フォームの特殊な貼り付け
最終更新: 2025年8月26日
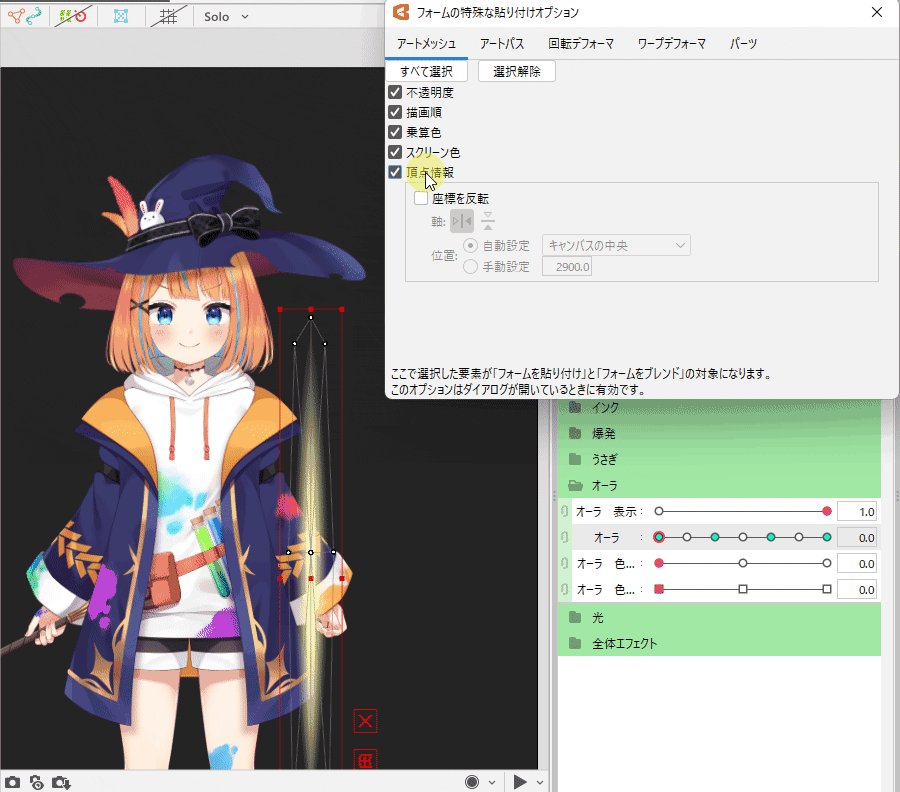
フォームの貼り付け時に任意のプロパティ[不透明度][描画順][乗算色・スクリーン色][頂点情報]などを選択して、キーフォームに貼り付けることができる機能です。
また、左右反転のフォームの貼り付けをすることも可能です。

フォームの特殊な貼り付けオプションについて
[モデリング]メニュー →[フォームの編集]→[フォームの特殊な貼り付けオプション]を実行するか、パラメータパレットの右上のボタンから、ダイアログを表示できます。

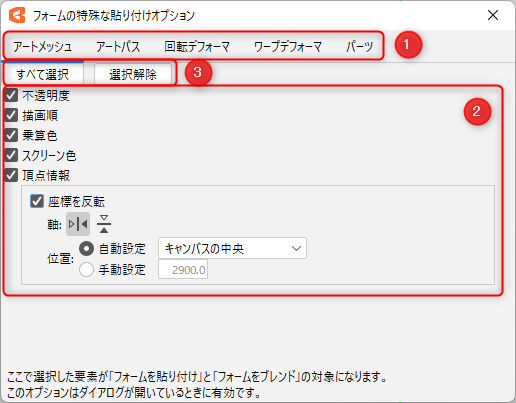
ダイアログについて

| 番号 | 項目 | 詳細 |
|---|---|---|
| 1 | オブジェクト | タブでオブジェクトごとにプロパティを選択できます。 |
| 2 | プロパティ | 選択しているオブジェクトのプロパティを選択できます。 ここで選択した要素が[フォームを貼り付け]と[フォームをブレンド]の対象になります。 |
| 3 | すべて選択・選択解除 | 選択しているオブジェクトのプロパティをすべて選択・選択解除できます。 |
プロパティについて:
選択できるプロパティはオブジェクトごとに異なりますので以下の表をご覧ください。
| オブジェクト | 選択できるプロパティ |
|---|---|
| アートメッシュ | 不透明度、描画順、乗算色、スクリーン色、頂点情報(座標を反転) |
| アートパス | 不透明度、描画順、乗算色、スクリーン色、頂点情報(座標を反転)、線幅、線色、不透明度(コントロールポイント)、折れ線 |
| 回転デフォーマ | 不透明度、乗算色、スクリーン色、角度(正負を反転)、頂点情報(座標を反転)、倍率 |
| ワープデフォーマ | 不透明度、乗算色、スクリーン色、頂点情報(座標を反転) |
| パーツ | 不透明度、描画順、乗算色、スクリーン色 |
使用方法:
貼り付けたいプロパティを選択したら、[フォームをコピー]と[フォームを貼り付け/ブレンド]を実行して、キーフォームに貼り付けするとそのプロパティの設定だけを貼り付けできます。
具体的な使用方法は、後述の【活用例】をご覧ください。
注意事項
フォームの特殊な貼り付けは、ダイアログが表示されている時のみ有効な機能です。
【活用例】乗算色・スクリーン色のみを貼り付ける
手順:
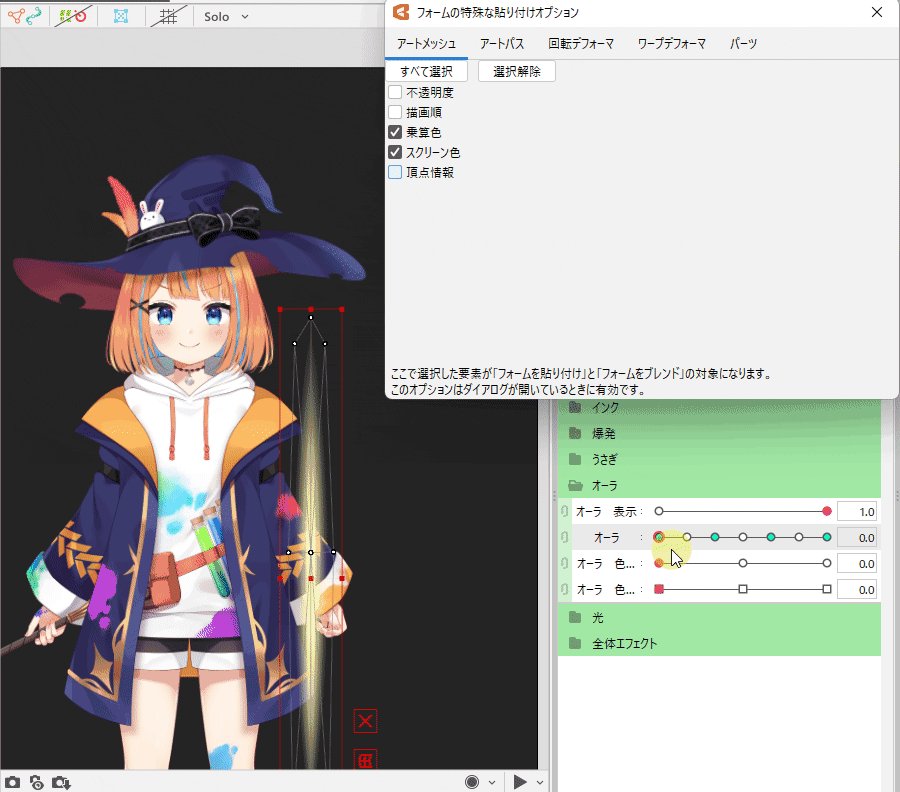
- アートメッシュタブで[乗算色][スクリーン色]のプロパティにチェックを入れる
- 黄色に設定した[乗算色][スクリーン色]を、パラメータ値(0.0)で[フォームをコピー]を実行
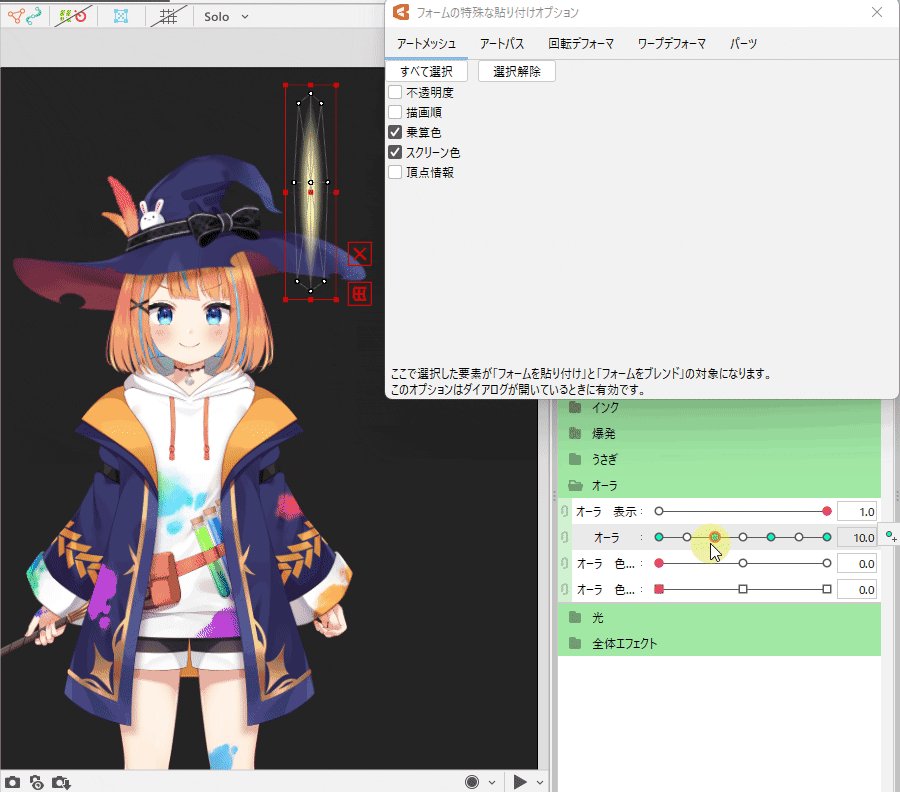
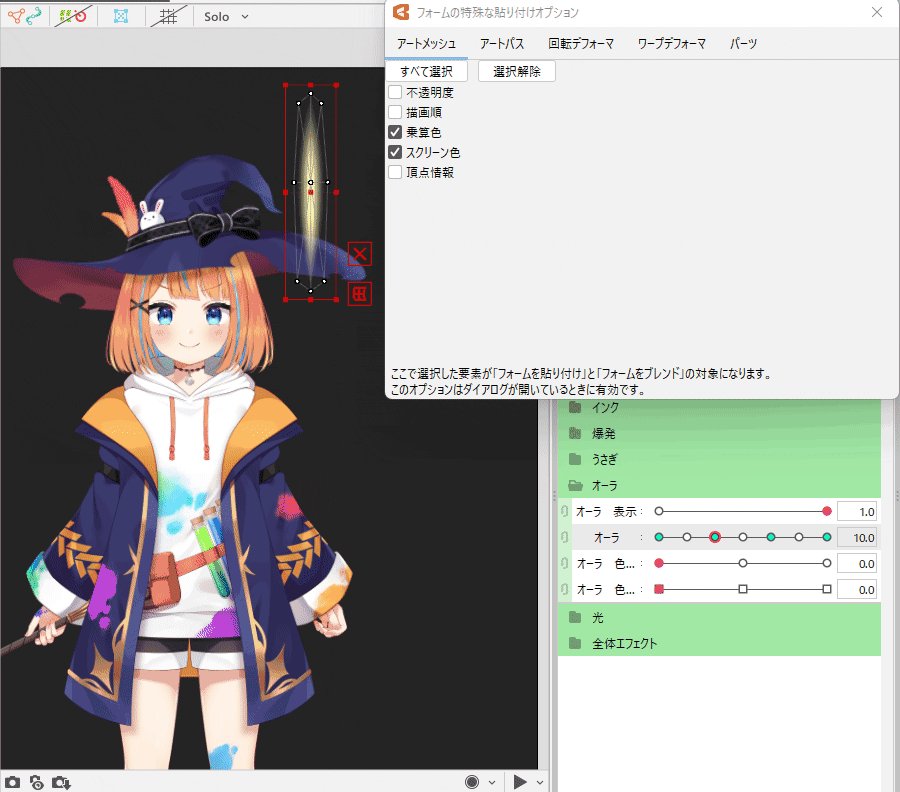
- ピンク色のアートメッシュに、パラメータ値(10.0)で[フォームを貼り付け]を実行
- パラメータ値(10.0)のキーフォームは、黄色の[乗算色][スクリーン色]設定のみ反映

TIPS
頂点情報について[フォームを貼り付け/ブレンド]を行う場合に、コピー元と頂点数が異なるオブジェクトには頂点情報が適用されません。
ただし、頂点情報以外の他のプロパティは貼り付け・ブレンドをすることが可能です。
反転した形状の貼り付けの方法
5.2.00より追加された[反転した形状の貼り付け]機能について説明します。
プロパティの[頂点情報]が有効な場合に[座標を反転]機能を使用することができます。
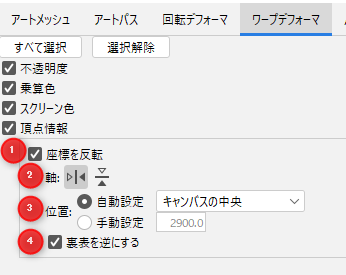
頂点情報[座標を反転]

| 番号 | 項目 | 詳細 |
|---|---|---|
| 1 | 座標を反転 | チェックを入れると各設定ができるようになります。 同時にキャンバス上に緑色の軸が表示されます。 |
| 2 | 軸 | 「垂直」ボタン。縦に緑色の軸が表示され、左右反転が行えます。 「水平」ボタン。横に緑色の軸が表示され、上下反転が行えます。 |
| 3 | 位置 | 反転させる中央の位置を[自動設定]、[手動設定]から設定できます。 自動設定: 「キャンバスの中央」「選択オブジェクトの中央」「親デフォーマの中央」から選択できます。 手動設定: キャンバス上の任意の座標を設定します。 |
| 4 | 裏表を逆にする (ワープデフォーマのみ) | 反転時の裏表の扱いについて設定できます。 ※ワープデフォーマ以外では表示されません。 チェックを入れた場合: 裏表を逆転してから反転の計算を行うためオブジェクトが表を向いたまま位置だけが反転します。 チェックを外した場合: 軸を中心に鏡の位置になるように各頂点の位置を計算するため、手前方向に回転するような軌道で移動して反転します。 |
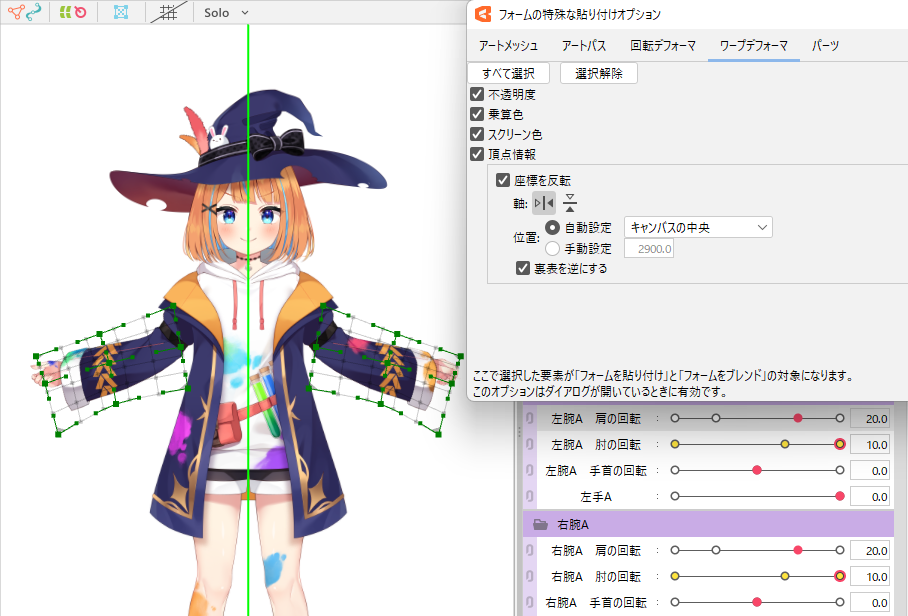
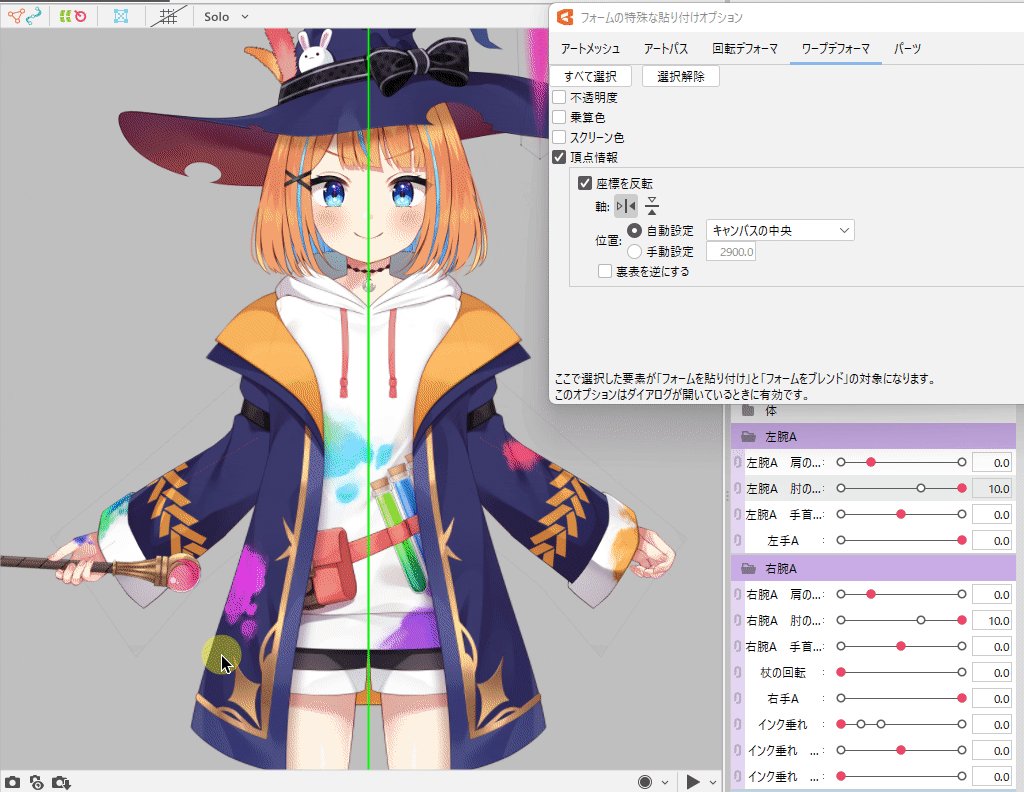
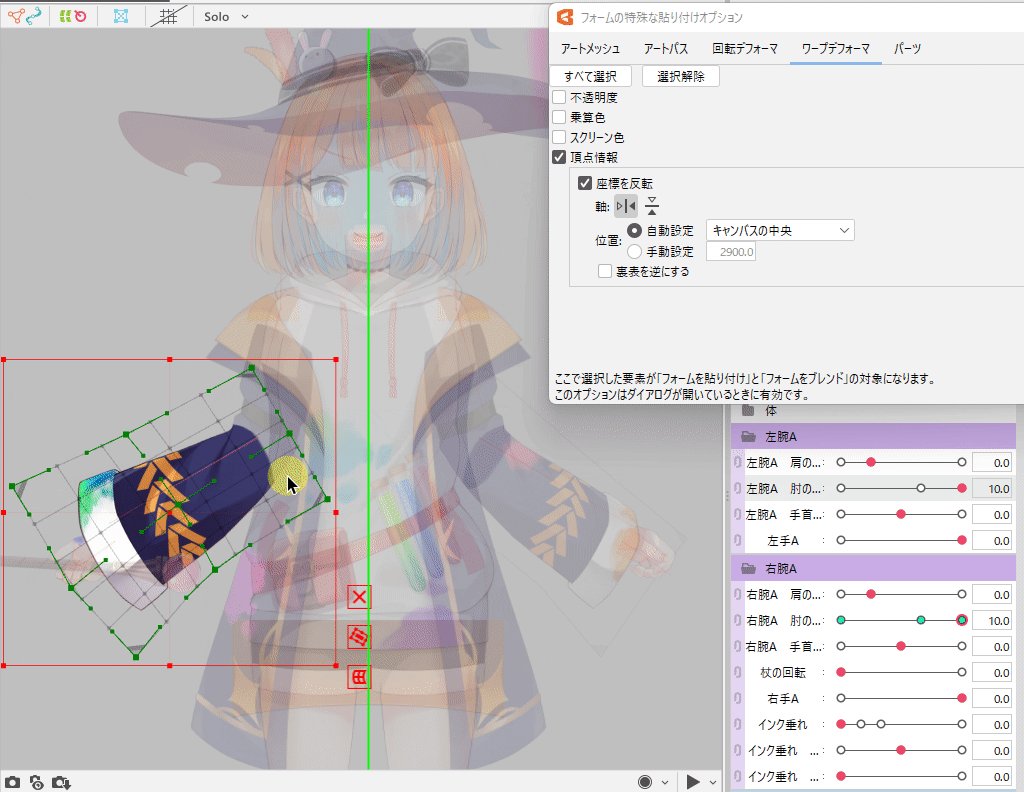
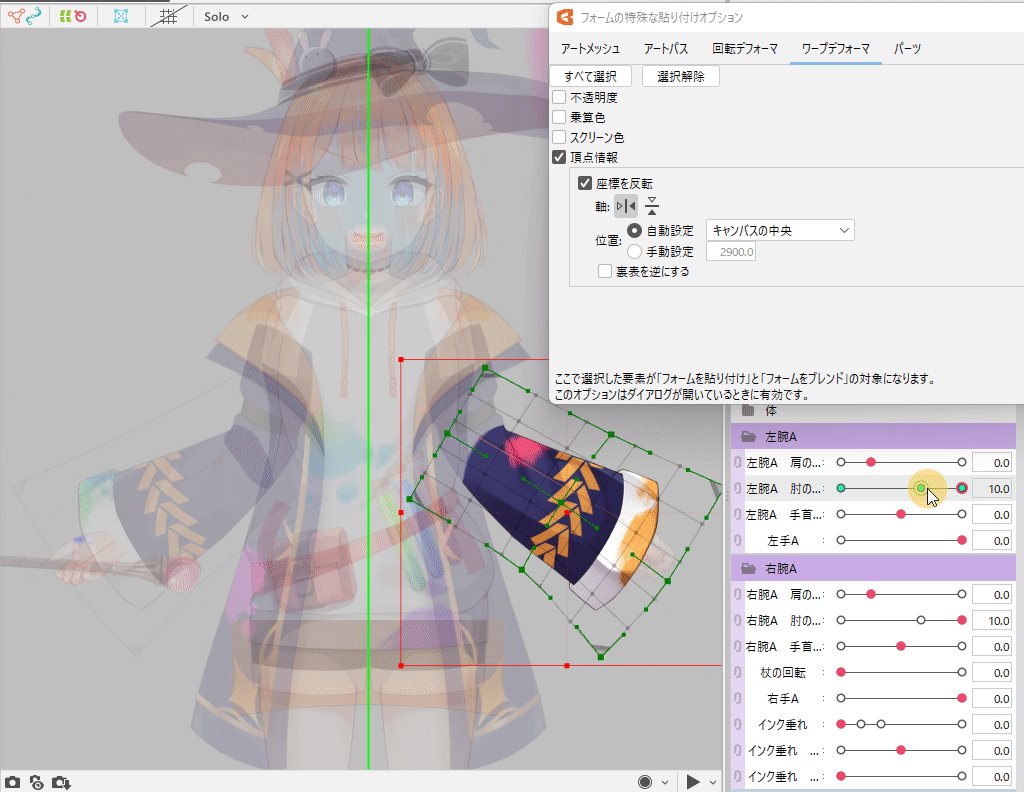
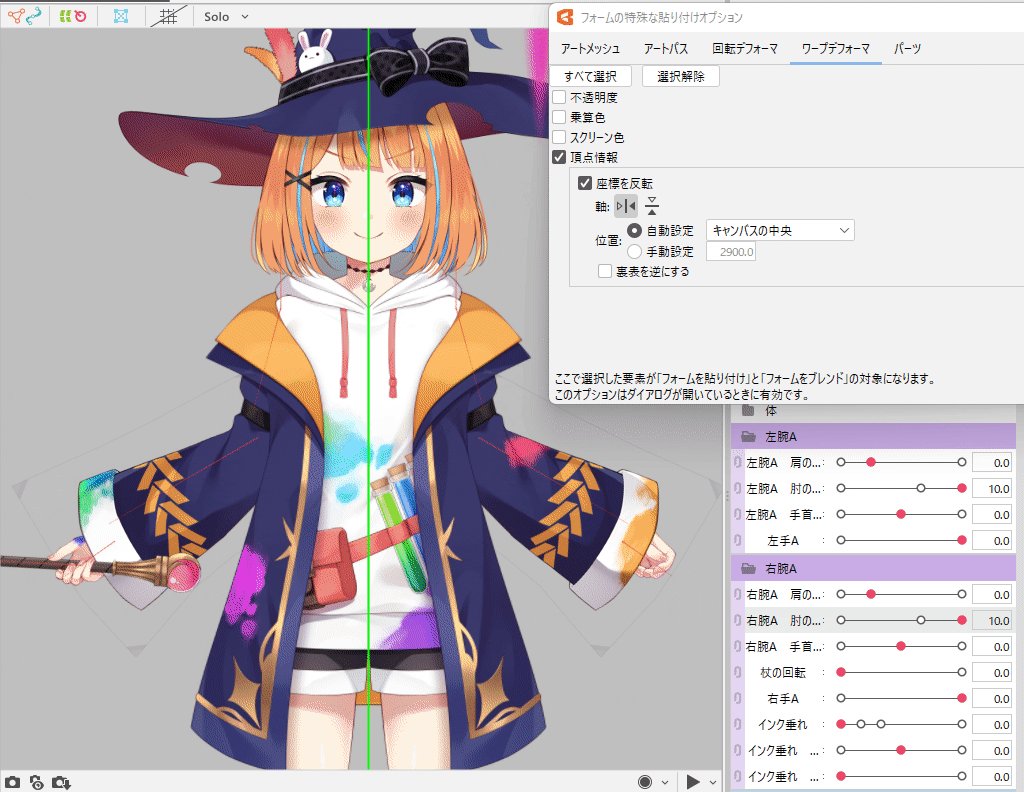
【活用例】ワープデフォーマの形状を反転して貼り付ける
以下の参考の場合、[軸]を垂直にして、[位置]をキャンバスの中央に設定します。
[裏表を逆にする]のチェックを外して[フォームをコピー/貼り付け]を実行すると、以下のような形状の反転の貼り付けが可能になります。

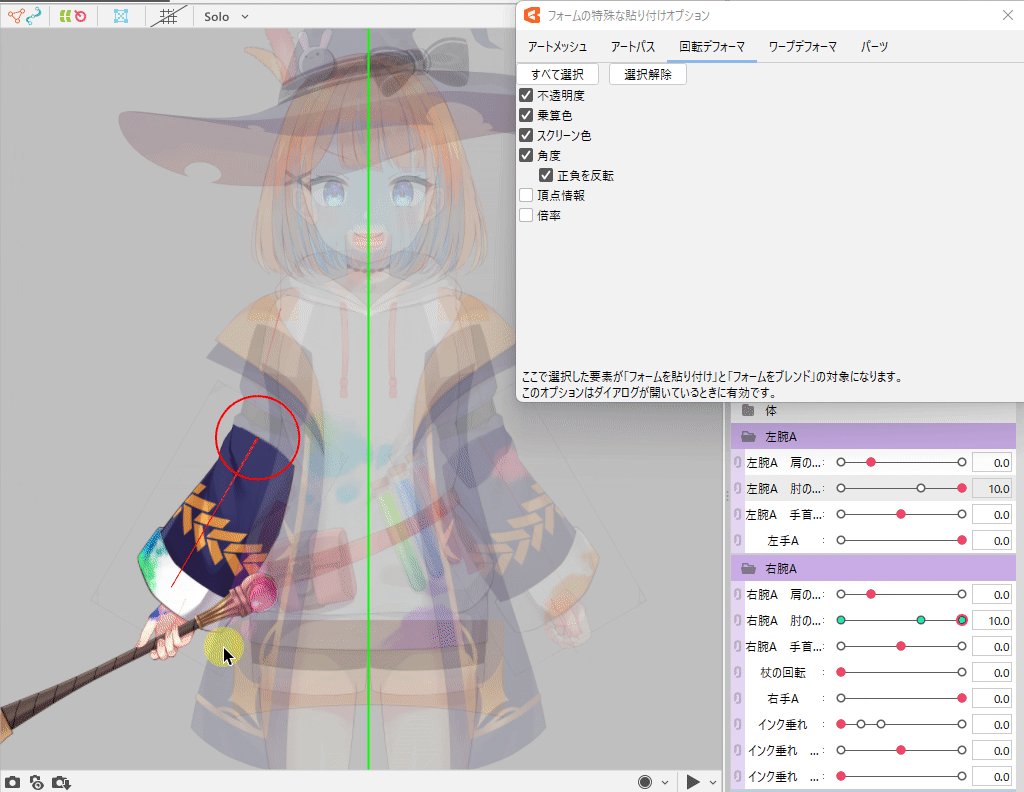
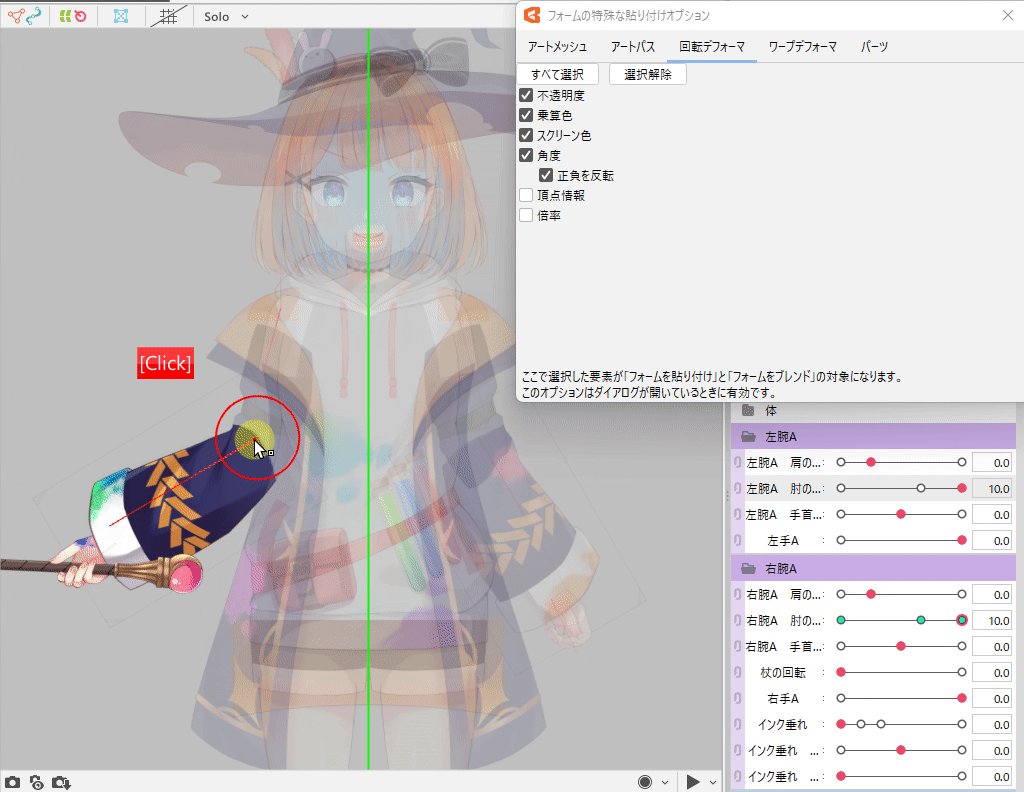
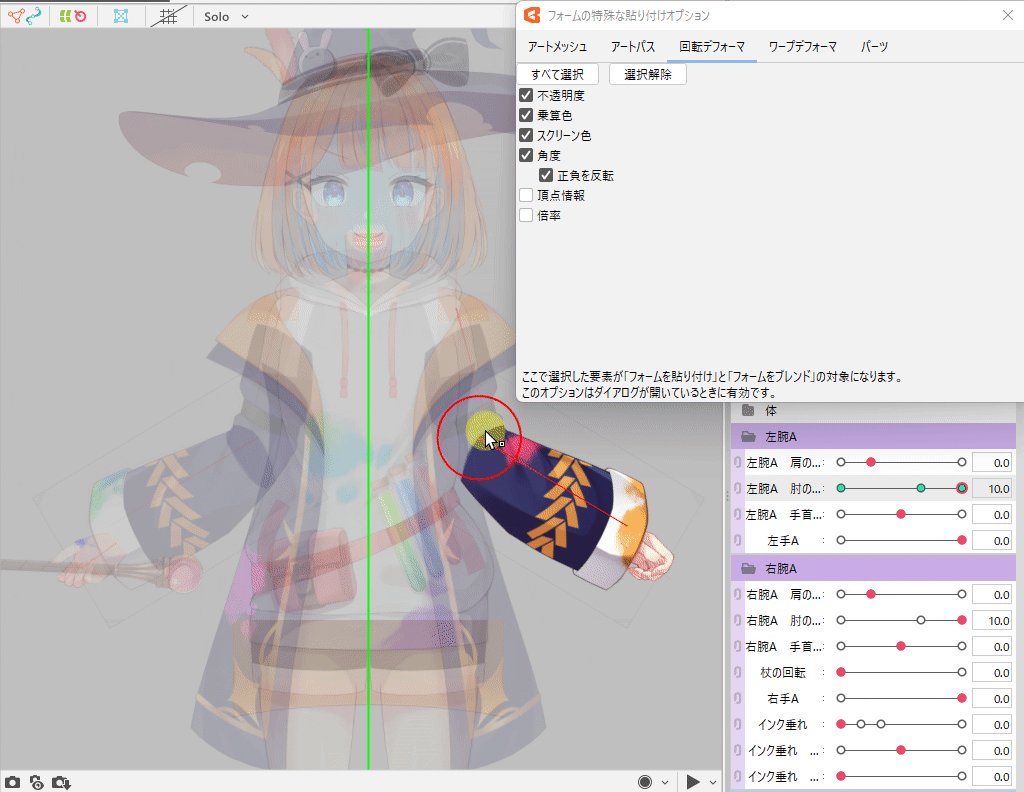
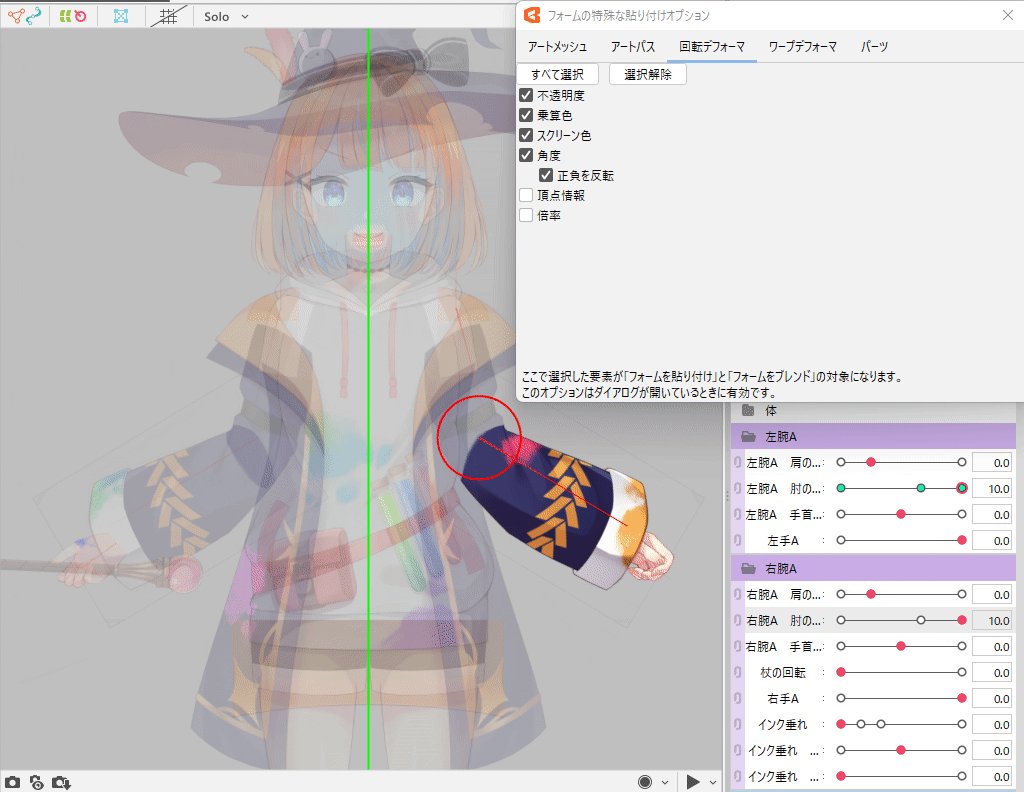
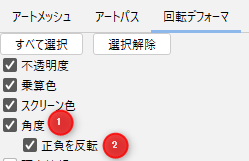
角度[正負を反転]

| 番号 | 項目 | 詳細 |
|---|---|---|
| 1 | 角度 (回転デフォーマのみ) | チェックを入れると正負を反転が設定できるようになります。 ※回転デフォーマ以外では表示されません。 |
| 2 | 正負を反転 | 回転する角度の正負を切り替えます。 |
【活用例】回転デフォーマの角度を反転して貼り付ける
[正負を反転]にチェックを入れて[フォームをコピー/貼り付け]を実行すると、以下のように回転デフォーマの角度を反転して貼り付けできます。