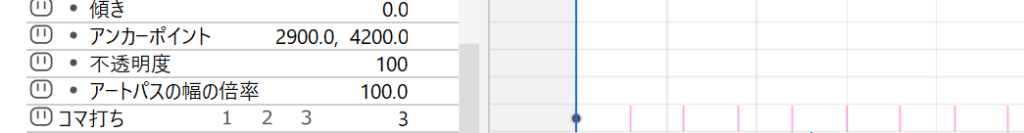
コマ打ちのフレームを強調表示する:
チェックを入れると、コマ打ちを強調表示することができます。
ON

OFF

パラメータコントローラのターゲット追従が適用されているパラメータは強調表示されません。
詳しくは「コントローラのターゲット設定」をご覧ください。
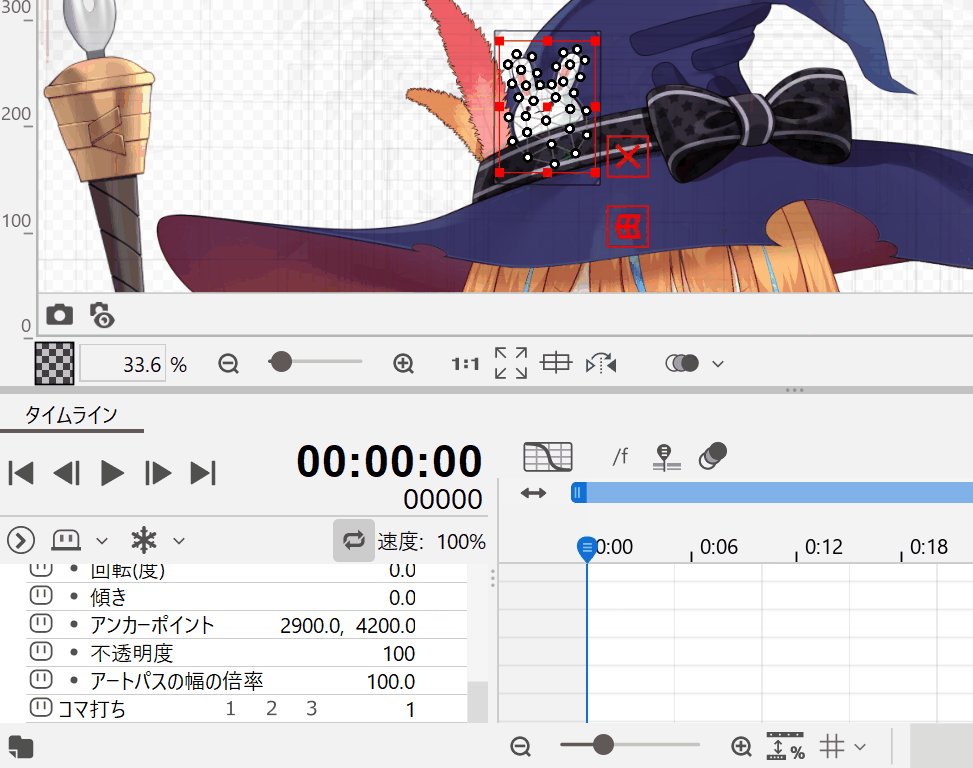
選択オブジェクトのフォームアニメーションのプロパティに自動スクロール:
チェックを入れると、ビュー上でオブジェクトをクリックするとプロパティが開かれます。
(同じオブジェクトを連続で選択した場合には、二回目以降はプロパティが開かれません)

シーン範囲外へのインジケーターの移動を有効化:
チェックを入れると、シーンの範囲外へインジケーターを移動できます。
タイムライン下部にある[0フレームより前を編集]と合わせて使用すると、0フレームより前へインジケーターを移動できます。

ドープシート
シャイで非表示にしたプロパティに対するキーフレームの操作を有効化:
詳細は「シャイ機能」をご覧ください。
パラメータ選択時にすべてのキーを選択:
チェックを入れると、選択しているパラメータのすべてのキーが選択状態になります。

キーフレームの一括挿入時にコマ打ちを除外:
チェックを入れると、[Ctrl]+ [クリック]や右クリックメニューの[キーフレームの挿入]でキーフレームを一括挿入したとき、
コマ打ちのプロパティは除外されます。
インジケーターに1フレームの範囲を表示する:
チェックを入れると、インジケーターの1フレームの範囲を示す色が表示されます。
グラフエディタ
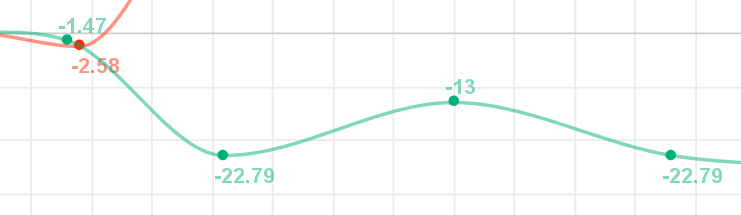
キーの値を表示する:
チェックを入れると、グラフエディタ上でキーの数値が表示されます。

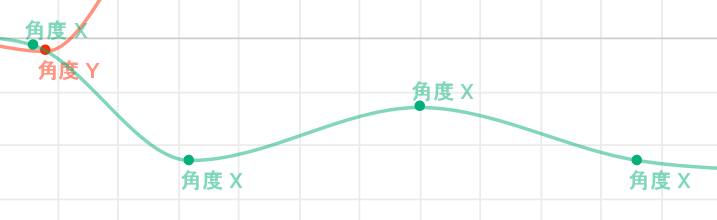
キーの名前を表示する:
チェックを入れると、グラフエディタ上でキーの名前が表示されます。

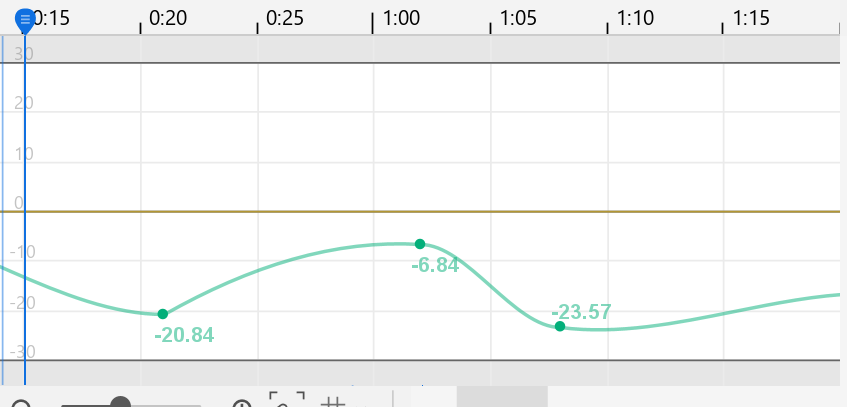
オートリサイズ:
ON
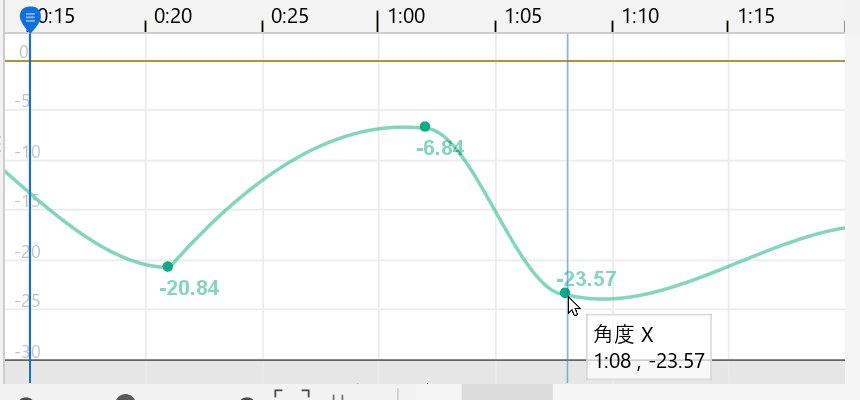
チェックを入れると、グラフエディタ上をドラッグしてキーフレームを移動している間、数値に合わせてグラフ全体が追従します。

OFF
チェックを外すと、タイムライン内にドープシートの上下がすべて収まるように表示されます。

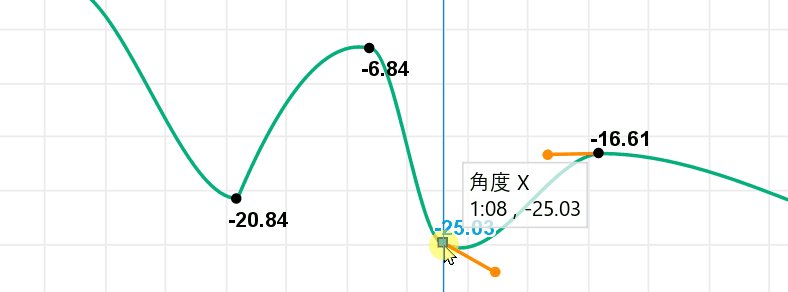
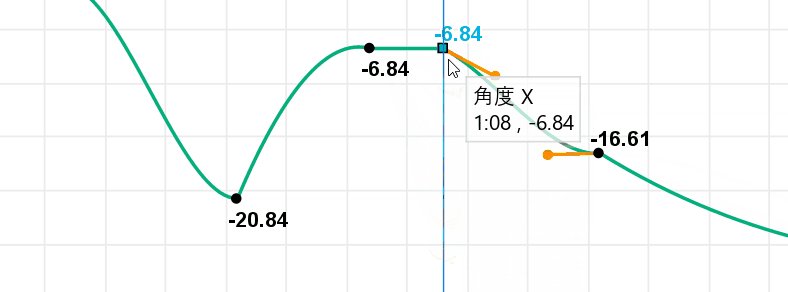
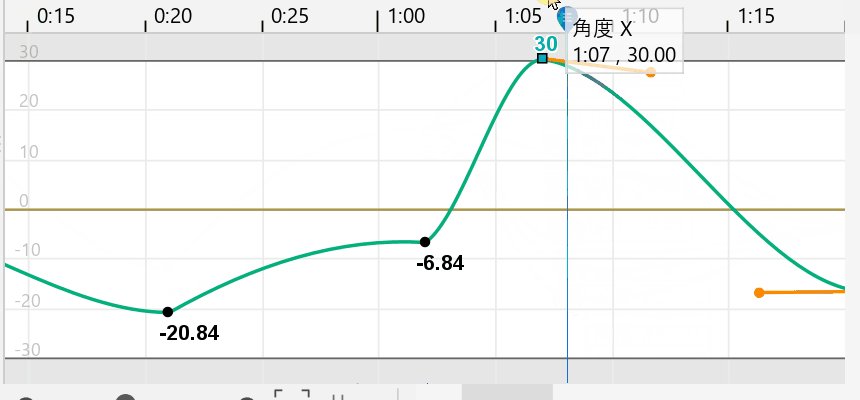
常に連続ベジェ編集を行う:
ON
タイムラインパレットで、キーの前後のハンドルを操作したとき常に一直線になります。
[Ctrl]を押している間は、この項目が有効な場合は無効に、無効な場合は有効になります。
詳細は「グラフエディタ#連続ベジェ編集」をご覧ください。
Shiftでスマートスナップ:
詳細は「グラフエディタ#値の整形」をご覧ください。
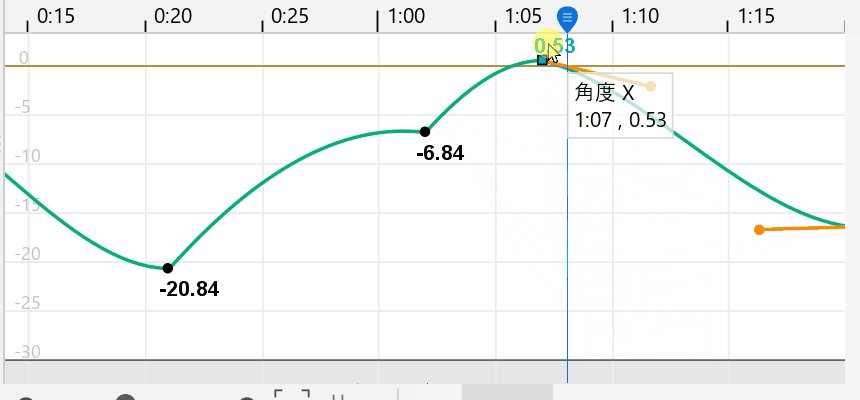
カーブをドラッグでベジェ化:
[カーブをドラッグでベジェ化]が有効である場合、ベジェ以外のカーブでもカーブドラッギングが有効になります。
カーブドラッギングの詳細は「グラフエディタ#カーブドラッギング」をご覧ください。
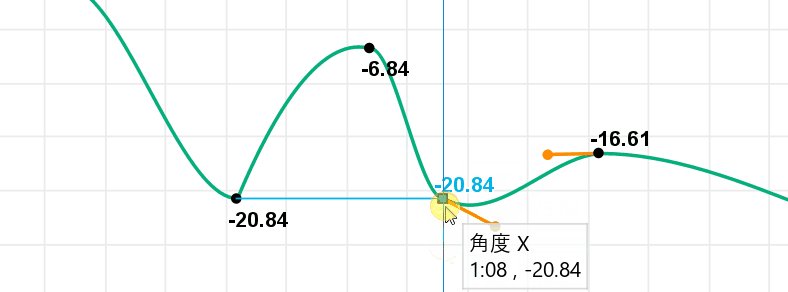
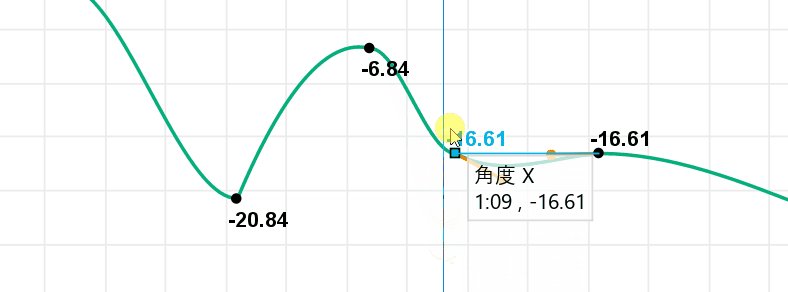
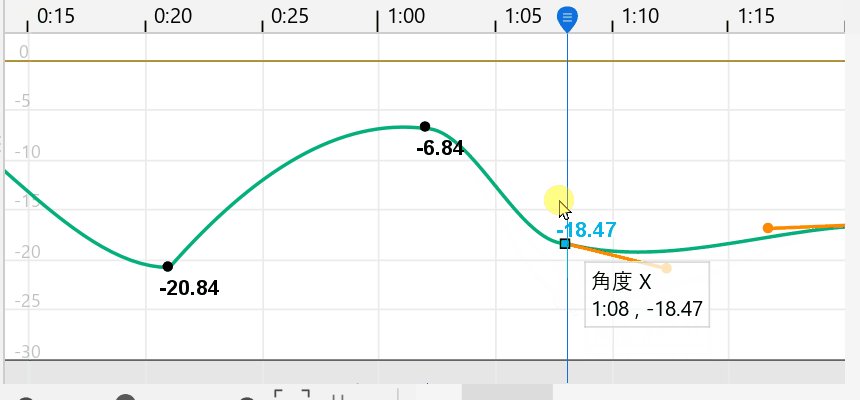
カーブのキーの位置にスナップ:
[カーブのキーの位置にスナップ]にチェックを入れると、選択したキーを前後のキーの数値にスナップします。
キーフレームを上下に移動すると、スナップする数値でオレンジ色の線が表示されます。