グラフエディタ
最終更新: 2024年10月22日
グラフエディタを使用すると、パラメータの変化を視覚的に確認しながらアニメーションを作ることができます。
グラフエディタの基本操作について説明します。

編集モードの切り替え
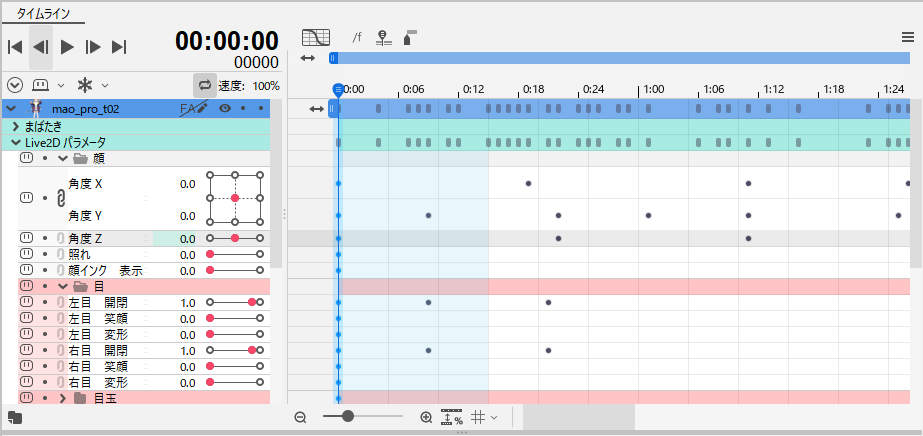
デフォルトではキーフレームを点で表している[ドープシート]が表示されています。

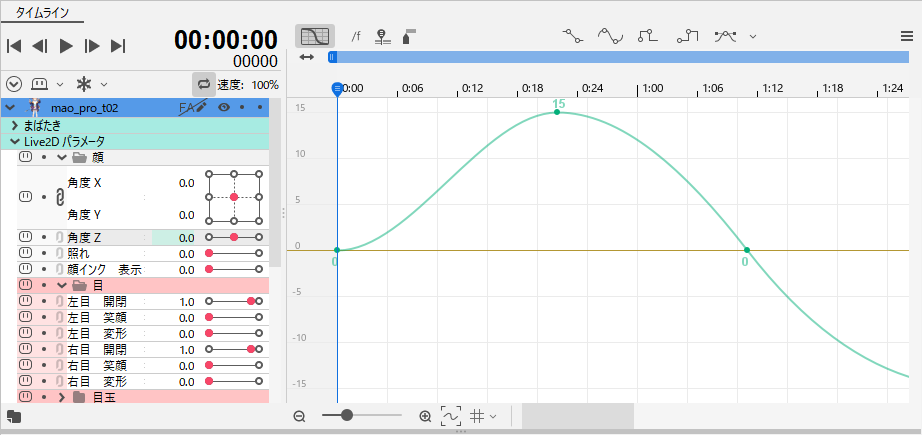
[編集モードの切り替え]ボタンをクリックで、[グラフエディタ]に切り替えます。

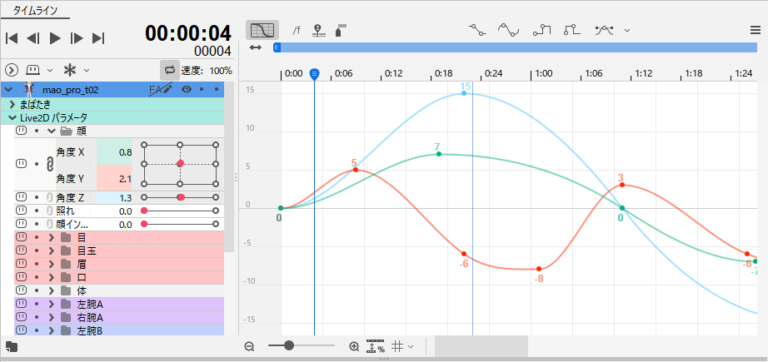
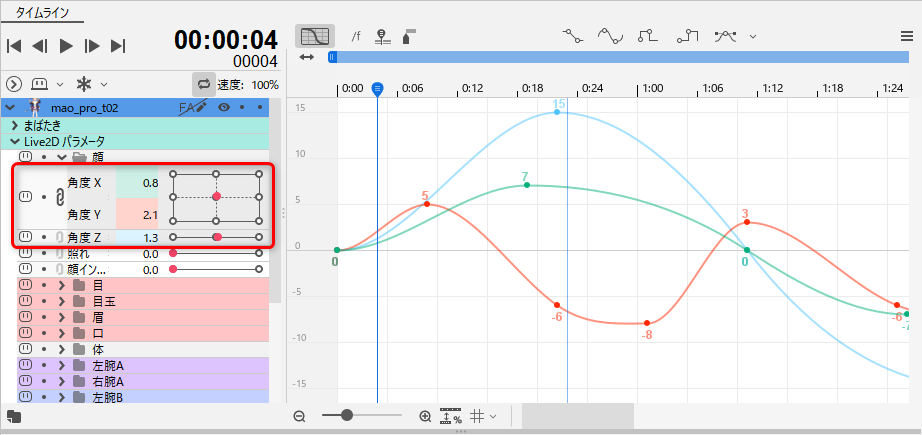
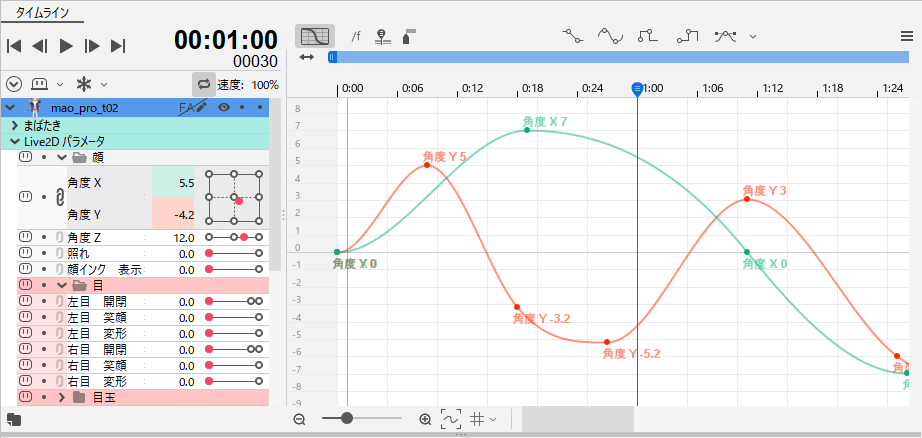
パラメータを選択するとグラフが表示され、編集することができます。
複数のパラメータを選択することで複数のカーブを同時に表示することもできます。

再び[編集モードの切り替え]ボタンをクリックで、[ドープシート]に切り替わります。
使いやすい形式に切り替えながらアニメーションの編集を行うとよいでしょう。
基本操作
キーフレームの挿入
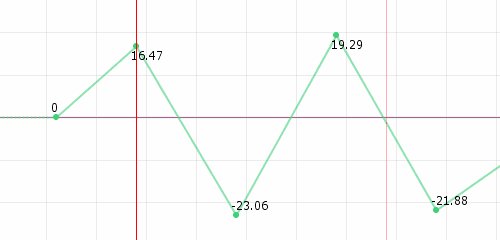
挿入したい位置のフレーム上で[Ctrl]を押しながら[左クリック]で、任意の位置へキーを挿入することができます。
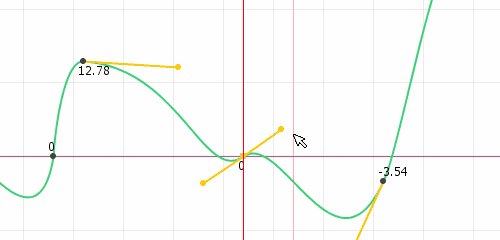
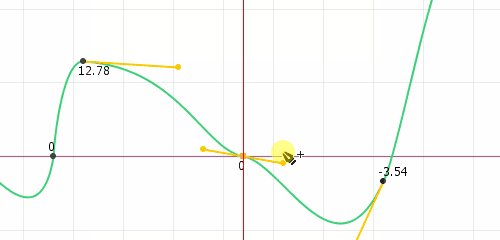
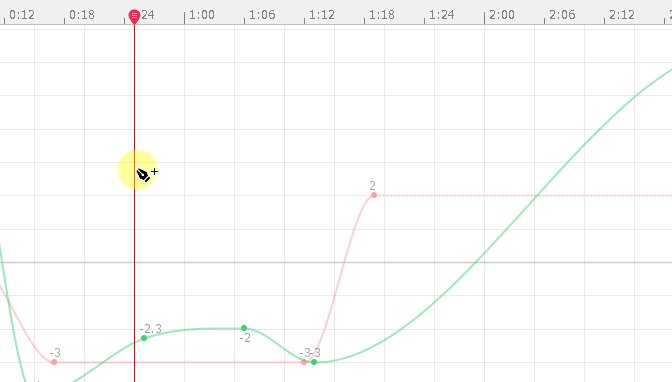
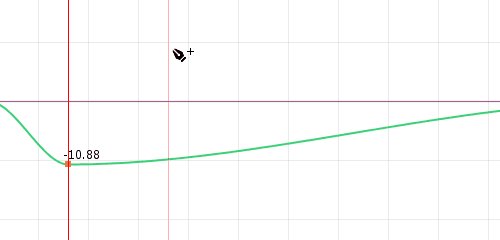
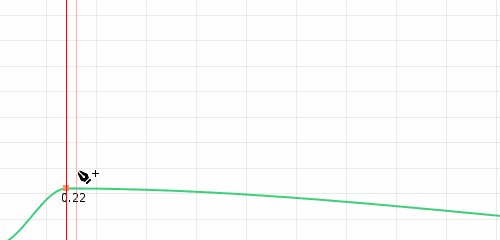
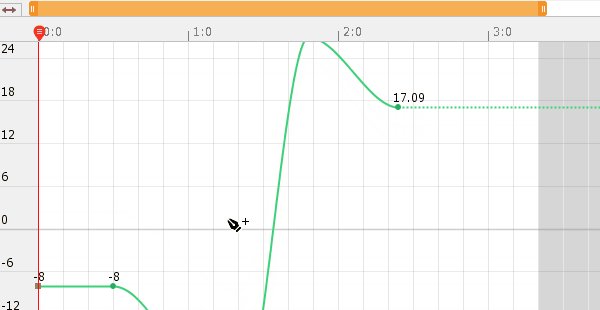
[Ctrl]+[Shift]を押しながら[左クリック]するとカーブ上にキーを挿入することができます。
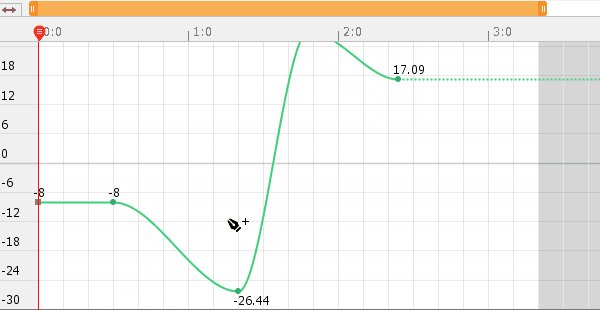
この時のカーソルは下の図のように『+』の表示となります。
キーフレームの削除
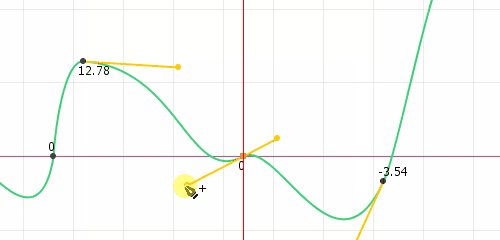
キーフレーム上で[Ctrl]を押しながら[左クリック]することでキーを削除することができます。
この時のカーソルは下の図のように『-』の表示となります。
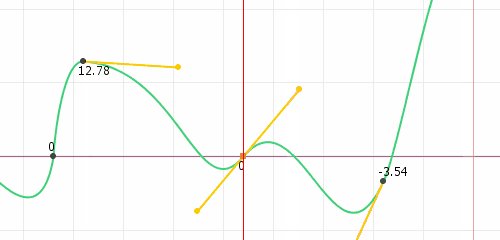
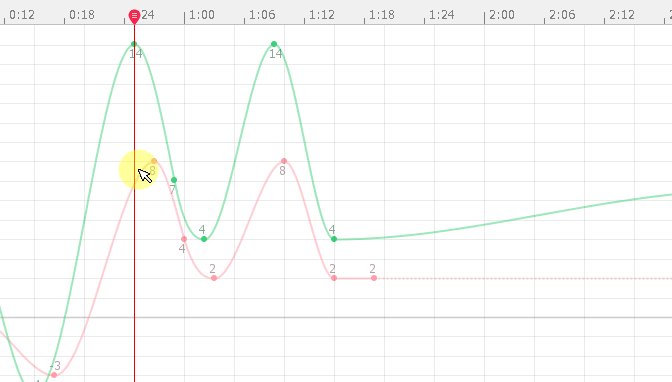
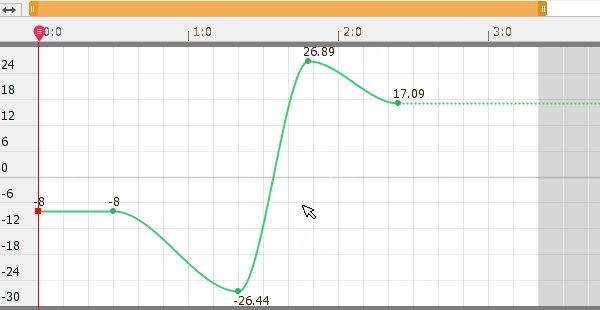
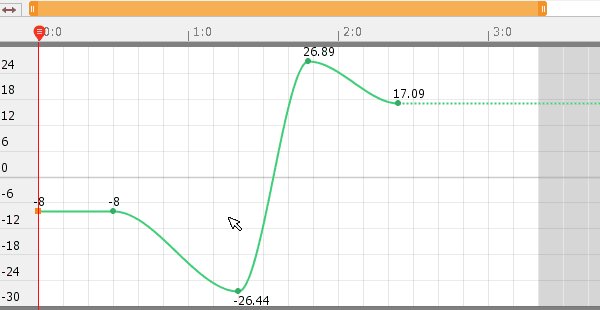
キーフレームの移動
選択したキーフレームをドラッグすることで位置を変えることができます。
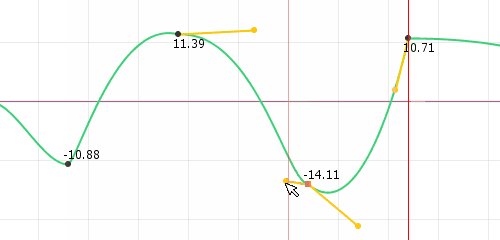
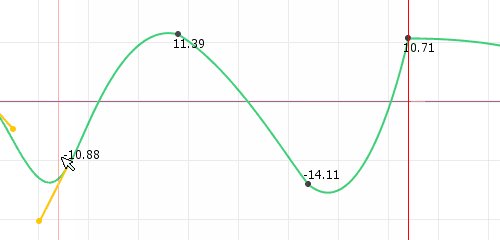
ベジェ曲線のキーを移動させた際に、前後のハンドルが突き抜けてカーブが折れ曲がらないように、比率で伸び縮みします。
これはドープシート上で移動させた場合でも同様です。
複数選択すると、複数のキーフレームを同時に移動させることができます。
また、[左右の矢印キー]を使用することでキーフレームを左右に移動することもできます。
[矢印キー]での移動は左右のみ対応しています。
連続ベジェ編集

前後のハンドルが一直線になるようになるように編集できます。
なめらかなカーブを調整する際に便利です。
初期状態では[Ctrl]を押しながらハンドルを移動すると連続ベジェの編集になりますが、タイムラインパレット右上の
[パレットメニュー]からも[常に連続ベジェ編集を行う]にチェックを入れることでデフォルトを変更することが可能です。
(その場合は[Ctrl]で機能が反転します)
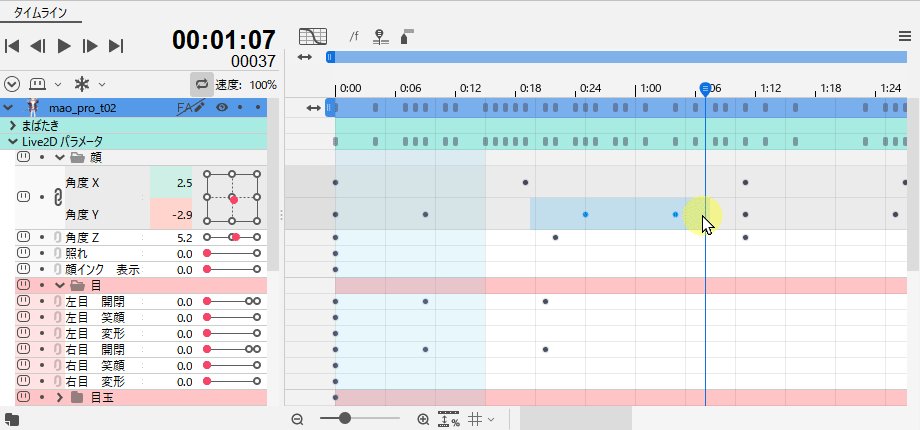
複数のキーフレームを編集する
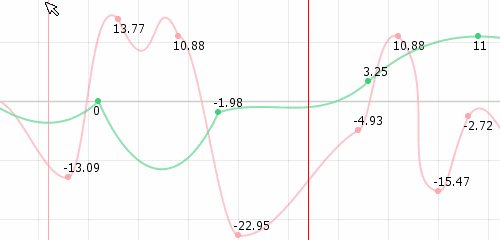
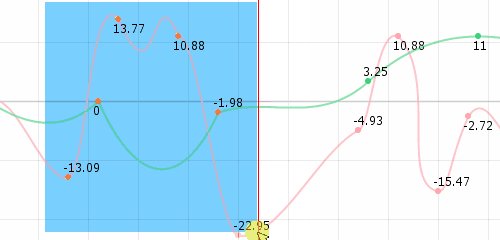
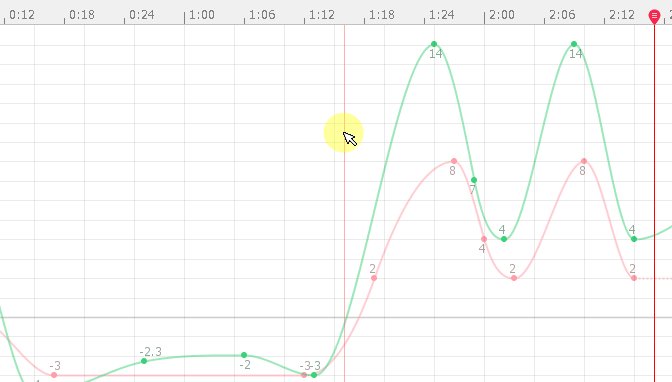
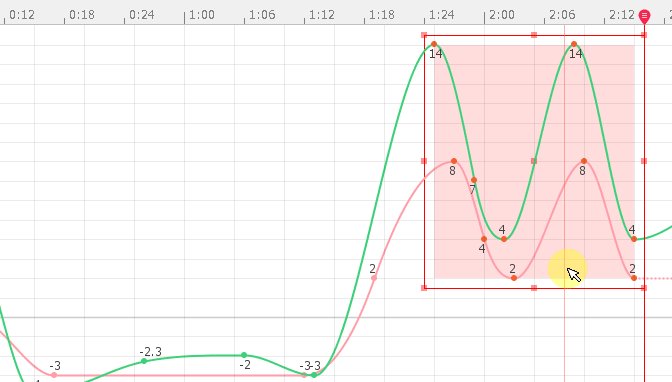
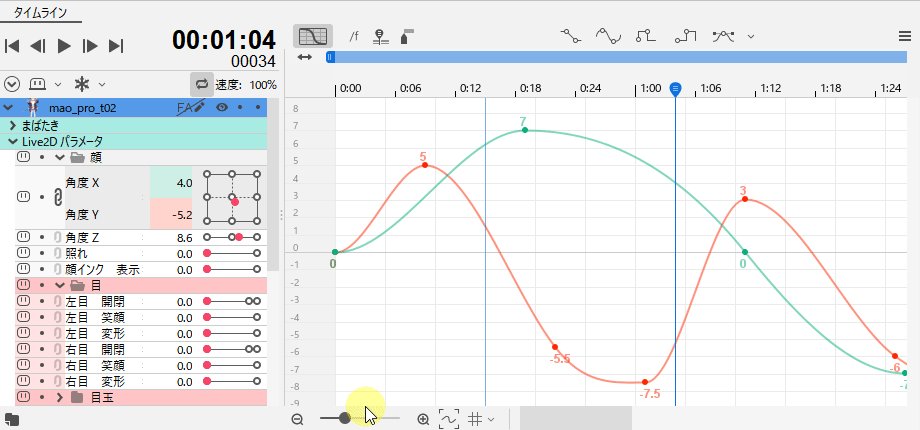
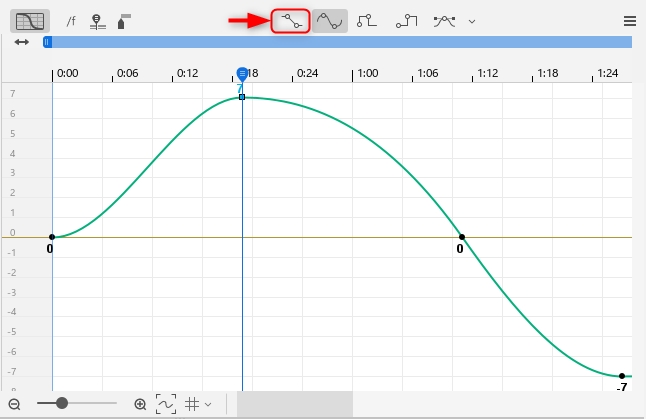
タイムライン上の何もないところからドラッグをはじめると、その範囲に含まれるキーフレームを選択できます。
複数選択されたキーフレームは一括でパラメータ値の編集をすることができます。
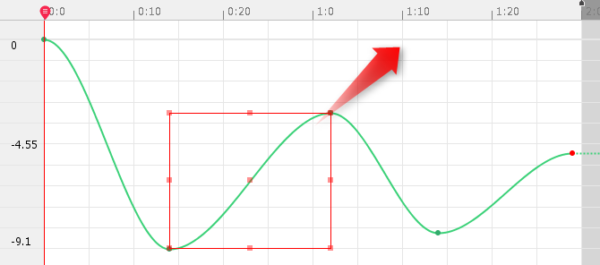
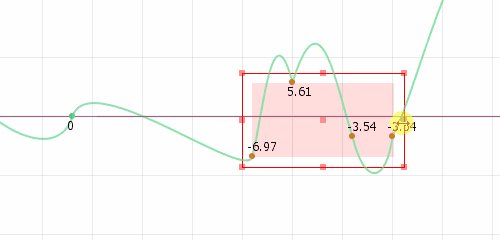
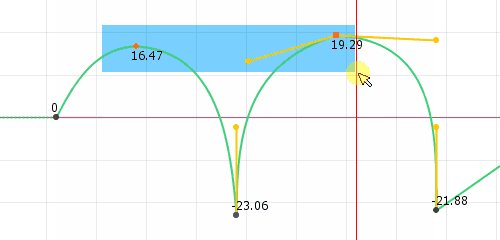
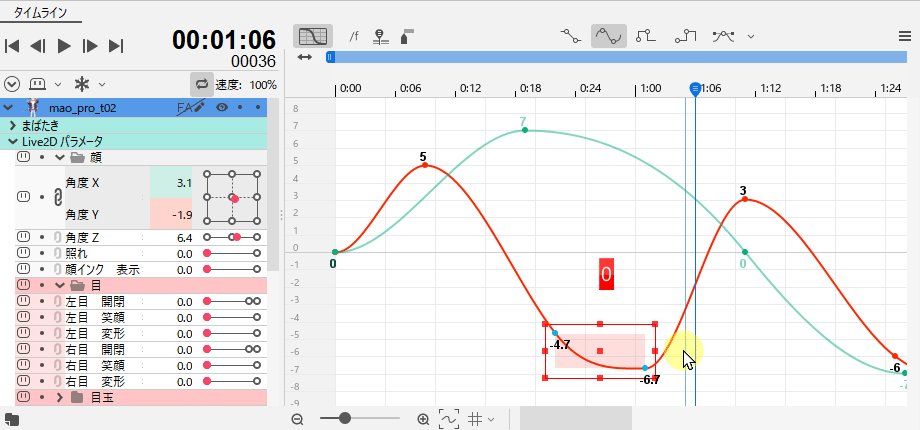
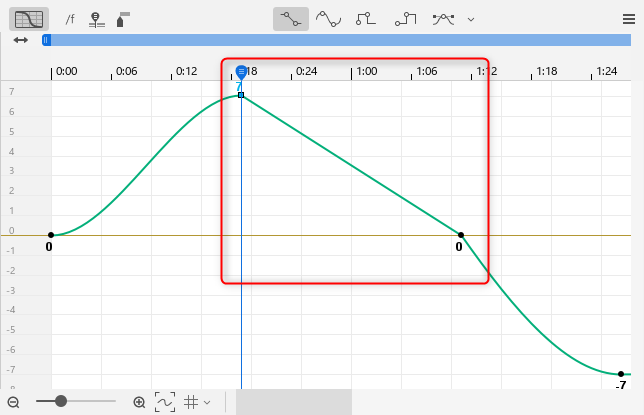
複数選択を行うと赤い枠[バウンディングボックス]が表示されます。
[バウンディングボックス]は他での操作と同じように自由に変形することができ、中心の点をつかむことでキーフレームの位置関係を保ったまま移動できます。
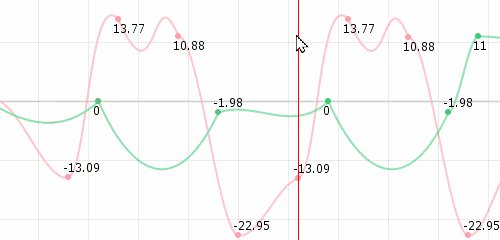
また、[バウンディングボックス]を拡大縮小することでカーブの振幅を調整することができます。
複数選択をした状態でShiftキーやAltキーを押しながらドラッグすることで下記の動作をします。
| [Shift]+ドラッグ | 上下に垂直移動 |
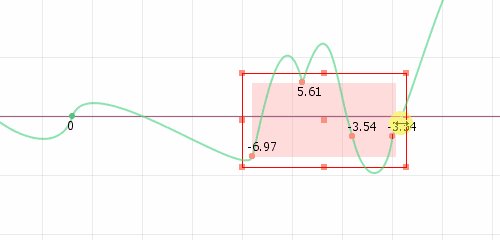
| [Shift]+ドラッグ | 縦横比を保ったまま拡大縮小 |
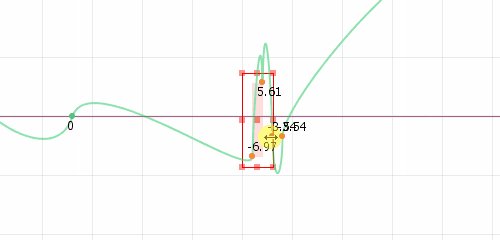
| [Alt]+ドラッグ | アンカーが中心にある状態で拡大縮小 |
| [Shift]+[Alt]+ドラッグ | 縦横比を保ったまま、アンカーが中心にある状態で拡大縮小 |
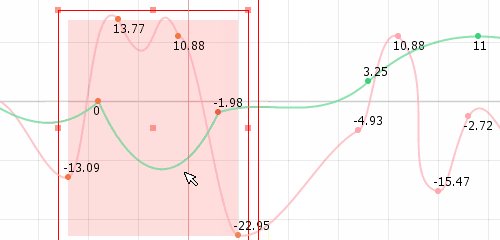
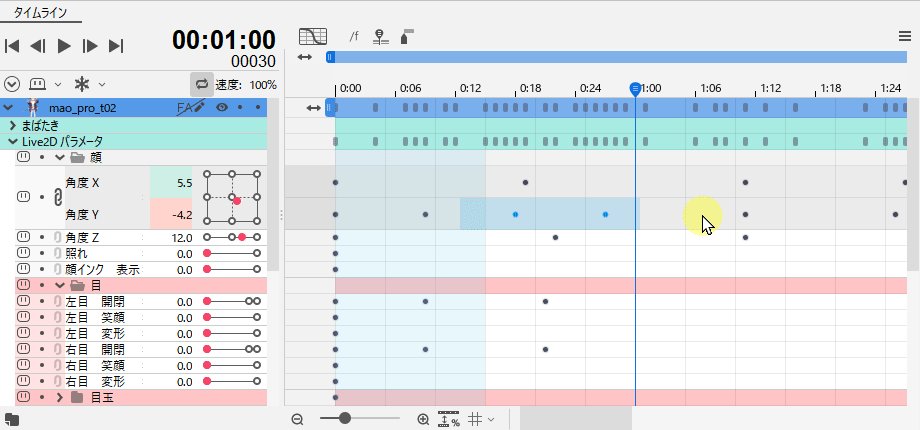
ボックス編集

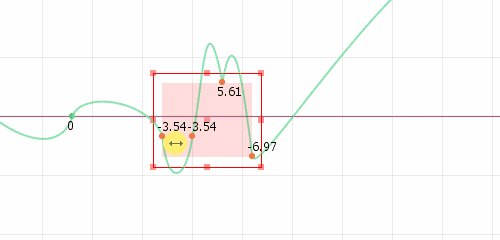
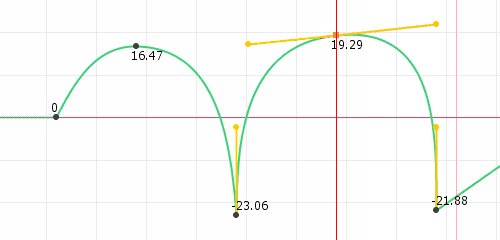
ボックスの幅を狭めると、キーは可能な限り詰めて配置されます。
選択状態のボックスの変形時にキーは消えません。
また、ボックスが消えるまでは元の形状を記憶しているので、ボックスの変形を繰り返してもカーブ情報が損失しません。
コピーアンドペースト

グラフエディタ内でキーをコピーアンドペーストすることができます。
1カーブの情報なら、シーンやアニメーションを超えて、他のカーブの自由な位置へペーストすることが可能です。
複数カーブの場合や、FAカーブの場合は、同じカーブに限定されます。
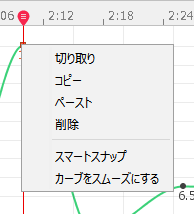
切り取り

グラフエディタ内でキーを切り取りすることができます。
また、右クリックのポップアップメニューからも選択できます。

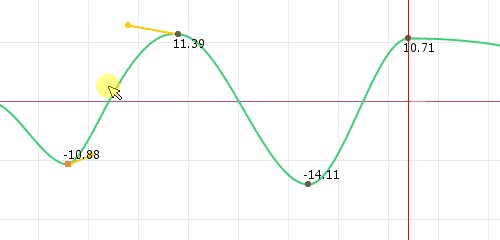
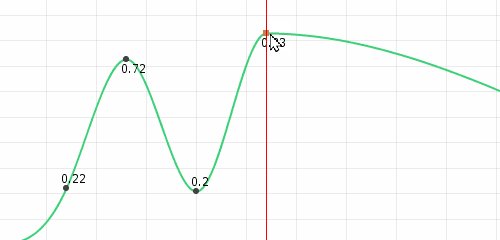
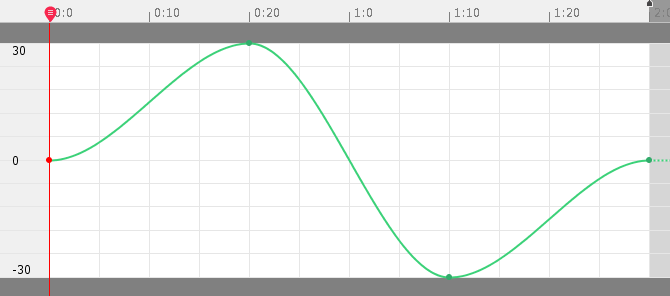
カーブドラッギング

カーブを掴んで形状を編集することができます。
おおまかな形状を作成する際に便利です。
ハンドルの整形

選択された点の前後のハンドルを一直線(連続ベジエ)に整形します。
右クリックのメニューから選べ、選択キー、選択カーブ全体に適用できます。
値の整形

選択された点の値を、グリッド値で丸め込みます。
タイムラインパレットメニュー内の[Shiftでスマートスナップ]のチェックを入れることで使用することができます。
[Shift]+[Alt] +[ドラッグ]で有効・無効を切り替えることができます。
値の変更

パラメータスライダーで編集した際は、決定するまで、ハンドルが上下の限界に達しても元の形状を保ち、可能な限り形状を維持します。
カーソルキーの上下で値の変更

ドープシート、グラフエディタで、キーを選択し、キーボードの上下で値の変更ができます。
プロパティの複数選択
プロパティは複数選択することが可能です。
選択方法:
- [Ctrl]+クリックで個別選択
- [Shift]+クリックで範囲選択
- プロパティのフォルダをクリックで中の要素を全て選択
Tips
プロパティの選択色とカーブの線色は同じになり、複数プロパティを選択した場合はそれぞれ色分けされます。

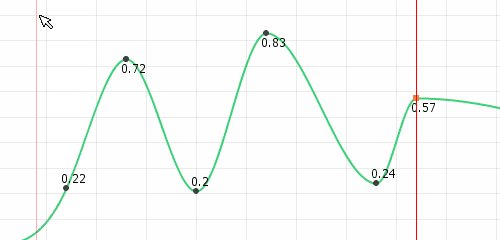
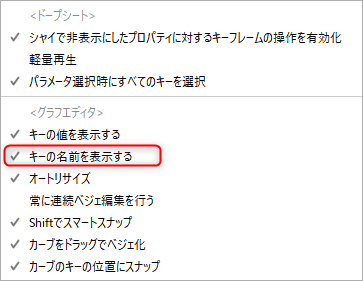
キー位置にパラメータ名を表示
タイムラインパレットメニュー内の[キーの名前を表示する]にチェックを入れると、グラフエディタ上のキー位置にパラメータの名前が表示されます。


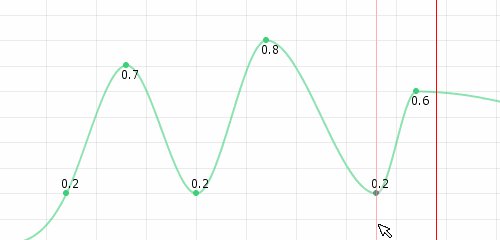
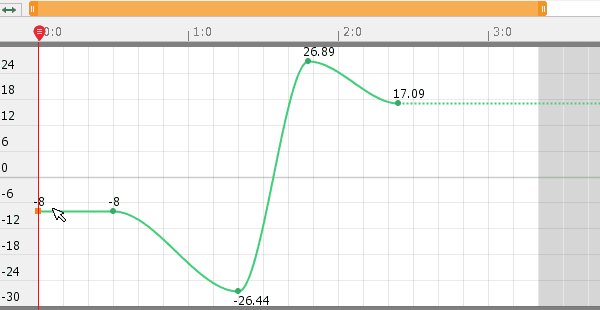
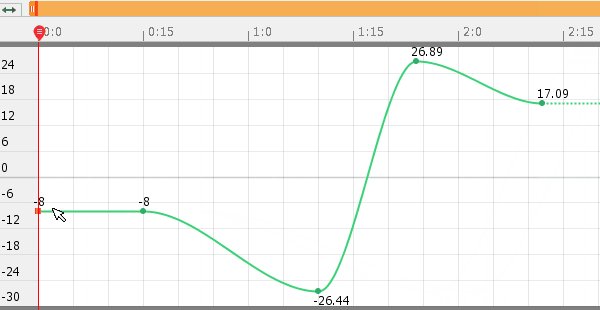
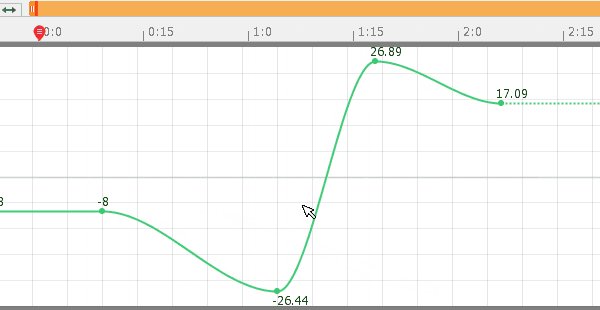
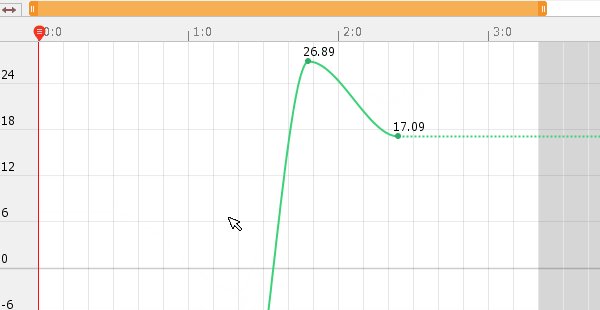
タイムラインの拡大と縮小
[Alt]+[マウスホイール]でタイムラインの横幅を拡大縮小ができます。
拡大縮小の中心はカーソルの位置です。
Tips
ドープシートも同様の操作で拡大縮小を行うことができます。

[Alt]+[Ctrl]+[マウスホイール]でタイムラインの縦幅を拡大縮小ができます。
カーブの適用
![]()
後述する5種類のカーブをグラフに適用するには、カーブ上のキーを選択した状態でそれぞれのカーブのボタンをクリックします。
ここではデフォルトの設定である[オートスムーズ]を[リニア]に変更してみます。

選択したキーフレームの次のキーフレームをつなぐカーブが[リニア]になりました。

複数選択した状態でカーブを変更することもできます。
このカーブの詳細は後述の『カーブの種類』の項目をご覧ください。
カーブの種類
同じパラメータ上で2つ以上キーを挿入すると、それぞれのキーの間は自動的にカーブで補間されます。
Cubism Editorには補間するカーブの種類が5種類あり、様々なアニメーションを作成することができます。
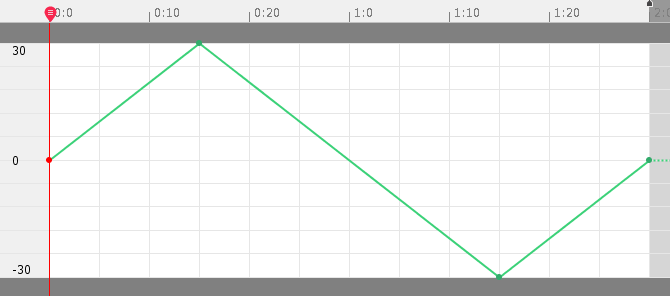
オートスムーズ
デフォルトのキーフレーム補間法は[オートスムーズ]です。
適用したキーの間はなめらかなカーブでつながります。
アニメーションはゆっくり動き始め、次のキーフレームへ向かって減速する動きになります。
| ボタン | 実際のアニメーション | グラフエディタのカーブ |
 |
 |
 |
リニア
適用したキーの間は直線でつながります。
アニメーションは一定で変化し、直線的な動きになります。
| ボタン | 実際のアニメーション | グラフエディタのカーブ |
 |
 |
 |
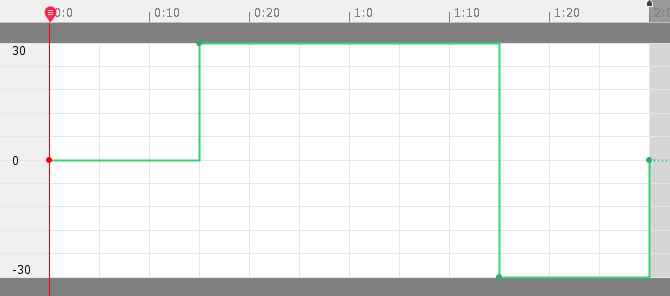
ステップ
適用したキーの間は前のキーフレームの数値に合わせた水平の直線でつながります。
アニメーションは前後の絵が一瞬で変化するように動きます。
| ボタン | 実際のアニメーション | グラフエディタのカーブ |
 |
 |
 |
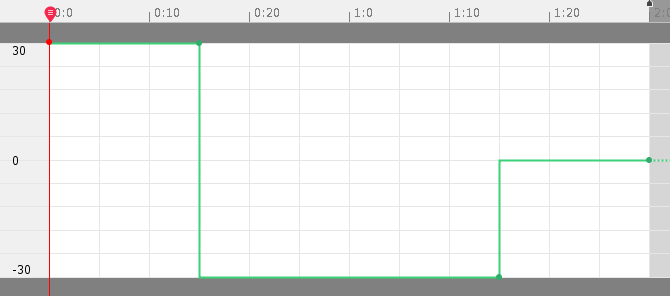
インバースステップ
適用したキーの間は後ろのキーフレームの数値に合わせた水平の直線でつながります。
アニメーションは前後の絵が一瞬で変化するように動きます。
| ボタン | 実際のアニメーション | グラフエディタのカーブ |
 |
 |
 |
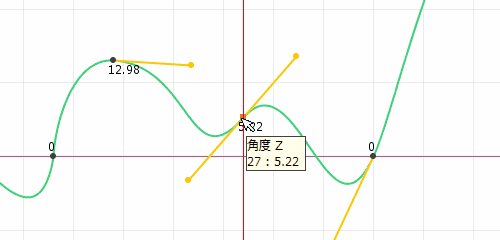
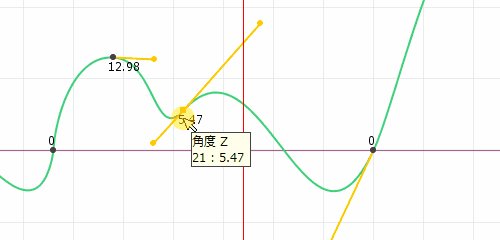
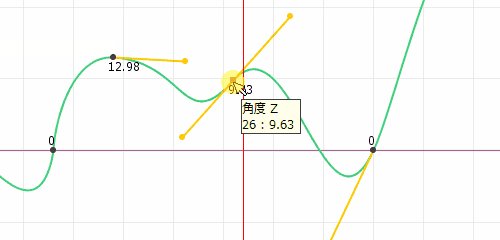
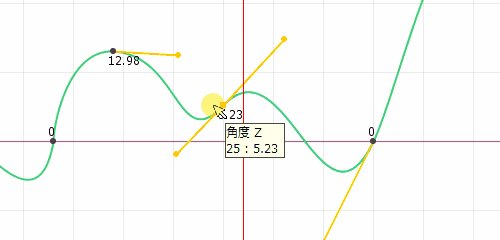
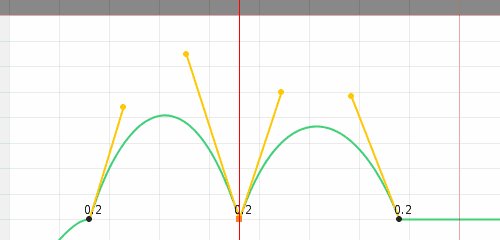
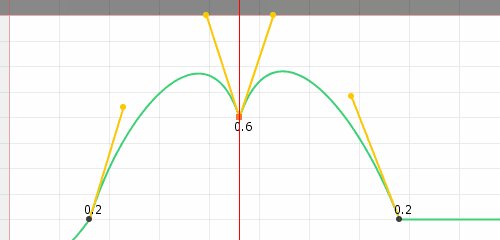
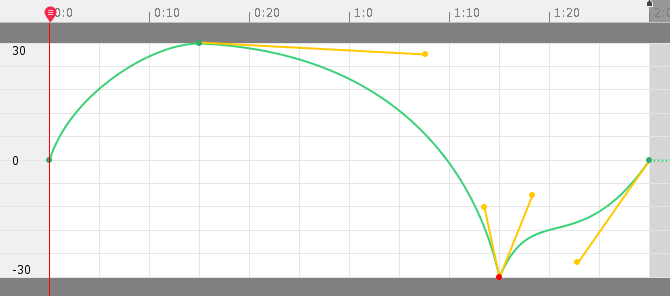
ベジェ
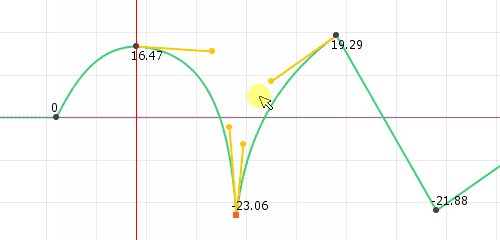
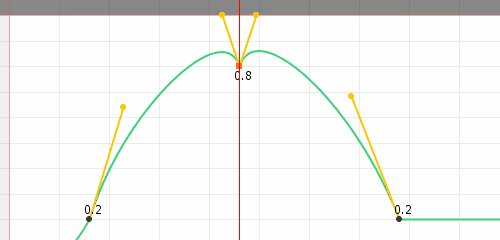
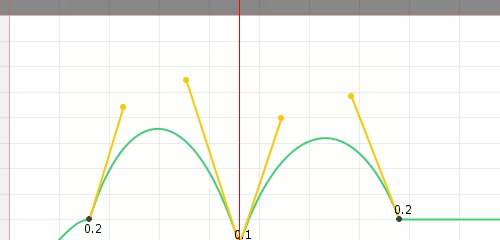
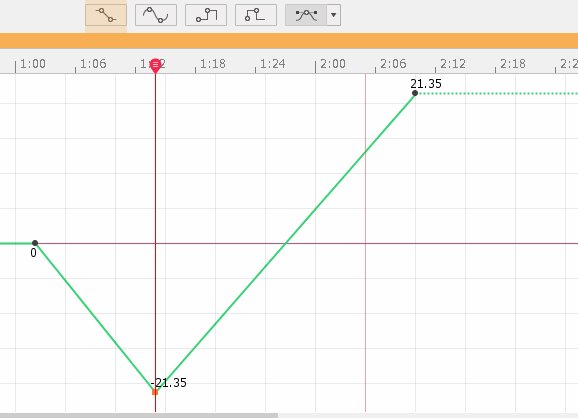
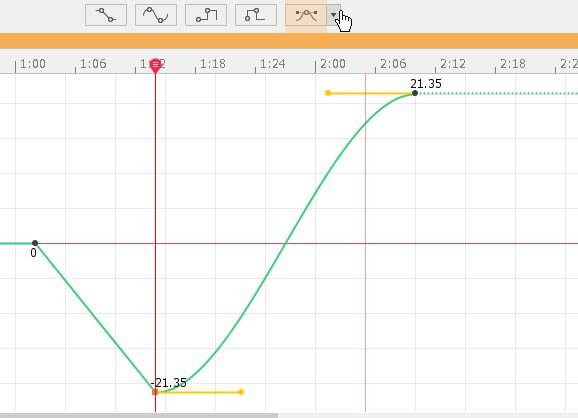
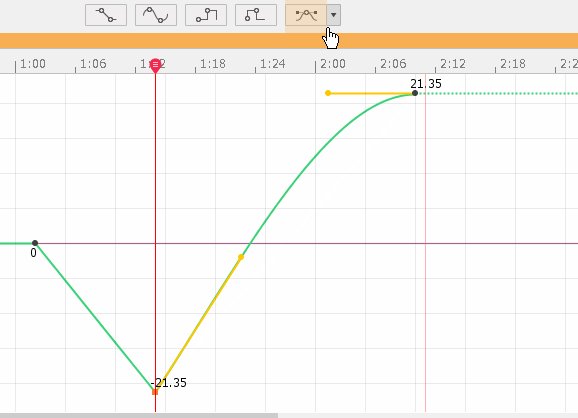
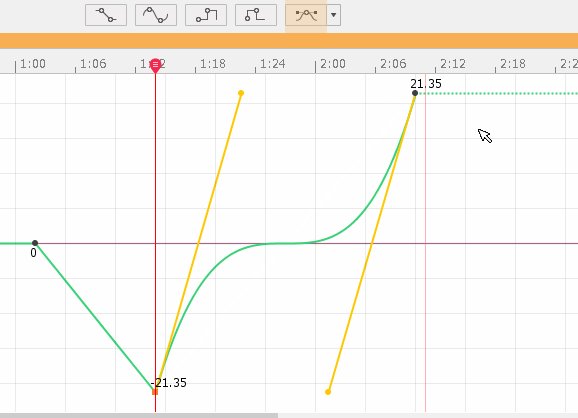
キーを選択し、[ベジェ]ボタンをクリックすることでキーに黄色の[ベジェハンドル]が表示されます。
端の丸い部分をつかむことで上下左右に動かすことができ、カーブの形を自由に編集することができます。
| ボタン | 実際のアニメーション | グラフエディタのカーブ |
 |
 |
 |
カーブプリセット:
[ベジェ]ボタン右側のボタンをクリックすると、よく使われるカーブ形状があらかじめ用意されており、好きな形状を適用することができます。
主にモーショングラフィックスで多用されるケースが多いですが、キャラクターの動きにも活用できる便利な機能です。
カーブの再計算について
Cubism 4.2.00からカーブの計算の精度が向上しました。
Cubism 4.1.05までのバージョンで作成したモーションは[カーブの再計算]を行うことができます。
カーブの再計算方法:
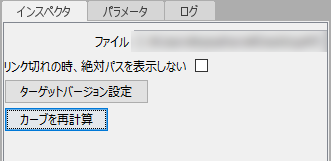
プロジェクトパレットのCAN3をクリックするとインスペクタパレットに[カーブの再計算]ボタンが表示されます。
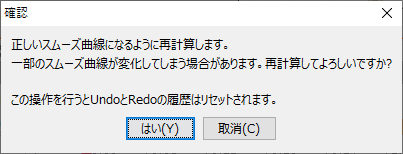
[カーブの再計算]ボタンをクリックすると、すべてのシーンのカーブを再計算します。
値に変化があった場合はダイアログで詳細が表示されます。
SDK組み込み時の注意事項
作成したアニメーションをSDKに組み込む場合にはいくつかの注意点があります。
詳しくは「SDK組み込み時の注意事項」ご覧ください。
