Cubism 3 AE插件(beta)* 旧版本
最終更新: 2020年6月3日
此页面包含有关Beta版的描述。
这里描述的内容是对“Live2D Cubism 3 AE Plugin beta4_1”的解释。
* 此版本不再可用。
请从以下页面下载最新版本。
允许Adobe After Effects使用Cubism 3模型(.moc3)的插件。
您可以将Cubism 3模型导入AE,然后直接在时间线上按键来创建动画。
由于您可以直接在AE上编辑模型的动态,因此无需使用Animator输出的视频或连序图像。
beta版注意事项
- 对于数据,我们建议您创建备份以防万一。
- 由于它将在beta版中提供,因此可能无法保证与未来发布版本的兼容性。
- 我们将给予最大的考虑,感谢您的理解。
- 关于beta版中的错误或建议,请随时与群组联系。
AE兼容版本
- After Effects CC 2019
- After Effects CC 2018
- After Effects CC 2017
- After Effects CC 2015
- After Effects CC 2014
请从以下页面下载Cubism 2.1以前的版本。
“After Effects 插件 Cubism 2.1用”
计划在正式版之前支持的功能
- 读写动态
- 简化导入model3.json时的步骤
- 兼容CC2018 * 已支持
- 在AE上显示参数名称
- 支持文件收集功能
服务条款
本应用程序适用Editor的服务条款。
在下载和开始之前,请务必阅读Editor“免费材料许可协议” 。
下载或开启后,视为您同意服务条款。
下载
| 版本 | Windows | Mac |
|---|---|---|
| Live2D Cubism 3 AE Plugin beta4_1 | 下载 | – |
| Live2D Cubism 3 AE Plugin beta4 | 下载 | – |
| Live2D Cubism 3 AE Plugin beta3 | 下载 | – |
| Live2D Cubism 3 AE Plugin beta2 | 下载 | – |
| Live2D Cubism 3 AE Plugin beta1 | 下载 | – |
更新信息
New!
[2019/2/1] Live2D Cubism 3 AE Plugin beta4_1
- 该安装程序已支持Adobe After Effects CC2019。
[2018/12/25] Live2D Cubism 3 AE Plugin beta4
- 现已发布支持Cubism 3.3的AE插件。
[2018/10/30] Live2D Cubism 3 AE Plugin beta3
- 修复了不显示设置蒙版的特定图形网格的错误。
[2018/09/21] Live2D Cubism 3 AE Plugin beta2
- 修复了CC2014版本未创建插件链接的错误。(仅修改安装程序)
[2018/07/25] Live2D Cubism 3 AE Plugin beta2
- 添加了对Adobe After Effects CC2018的支持。
[2018/06/28] Live2D Cubism 3 AE Plugin beta1
- 现已发布支持Cubism 3的AE插件。
显示模型
导入需要从Editor中输出的模型设置文件(.model3.json)、MOC3文件和纹理文件。
【步骤1】安装

首先,安装“Cubism 3 AE插件”。
- 下载安装程序。
- 安装Cubism 3 AE插件。
【步骤2】使用Editor输出模型数据
输出对象模型数据(.moc3)。
有关详细信息,请参考“嵌入数据”。
【步骤3】在After Effects中导入Live2D模型
接下来,移至After Effects。
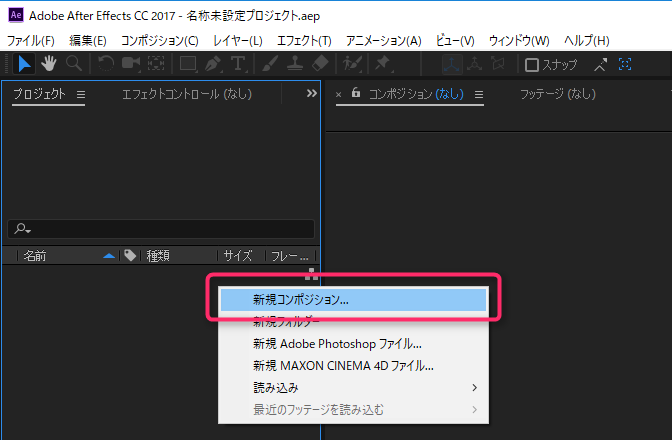
创建一个新构图。
(项目面板 → 右键单击 → 创建新构图)
TIPS
如果您在下一节中执行“导入Cubism 3的模型”而不创建新构图, 则将以模型的画布大小创建构图。

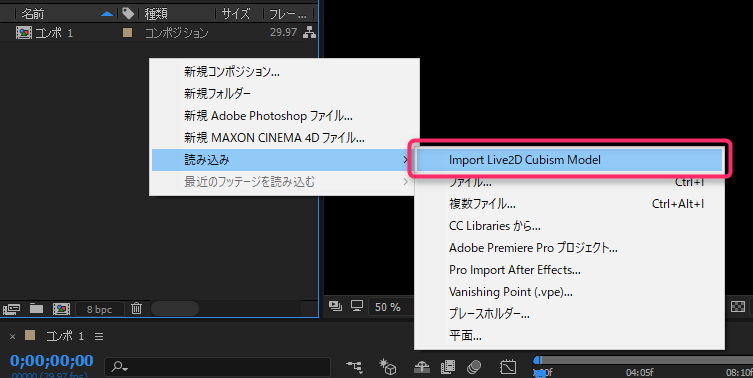
导入Cubism 3模型。
(项目面板 → 右键单击 → 导入 → Import Live2D Cubism Model)
【注意】
如果文件路径(保存位置)包含日语,则可能无法导入。
请注意模型数据的保存位置。

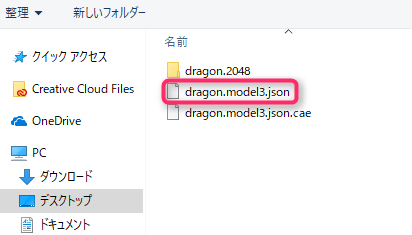
选择您之前输出的[model3.json]文件,并将其导入项目面板。

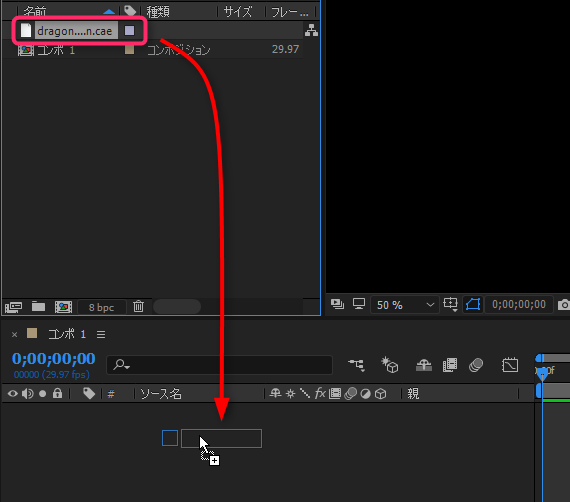
导入[model3.json]文件后,将在项目面板中生成一个[cae]文件。
将[cae]文件拖放到时间线面板上。

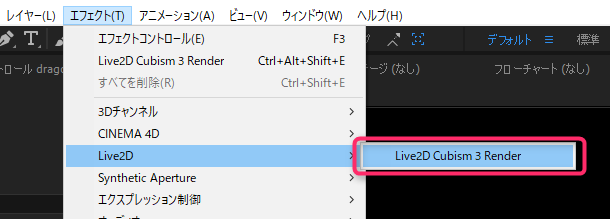
选择时间线中导入的源,然后从效果中单击[Live2D Cubism 3 Render]。
(菜单效果 → Live2D → Live2D Cubism 3 Render)

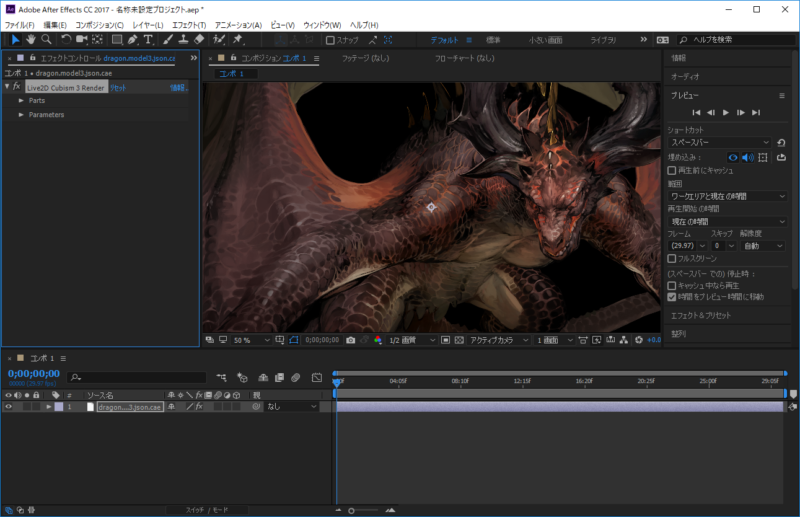
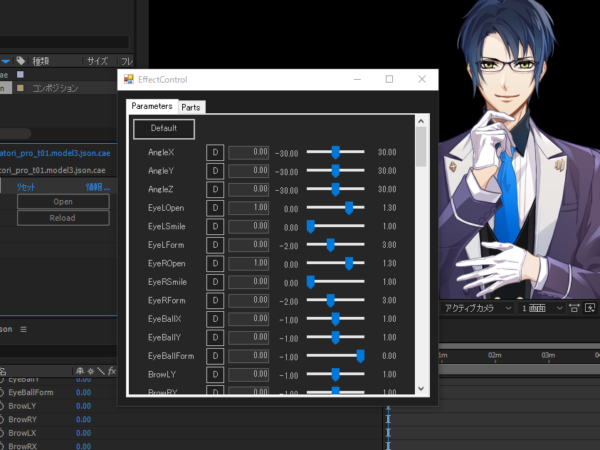
如下所示,Cubism 3模型显示在After Effects画面上。

显示形状
您可以在[Parts]中设置每个部件,在[Parameters]中设置每个参数。
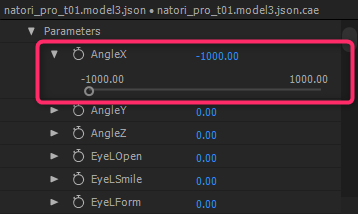
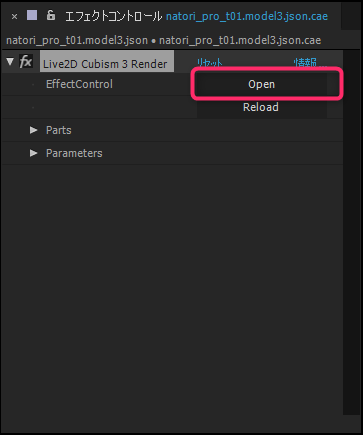
但是在效果控制面板上,所有参数的上下限都显示为−1000到1000。

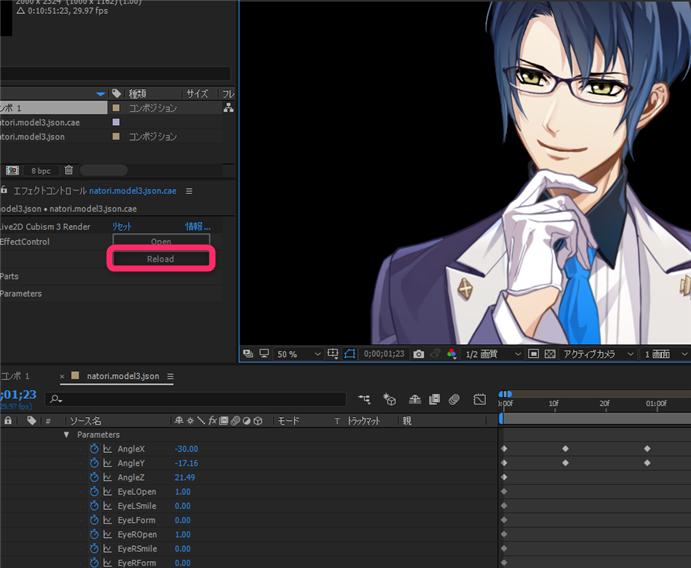
如果要在设置的参数范围内进行调整,则单击红框内的“Open”,显示形状。

形状中输入的信息只能在参数范围内进行调整。

关于形状
描述形状中的功能。
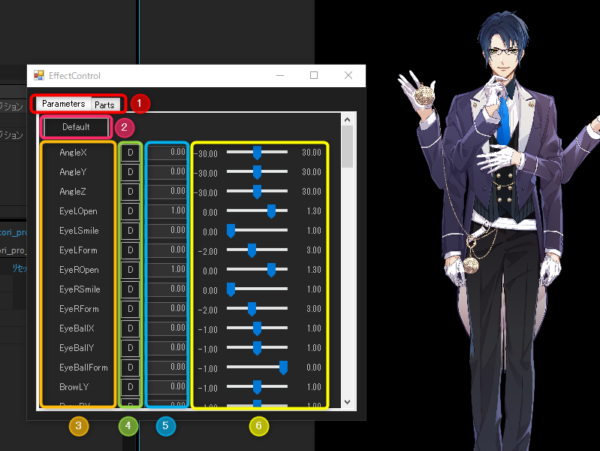
参数

| No. | 项目 | 细节 |
|---|---|---|
| ① | 切换标签 | 使用标签在参数和部件之间切换。 |
| ② | 默认按钮 | 将所有参数恢复为默认值。 |
| ③ | 参数名称 | 显示参数ID。 * 省略开头的“Param”。 |
| ④ | 单个默认按钮 | 将各个参数恢复为默认值。 |
| ⑤ | 参数数值输入 | 直接输入数值并操作参数。 |
| ⑥ | 滑块 | 拖动滑块来操作参数。 |
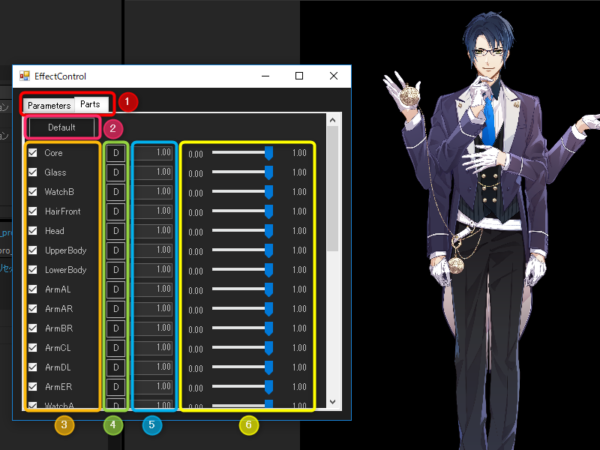
部件

| No. | 项目 | 细节 |
|---|---|---|
| ① | 切换标签 | 使用标签在部件和参数之间切换。 |
| ② | 默认按钮 | 将所有部件恢复到默认显示。 |
| ③ | 部件名称 显示/隐藏复选框 | 显示部件ID。 * 省略开头的“Part”。 您可以通过单击复选框来显示/隐藏。 |
| ④ | 单个默认按钮 | 将单个部件恢复到默认显示。 |
| ⑤ | 部件不透明度数值输入 | 直接输入数字,操作部件的不透明度。 * 范围显示将替换为0~100 ⇒ 0~1。 |
| ⑥ | 滑块 | 拖动滑块以操作部件的不透明度。 * 范围显示将替换为0~100 ⇒ 0~1。 |
使用时的注意事项
关于文件收集
通常,当您执行“收集文件”时,文件将被收集到已创建文件夹内的“素材”文件夹中。

但是,由于文件扩展名的问题,当前未收集Cubism使用的以下文件。
* 计划在未来支持
素材文件夹中只会收集“.cae”文件,因此请复制并贴上您需要的其他文件。
| 收集后 | 复贴并贴上未收集的文件 | |
 |
 |
 |
如果您复制并贴上了所需的文件,但仍然无法正常显示,请单击下图中的“Reload”。

轻微故障
- 在CC2014版本中,复制应用了Live2D效果的层时出现错误的问题。
- 存在输出.moc3的时候勾选了“输出隐藏部件”,也不会被隐藏的问题。
