パラメータの調整
最終更新: 2025年3月28日
割り当てられているパラメータ値を調整する方法を説明します。
調整用ポップアップの表示
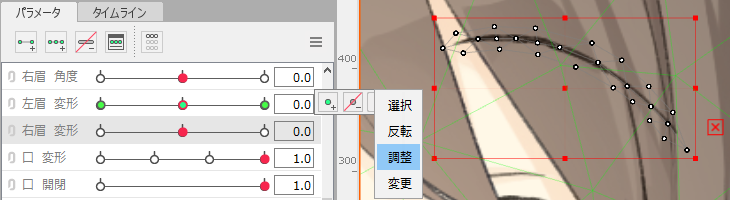
パラメータのスライダーをクリックするといくつかボタンがポップアップします。

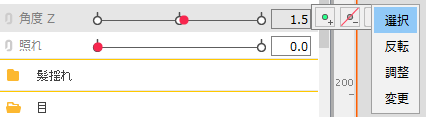
右端の▼にマウスカーソルを合わせると4つボタンが表示されます。
そこからパラメータ値を調整できます。

選択
[選択]ボタンをクリックすると、パラメータが設定してあるオブジェクトを選択できます。
パラメータ値を一括で修正するときに便利です。

反転
パラメータのキー値が反転されて設定されます。
値を逆に設定してしまったパラメータを修正するときに便利です。
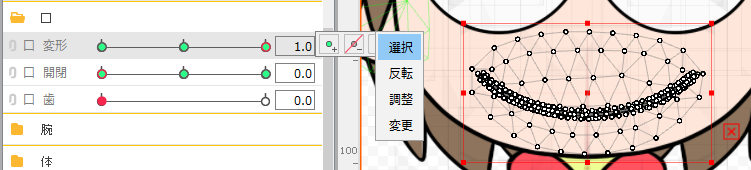
口の開閉のパラメータを下記のように、「0」で開いて「1」で閉じるように設定してしまった場合を例に上げて説明します。
| 口 開閉 : 0 |
 |
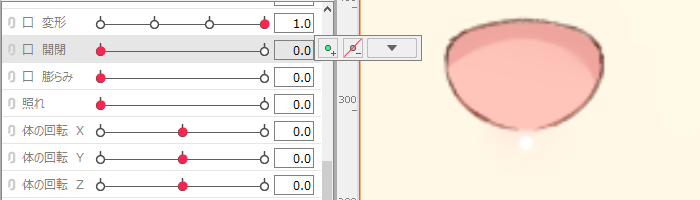
| 口 開閉 : 1 |
 |
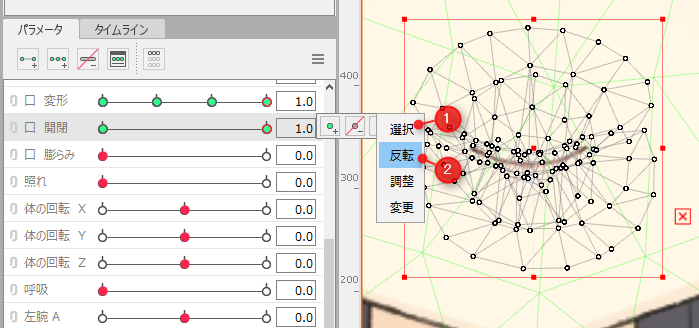
まず、[選択]ボタン①をクリックして、調整したいオブジェクトを選択してから、[反転]ボタン②をクリックします。

こうすることで、「0」の状態が「1」に、「1」の状態が「0」に設定されます。
「0」で口を閉じて、「1」で口を開くようになり、正しく修正できました。
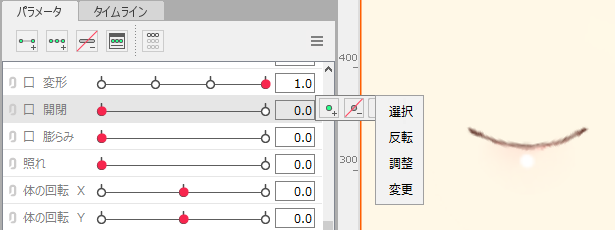
| 口 開閉 : 0 |
 |
| 口 開閉 : 1 |
 |
一括反転
パラメータのキー値を一括で反転させることができます。
[パラメータ]パレットにあるハンバーガーボタンをクリックし、[一括反転]をクリックします。
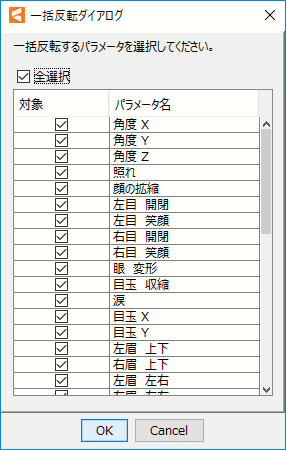
一括反転設定用のダイアログが表示されますので、反転したいパラメータにチェックを入れ[OK]をクリックします。
(全選択のチェックを外すと、全てのチェックが解除されます)

調整
すでに設定してあるキー値を移動することができます。
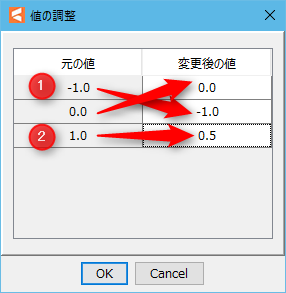
[調整]ボタンをクリックすると[値の調整]ダイアログが表示されます。
変更後の値を入力することでキー値を移動することができます。

例えば、下図のように、キー値を入れ替えたり、キー値を小さくするなど変更して柔軟に調整することができます。
1. キー値を入れ替え。
2. キー値を変更。

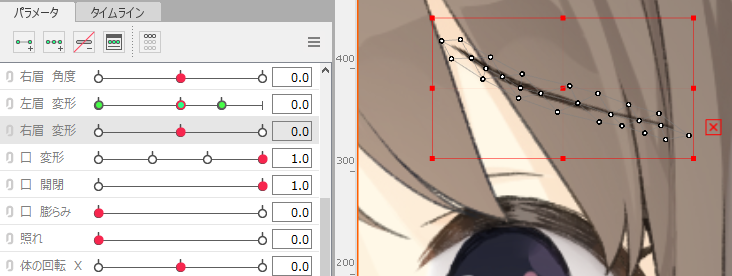
変更を反映すると下図のようになります。
「0」の形状が変わって、キー値が移動していることがわかります。

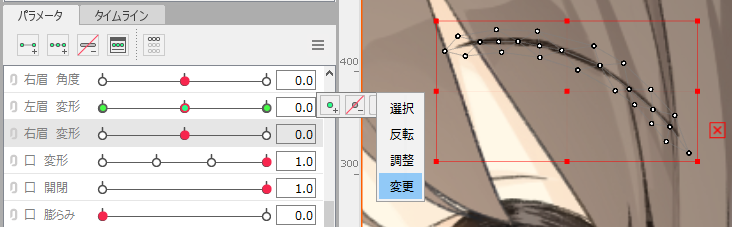
変更
割り当てられているパラメータを別のパラメータに変更することができます。

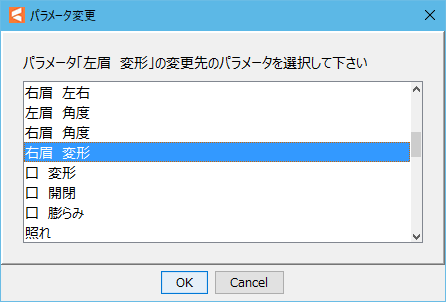
[変更]ボタンをクリックするとパラメータ変更ダイアログが表示されます。
そこで、変更先のパラメータを選びます。

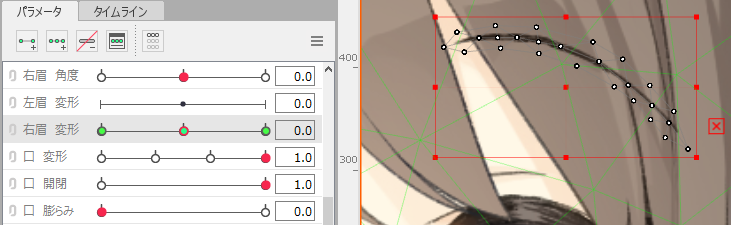
このように「右眉 変形」のパラメータに変更することができました。

選択オブジェクトのパラメータ構成を揃える
[パラメータ]パレットメニュー→[選択オブジェクトのパラメータ構成を揃える]から、選択中のオブジェクトのパラメータ構成を統一できます。
([モデリング]メニュー→[パラメータ]→[選択オブジェクトのパラメータ構成を揃える]でも実行できます)
例えば、あるオブジェクトAとBが、下記のようなパラメータ構成のとき
A 角度X = { -30 , 0 , 30 }
B 笑顔 = { 0 , 1 }
AとBが共に、角度X = { -30 , 0 , 30 } & 笑顔 = { 0 , 1 } となります。
