下絵の配置
ここでは下絵の配置方法について説明します。
下絵の配置方法には、以下の2種類があります。
- 外部の画像ファイルを読み込む
- スナップショットを撮って下絵にする
下絵の配置方法
外部の画像ファイルを読み込む
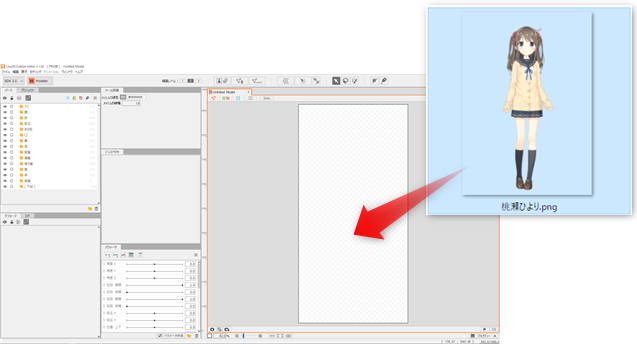
下絵の画像ファイルを読み込むには、画像ファイルをキャンバスビュー上にドラッグ&ドロップします。

画像が読み込まれ[画像設定]ダイアログが表示されます。
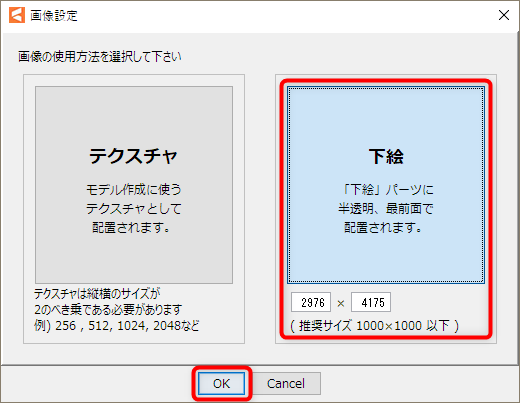
[下絵]をクリックして、サイズを設定し、[OK]ボタンをクリックします。

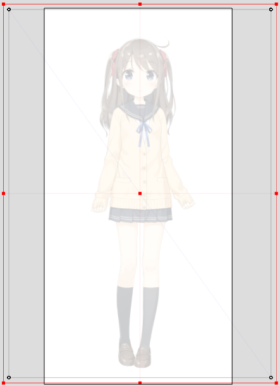
[パーツパレット]の[ 下絵 ]パーツの中に不透明度が25%の状態で下絵画像が配置されます。
必要に応じてサイズや位置、[編集]パレットで不透明度を調整します。

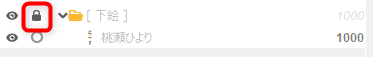
配置と調整が完了したら[ 下絵 ]パーツをロックし、動かないように固定することをおすすめします。

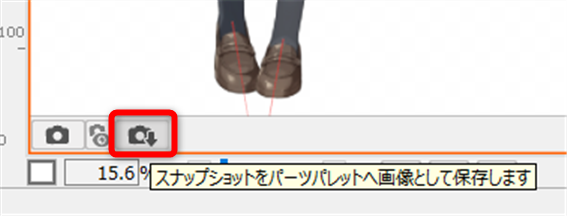
スナップショットを撮って下絵にする
いろんなポーズでスナップショットを撮って、それを下絵にすることもできます。

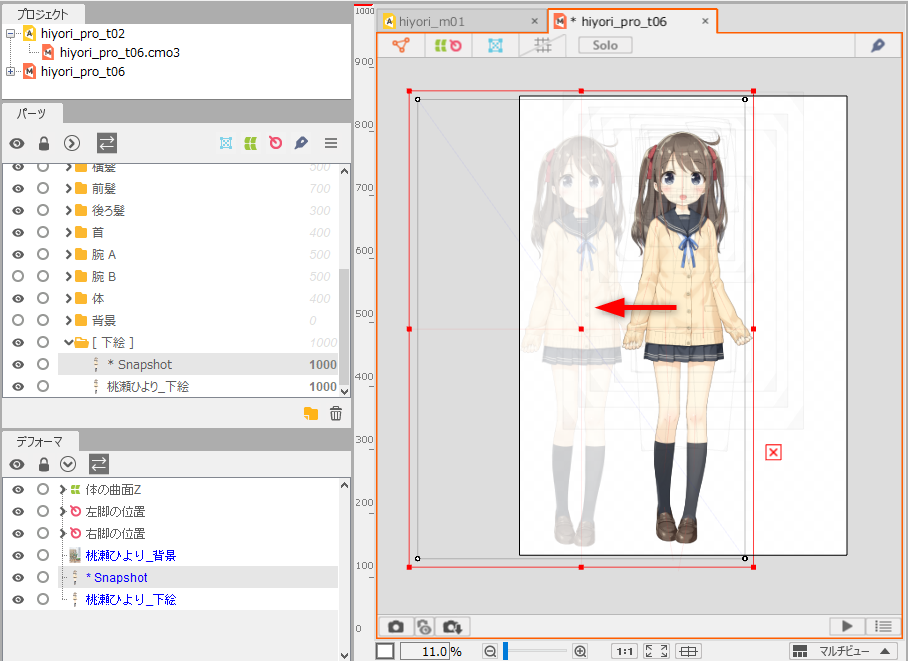
スナップショット機能を使って下絵化したアートメッシュは不透明度25%の状態で「下絵パーツ」に配置されます。
※以下の参考画像は、配置された下絵を左に移動させ見えやすくしています

スナップショット機能についての詳細は「スナップショット機能」の頁をご参照ください。
下絵追加時の挙動について
- 下絵が設定されているパーツが0個の場合は、下絵を設定したパーツを生み出してからそのパーツ内に下絵が配置される。
- 下絵が設定されているパーツが1つの場合は、そのままパーツ内に下絵が追加される。
- 下絵が設定されているパーツが2つ以上ある場合は、幅優先探索して一つ目に見つかったパーツ内へ下絵を追加する。
この記事はお役に立ちましたか?
はいいいえ
