PNGファイルの書き出し差し替え(β)
最終更新: 2018年9月6日
テクスチャアトラスの編集ではテクスチャをPNGファイルで書き出したり、差し替えを行うことができます。
Cubism2.1以前のcmoxファイルでPNGを読み込んで作成したデータでも、PNGファイルの差し替えを行うことができます。
Point
こちらの機能はCubism3以降で作成したモデルでも使うことができますが、あくまでCubism2.0でPNGファイルでのテクスチャ差し替えを行ったモデルファイルの救済策として、Cubism3以降でもPNGファイルでの差し替えが行えるように実装した機能になります。
Cubism3以降で色替えやテクスチャの差し替えを行いたい場合は、高機能版の「PSDの再インポート」のご使用をお勧めしています。
テクスチャをPNGファイルで書き出し
テクスチャアトラス編集からテクスチャをPNGファイルとして書き出します。
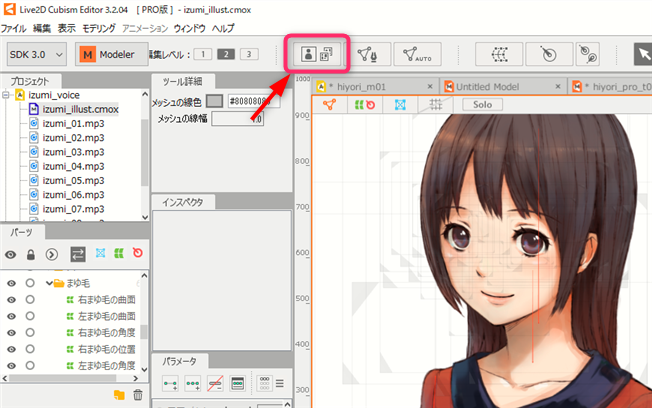
テクスチャアトラス編集のアイコンをクリックします。

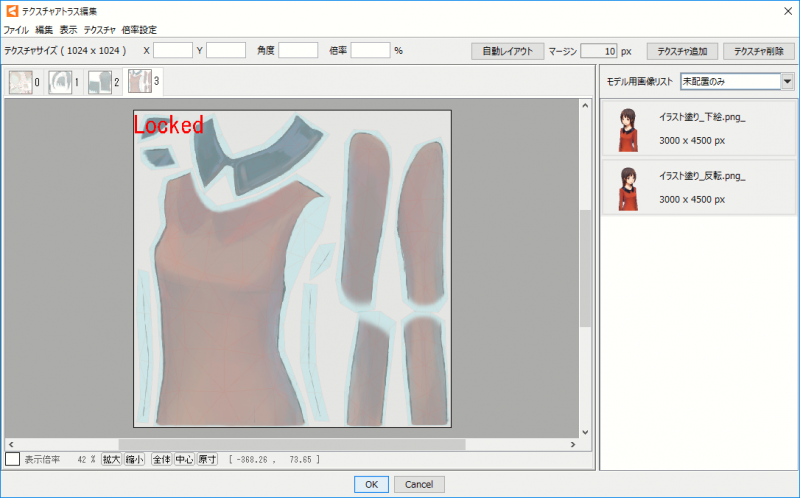
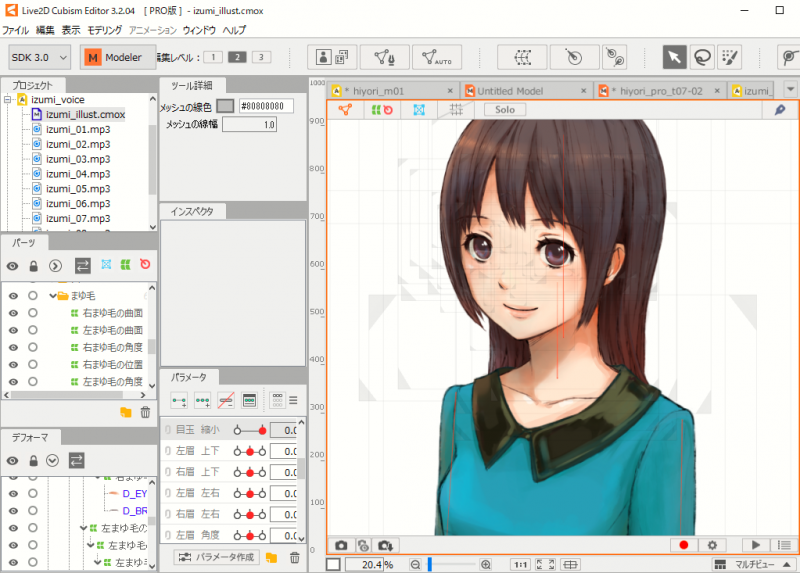
テクスチャアトラス編集画面になります。
PNGファイルとして書き出したいテクスチャを選択します。

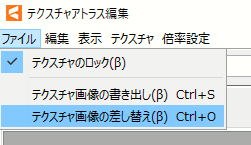
ファイルメニュー ⇒ テクスチャ画像の書き出し(β)

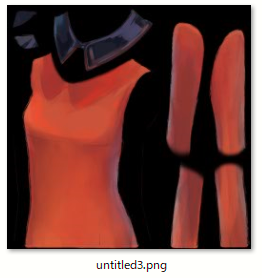
テクスチャがPNGファイルとして書き出されます。
テクスチャをPNGファイルで差し替え
テクスチャアトラス編集からテクスチャをPNGファイルで差し替えることができます。
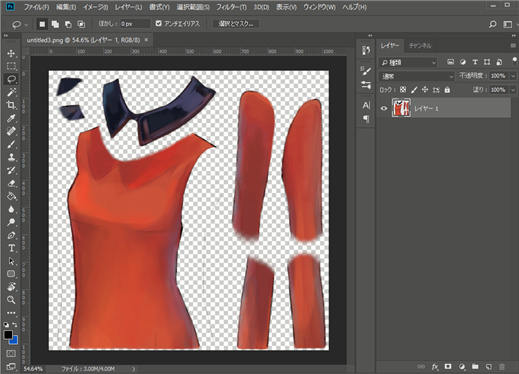
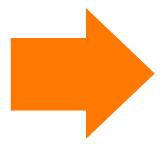
それでは、PNGファイルの差し替えでモデルの服の色を変更してみます。
前項で書き出したPNGファイル内のモデルの服の色を変更します。
 |  |  |
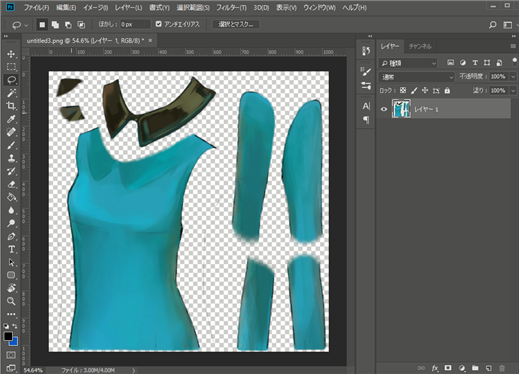
Editorに移り、テクスチャアトラス編集画面で差し替えたいテクスチャのタブを選択します。

ファイルメニュー ⇒ テクスチャ画像の差し替え(β)

PNGファイルが差し替わりモデルの服の色が変わりました。

ただ、下のGifのようにまだテクスチャしか差し替わっていないため、更に原画に反映させる必要があります。
(モデル用画像は差し替え前の状態)

以下の手順で、原画に反映させます。
モデリングメニュー ⇒ テクスチャ ⇒ テクスチャアトラスから原画に反映(β)
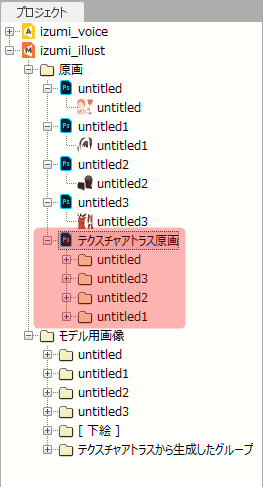
プロジェクトパレットの「原画」に「テクスチャアトラス原画」が追加され反映されました。
これにより「テクスチャ画像の差し替え」を行ったデータに対してオブジェクトの再配置が可能になります。