Displaying and Operating the Timeline Palette
Updated: 10/28/2021
Once you have placed the models, audio, and other materials in the scene, the next step is to create the animation.
This section describes the display and operation of the timeline palette for editing animations.
See “Timeline Palette” for details on the screen layout of the timeline palette.
See “Basic Dope Sheet Operation” and “Graph Editor” for basic operations.
Display of the Timeline
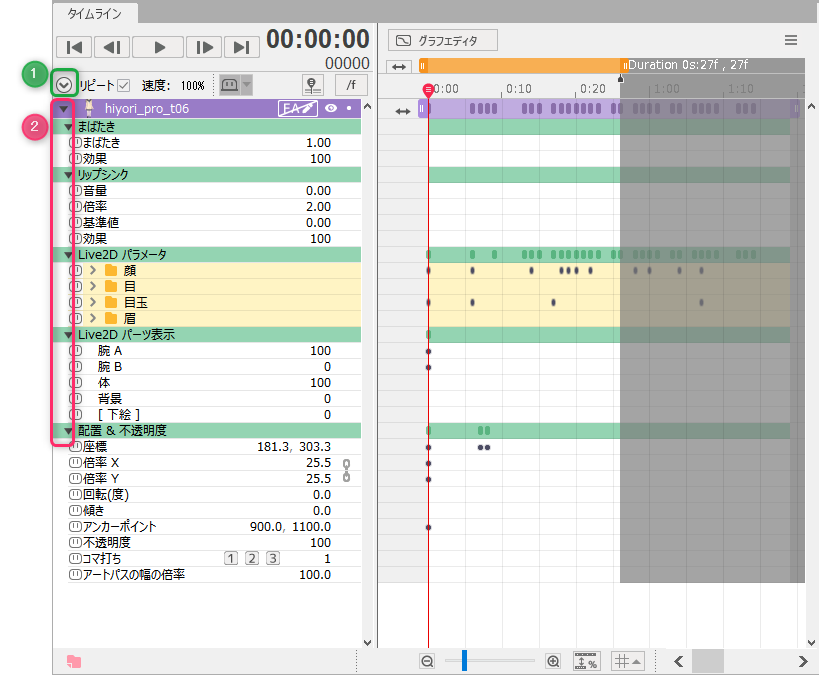
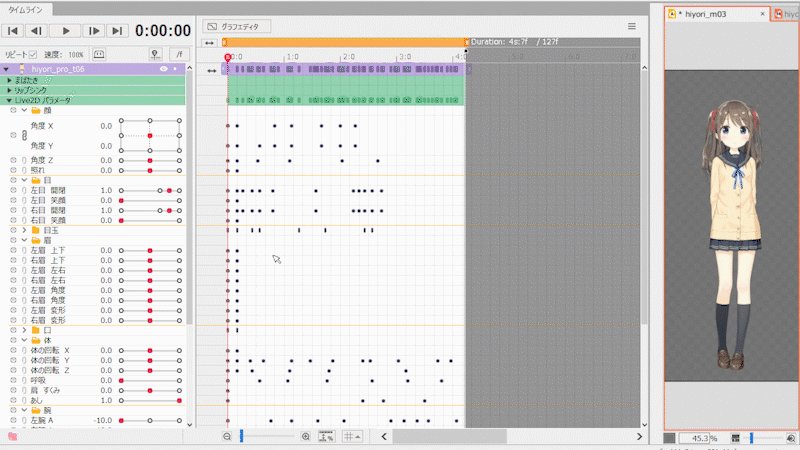
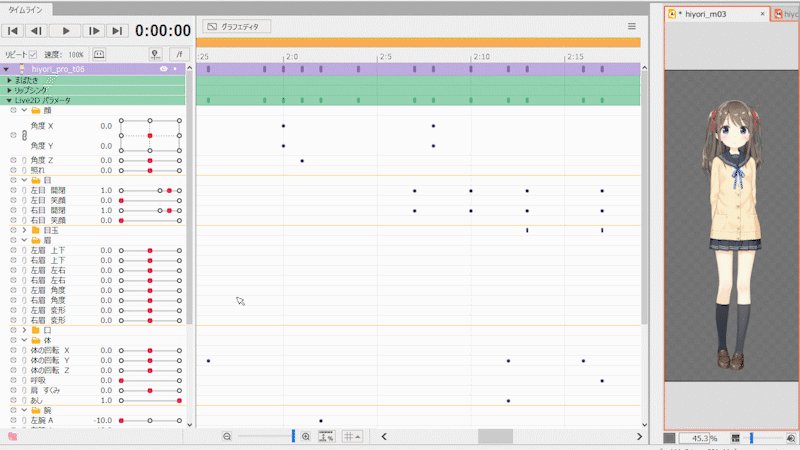
Click the [Open/Close Button], (1) or (2), in the image below to expand the track or property group.
Within each property group, keyframes can be edited.

Basic Operation of the Timeline
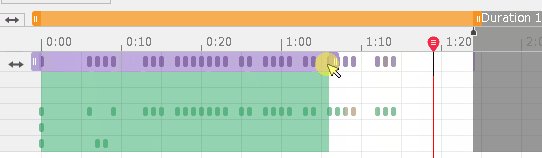
Change overall length
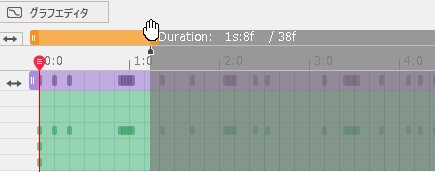
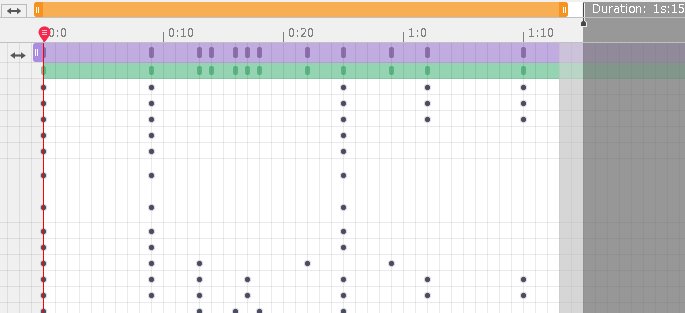
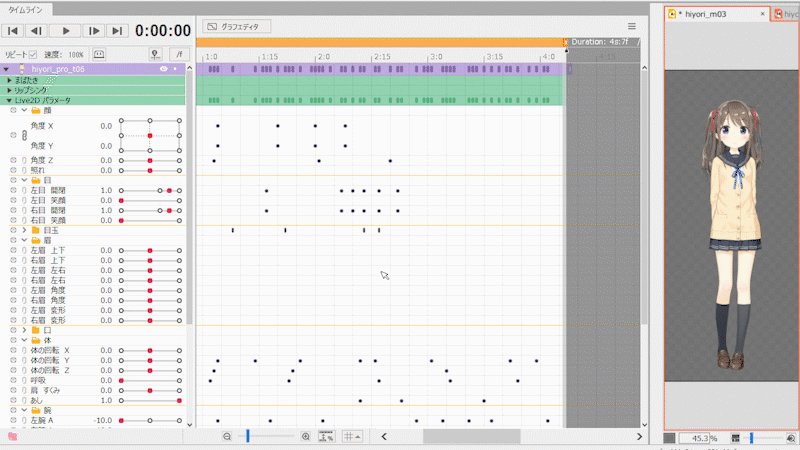
The overall length of the animation scene is changed by dragging the gray area marked with [Duration:].
It can also be changed by entering a numerical value in the [Duration] section of the [Inspector] palette.

Change Work Area range
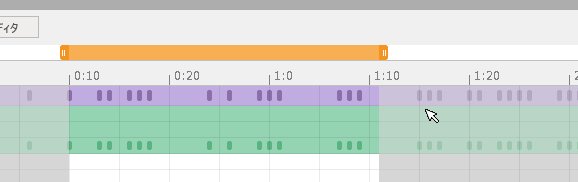
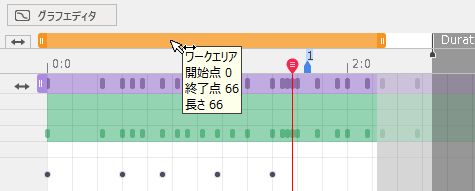
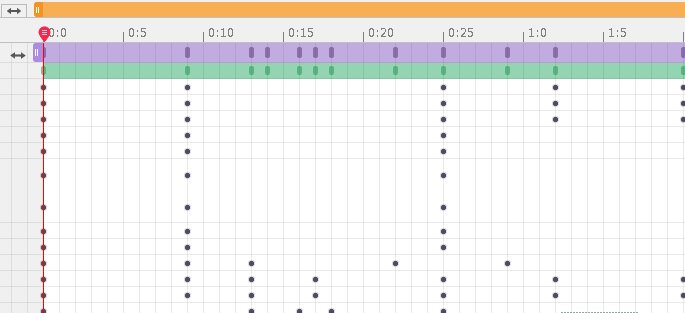
The orange bar is the [Work Area].
This indicates the playback range of the animation scene being edited.
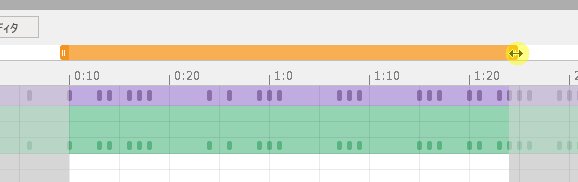
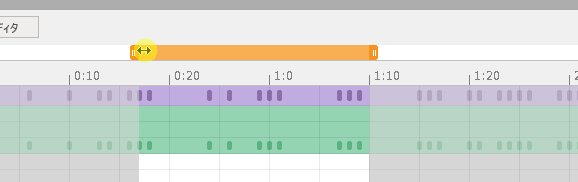
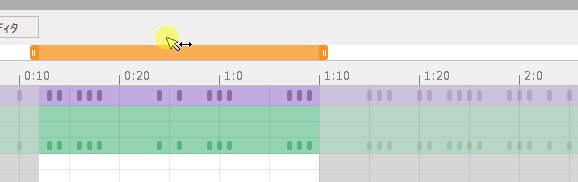
The length can be changed by dragging the left and right ends.

Furthermore, you can mouse over the Work Area to see the information.

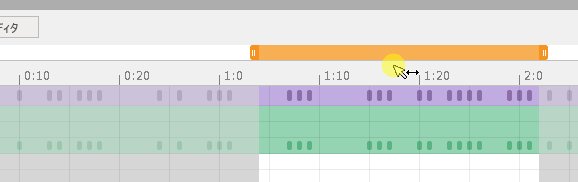
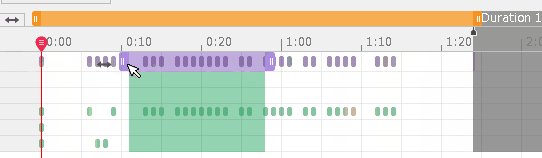
Move Work Area
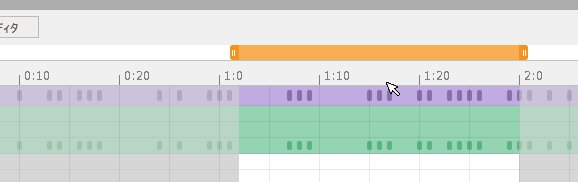
By dragging the orange Work Area, you can move the range to be played.

Change track length
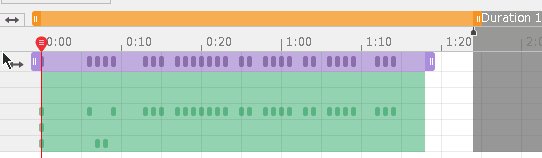
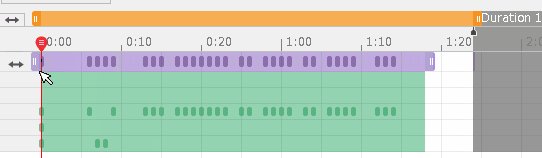
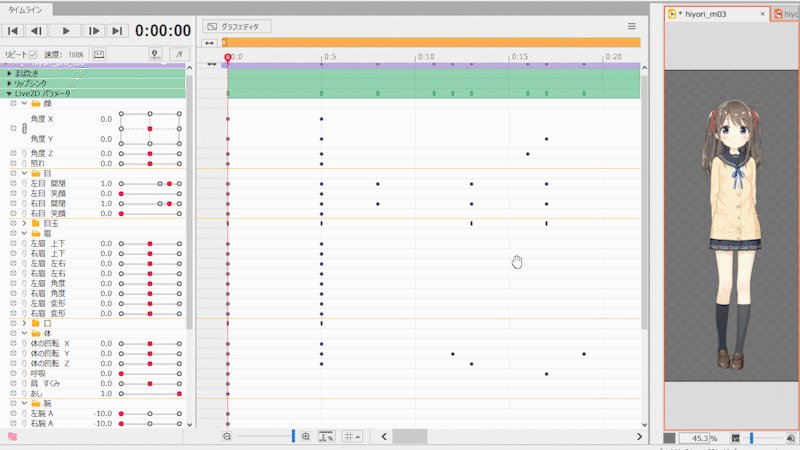
Drag the arrow on the left end of the track left or right to move the position of the track on the timeline.
Drag the left and right ends left and right to change the length of the track.

Tips
The Work Area and track positions can also be changed using the indicators.
See “Animation Menu” for details.
Movement Operation of the Timeline
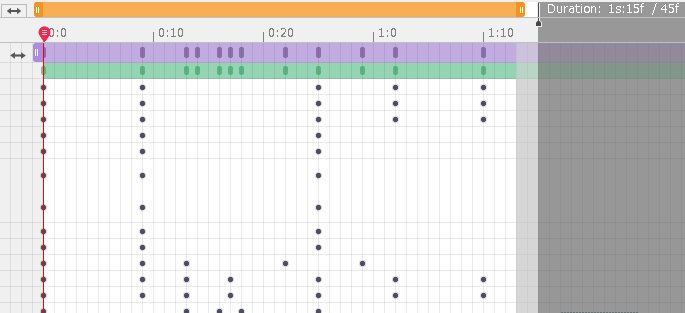
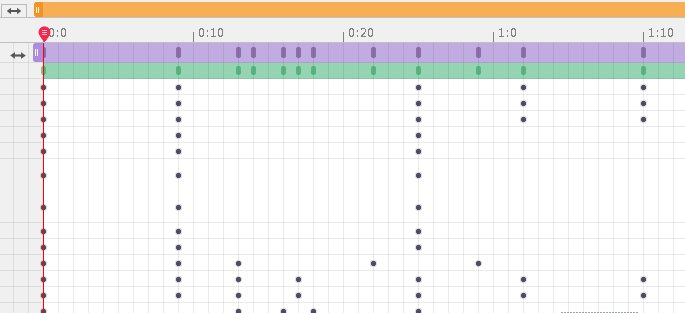
Expanding and reducing the timeline
Use [Alt] + [mouse wheel] to expand and reduce the timeline.
The center of scaling is the cursor position.
Tips
The Graph Editor can be scaled in the same way.

Scroll through the timeline
Horizontal scrolling of the timeline can be performed using the slider at the bottom or by [Shift] + [mouse wheel],
and horizontal and vertical scrolling of the timeline can be performed by [middle mouse click (click on the wheel)] + [drag].
This is useful in combination with the timeline expanding/reducing performed by [Alt] + [mouse wheel].

Move to the beginning/end of the timeline
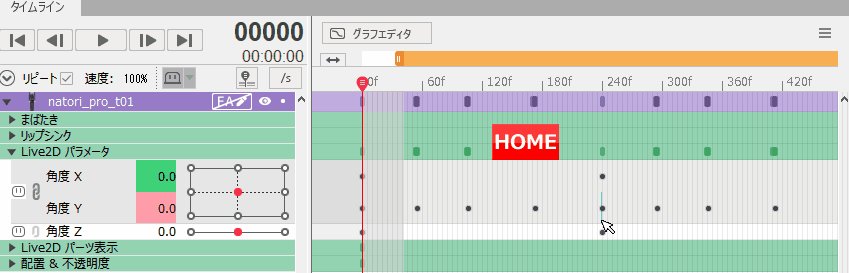
Use [Home] to move to the beginning of the entire Work Area.
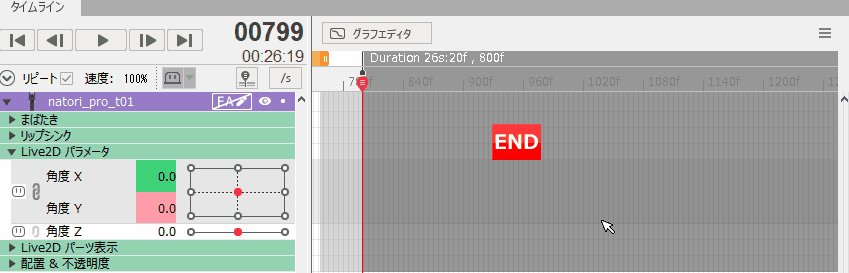
Use [End] to move to the end of the entire timeline.

Move to the beginning/end of Work Area
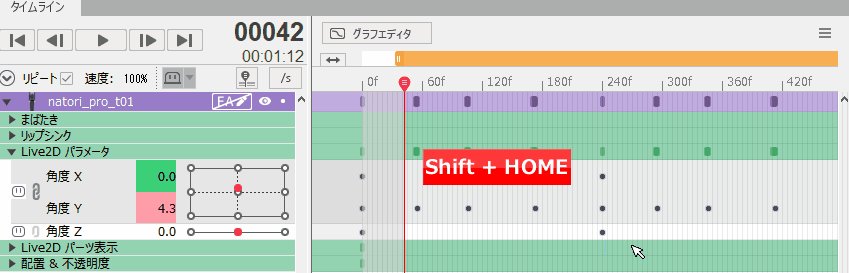
Use [Shift] + [Home] to move to the beginning of the entire Work Area.
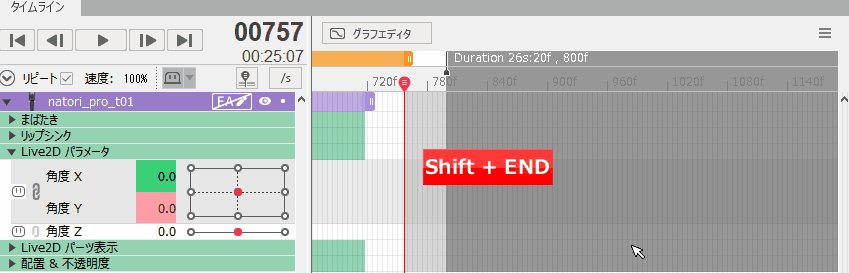
Use [Shift] + [End] to move to the end of the Work Area.

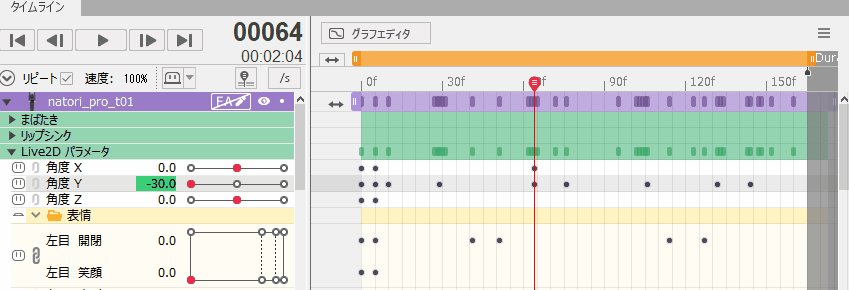
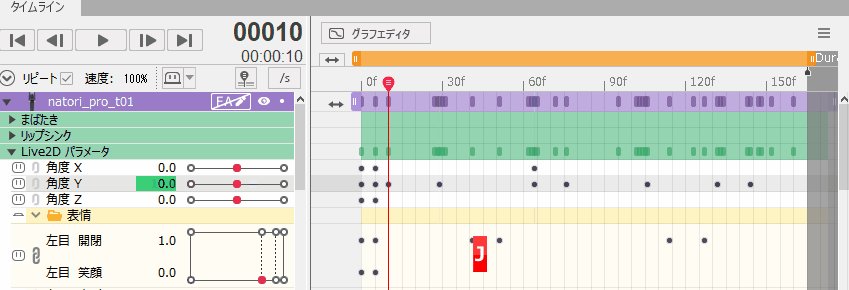
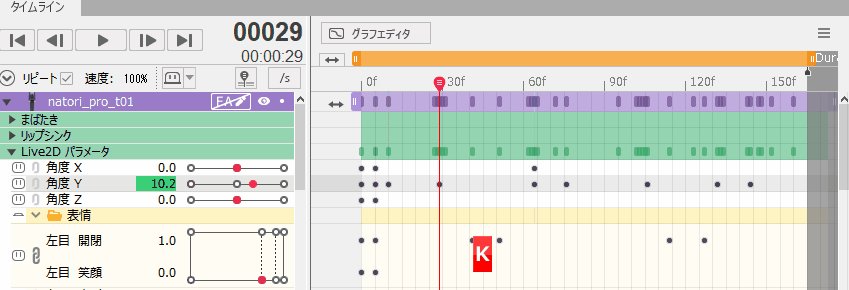
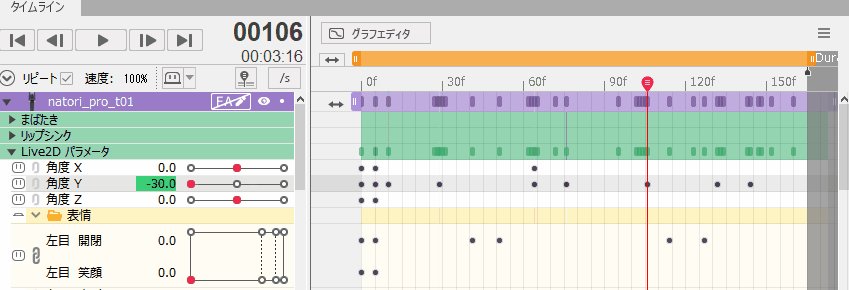
Move by one keyframe
From the current location of the [Indicator] on the selected parameter, move to the previous and next keyframes in sequence.
Press [J] to go to the previous keyframe and [K] to go to the next keyframe.
Press [Shift] + [J] to go to the previous key in the entire track and [Shift] + [K] to go to the next key in the entire track.

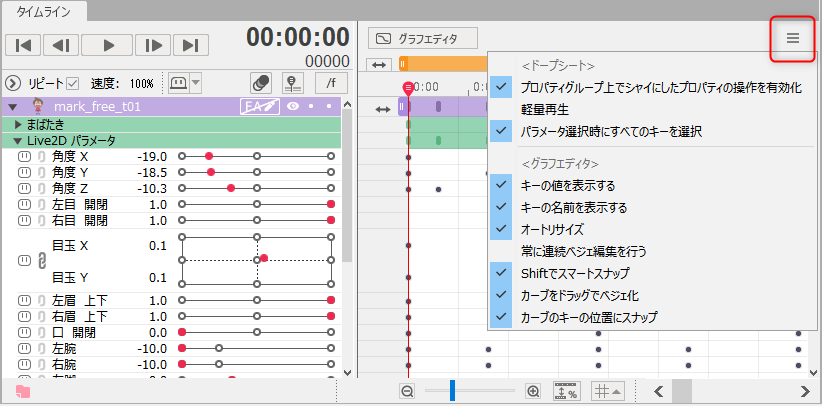
Timeline Settings
Click the hamburger button in the upper right corner to display settings related to operations on the timeline.

Enable keyframe operations for properties hidden with Shy
See “Shy Function” for details.
Lightweight playback
When [Lightweight playback] is checked, the parameters and values on the timeline palette will not change while the scene is playing.
See “Lightweight Playback Function” for details.
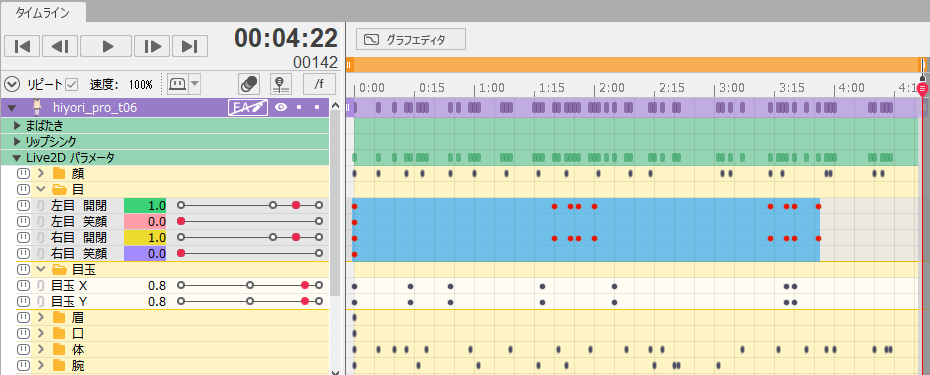
Select all keys when selecting parameters
When [Select all keys when selecting parameters] is checked, all keys for the selected parameter will be in the selected state.

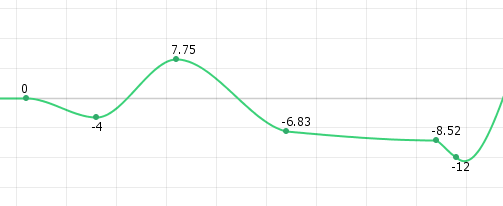
Display key values
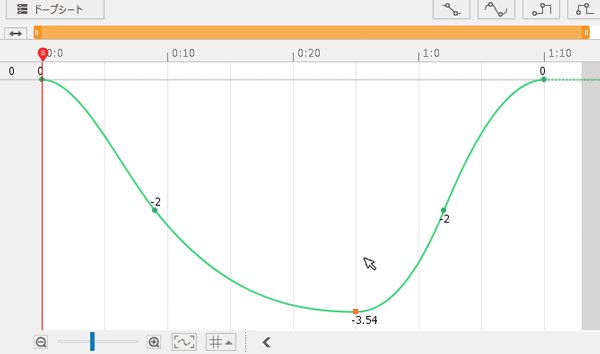
When [Display key values] is checked, the key values will be displayed in the Graph Editor.

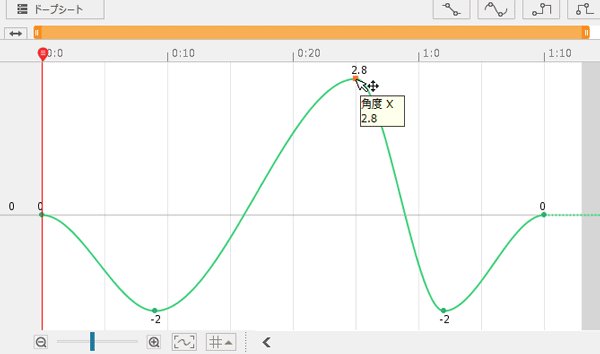
Auto resize
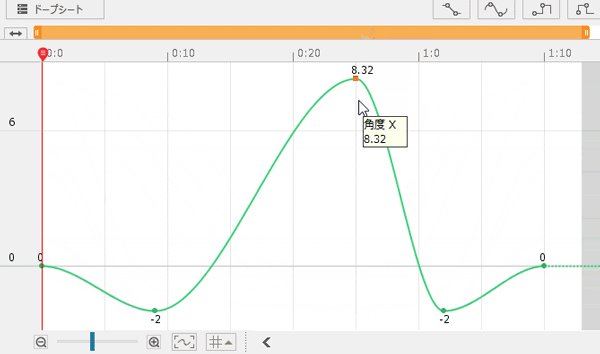
Auto resize – ON
When [Auto resize] is checked, the entire graph will follow the values as you move keyframes by dragging in the Graph Editor.

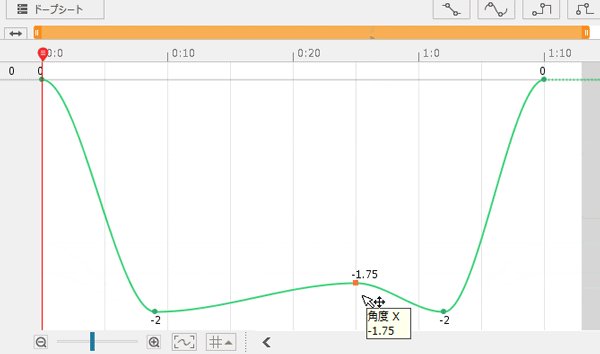
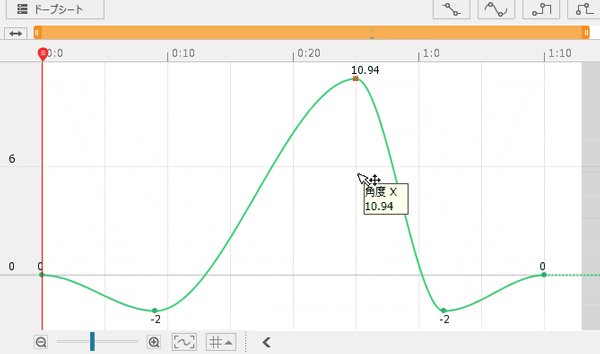
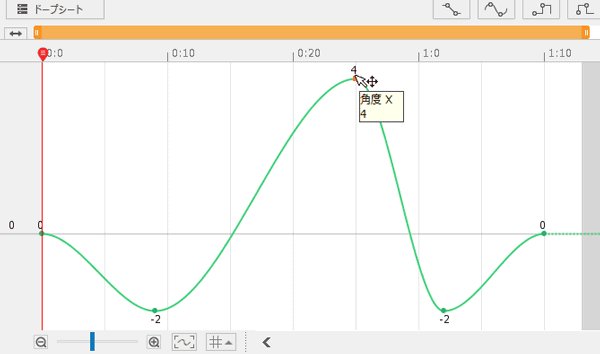
Auto resize – OFF
When [Auto resize] is unchecked, the entire graph will not follow the values as you move keyframes by dragging.
The entire graph changes as soon as the keyframe position is determined.

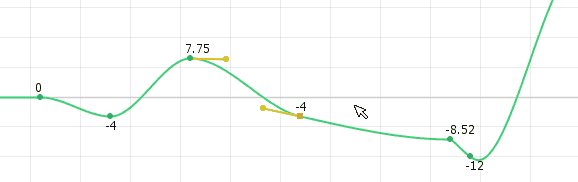
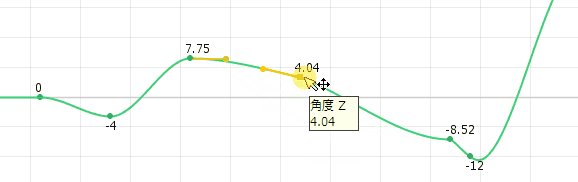
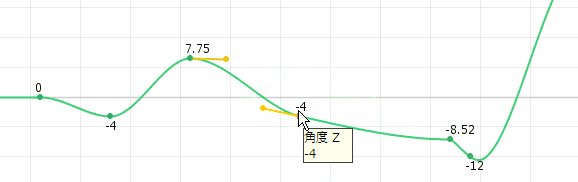
Always edit continuous Beziers
Always edit continuous Bezier – ON
In the timeline palette, the handles before and after the key are always aligned when manipulated.
While pressing [Ctrl], this item is disabled if enabled or enabled if disabled.
See “Graph Editor: Continuous Bezier editing” for details.
Smart snap using Shift
See “Graph Editor: Value formatting” for details.
Make Beziers by dragging curves
When [Make Bezier by dragging curves] is checked, curve dragging is also enabled for non-Bezier curves.
See “Graph Editor: Curve dragging” for more information on curve dragging.
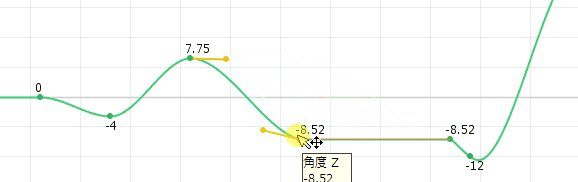
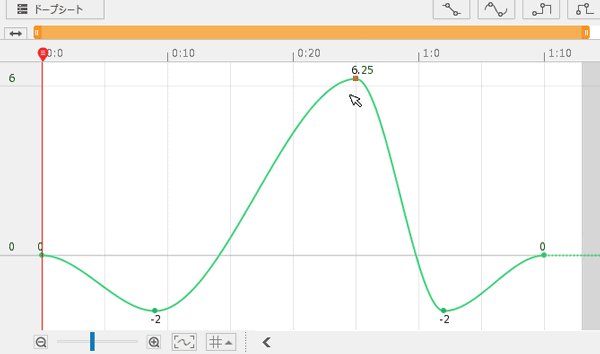
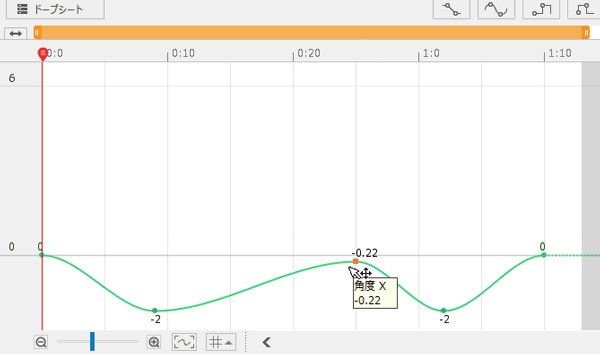
Snap to keyframes’ values on Graph Editor
When [Snap to keyframes’ values on Graph Editor] is checked, the selected key is snapped to the numeric value of the previous or next key.
As you move the keyframe up or down, an orange line will appear with the value to be snapped.