Live2D用語集
最終更新: 2023年8月17日
Live2Dの用語を画像とテキストで説明しています。
紹介用語一覧
- メッシュ・アートメッシュ
- ポリゴン・頂点・エッジ
- デフォーマ(ワープデフォーマ・回転デフォーマ)
- オブジェクト
- パラメータ
- キー・キーフォーム
- パーツ
- 描画順
- テクスチャアトラス
オブジェクト編
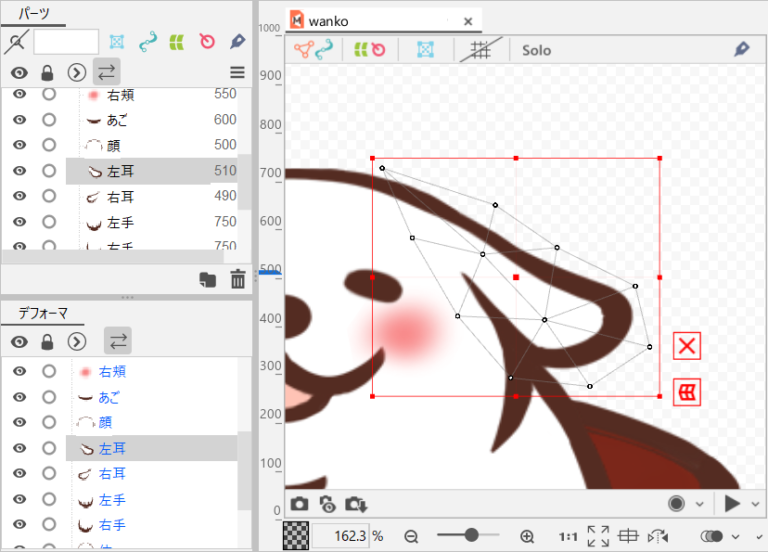
メッシュ・アートメッシュ

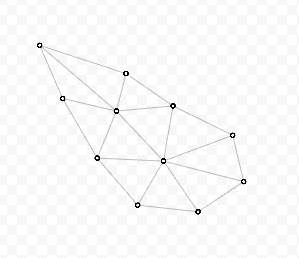
メッシュ
頂点と線で構成された三角形の集合のことを「メッシュ」と呼びます。
モデリングビューで読み込んだPSDの画像には、この「メッシュ」が必ず割り当てられた状態でキャンバスに配置されます。

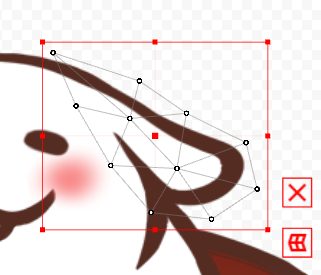
アートメッシュ
メッシュが割り当てられた状態の画像が「アートメッシュ」です。

詳細ページはこちら!→「アートメッシュについて」
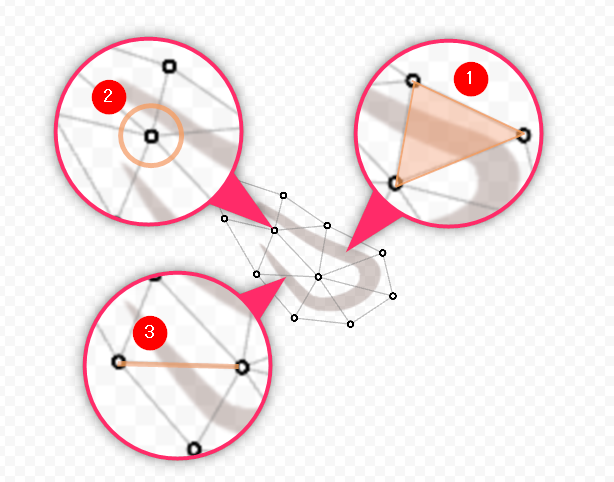
ポリゴン・頂点・エッジ

①頂点と線で構成された三角形の集合であるメッシュの三角形を「ポリゴン」と呼びます。
②メッシュの白い点のことを「頂点」と呼びます。
③メッシュの線のことを「エッジ」と呼びます。
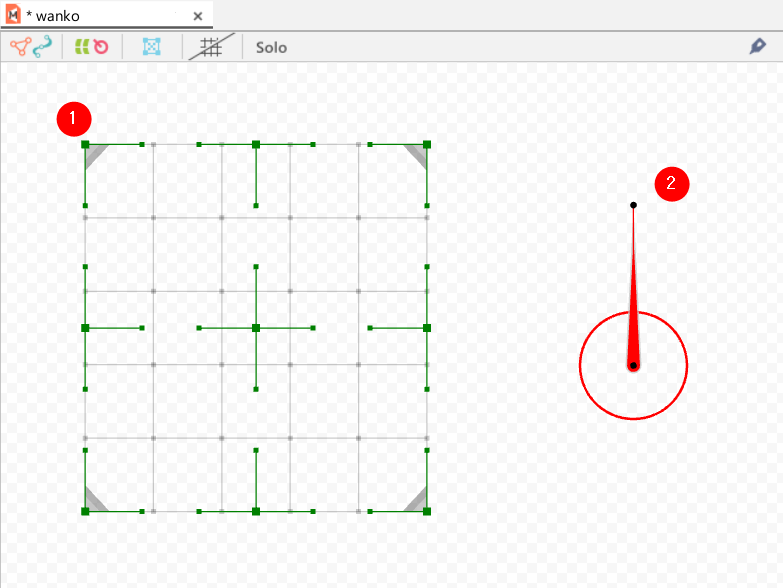
デフォーマ(ワープデフォーマ・回転デフォーマ)

アートメッシュの頂点をまとめて変形・移動ができる入れ物を「デフォーマ」と呼びます。
デフォーマには、曲面的に形を作ることができる「①ワープデフォーマ」と、回転・拡大縮小ができる「②回転デフォーマ」の2種類があります。
それぞれ出来ることが異なるので、用途により使い分けます。
詳細ページはこちら!→「デフォーマについて」
オブジェクト

アートメッシュやデフォーマなど、キャンバスに配置される1つひとつの要素のことを「オブジェクト」と呼びます。
パラメータ編
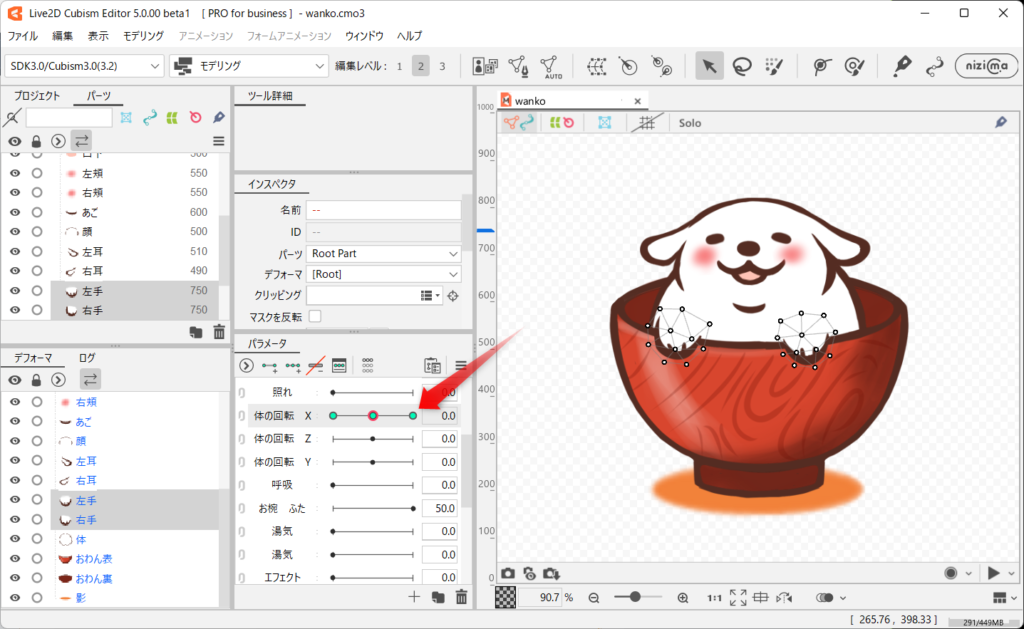
パラメータ

「パラメータ」は、オブジェクトにつけた変形や位置などを記憶させることが出来ます。
詳細ページはこちら!→「パラメータについて」
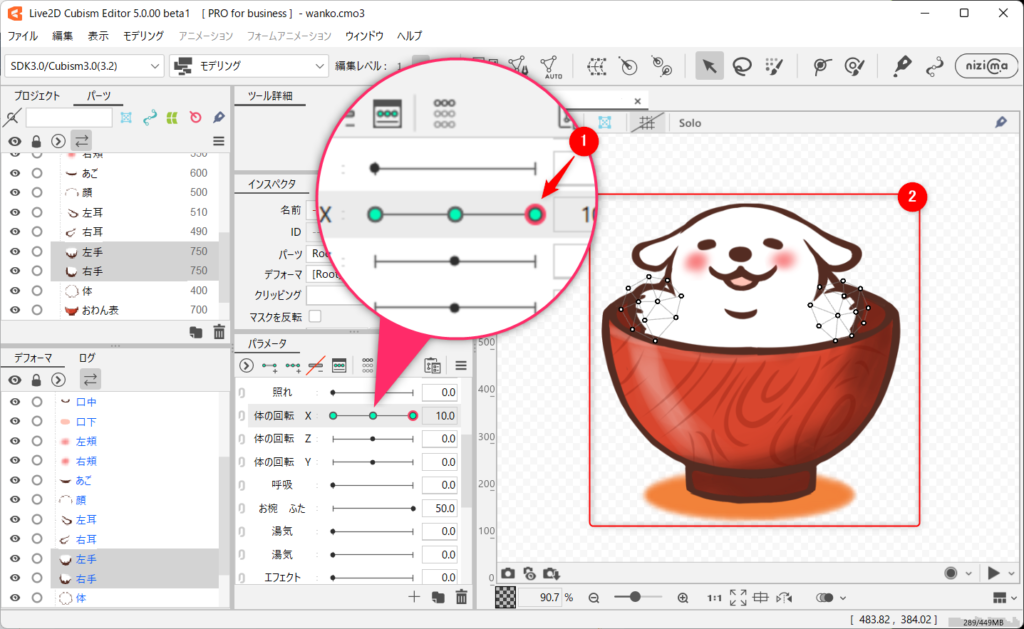
キー・キーフォーム

パラメータ上にある形状を記憶している点を「①キー」と呼びます。
キーによって指定された形状のことを「②キーフォーム」と呼びます。
詳細ページはこちら!→「パラメータにキーを追加・削除」
その他
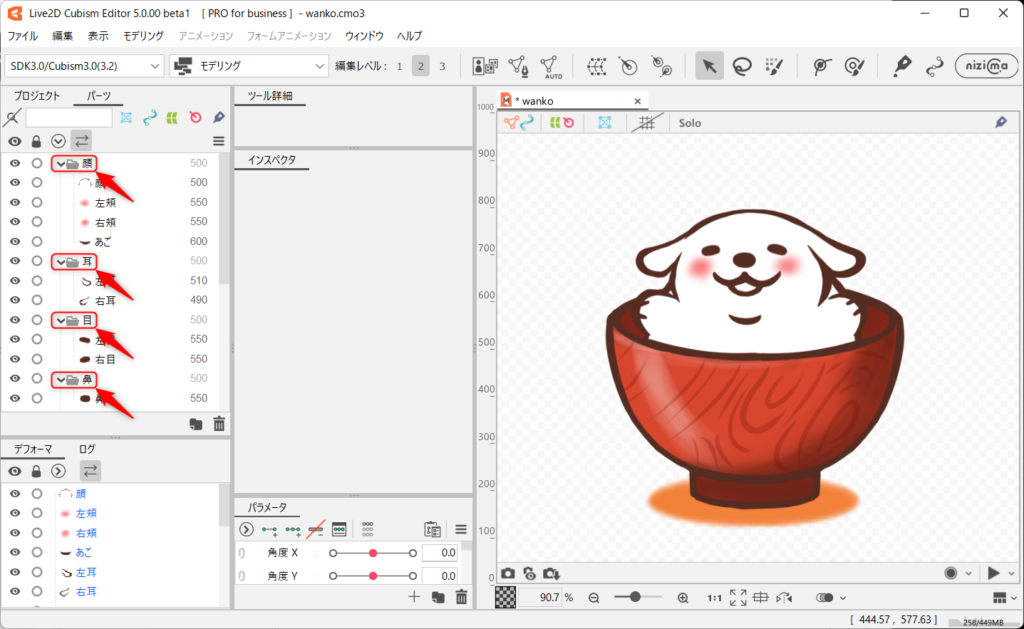
パーツ

キャラクターの構成要素(目や鼻など)によって分けたグループの単位を「パーツ」と呼びます。
「パーツ」はパーツパレット部分に表示されています。
詳細ページはこちら!→「パーツについて」
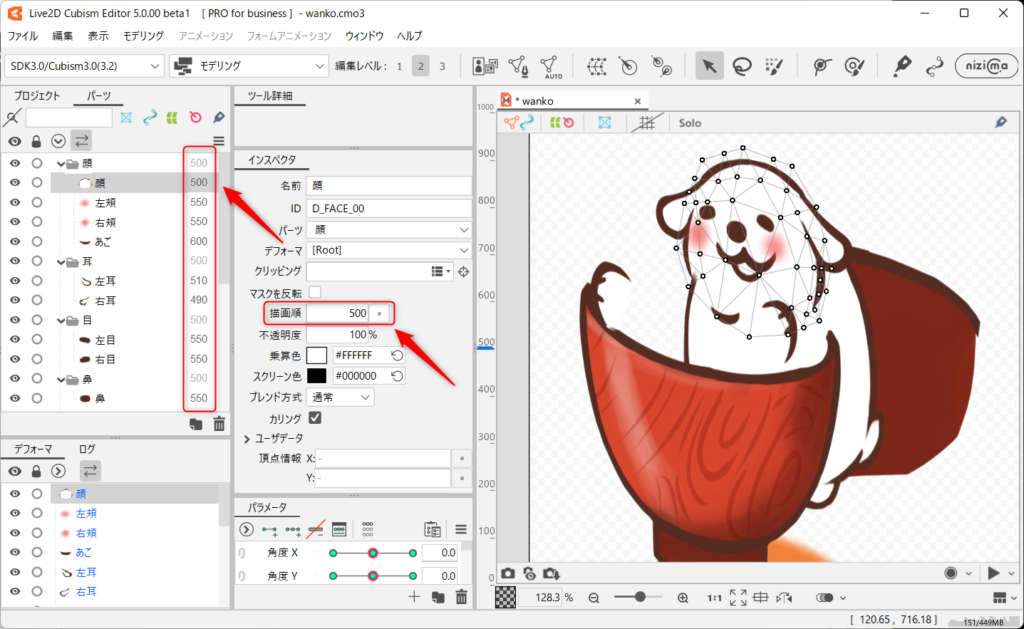
描画順

アートメッシュの重なり順を指定できる設定値のことを「描画順」と呼びます。
0~1000の間で設定することができ、大きい値ほど前に表示されます。
詳細ページはこちら!→「描画順について」
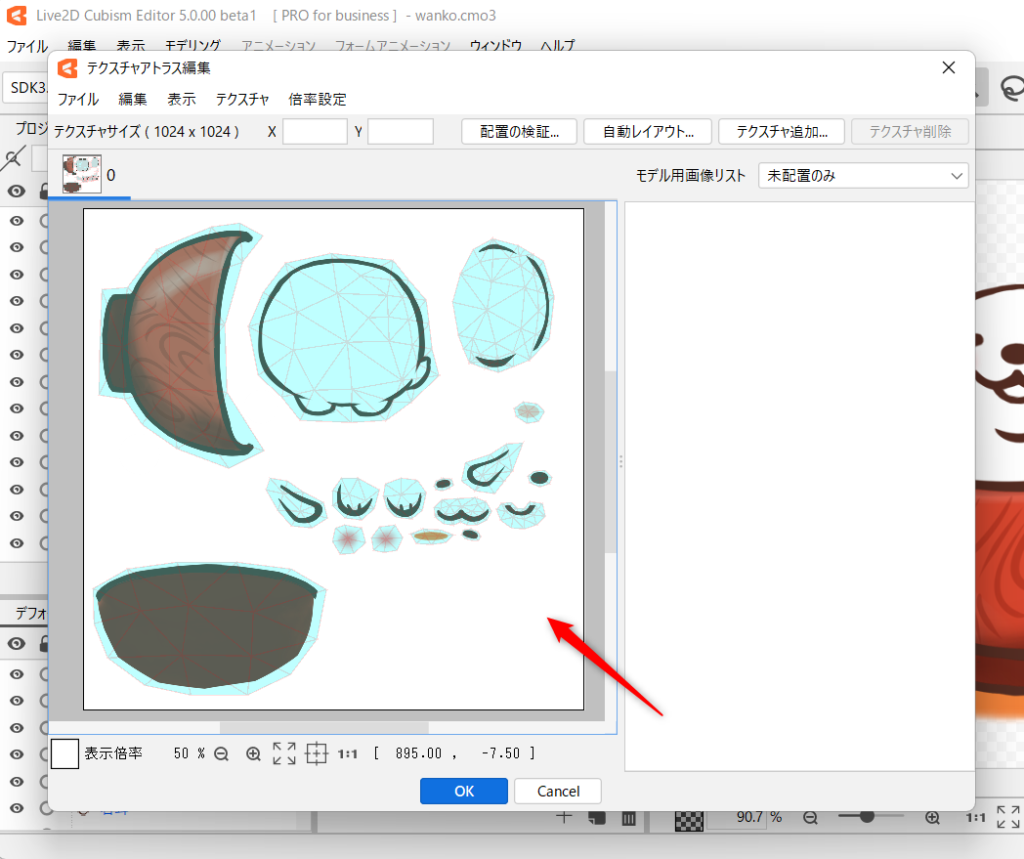
テクスチャアトラス

アートメッシュを並べた画像のことを「テクスチャアトラス」と呼びます。
通常、フォーマットはPNG形式、画像サイズは2のn乗の正方形で作成します。
SDKへの組み込み用のモデルやCubism2.1向けのモデルを書き出す際に必要になります。
(映像用途では不要です。)
詳細ページはこちら!→「テクスチャアトラス編集」
