Adjusting the Display Timing of Form Animations (FA)
Updated: 09/04/2019
This page describes the Time Remapping function of Form Animation (FA).
What is the Time Remapping Function?
Time Remapping is a function that allows detailed editing of the playback timing of animations created with Form Animation.
It can be used to display the shape of the 10th frame of a pre-created FA animation by shifting the timing to the 20th frame.
Time Remapping Procedure
This section describes the procedure for editing time remapping using the Graph Editor.
Opening the Graph Editor
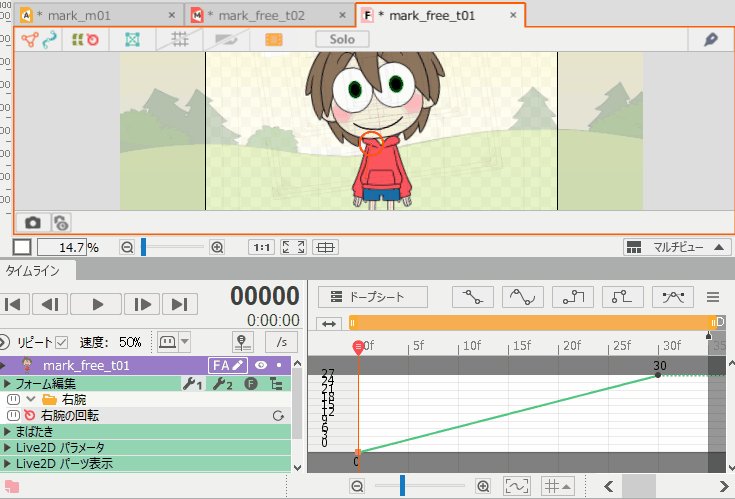
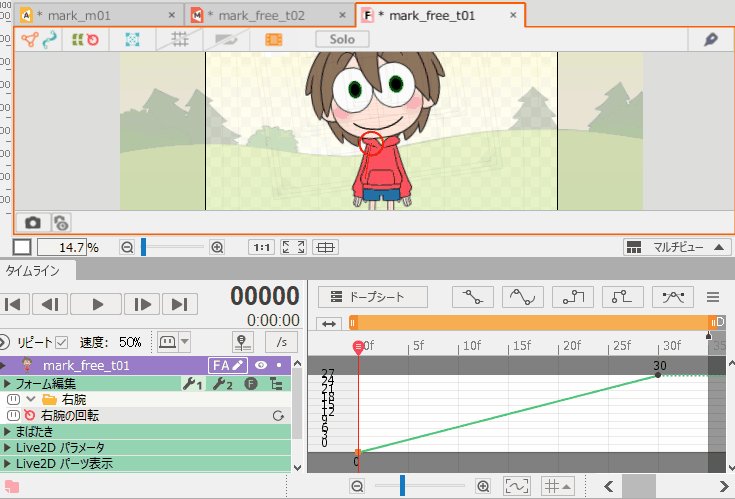
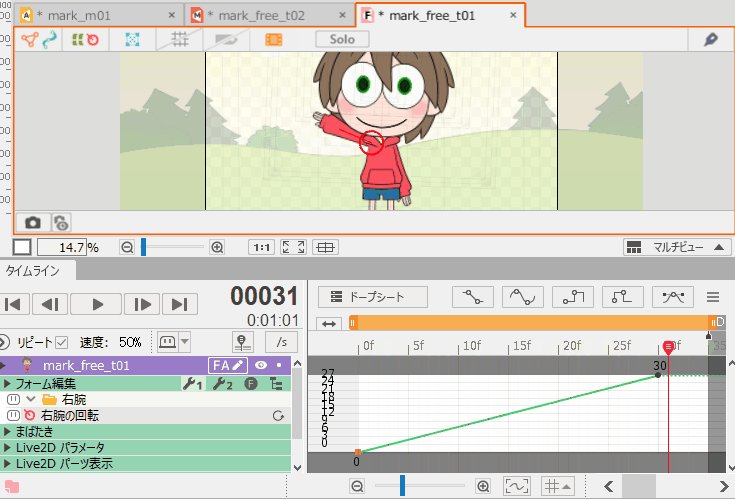
Click the [Graph Editor] icon at the top of the timeline in the Form Animation View to open the Graph Editor.
Use the Graph Editor to edit the Time Remapping function.
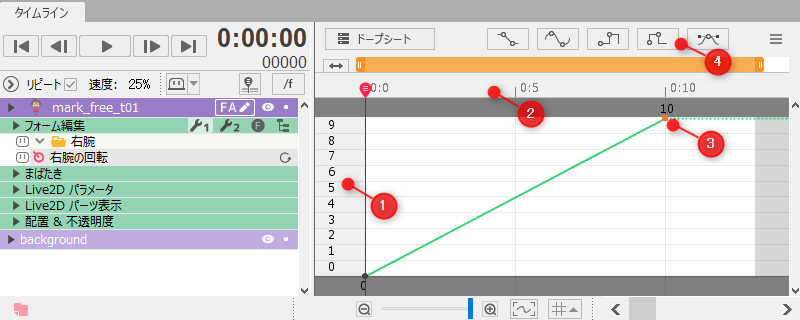
How to view the Time Remapping screen
Please note that although it looks the same, it is completely different in nature from the Graph Editor in the Animation Workspace.
Both the vertical and horizontal axes refer to time.
| (1) | Number of frames | This indicates the shape of the object, showing the number of the frame to which the shape belongs. |
| (2) | Time / Number of frames | This means playback time. Switch between time and frame count displays. |
| (3) | Keyframe | State of the Form Animation keyframe. The number means the number of frames in (1). |
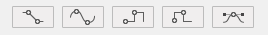
| (4) | Auto curve | Five different curves can be applied. |
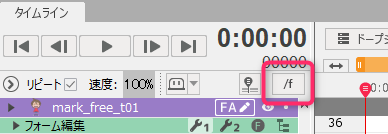
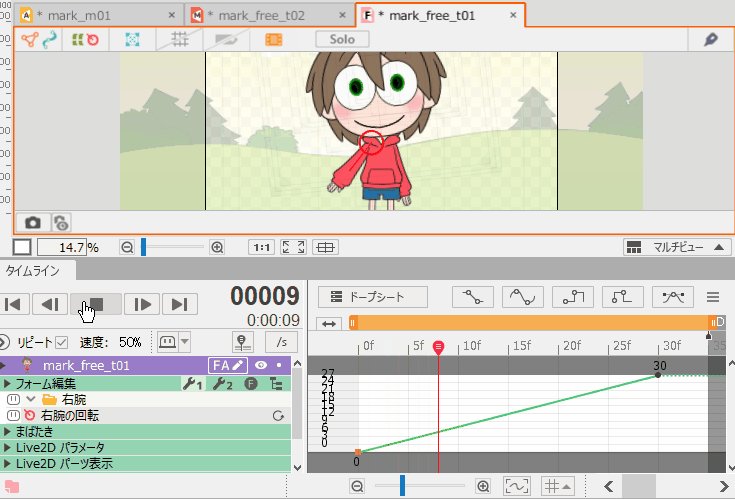
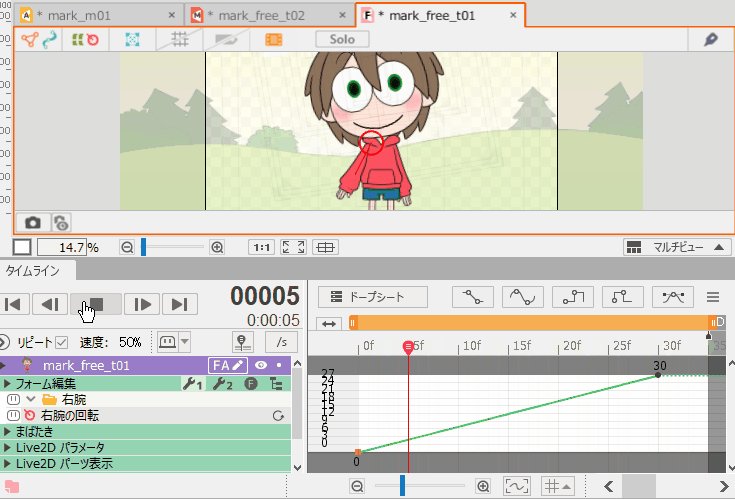
To better understand the role of the vertical and horizontal axes, let’s first switch (2) to display the number of frames.
Click on the [Toggle between frames / timecode] icon.
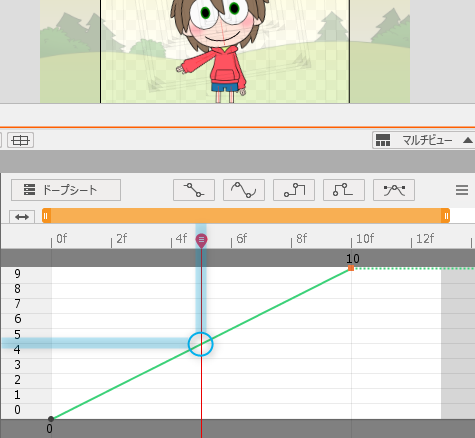
For example, this state is the fifth frame of the object’s shape, and it indicates that the fifth frame is currently being played.
Curve type

Five types of curves can be applied automatically.
Since this is the same as the curve specification in the Graph Editor of the Animation Workspace, see “Applying Curves” on “Graph Editor.”
In this case, we will use “Bezier,” which allows us to create curves by manipulating handles.
Adjusting curves
First, let’s look at the animation of a straight curve.
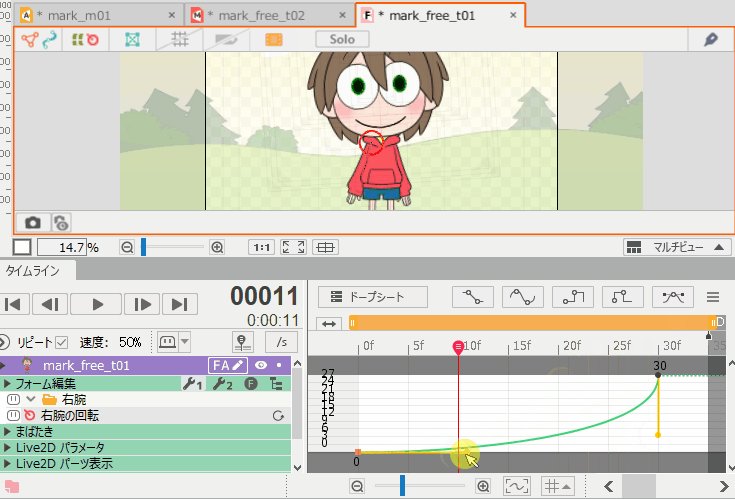
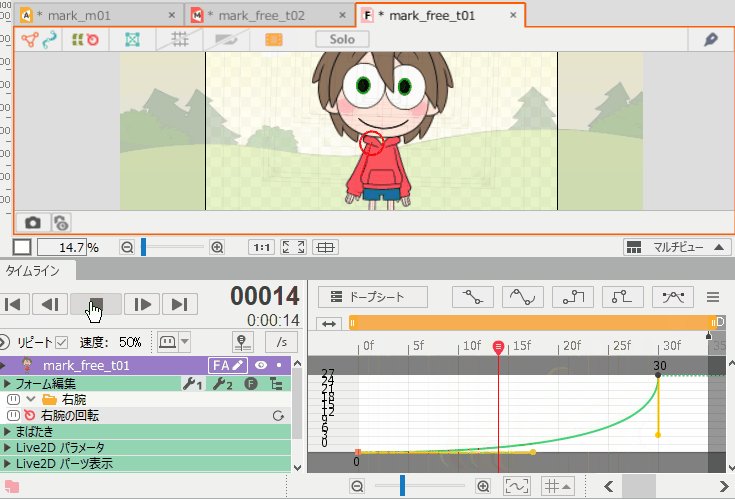
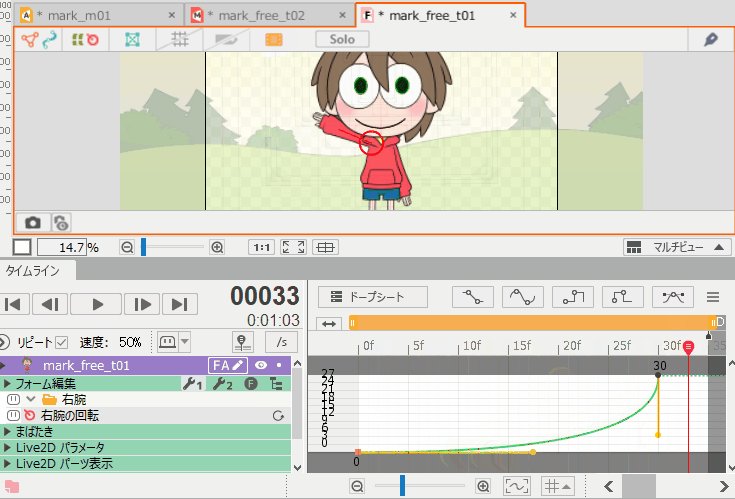
Drag the keyframe or Bezier handle to move the curve and adjust the timing.
Various animation expressions are possible depending on the type of curves and keyframes, so please try them out.