背景置入和组轨道
最終更新: 2023年9月21日
图片的排列方式与模型数据相同。
这里将置入一个背景图片,并使用组轨道以易于理解的方式将其整理在时间线上。

背景置入
图片导入
将背景图像拖放到[动画视图]或[时间线]后,图像轨道被追加到[时间线]面板。

变更轨道顺序
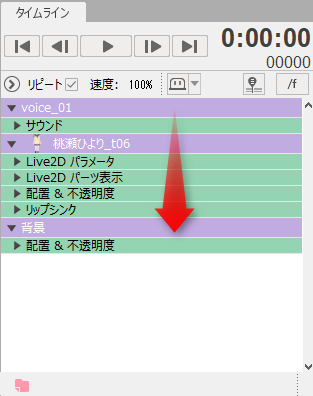
可以通过拖动轨道名称栏对轨进行重新排序。

显示在属性列表中的对象将显示在前面。
由于此次置入的图片是背景,因此将其变更为位于角色下方。
组轨道
通过对模型、背景和音频等元素进行分组,您可以批量编辑[置入&不透明度]参数。
创建组
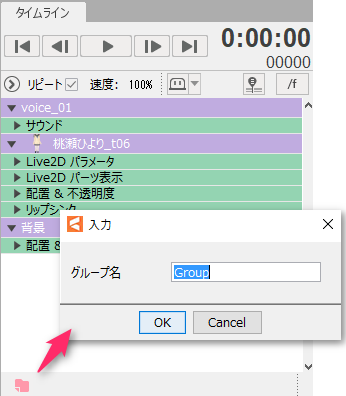
单击[创建新组]图标。
在弹框中输入组轨道的名称,并单击[OK]按钮后,将在[时间线]面板中创建[组轨道]。

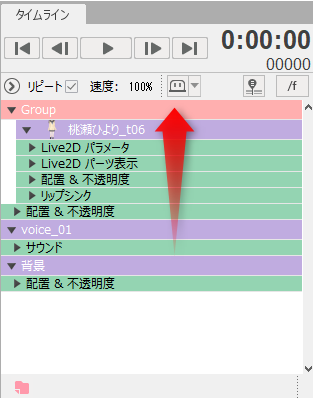
将[轨道]拖到[组轨道]上以对它们进行分组。
您可以通过单击最左侧的三角形按钮来展开/折叠。
(您可以通过按[Shift] + [Click]展开/折叠组轨道中的所有元素)
分组轨道也有自己的[置入&不透明度]属性,它允许您批量变更分组元素的置入和不透明度。

显示/隐藏组
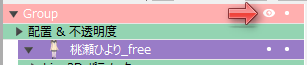
如果您想暂时隐藏该组,请单击轨道名称右侧的[显示/隐藏图标]。

[显示/隐藏图标]变为“·”,该轨道被暂时隐藏。

Point
不输出隐藏组。
输出之前,请确保未隐藏所需元素并且未显示不必要的元素。
锁定组
如果要暂时锁定组,请单击轨道名称右侧的[锁定图标]。

[锁定图标]变为“钥匙图标”显示,该轨道被暂时锁定。

请问这篇文章对您有帮助吗?
是否
