显示和操作时间线面板
最終更新: 2025年12月9日
在场景中置入模型和声音等素材后,下一步就是创建动画。
本节介绍用于编辑动画的时间线面板中的显示和操作。
有关时间线面板画面配置的详细信息,请参考“时间线面板”。
有关基本操作,请参考“Dope Sheet的基本操作”和“Graph Editor”。
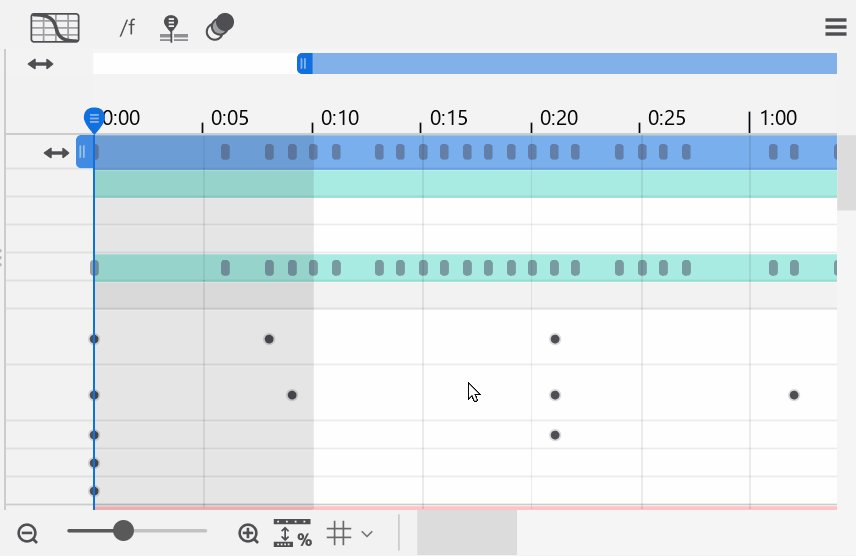
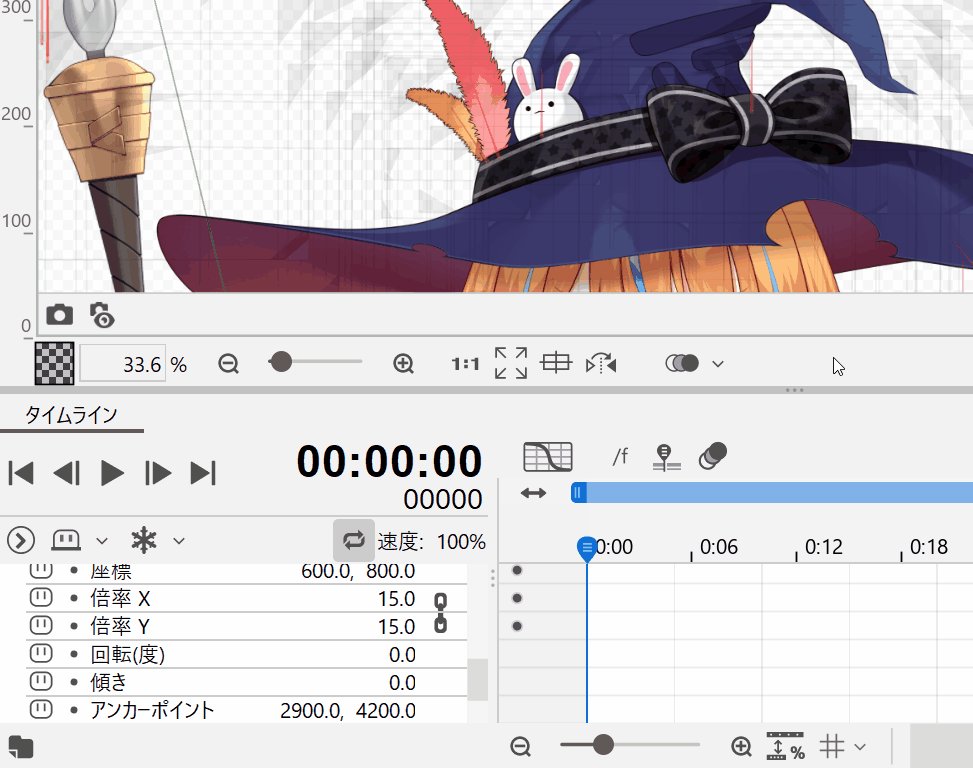
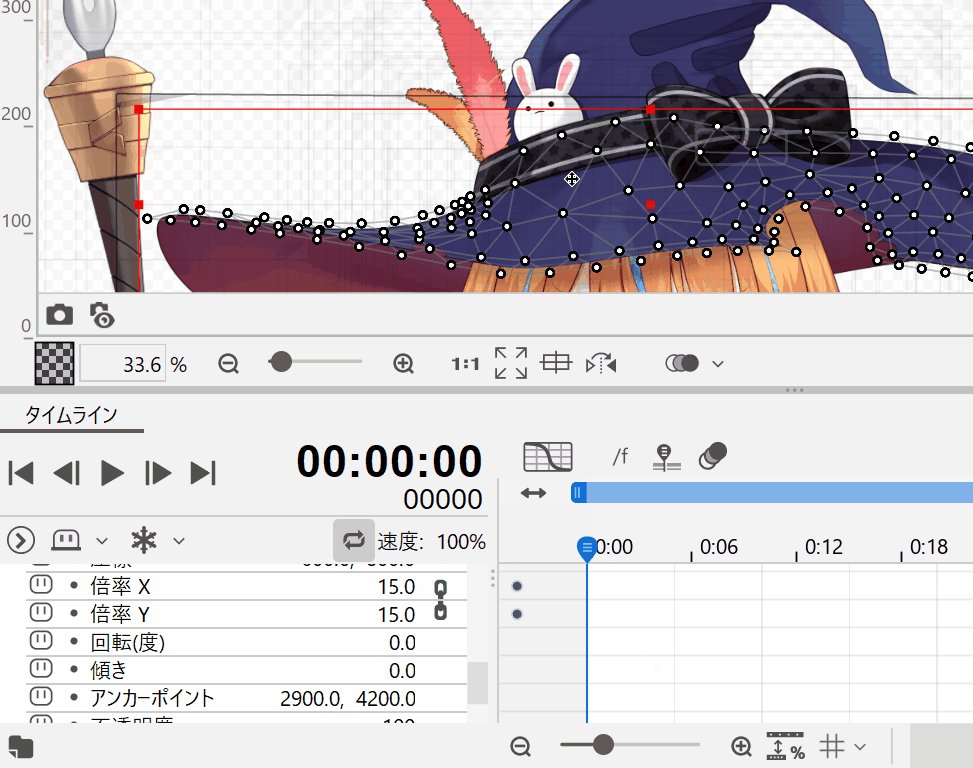
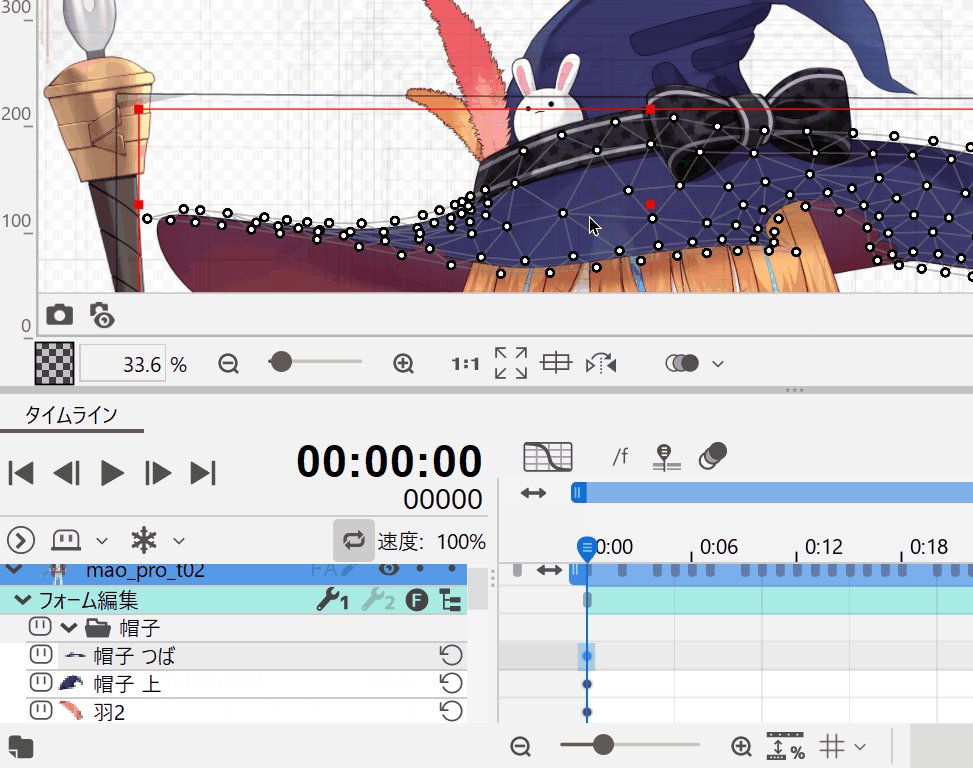
显示时间线
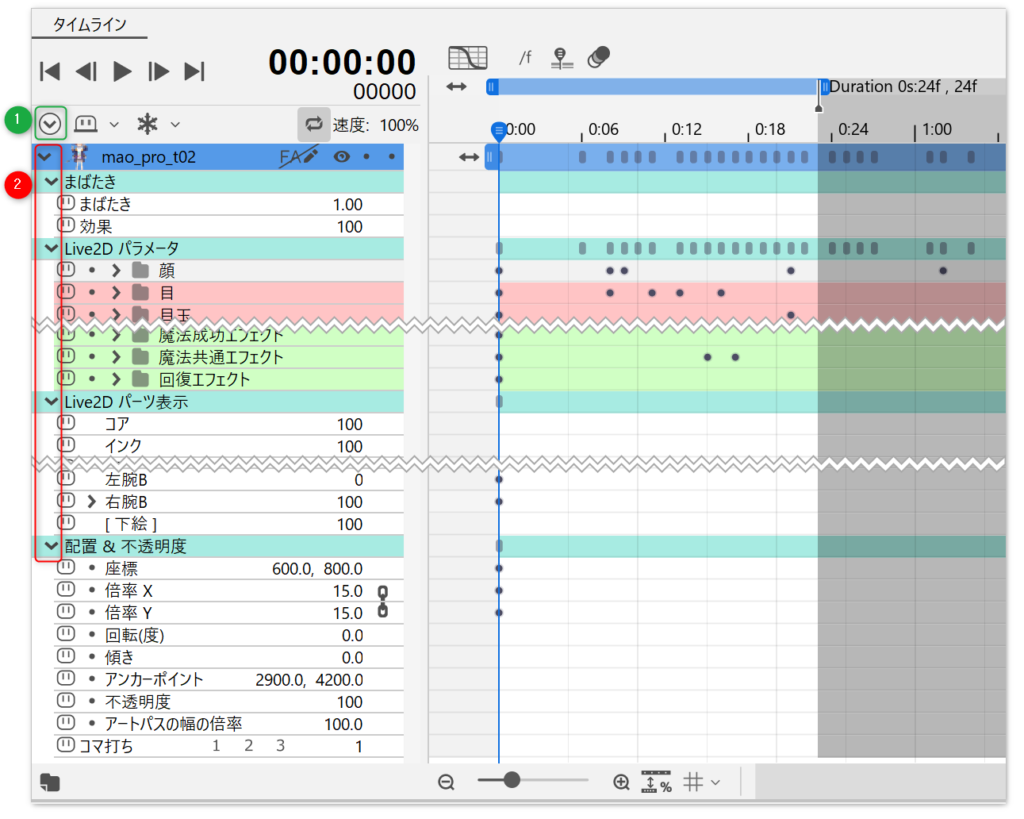
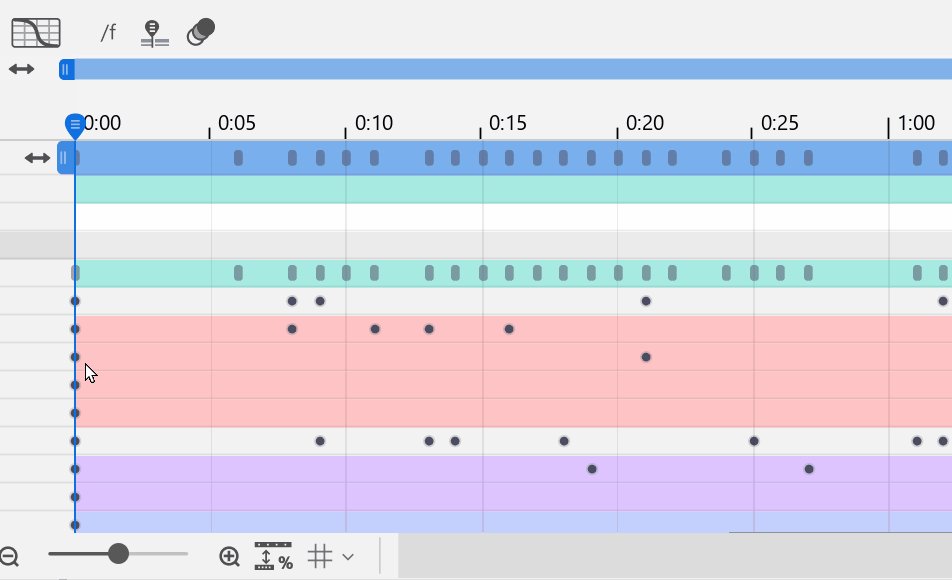
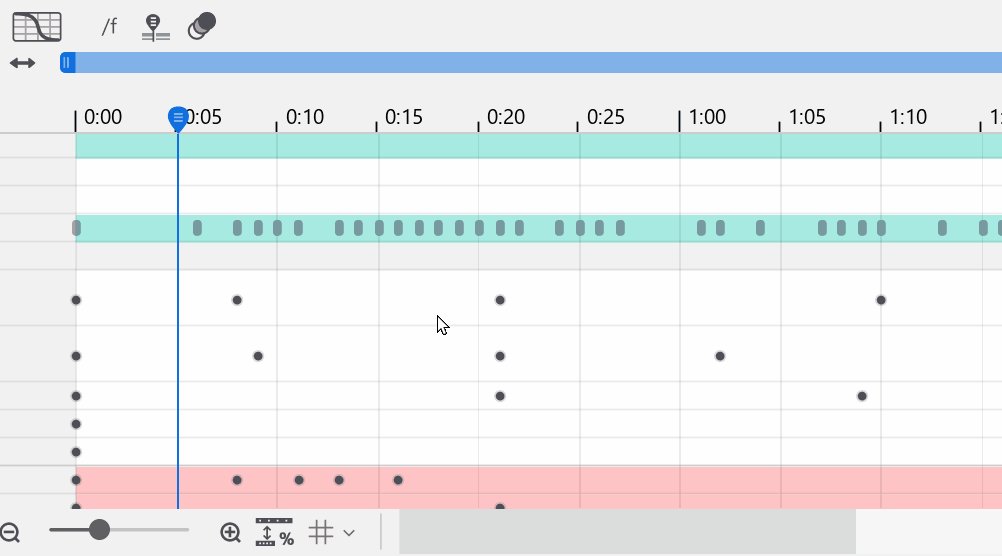
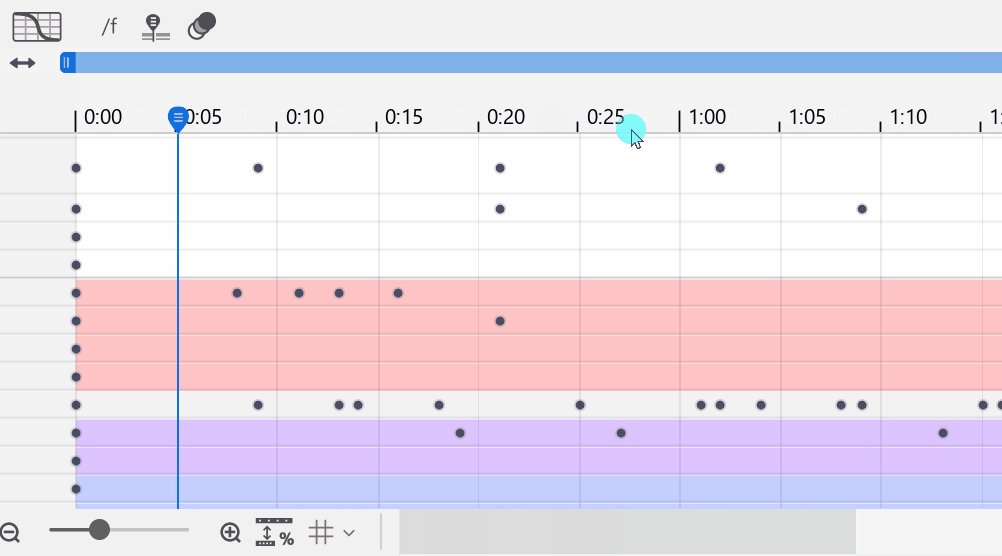
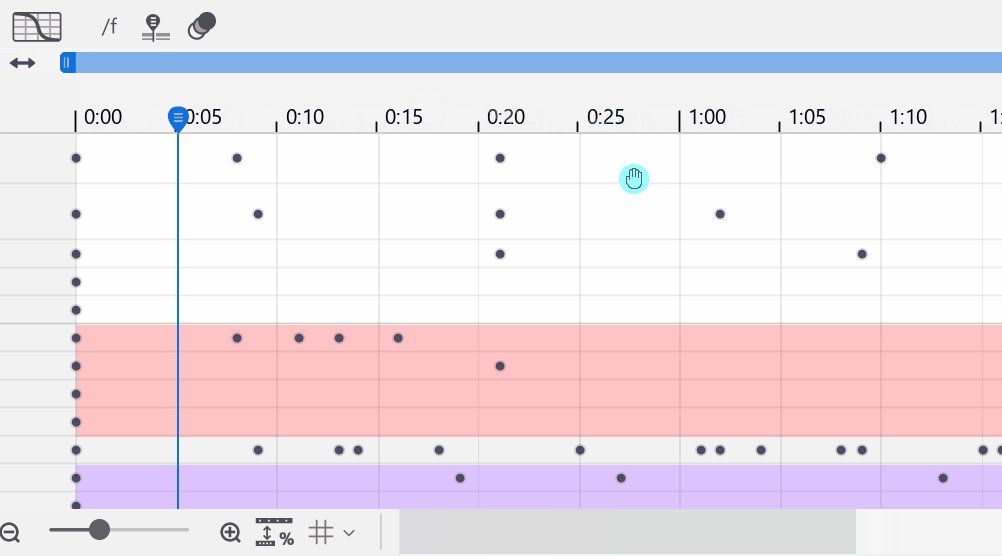
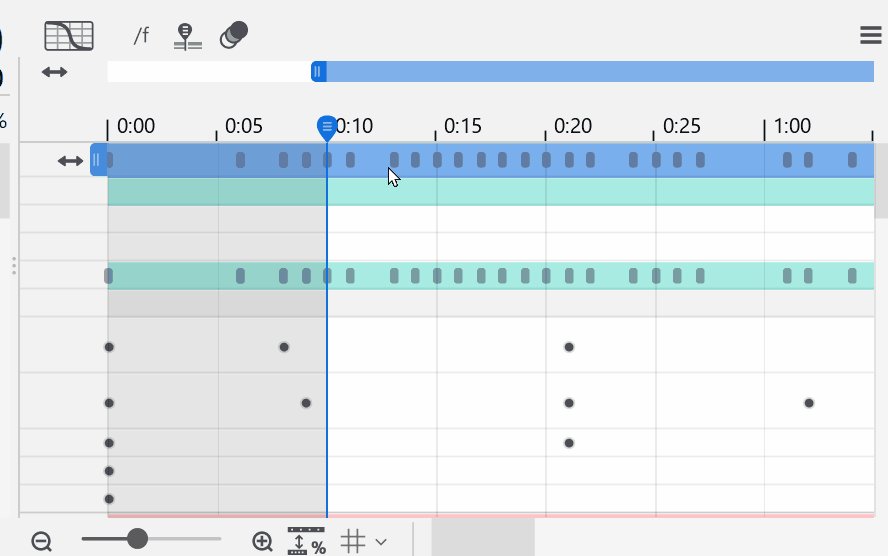
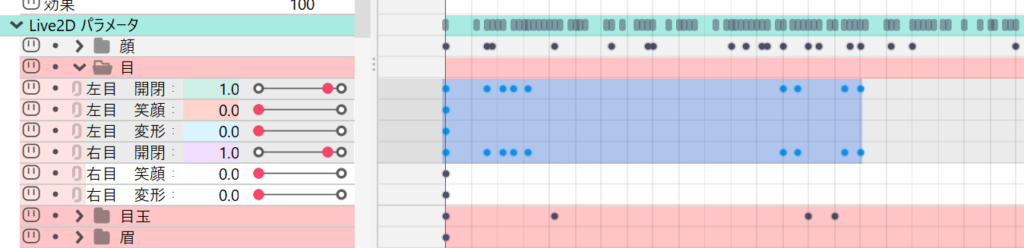
单击图片中①或②中的[打开/关闭]按钮以展开轨道或属性组。
(您可以通过[Shift] + [单击]全部展开/折叠)
您可以编辑属性组中的每个关键帧。

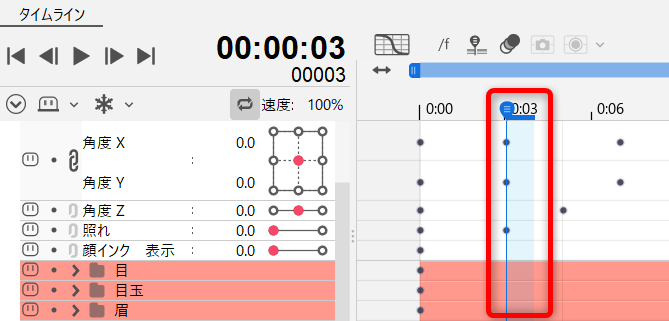
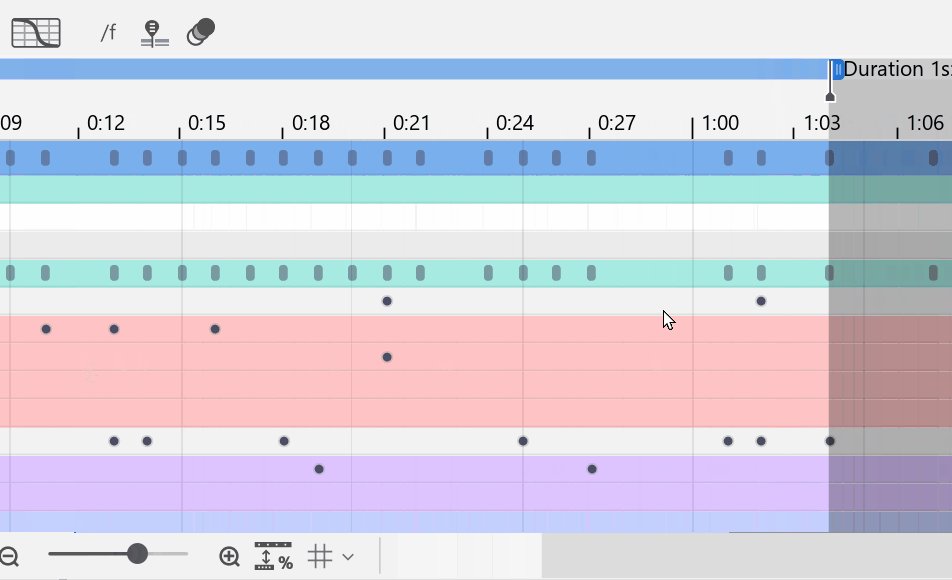
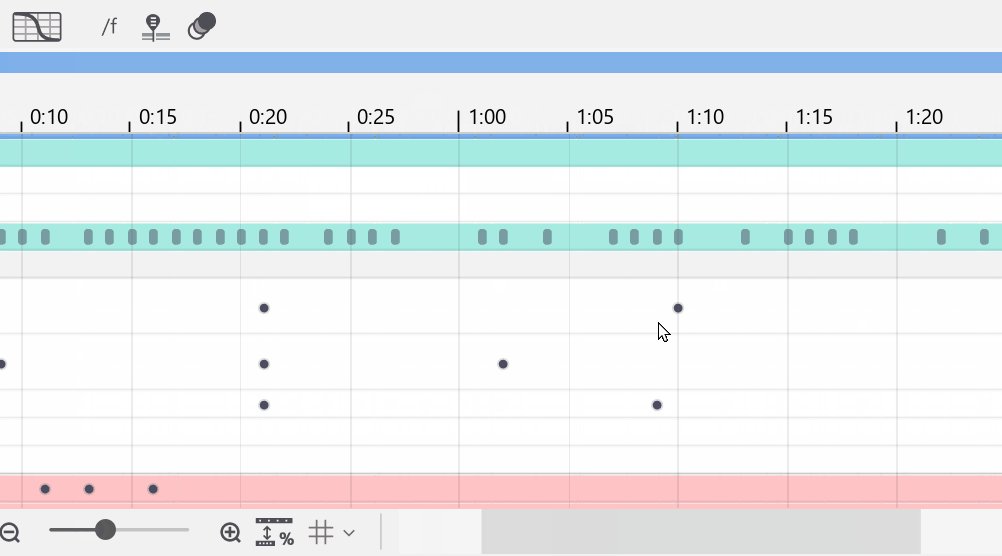
如果增加时间线显示放大倍数,指示器将显示一帧的范围(蓝色区域)。

时间线的基本操作
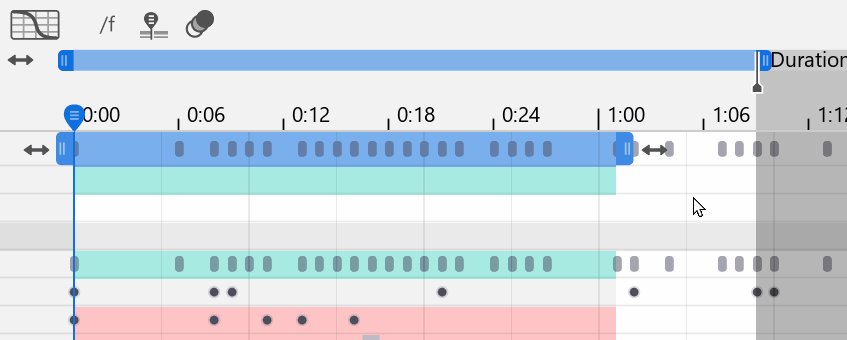
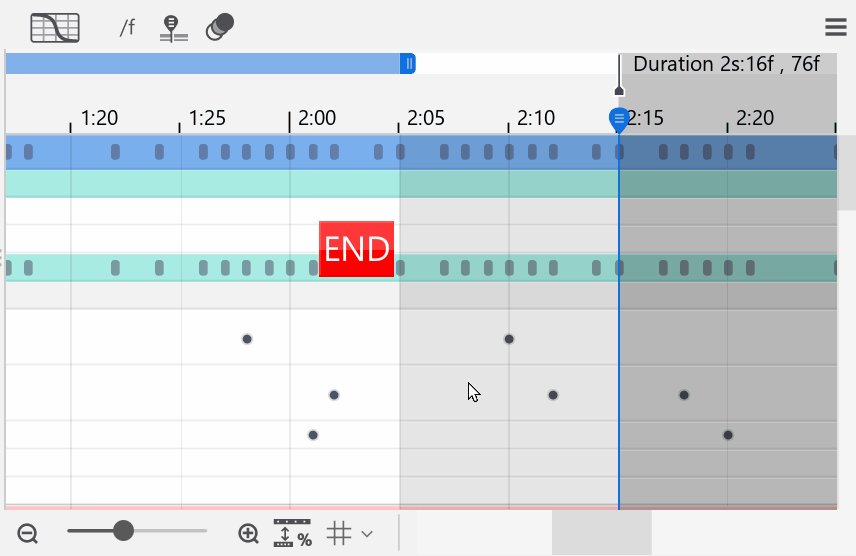
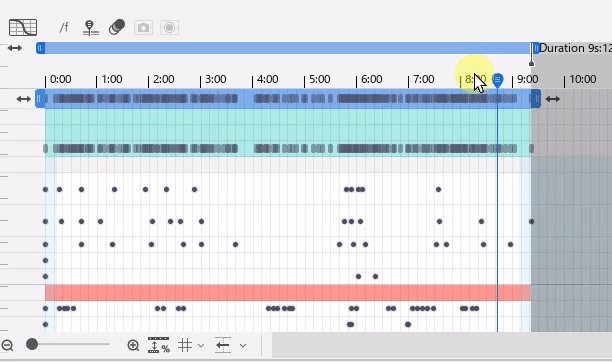
变更全体长度
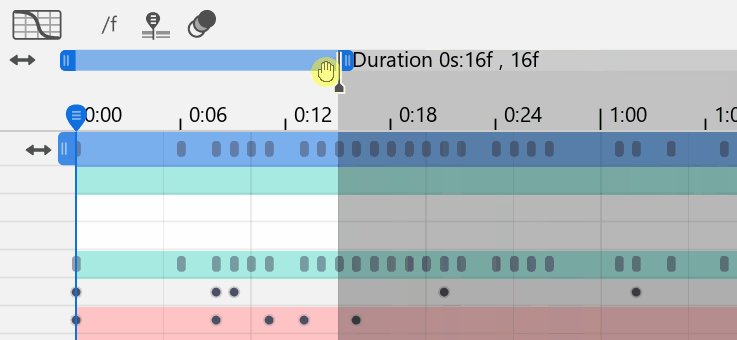
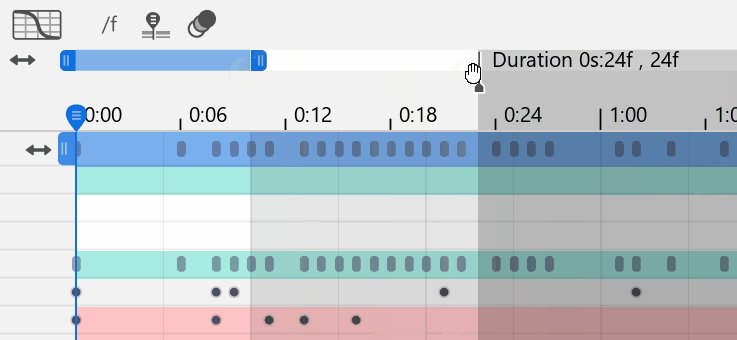
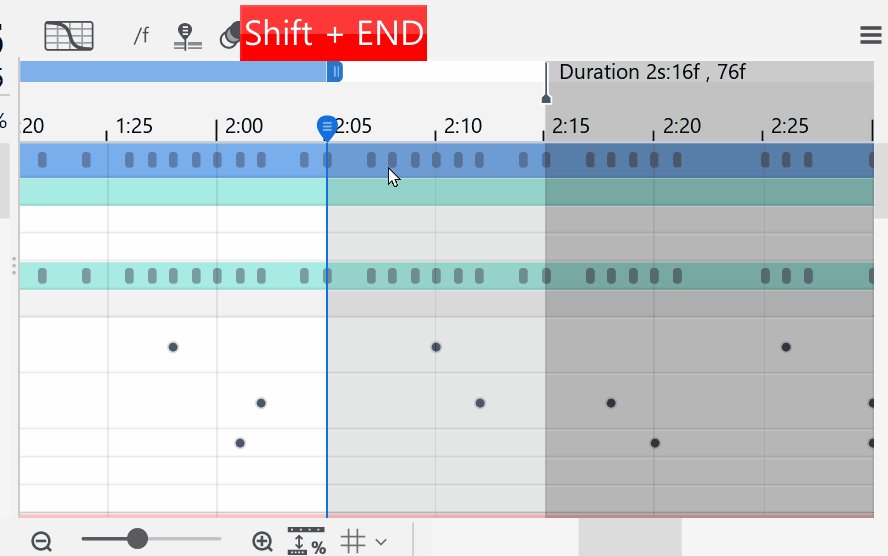
动画场景的全体长度通过拖动写为[Duration]的灰色部分进行变更。
您也可以通过在[检查器]面板中输入[长度]数值来变更它。

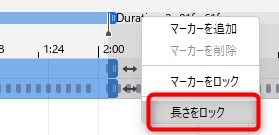
右键单击[Duration]部分将显示[锁定长度]菜单。
您可以通过勾选[锁定长度]来锁定场景的长度。

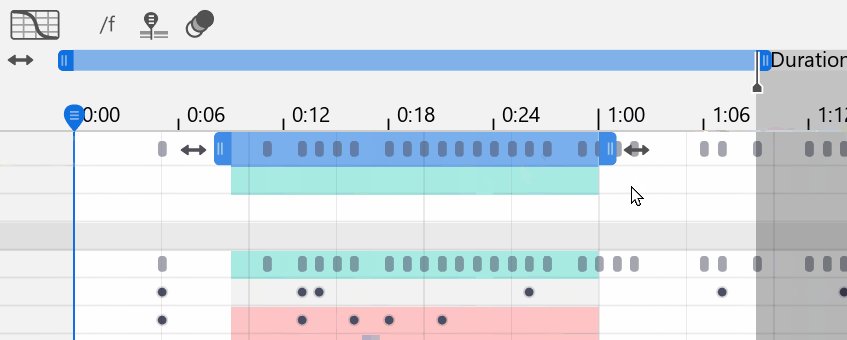
变更工作区范围
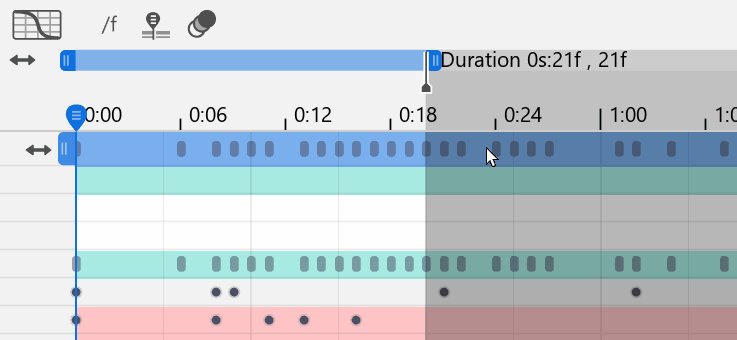
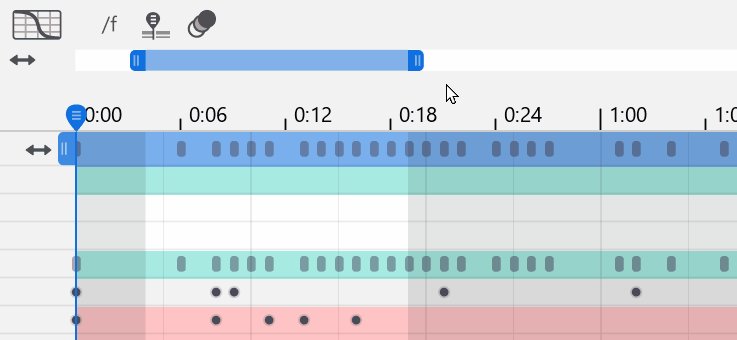
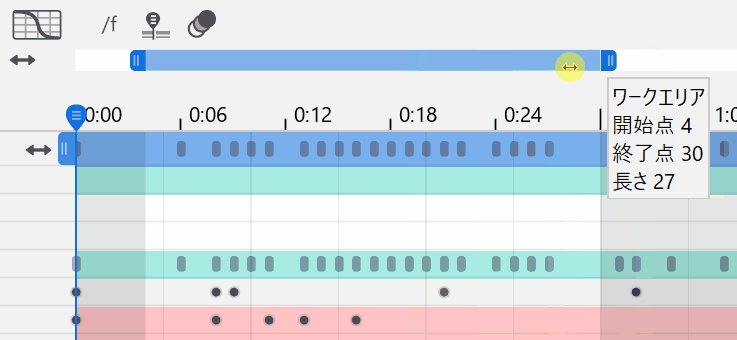
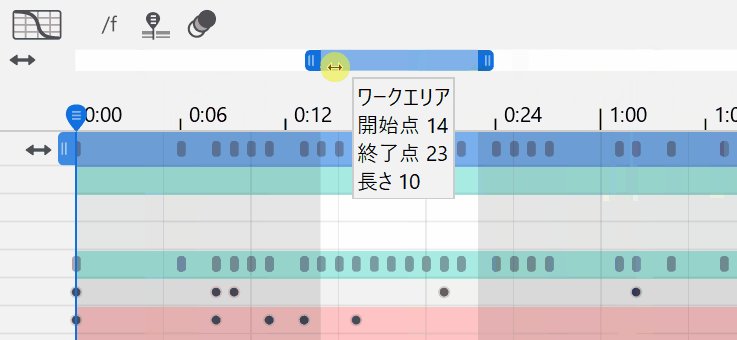
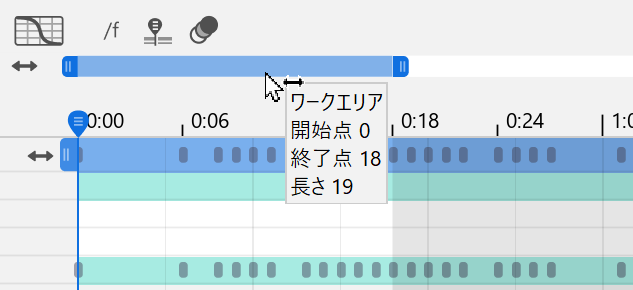
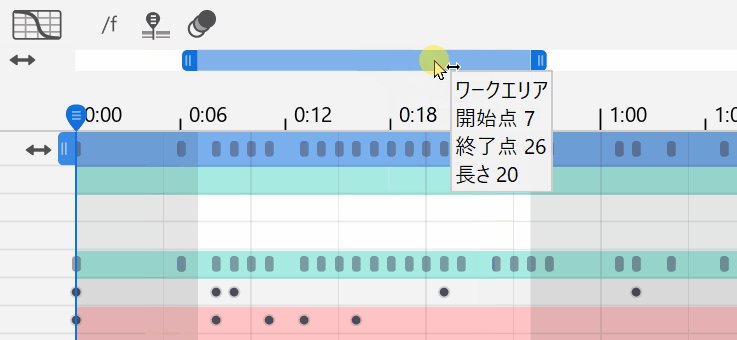
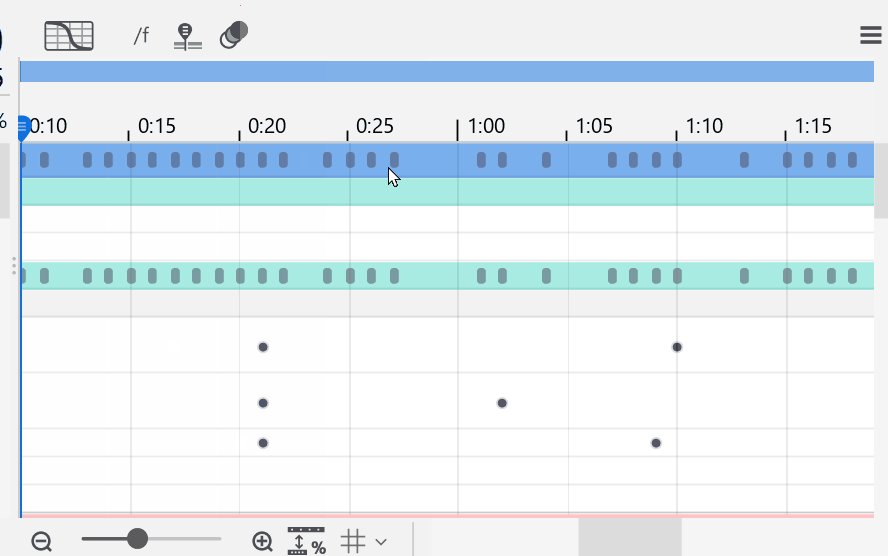
蓝色条是[工作区]。
表示正在编辑的动画场景的播放范围。
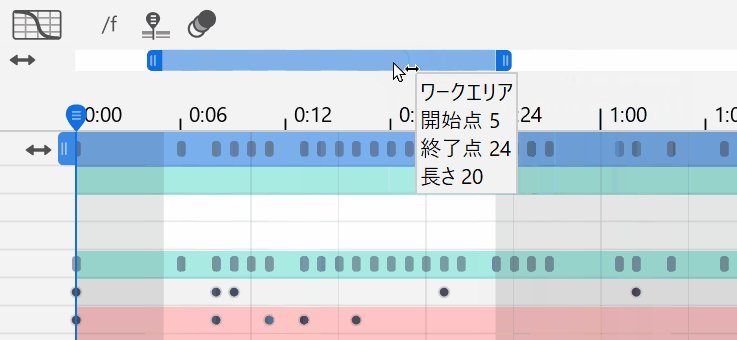
您可以通过拖动左右两端来变更长度。

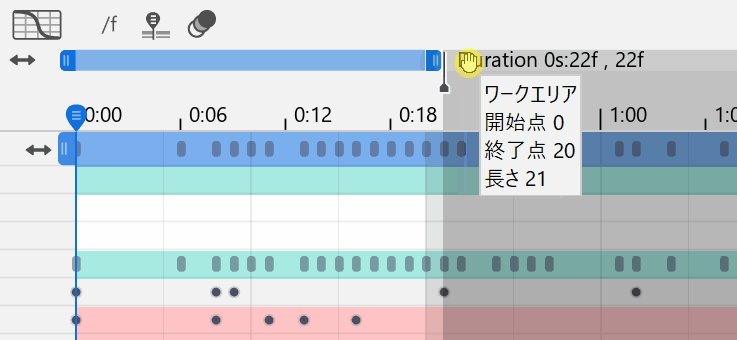
此外,您可以通过将鼠标悬停在工作区上来查看信息。

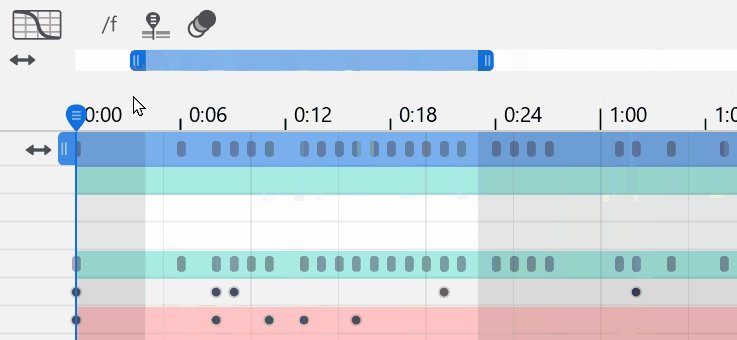
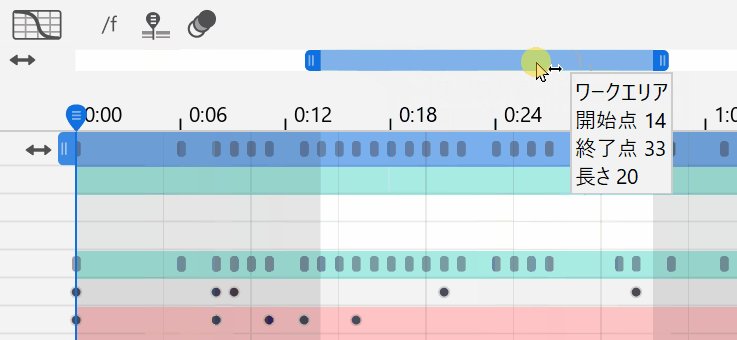
移动工作区
您可以通过拖动蓝色工作区来移动播放范围。

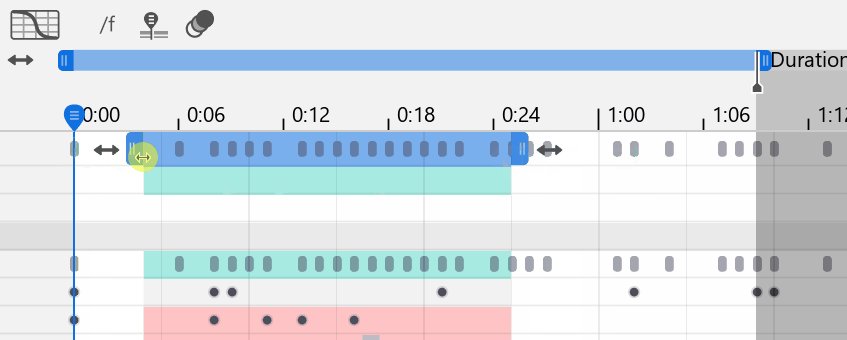
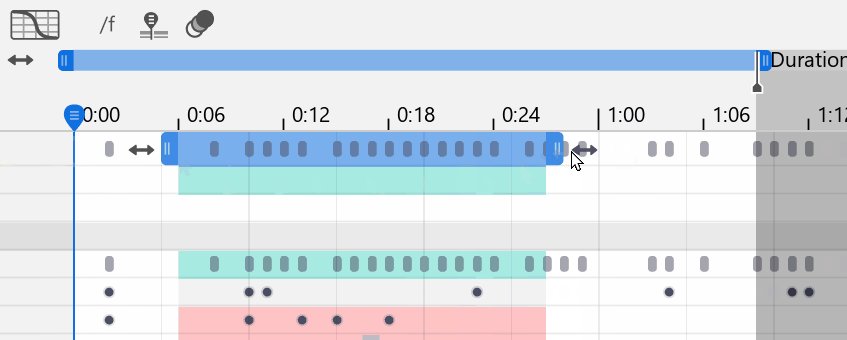
变更轨道长度
您可以通过向左或向右拖动轨道左右两端的箭头来移动轨道在时间线上的位置。
您可以通过拖动左端和右端来变更轨道长度。

Tips
也可以使用指示器变更工作区或轨道的位置。
有关详细信息,请参考“动画菜单”页面。
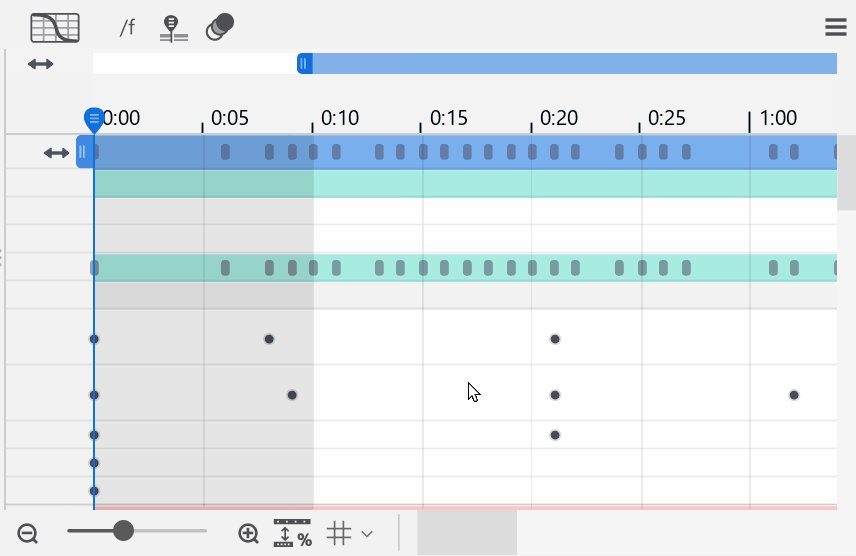
时间线移动操作
放大和缩小时间线
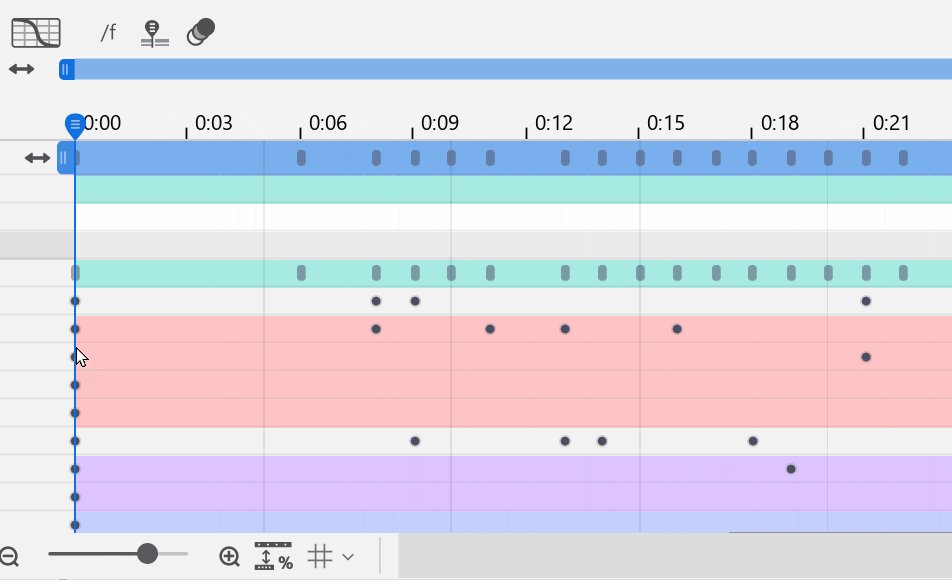
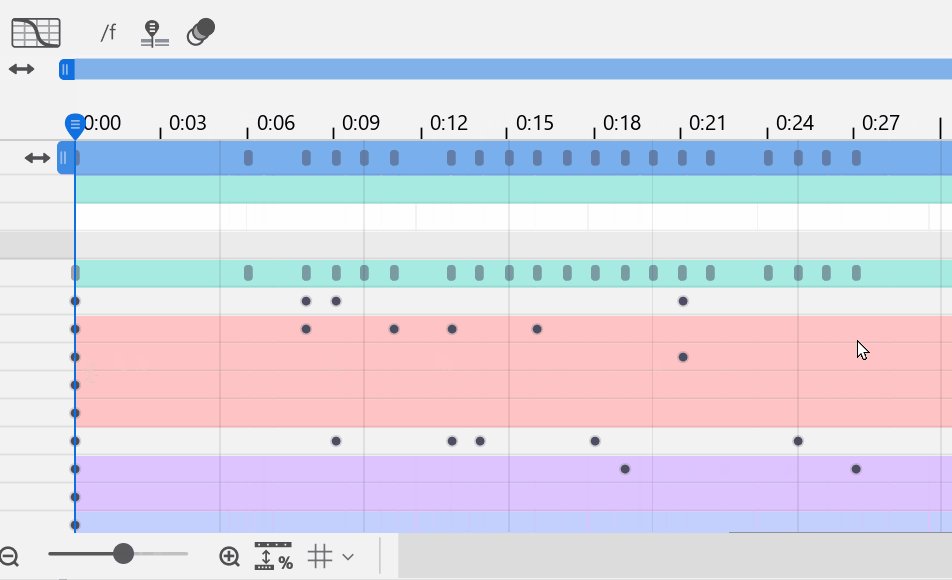
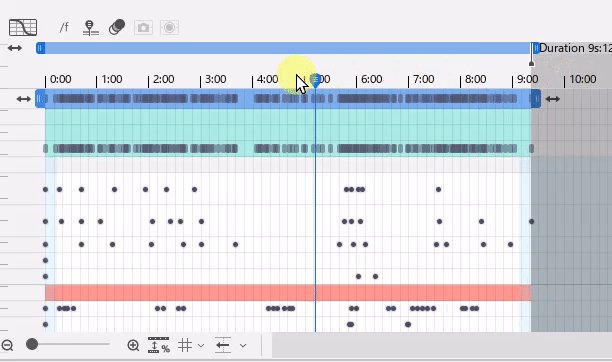
您可以使用[Alt] + [鼠标滚轮]放大/缩小时间线。
放大/缩小的中心是光标位置。
Tips
Graph Editor也可以以相同的操作放大/缩小。

滚动移动时间线
可以使用下方的滑块或[Shift] + [鼠标滚轮]来操作时间线的水平滚动。
您可以使用鼠标[中键单击(滚轮单击)] + [拖动](或[Space] + [拖动])同时垂直和水平滚动。
配合[Alt] + [鼠标滚轮]进行时间线的放大/缩小非常方便。

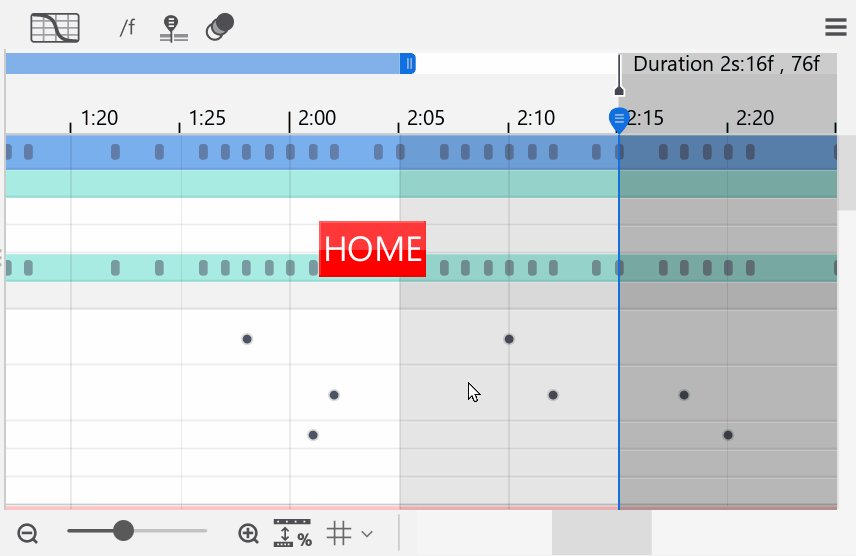
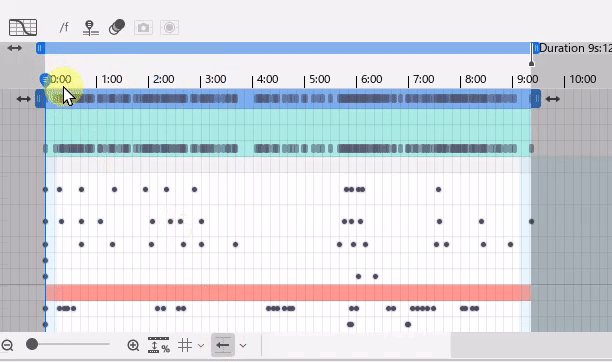
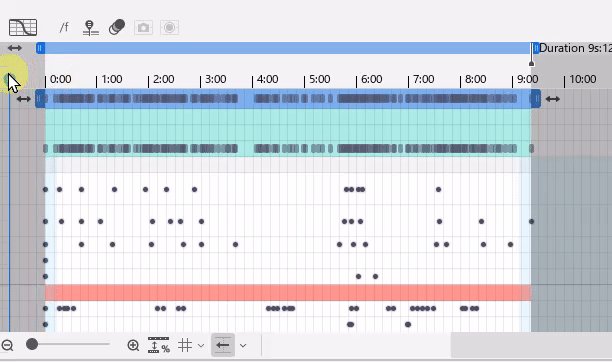
移动到时间线的起点或终点
按[Home]移动到全体工作区的开头。
通过[End]移动到最后。

移动到工作区的起点或终点
按[Shift] + [Home]移动到时间线全体的开头。
按[Shift] + [End]移动到末尾。

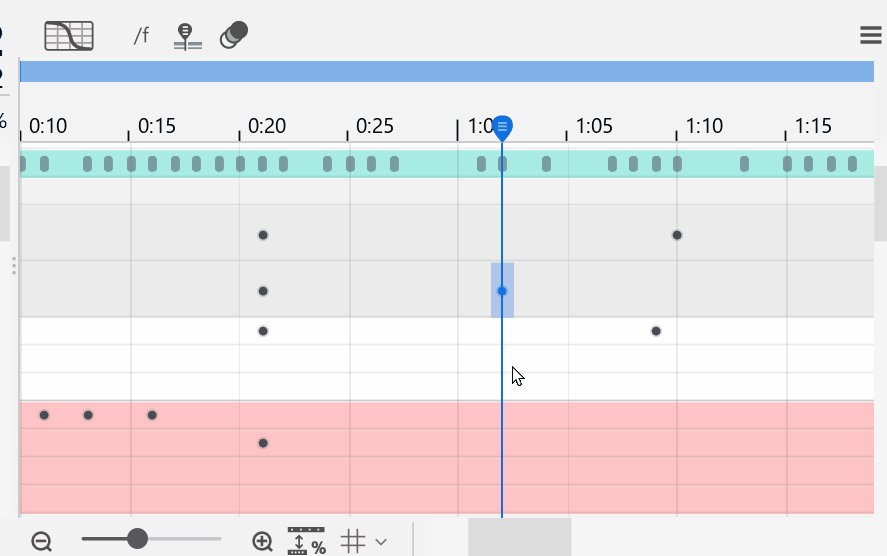
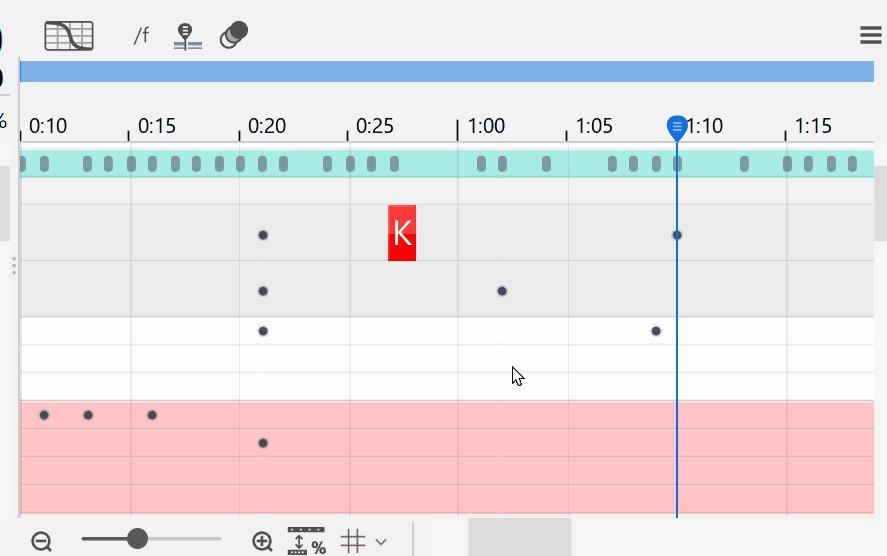
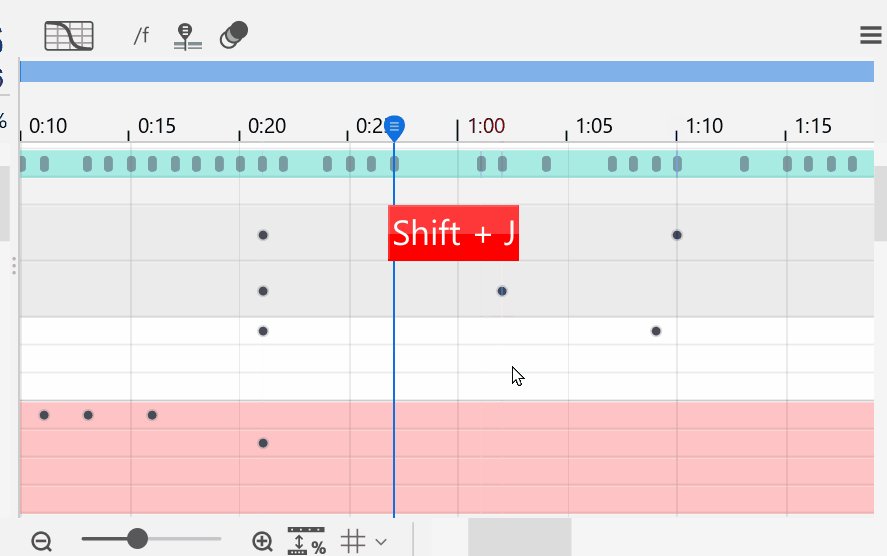
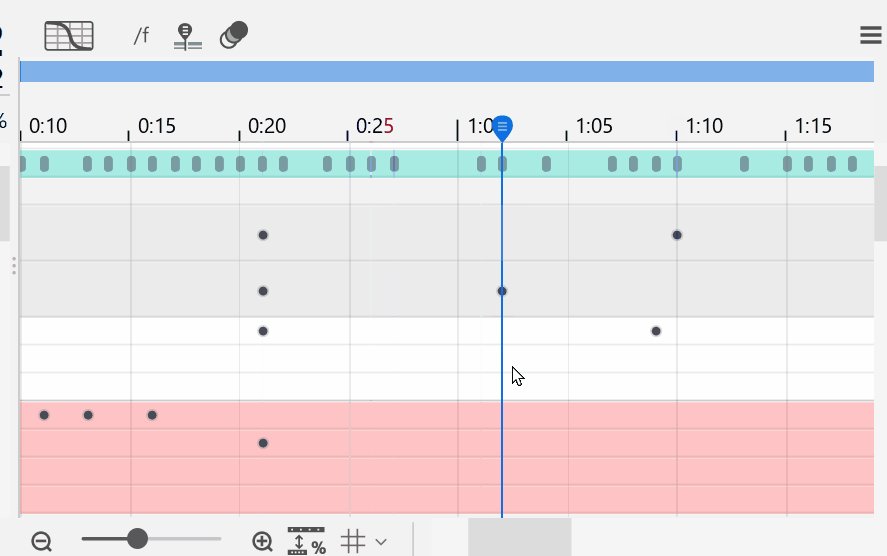
按关键帧移动
从所选参数上[指示器]的当前位置按顺序移动到上一个或下一个关键帧。
按[J]向前移动一个,按[K]向后移动一个。
您可以使用[Shift] + [J]在全体轨道的键中向前移动一个,使用[Shift] + [K]在全体轨道的键中向后移动一个。

时间线设置
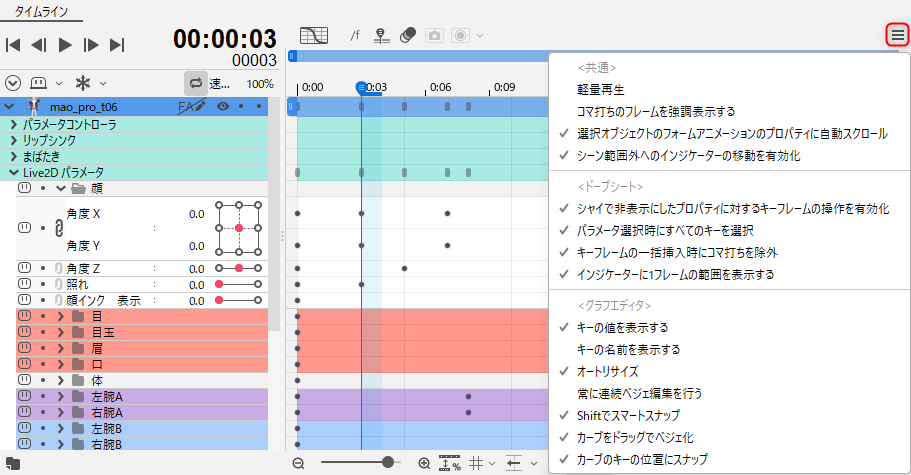
单击右上角的菜单按钮可显示时间线上的操作设置。

通用
轻量播放:
如果选中,则在播放场景时,时间线面板上的参数和数值不会改变。
有关详细信息,请参考“轻量播放功能”。
突出显示跳帧的帧:
如果选中,可以突出显示跳帧。
ON

OFF

已将目标跟踪应用于参数控制器的参数将不会突出显示。
有关详细信息,请参考“控制器目标设置”。
自动滚动到选定的物体的形状动画属性:
如果选中,当您单击视图上的物体时,将打开属性。
(如果连续选择同一个物体,则从第二次开始将不会打开属性。)

启用场景范围外的指示器移动:
选中此项可将指示器移出场景。
与时间线底部的[编辑0帧之前]结合使用时,可以将指示器移动到0帧之前。

Dope Sheet
针对掩盖且隐藏的属性启用关键帧操作:
有关详细信息,请参考“掩盖功能”。
选择参数时选择所有键:
选中后,将选择所选参数的所有键。

批量插入关键帧时排除跳帧:
如果选中此框,当您使用[Ctrl] + [单击]或右键菜单的[插入关键帧]批量插入关键帧时,跳帧属性被排除。
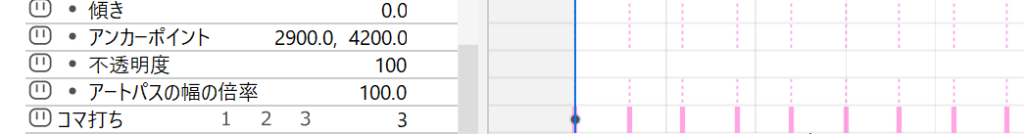
在指示器上显示一帧的范围:
选中此项可显示指示指示器一帧范围的颜色。
Graph Editor
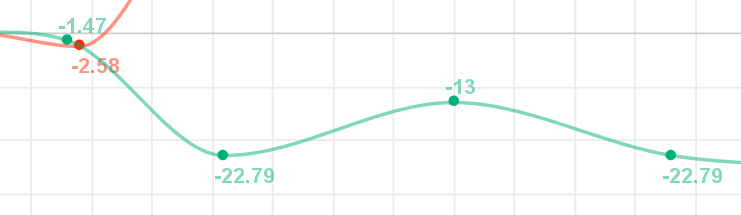
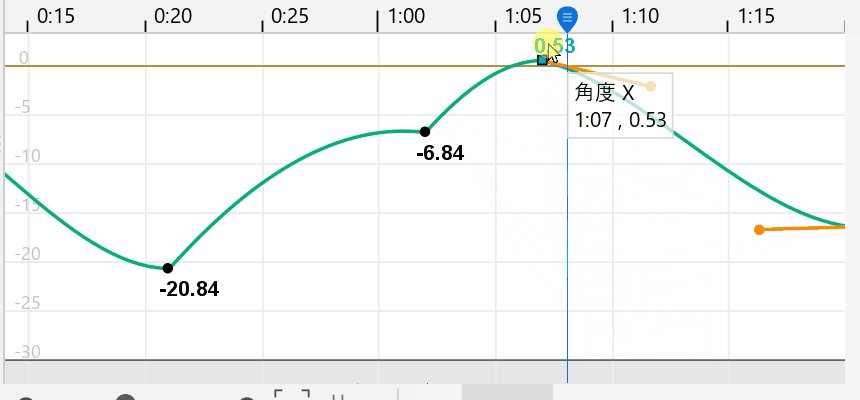
显示键值:
选中后,键值将显示在Graph Editor上。

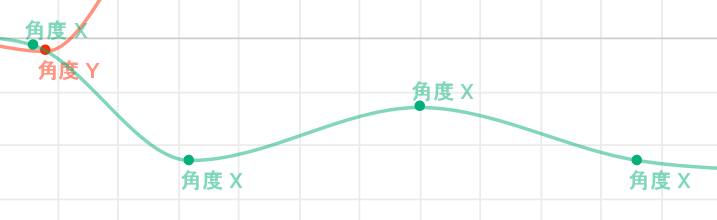
显示键名:
选中后,键名称将显示在Graph Editor上。

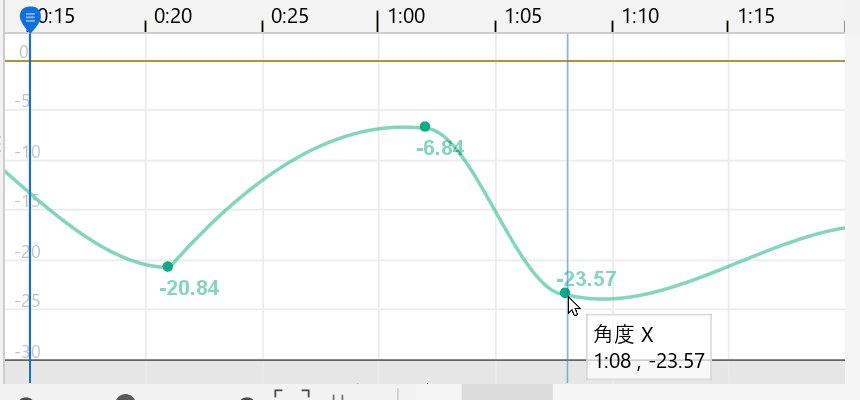
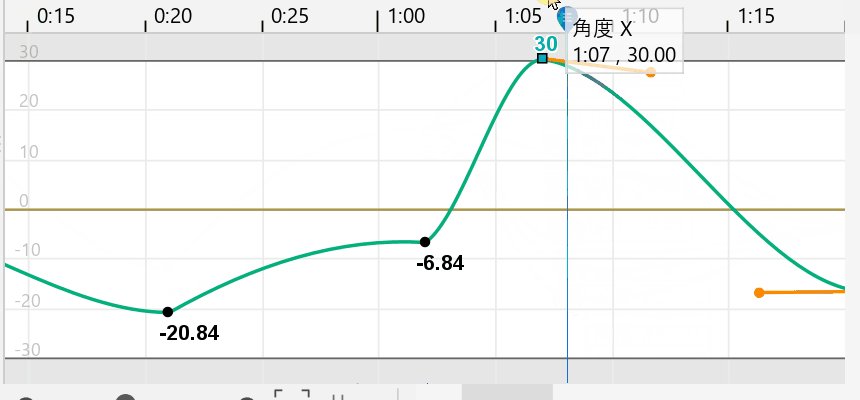
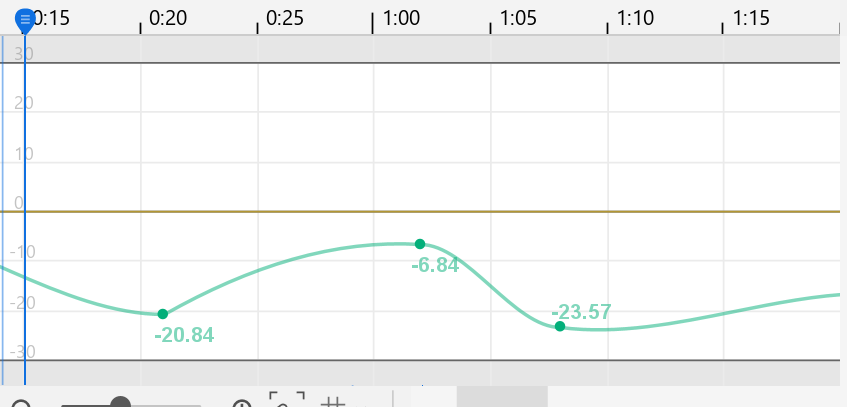
自动调整大小:
ON
选中后,在Graph Editor上拖动并移动关键帧时,整个图形将跟踪数值。

OFF
取消选中时,将显示Dope Sheet,使其顶部和底部全部包含在时间线内。

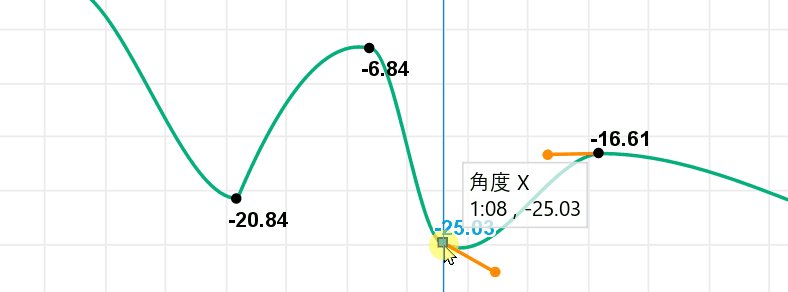
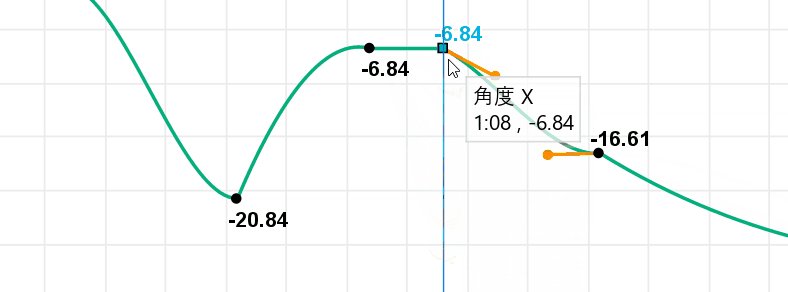
始终进行连续贝塞尔编辑:
ON
在时间线面板中,当您操作键前后的手柄时,它始终在一条直线上。
按住[Ctrl]时,如果该项目为有效时则无效,如果为无效时则有效。
有关详细信息,请参考“Graph Editor – 连续贝塞尔编辑”。
按住Shift键切换智能吸附:
有关详细信息,请参考“Graph Editor – 值格式”。
拖动曲线使之贝塞尔化:
当启用[拖动曲线使之贝塞尔化]时,也会对非贝塞尔曲线启用曲线拖动。
有关曲线拖动的详细信息,请参考“Graph Editor – 曲线拖动”。
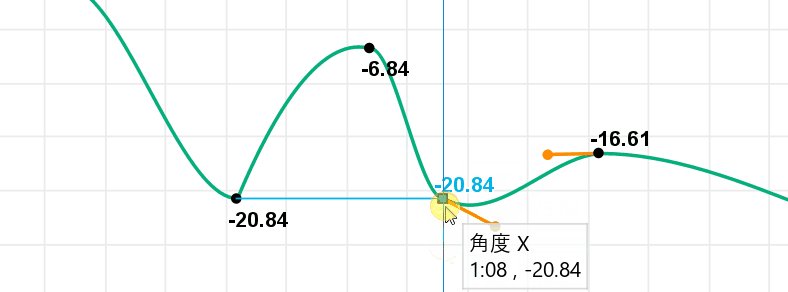
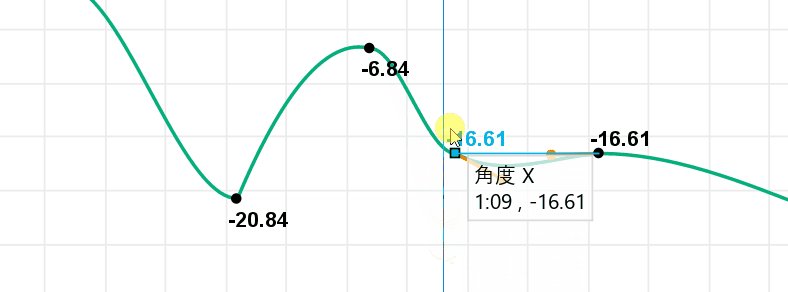
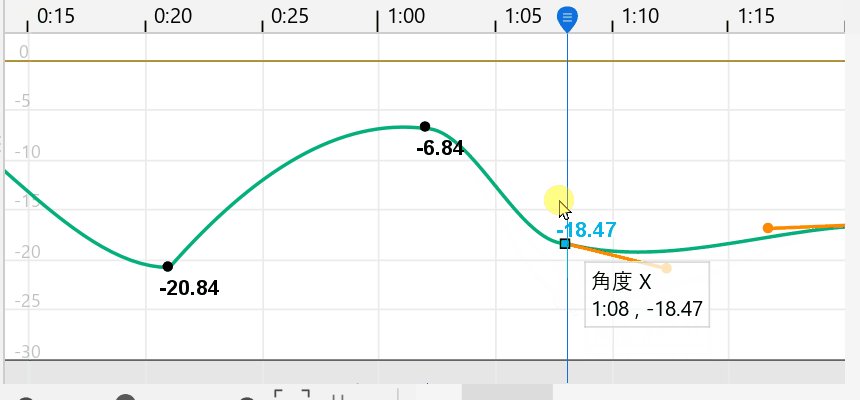
在曲线的键位置吸附:
如果选中[在曲线的键位置吸附],所选键将吸附到上一个或下一个键的值。
当您向上或向下移动关键帧时,将显示一条带有要吸附的数值的橙色线。