乗算色・スクリーン色
最終更新: 2025年4月7日
オブジェクトに指定した色を乗算とスクリーンで合成できる便利な機能です。
指定した色はキーフォームとして補間できるため、不透明度のように色の変化を動きに組み込むことが可能です。
描画オブジェクトとデフォーマがこの機能に対応しています。

乗算色とスクリーン色は同時に使用できます。
明るくする、暗くするなどの単純な色変化から、塗りつぶしや簡単な色の調整も行うことができます。

乗算色・スクリーン色を設定する
オブジェクトを選択した状態で、インスペクタパレットから設定することができます。
詳細は『インスペクタパレット』をご参照ください。
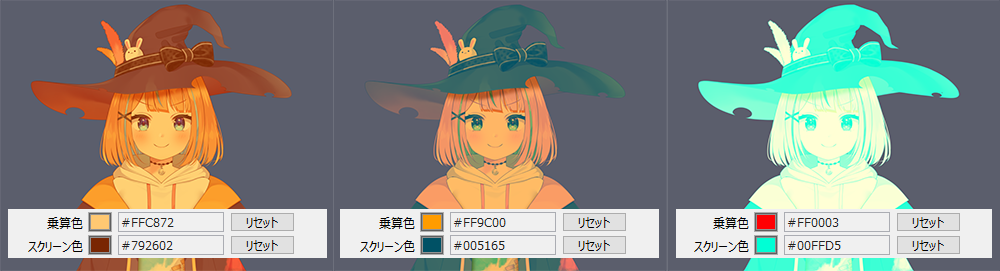
乗算色
色を乗算合成することで、 対象のオブジェクトを暗くします。

デフォルト色

乗算色は、白色(#FFFFFF)がデフォルトです。
白色は、オブジェクトの色をそのまま出力します。
右側のリセットボタンで、デフォルト色に戻すことができます。
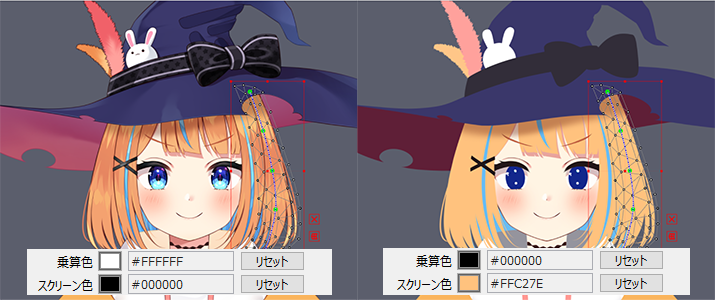
スクリーン色
色をスクリーン合成することで、 対象のオブジェクトを明るくします。

デフォルト色

スクリーン色は、黒色(#000000)がデフォルトです。
黒色は、オブジェクトの色をそのまま出力します。
右側のリセットボタンで、デフォルト色に戻すことができます。
色の伝搬
親のデフォーマに色を設定すると子のオブジェクトにも反映されます。
オブジェクト全体の色を変えたい場合は、親のデフォーマの色を変更しましょう。


使用例
明るさの調整
乗算色とスクリーン色で簡単な明るさの調整ができます。
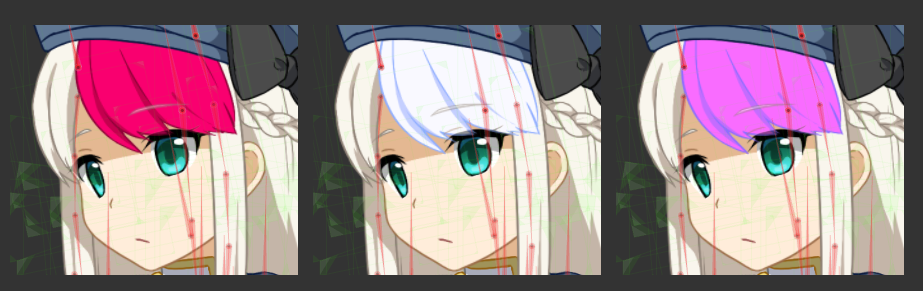
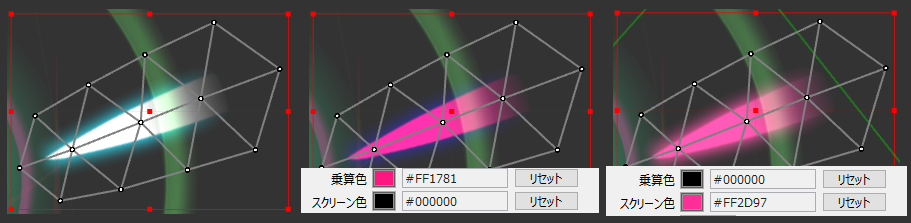
指定色で塗りつぶす
[乗算色] を黒色(#000000)にすることで、 [スクリーン色] で塗りつぶすことができます。

中央の図のように [乗算色] の合成だけでは暗くなってしまうため色がくすみがちですが、右の図のように [乗算色] を黒色で塗りつぶし [スクリーン色] で色を合成することで光彩を綺麗に表現することができます。

色の調整
モデル全体の色を変え、夕焼けや夜などの環境光も簡単に表現できます。