控制器目标设置
最終更新: 2025年8月26日
参数控制器可以通过设置目标自动跟踪控制器。

将自动计算跟踪目标的动作,因此时间线上不会添加关键帧。
Point
跟踪目标的动作可以通过烘焙输出为关键帧,因此也可以作为嵌入用动态使用。
* 请使用分发的“参数控制器范例”。
设置目标
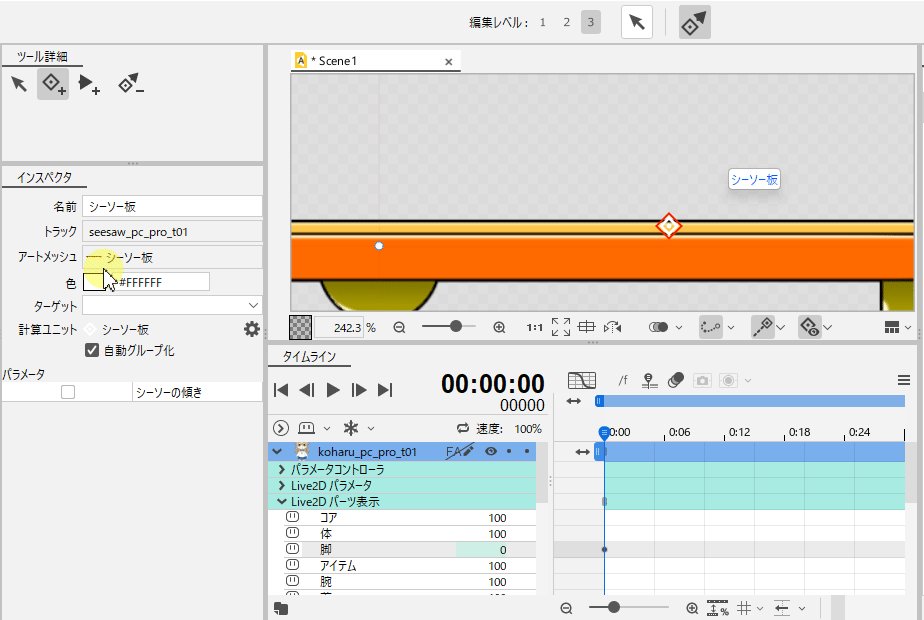
目标是当前选择的控制器以外的任何对象。
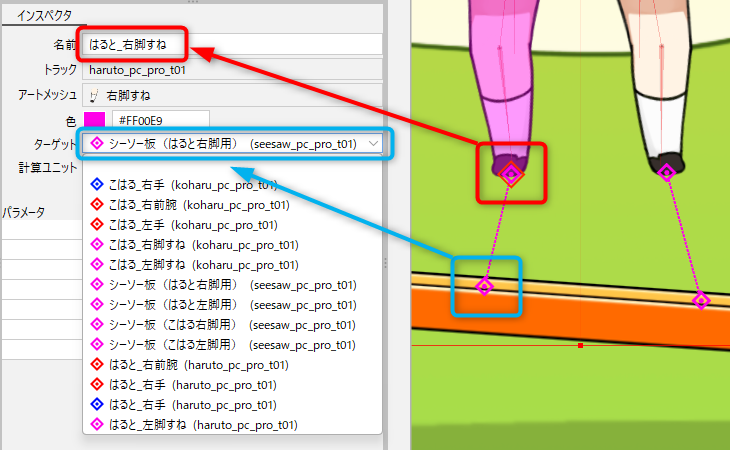
从检查器的[目标]项目中的组合框中指定对象控制器。
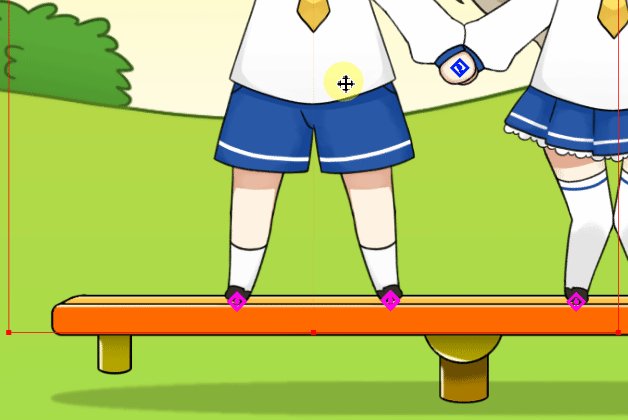
在下面的示例中,[春翔_右脚小腿]的控制器被设置为跟随[跷跷板]的控制器作为目标。

通过以这种方式设置目标,可以轻松地创建使脚粘在地面上的动作。

单点控制器和方向控制器
控制器包括单点控制器和具有起点与终点的方向控制器。
单点控制器
用于位置控制的控制器。
动画视图上的显示:

面板和对话框上的显示:

方向控制器
用于控制角度的控制器。
动画视图上的显示:

面板和对话框上的显示:

方向控制器转变
方向控制器可以从参数控制器菜单转变为以下状态。
反转方向控制器
选择方向控制器后,单击[动画]菜单 → [参数控制器] → [反转方向控制器]。
反转方向控制器的起点和终点。
将方向控制器转变为两个单点控制器
选择方向控制器后,单击[动画]菜单 → [参数控制器] → [将方向控制器转变为两个单点控制器]。
分开方向控制器,并转变为两个单点控制器。
将两个单点控制器转变为方向控制器
按住[Shift]并选择多个控制器。
选择两个单点控制器后,选择[动画]菜单 → [参数控制器] → [将两个单点控制器转变为方向控制器]。
连接两个单点控制器并将其转变为方向控制器。
此时,两个单点控制器必须在同一条轨道上。
将控制器设置为目标时的动作
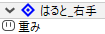
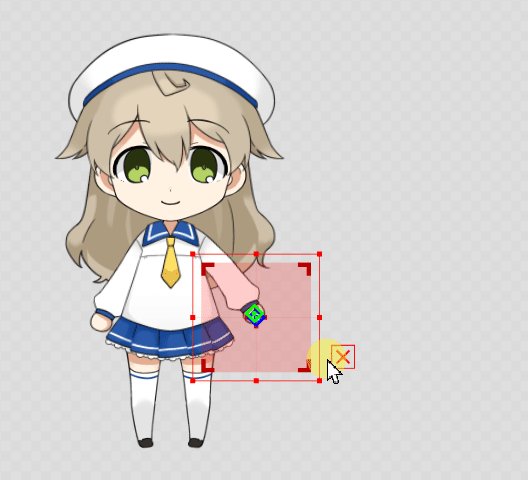
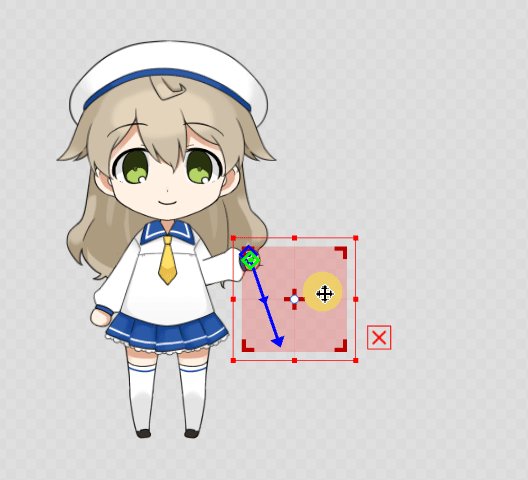
我们将使用一个示例来说明设置在模型左手的控制器跟踪设置为红色方形目标控制器的动作。
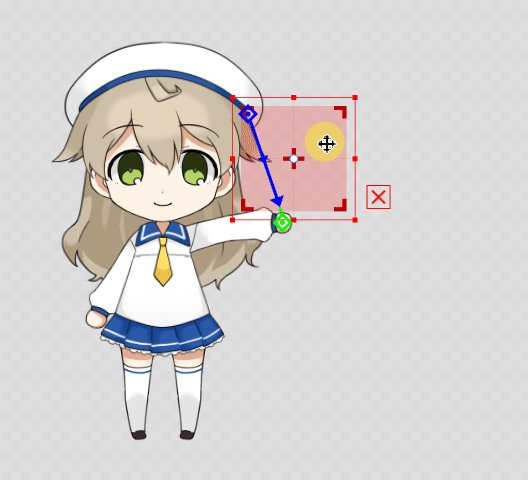
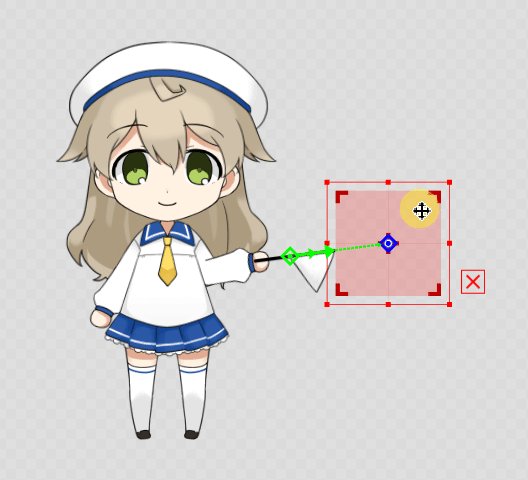
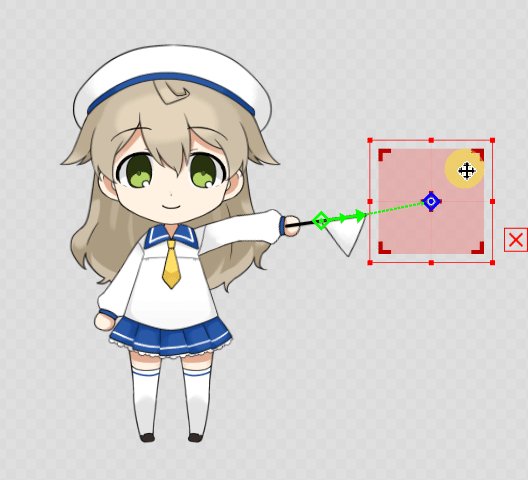
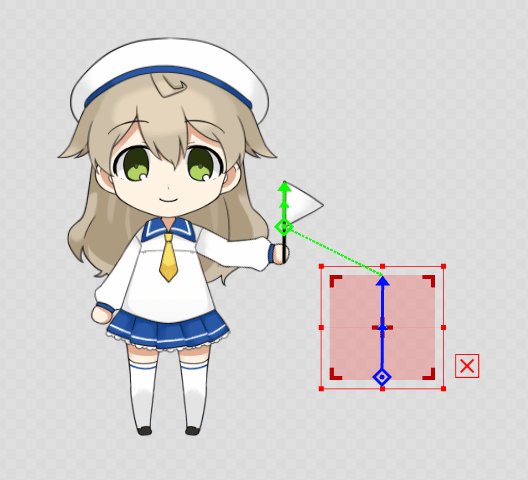
将“单点控制器”设置为“单点控制器”的目标
绿色单点控制器向蓝色单点控制器的位置靠近。

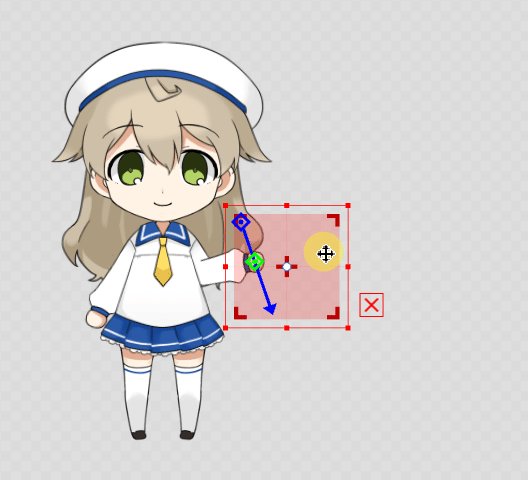
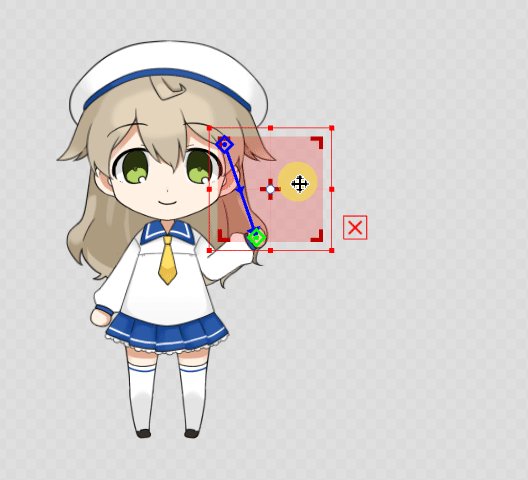
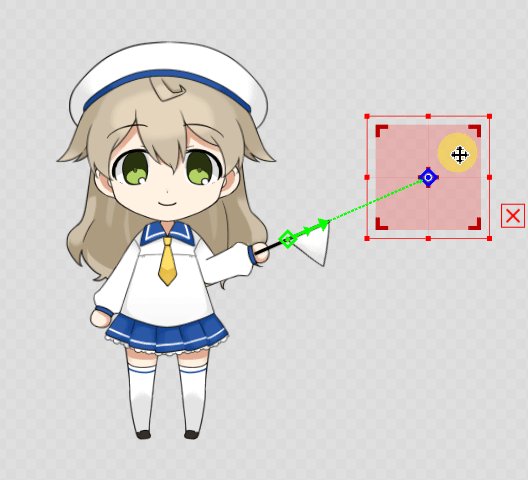
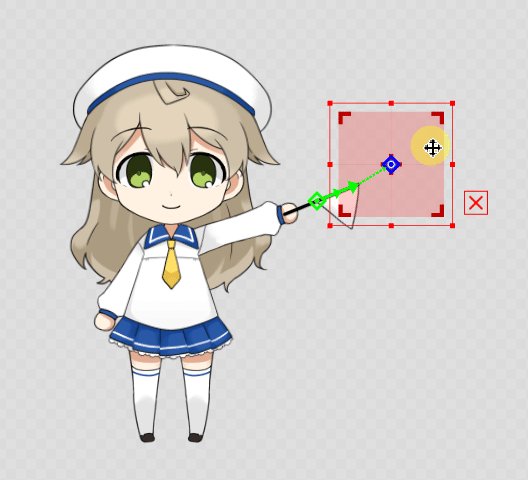
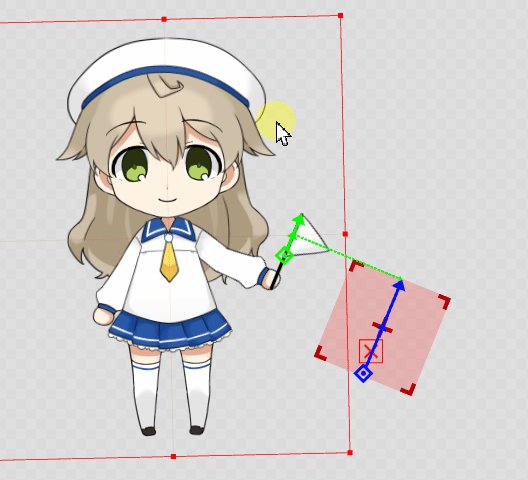
将“方向控制器”设置为“单点控制器”的目标
绿色单点控制器向蓝色方向控制器的位置靠近。

绿色单点控制器在经过蓝色方向控制器起点和终点的直线上向最近的位置移动。

如果取消选中检查器上的[延长方向控制器],绿色单点控制器将根据位置移动到蓝色方向控制器的起点和终点。

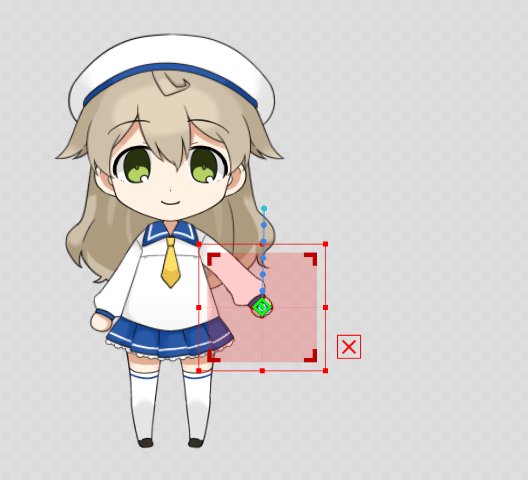
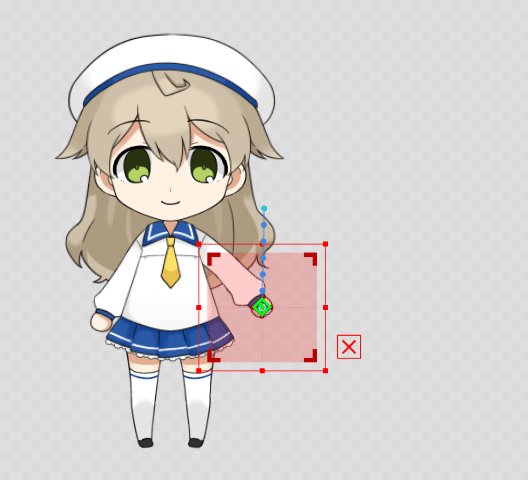
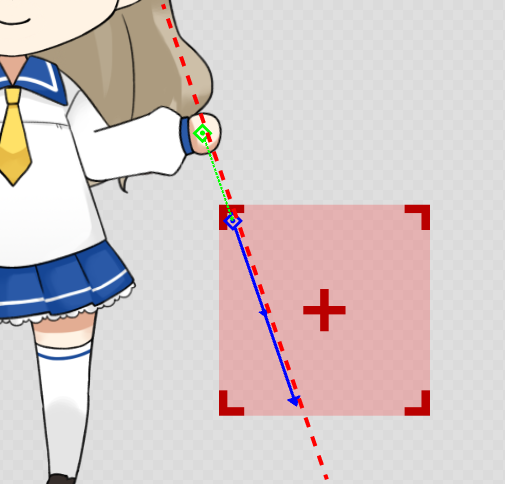
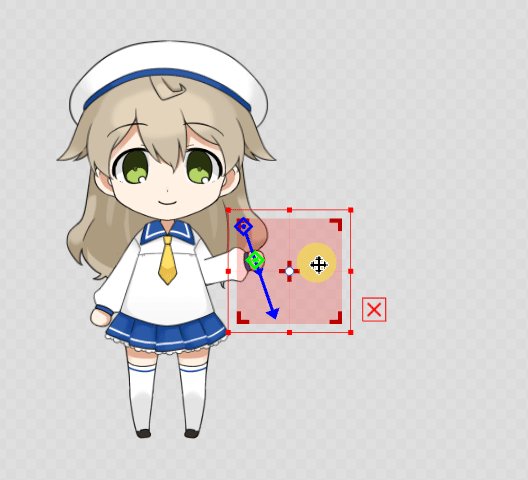
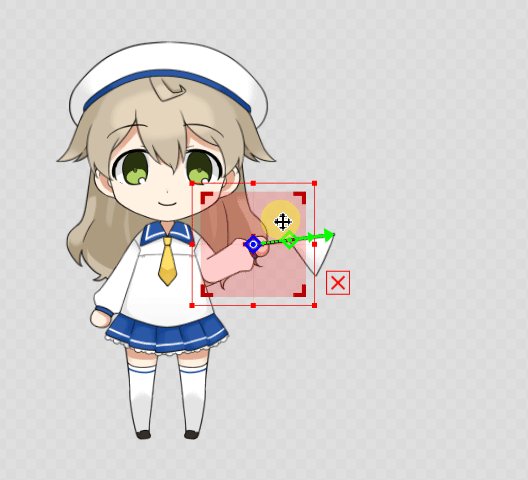
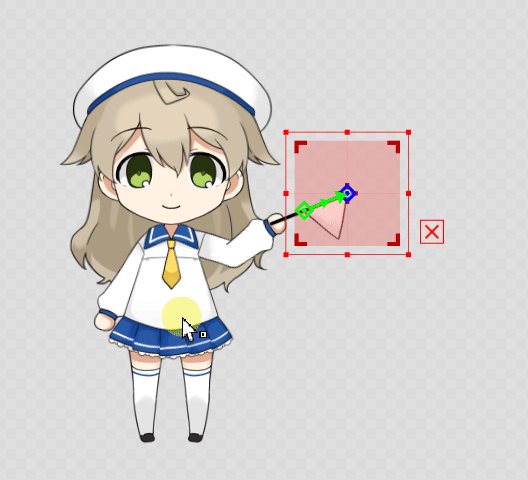
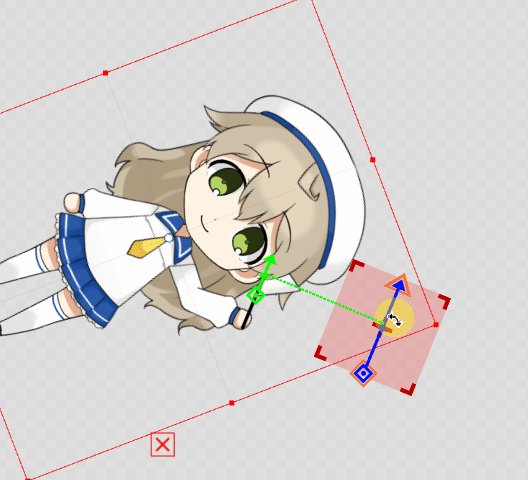
将“单点控制器”设置为“方向控制器”的目标
绿色方向控制器向蓝色单点控制器的位置靠近。

蓝色单点控制器在经过绿色方向控制器起点和终点的直线上向最近的位置移动。

如果取消选中检查器上的[延长方向控制器],绿色方向控制器的起点和终点将根据位置移动到蓝色单点控制器。

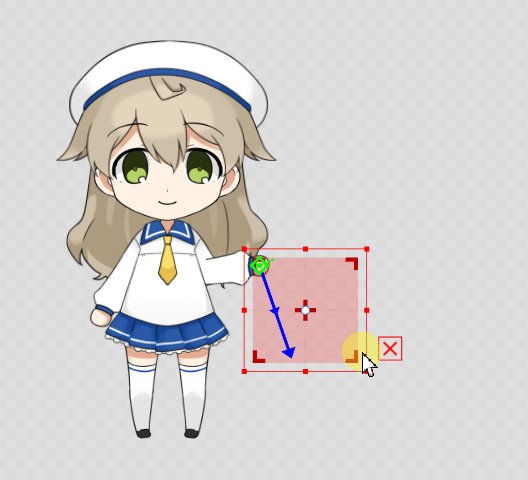
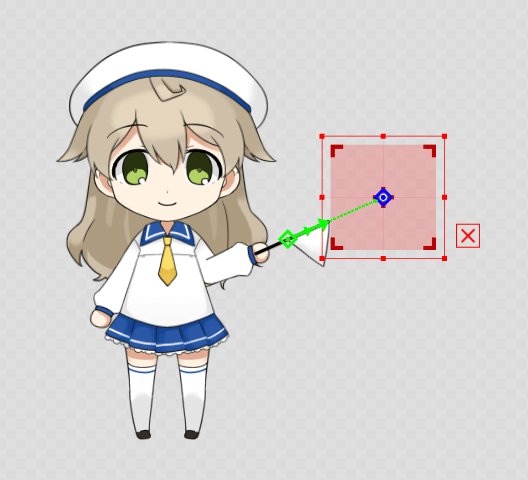
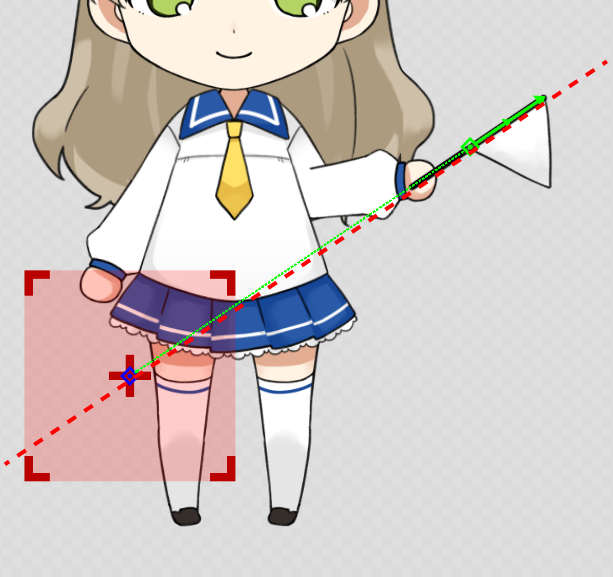
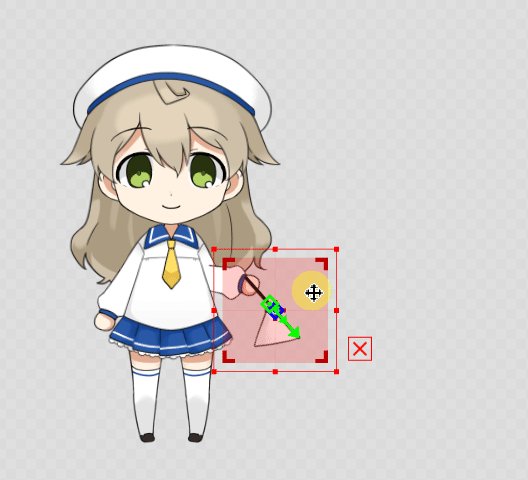
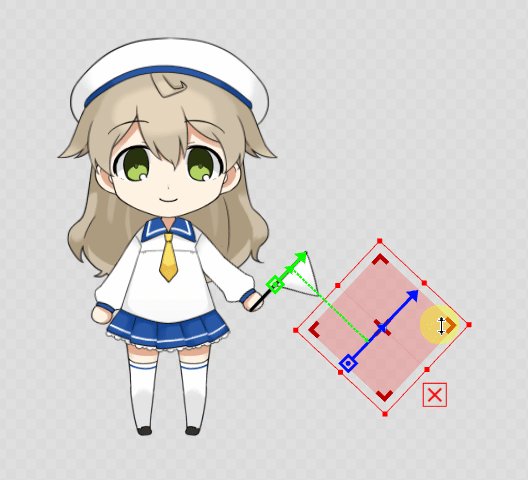
将“方向控制器”设置为“方向控制器”的目标
移动以使绿色方向控制器和蓝色方向控制器的角度匹配。

控制控制器时的注意事项
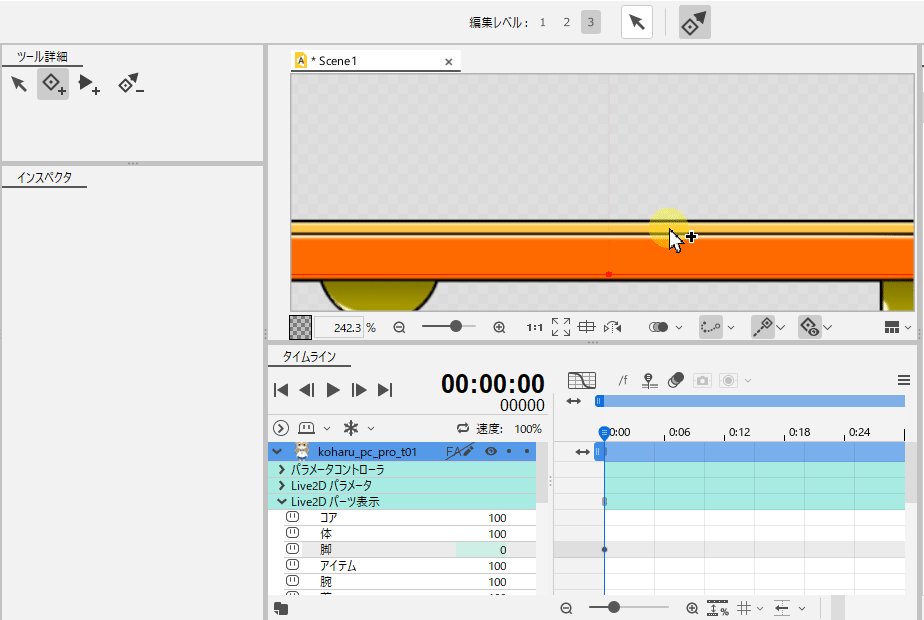
针对绘制顺序靠后的图形网格设置控制器
如果您想将控制器放置在脚与地面相同的位置等,则只能将控制器设置在最靠前的图形网格上。
需要在后面的图形网格上设置控制器时,请使用[Live2D部件显示]隐藏前面部件,然后设置控制器。

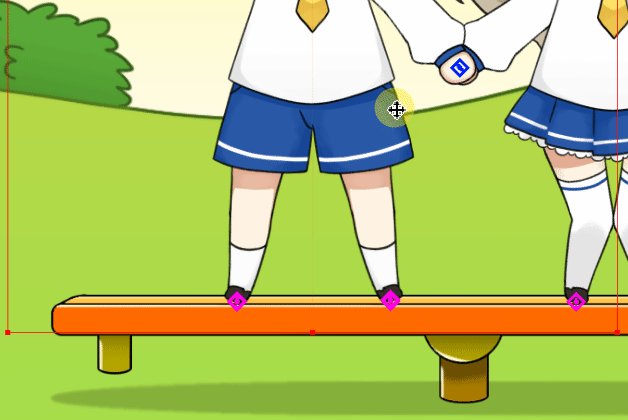
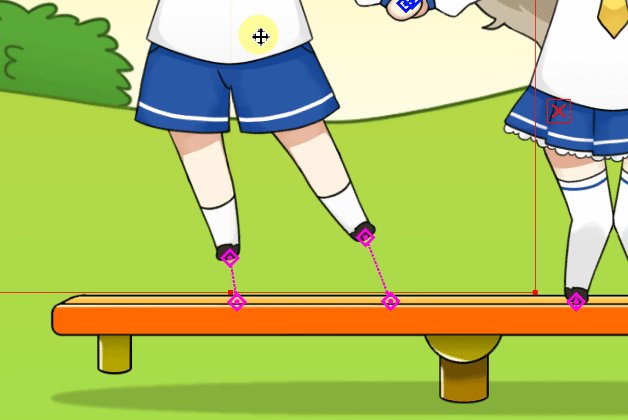
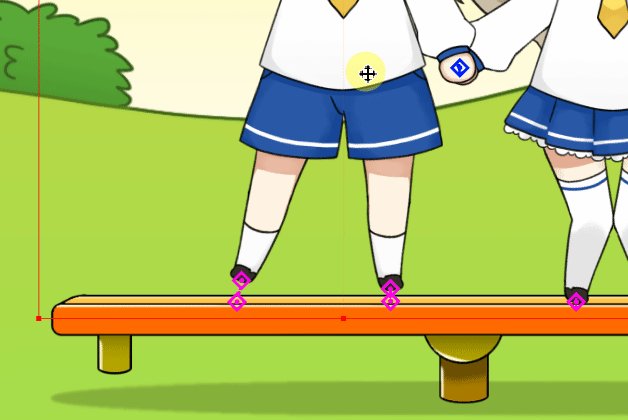
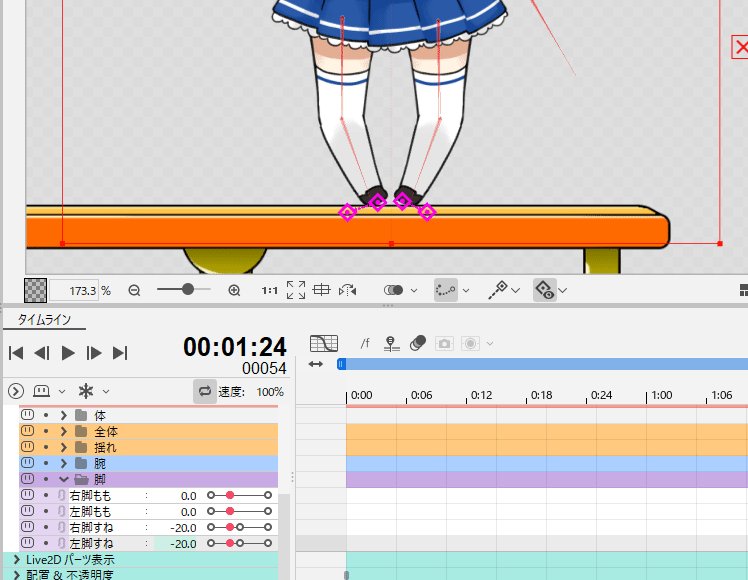
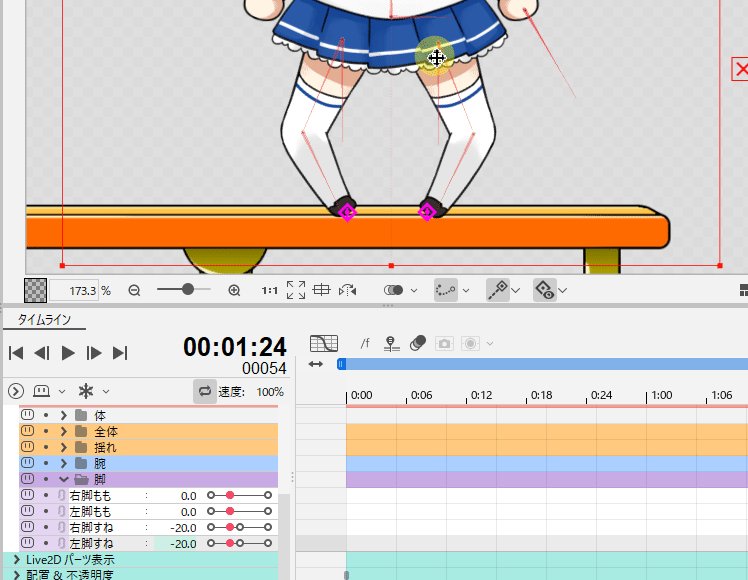
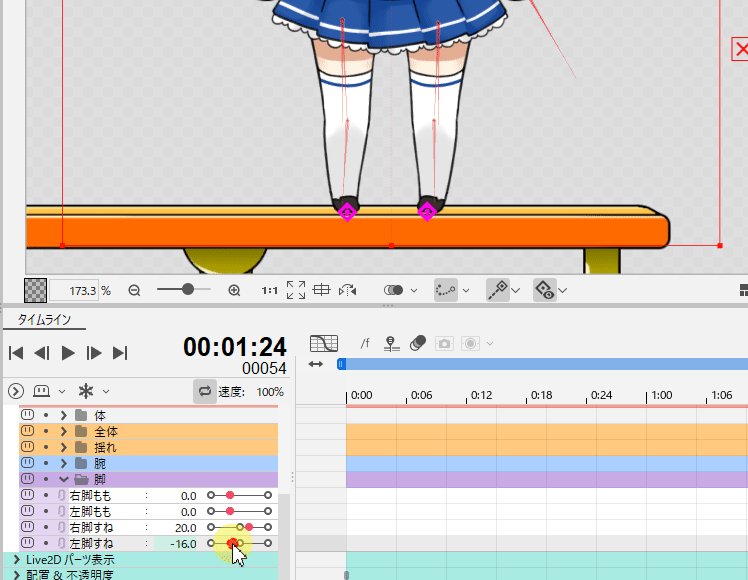
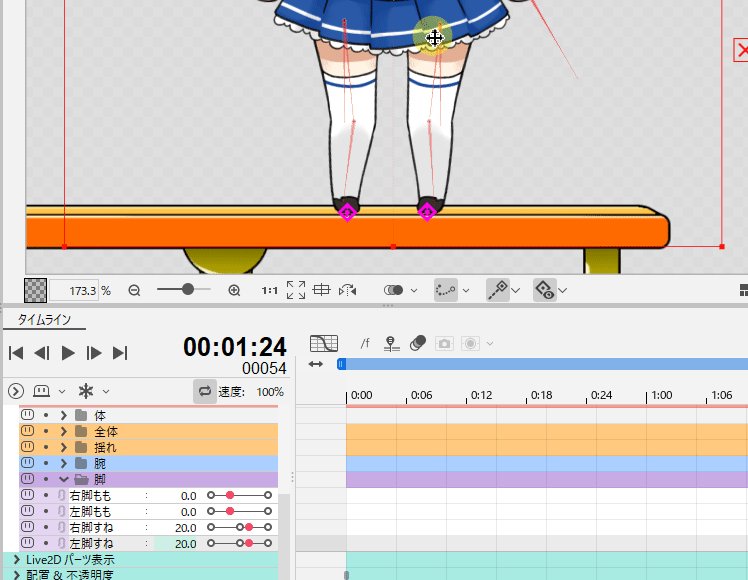
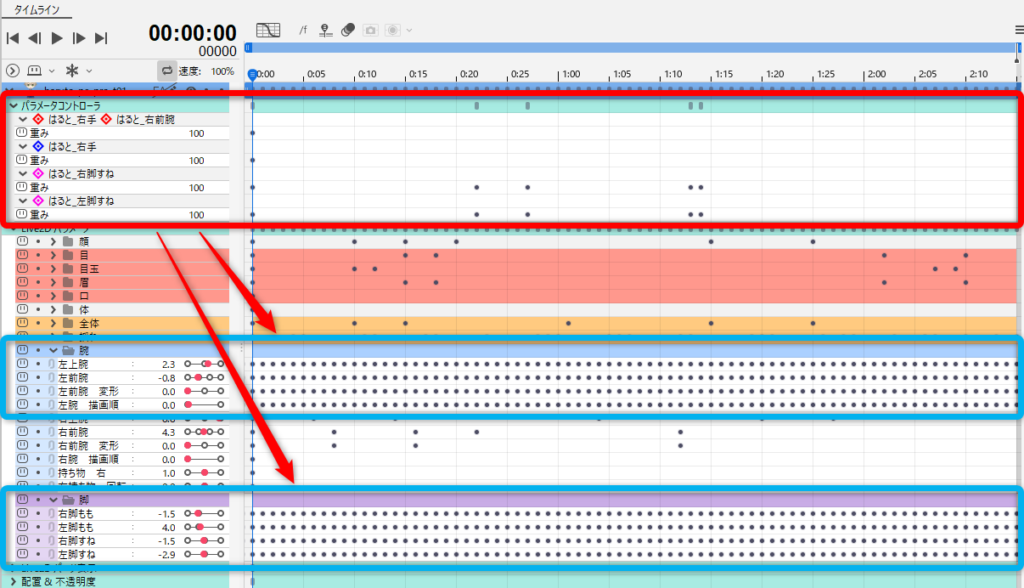
用于移动两个关节(手臂、腿等)的设置
当在设置了目标的状态下移动手或脚等两个关节时,可以通过为参数设置关键帧来实现预期的动作。
在下面的示例中,脚会自动跟随跷跷板,但膝盖弯曲方向由参数控制。

如果您希望目标跟随手腕、脚等有两个关节的部位,建议提前将目标设置为从弯曲位置跟随。
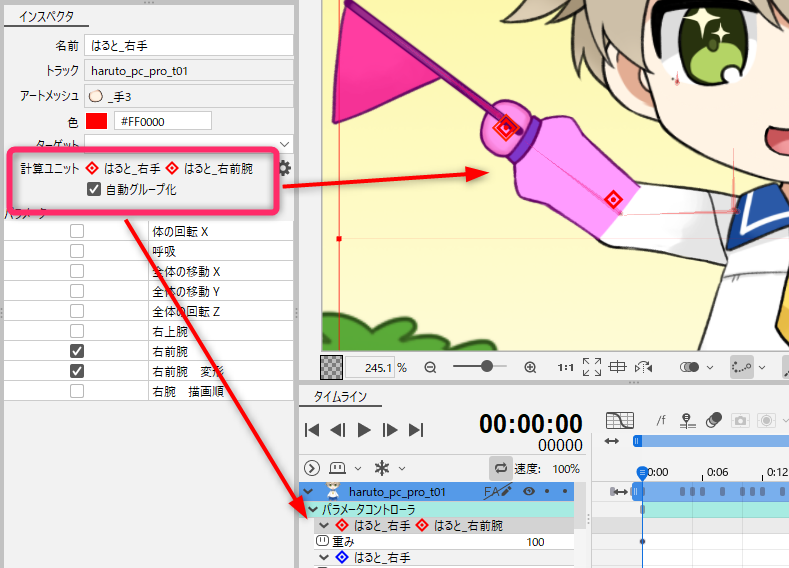
关于参数控制器的计算单元
设置目标时,两个参数控制器在相互计算中影响的参数可能会相互覆盖。
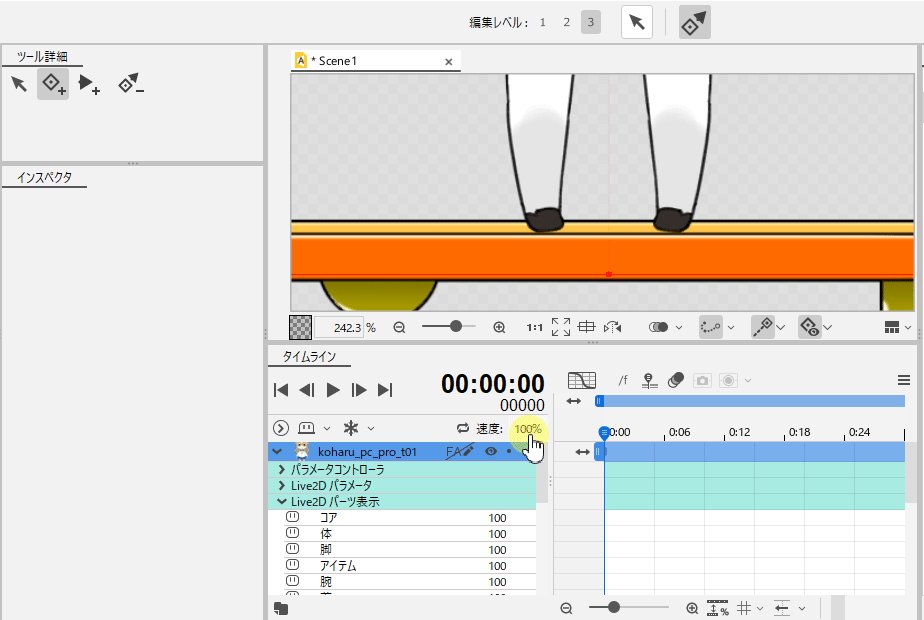
为了防止这种情况,作为计算单位的[计算单元]会自动分组,并同时计算多个参数控制器。
但是,如果计算结果不符合预期,或者您想更精确地控制动作,可以通过取消选中[自动分组]将计算分开到单个控制器中。

这可以让您使用稍后描述的计算单元设置来调整所需动作。
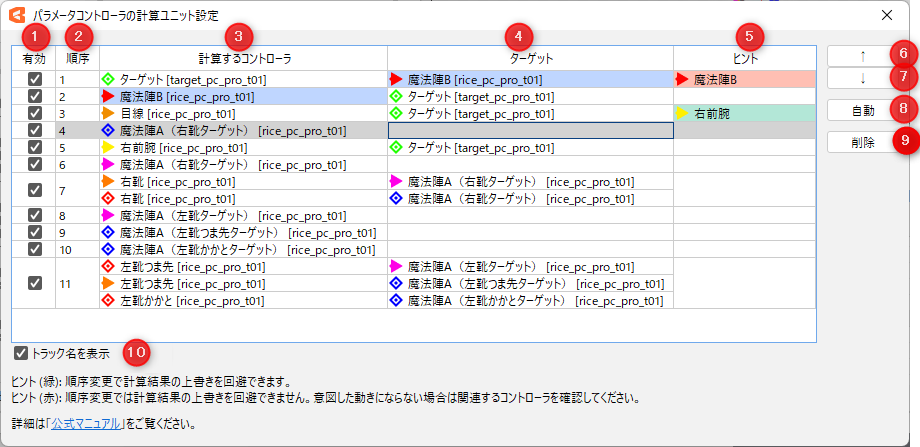
参数控制器计算单元设置
设置目标时,可以在[参数控制器计算单元设置]中确认参数控制器的计算顺序。
选择[动画]菜单 → [参数控制器] → [参数控制器计算单元设置],显示[参数控制器计算单元设置]对话框。

| 编号 | 名称 | 说明 |
|---|---|---|
| 1 | 有效 | 您可以设置在跟踪或烘焙目标时是否执行计算。 |
| 2 | 顺序 | 全体场景计算单元的计算顺序。 |
| 3 | 计算控制器 | 显示要计算的参数控制器。 当您在对话框中选择参数控制器时,对象参数控制器将变为选择状态。 |
| 4 | 目标 | 显示要计算的控制器目标。 |
| 5 | 提示 | 当由于计算顺序中稍后计算的计算单元的影响而覆盖参数时,或者当将尚未完成计算的控制器设置为目标时,会显示信息。 如下所示,通过背景颜色指示状态。 绿色: 通过变更计算顺序,即可得到推荐的计算结果。 红色: 变更计算顺序无法得到推荐的计算结果。 您可以通过使用稍后描述的权重设置等,更改跟踪时间来实现预期的动作。 不过,这些并不是推荐的计算结果,因此,只要能确认实际动作为预期动作。即使显示提示也没有问题。 |
| 6 | ↑ | 将所选计算单元的优先顺序提高一级。 |
| 7 | ↓ | 将所选计算单元的优先顺序降低一级。 |
| 8 | 自动 | 自动重新排列计算单元,以便显示更少的提示。 红色提示信息无法删除。 |
| 9 | 删除 | 删除选定的计算单元。 |
| 10 | 显示轨道名称 | 控制器所属轨道的名称显示在计算单元中的控制器和目标名称之后。 |
实现预期动作的提示
在[参数控制器计算单元设置]对话框中,单击[自动]按钮重新排列顺序,以实现预期动作。
然而,预计动作可能并不总是预期动作,因此请参阅[提示]项目进行调整以实现您预期的动作。
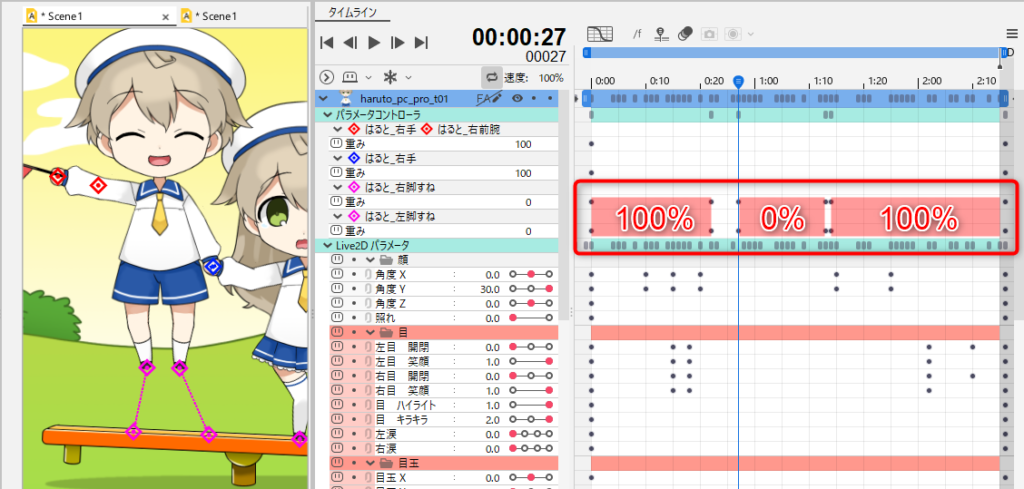
设置权重
跟随目标时,您可以通过调整时间线的[参数控制器]属性组中的[权重]来设置计算结果在动作中的应用程度。
当值为100时,将100%应用目标跟踪过程中[参数控制器]的计算结果。
当值变为0时,将处于之前由其他目标跟踪或“Live2D参数”设置的状态。
您还可以按50%等比例混合并应用。

如果上面的模型为跳跃动作,您可以在跳起时将目标跟踪权重设置为“0”,并使用参数微调腿部动作。
在绘制中应用目标跟踪计算结果
此功能允许您在视图上直观地确认目标跟踪计算结果。
选择[动画]菜单 → [参数控制器] → [跟随目标]。
基本上,您可以将其保留为选中状态,并在编辑时使用它来确认最终外观。
您还可以使用检视区域底部的按钮进行操作。

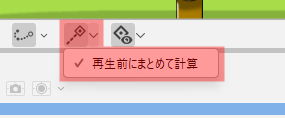
播放前批量计算
按下[跟随目标]按钮时,选中[播放前批量计算],即可查看无延迟的顺畅动画。
当动画开始播放时,需要一些时间才能在工作区中生成帧的缓存。

如果取消选中[播放前批量计算],则在播放的同时创建帧缓存。
开启/关闭目标跟踪
输出图片/视频
开启[跟踪目标]按钮时,选择[文件]菜单 → [输出图片/视频],将输出应用了目标跟随的动画。
冻结
无法同时启用目标跟随和冻结。
启用“冻结”后,跟随目标将被禁用。
参数控制器的动画烘焙
目标跟踪计算出的动作被烘焙为[Live2D参数]的关键帧。
选择[动画]菜单 → [轨道] → [参数控制器的动画烘焙]。
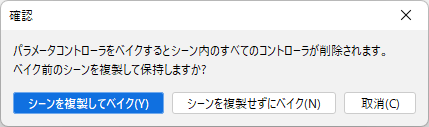
然后将显示以下确认对话框。

如果选择[复制场景并烘焙],关键帧将被烘焙到复制的场景中,并且场景中的所有参数控制器都将被删除。
* 复制源将保存为“场景名称_COPY”。
如果选择[烘焙而不复制场景],则当前选定的场景将被烘焙而不进行复制,并且场景中的所有参数控制器将被删除。

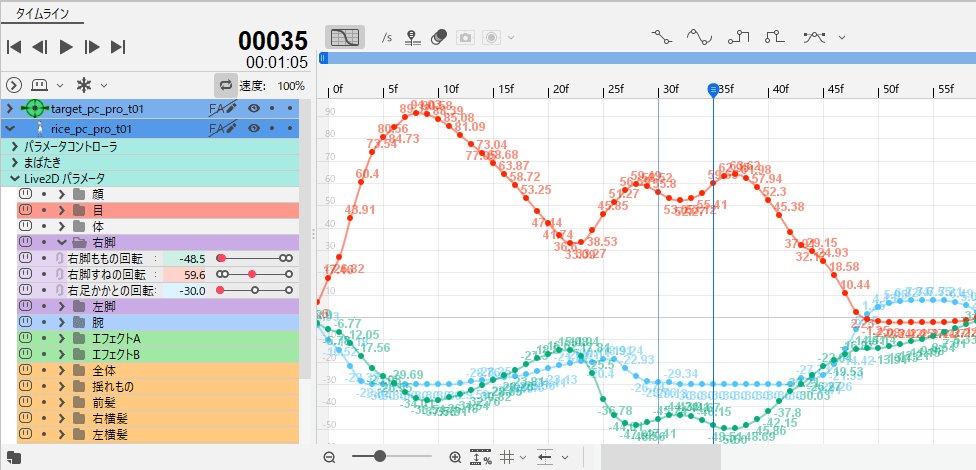
烘焙的关键帧可以进行最优化。
在Graph Editor上下文菜单中单击“优化关键帧曲线”。
这将减少关键帧的数量,同时仍保持曲线的形状。

设置目标时的注意事项
相应
在控制器中设置目标可能会影响动画播放和编辑的响应。
减少设置目标的控制器数量或暂时禁用将改善响应。
Tips
通过拖动未直接针对视图的控制器,在时间线中设置关键帧时,对响应能力几乎没有影响。
跳帧
如果在跟随目标时设置跳帧,建议您也将指定为目标的轨道设置为相同的跳帧。
改善目标跟踪
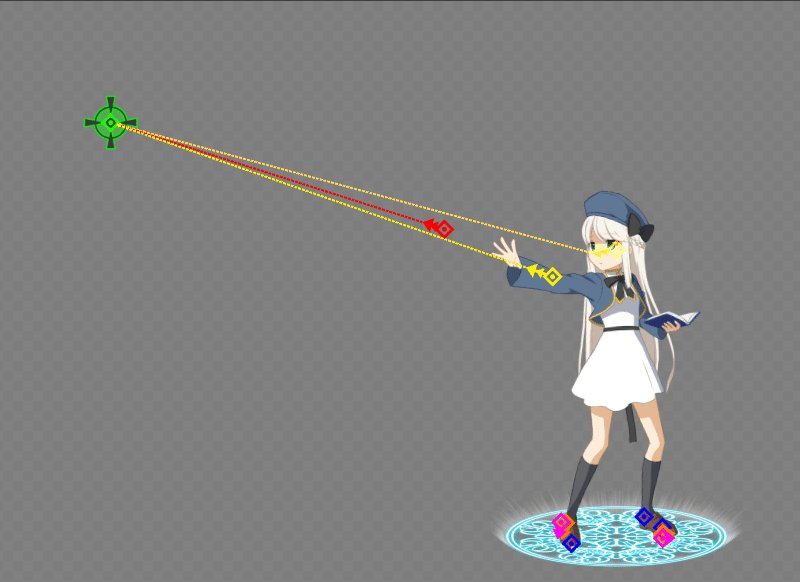
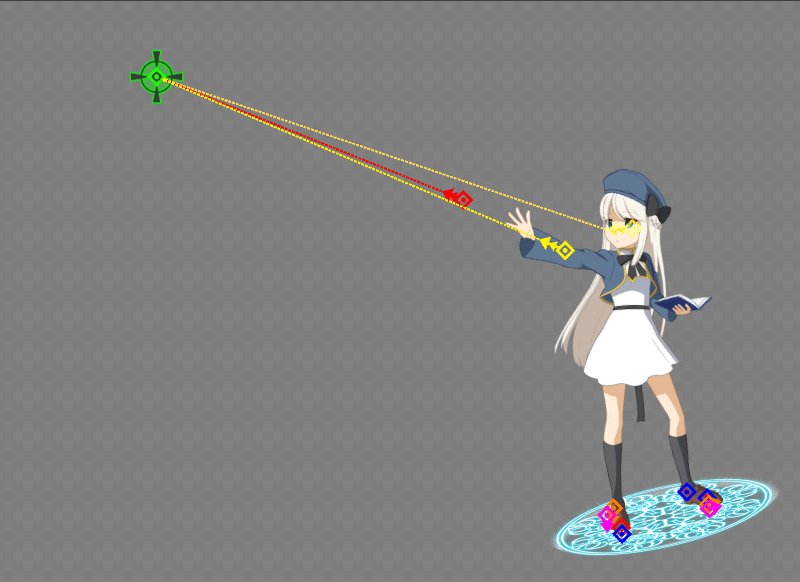
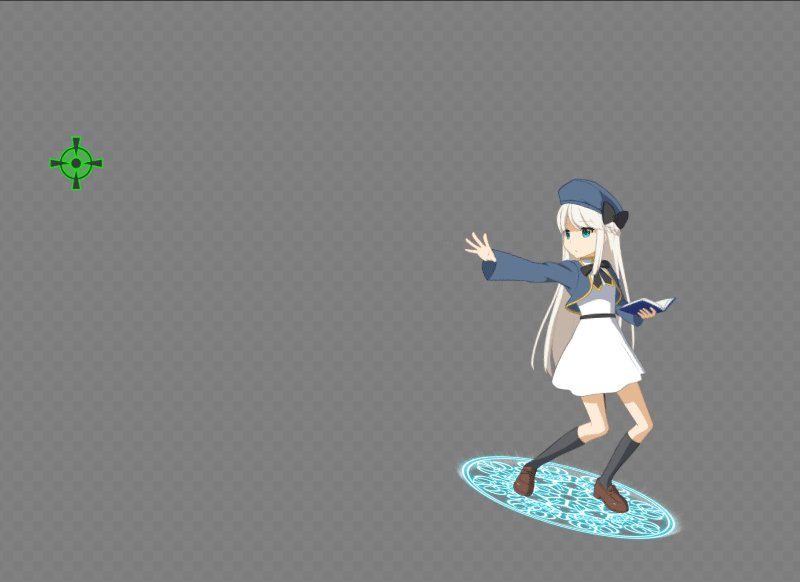
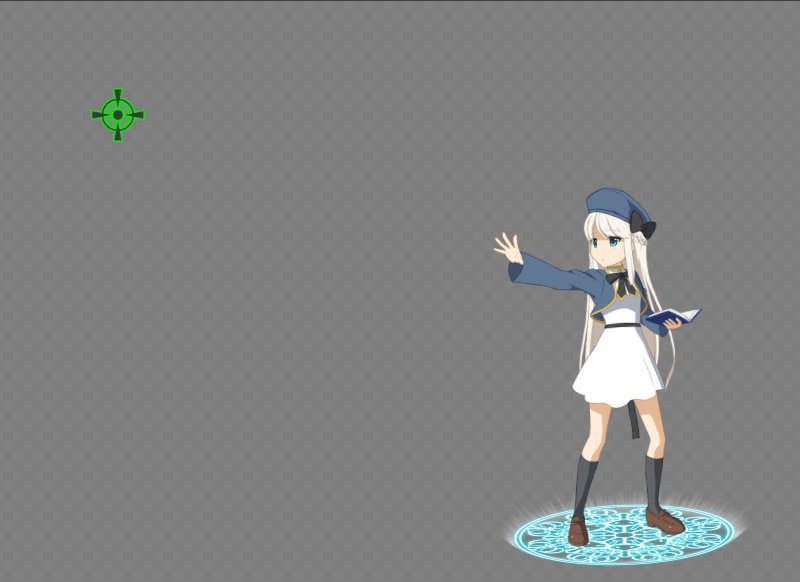
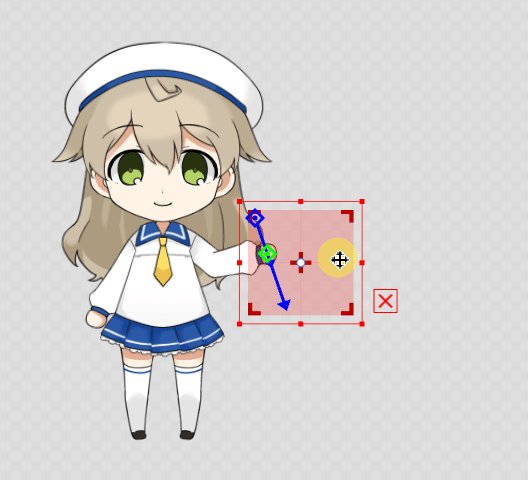
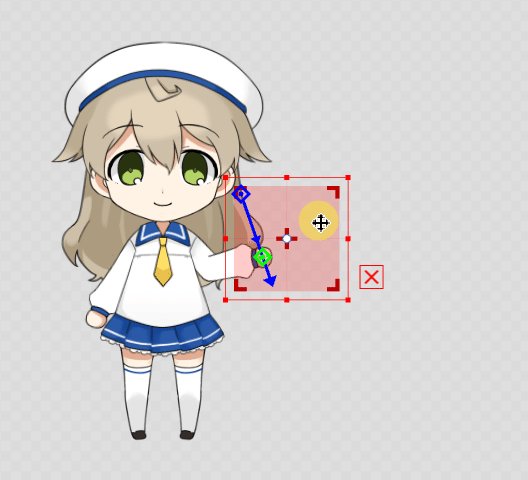
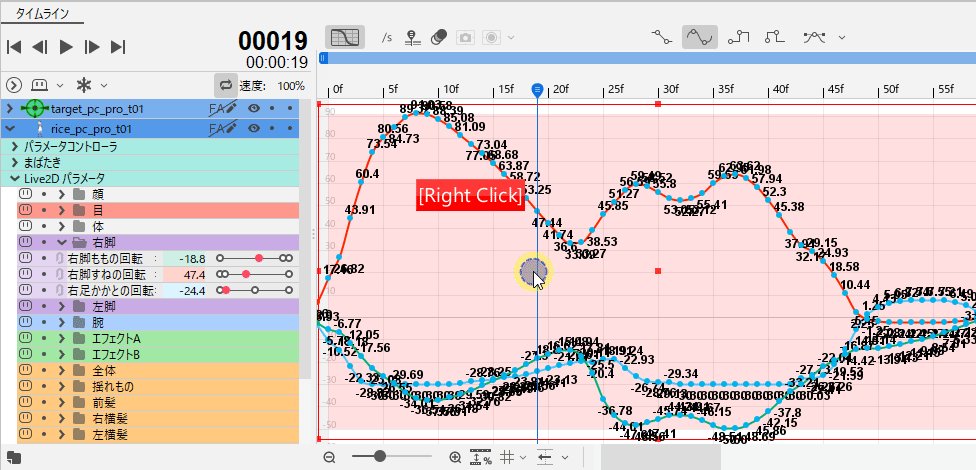
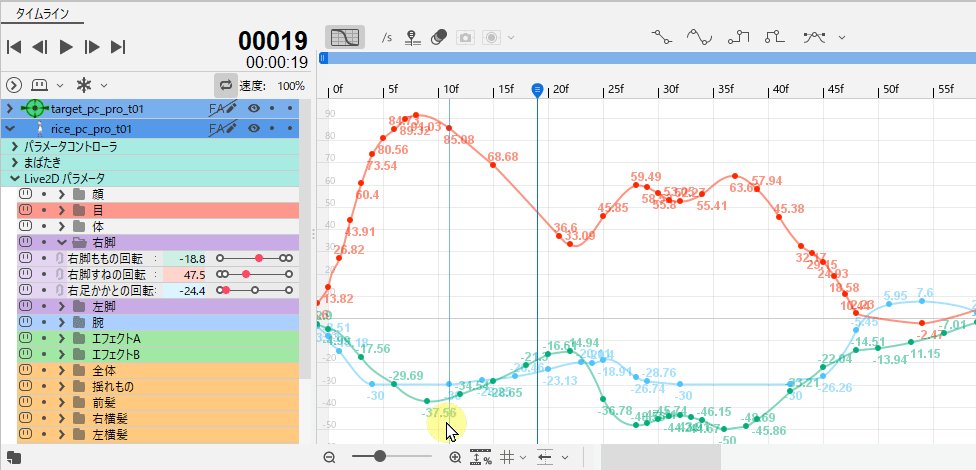
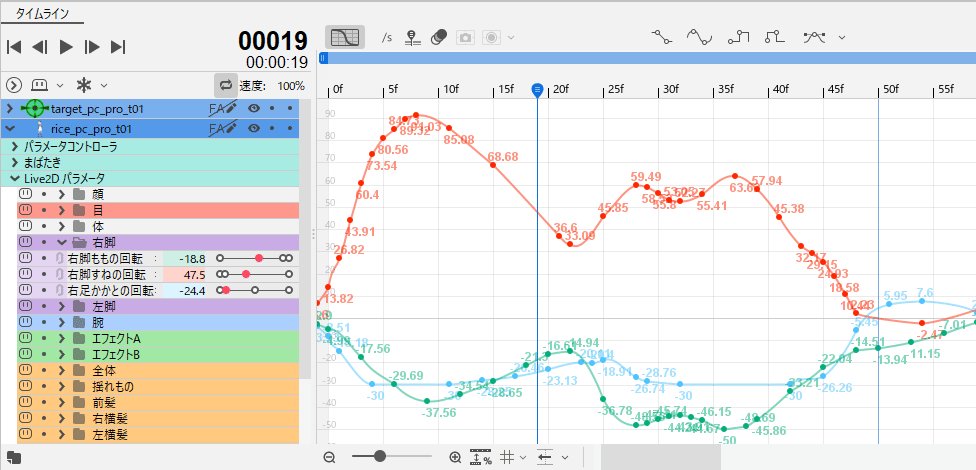
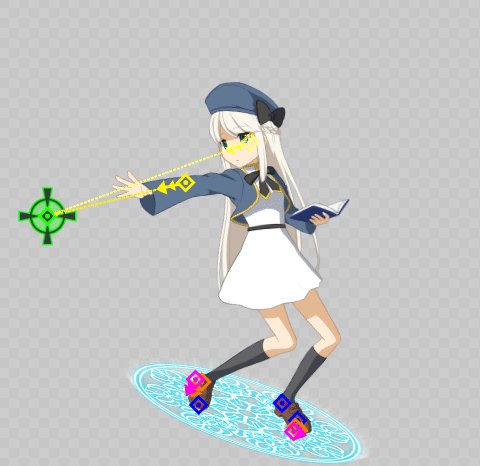
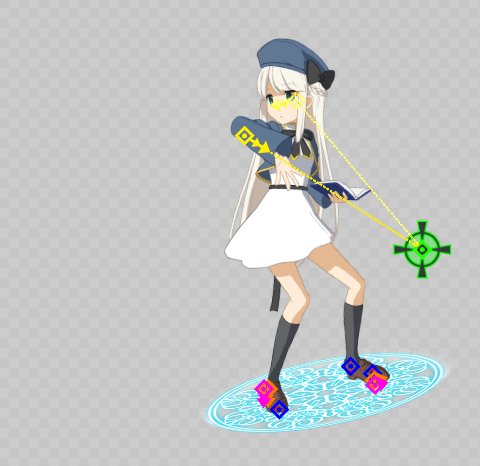
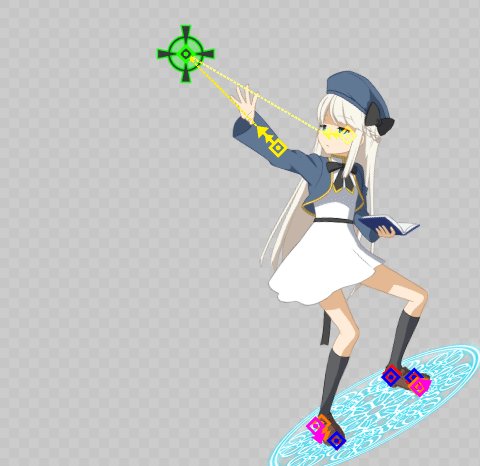
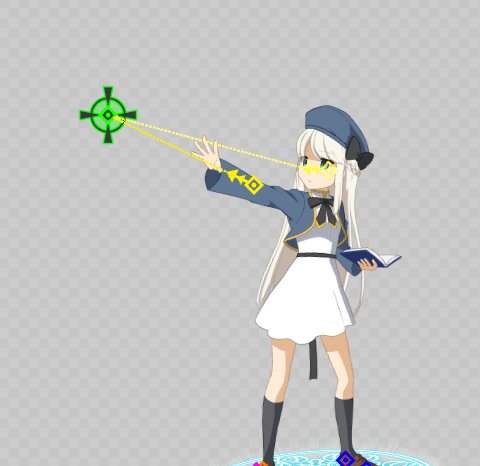
Cubism 5.2.03以前的版本中,当“跟踪以单点控制器为目标的方向控制器”时,控制器有时会被引导至与目标相反的方向。
下面的GIF图片比较了每个版本设置为目标的单点控制器跟踪设置在右手的方向控制器的动作。
Cubism 5.3优化了计算并改善了动作。
| Cubism 5.2.03以前 | Cubism 5.3及更高版本 |
|---|---|
 |  |
当您将使用Cubism 5.2.03之前的Editor创建的动画文件加载到Cubism 5.3及更高版本的Editor中时,如果检测到对象设置,则会显示确认对话框。
由于计算优化,目标跟踪动作可能会发生变化,因此请参考比较各个版本动作的GIF来确认对象区域。
