モデルテンプレートの適用方法
最終更新: 2024年9月19日
このページではモデルテンプレートの適用方法について説明します。
基本的な機能の説明については「モデルテンプレートについて」をご覧ください。
テンプレートを適用する
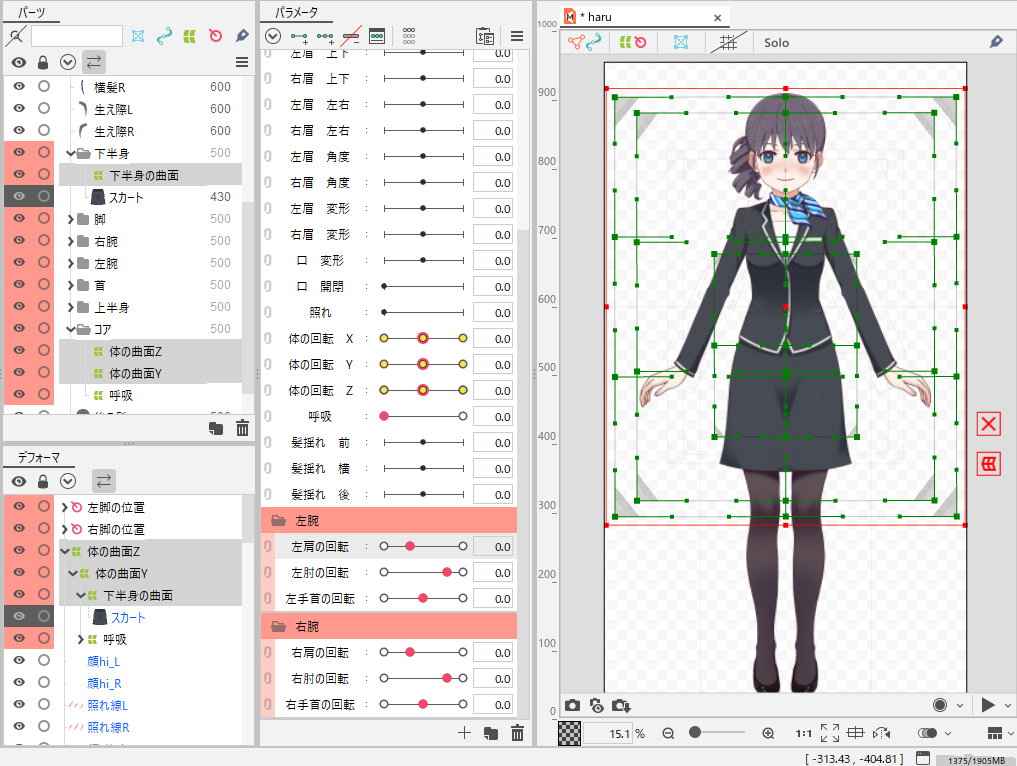
適用先のモデルに、デフォーマやキーフォームが設定されていない場合を想定してテンプレートのモデルを適用していきます。
まずは、腕のテンプレートを部分的に適用してみます。
適用先のモデルを選択する
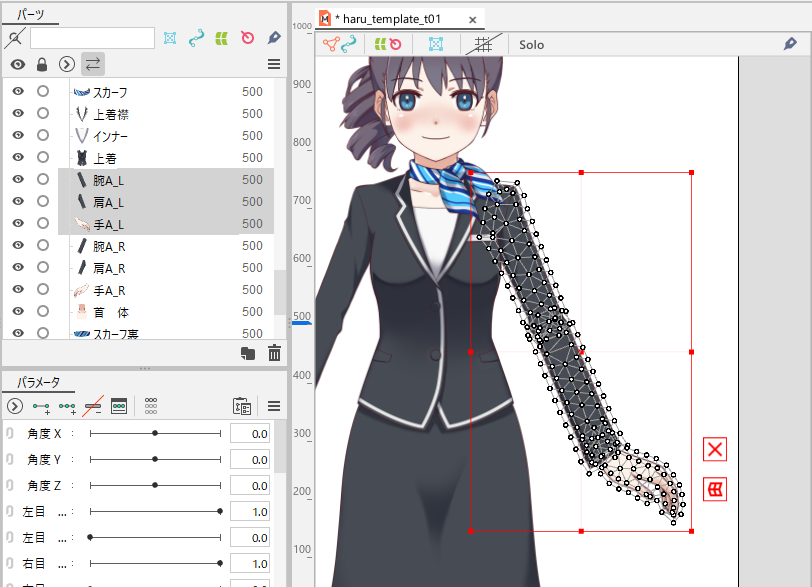
右の上腕、前腕、手のアートメッシュを選択します。

適用したい部位を選択することで部分的にテンプレートを適用することができます。
テンプレートのモデルを選択する
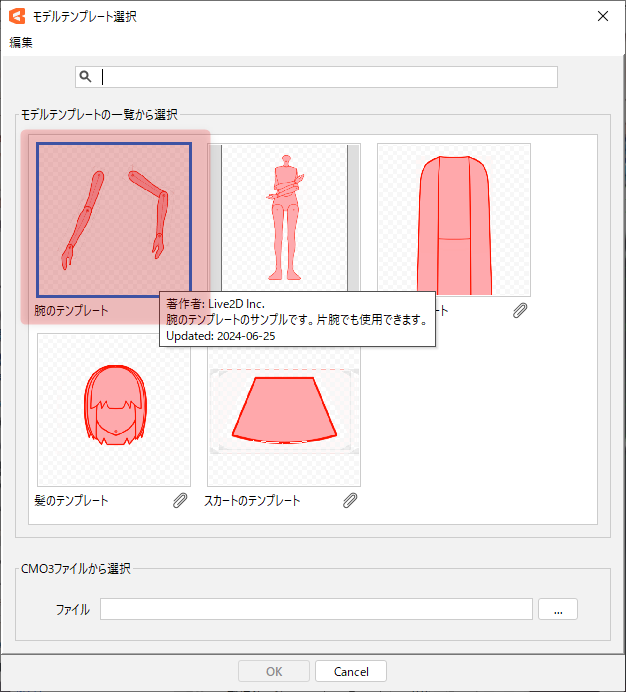
[モデリング]メニュー →[モデルテンプレート]→[テンプレートを適用]を選択し、[モデルテンプレート選択]ダイアログを開きます。
「腕のテンプレート」の画像をクリックします。

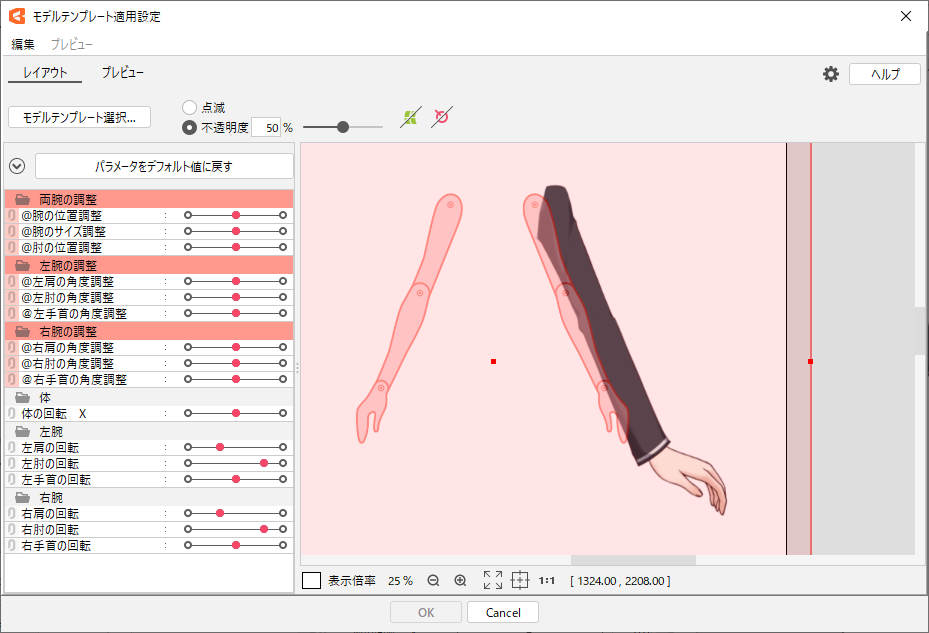
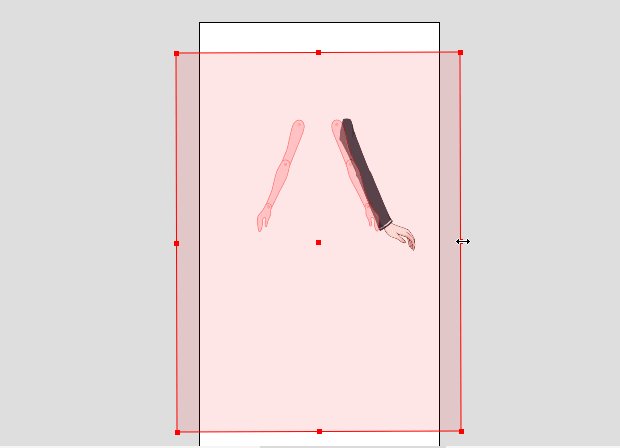
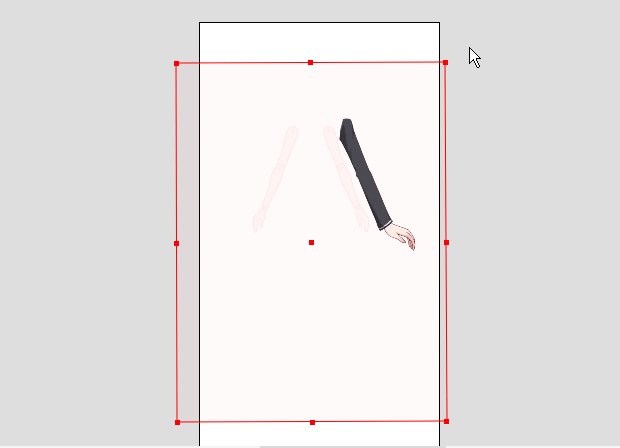
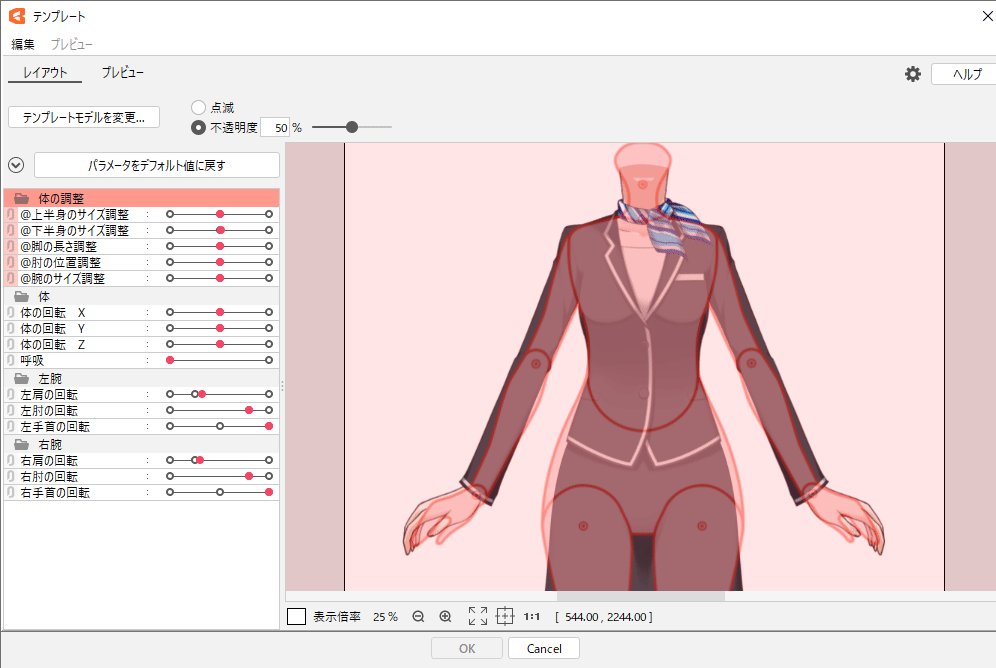
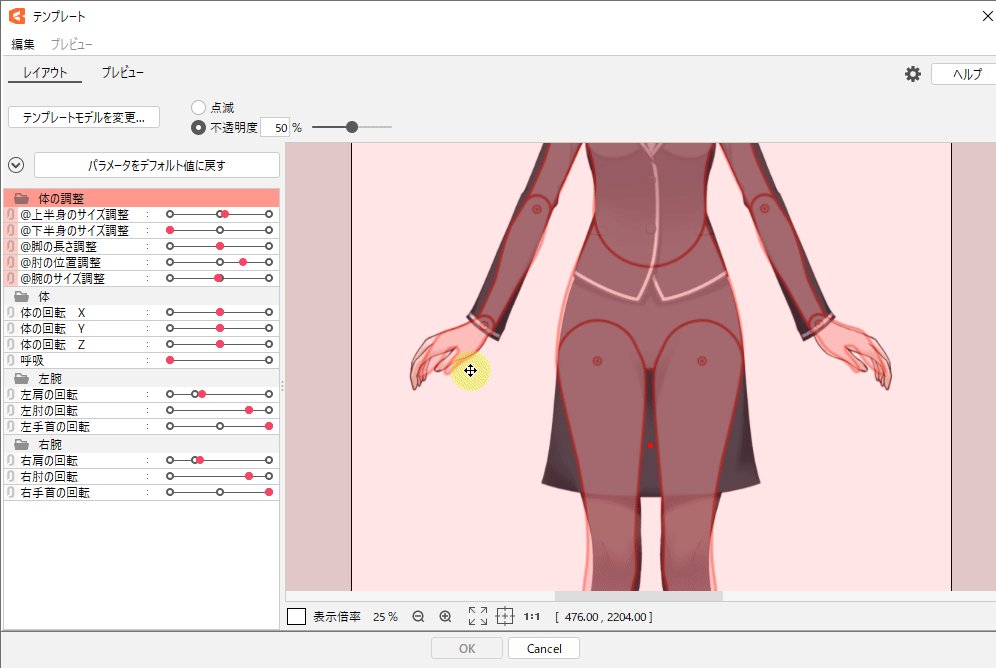
最初は[レイアウト]の画面になり、適用先のモデルの前面に、選択した「腕のテンプレート」が重なるように表示されます。

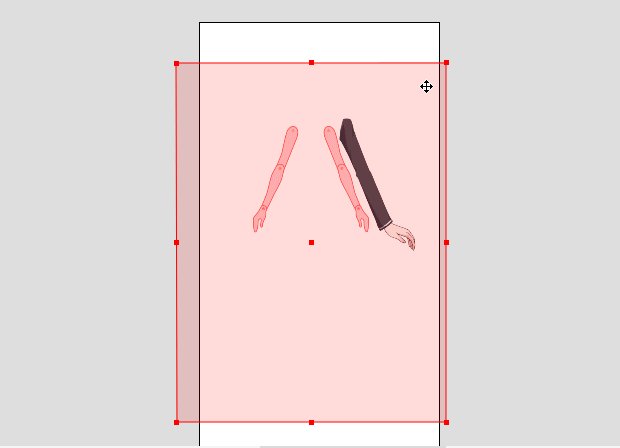
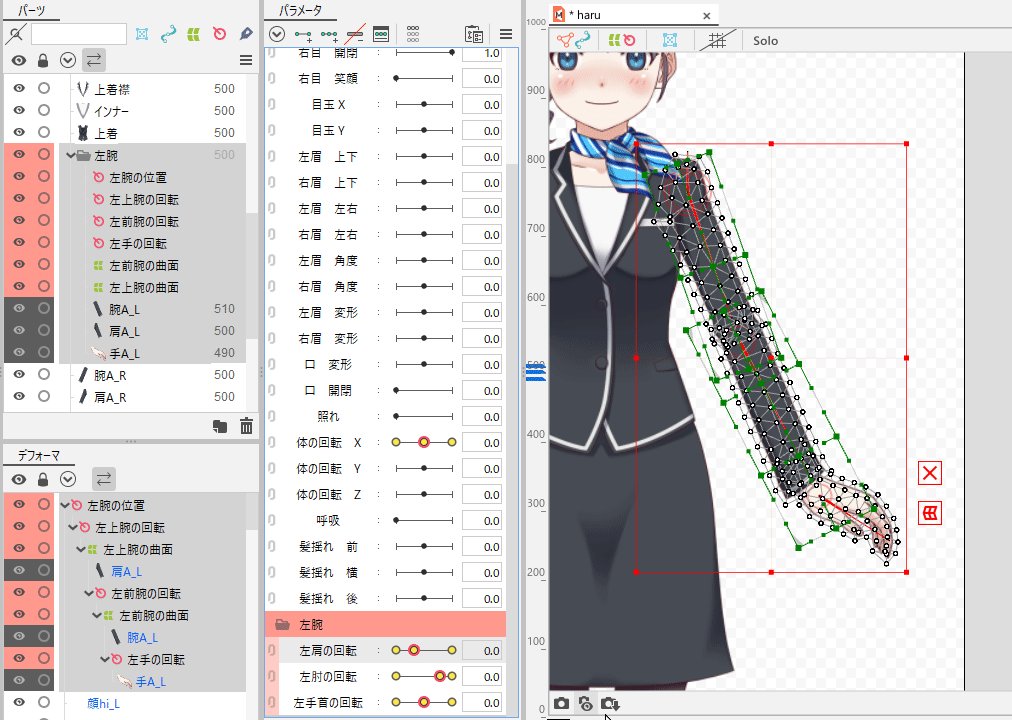
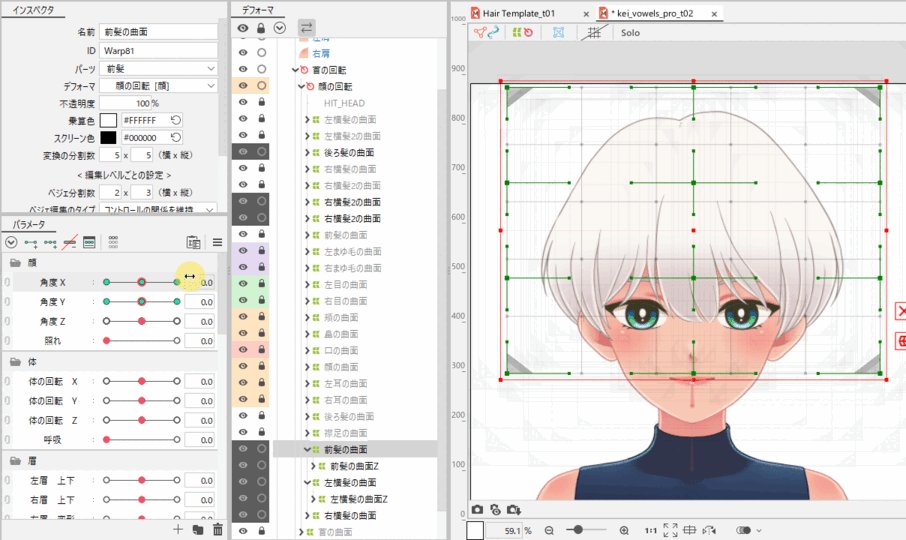
テンプレートの位置とサイズを合わせる
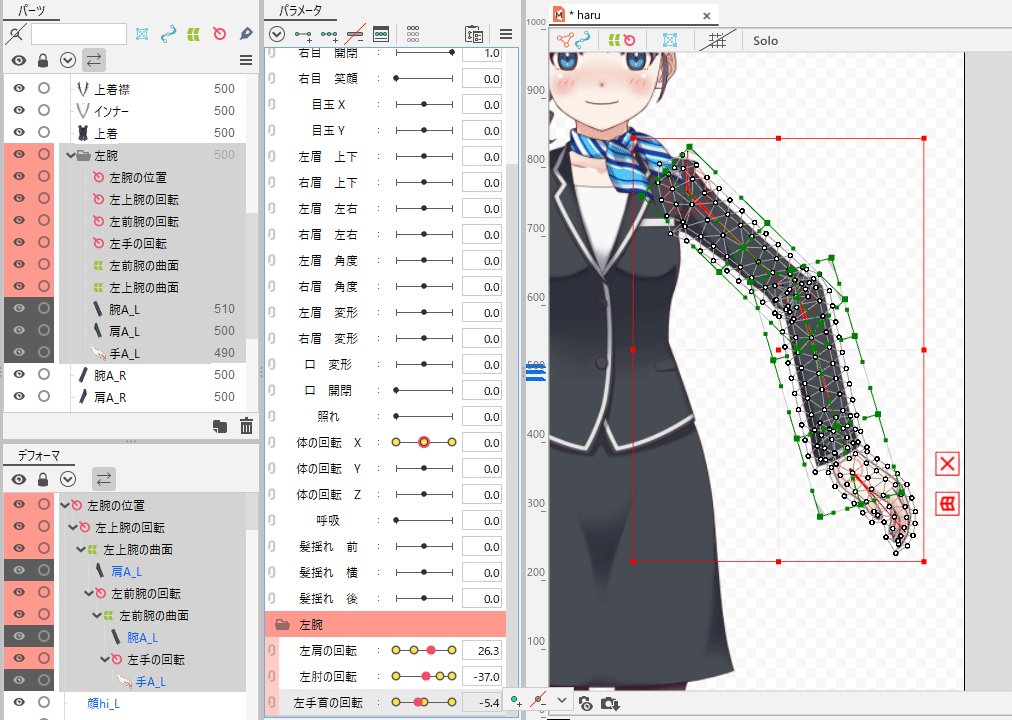
テンプレートをクリックすると選択状態になり、バウンディングボックスで移動・拡大縮小・回転ができます。

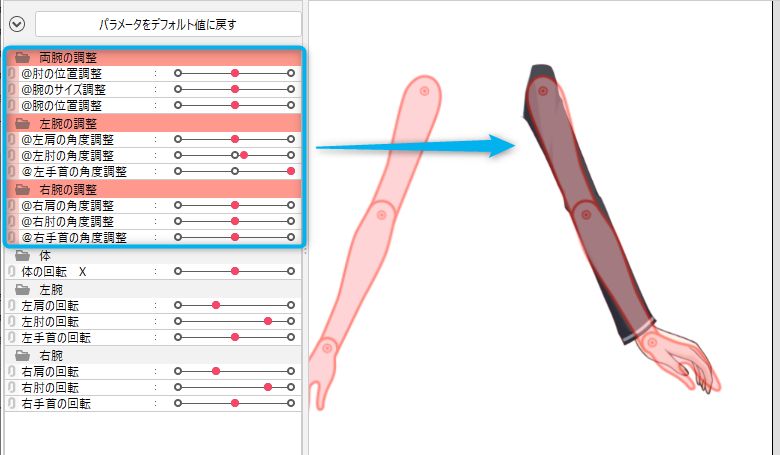
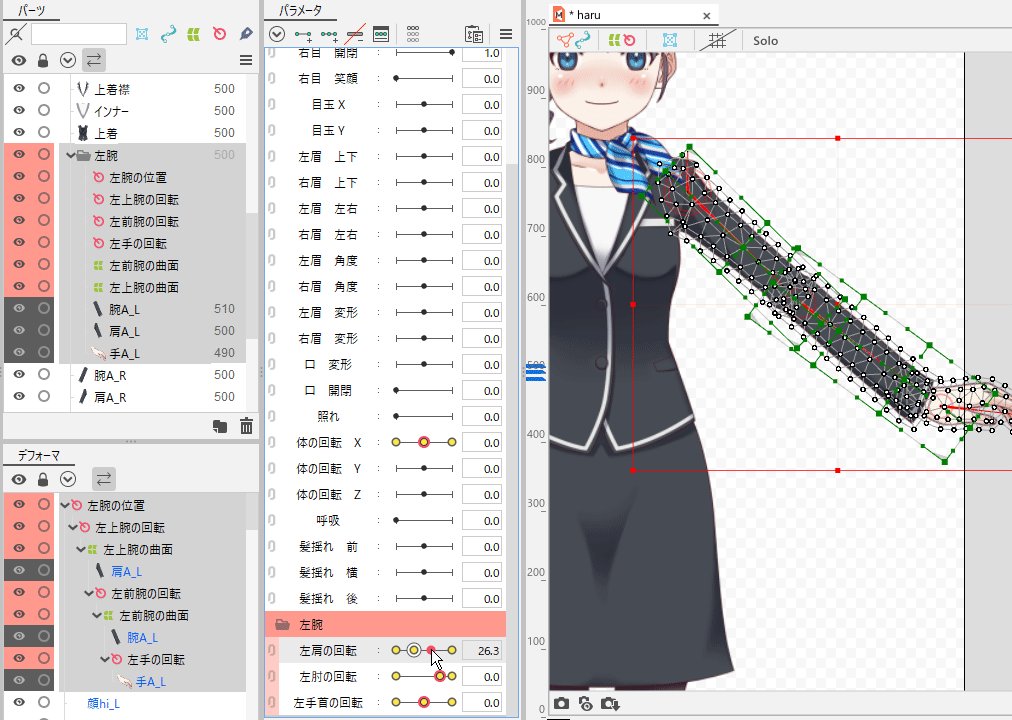
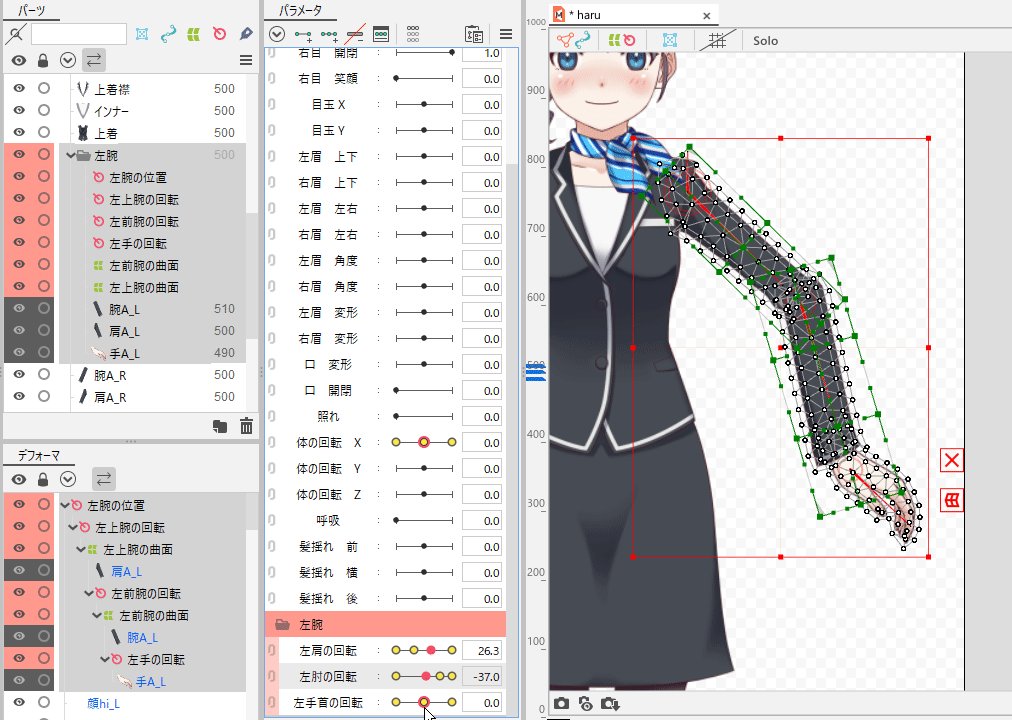
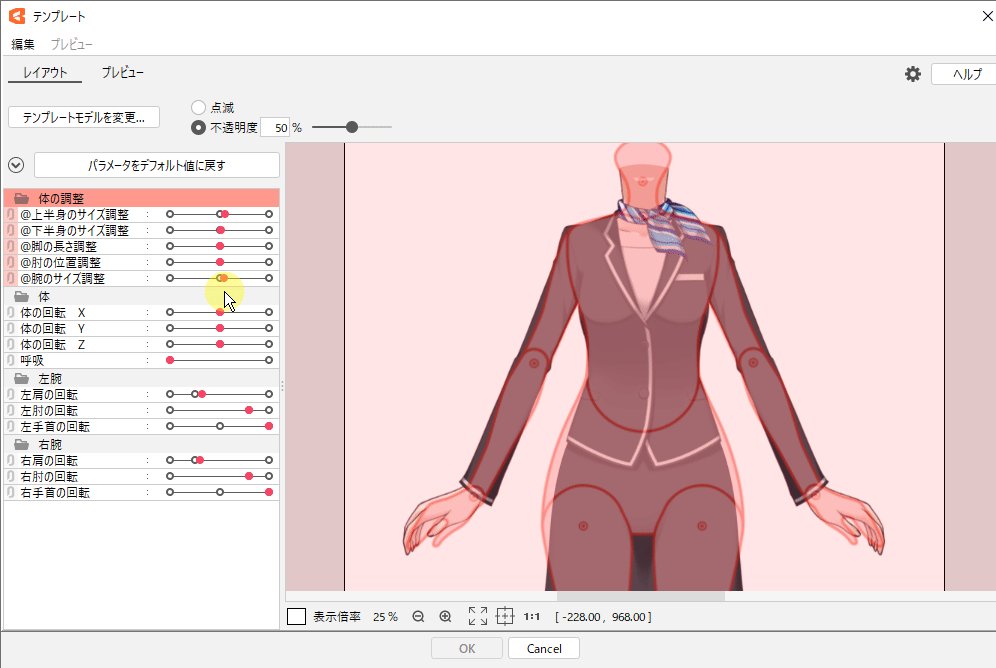
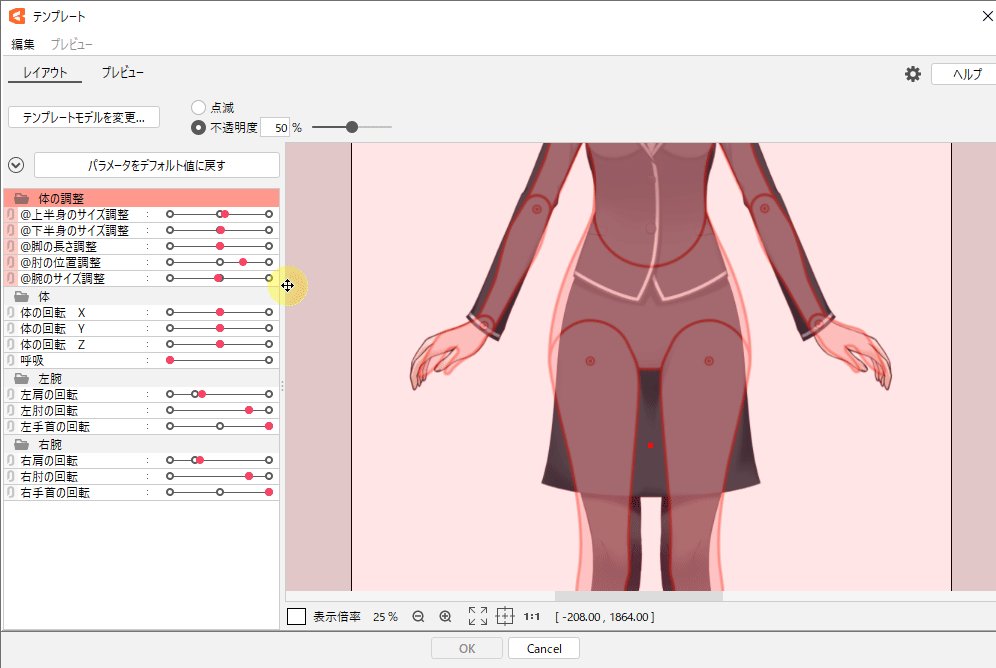
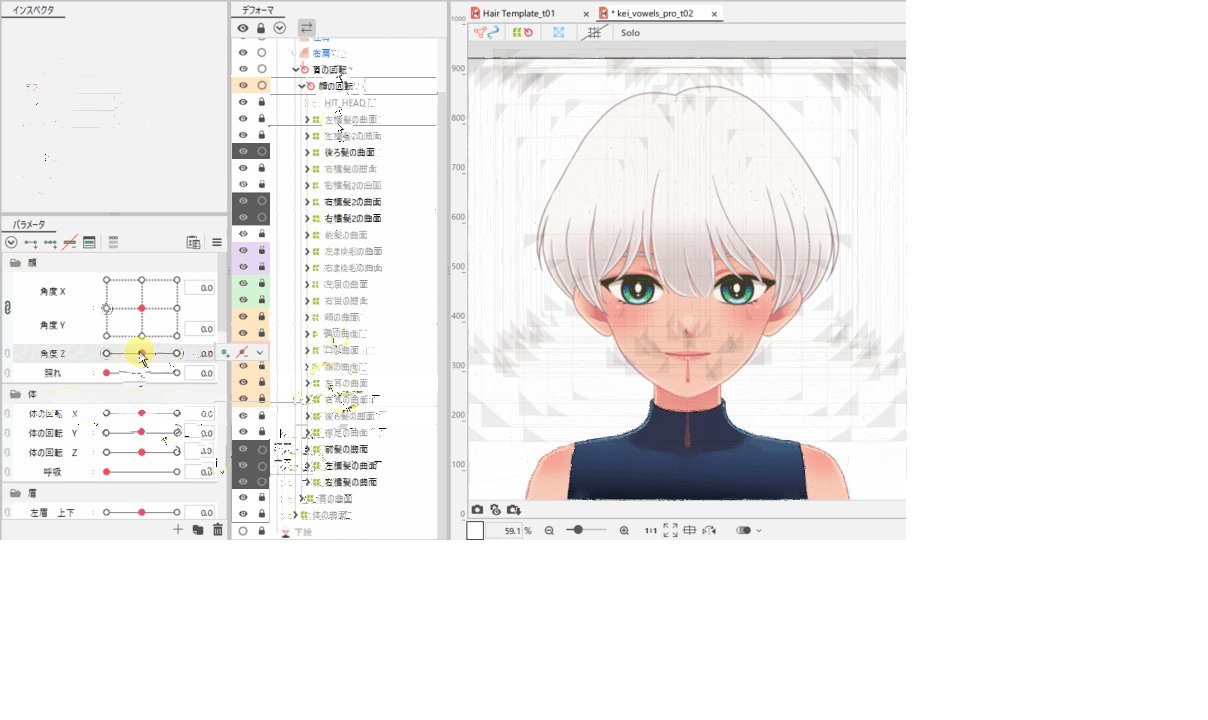
バウンディングボックスでおおよその位置を合わせたら、パラメータで微調整します。
先頭に「@」が付いている調整用パラメータを操作してテンプレートの位置や角度を合わせます。
調整用パラメータについては「モデルテンプレートの作成/書き出し」をご覧ください。

注意事項
通常のパラメータで位置や角度を合わせると、適用先のモデルの見た目が変わる可能性があります。
調整用パラメータを使用して位置や角度を合わせることをお勧めします。
アートメッシュを対応付ける
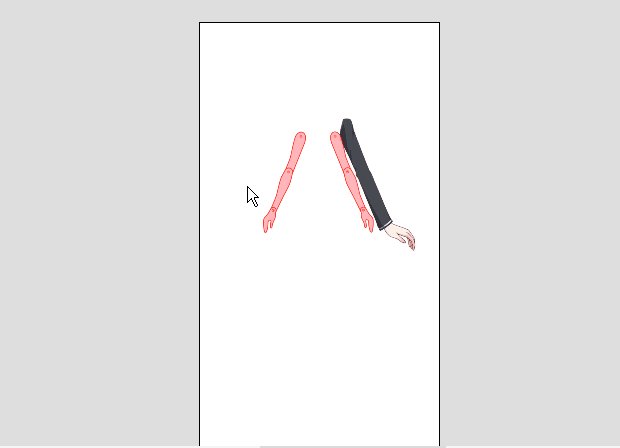
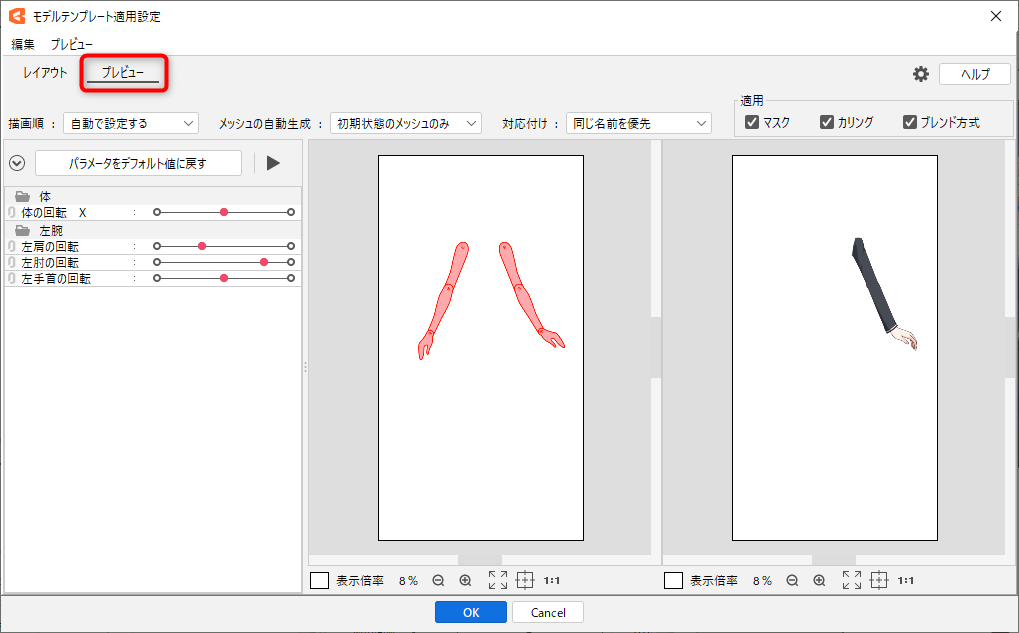
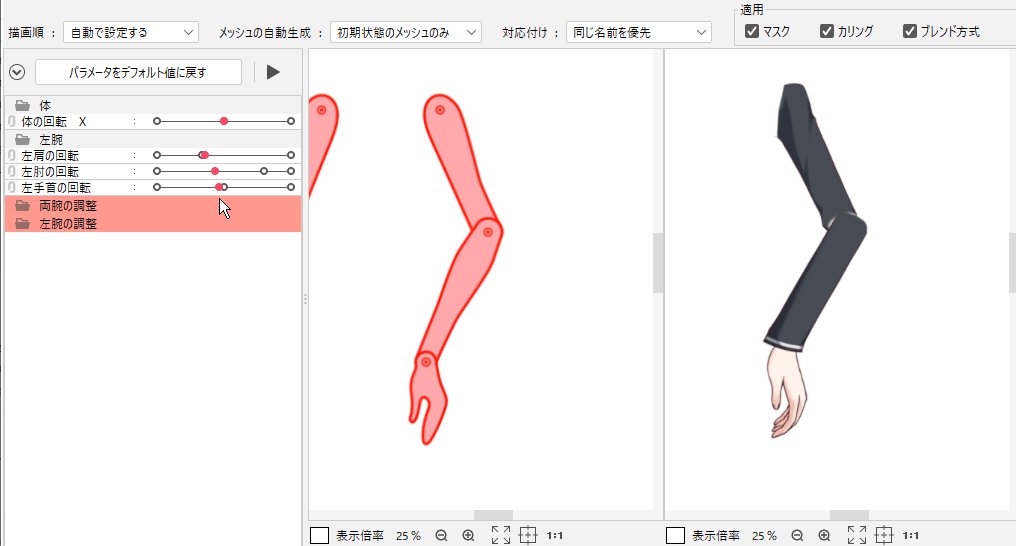
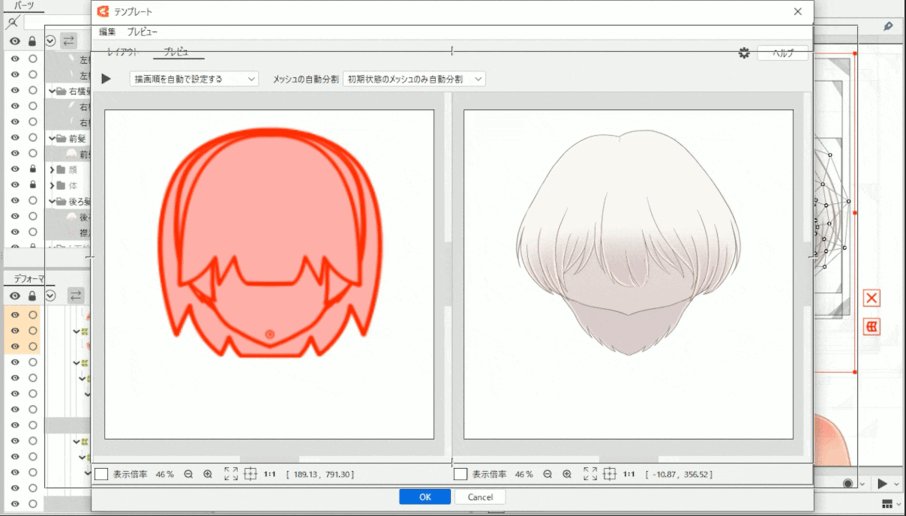
[プレビュー]に切り替えるとテンプレートモデルと適用先のモデルが並んで表示されます。

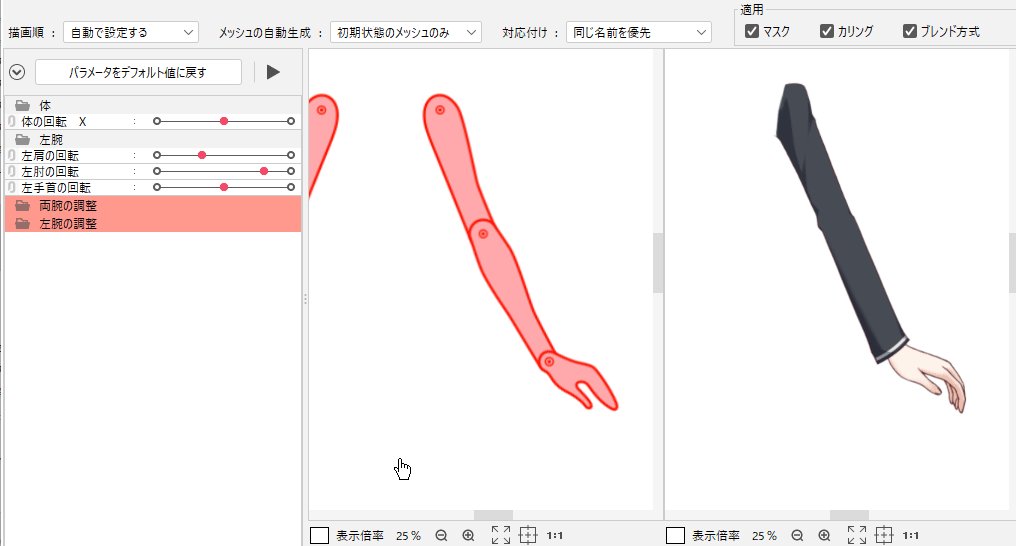
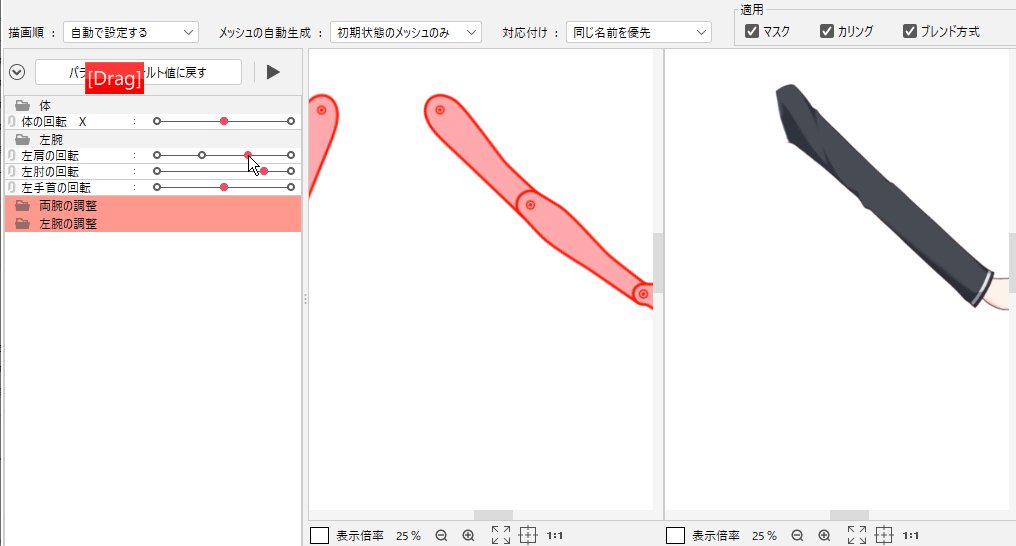
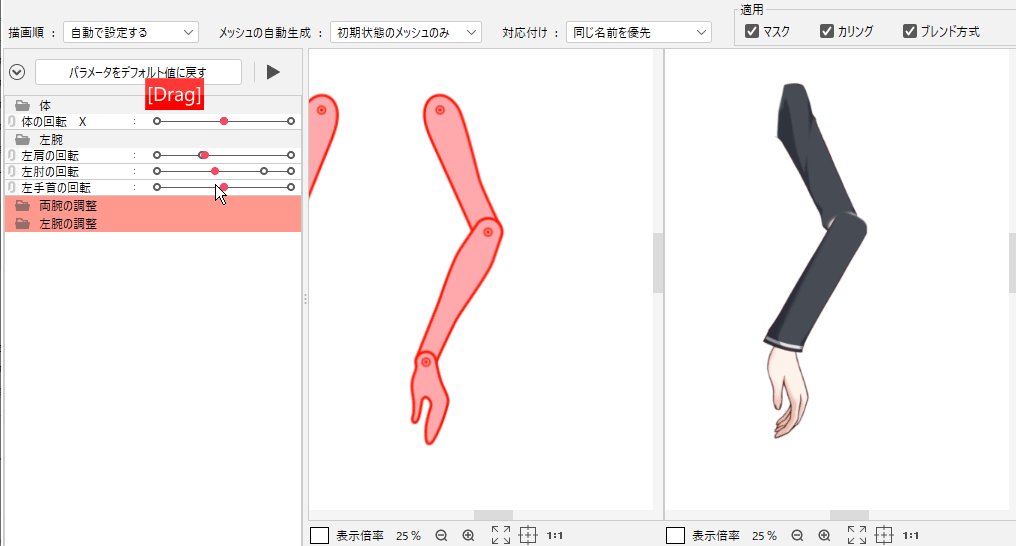
それぞれのアートメッシュが意図した通りに対応付けされているか、[再生]ボタンをクリックして自動でモーションを確認します。
部位によっては自動でモーションが再生されないこともあるため、その際は直接パラメータを操作して動きを確認しましょう。

手動で対応付けを変更する方法については、「モデルテンプレートについて」の「選択要素を手動で対応付け」をご覧ください。
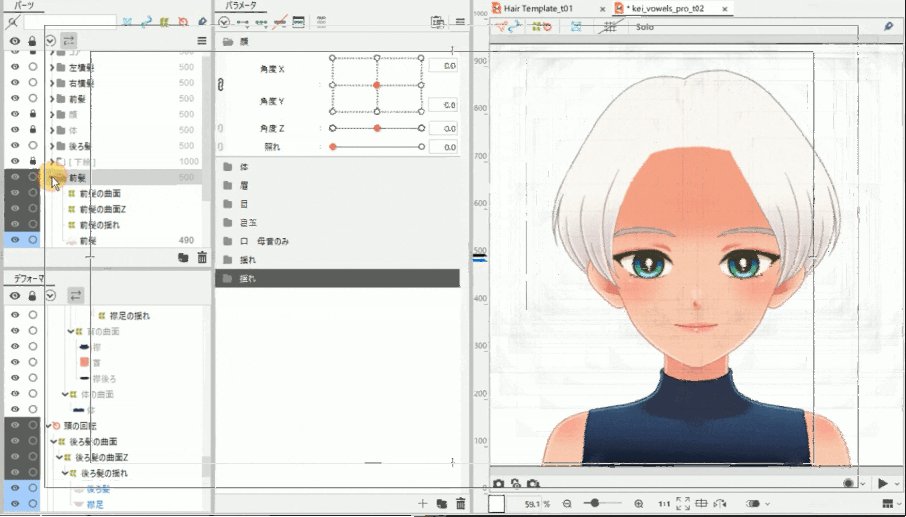
[OK]をクリックして適用先のモデルにテンプレートモデルのパーツやデフォーマ構造、そしてパラメータのキーフォームなどを適用します。

テンプレート適用時のTIPS
様々なケースでテンプレートをうまく適用させるコツを紹介します。
同じパラメータにキーフォームを移動する
テンプレートを適用すると、テンプレートモデルのパラメータやパラメータグループが適用先モデルに新規に追加されます。

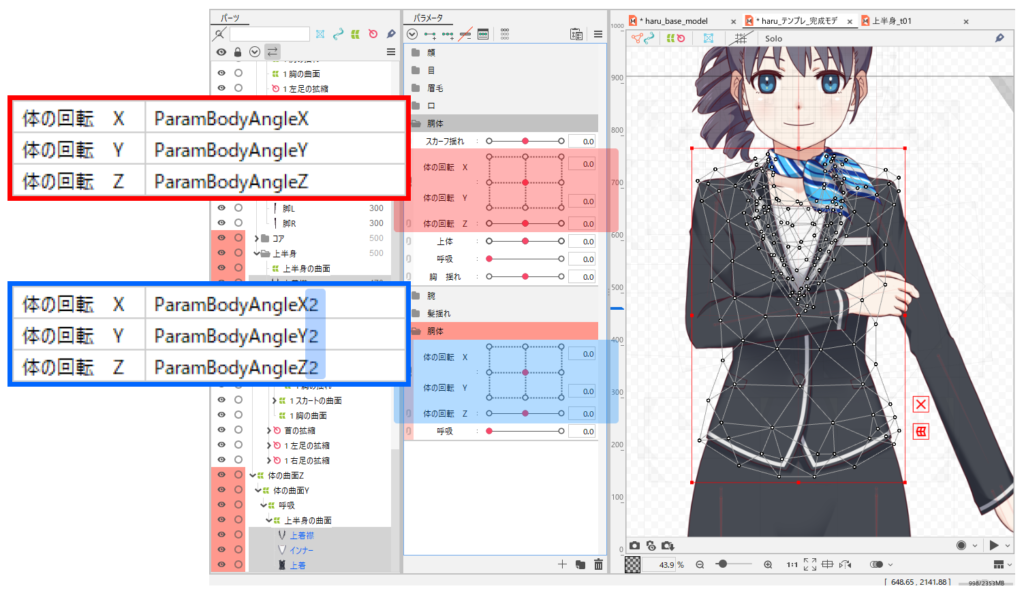
顔の動き(角度X,Y)や、体の動き(体の回転X,Y,Z)など既に同じパラメータが適用先にある場合は、テンプレートモデルと適用先モデルで以下の項目が一致していればキーフォームを移動できます。
- パラメータの種別(通常のパラメータ、ブレンドシェイプ用パラメータ)
- ID
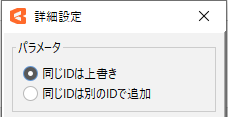
その場合は、詳細設定ダイアログの[パラメータ]を[同じIDは上書き]に設定します。
[詳細設定]ダイアログは右上の歯車アイコンをクリックして開きます。

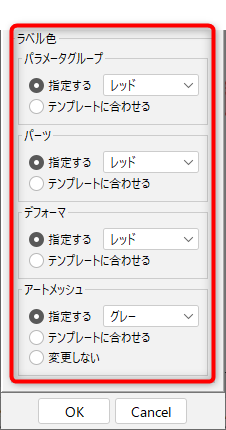
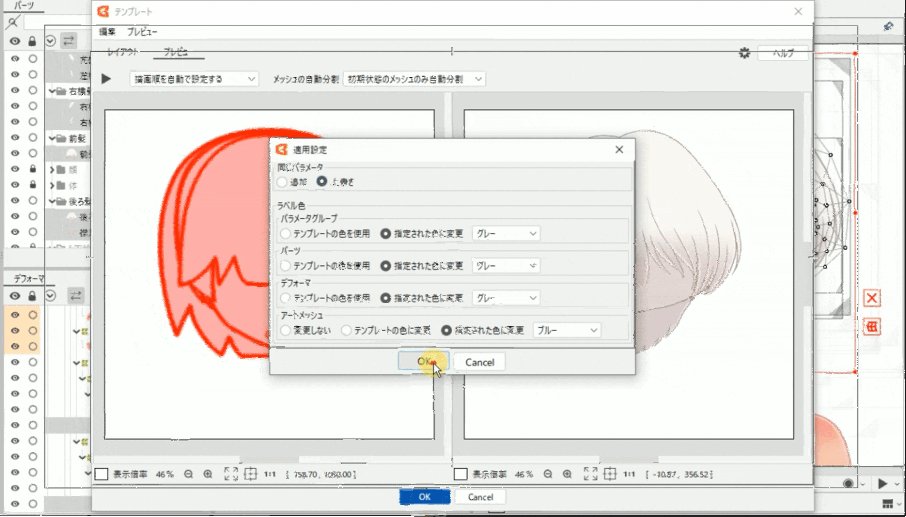
適用箇所にラベル色を設定する
適用設定ダイアログの[ラベル色]の設定は[指定された色に変更]を選択し任意の色を設定しておくと、適用後にどこが変わったのかを確認しやすくなります。


注意事項
[上書き]設定などで適用先のモデルのパラメータにキーフォームを移動した際は、ラベル色の設定は反映されません。
適用時の精度を上げる
テンプレート機能はデフォーマの構造や動きを再利用することが得意です。
ただし、レイアウト次第ではアートメッシュがデフォーマから大きくはみ出してしまい、意図した動きにならない場合があります。
テンプレートモデルの全体の拡大縮小や調整用のパラメータなどを活用して、できるだけアートメッシュの形状を合わせることでデフォーマからのはみ出しを防ぎ、動きの精度も上げることが可能です。

テンプレートモデルを下絵にして、同じような形状のイラストを作成することでも、テンプレートの精度を上げることが出来ます。
適用後にモデルを調整する
パーツを整理し描画順を整える
テンプレートモデルにあるパーツはテンプレート適用前に選択していたアートメッシュの付近に挿入されます。
テンプレートを適用していない部位との描画順の関係が変化してしまう場合があるため、テンプレート適用後はパーツの位置や描画順を調整して見た目を整えましょう。

必要に応じて、空になったパーツも削除します。
パーツパレットのメニューにある[空のパーツを削除]でまとめて消すこともできるので活用してみましょう。
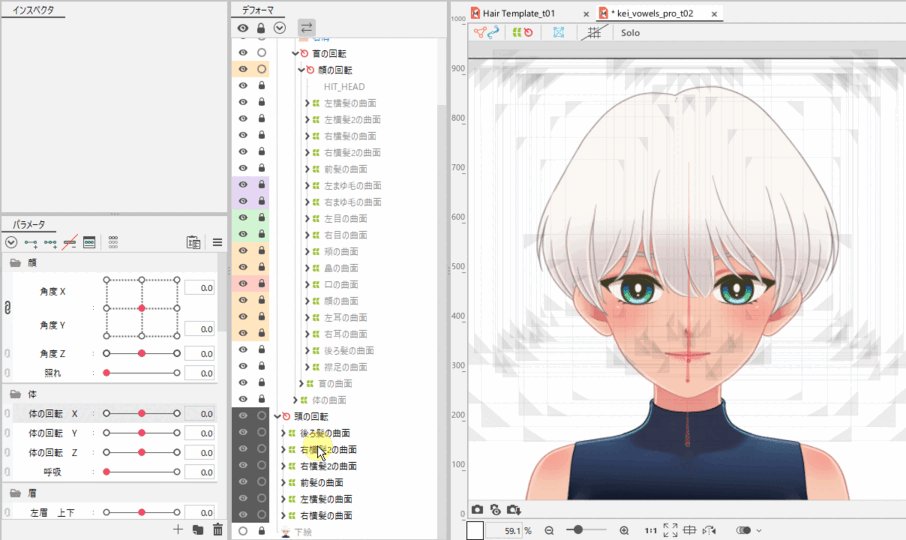
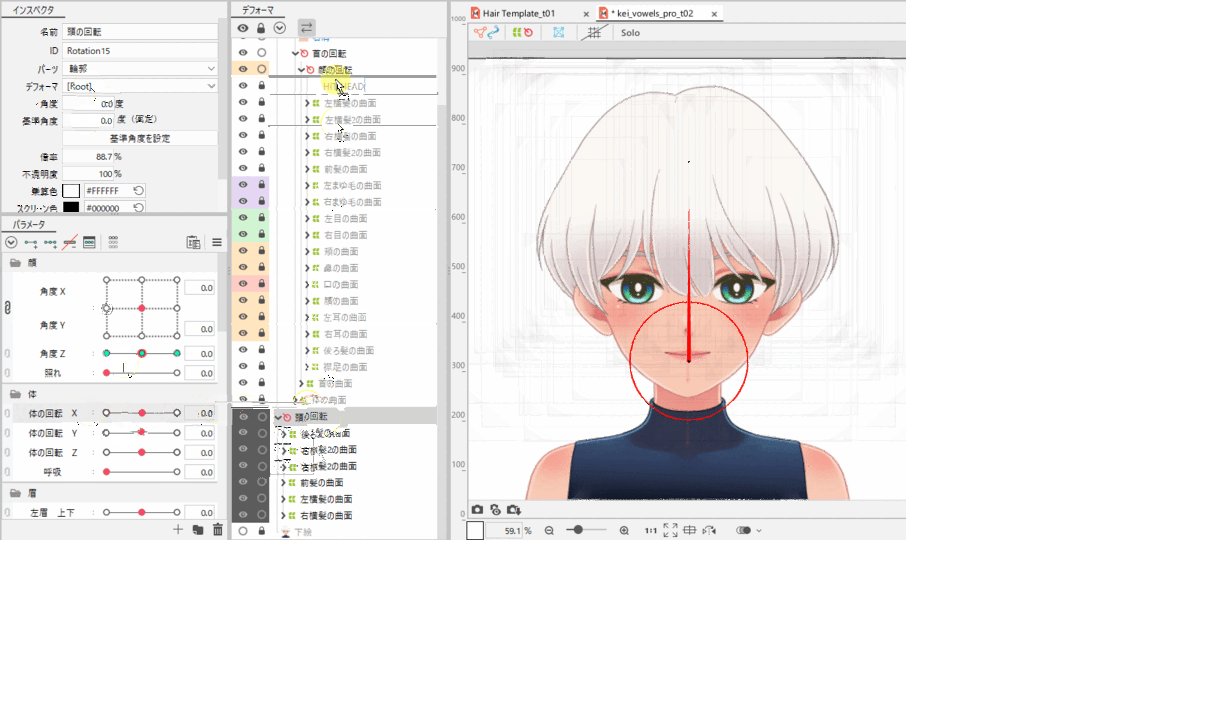
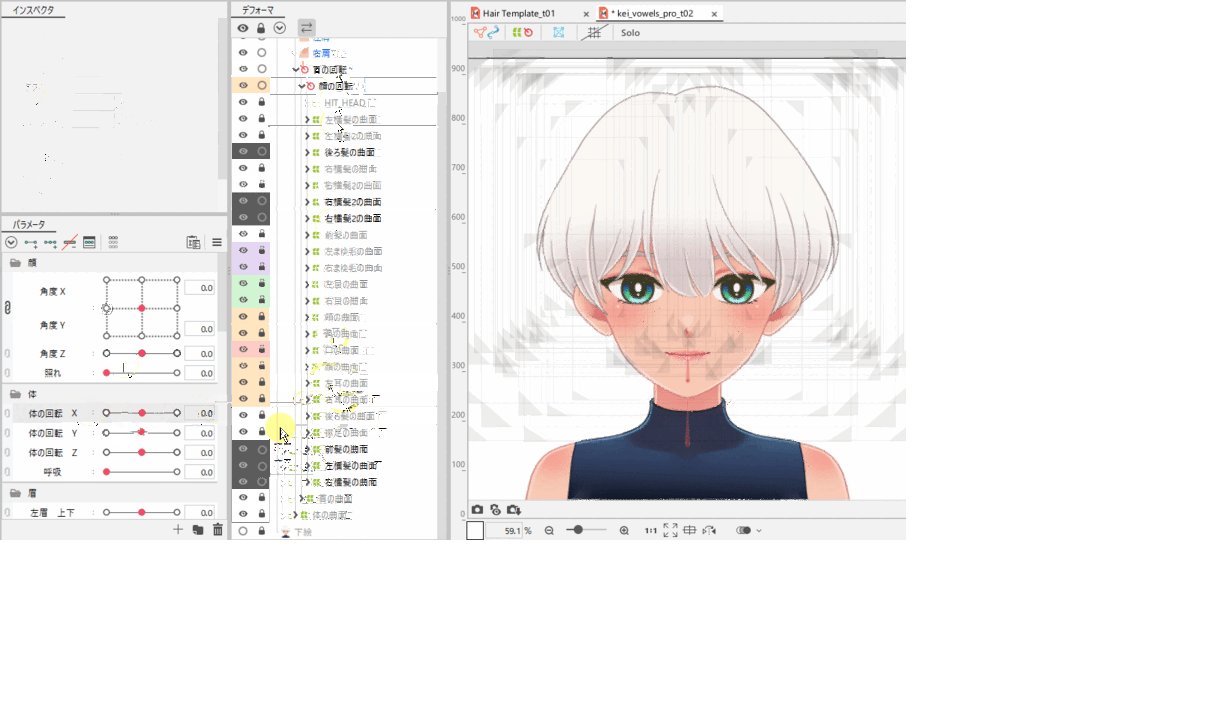
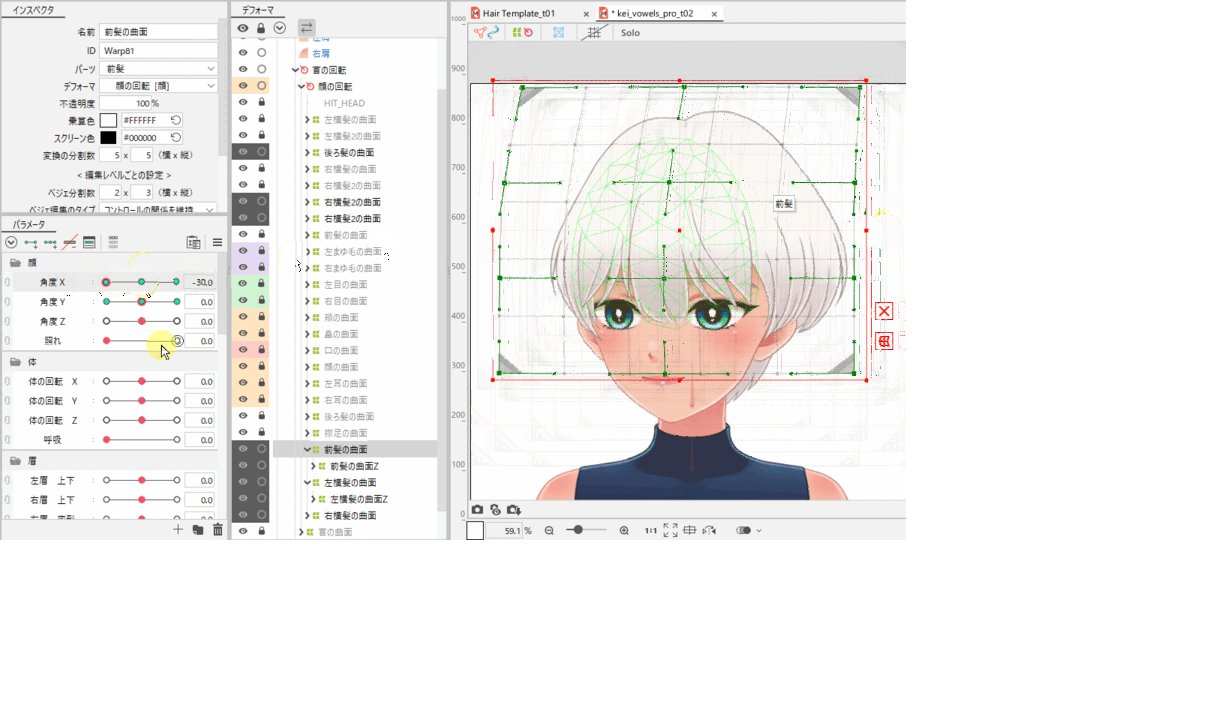
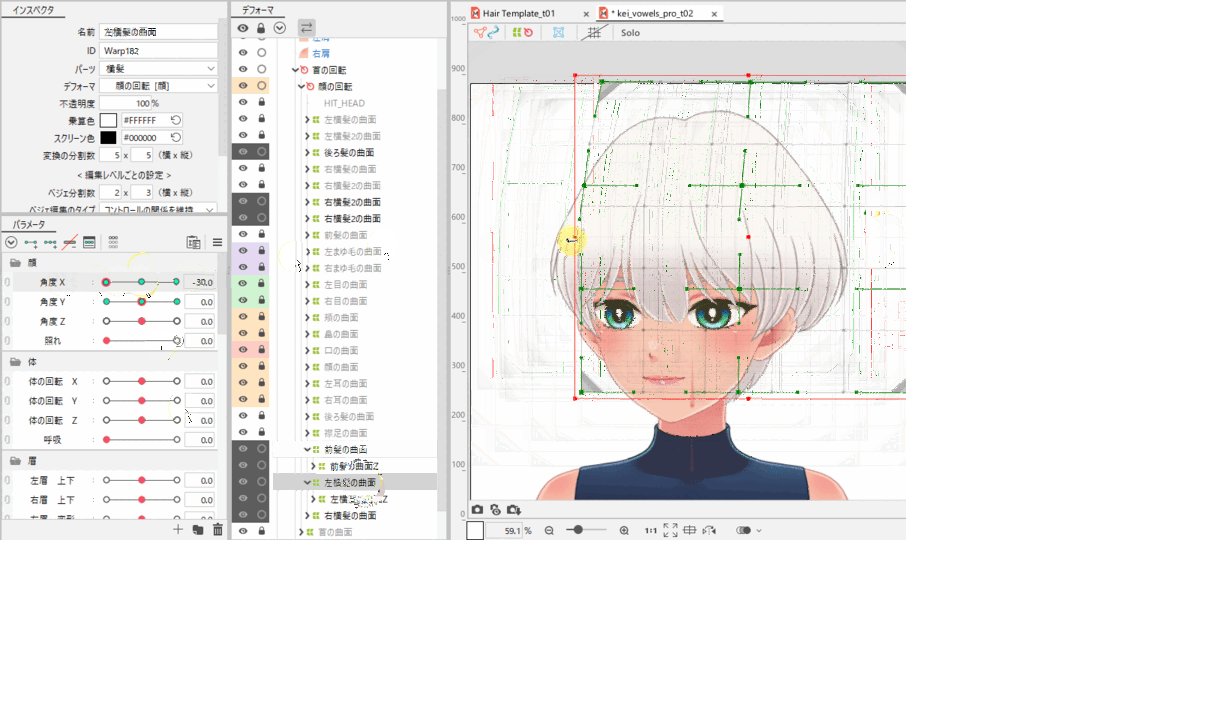
デフォーマの親子関係を調整する
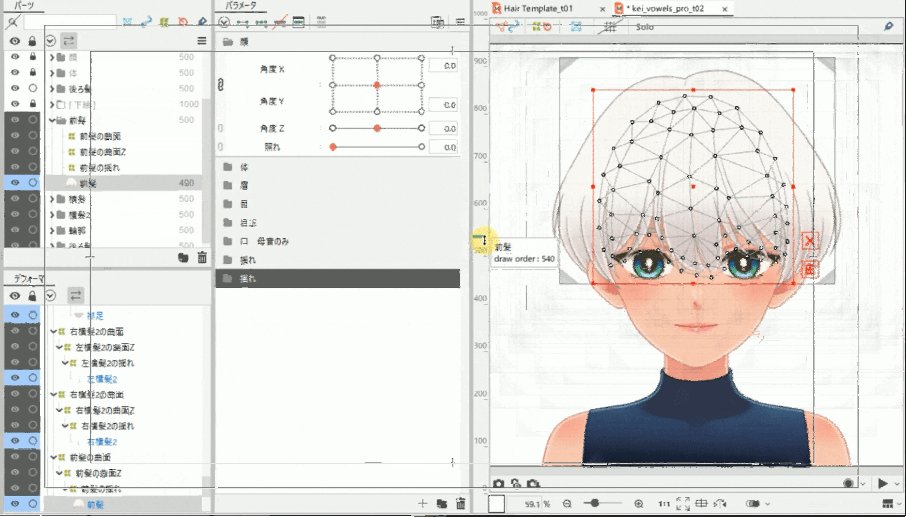
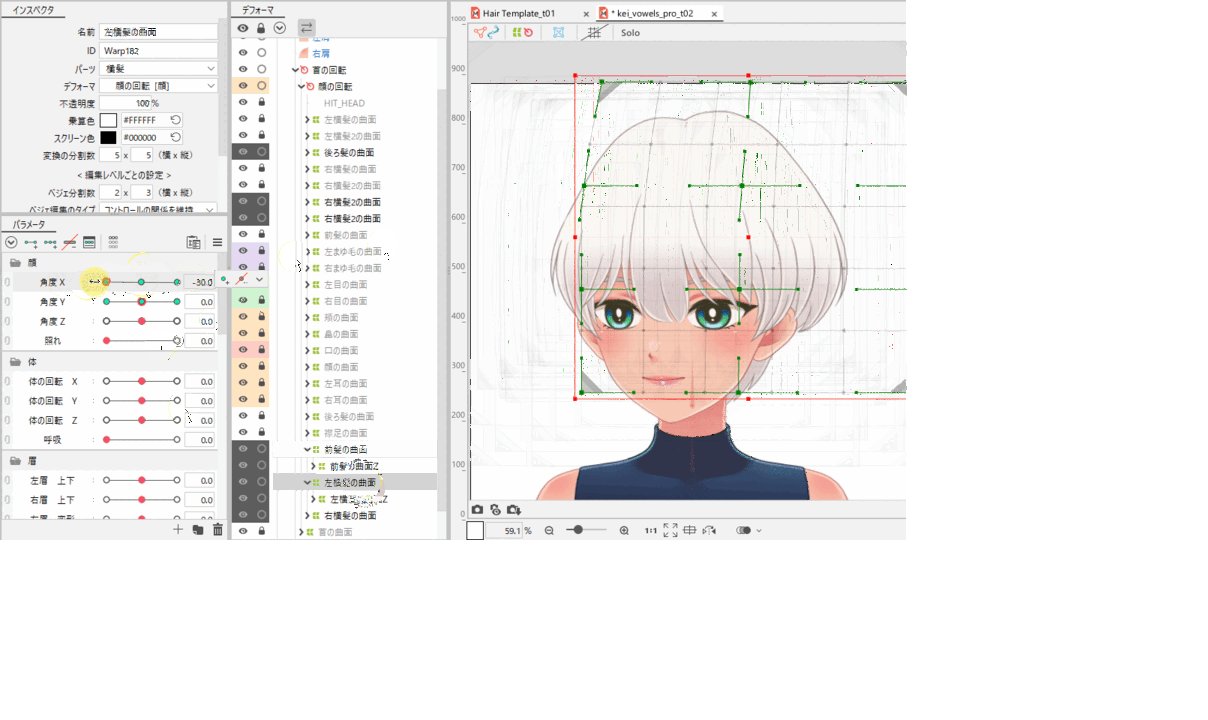
髪などに部分的にテンプレートを適用した場合は、適用先のモデルの頭の動きに合わせる必要があるため、基準となる回転デフォーマの子供に設定するなどして親子関係を調整しましょう。

なお、位置や変形具合なども調整して他の部位に合わせます。

アートメッシュの形を整える
アートメッシュも同様に、部分的にテンプレートを適用する場合は、他の部位の動きとずれる可能性が高いため調整しましょう。
