フェードについて
最終更新: 2020年7月3日
このページではフェードの仕組みを中心に説明いたします。
実際にフェード値を設定する方法については『フェード値の設定』ページをご参照ください。
フェードとは
ここでのフェードイン・フェードアウトは、映像などで使われる「画面を切り替えるためのフェードイン / フェードアウトの効果」の事ではなく、
アプリ上でモーション再生中に新たなモーションへ滑らかに繋げる為の設定項目です。
フェードは「Original Workflow」でのみ使用することができます。
フェードを設定することで、再生中のモーションから次のモーションに移り変わる際、滑らかにモーションを繋げることが可能になります。
Original Workflowについては、SDKマニュアルの「Original Workflowについて」のページをご参照ください。
フェードイン:該当のモーションに切り替わるまでの時間(秒)
フェードアウト:次のモーションに切り替わるまでの時間(秒)
TIPS
ここで設定されたフェードの値は「Cubism Viewer (for OW)」でのみ確認することができます。
「Cubism Viewer (for Unity)」に関しての詳細は、「アニメーションの再生」ページをご参照ください。
フェードによるモーションの重なり方の変化
フェードの基本
あるモーションから次のモーションに移り変わる際に、モーションのパラメータがフェードしながら再生されます。

フェードしている時間はデフォルトでは1秒に設定されています。
フェードしているときは、2つのモーションのパラメータ値を合成した値になるため、
アニメーションビュー上とは少し違った動きになるので、モーションを付けるときに気をつける必要があります。
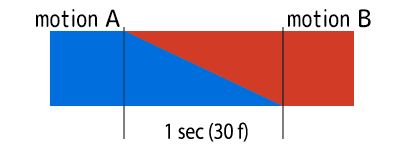
| 0F | → | 15F | → | 30F | |
|
モーションA |
1.0 100% = 1.0  |
1.0 75% = 0.75  |
1.0 50% = 0.5  |
1.0 25% = 0.25  |
1.0 0% = 0.0  |
| モーションB
|
1.0 0% = 0.0  |
0.5 25% = 0.125  |
0 50% = 0.0  |
0.5 75% = 0.375  |
1.0 100% = 1.0  |
|
A + B |
1.0 + 0.0 = 1.0  |
0.75 + 0.125 = 0875  |
0.5 + 0.0 = 0.5  |
0.25 + 0.375 = 0.625  |
0.0 + 1.0 = 1.0  |
※説明のためにシンプルに表現しているので実際の値の推移とは異なる場合があります。
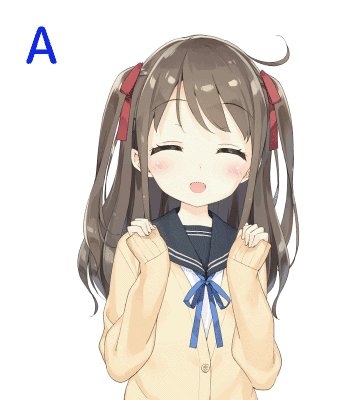
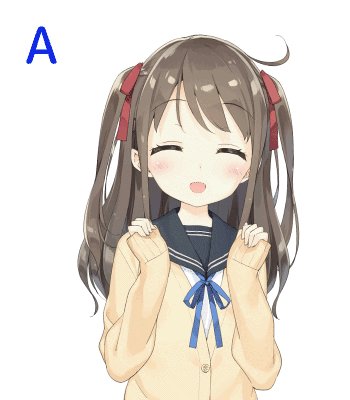
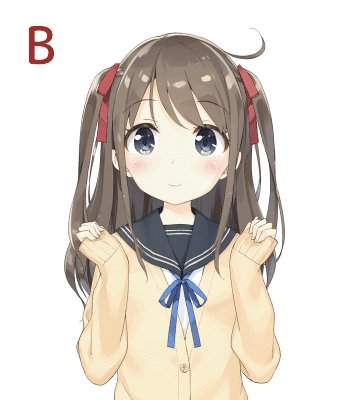
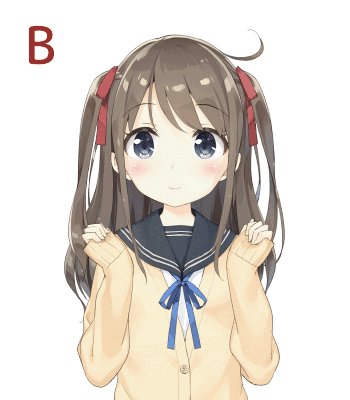
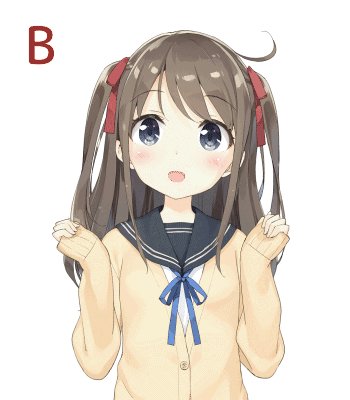
上の表は、目の開閉でフェードを説明したものです。
モーションBは本来、目を閉じきるように作られていますが、フェードがかかりパラメータ値がAとBを合成した値になっているため、目が閉じきらずに半開きになってしまっています。
このように、意図しない動きになってしまう可能性があるので、フェードインの間は大きな動きを付けないことをおすすめします。
モーションの開始直後から大きな動きをさせたい場合は、フェードの値を短く設定し、大きな動きとフェードが被らないよう設定するのがおすすめです。
シーン全体へのフェード調整
以下のモーションで、フェードの値の設定による見た目の違いを説明します。

▼上記のモーションを、フェードインの値を「1.0秒」「0.3秒」で書き出し、「Cubism Viewer (for OW)」で再生した場合の比較です。
|
Cubism Viewer (for OW)で再生した見た目 |
 |
 |
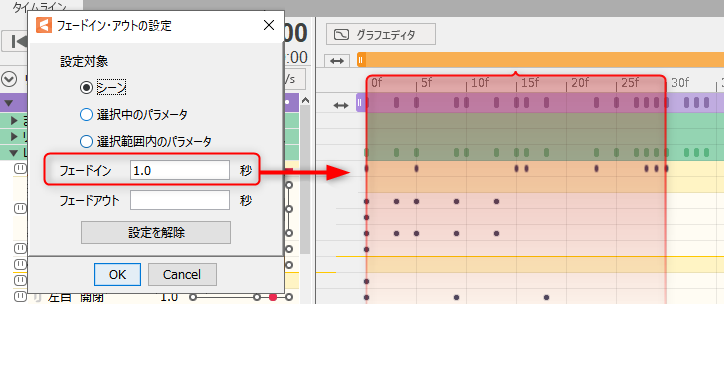
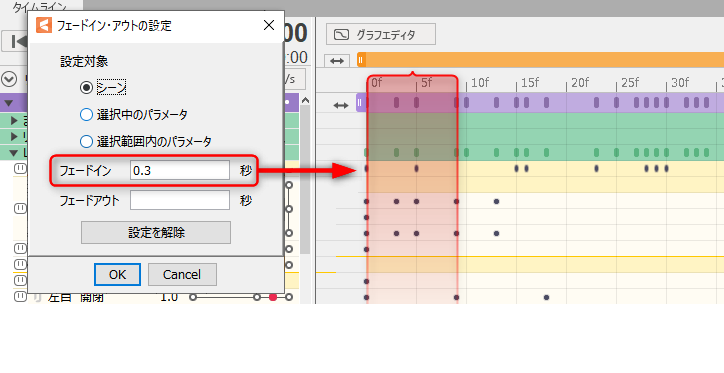
| タイムラインでのフェード設定 |
「全体フェード1.0秒」にした場合、 最初のまばたきのキーフレーム全体がフェードインの時間の中に入ってしまっているため、目が最後まで閉じ切れていません。
|
「全体フェード0.3秒」にした場合、 最初のまばたきのキーフレーム全体がフェードインの時間の中に入らないよう短く設定されていれば、問題なく目が閉じます。
|
パラメータごとにフェード調整
任意のパラメータごとに、フェードの値を個別に設定することもできます。
まばたきや腕の動きなど、個別にフェードを調整したい時などに使用します。
▼フェードインの値を「全体フェード0.3秒」「全体フェード2秒 / 目の開閉パラメータのみフェード0.3秒」で書き出し、「Cubism Viewer (for OW)」で再生した場合の比較です。
|
Cubism Viewer (for OW)で再生した見た目 |
 |
 |
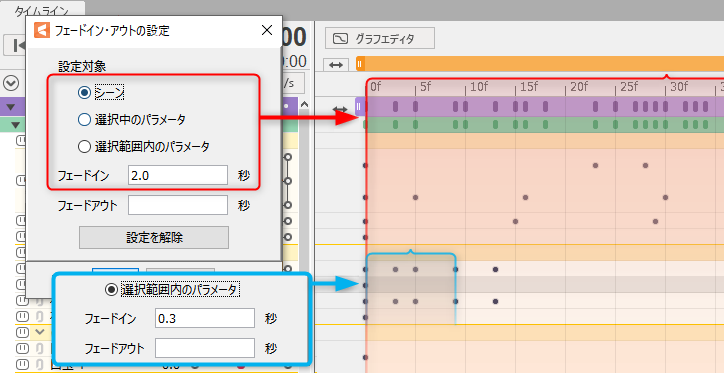
| タイムラインでのフェード設定 |
「全体フェード0.3秒」にした場合、 最初のまばたきのキーフレーム全体がフェードインの時間の中に入らないよう短く設定されているので問題なく目が閉じますが、体のフェードが早すぎて動きの推移が不自然です。物理演算も振り切れています。
|
「全体フェード2秒 / 目の開閉パラメータのみフェード0.3秒」にした場合、 最初のまばたきのキーフレームがフェードインの時間に入らないよう短く設定され、問題なく目が閉じます。
|
このように、モーションに適したフェードの値を設定することが大切です。
フェードの値の設定、個別設定方法については『フェード値の設定』ページをご参照ください。
フェードについて詳しく
モーションAのあとにモーションBが再生されるときのフェードの値や、再生条件ごとのモーションの重なり方の違いを紹介していきます。
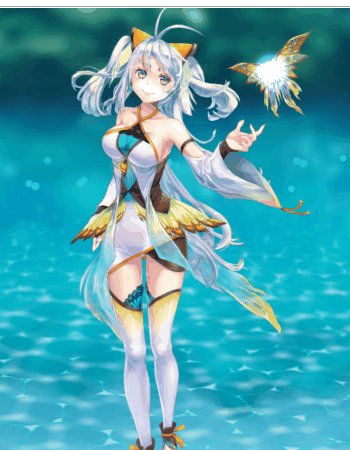
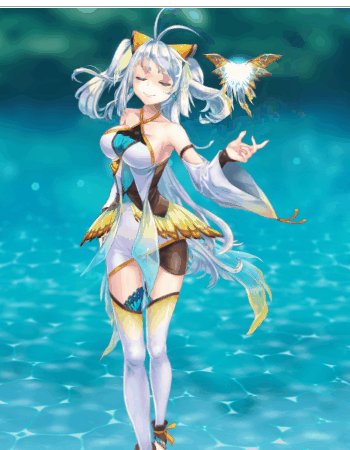
モーションA、モーションBの基本の動きは以下です。
| モーション A | モーション B |
 |
 |
【1】モーション終了からアイドリングモーション再生
モーションAの動きが最後まで終わってから、モーションBのアイドリングモーションが自動的に再生されるので、モーションの重なりはありません。
|
モーション A → モーション B(アイドリング)
|
 |
Aの最終ポーズとBの開始ポーズは異なっていますが、フェードがかかることによりモーション遷移時に自然にポーズが変わっています。
【2】モーション再生中に別のモーションが割り込み再生
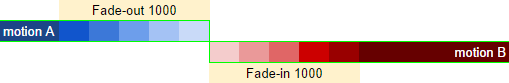
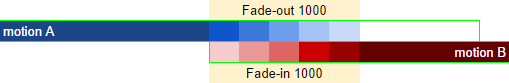
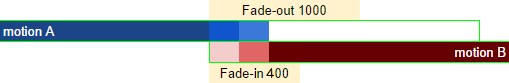
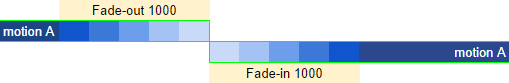
下のグラフのようにフェードアウトとフェードインの時間が違う場合でも、フェードの開始時間は同じになります。


モーションBのフェードイン時間が終わったときには、モーションBの影響度が100%になるので、
モーションAのフェードアウト時間が終わっていなくても、モーションAによる影響はなくなり、モーションBが設定通りに再生されます。
2つのモーションが影響しあうフェード時間は、モーションBのフェードイン時間によって決まるといえます。
|
モーション A → モーション B(割り込み)
|
モーション A → モーション B(割り込み)
|
 |
 |
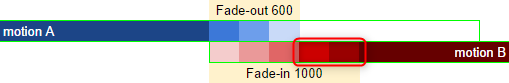
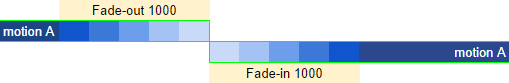
ただし、モーションBのフェードインよりモーションAのフェードアウトの時間が短い場合、
モーションAのフェードアウトが終わってからモーションBのフェードインが終わるまでの間(下図の赤枠部分)は、モーションBの影響度は100%では適用されずに少し弱まります。

【3】ループ再生(ループ再生時にフェードインする設定)
フェードを有効にしたままループ再生にするとモーションの終了と開始時にフェードが入るので、エディタでのモーションの見た目と変わる可能性があります。

【4】ループ再生(ループ再生時にフェードインしない設定)
フェードしないようにすると、Cubism Editorでのループ再生と同じようになります。

下の表のGIF画像は【3】と【4】のケースを比較したものです。
【4】はエディタで設定した通りの動きになっていますが、【3】はループするタイミングで動きが変わってしまったり、滑らかにループしなくなっています。
フェードが必要ない時は、フェードの値を0に設定して下さい。
| Animator上の見え方 | 【3】フェードインあり |
【4】フェードインなし |
 |
 |
 |
パーツ切り替えがある場合
パーツの切り替えが発生するモーションでは、フェード中の表示が完全ではないため、2本の腕がオーバーラップして見える、背景が透けて見える、関節が2重に見える等が起こります。
腕などをパーツの切り替えで使用したい場合は、モーションとは別に「pose3.json」の設定が必要です。
「pose3.json」についての詳細は『ポーズの設定』をご覧ください。