蒙皮
最終更新: 2025年6月3日
这里将说明蒙皮功能。
关于蒙皮功能
功能说明视频
请通过下面的视频了解蒙皮功能。
蒙皮功能是一种允许您在一个图形网格上设置多个旋转变形器,并使其柔和变换的功能。
这是一个简单的蒙皮功能,可以通过细长的图形网格,让长头发和摇摆的绳索等产生柔和的变换效果。
(计划在未来支持可以像3D一样自由变换的蒙皮)

蒙皮应用之前的注意事项
目前,推荐在蒙皮中让对象图形网格与变形器建立父子结构之后进行应用。
如果在蒙皮后为父级设置旋转变形器等,则在[动画工作区]转换路径可能出现非预期的动作。
您可以在编辑级别1使用旋转变形器来控制它,但是建议在预先建立父子结构之后进行蒙皮。
蒙皮应用之后的注意事项
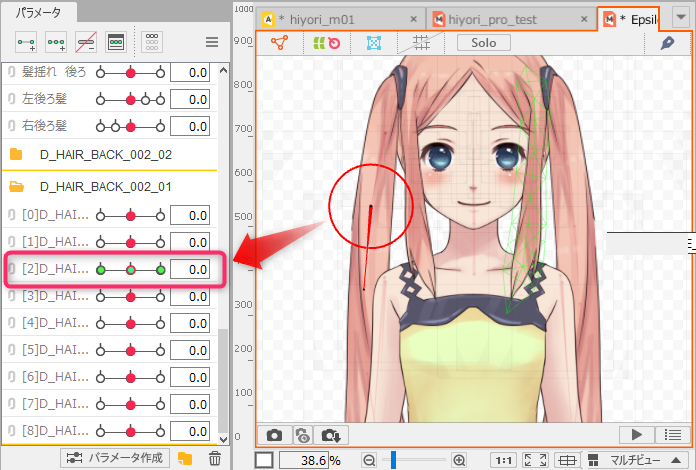
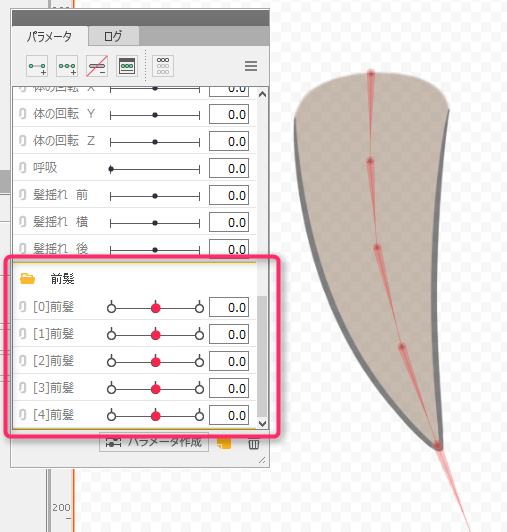
设置蒙皮后,面板底部会自动生成多个参数,因此,请使用参数滑块查看模型工作区中的动作,例如头发摇动等。
(如果您不小心在视图上添加了旋转,关键点会改变)

蒙皮的机制
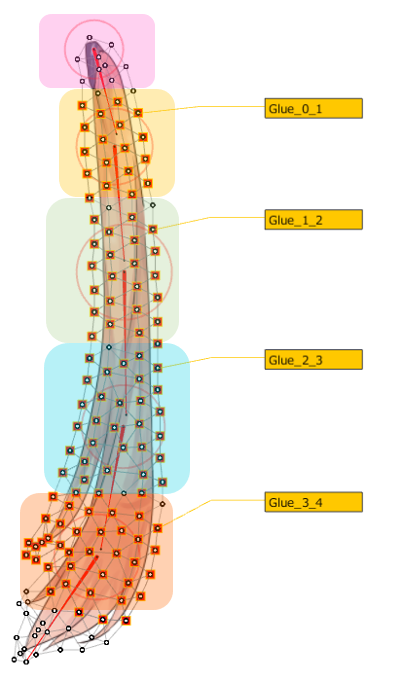
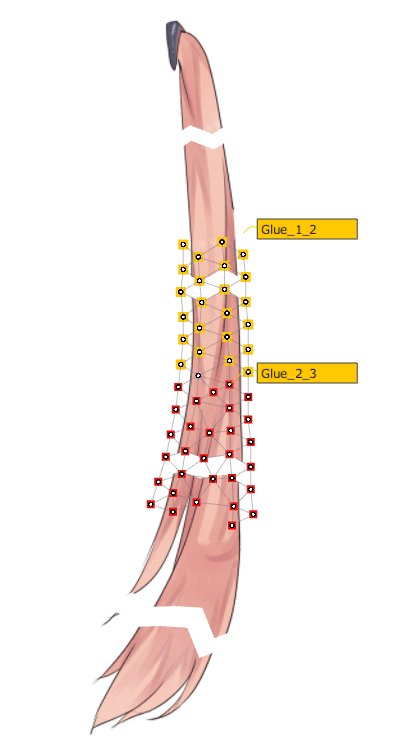
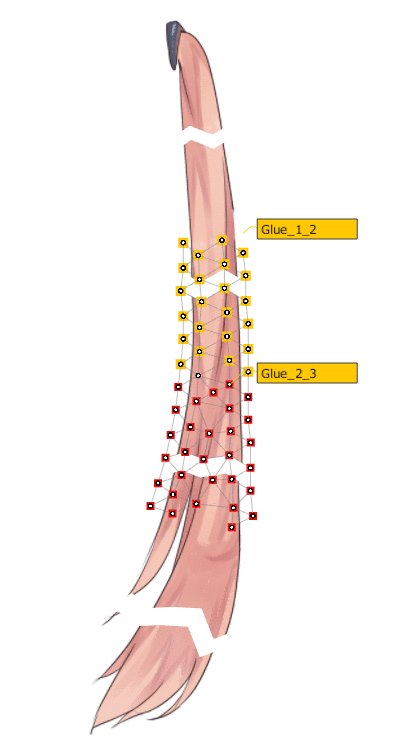
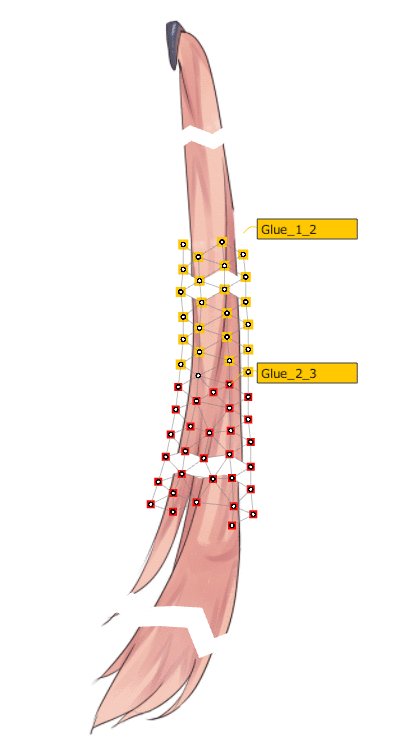
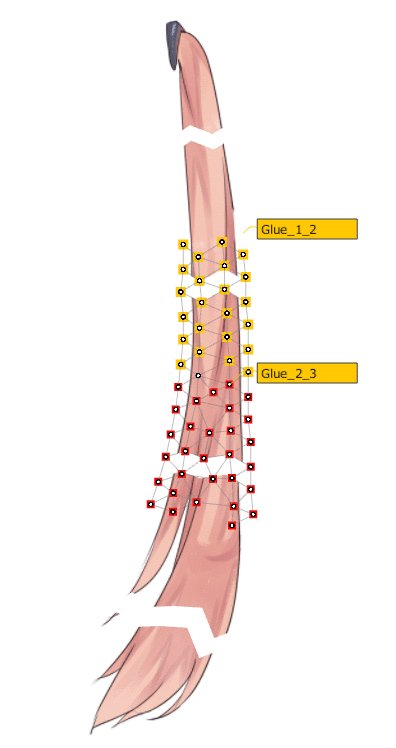
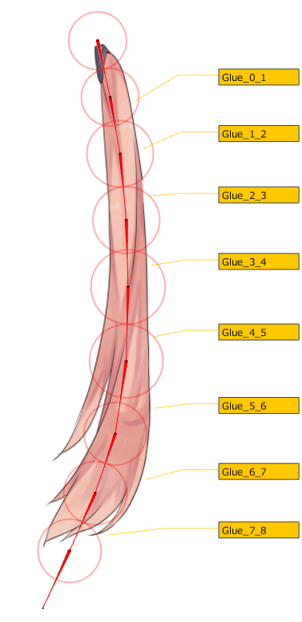
作为一种蒙皮机制,当为一个图形网格设置多个旋转变形器时,图形网格在旋转变形器之间的中间部分被自动分割,并被胶水吸附。
| 自动分割 | 自动吸附 |
|---|---|
 |  |
如何设置蒙皮
有两种设置蒙皮的方法。
- 设置旋转变形器并执行蒙皮
- 设置转换路径并执行蒙皮
设置转换路径并执行蒙皮的方法是推荐的方法,因为参数也是自动生成的。
设置旋转变形器并执行蒙皮
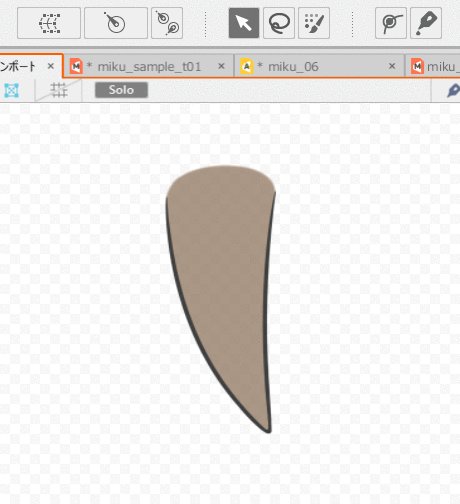
首先,选择图形网格,用[旋转变形器创建工具]设置旋转变形器。

然后选择要设置蒙皮的图形网格和已设置的多个旋转变形器。

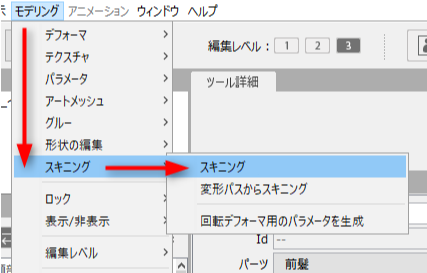
做出选择后,按照以下步骤设置蒙皮。
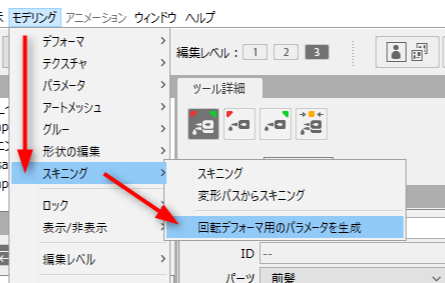
[建模] → [蒙皮] → [蒙皮]

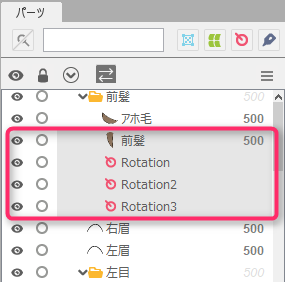
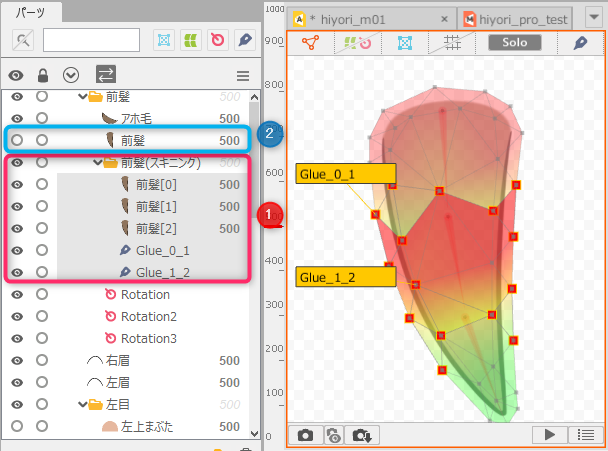
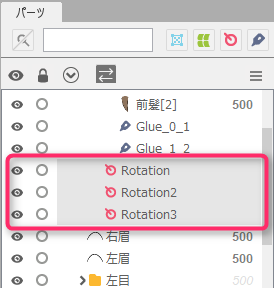
蒙皮设置后,在[部件]面板上分割的图形网格和连接它们的胶水设置在一个部件中自动生成。(①)
从中分割出来的原始图形网格被隐藏并保持不变。(②)

蒙皮后,请移动旋转变形器并检查动作。

最后,批量设置参数。
批量选择用于蒙皮的旋转变形器。

做出选择后,请按照以下步骤自动生成参数。
[建模] → [蒙皮] → [生成旋转变形器用参数]

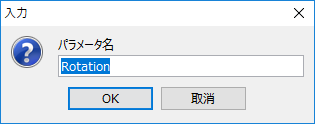
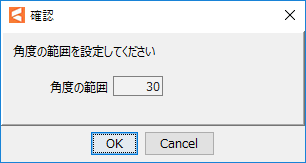
一个旋转变形器会生成一个参数,所以设置参数名称和角度范围。
 |
 |
| 输入参数的名称。 名称按从上到下的顺序编号。 |
设置参数的范围。 默认情况下,角度范围设置为“30”,因此以中心值“0”设置−30~30的范围。 |
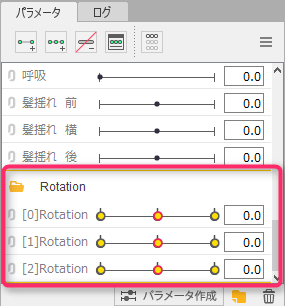
设置完成后,将在文件夹中自动生成完整的参数。
Point
生成的参数在面板底部生成。

设置转换路径并执行蒙皮
使用转换路径可以更轻松地设置蒙皮。
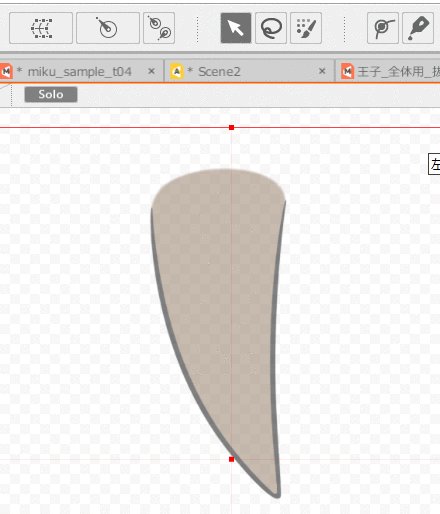
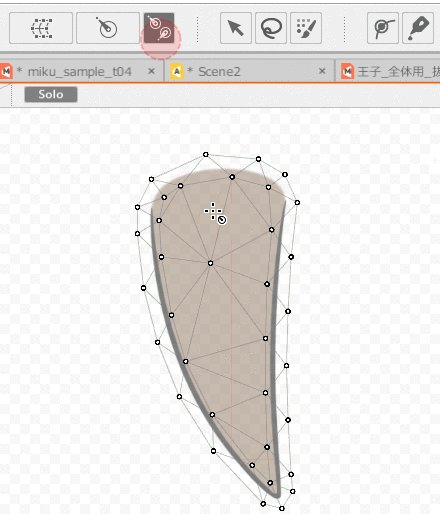
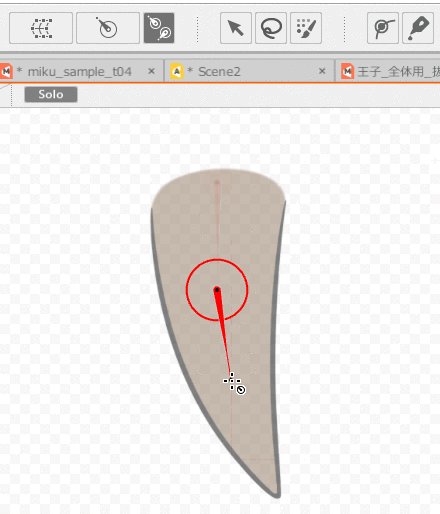
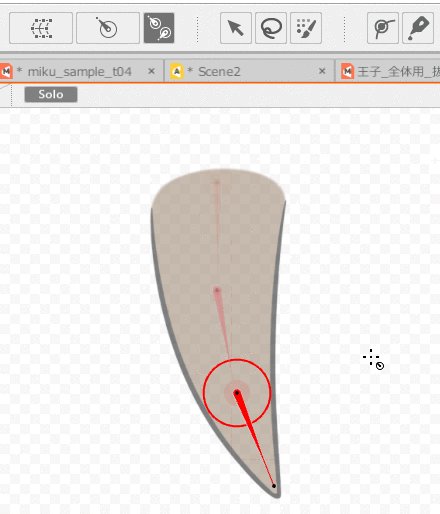
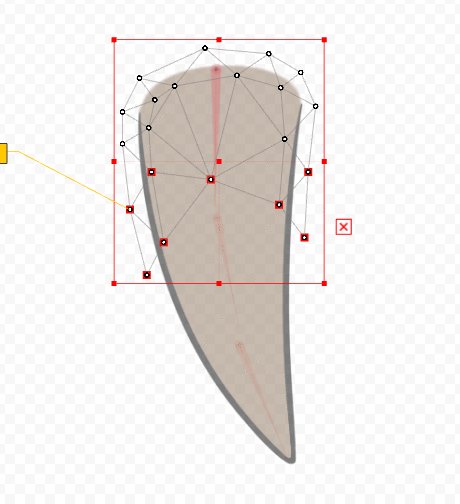
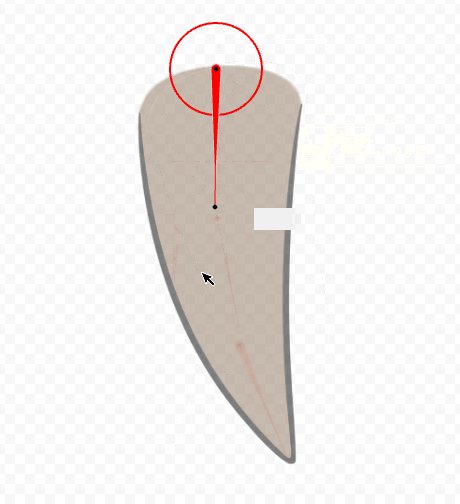
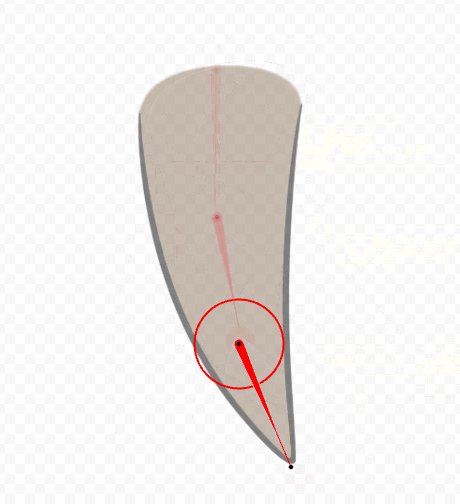
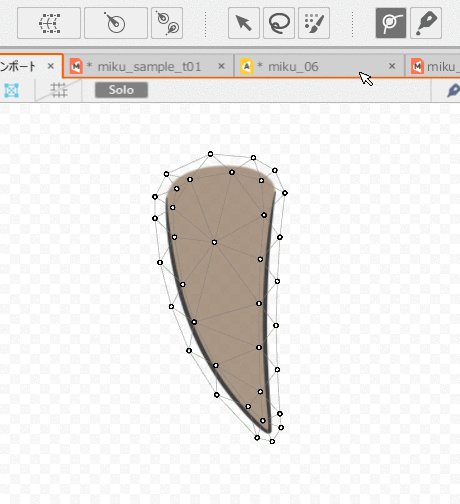
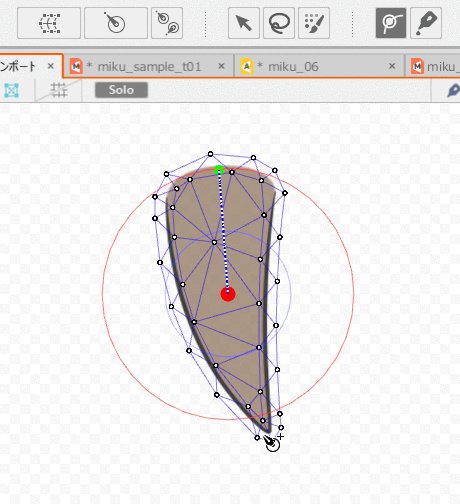
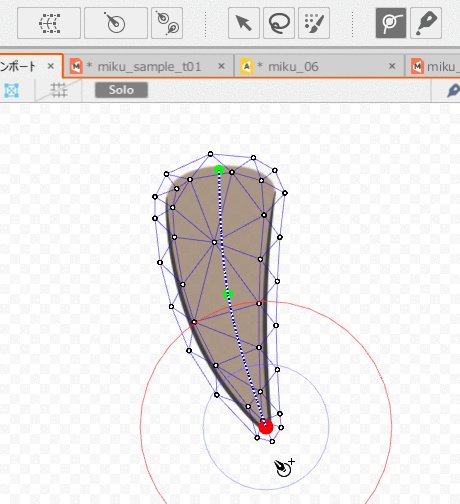
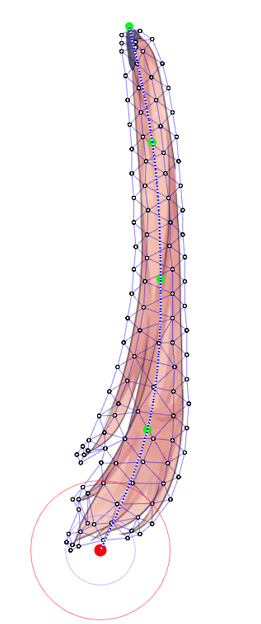
首先,选择图形网格并设置“转换路径”。
以第一个添加的控制点为起点,开始创建旋转变形器。
因此,在头发上使用蒙皮时,创建从发根到发梢的转换路径。

做出设置后,按照以下步骤设置蒙皮。
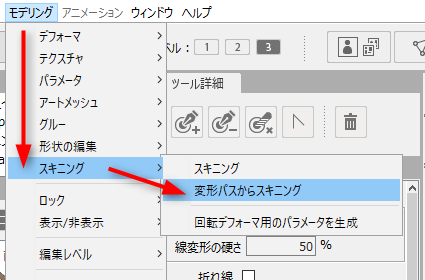
[建模] → [蒙皮] → [从转换路径进行蒙皮]

设置后,转换路径变为旋转变形器并蒙皮。
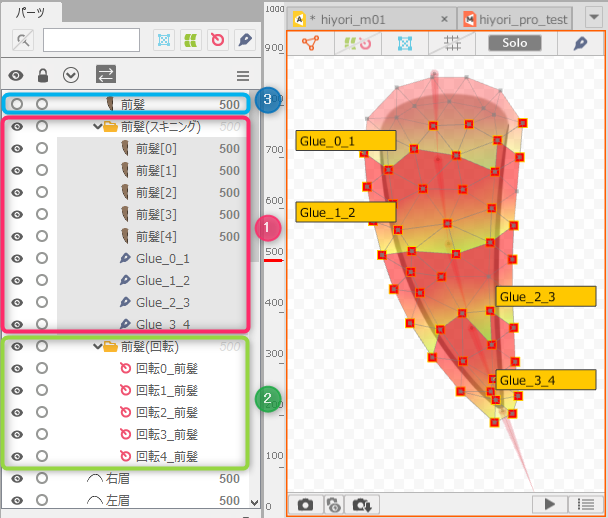
蒙皮设置后,在[部件]面板上分割的图形网格和连接它们的胶水设置在一个部件中自动生成。(①)
从转换路径生成的旋转变形器也汇总在1个部件上,并于部件上自动生成。(②)
从中分割出来的原始图形网格被隐藏并保持不变。(③)

此外,在文件夹中自动生成完整的参数。
Point
生成的参数在面板底部生成。
如果从转换路径生成蒙皮,则参数将根据以下规则设置。
- 将所选图形网格的名称设置为参数名称。
- 参数范围默认设置为“−45~45”。

Tips
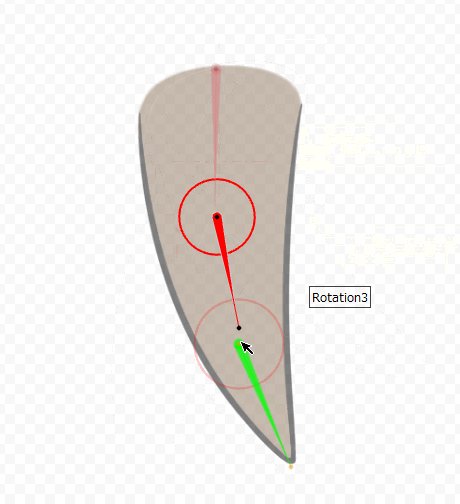
- ·从转换路径转变为旋转变形器时,旋转变形器也将在转换路径的中间点自动生成。
- 如果在建模中从转换路径设置蒙皮,则转换路径根据模型工作区的当前编辑级别进行选择。
 |  |  |
利用蒙皮功能表达摇动的物体
设置物理模拟并自动摇动
对于设置了蒙皮的“长发”和“摇动的绳索”等,通过设置物理模拟,可以根据模型的动作实时添加柔和的摇动。

有关详细信息,请参考“如何设置物理模拟”。
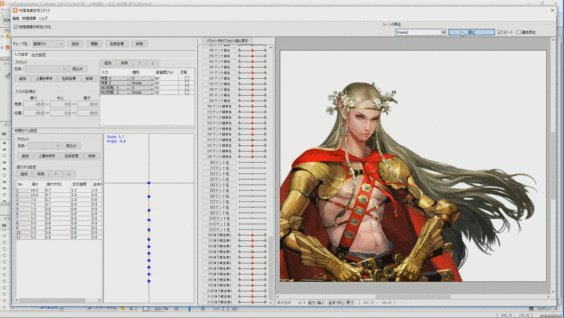
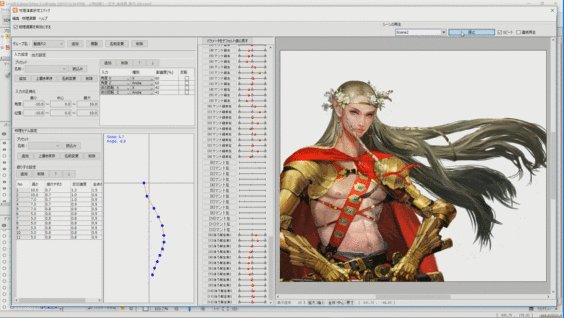
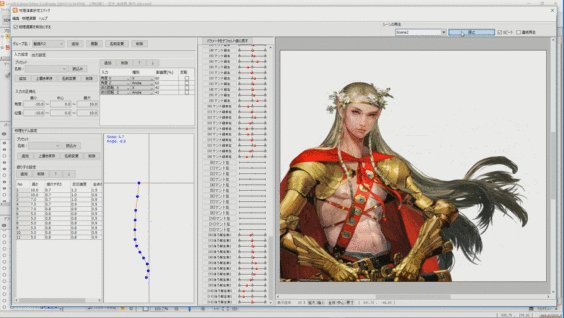
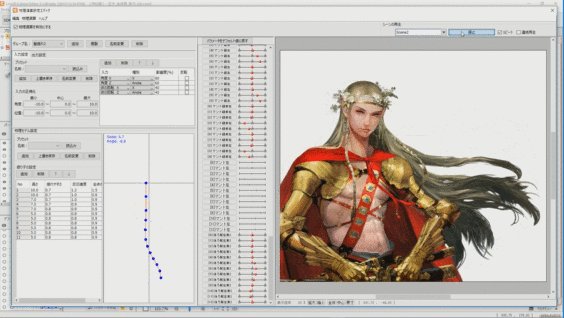
直接在动画视图上设置摇动
根据动画工作区编辑级别,您可以在视图上移动参数。

在动画工作区处理蒙皮时,“编辑级别”设置如下。
编辑级别1: 操作旋转变形器(移动关联参数)
编辑级别2: 操作转换路径(批量移动生成的旋转变形器)
编辑级别3: 无(全体模型的边界框)
如果蒙皮设置有转换路径,您将能够使用视图上的路径编辑动画。
有关详细信息,请参考“编辑级别”中的“动画视图中的有效编辑级别”。
蒙皮注意事项
- 出现对话框时:
- 应用蒙皮时可能会出现一个对话框。
在这种情况下,请撤消该处理并执行以下任意操作,然后再次尝试蒙皮。 -
- 细化图形网格的网格划分。
- 增加旋转变形器或转换路径的控制点之间的间隔。
- 如何善用蒙皮:
- 请参考以下数值进行设置。
【推荐平衡】
示例1:自动网格生成的点间距为100、转换路径的顶点数为3(等间隔)
示例2:自动网格生成的点间距为50、转换路径的顶点数为4(等间隔)
