タイムラインパレットの表示と操作
最終更新: 2023年1月26日
シーンにモデルや音声などの素材を配置できたら、次はアニメーションを作成します。
ここではアニメーションを編集するためのタイムラインパレットでの表示と操作について解説します。
タイムラインパレットの画面構成の詳細については『タイムラインパレット』をご覧下さい。
基本操作については『ドープシートの基本操作』『グラフエディタ』をご覧ください。
タイムラインの表示
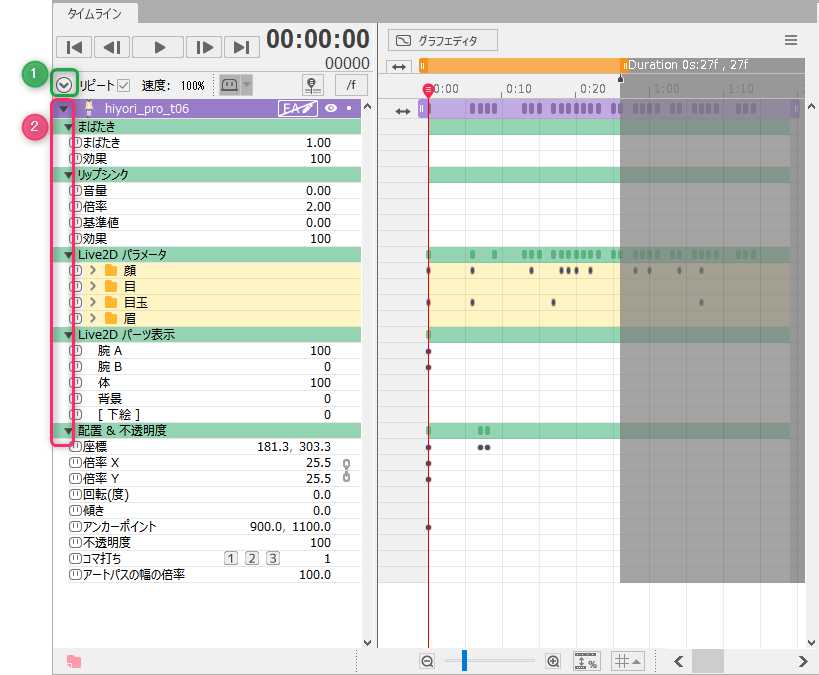
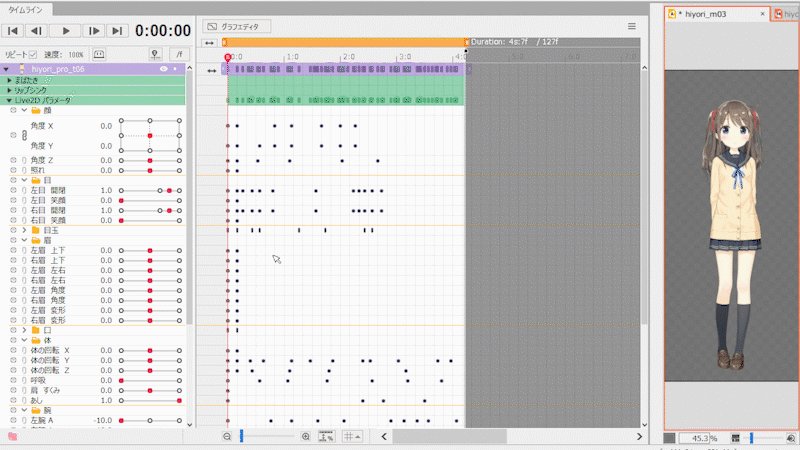
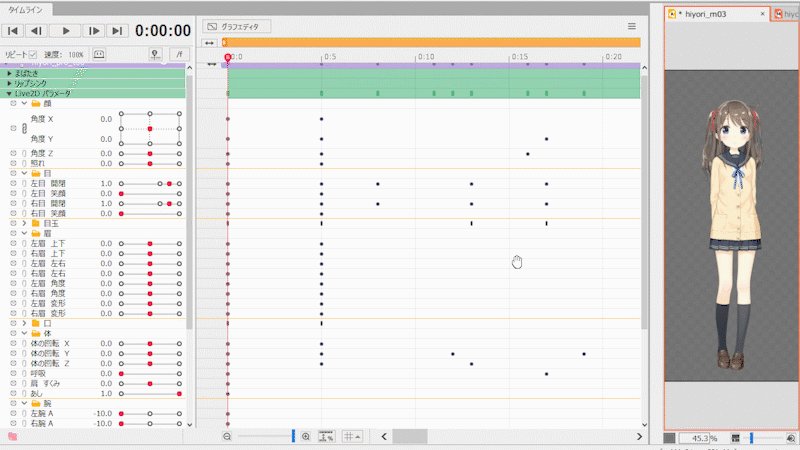
画像内①または②の[開閉ボタン]をクリックすると、トラックやプロパティグループが展開されます。
プロパティグループ内では、それぞれキーフレームの編集が可能です。

タイムラインの基本操作
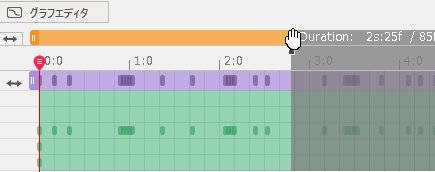
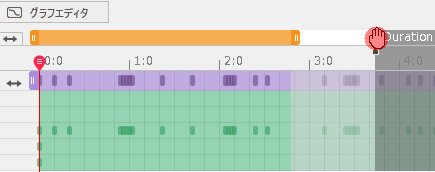
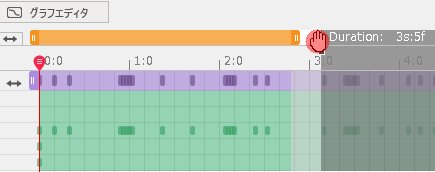
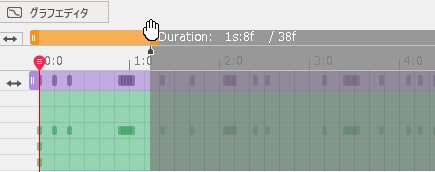
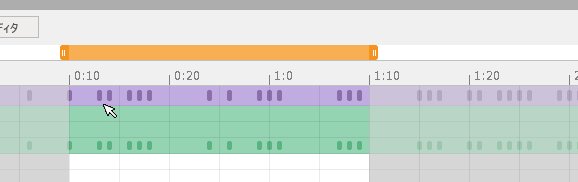
全体の長さの変更
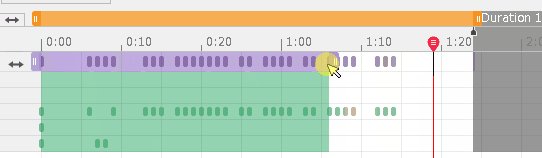
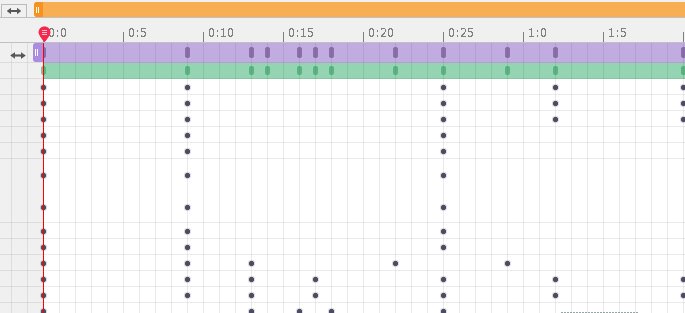
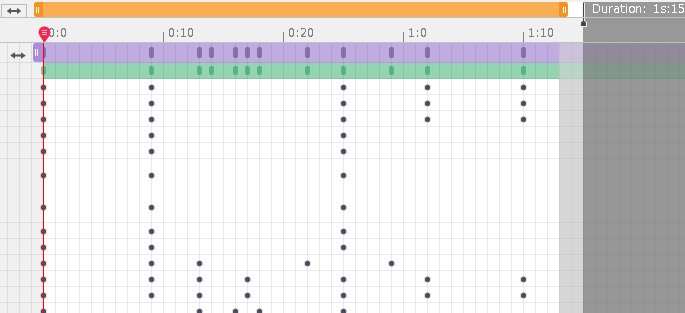
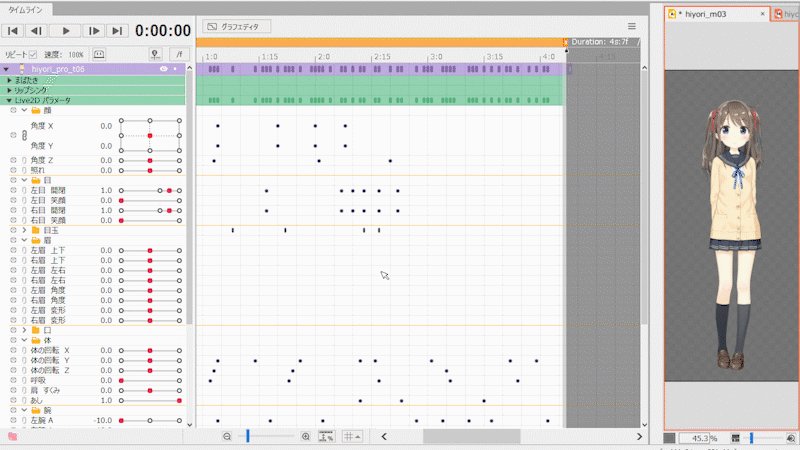
アニメーションシーンの全体の長さは[Duration:]と書かれたグレーの部分をドラッグすることで変更します。
[インスペクタ]パレット内の[長さ]の数値入力でも変更できます。

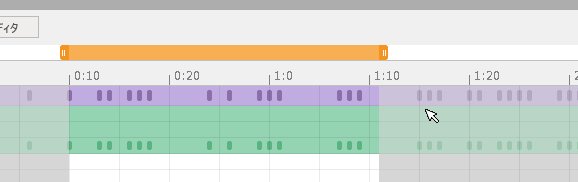
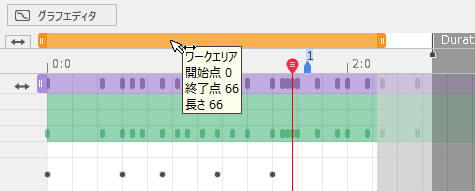
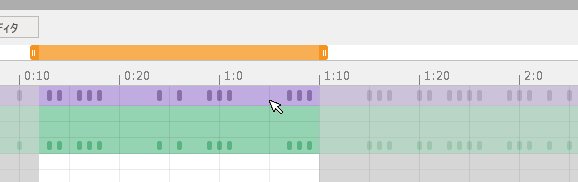
ワークエリアの範囲の変更
オレンジ色のバーは[ワークエリア]です。
編集中のアニメーションシーンの再生範囲を表しています。
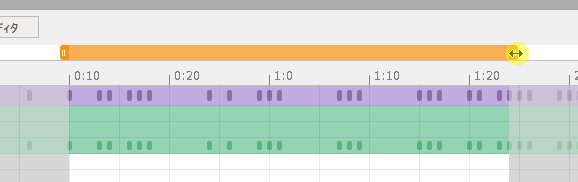
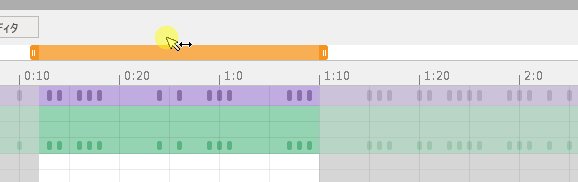
左右の末端をドラッグすることで長さを変更することができます。

更に、ワークエリアにマウスオーバーすると情報を確認できます。

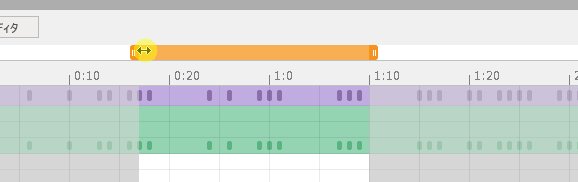
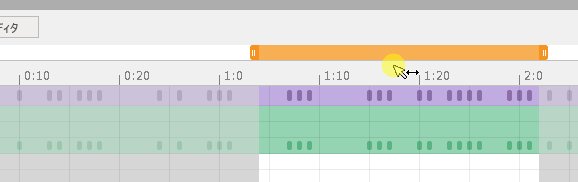
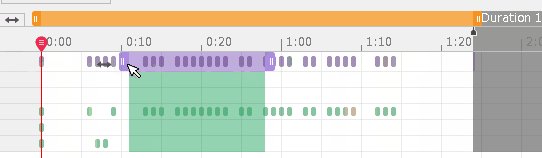
ワークエリアの移動
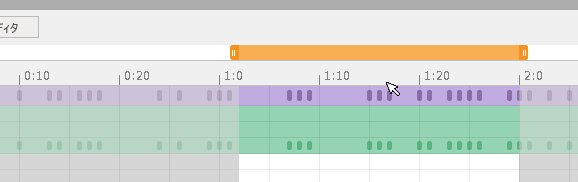
オレンジ色のワークエリアをドラッグすることで再生する範囲を移動することができます。

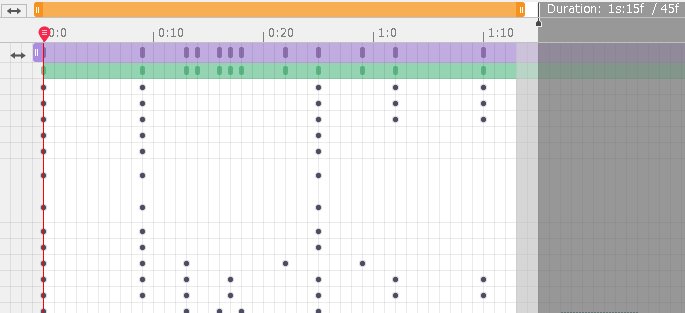
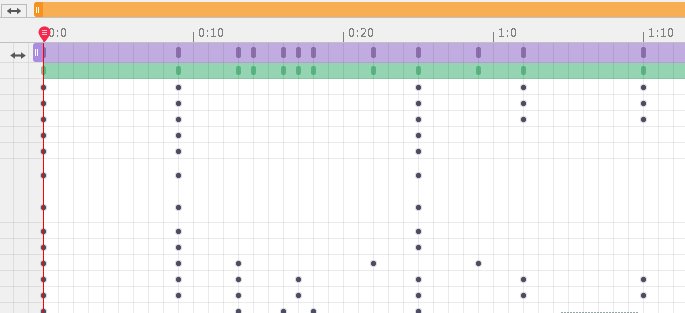
トラックの長さの変更
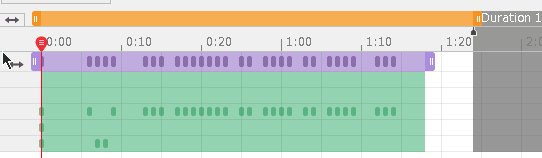
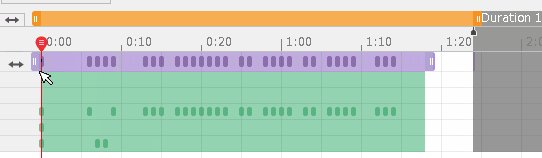
トラックの左端の矢印を左右にドラッグすると、タイムライン上のトラックの位置を移動できます。
左右の末端を左右にドラッグすると、トラックの長さを変更できます。

Tips
ワークエリアやトラックの位置は、インジケーターを使用して変更することも可能です。
詳しくは『アニメーションメニュー』のページをご参照ください。
タイムラインの移動操作
タイムラインの拡大と縮小
[Alt]+[マウスホイール]でタイムラインの拡大縮小ができます。
拡大縮小の中心はカーソルの位置です。
Tips
グラフエディタも同様の操作で拡大縮小を行うことができます。

タイムラインをスクロールで移動
タイムラインの横スクロールは下部のスライダや[Shift]+[マウスホイール]で操作できるほか、
マウスの[中クリック(ホイールをクリック)]+[ドラッグ]で縦横のスクロール移動が同時に行えます。
[Alt]+[マウスホイール]で行うタイムラインの拡大縮小と組み合わせて使用すると便利です。

タイムラインの始めへ移動、終わりへ移動
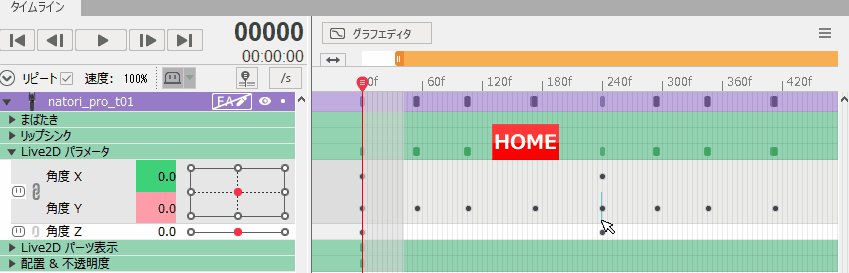
[Home]で、ワークエリア全体の先頭に移動します。
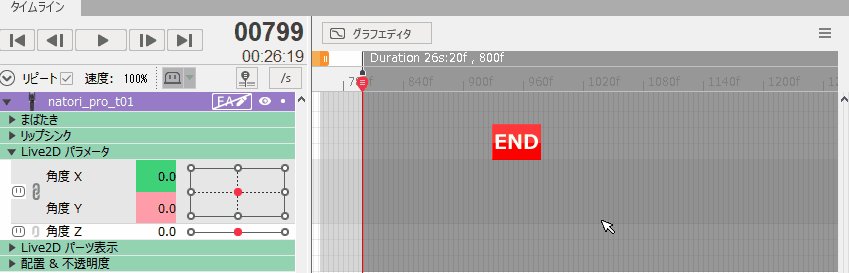
[End]で、末尾に移動できます。

ワークエリアの始めへ移動、終わりへ移動
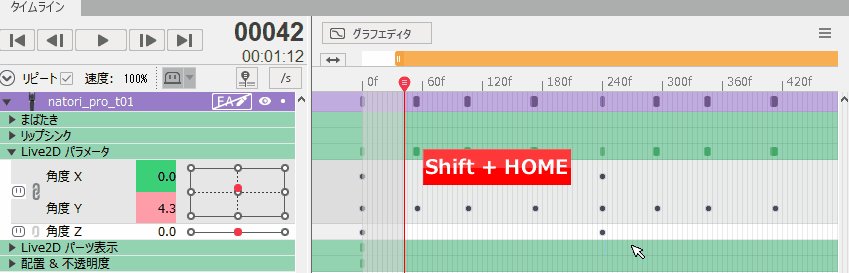
[Shift]+[Home]で、タイムライン全体の先頭に移動します。
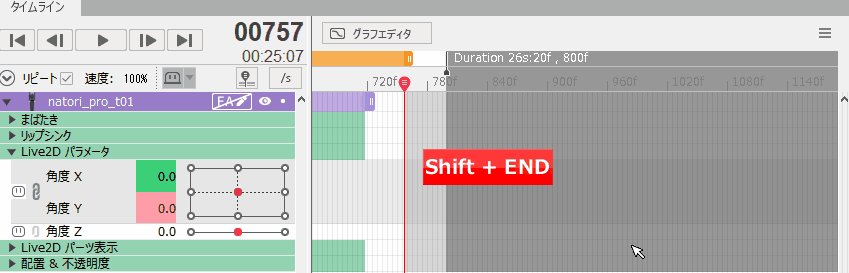
[Shift]+[End]で、末尾に移動できます。

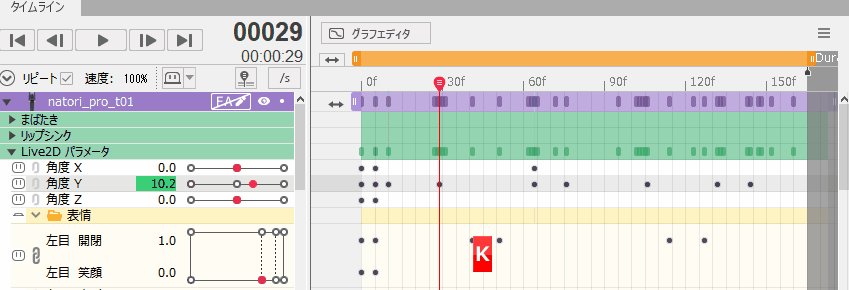
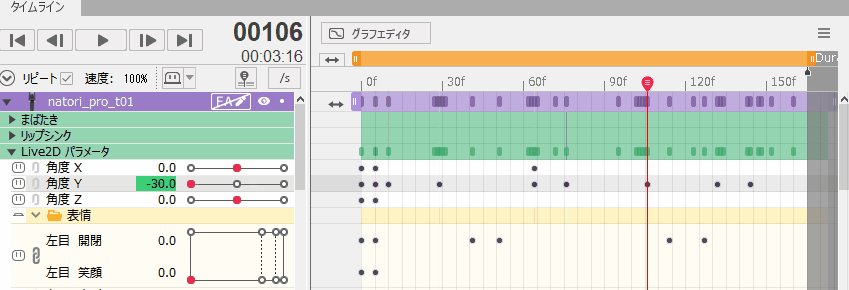
キーフレームごとに移動
選択したパラメータ上の[インジケーター]の現在地点から、前後のキーフレームに順番に移動します。
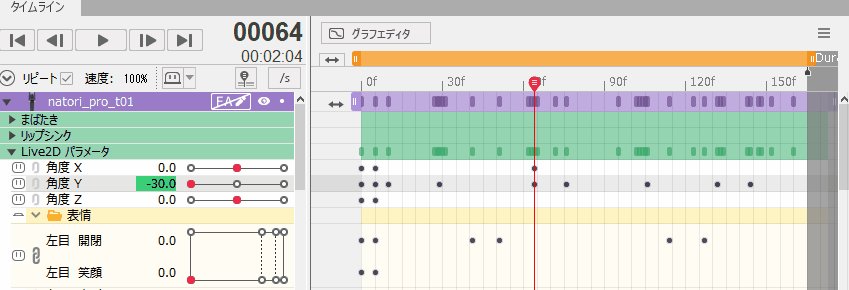
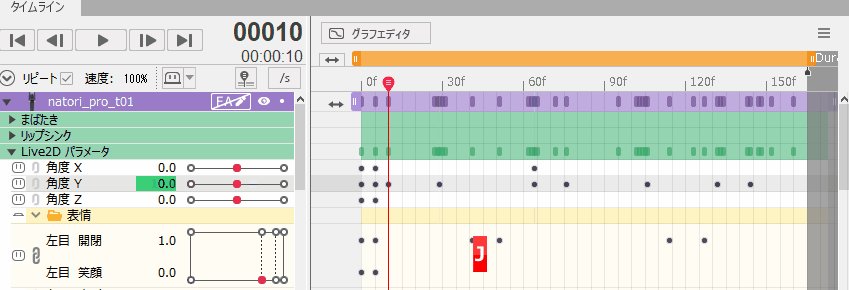
[J]で一つ前へ、[K]で一つ次へ進みます。
[Shift]+[J]でトラック全体のキーの中で一つ前へ、[Shift]+[K]でトラック全体のキーの中で一つ次へ移動できます。

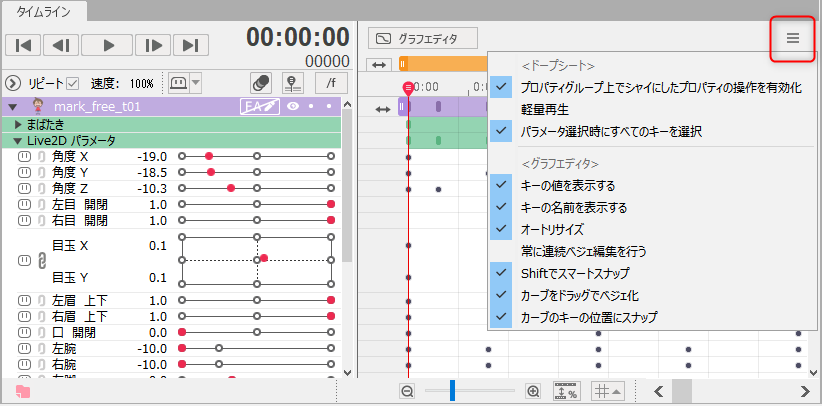
タイムラインの設定
右上のハンバーガーボタンをクリックすると、タイムラインでの操作に関する設定が表示されます。

シャイで非表示にしたプロパティに対するキーフレームの操作を有効化
詳細は「シャイ機能」をご覧ください。
軽量再生
[軽量再生]にチェックを入れると、シーンを再生している間、タイムラインパレット上のパラメータと数値が変化しません。
詳細は「軽量再生機能」をご覧ください。
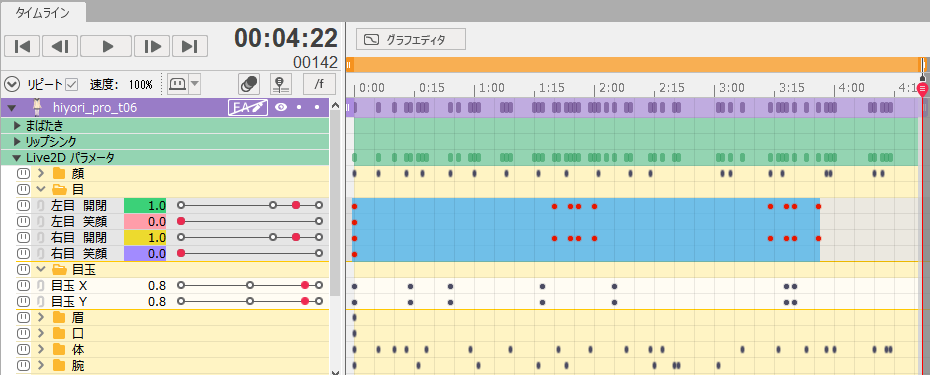
パラメータ選択時にすべてのキーを選択
[パラメータ選択時にすべてのキーを選択]にチェックを入れると、選択しているパラメータのすべてのキーが選択状態になります。

キーの値を表示する
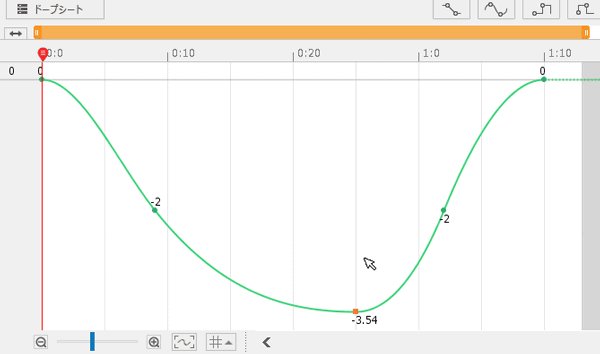
[キーの値を表示する]にチェックを入れると、グラフエディタ上でキーの数値が表示されます。

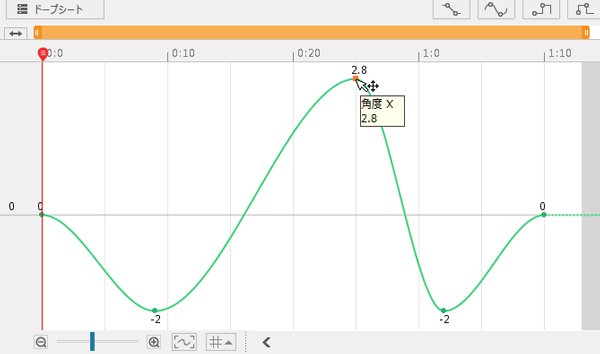
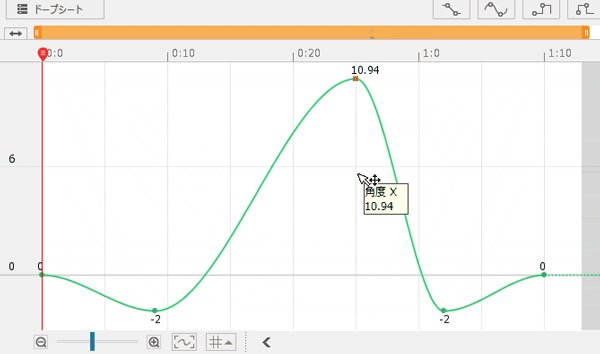
オートリサイズ
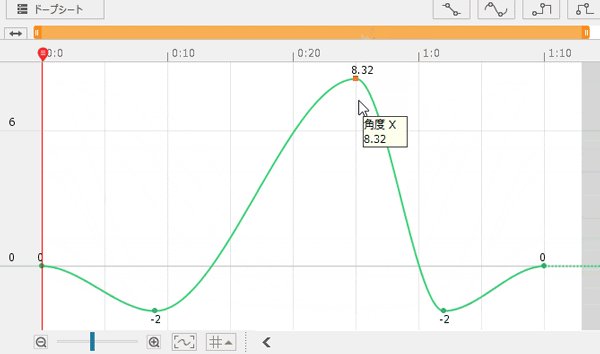
オートリサイズ ON
[オートリサイズ]にチェックを入れると、グラフエディタ上をドラッグしてキーフレームを移動している間、数値に合わせてグラフ全体が追従します。

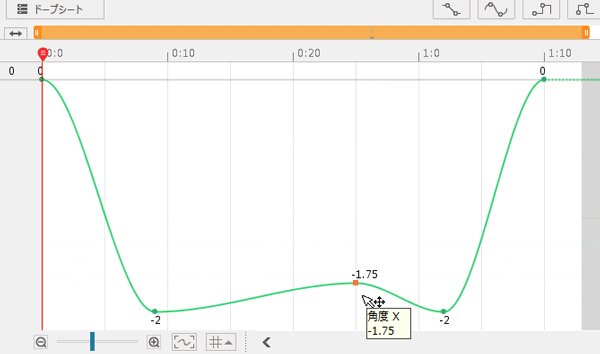
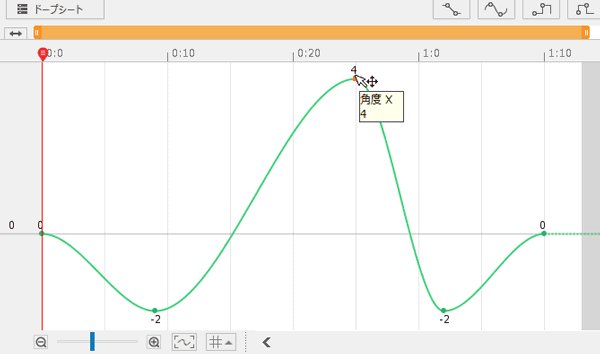
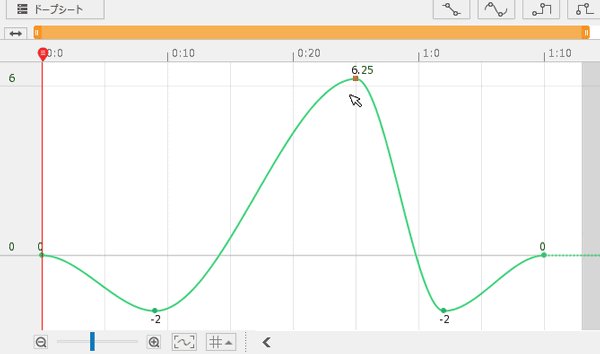
オートリサイズ OFF
チェックを入れない場合はドラッグでキーフレームを移動する間、グラフ全体は追従しません。
グラフ全体はキーフレームの位置の確定と同時に変化します。

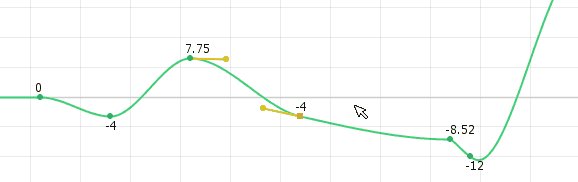
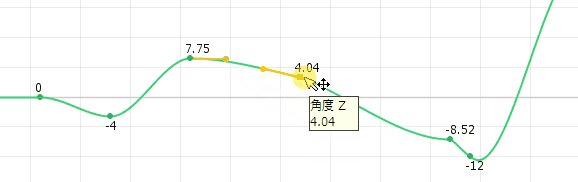
常に連続ベジェ編集を行う
常に連続ベジェ編集を行う ON
タイムラインパレットで、キーの前後のハンドルを操作したとき常に一直線になります。
[Ctrl]を押している間は、この項目が有効な場合は無効に、無効な場合は有効になります。
詳細は「グラフエディタ#連続ベジェ編集」をご覧ください。
Shiftでスマートスナップ
詳細は「グラフエディタ#値の整形」をご覧ください。
カーブをドラッグでベジェ化
[カーブをドラッグでベジェ化]が有効である場合、ベジェ以外のカーブでもカーブドラッギングが有効になります。
カーブドラッギングの詳細は「グラフエディタ#カーブドラッギング」をご覧ください。
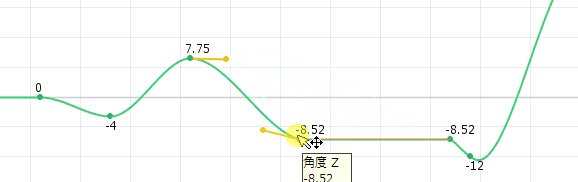
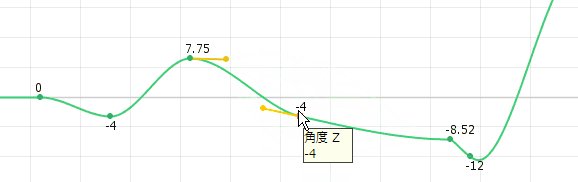
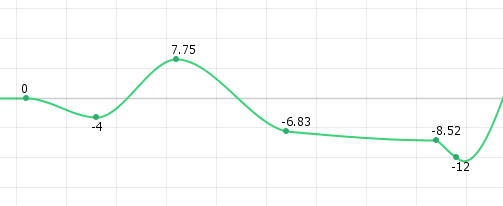
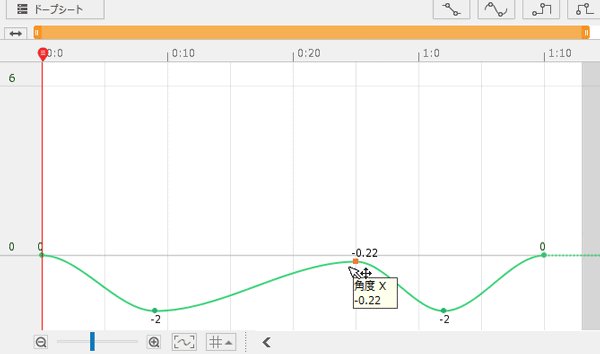
カーブのキーの位置にスナップ
[カーブのキーの位置にスナップ]にチェックを入れると、選択したキーを前後のキーの数値にスナップします。
キーフレームを上下に移動すると、スナップする数値でオレンジ色の線が表示されます。