一時変形ツール
最終更新: 2022年2月8日
頂点を持つオブジェクトをより便利に変形させることができる機能です。
Tips
デフォーマに対しても変形を行うことができます。
共通の使い方
[モデリング]または[フォームアニメーション]メニューの[一時変形ツール]から各変形項目を実行すると、
格子状に繋がったコントロールポイントが表示され、選択中のオブジェクトを変形することができます。
また、表示するコントロールポイントの数も編集することができ、より細やかな変形を行うことができます。
一時変形ツール使用時、矢印ツールのオブジェクトを移動させる機能などは使えなくなり、
パーツパレットやデフォーマパレットはグレーアウトされ使用不可となるため、
編集が完了したら以下の操作を行い一時変形ツールを解除してください。
一時変形ツールの解除方法:
- ビュー左上に表示されている[一時変形ツール]の緑色のチェックマークをクリック
- ツール詳細パレットの変形方法の下に表示されている[解除]をクリック
- [モデリング]メニュー →[一時変形ツール]→[一時変形ツールを解除]を実行
- [一時変形ツールを解除]のショートカットを設定し実行
一時パス変形
使い捨ての変形パスを作成して動かすことでパスに沿った形状に変形できます。

頂点を持つオブジェクトを選択した状態で、
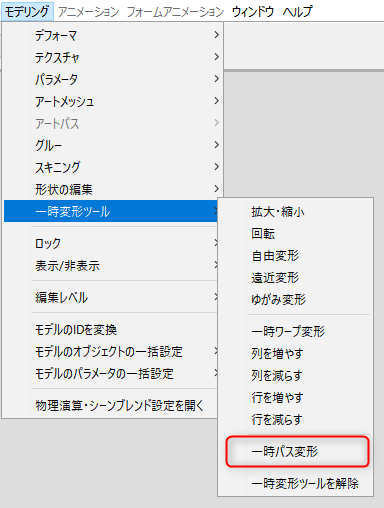
[モデリング]メニュー→[一時変形ツール]→[一時パス変形]をクリックします。
または、[フォームアニメーション]メニュー →[一時変形ツール]→[一時パス変形]をクリックします。
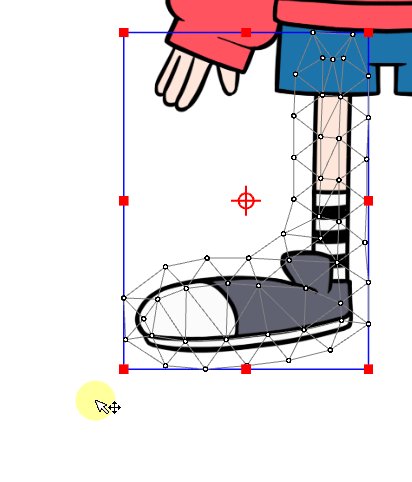
操作方法
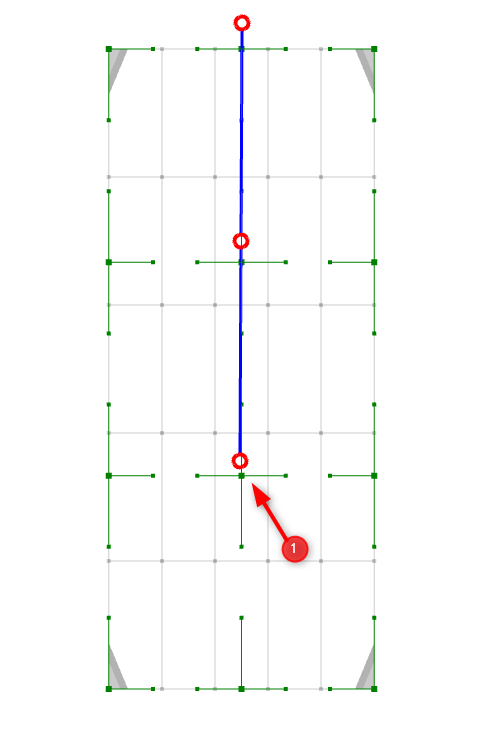
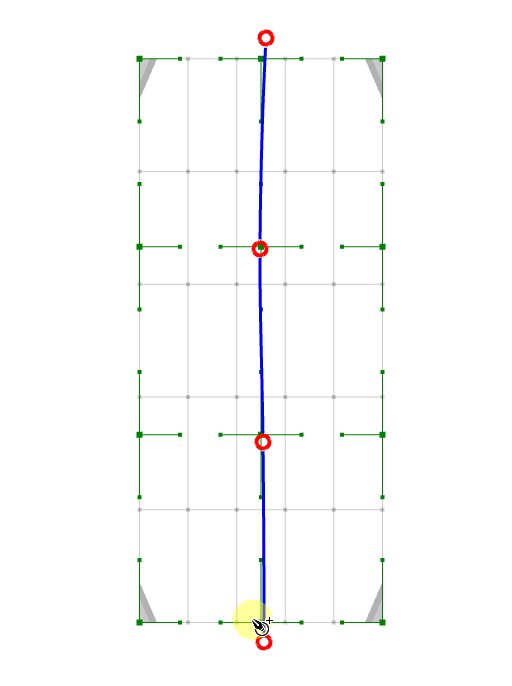
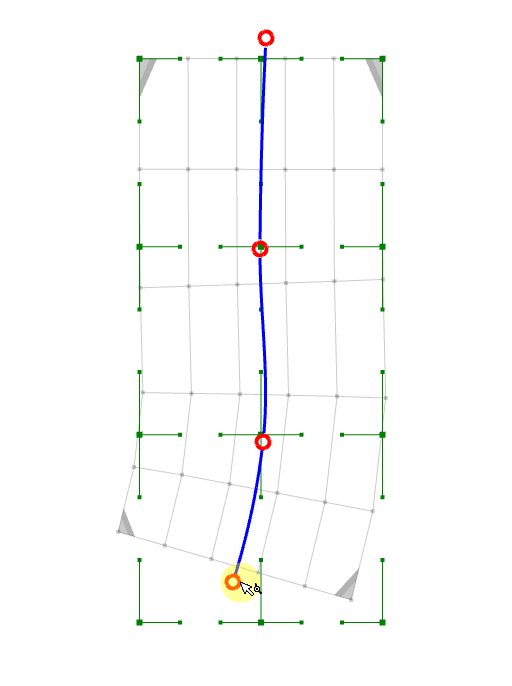
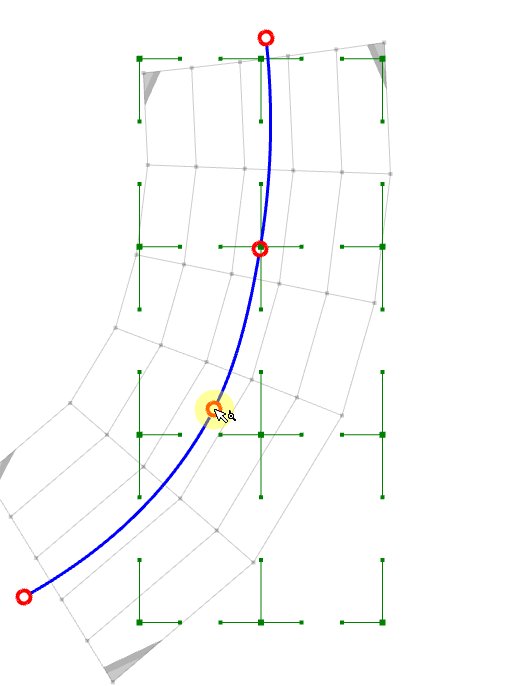
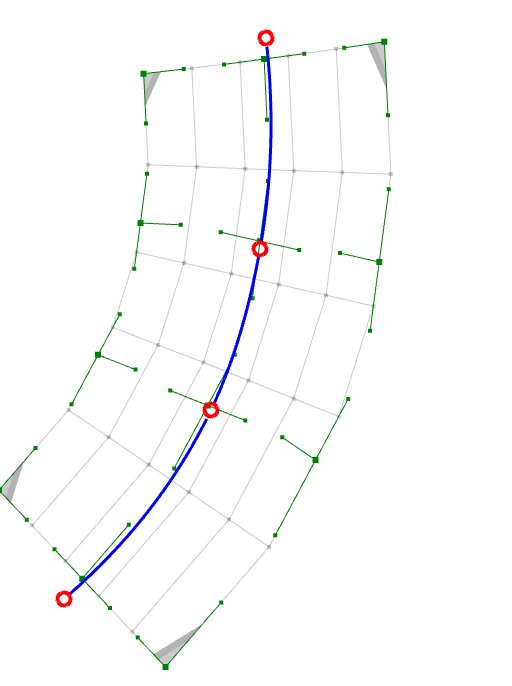
| クリックでコントロールポイントを追加します。 ①(赤い丸がコントロールポイントです) | コントロールポイントをドラッグしてパスを変形します。 |
 |  |
コントロールポイントを[Ctrl]+ドラッグでパスだけを変形します。
コントロールポイントを[Alt]+クリックで削除することができます。
パス上をクリックでコントロールポイントを挿入します。
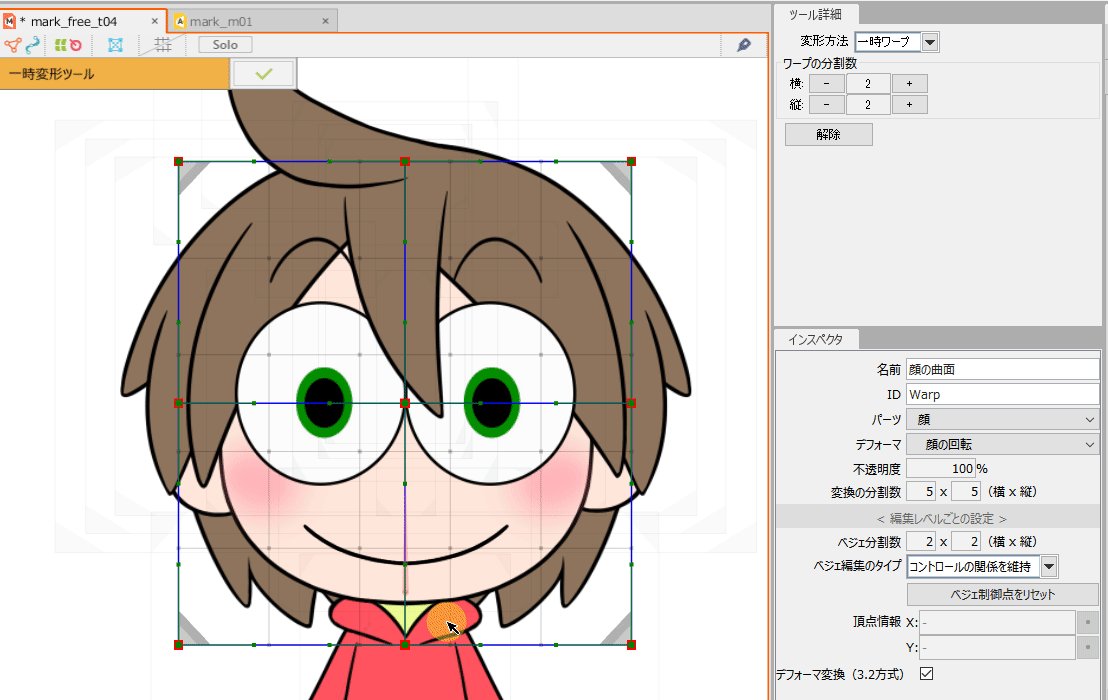
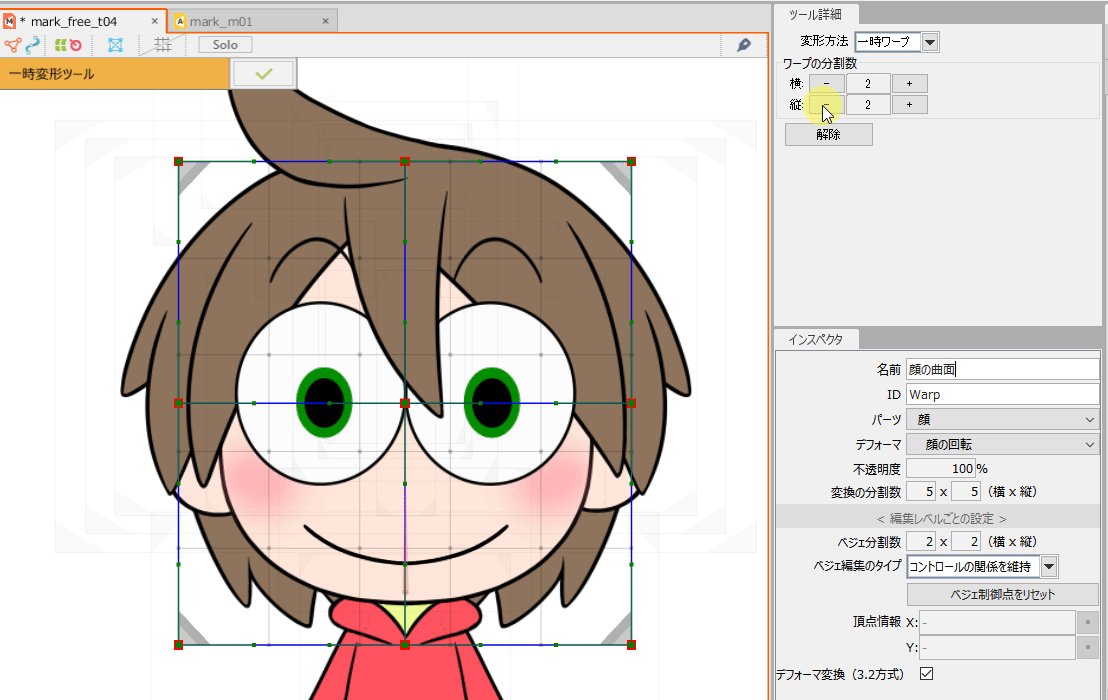
一時ワープ変形
格子状に繋がれたコントロールポイントを動かして変形できます。

頂点を持つオブジェクトを選択した状態で、
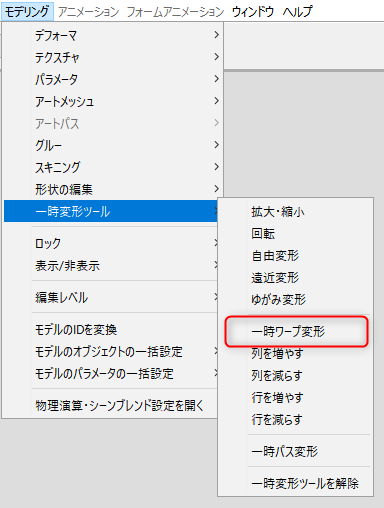
[モデリング]メニュー →[一時変形ツール]→[一時ワープ変形]をクリックします。
または、[フォームアニメーション]メニュー →[一時変形ツール]→[一時ワープ変形]をクリックします。
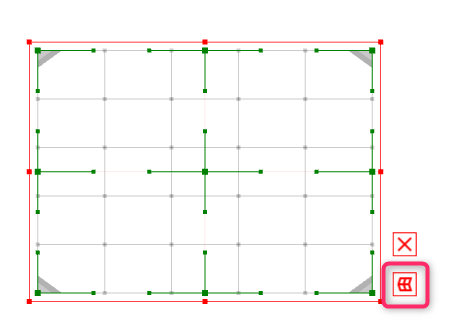
バウンディングボックス表示中の右下のアイコンをクリックすることで一時ワープ変形を開始することも可能です。
操作方法
コントロールポイント(赤い点)をドラッグして変形します。
([Ctrl ]+ドラッグでコントロールポイントだけを移動することもできます)

[Shift]+ドラッグでコントロールポイントを平行移動します。

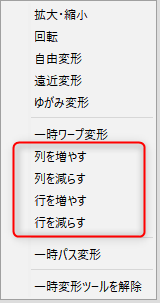
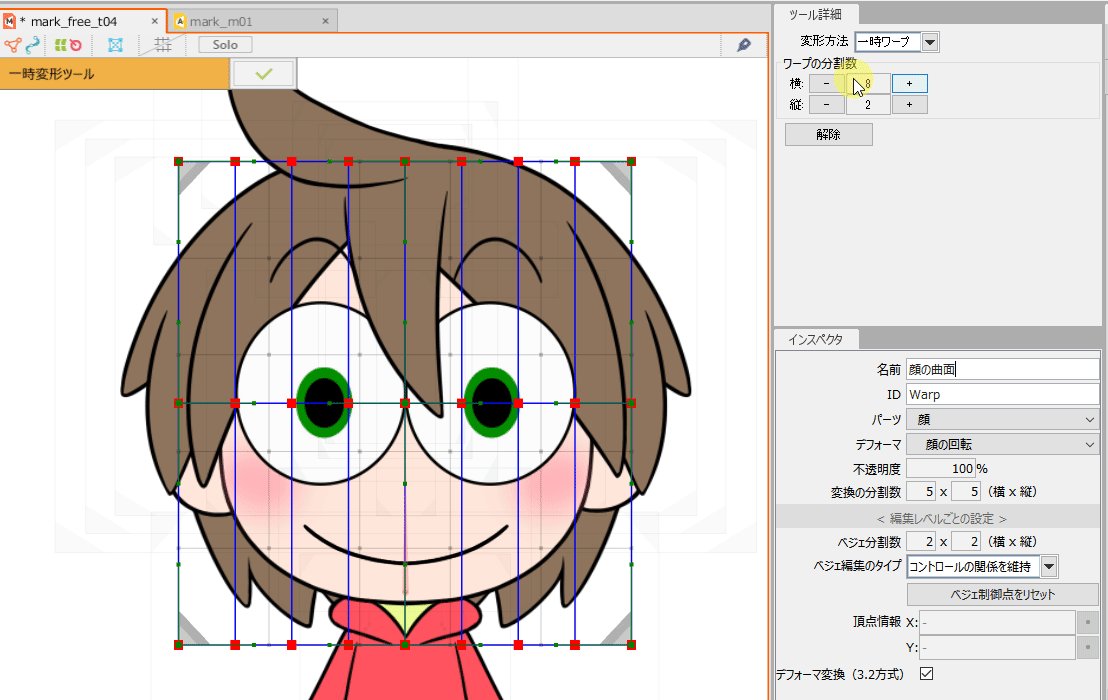
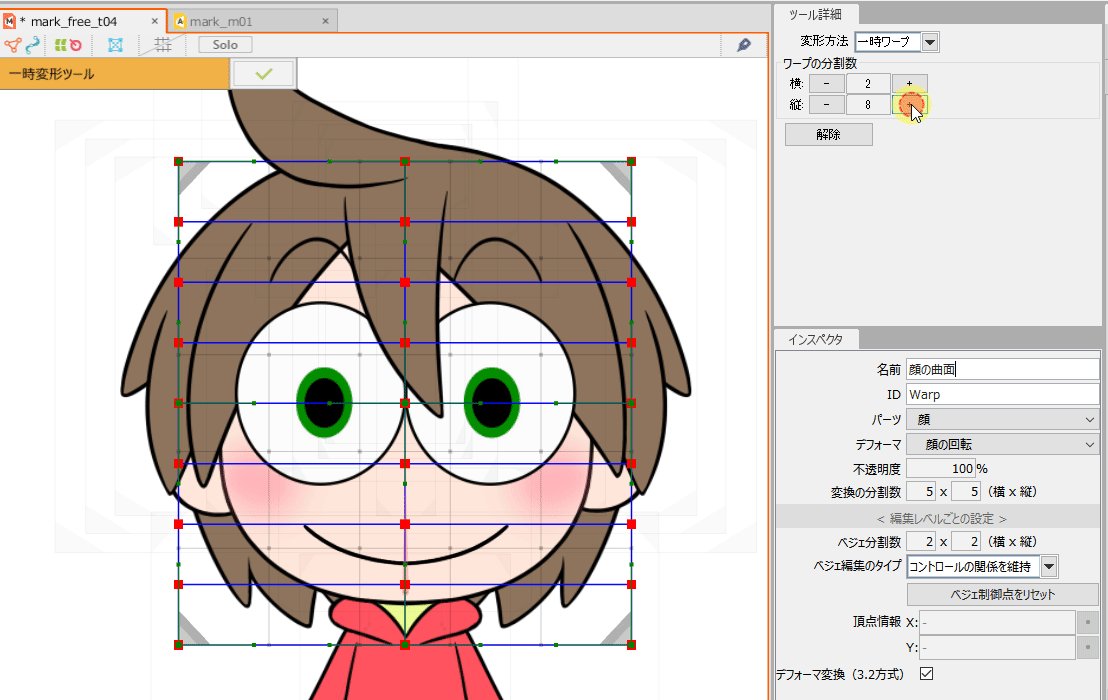
格子の列数と行数の変更
一時ワープ変形の格子の列数と行数を変更できます。
この機能は、一時ワープ変形使用時に使用することができます。

または、ツール詳細パレットの変形方法から[一時ワープ]を選択すると、ワープの分割数の項目が操作できるようになります。

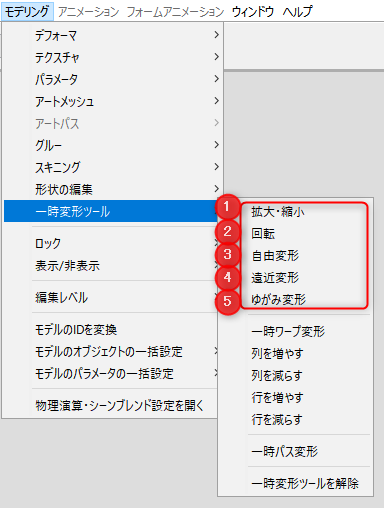
その他の一時変形ツール
頂点を持つオブジェクトを様々な方法で変形できます。

頂点を持つオブジェクトを選択した状態で、
[モデリング]メニュー →[一時変形ツール]の①~⑤をクリックします。
または、[フォームアニメーション]メニュー →[一時変形ツール]の①~⑤をクリックします。
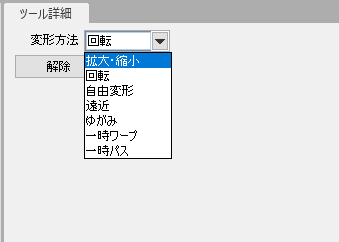
ツール詳細パレット:
一時変形ツール使用時に、ツール詳細パレットからも変形方法を選択することができます。

操作方法
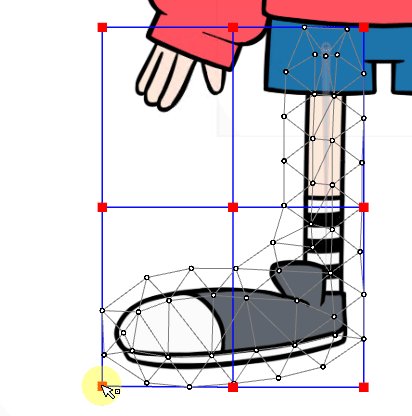
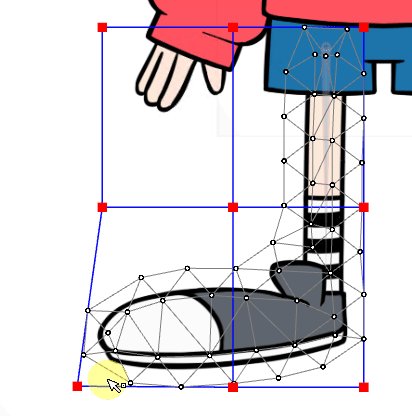
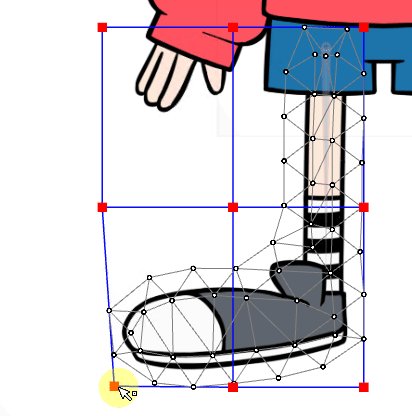
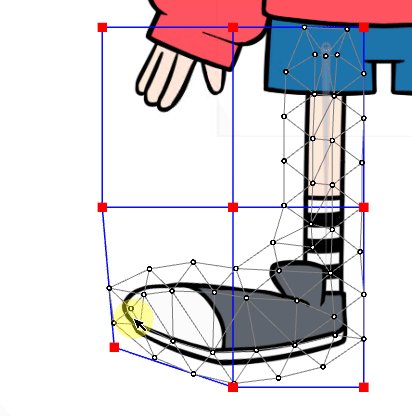
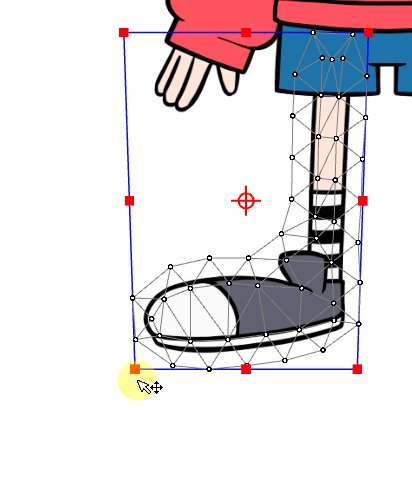
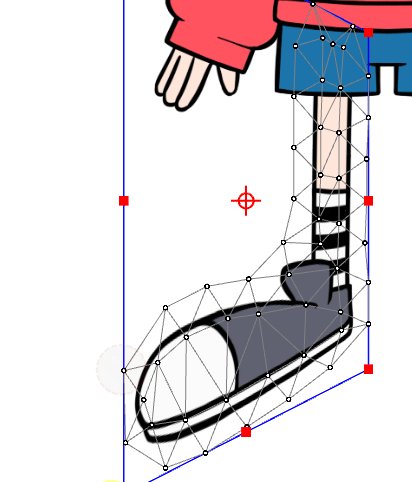
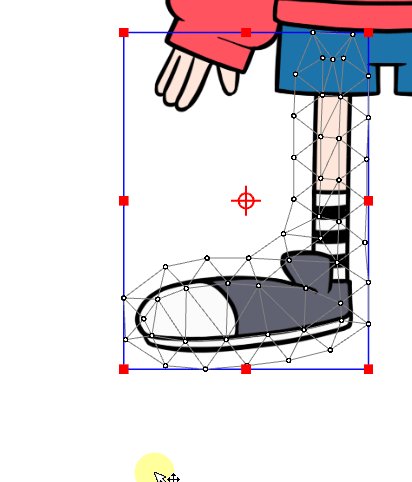
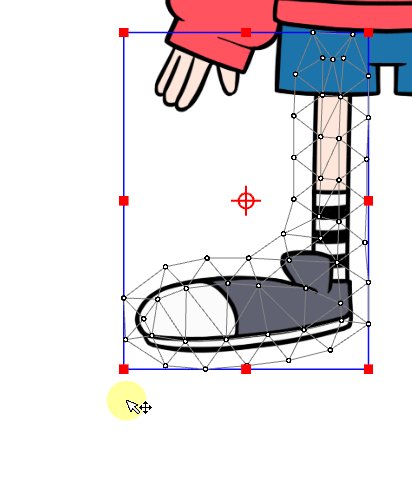
①~⑤のメニューを実行すると、以下のようなコントロールポイントが表示され様々な変形ができるようになります。
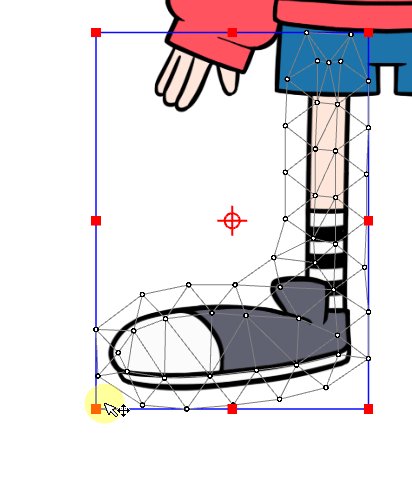
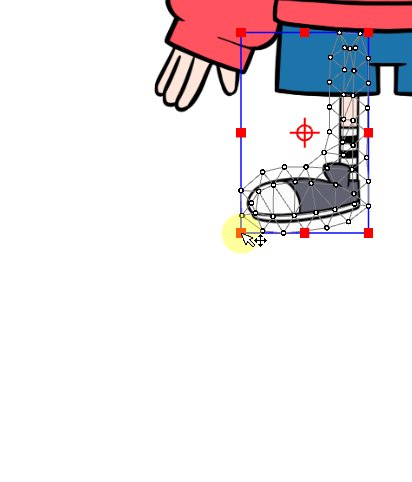
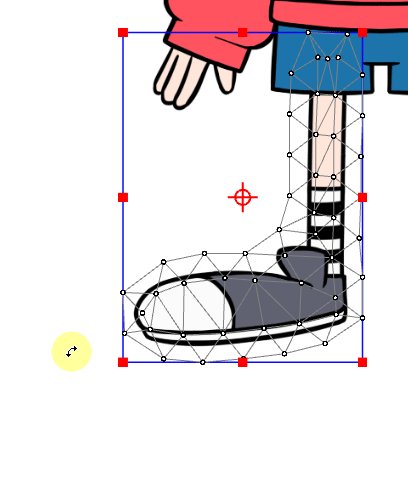
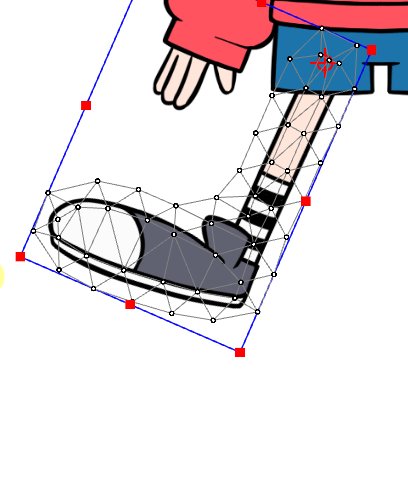
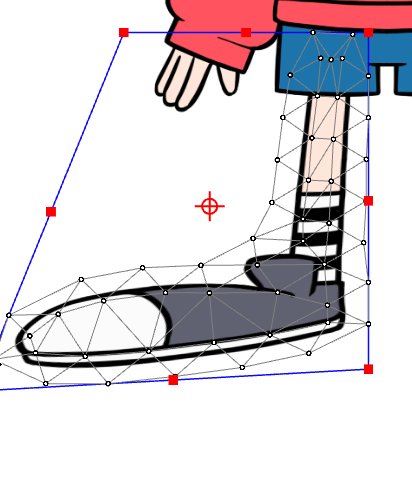
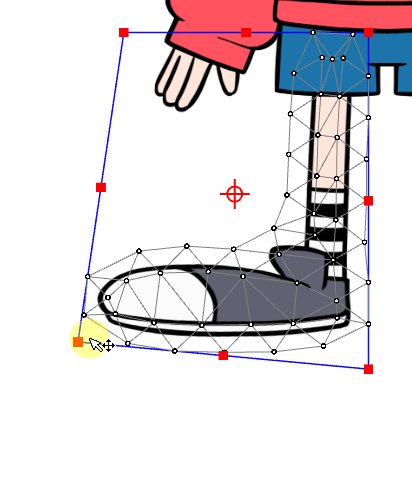
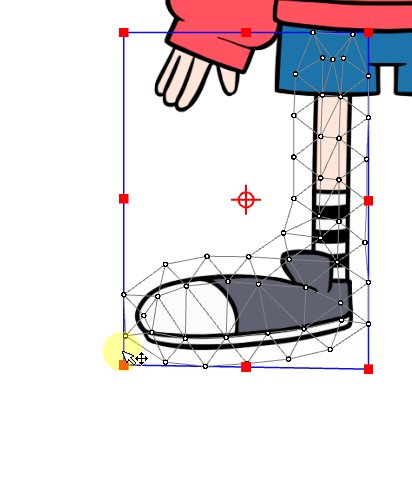
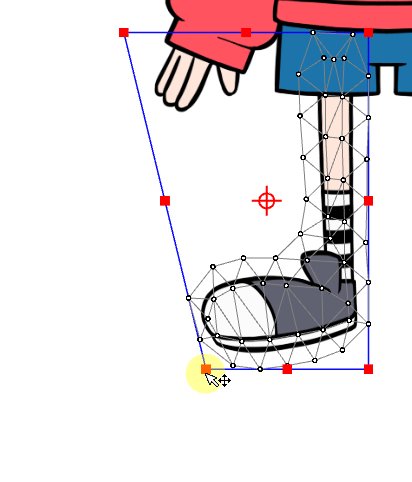
| ①拡大・縮小 | ②回転 | ③自由変形 |
 |  |  |
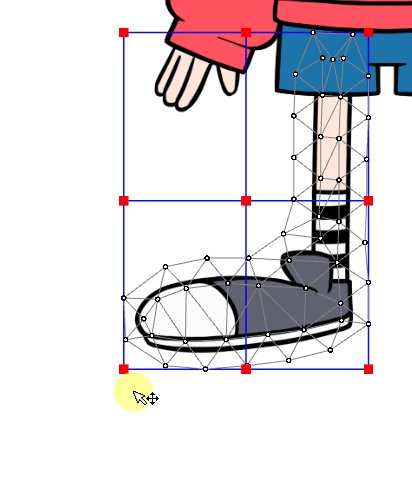
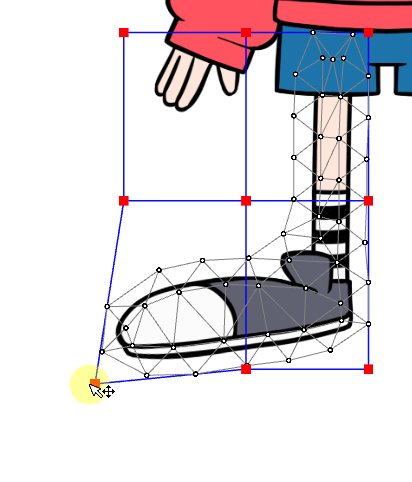
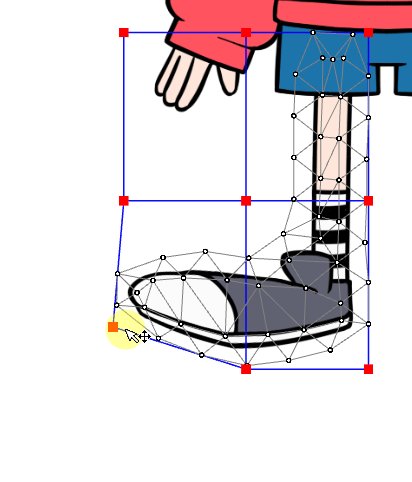
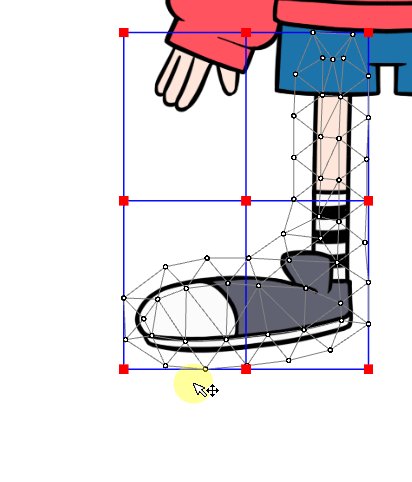
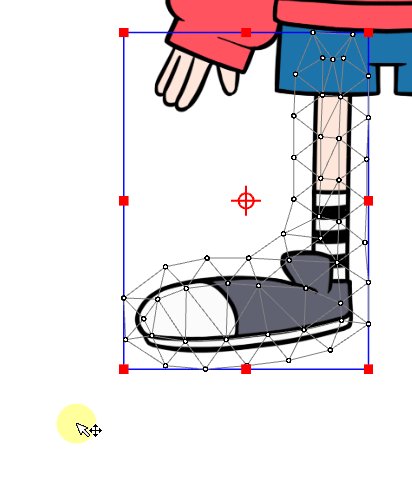
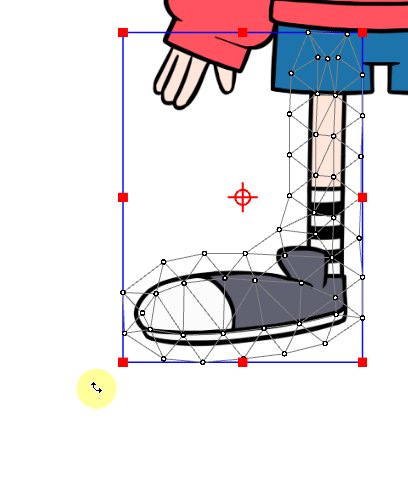
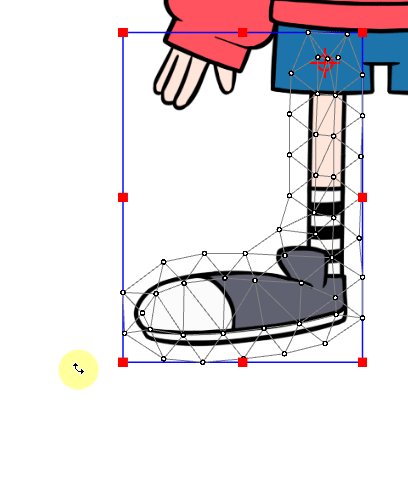
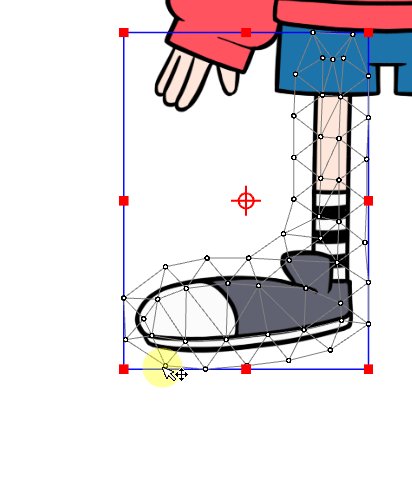
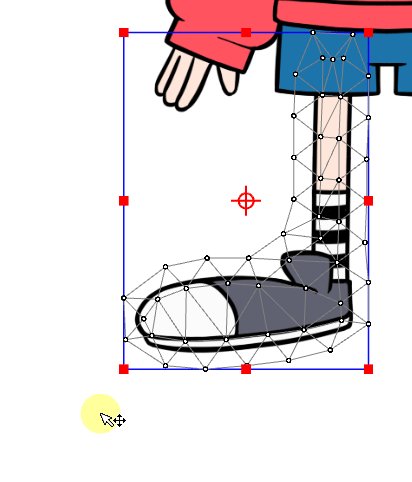
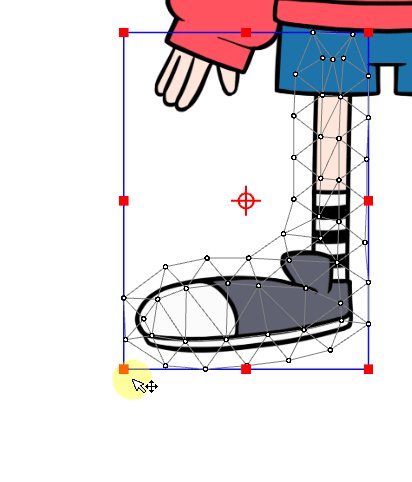
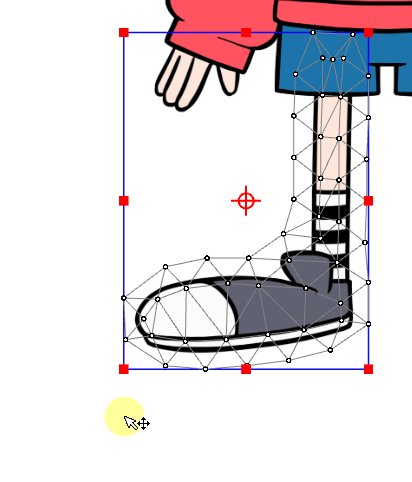
| ④遠近変形 | ⑤ゆがみ変形 |
 |  |
コントロールポイントをドラッグして変形します。
コントロールポイントを[Ctrl]+ドラッグでコントロールポイントだけを移動します。
アンカーポイントをドラッグで移動できます。
アンカーポイントを[Shift]+ドラッグで平行移動します。
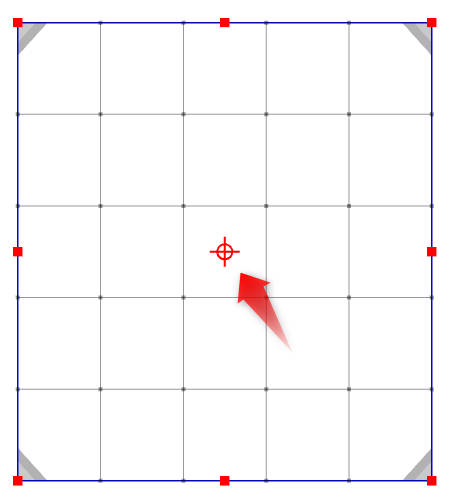
アンカーポイント:
中央に配置されたアンカーポイントを移動させることで[回転]の中心位置を変更することができます。

ショートカット:
一時変形ツールはショートカットを割り当てることができます。
デフォルトでは設定されていないため、任意のキーを割り当てて使用してください。
設定については、「ショートカットキー一覧」のモデリングの項目をご覧ください。
