创建有姿势切换的动态
最終更新: 2020年7月3日
说明当原图中有多个部件(例如手臂等)图案,且想要根据动态切换显示每个部件时的设置方法。
姿势切换所需的准备
必须进行以下设置才能切换姿势。
* 如果您不考虑嵌入,则无需在“Viewer”中设置。
- 分离要在模型数据上切换的部件。
- 在动画文件上切换的部件上添加一个键
使用Original Workflow时,除上述之外,还需要在Viewer中准备以下设置文件。
- 在Viewer上创建姿势设置文件(pose3.json)
(详见“姿势设置”)
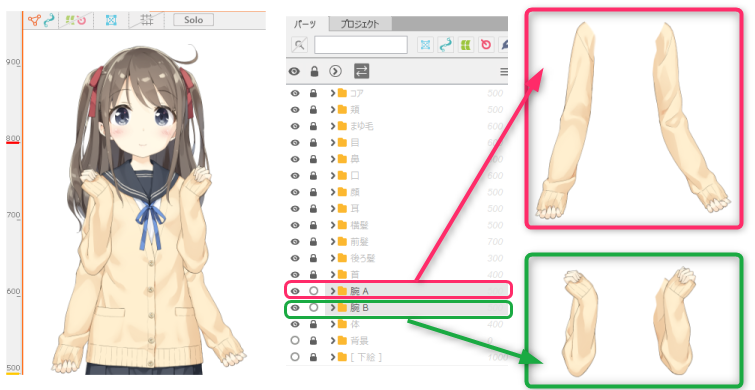
分离您想要在模型数据上替换的部件
对于具有多个手臂的模型,需要为要切换的每个手臂分开部件。

TIPS
输出moc3文件时,请注意输出时需显示所有要切换的部件。
或者,勾选[输出设置]中的[输出隐藏部件],将需要切换的部件全部输出。
如果要切换的部件没有输出到moc3文件,则无法正常切换。
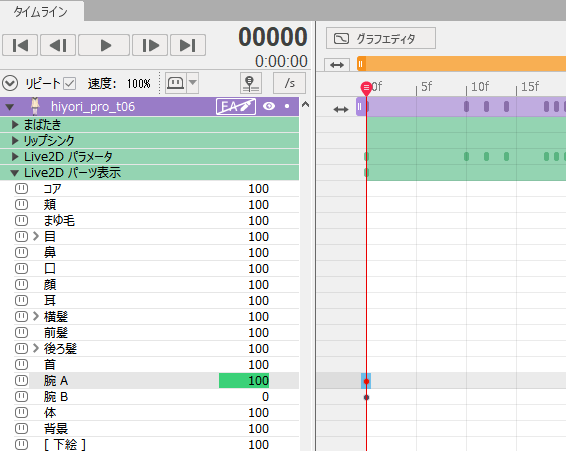
在动画文件中用于每个场景的部件上添加键
打开模型轨道中的[Live2D 部件显示]属性组。
在要切换的所有部件中插入关键帧。
为要显示的部件插入一个值为100的关键帧,为要隐藏的部件插入一个值为0的关键帧。
显示部件的关键帧插入第0帧。

当有三种或更多类型的部件要切换时,这个想法是相同的。
为要显示的部件插入一个值为100的关键帧,为要隐藏的部件插入一个值为0的关键帧。
TIPS
在上面的参考图片中,通过将左右臂包括在一个部件中来切换显示,
但也可以通过分离部件来切换左右各自的显示。
如果要将Original Workflow用于应用程序等嵌入式数据,则需要在Viewer上创建姿势设置文件(pose3.json)。
有关Viewer的姿势设置的详细信息,请参考“姿势设置”页面。
通过交叉渐变使手臂的显示切换更清晰
在嵌入式模型等中,通过交叉渐变切换部件时,图形网格重叠的部分可能会很显眼。
在下面的GIF中,肘部和肩部连接处的重叠纹理很明显。

为了减少上述重叠的出现,请在创建模型时注意以下几点。
| 按素材创建PSD时的注意事项 | 建模时的注意事项 |
|
|
通过注意以上几点,可以减少重叠。

如何在Editor上检查部件的重叠
为了在渐变时找到突出的部分,我将向您介绍如何半透明地显示模型的物体并检查重叠。
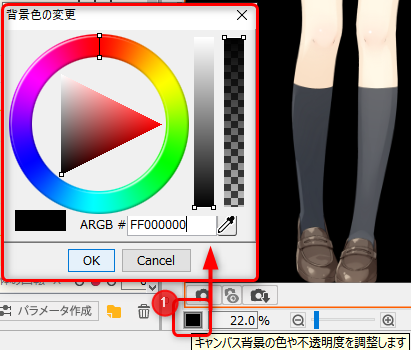
首先,变更背景颜色以使您想要变成半透明的图形网格凸显。
单击[检视区域]左下方(下图中的①框),显示[变更背景颜色]对话框。

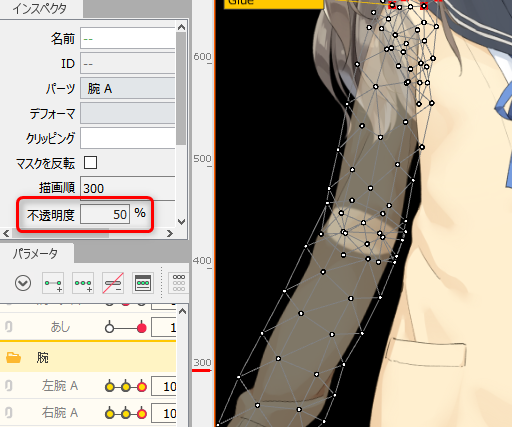
接下来,选择所有要使其半透明的图形网格,并从[检查器]面板中更改“不透明度”栏中的数值。这里设置为50%。

如果有部件重叠且突出,最好能够调整建模并编辑/重新载入PSD,以尽可能减少重叠范围。
有关PSD的重新载入,请参考“PSD重新载入”页面。
