回転デフォーマ
最終更新: 2025年8月26日
回転デフォーマについて
回転
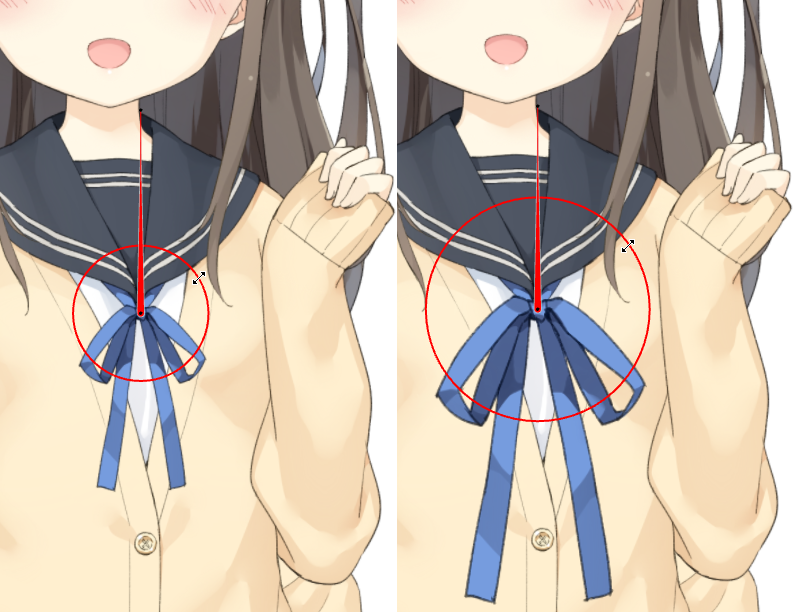
オブジェクトの親に回転デフォーマを設定することにより、中のオブジェクトを回転させることができます。
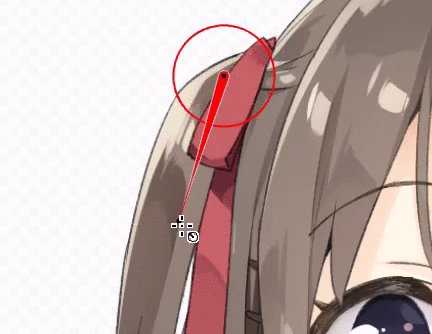
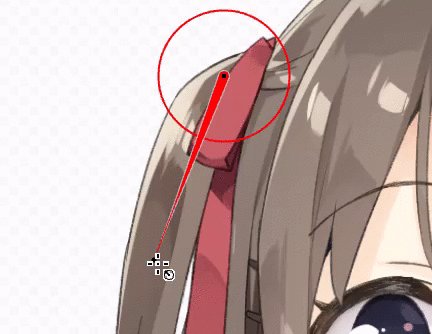
操作方法として、先端部分をドラッグすることにより調整が可能になります。
※回転デフォーマを一回転させたい場合の操作方法は『リピート』のページをご覧ください。

拡縮
回転デフォーマの丸い「スケールハンドル」を調整することで、オブジェクトを拡縮させることができます。

回転デフォーマを作成する
1. [回転デフォーマの作成]をクリックします。

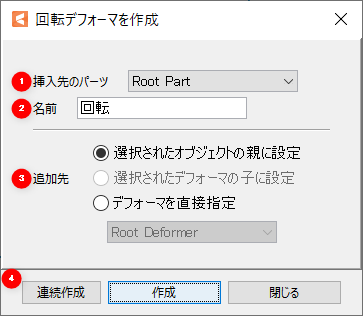
2. [回転デフォーマを作成]ダイアログが開きます。
お好みの設定を入力して[作成]ボタンをクリックすると、ビュー上に回転デフォーマが作成されます。

| No | 名前 |
説明 | |
| 1 | 挿入先のパーツ | 挿入先のパーツを選択します。 | |
| 2 | 名前 | 新規回転デフォーマの名前を設定します。 選択中のオブジェクト名を反映することもできます。詳しくは「環境設定」をご覧ください。 |
|
| 3 | 追加先 | 新規回転デフォーマの追加先を選択します。 親子関係の設定方法の詳細は「親子関係の設定」をご覧ください。 |
|
| 4 | 連続作成 | ダイアログを閉じずに連続で回転デフォーマを作成します。 | |
| 作成 | 回転デフォーマを作成してダイアログを閉じます。 | ||
| 閉じる | 回転デフォーマを作成せずにダイアログを閉じます。 | ||
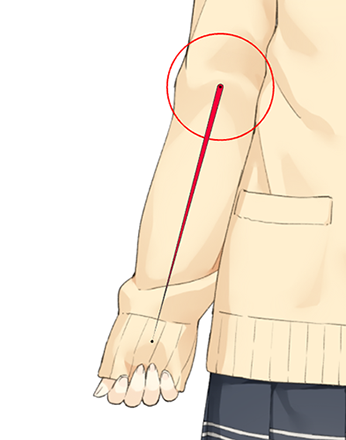
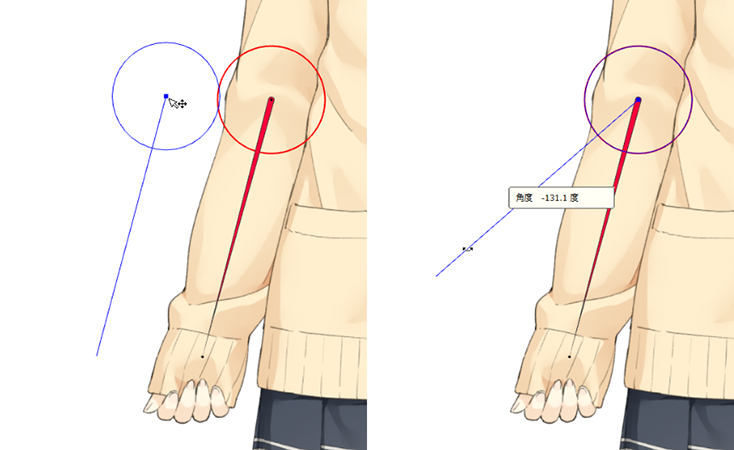
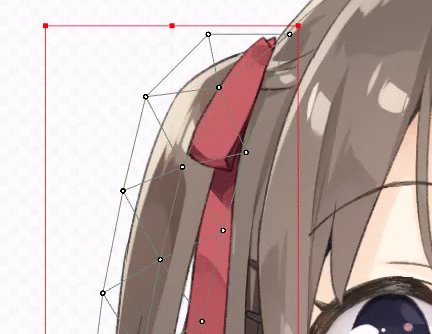
3. キャンバスでオブジェクトにあわせて回転デフォーマの位置や角度を合わせます。
回転ハンドルの長さを調整したい場合は、ハンドルの先端部分でAlt + Dragで変更できます。

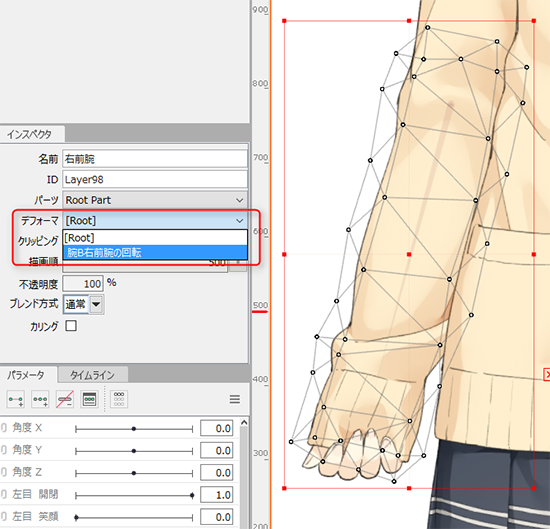
4. オブジェクトを選択 → インスペクタパレットの[デフォーマ]から、作成した回転デフォーマを選択 → 親に設定します。

設定は、以上となります。
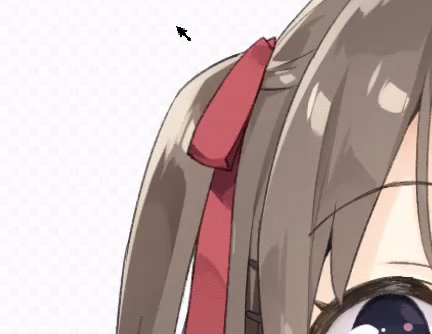
回転デフォーマのハンドルを動かし設定を確かめてみましょう。
親に設定したあとで、回転デフォーマの位置と角度を調整したい場合はCtrl + Drag、ハンドルの長さを調整したい場合は、Alt + Dragで変更できます。

基準角度の設定方法
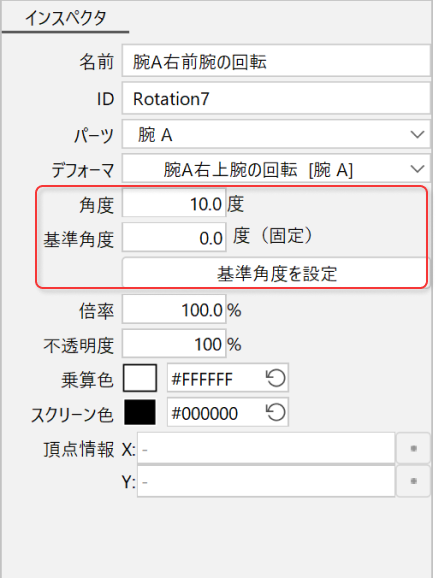
回転デフォーマのインスペクタパレットでは、指定した角度を0度とみなす[基準角度]の設定ができます。
- [角度]のテキストボックスに、キャラクターの頭の傾きなどに合わせて数値を入力するか、回転デフォーマのハンドルをドラッグします。
- [基準角度を設定]をクリックすると、角度が[基準角度]に反映され回転の基準(0度)にすることができます。
- 元に戻す場合は、基準角度の正負を逆転させた値を[角度]に入力し、再度[基準角度を設定]をクリックします。
※インスペクタパレットの詳しい説明は『インスペクタパレット』のページをご覧ください。

回転デフォーマ作成ツールの使用方法

ドラッグしながら回転デフォーマを即時に作成することができる機能です。
オブジェクトを選択した状態でツールのアイコンをクリックし、ビュー上でドラッグすると回転デフォーマが作成されます。
ダイアログは開かれず、直接ビュー上で操作を行います。

名前などは後付けする必要がありますが、親子関係や回転デフォーマの向き、長さも即座に作成されていきますので、用途に応じて使い分けましょう。
回転デフォーマの編集
キーボードのキーを押しながらドラッグすると、子に影響をあたえないで回転デフォーマを編集することができます。
詳細については、以下のチャートをご参照ください。
※Macの方は [ Ctrl ] を [ Command ] に置き換えてご覧ください
| ショートカット | 回転ハンドル | スケールハンドル |
|---|---|---|
| Drag | 回転 | 拡大 |
| Shift + Drag | 45度ごとに回転 | 【なし】 |
| Alt + Drag | オブジェクトに影響をあたえず、 回転ハンドルの表示のみ拡大 | 【なし】 |
| Alt + Shift + Drag | 【なし】 | 【なし】 |
| Ctrl + Drag | オブジェクトに影響をあたえず、 回転 | オブジェクトに影響をあたえず、 拡大 |
| Ctrl + Shift + Drag | オブジェクトに影響をあたえず、 45度ごとに回転 | 【なし】 |
| Ctrl + Alt + Drag | オブジェクトに影響をあたえず、 回転ハンドルの表示のみ拡大 | 【なし】 |
| Ctrl + Shift + Alt + Drag | 【なし】 | 【なし】 |
回転ハンドルのShift+ドラッグ操作
回転デフォーマの角度をハンドルの[Shift]+ドラッグで編集する際に、角度の間隔を設定することができます。
また、ハンドルを[Shift]+ドラッグで編集する際に、角度の小数点以下を切り捨てる設定ができます。
[ファイル]メニュー →[環境設定]を開き、[モデリング]にある[回転デフォーマ]から設定が可能です。
詳しくは「環境設定」をご覧ください。
