フォームアニメーション(FA)の表示タイミングを調整する
最終更新: 2019年9月4日
このページではフォームアニメーション(FA)のタイムリマップ機能について説明します。
タイムリマップ機能とは
タイムリマップとは、フォームアニメーションで作成したアニメーションの再生タイミングを細かく編集することができる機能です。
予め作成したフォームアニメーションのアニメーションの10フレーム目の形状を20フレーム目にタイミングをずらして表示するというような使い方ができます。
タイムリマップの手順
グラフエディタを使ってタイムリマップ編集を行う手順を説明します。
グラフエディタを開く
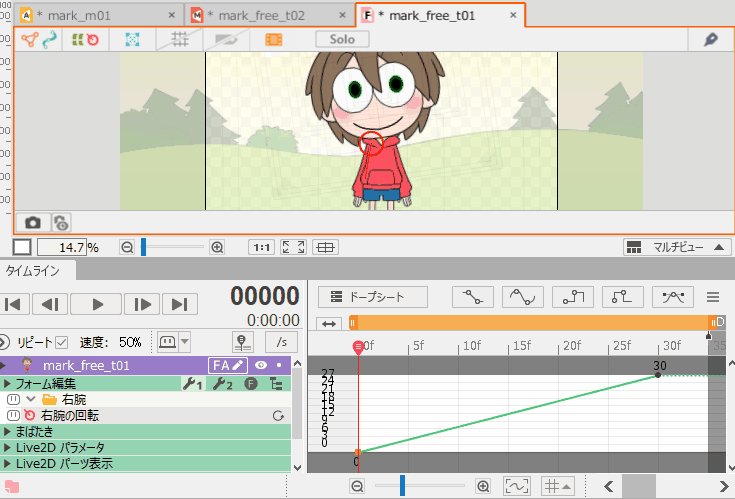
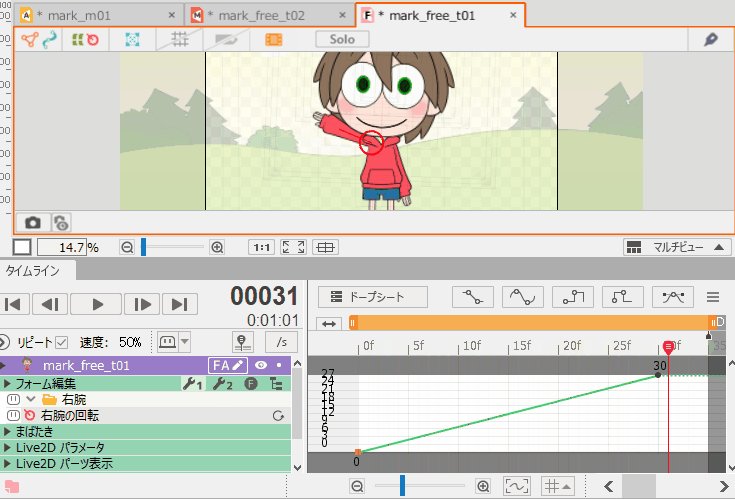
フォームアニメーションビューのタイムライン上部の[グラフエディタ]アイコンをクリックしてグラフエディタを開きます。
このグラフエディタを使ってタイムリマップ機能の編集を行います。
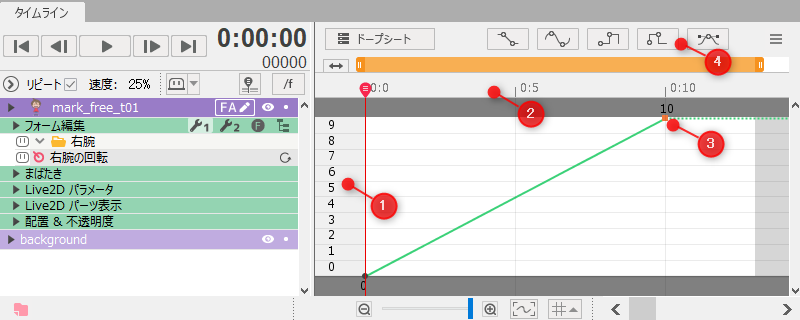
タイムリマップ画面の見方
見た目は同じですが、アニメーションワークスペースのグラフエディタとは性質が全く異なりますのでご注意ください。
縦軸と横軸共に時間を意味します。
| ① | フレーム数 | オブジェクトが何フレーム目の形状であるかを意味します |
| ② | 時間/フレーム数 | 再生時間を意味します 時間表示とフレーム数表示を切り替えることができます |
| ③ | キーフレーム | フォームアニメーションのキーフレームの状態です 数字は①のフレーム数を意味します |
| ④ | オートカーブ | 5種類のカーブを適用できます |
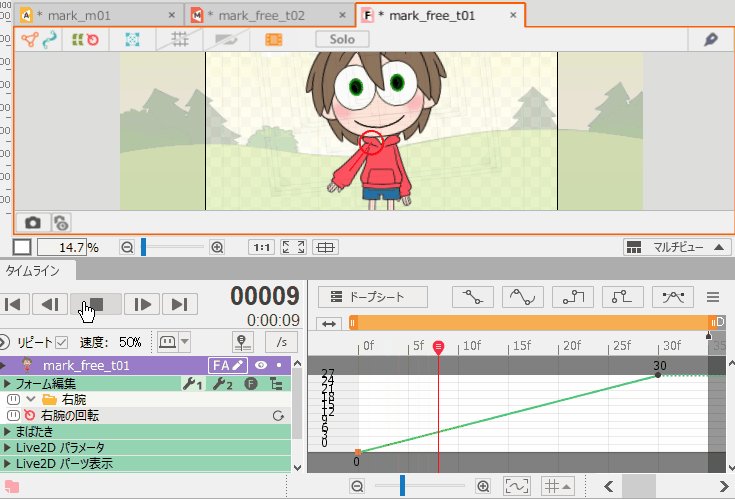
縦軸と横軸の役割を理解しやすくするため、まずは②をフレーム数表示に切り替えましょう。
[時間表示とフレーム数表示の切り替え]アイコンをクリックします。
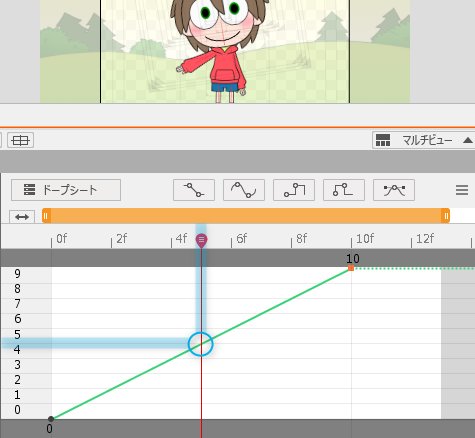
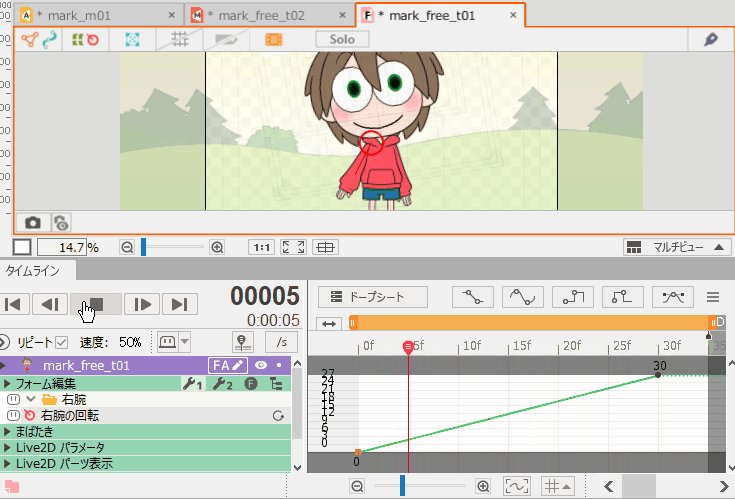
たとえばこの状態は、オブジェクトが5フレーム目の形状であり、
現在5フレーム目を再生しているということを表しています。
カーブの種類

5種類のカーブを自動で適用することができます。
アニメーションワークスペースのグラフエディタのカーブの仕様と同じですので、
「グラフエディタ」の「カーブの適用」をご覧ください。
今回は、ハンドル操作で曲線を作れる「ベジェ」を使用します。
カーブを調整する
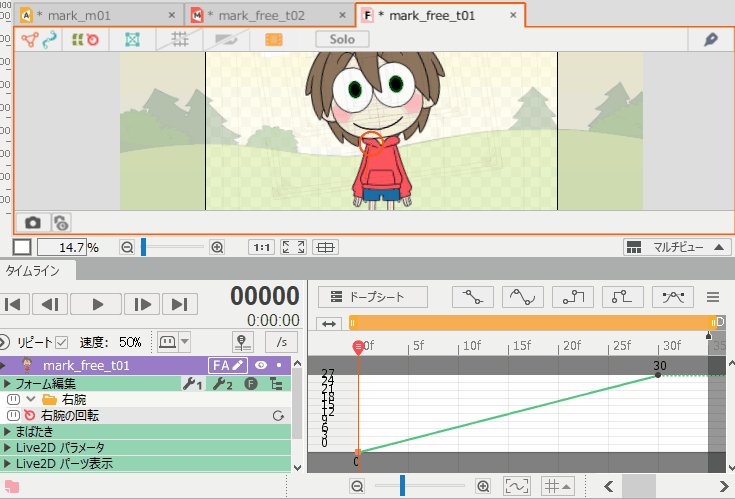
まずはまっすぐなカーブのアニメーションを見てみましょう。
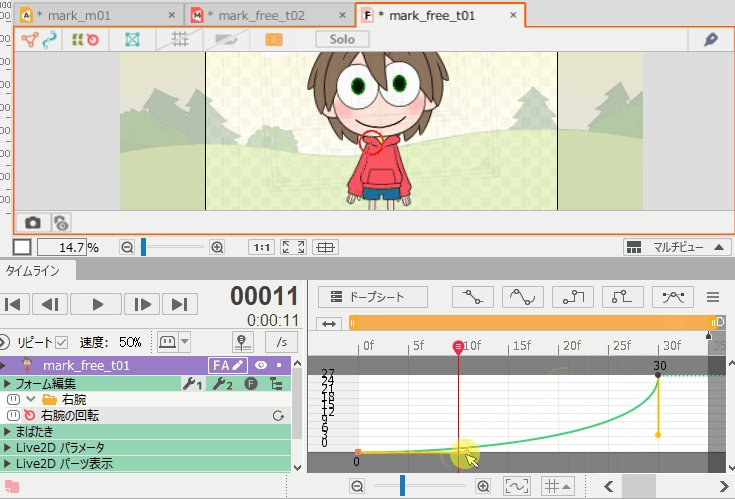
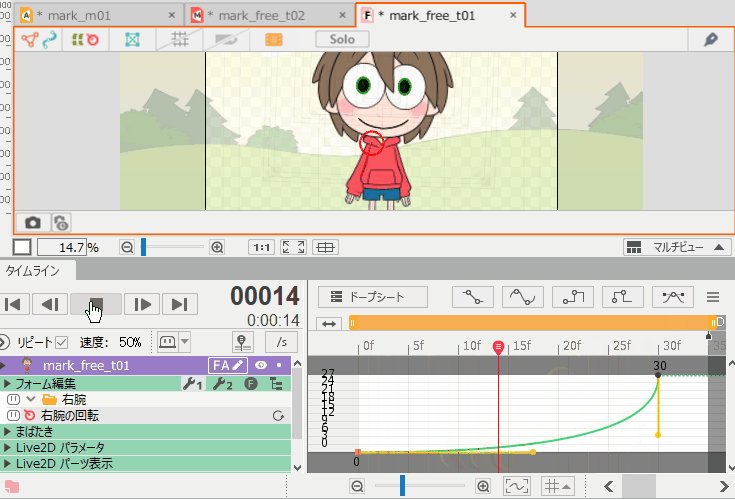
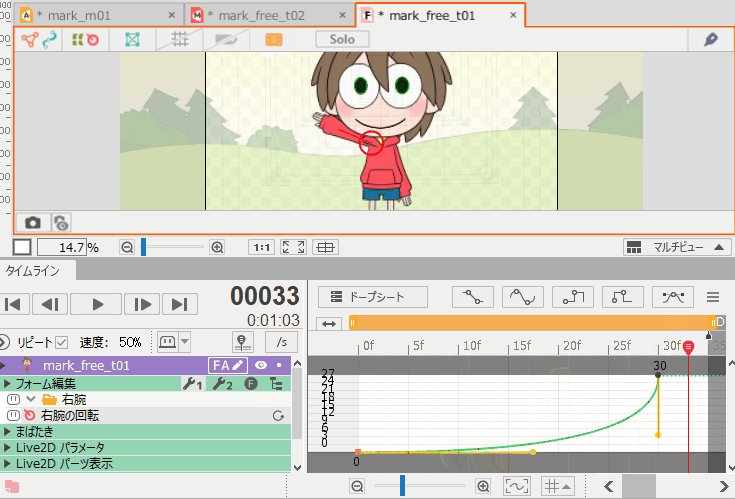
キーフレームもしくはベジェハンドルをドラッグしてカーブを動かし、タイミングを調整します。
カーブの種類やキーフレームの打ち方によって様々なアニメーション表現が可能になりますので、お試しください。