如何使用Cubism Viewer for Unity(旧Portable Viewer)
最終更新: 2020年7月6日
有关 Cubism Viewer(for Unity)的更多信息,请参考“Cubism Viewer for Unity(旧Portable Viewer)”页面。
本页说明Cubism Viewer for Unity的基本使用流程。
- 导入模型
- 导入动态
- 播放动态
- 输出当前设置
导入模型
首先,开启Cubism 3 Viewer(for Unity)。
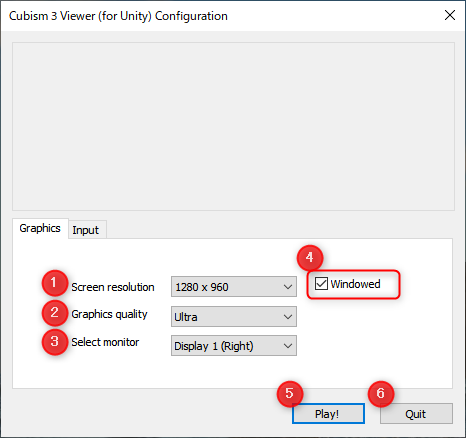
开启后,[Cubism 3 Viewer (for Unity) Configuration]对话框打开。

| 编号 | 名称 | 细节 |
|---|---|---|
| 1 | Screen resolution | 您可以选择画面分辨率。 |
| 2 | Graphics quality | 您可以选择图形质量。 |
| 3 | Select monitor | 连接多台显示器时,您可以选择在哪个显示器上显示[Cubism 3 Viewer (for Unity)]对话框。 |
| 4 | Windowed | 选中后,[Cubism 3 Viewer (for Unity)]对话框将在视窗中显示。 如果不选中,[Cubism 3 Viewer (for Unity)]对话框将全屏显示。 |
| 5 | Play! | 打开应用1~4设置的[Cubism 3 Viewer (for Unity)]对话框。 |
| 6 | Quit | 退出[Cubism 3 Viewer (for Unity) Configuration]对话框。 |
检查每个设置,如果没有问题,则单击[Play!]。打开[Cubism 3 Viewer (for Unity)]对话框。
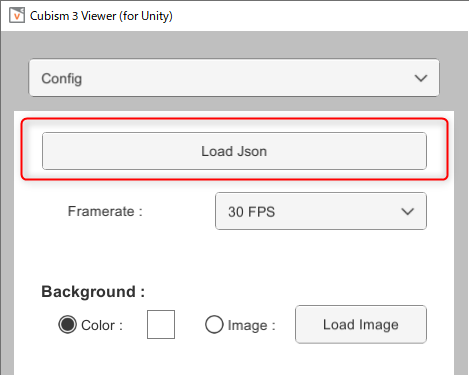
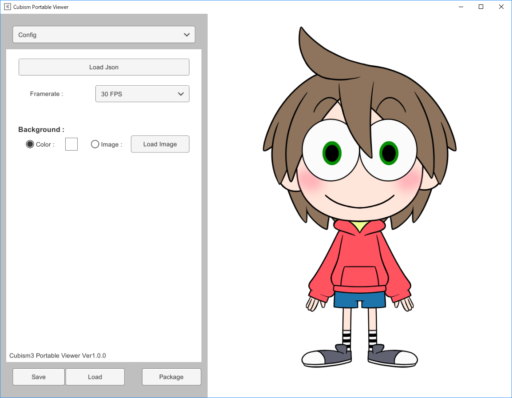
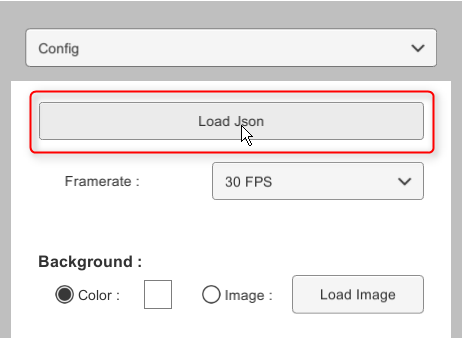
从菜单区域顶部的下拉列表中选择[Config]画面,然后单击[Load Json]按钮。

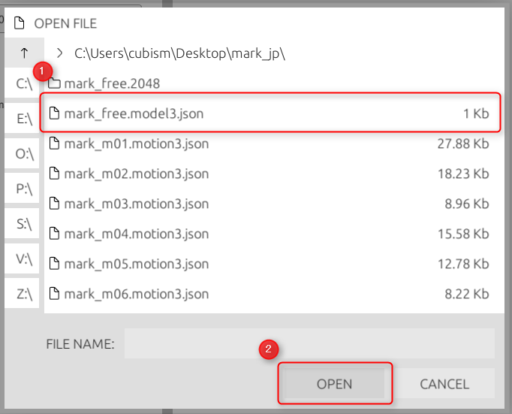
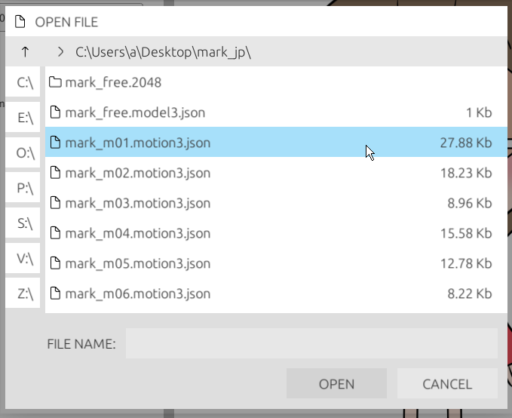
指定要导入的模型的.model3.json并单击[OPEN]。

导入完成后,模型将显示在模型显示区。
在这种状态下,可以使模型跟随鼠标光标,在[Parameters]画面上操作参数。
如果模型设置了物理模拟,则在操作参数值时它会摇动。

导入动态
与导入模型一样,单击[Config]画面上的“Load Json”按钮。

指定要导入的.motion3.json并单击[OPEN]。

导入完成后,将导入选择的.motion3.json和同一文件夹层次结构中的所有.motion3.json。
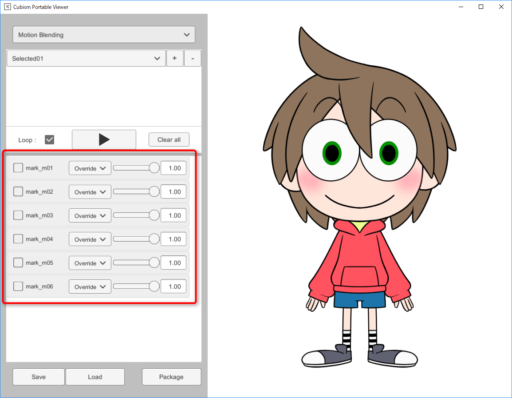
导入的动态在菜单[Motion Blending]的底部进行列表显示。

播放动态
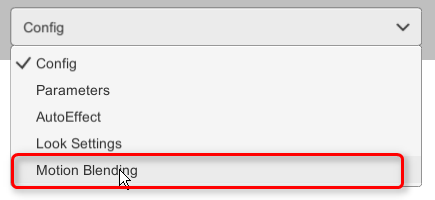
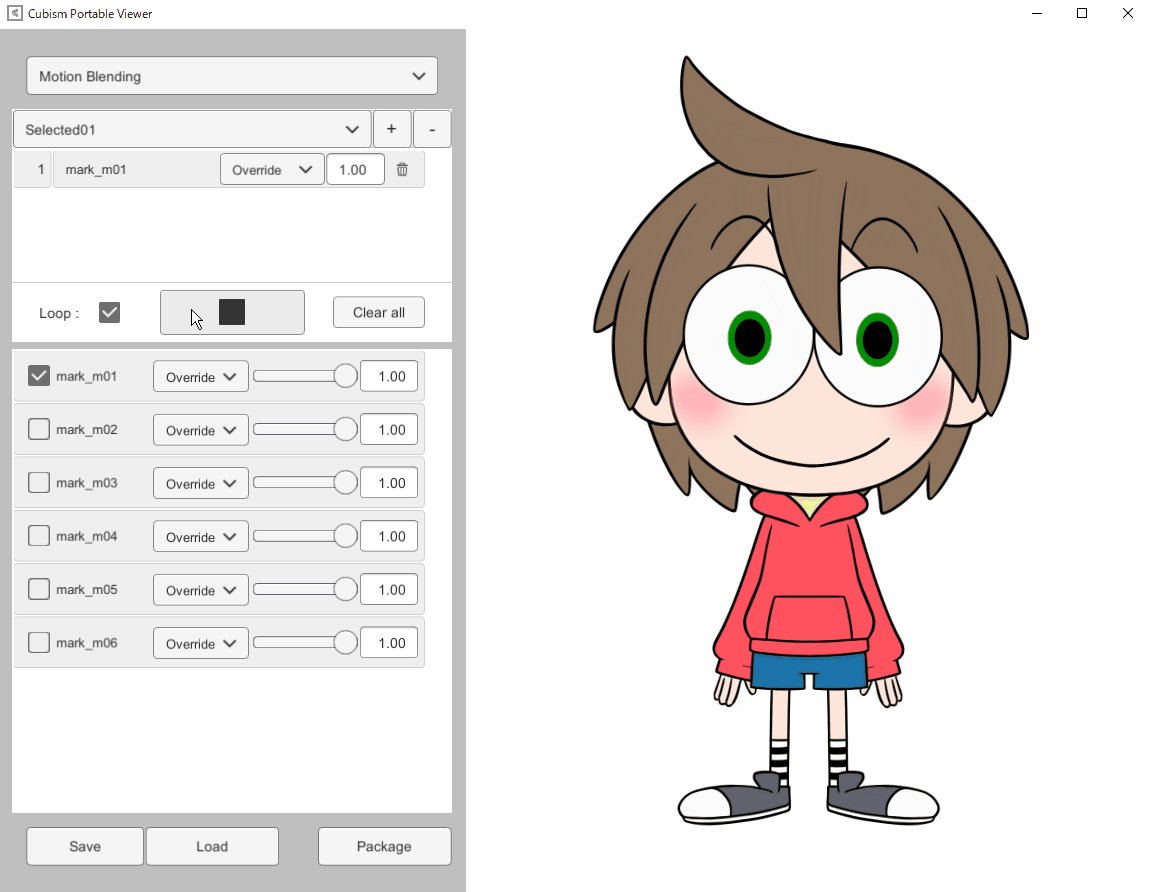
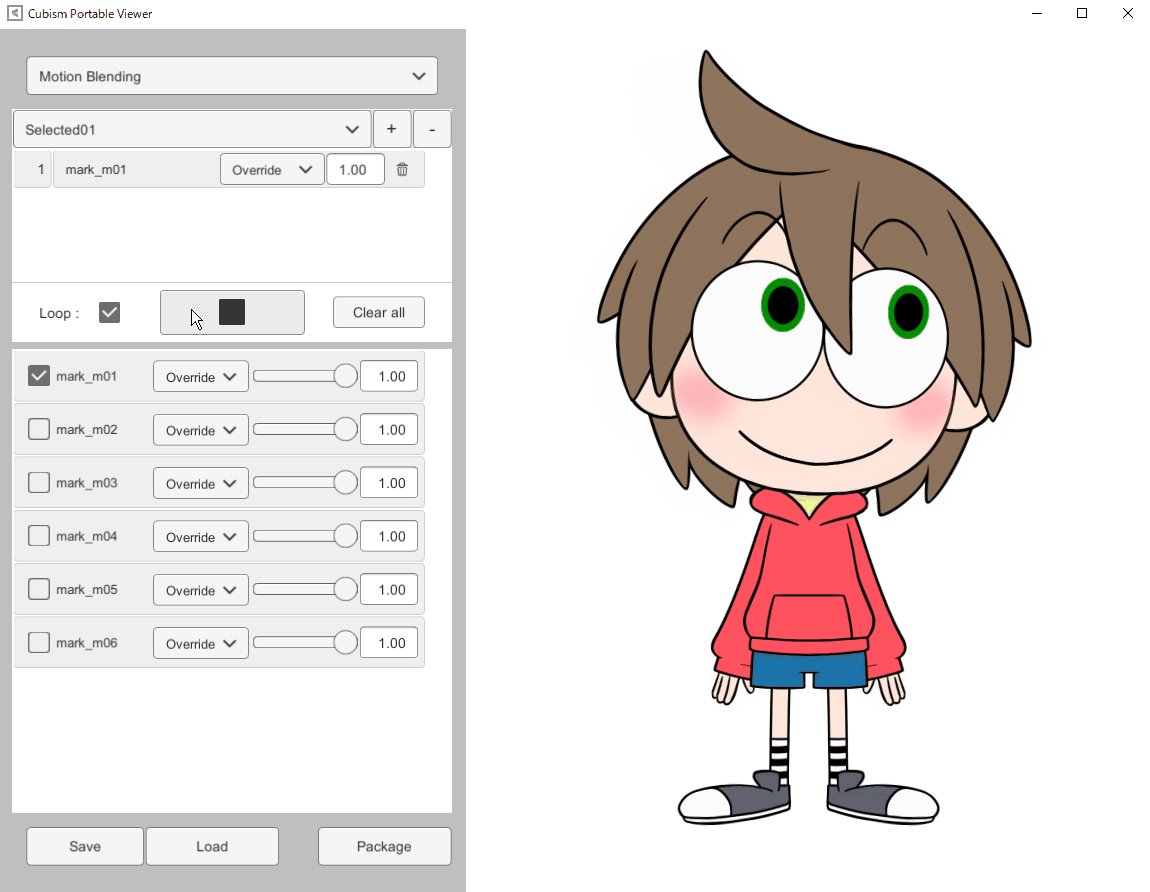
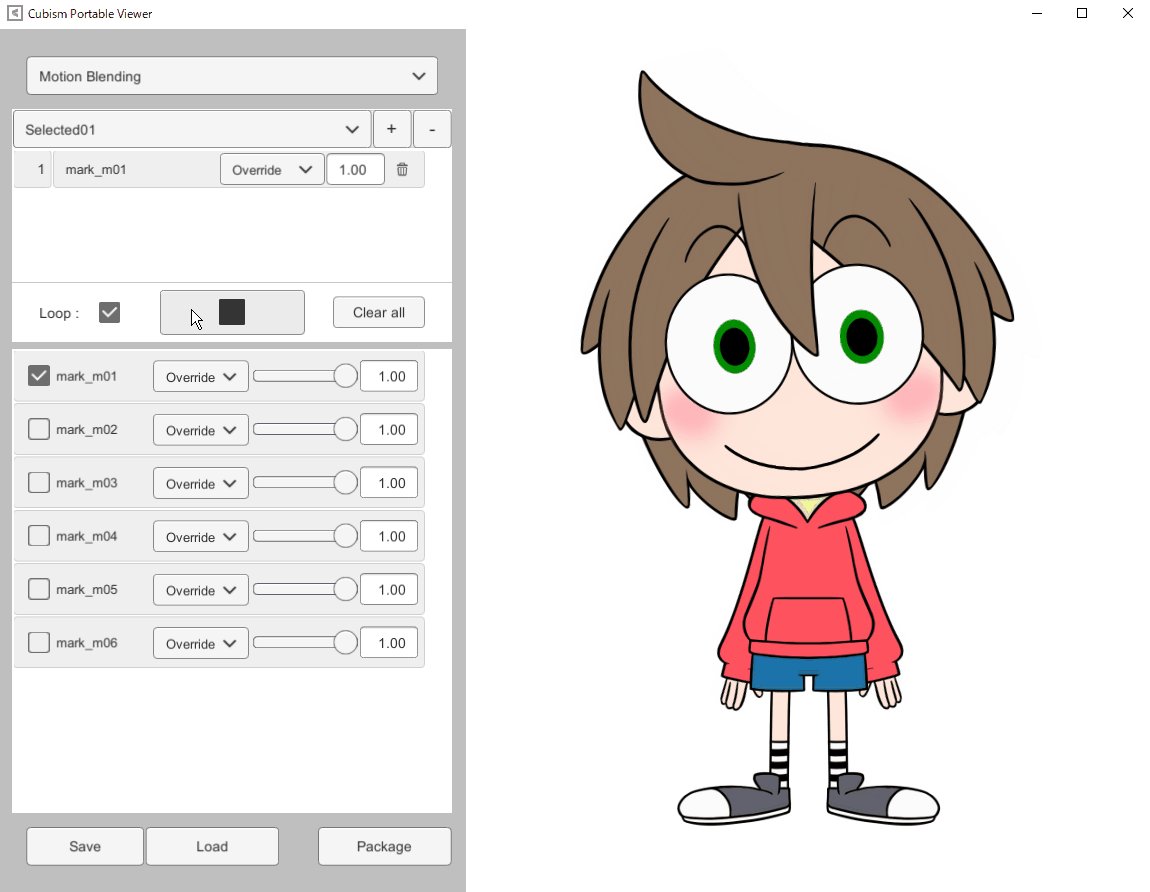
从菜单区域顶部的下拉列表中选择[Motion Blending]画面。

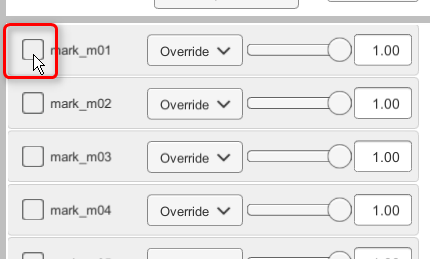
从底部显示的动态列表中,选中要播放的动态。
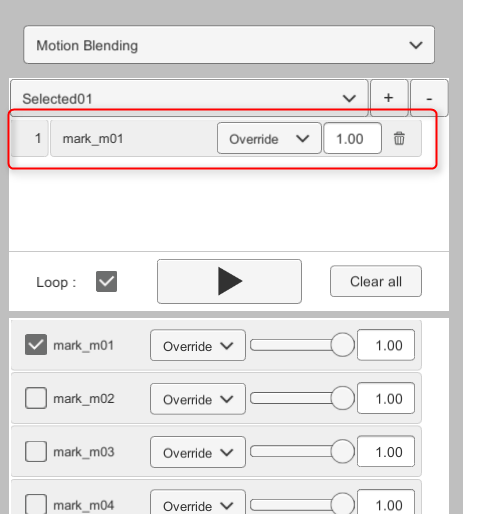
选中后,在屏幕顶部选择的动态将按选择顺序追加到列表中。


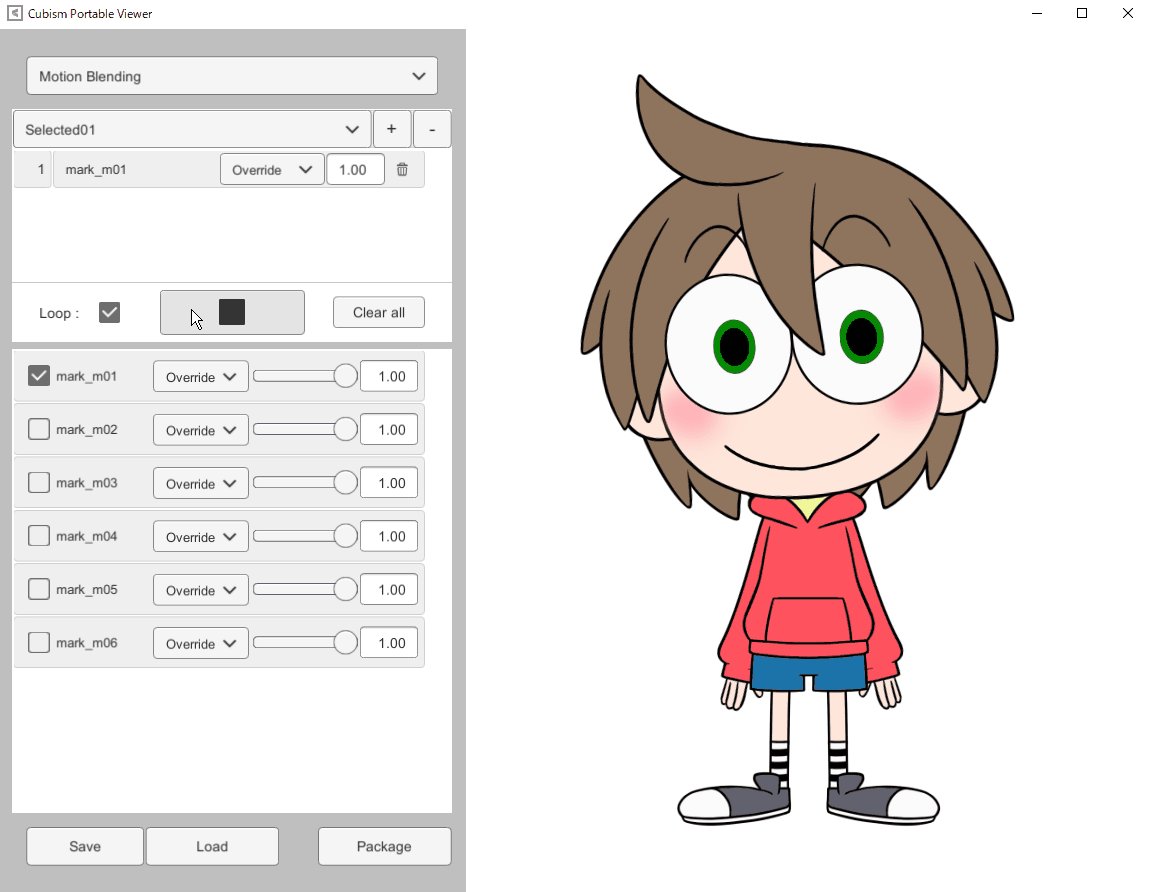
如果您在此状态下单击中间的播放按钮,将同时播放所选列表中的动态。

由于可以选择/播放多个动态,因此您可以检查身体动态、特定部位动态、表情动态等实际组合。
影响程度、混合、追加动态组等请参考[动态混合]页面。
输出当前状态
单击Portable Viewer底部的[Package]。

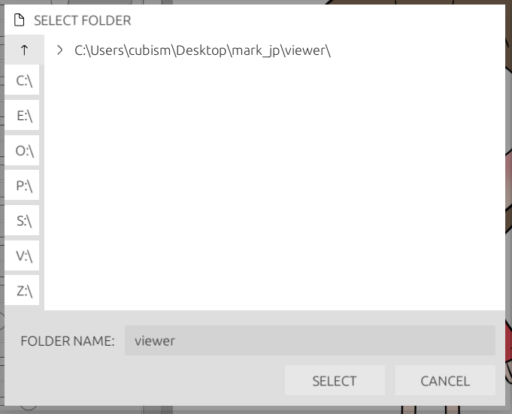
指定要输出包的文件夹,然后单击[SELECT]。

包现在将输出。
如果通过[Package]按钮输出数据,viewer3.json中描述的文件路径将是相对路径。
因此,可以在不破坏文件参考的情况下共享数据。