Dope Sheet的基本操作
最終更新: 2024年2月13日
这里将解释Dope Sheet的基本操作。
关于Graph Editor,请参考“Graph Editor”。
基本操作
插入关键帧
您可以通过在时间线上插入键来创建动画,但有几种插入键的方法。
这里将解释如何在Dope Sheet上插入关键帧。
方法1:
您可以通过在要插入的属性的帧上按住[Ctrl]并[左键单击]来插入键。
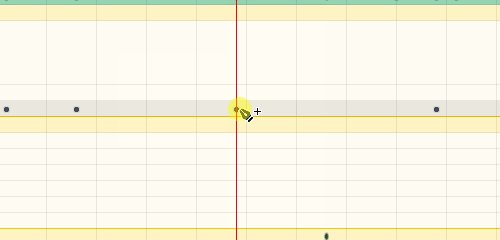
此时光标会显示“+”,如下图所示。

方法2:
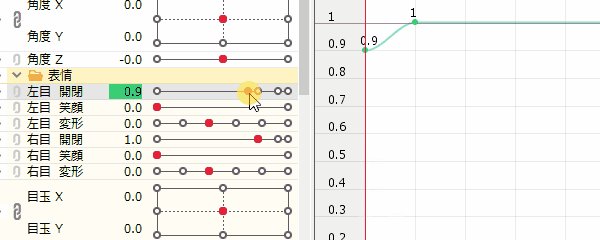
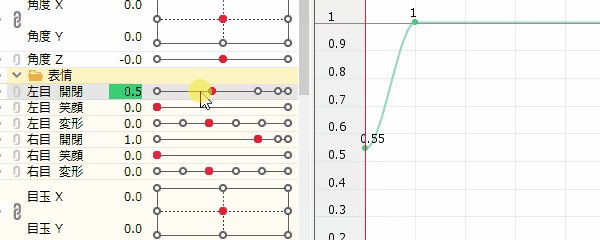
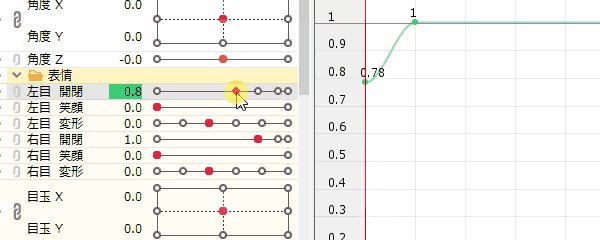
选择要插入位置的帧,通过移动“Live2D参数”的滑块、或输入数值,可以为该参数值插入一个键。

此时键是一个一个插入的,但是参数联动时,每个键都是在移动滑块的同时插入的。

Point

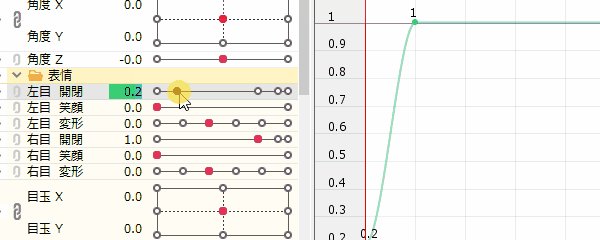
您可以通过按住[Shift]并编辑Live2D参数来输入更精细的值。
在需要微调时,该功能十分方便。
方法3:
您可以批量将键插入帧中存在的元素。
如果使用与“方法1”相同的方式按下[Ctrl] + [单击],在轨道的帧或[属性]组的帧中插入一个键,则它将批量应用于所属属性的所有键。
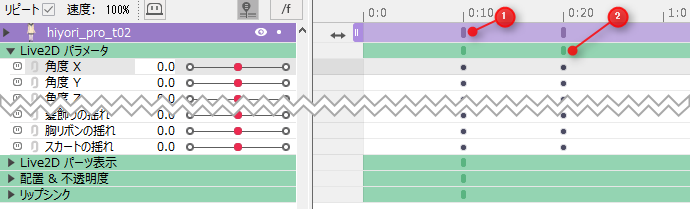
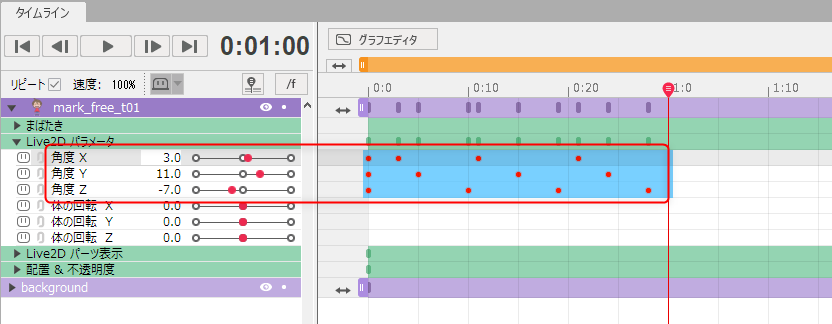
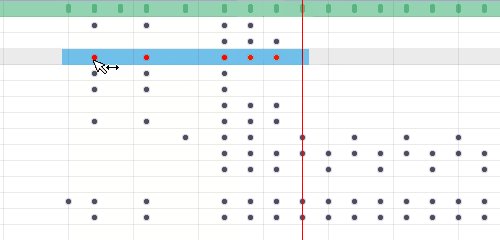
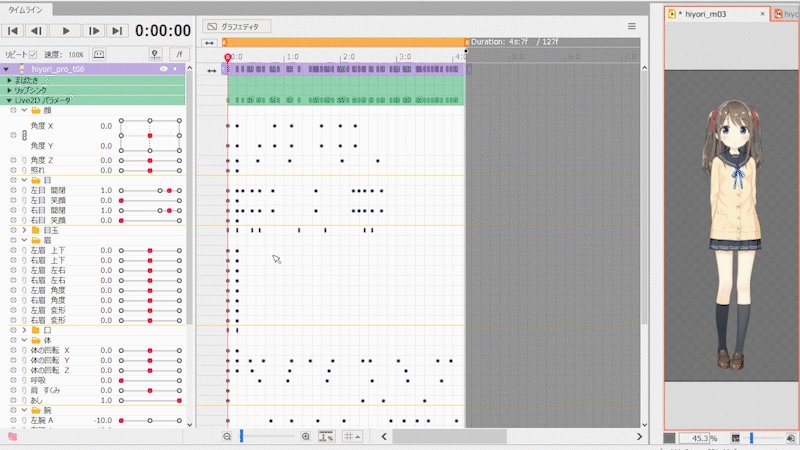
下图显示了在角色轨道或[属性]组中批量插入键。

① 在角色轨道中包含的所有元素(参数、部件显示、置入&不透明度、口形同步)中批量性插入键。
② 仅在参数的[属性]组中批量插入键。
如果您想批量插入关键帧,请在适合您目的的位置插入键。
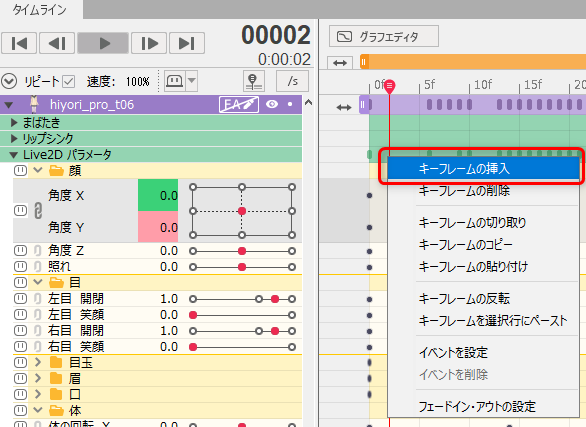
Point
在[Live2D参数]的[属性]组上按右键 → 通过[插入关键帧]在组内的所有属性中批量插入键。
您可以插入而不影响所有已设置的键。

方法4:
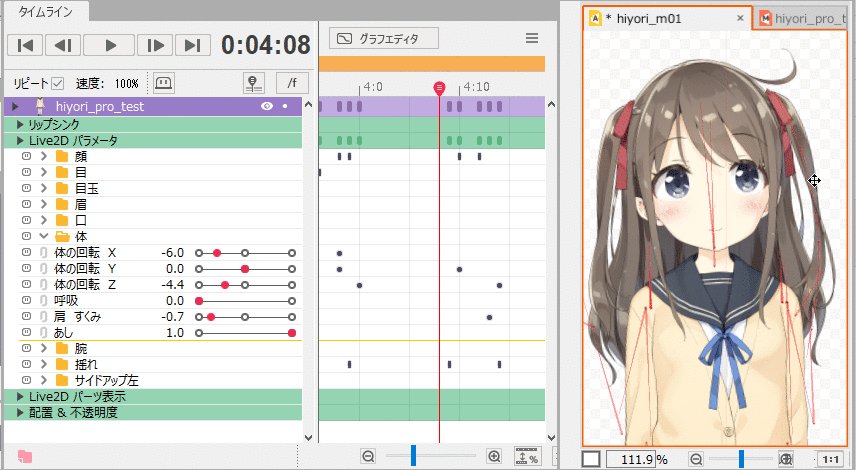
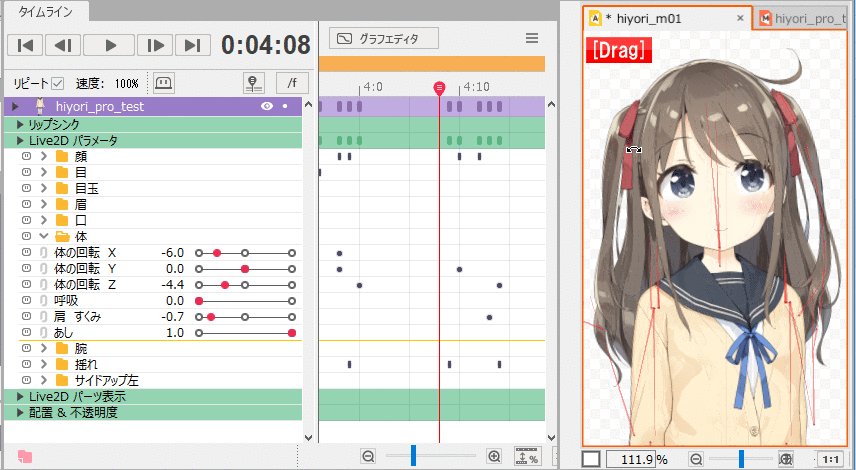
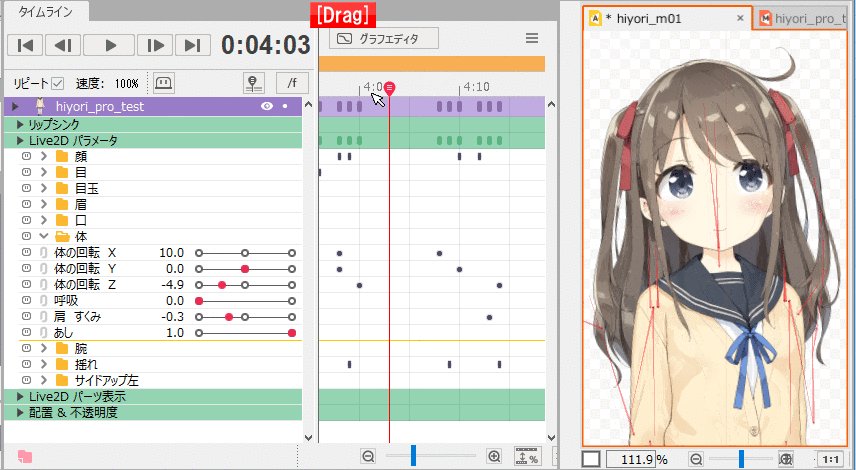
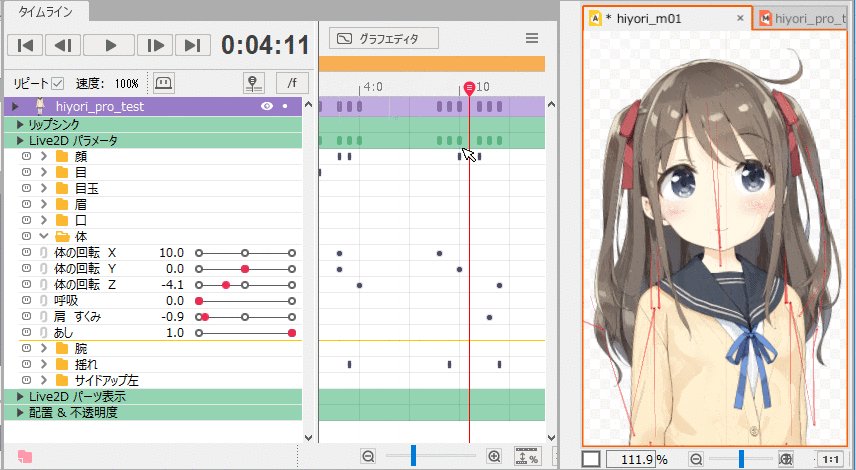
您可以通过在动画工作区上拖动旋转变形器来插入关键帧。
- 如果将编辑级别切换为“1”,旋转变形器将显示在动画视图上。
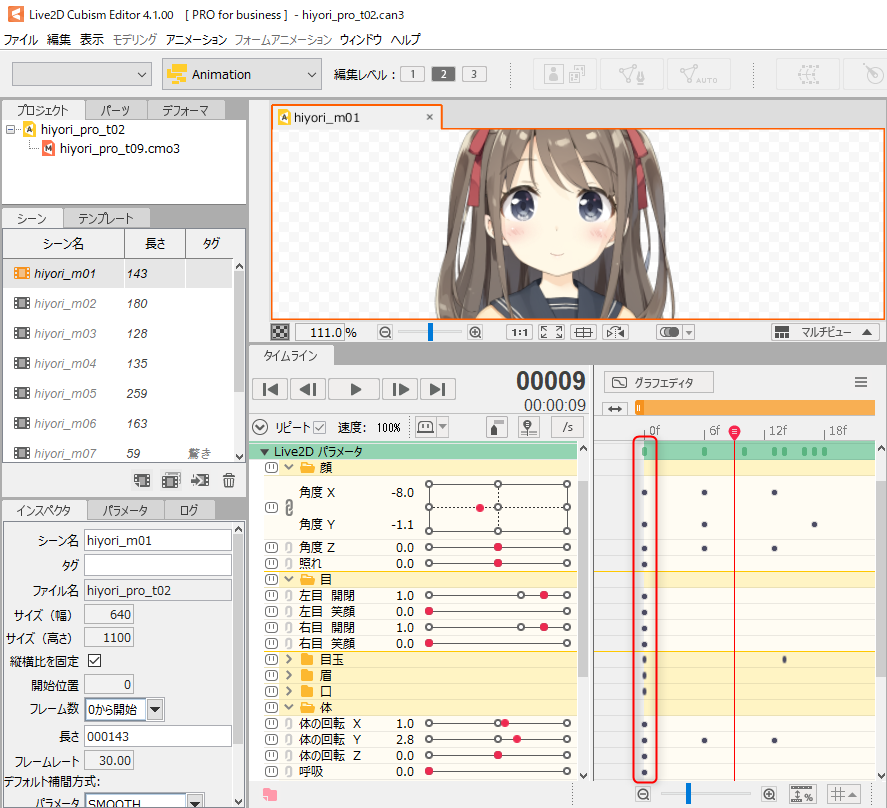
* 如果部件锁定在模型上,则不会显示旋转变形器。 - 当您将旋转变形器的尖端拖动到要插入关键帧的位置时,相关参数会移动并插入关键帧。
(如果将光标放在尖端部分时,旋转变形器变为旋转图标,则可以操作旋转变形器。)
* 移动旋转变形器后不会立即显示该键。移动后,单击[时间线]面板上的某处或移动指示器以显示它。

方法5:
您可以通过在动画工作区上拖动转换路径来插入关键帧。
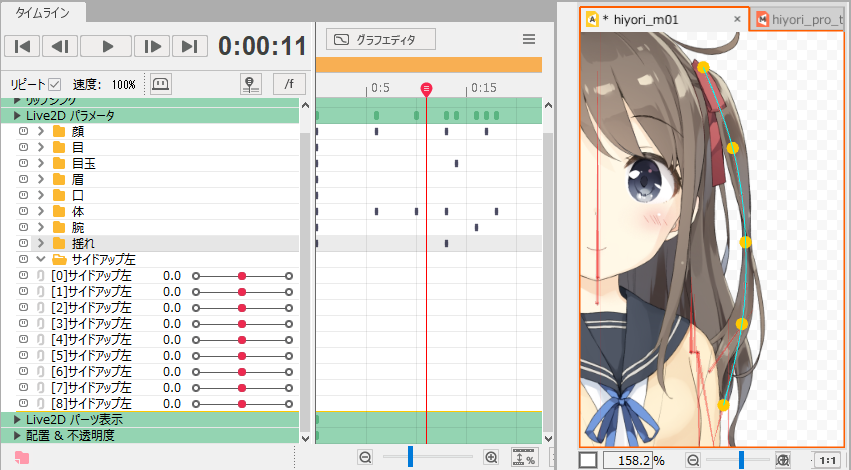
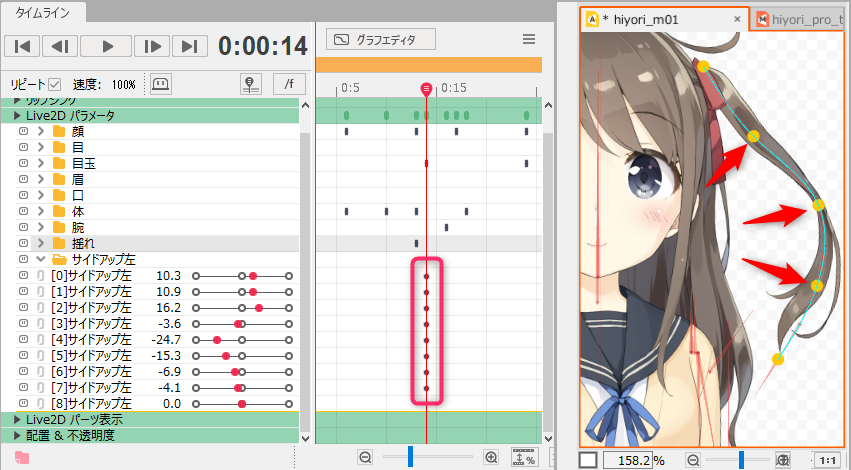
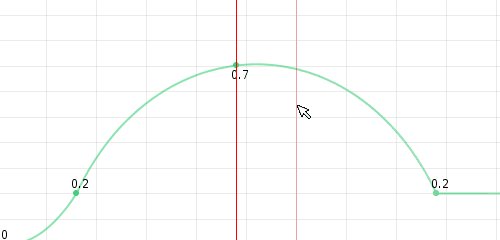
- 如果将编辑级别切换为“2”,则转换路径将显示在动画视图上。
- 在要插入关键帧的位置,拖动转换路径的控制点,对图形网格进行变换,插入关键帧。
 |
 |
 |
Point
如果是用于视频,则没有问题,但如果您打算将其嵌入到游戏项目等中,则建议在第0帧插入关键帧,以防止意外动作。
在[Live2D参数]的[属性]组上按右键 → 通过[插入关键帧]在组内的所有属性中插入键。
根据要安装的环境,它可能只支持设置关键帧的属性,请与开发人员商量。

Point
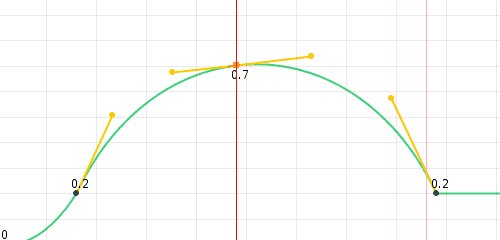
在贝塞尔曲线的情况下,与Graph Editor相同,手柄会在保持曲线形状的同时自动创建。

删除关键帧
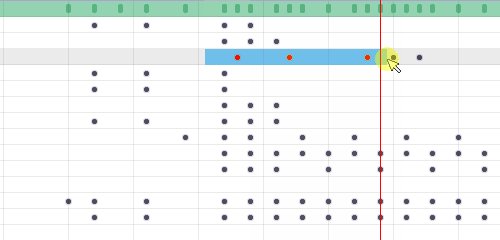
您可以通过按住[Ctrl]并单击鼠标左键来删除关键帧。
此时光标显示为“−”。

您也可以选择一个关键帧并使用[Back Space]或[Delete]将其删除。
与插入相同,如果删除轨道帧或[属性]组帧上的关键帧,则可以批量删除其所属属性的帧的键。
复制、贴上和剪切关键帧
选择一个关键帧并使用以下快捷键执行。
| [Ctrl] + [C] | 复制关键帧 |
| [Ctrl] + [X] | 剪切关键帧 |
| [Ctrl] + [V] | 粘贴关键帧 |
这些操作也可以从菜单栏或按右键显示的菜单中进行。
此操作执行的复制和贴上将复制的关键帧贴上到相同的参数。
如果要将复制的关键帧贴上到特定参数中,请参考下一项。
复制和贴上关键帧(贴上其他参数)
通常,当您复制和贴上时,复制的关键帧会贴上到相同的参数中。
如果要将复制的关键帧贴上到特定参数,请执行以下操作:
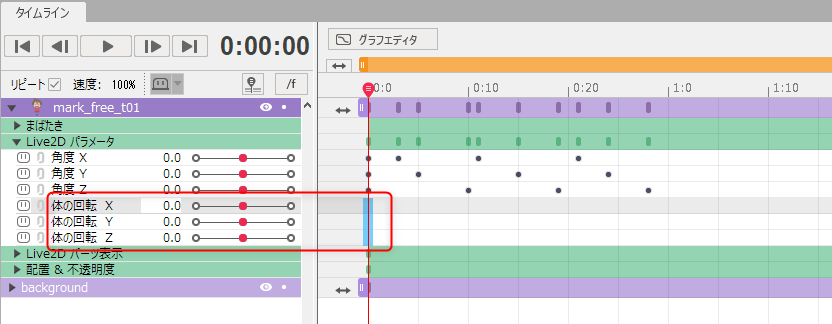
这里作为示例,将面部的XYZ贴上到身体的XYZ中。
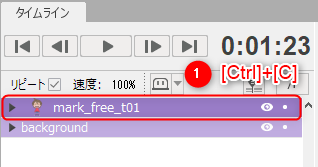
首先,选择要复制的关键帧。

然后,在要贴上的位置选择与复制的参数相同的参数。
由于这里复制了三个参数的关键帧,所以选择三个参数的关键帧作为复制目标。

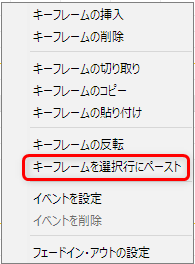
从按右键菜单中执行[将关键帧贴上选定的行]。

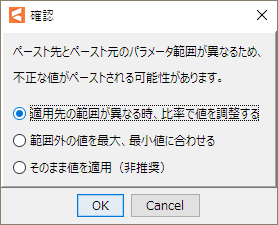
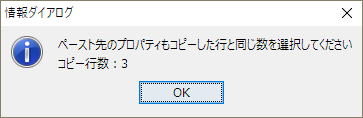
显示如下所示的确认对话框。

选择贴上时要执行的操作,然后单击[OK]。
| 适用范围不同时,按比例调整数值 | 如果贴上目标范围与复制源不同,请按比例调整值。 |
| 将超出范围的值匹配到最大值和最小值 | 如果复制原始值超出贴上目标范围时,将超出范围的数值与最大值和最小值相匹配。 |
| 按原样应用值(不建议) | 应用原始值。 如果复制源和贴上目标范围不同,可能会导致意外动作。 |
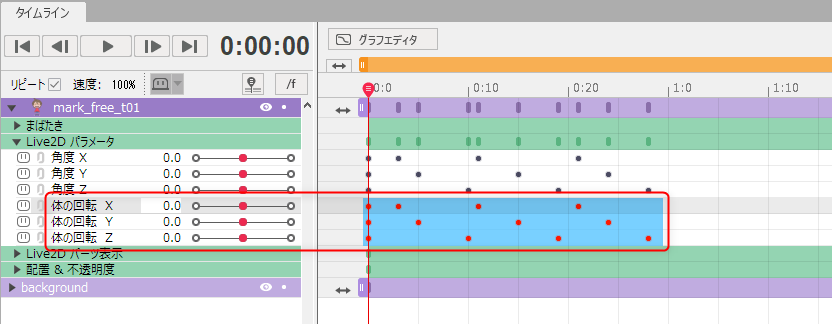
面部参数关键帧已贴上到身体参数关键帧中。

Point
如果所选参数有过多或不足,将显示如下对话框,并且无法贴上。
在这种情况下,请再次选择正确的贴上目标。

复制和贴上轨道
通过选择轨道,您可以复制和贴上模型、声音和背景图片等轨道。


您还可以将轨道复制并贴上到另一个场景。
Point
它不能贴上到其他动画数据(can3)中。
移动关键帧
您可以通过拖动选择的关键帧来更改位置。
如果选择多个,则可以同时移动多个关键帧。
Tips
选择时,您还可以通过[Shift] + 单击Dope Sheet来选择范围。
如果只为形状动画的曲线编辑移动关键点,则调整该值,以保持应用100%变换的基点值(与帧值相同)。

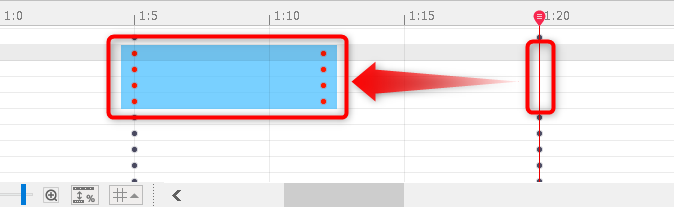
调整关键帧间隔
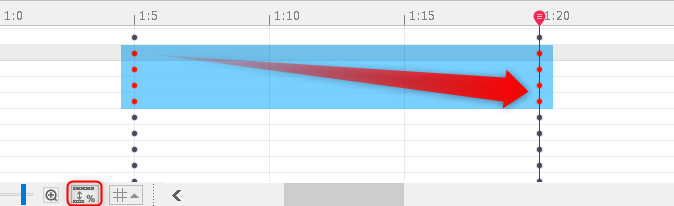
在范围内选择一帧,然后单击[调整间隔]按钮。

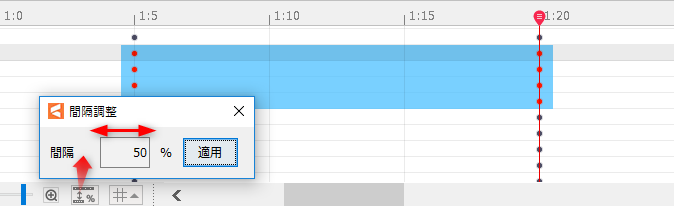
打开[调整间隔]对话框,直接输入间隔值,或者在输入框左右拖动输入数值,并单击[应用]按钮。

从所选范围的开头开始调整间隔。

反转关键帧
以参考值为中心反转关键帧。
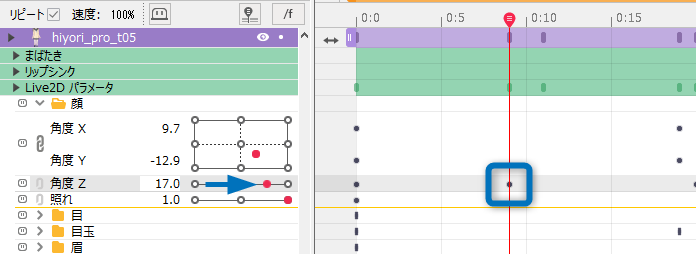
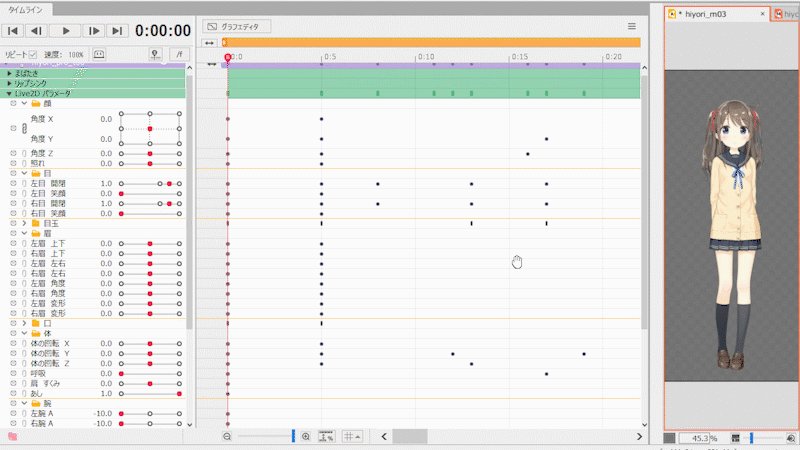
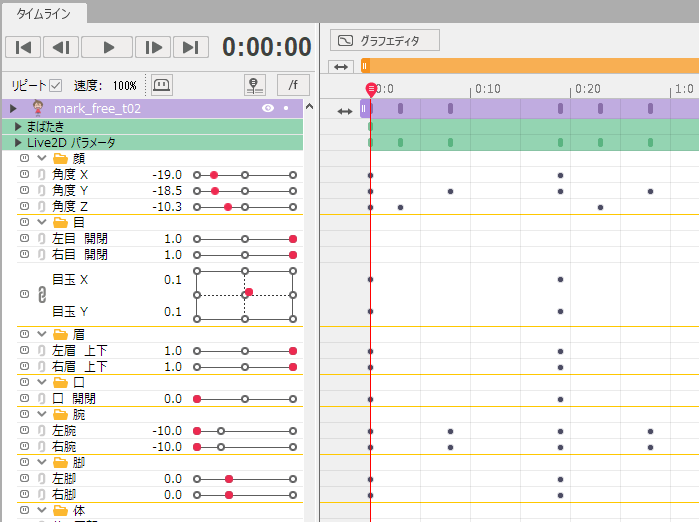
例如下图所示头部向右倾斜的动画(角度Z:0 → 30 → 0),在执行本功能时,以[参考值:0]为中心反转关键帧,变为头部向左倾斜的动画(角度Z:0 → −30 → 0)。

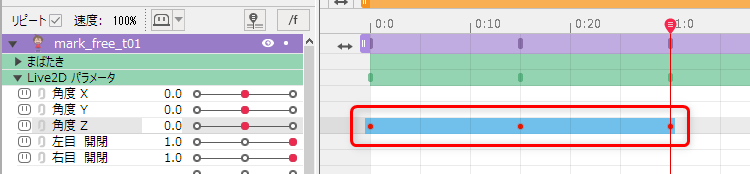
首先,选择要反转的关键帧范围。

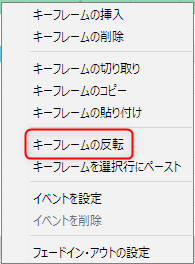
接下来,从按右键菜单中执行[反转关键帧]。

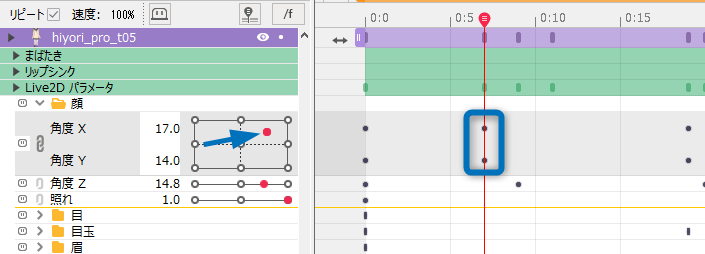
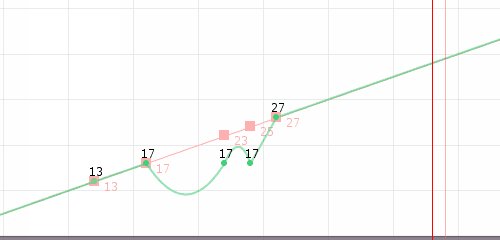
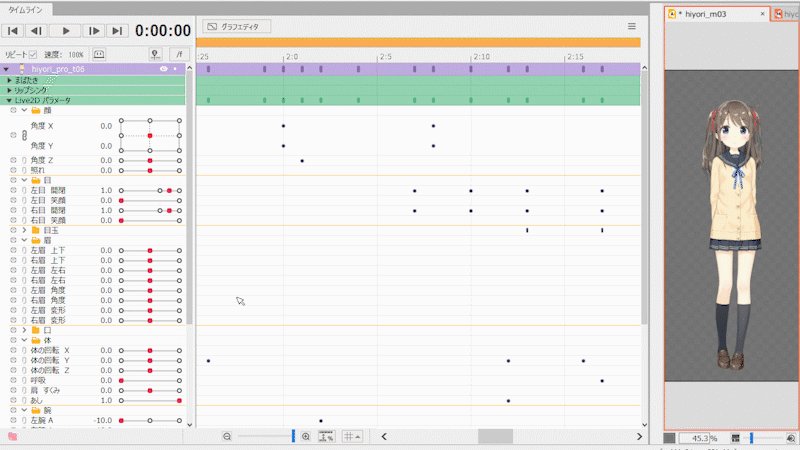
关键帧已反转,动画如下图所示。

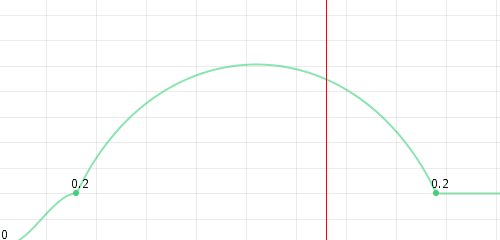
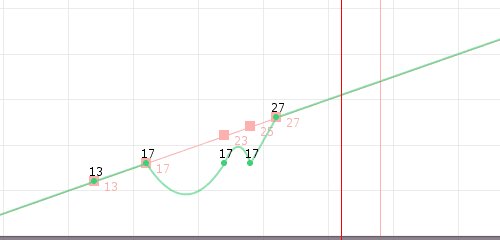
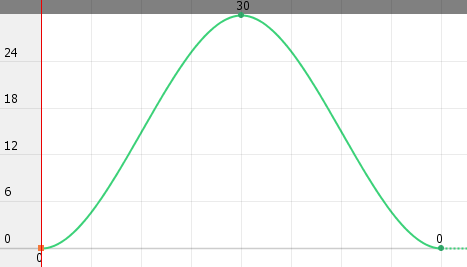
它在Dope Sheet上看起来是一样的,但如果您切换到Graph Editor并检查它,则可以看到图形是反转的。
| 反转前的图表 | 反转后的图表 |
 |  |
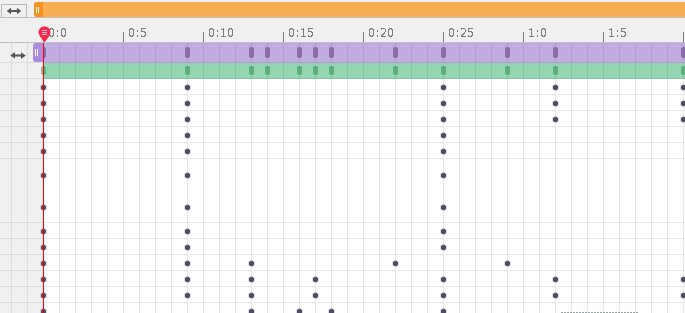
放大和缩小时间线
您可以使用[Alt] + [鼠标滚轮]放大/缩小时间线。
放大/缩小的中心是光标位置。
Tips
Graph Editor也可以以相同的操作放大/缩小。

滚动移动时间线
可以使用下方的滑块或[Shift] + [鼠标滚轮]来操作时间线的水平滚动。
您可以使用鼠标[中键单击(滚轮单击)] + [拖动](或[Space] + [拖动])同时垂直和水平滚动。
配合[Alt] + [鼠标滚轮]进行时间线的放大/缩小非常方便。

将参数分类到文件夹中
在模型工作区中创建模型时,您可以通过将参数分类到文件夹中,将置入动画数据的模型的参数分类到文件夹中。
这使得管理具有许多参数的模型变得更加容易。
Tips
模型工作区的参数中设置的文件夹和文件夹的打开/关闭状态应用在动画工作区的参数中。
动画场景参数文件夹的开/关状态应用在模型数据上的开/关状态。

要关闭文件夹时,单击每个文件夹左侧的展开按钮。
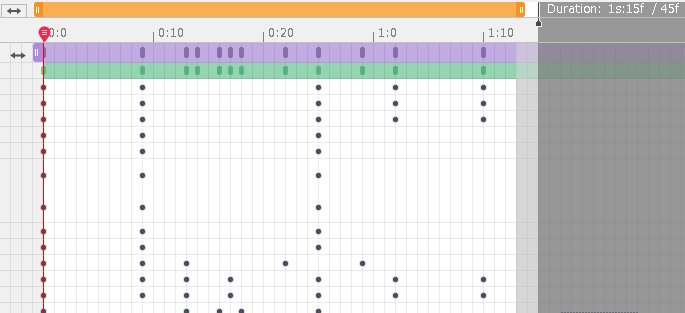
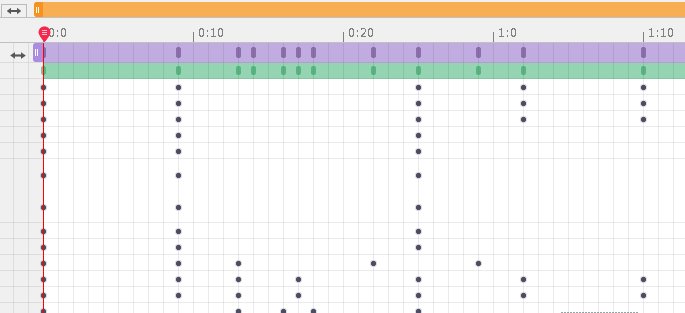
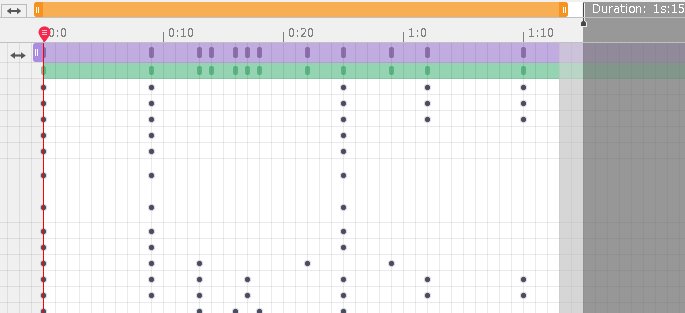
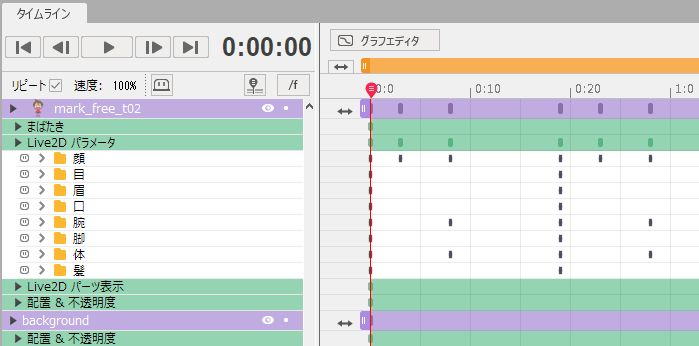
下图显示了所有文件夹关闭的状态。
当文件夹关闭时,文件夹中包含的关键帧在时间线上的显示方式与模型轨道等的显示方式相同。
即使文件夹已关闭,您也可以对关键帧进行插入、移动和删除等。
如果在文件夹关闭的情况下移动关键帧,编辑将应用于文件夹中包含的所有关键帧。

结合参数
您可以通过单击参数名称旁边的[结合参数按钮]来结合以下参数。


显示/隐藏模型和图片
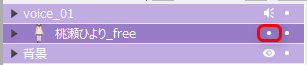
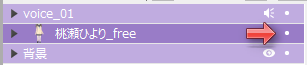
如果您想暂时隐藏模型或图片,请单击轨道名称右侧的[显示/隐藏图标]。

[显示/隐藏图标]变为“·”,该轨道被暂时隐藏。

您可以通过拖动[显示/隐藏图标]连续切换。
Point
隐藏的元素不会被输出。
输出之前,请确保未隐藏所需元素并且未显示不必要的元素。
模型和图片锁定
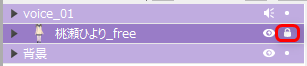
如果要暂时锁定模型或图片,请单击轨道名称右侧的[锁定图标]。

[锁定图标]变为“钥匙图标”显示,该轨道被暂时锁定。

Solo显示功能
此功能可以在时间线面板上仅Solo显示对象轨道。

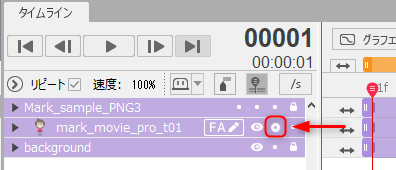
通过按下追加在轨道显示按钮(眼珠按钮)右侧的[Solo按钮],您可以仅单独显示该轨道。
如果您Solo显示组轨道,则仅显示组轨道中的轨道。Solo显示在输出视频等时也很有效。
Event设置
通过使用“Event”,您可以根据应用程序或动画中某一帧的到来进行Event处理等。
有关如何设置的详细信息,请参考“用户数据和Event”。
