转换路径
最終更新: 2022年5月19日
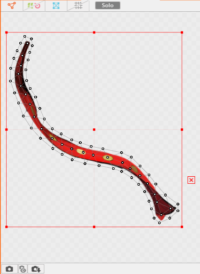
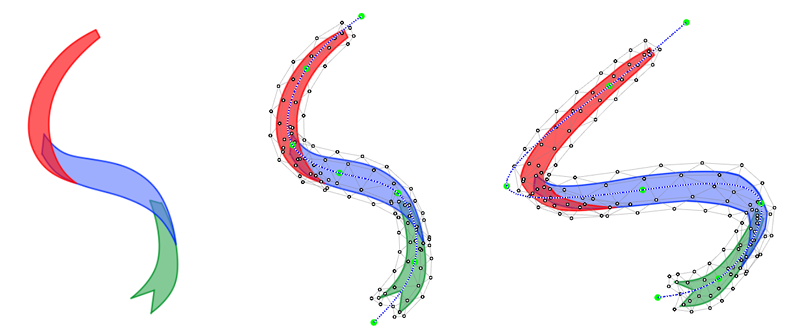
如果您想在图形网格上进行较大的变换,或者您想表达头发、长布等柔软的变换,您可以使用转换路径轻松漂亮地进行变换。
转换路径可以在一个图形网格中设置多个。
这使得可以根据需要转换大面积的图形网格,例如斗篷等。
 |
 |
转换路径设置
单击下面的按钮以使用变形路径编辑。
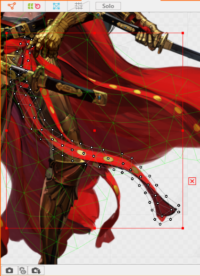
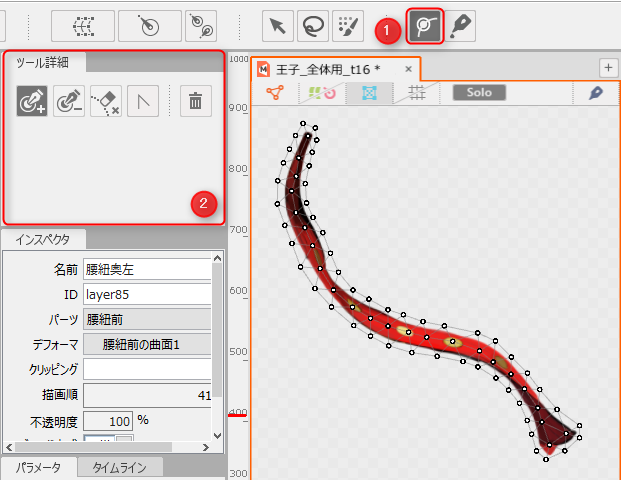
在选择想要移动的图形网格的状态下,单击①的[转换路径]按钮后,
②的[工具细节]面板的显示将切换,您将能够编辑转换路径。
确认选择了②中[工具细节]面板上的[追加控制点]按钮。
如果在此状态下于画布上单击,将置入控制点(绿点)。
请沿着图形网格的流程置入控制点。
请在单击的同时进行设置,而不是拖动。
如果要修正位置,直接拖动控制点即可移动。
如果您处于转换路径编辑模式,移动控制点不会变换图形网格。
其他副工具请参考“工具细节面板”。
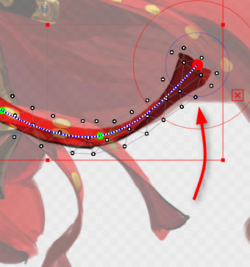
使用转换路径的变换
由于只能在转换路径模式下编辑控制点,因此在完成设置后单击工具栏上的[箭头工具]图标可以切换模式。
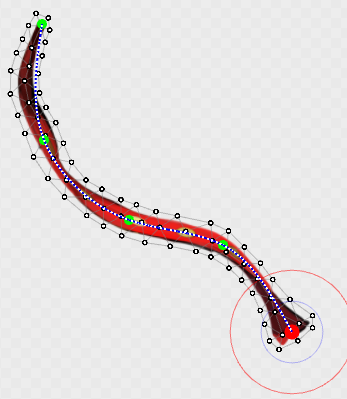
移动控制点以变换图形网格。
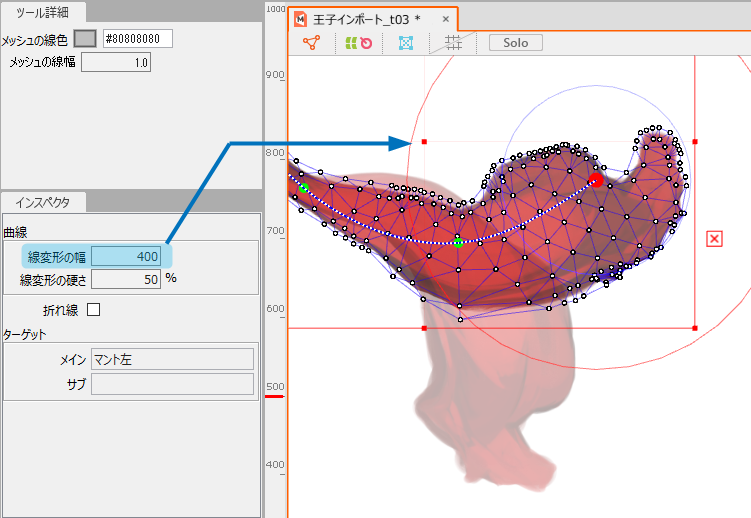
调整变形路径宽
变换时,您可以在[检查器]上变更图形网格之间的影响程度。
这使得可以防止图形网格从里向外反转,并在保持一定间隔的同时轻微变换。
另一方面,如果您想让布看起来像是翻过来的,请将[变形路径宽]设置为较小的值。
如果要在保持间隔的同时轻微变换:
增加变形路径宽会增大控制点周围的红色圆圈。
在圆圈内,网格的顶点相互影响,并在试图保持形状时轻微变换。

如果要进行翻转等较大的变换:
减小变形路径宽会缩小控制点周围的红色圆圈。
通过消除网格顶点之间的影响,它可以被翻转或显著变换。

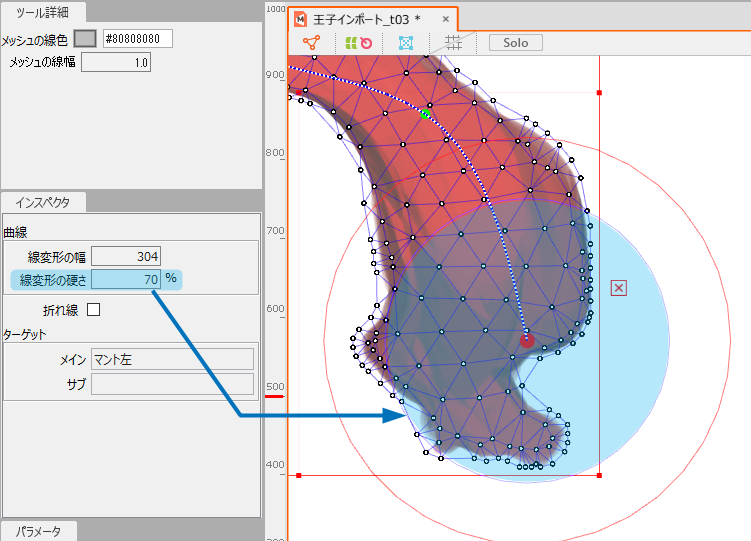
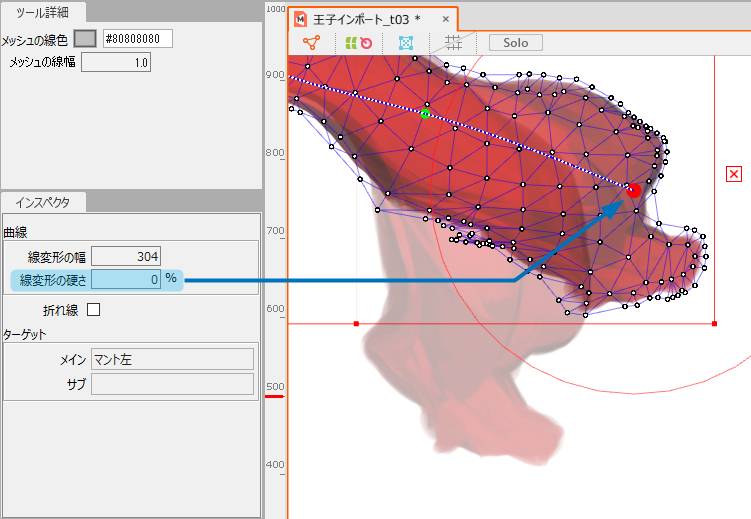
调整变形路径硬度
变形路径硬度是设置在为变形路径宽设置的范围内对变换的影响程度的项目。
影响程度显示为蓝色圆圈,您可以使用百分比变更影响程度。
* 参考图片在蓝色圆圈内为浅蓝色,以便于查看。

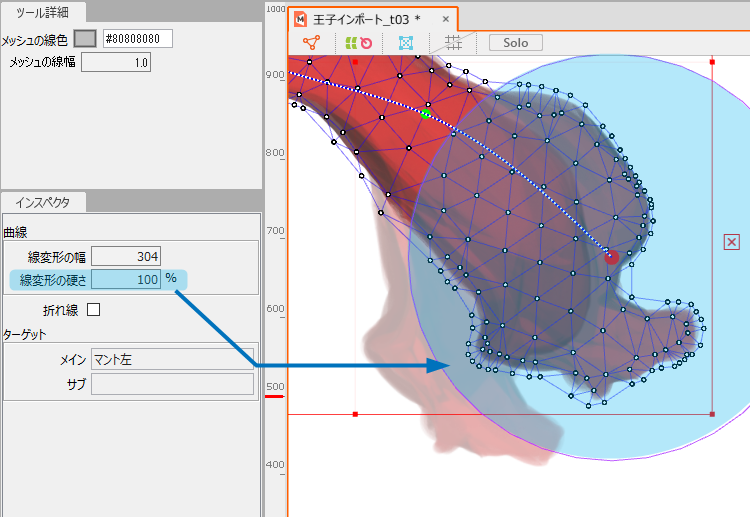
如果要保持网格的形状:
当变形路径硬度值设置为100%时,蓝色圆圈与变形路径宽设置的红色圆圈重叠。
通过这样做,填充为浅蓝色部分的网格将试图保持其形状,因此会轻微变形。

如果要大幅度变换网格的形状:
当变形路径硬度值设置为0%时,蓝色圆圈向中心变小。
通过这样做,影响程度消失,并成为一个较大的转变。

设置将两个或多个图形网格一起移动的转换路径
可以在一个转换路径中批量移动多个图形网格。
选择要批量移动的所有图形网格并设置转换路径。
通过移动设置的转换路径,您可以进行批量变换。
为图形网格设置多个转换路径
您可以为一个图形网格或两个以上的图形网格设置多个转换路径。
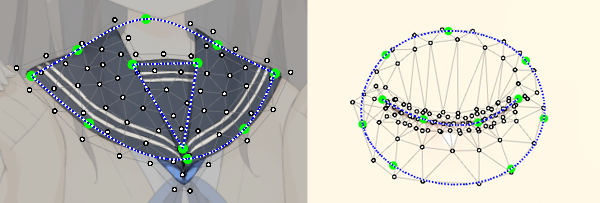
以下介绍在有不想移动的区域时,如何防止剪影塌陷。
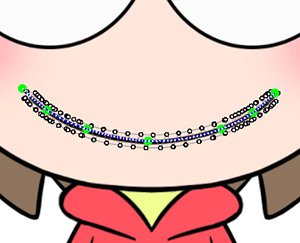
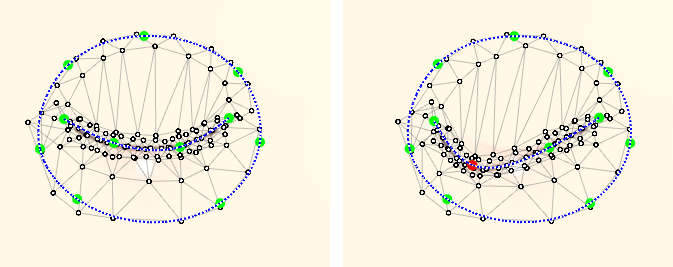
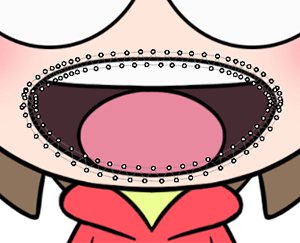
下面是一个剪影已经塌陷的例子。
图片中,尝试在一个转换路径中批量移动
两个图形网格的闭合嘴时,剪影发生坍塌。
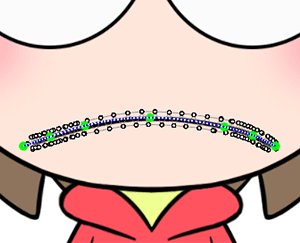
通过在您不想移动的部分置入另一个转换路径,您可以在不破坏轮廓的情况下进行变换,如下所示。
Tips
当置入包含两个或多个已经设置了转换路径的图形网格的转换路径时,请切换编辑级别并置入它们。
转换路径编辑级别
您可以通过3种级别在切换的同时编辑转换路径。
默认编辑级别为[2]。
在编辑级别[2]和[3]中,您可以为同一图形网格创建不同的转换路径。
下面是一个例子,说明在变换嘴巴时如何方便地进行使用。
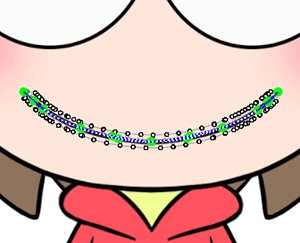
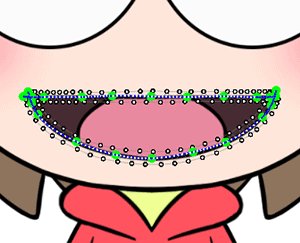
- 在变换级别2中,为上下嘴巴分别设置转换路径以创建开口
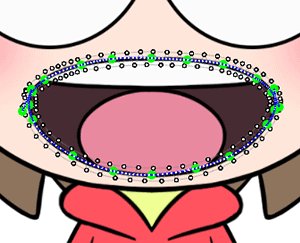
- 通过变形等级3的变换,上下嘴在一个转换路径中批量移动,并创建闭合嘴的变换。
这是一个方便的功能,敬请尝试一下。
编辑级别1
此模式允许您仅编辑图形网格。
转换路径为隐藏,您可以进行细微调整。
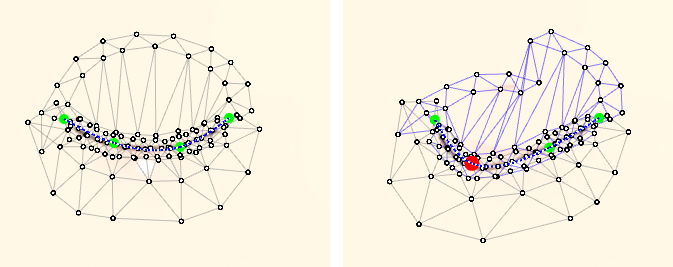
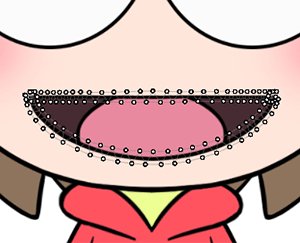
编辑级别2
此模式显示转换路径。
默认为编辑级别[2]。
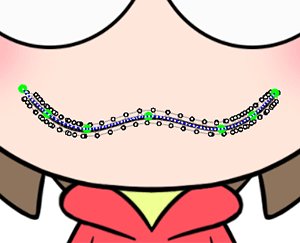
在下面的示例中,创建并显示了张嘴的转换路径。
在编辑级别2中,上嘴图形网格和下嘴图形网格分别创建了一个转换路径来打开和闭合嘴部。
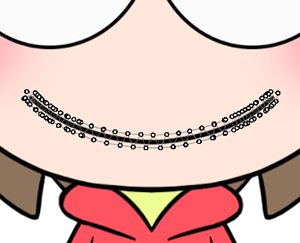
编辑级别3
此模式显示转换路径。
在下面的示例中,创建并显示了张嘴的转换路径。
在编辑级别3中,上嘴和下嘴图形网格都使用相同的转换路径进行编辑,并创建闭合嘴的变换。