親子関係の仕組み
最終更新: 2024年3月13日
デフォーマの親子関係
ここでは、デフォーマの親子関係の仕組みについて学んでいきます。
まず、下の動画でデフォーマの親子関係について確認してみましょう。
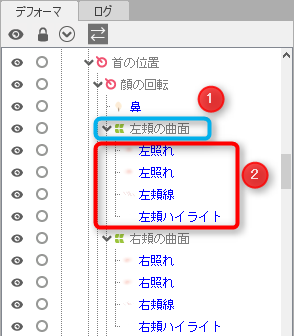
①ワープデフォーマ、回転デフォーマはアートメッシュの「親」に設定することができます。
②デフォーマの親を持っているアートメッシュは、そのデフォーマの「子」と呼ばれます。

Tips
親子関係の性質として親を変形すると、その変形が子にも反映されますが、子を変形しても親には影響しません。
「子供は親に付いていくので、親が動くとき子も動きます」
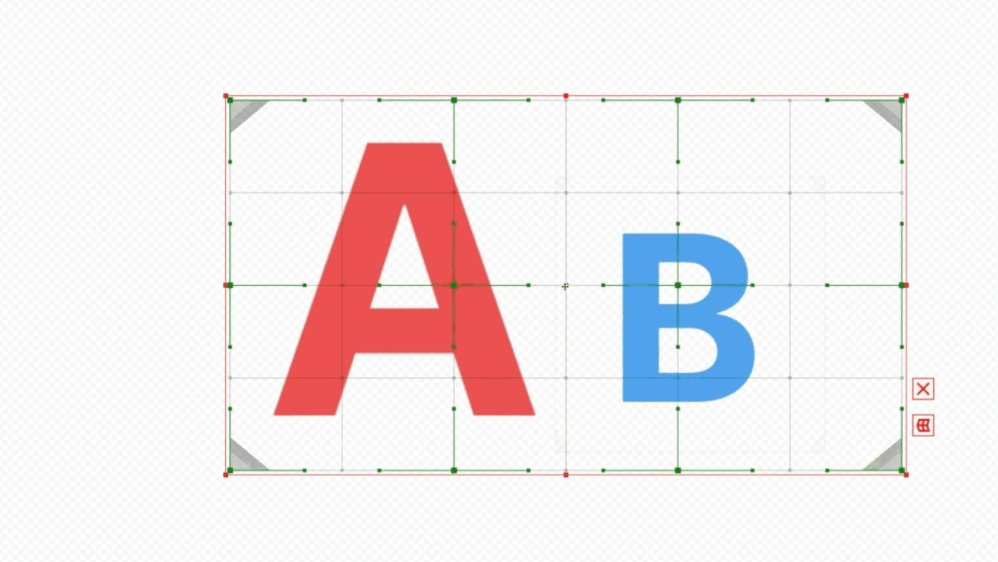
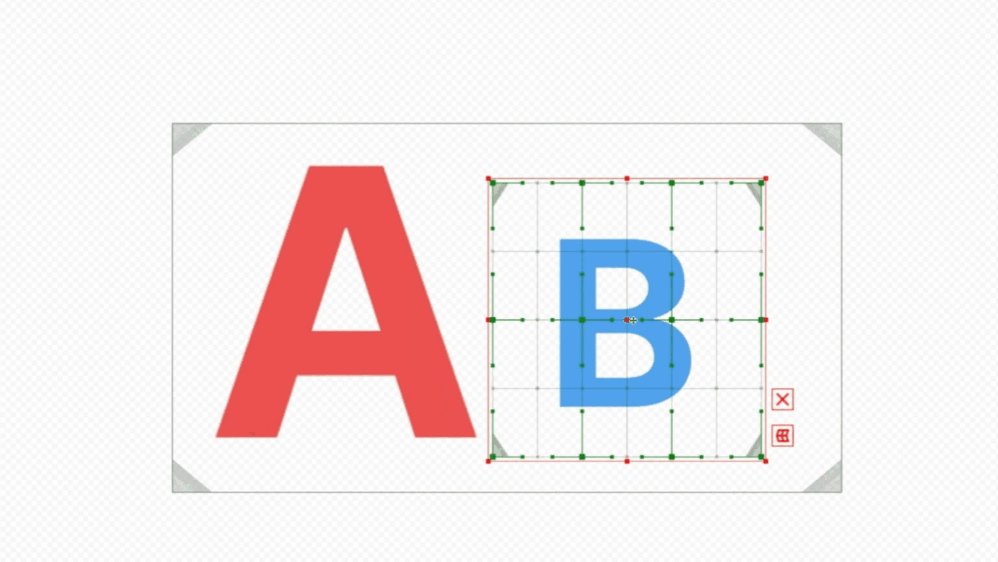
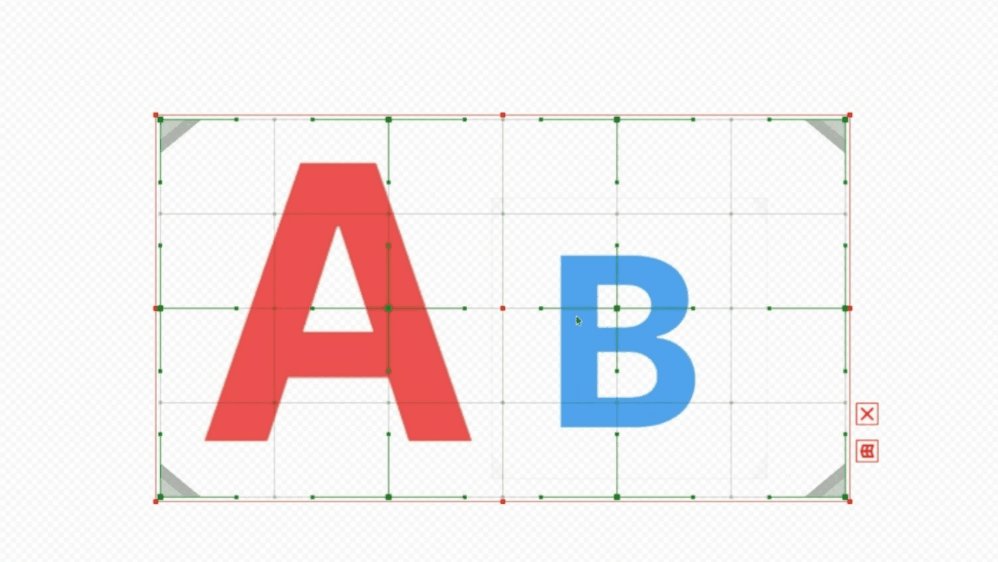
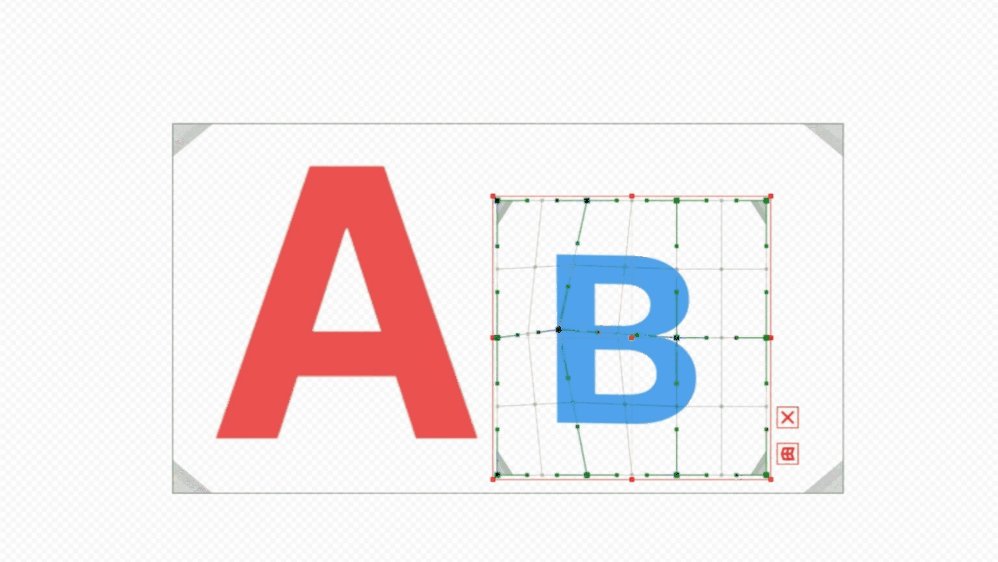
以下では、親デフォーマを「A」、子デフォーマを「B」として表現します。
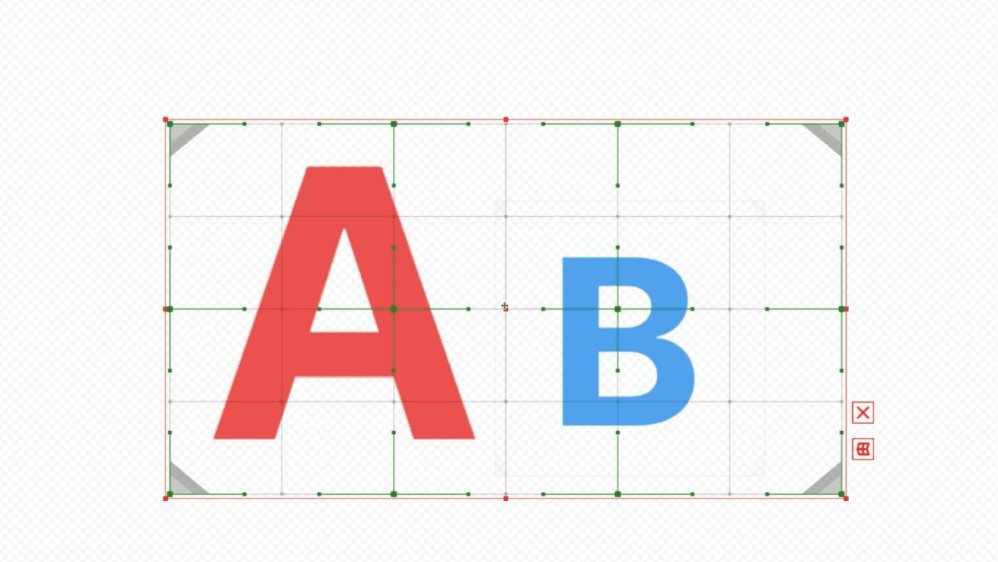
親デフォーマの移動
親のデフォーマを動かすと中の子要素も全てついてきます。

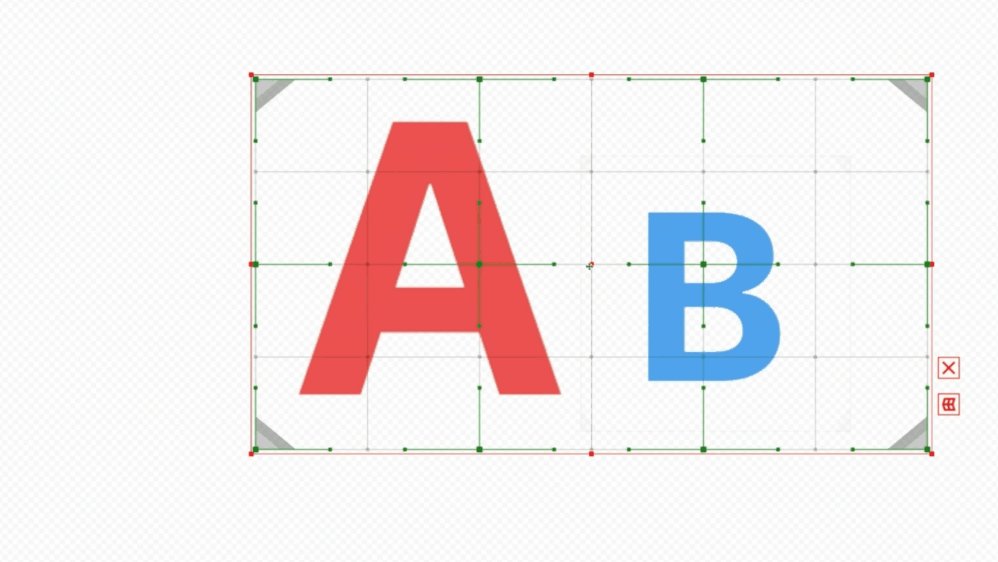
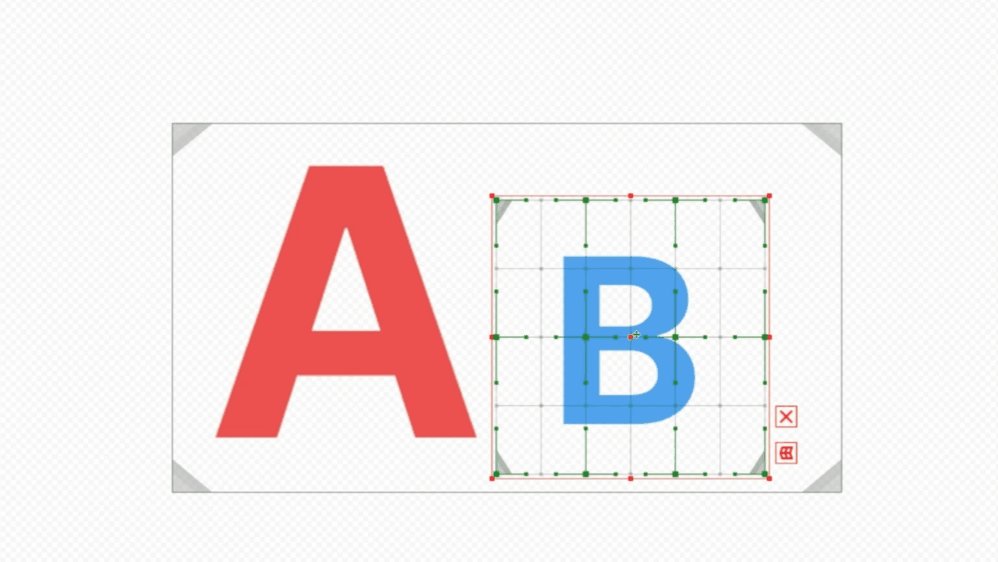
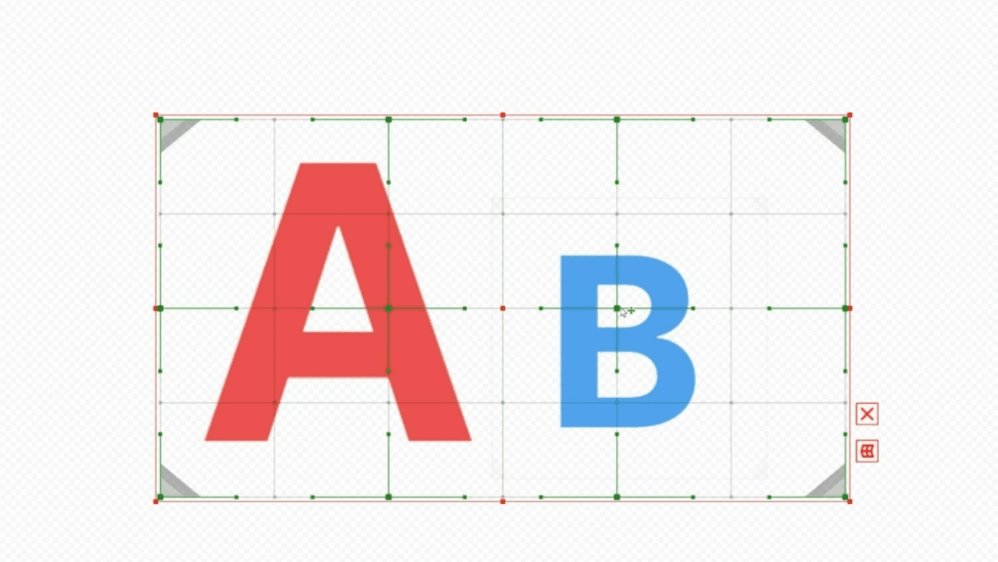
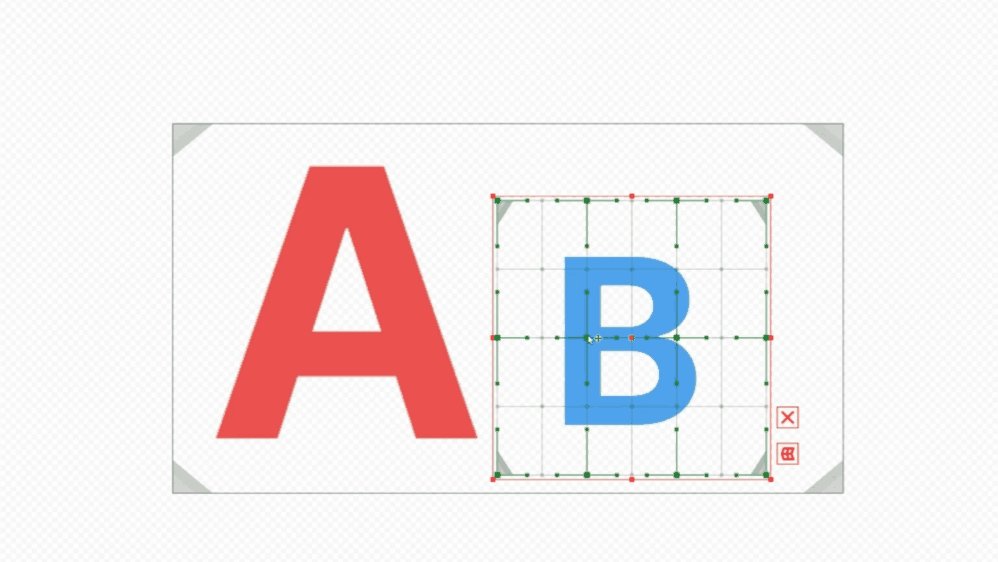
子デフォーマの移動
子を移動させた場合、親には影響を与えません。

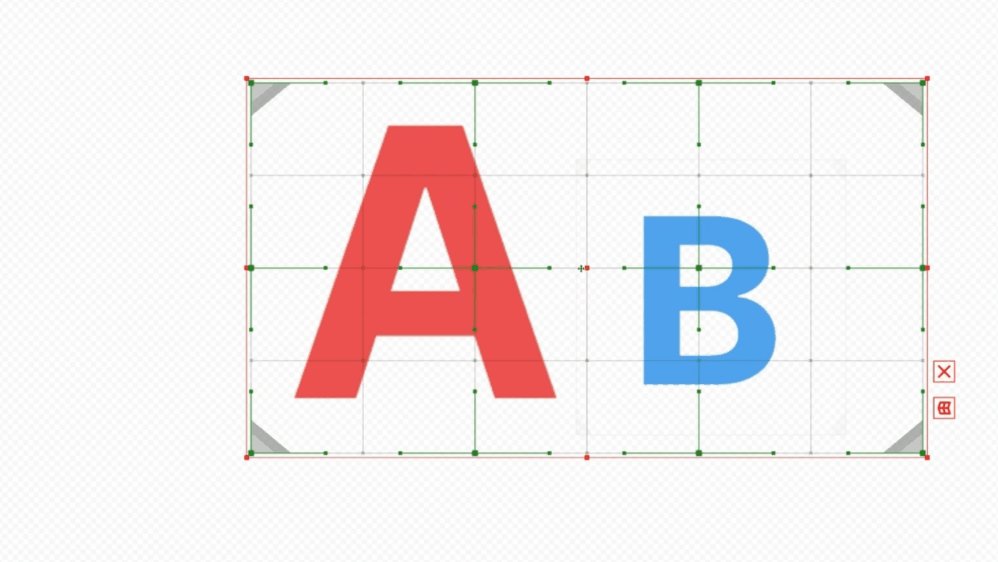
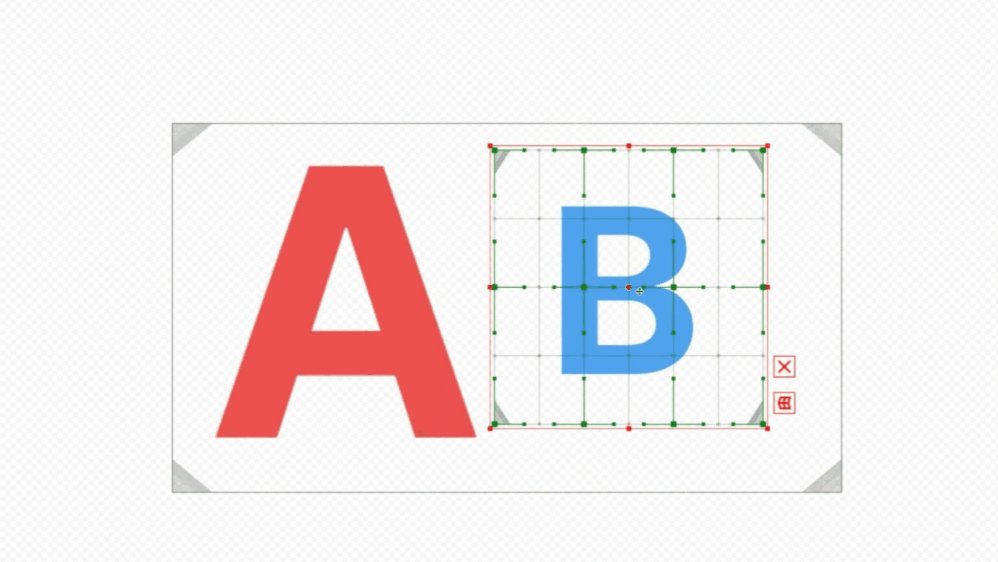
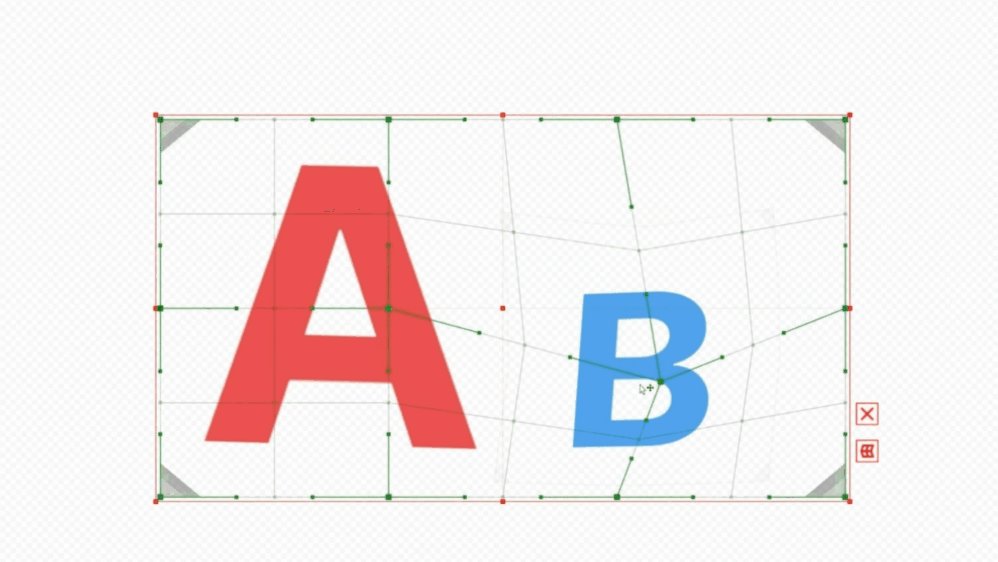
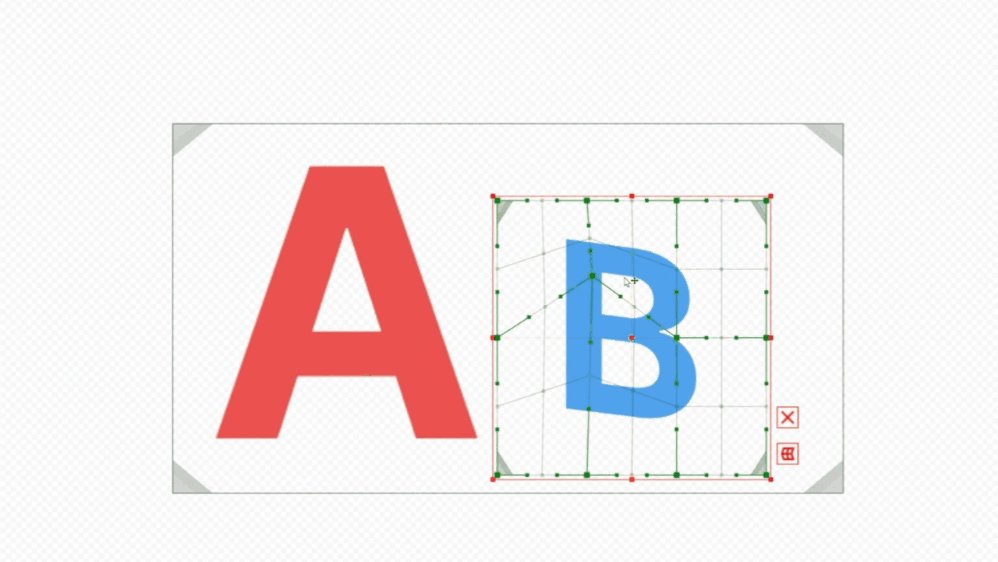
親デフォーマの変形
親のデフォーマを変形させると、中の子要素もそれに合わせて変形します。

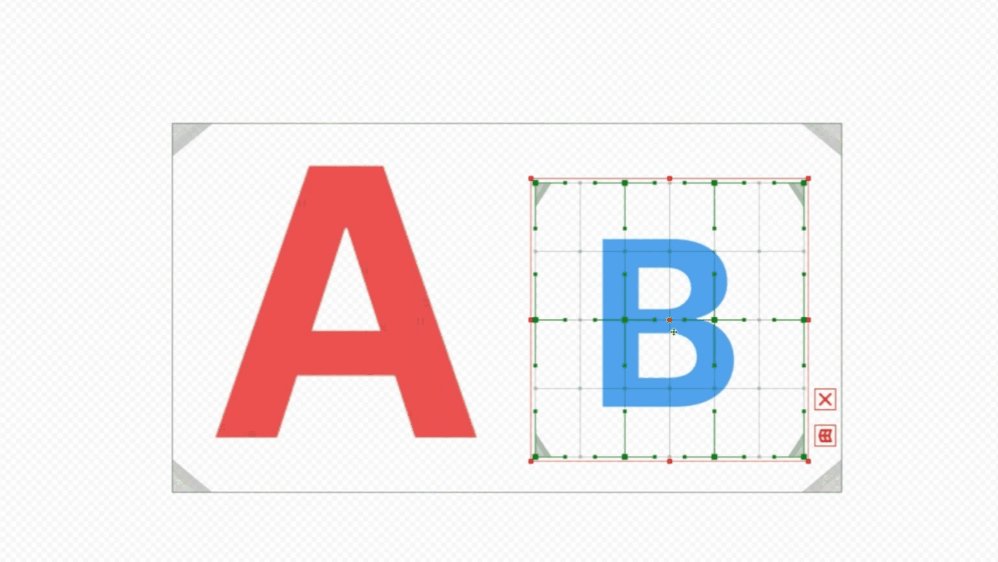
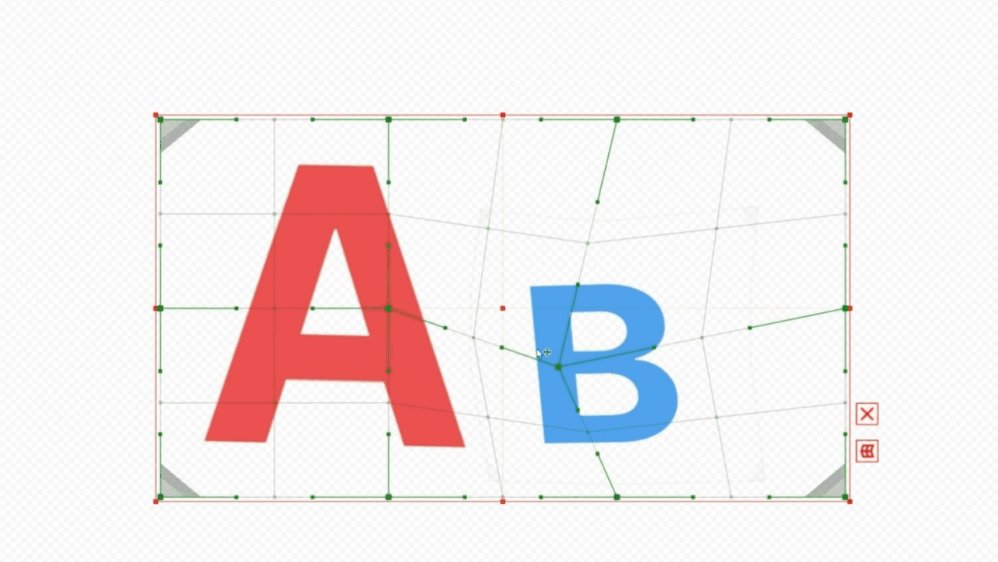
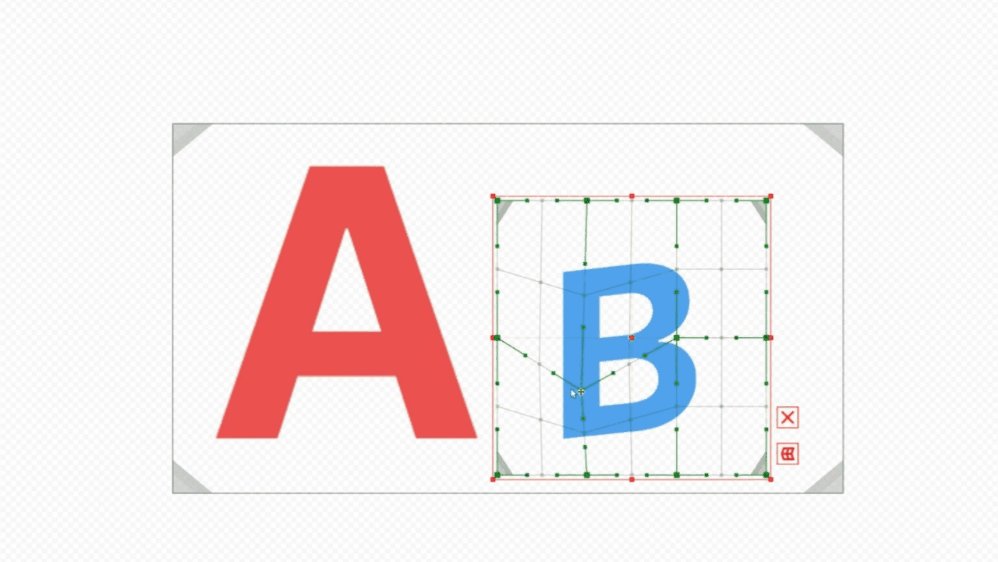
子デフォーマの変形
子に変形を加えた場合、親には影響を与えません。

この記事はお役に立ちましたか?
はいいいえ
