連番画像トラックについて
最終更新: 2019年12月12日
連番で書き出した画像を専用のトラックに一括配置する機能です。
配置した連番画像は、タイムリマップ機能を使用してグラフエディタ上で表示するタイミングを調整することができます。
連番画像トラックについて
連番画像(PNG,JPEG)をフォルダに入れ、そのままタイムラインパレットへドラッグします。


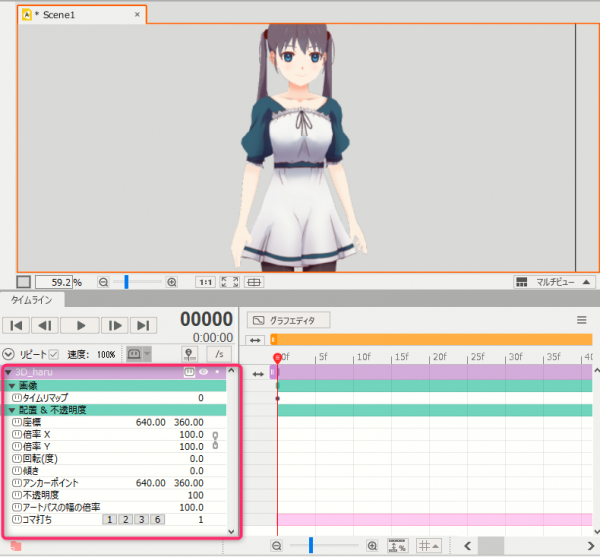
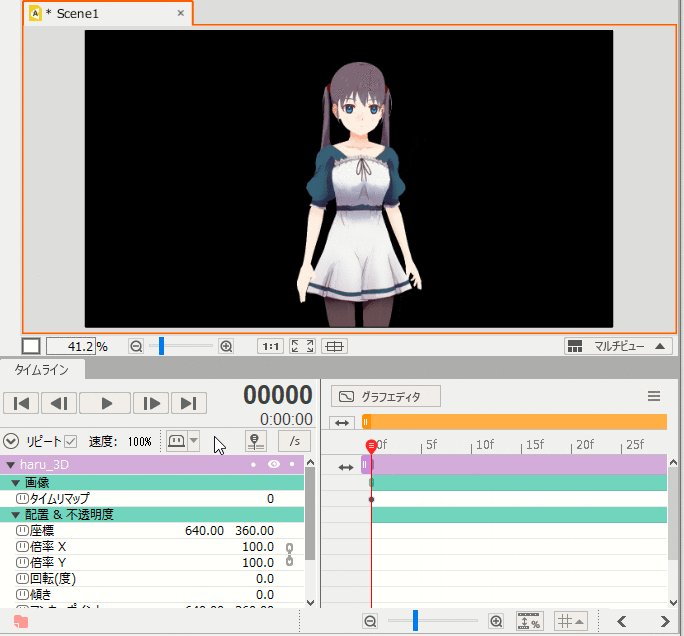
タイムラインパレットに[連番画像トラック]が作成されます。
再生すると配置された連番画像の動画を確認することができます。

Tips
末尾の数字の順番でフレームに配置されます。
連番画像を読み込む際は、画像の名前の末尾が数字になっているか確認しましょう。
タイムリマップ
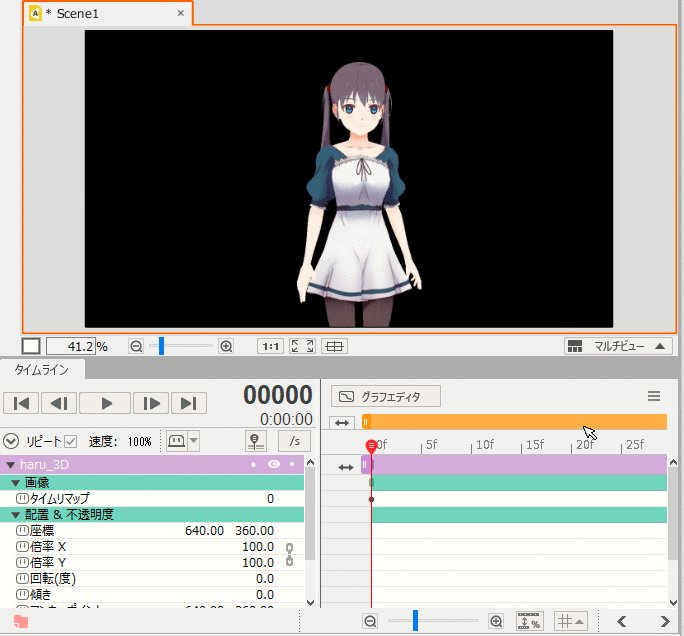
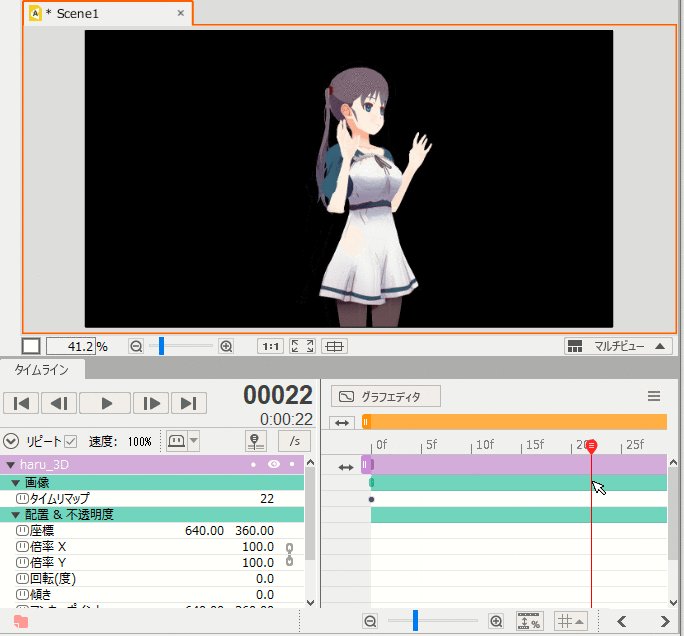
タイムリマップ機能を使用して、連番画像の表示タイミングを変化させることができます。
グラフエディタ上で、縦軸から連番画像の並び順を設定し、横軸からタイムラインのどの位置へ配置するか調整します。
表示のタイミングはカーブで調整することができます。

書き出し設定
連番画像トラックは以下のアイコンをオンにすることで、出力時に書き出さないように設定できます。
出力時は書き出さず、作業中は下絵のように常に表示しておきたい場合などに使用しましょう。

画像の再配置
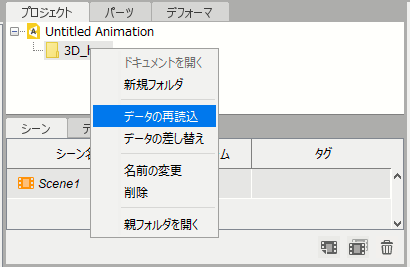
差し替えたい画像がある場合は、リンク先の連番画像フォルダ内で画像を入れ替えた後、
[プロジェクトパレット]の連番画像フォルダを右クリックし[データの再読込]を行ってください。

ただし、連番画像は末尾の数字でフレームに配置する順番が決まるため、途中の画像を削除したりフォルダから移動させると
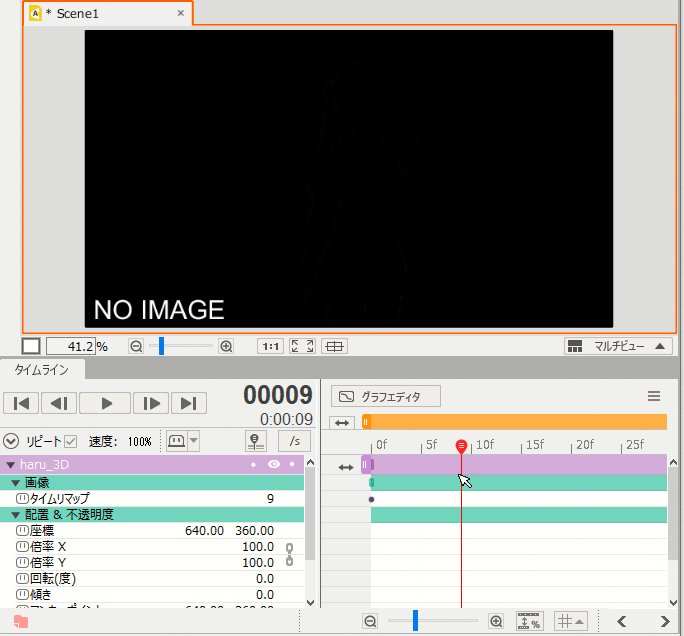
下の動画のようにフレームを飛ばして配置されるため、注意が必要です。
(画像が配置されていないフレームは「NO IMAGE」と表示されます)

注意事項
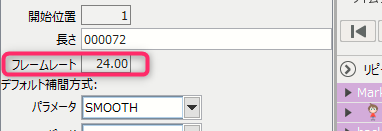
・フレームレートを合わせたい場合は、書き出した連番画像とシーンのフレームレートを同じ設定にしましょう。

・連番画像トラックを差し替える場合は、
プロジェクトパレットから一度[削除]を行い再度タイムラインパレットに連番画像のフォルダをドラッグしてください。
・連番画像の枚数が多い場合、Macで連番画像が正常に読み込めない場合があります。
