自动网格生成
最終更新: 2023年9月21日
网格编辑有两种类型:允许您通过简单地指定与点密度相关的值来自动生成网格的“自动生成”,以及允许您逐个编辑点的“手动编辑”。
在此页面上,您将学习如何自动生成图形网格。
有关手动编辑的详细信息,请参考“手动编辑网格”。
自动网格生成
创建步骤
首先,将说明在PSD载入后立即从状态生成更精细网格的最简单步骤。
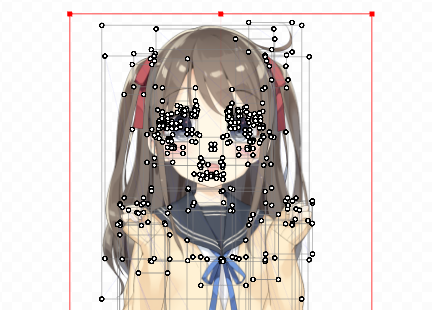
按Ctrl + A选择所有图形网格。

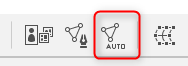
单击工具栏上的[自动网格生成]。

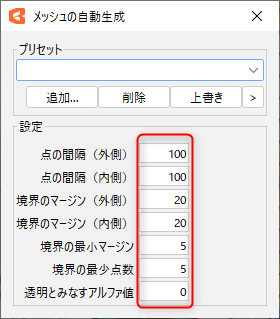
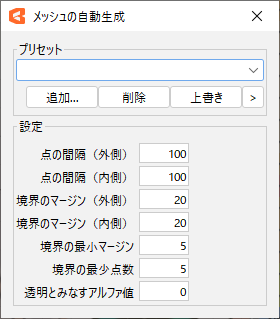
显示[自动网格生成]对话框,首先,确认默认设置值。
单击[设置]中的文本框(任意位置),然后按Enter键。

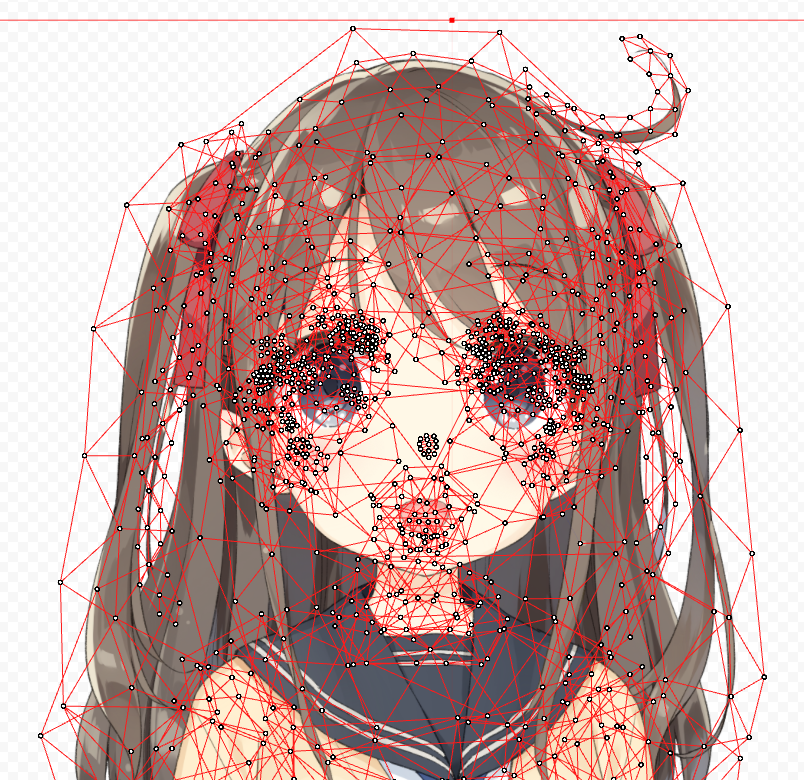
使用设置值创建网格。
Tips
[自动网格生成]对话框不会自动关闭,而是显示在前面。
您可以根据需要在用光标移动对话框时选择其他图形网格来变更设置。
您还可以使用右上角的[x]关闭对话框。

自动网格生成也可以独立应用于各个图形网格。
此外,即使在应用后,您也可以变更网格形状,因此您可以调整它直到获得您喜欢的形状。
* 但是不推荐自动生成,因为设置参数后形状会发生变化。
关于[自动网格生成]对话框

预置:
您可以将对话框中的[设置]值保存为预置。
* Cubism 4.2系列或更早的预置将不会延续到5.0.00 beta1或更高版本。
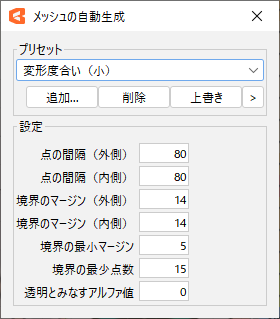
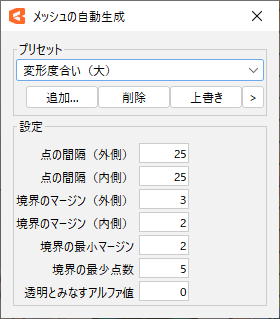
| 组合框 | 将显示您创建的预置名称。 默认设置如下: ·标准 ·变形(小) ·变形(大) |
| 追加 | 将当前值追加到预置中。点击打开输入名称对话框,然后点击[OK]保存。 |
| 删除 | 删除在组合框中选择的预置。 |
| 覆盖 | 如果在变更当前预置值后单击[覆盖],它将被该值覆盖。 |
| [>]按钮 | 显示其他菜单。单击[打开设置保存目的地],打开保存预置数据(XML格式)的文件夹。 |
设置:
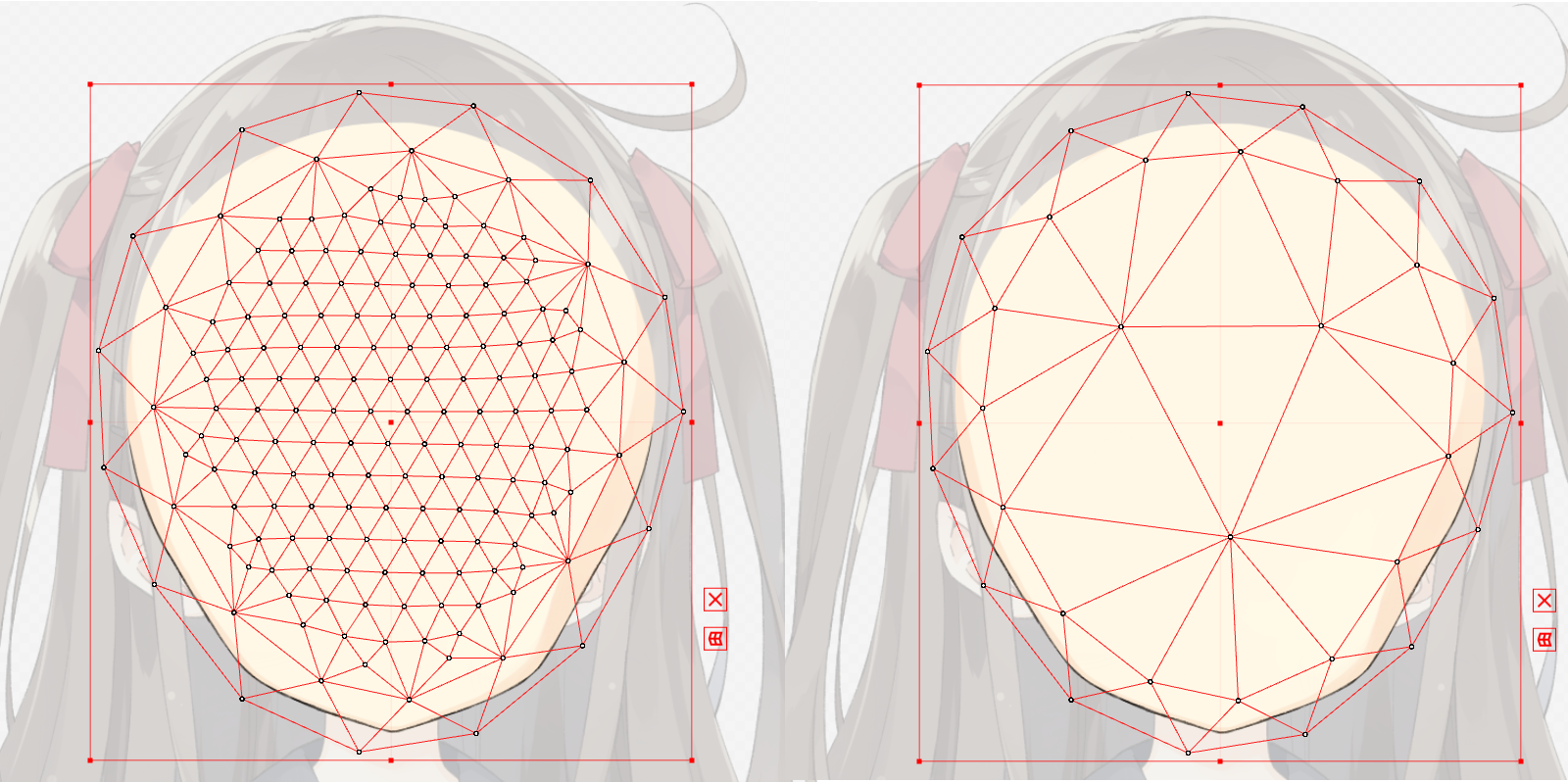
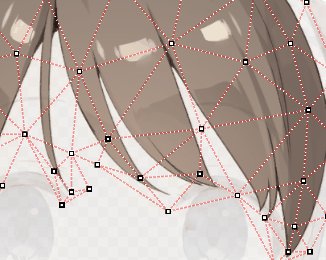
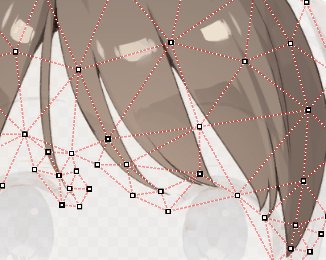
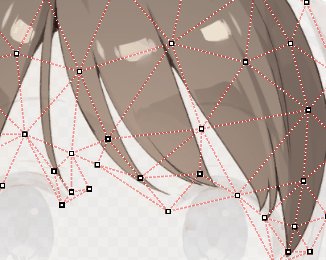
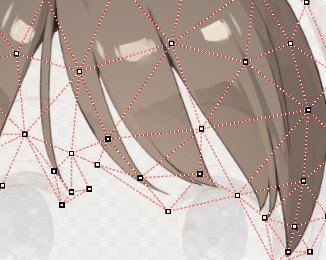
| 点的间隔(外侧) | 指定创建顶点的间隔外侧。 (左图:间隔值较小。右图:间隔值较大。 )  |
| 点的间隔(内侧) | 指定创建顶点的间隔内侧。 (左图:间隔值较小。右图:间隔值较大。 )  |
| 边界余量(外侧) | 指定不透明像素(有图片的部分)和周围网格之间的平均余量(边距)。*1 |
| 边界余量(内侧) | 指定从不透明像素(带有图片的部分)的边界到围绕它内部网格的平均间隔。*1 |
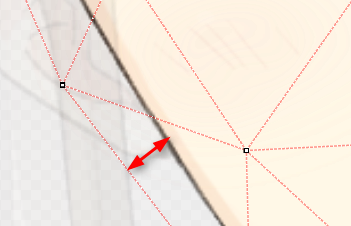
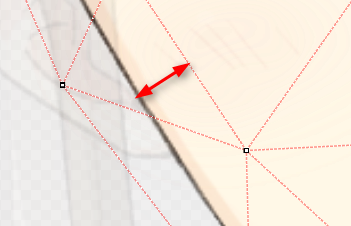
| 边界最小余量 | 当不透明像素和网格在角落等处相互靠近时,追加一个点以确保上述指定的[边界余量]。*1 (GIF是数值大的情况和数值小的情况的对比)  |
| 边界最小点数 | 指定围绕一个区域的最少数。在3的情况下,形状是由3个点组成的三角形最少的情况。在4的情况下,形状是由4个点组成的四边形最少的情况。 |
| 视为透明的Alpha值 | 指定纹理被视为透明的Alpha值(0~255透明度,0为透明)。如果您不想捕捉几乎透明的垃圾等,请增加该值。通常0就可以了。 |
*1 当纹理大小为1024时,指定值转换为像素数。10已设定,2048像素实际上给出了20的余量。
自动网格生成的默认设置值
预置的自动网格生成的默认设置值如下图所示。
| 标准 | 变形(小) | 变形(大) |
 |  |  |
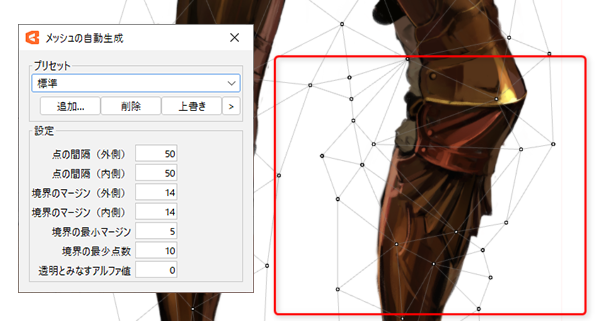
如果自动网格生成不起作用怎么办
如果划分不干净,例如在执行自动网格生成时网格出现碎裂,则PSD中可能会留下不必要的半透明部分。
(制作插图时的垃圾等)

下图以易于查看的方式显示了残留在PSD中的不必要的半透明部分。

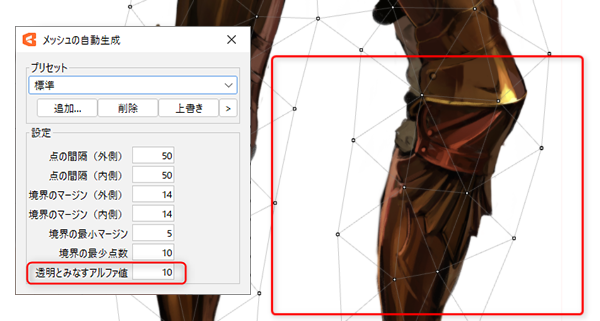
在这种情况下,将“视为透明的Alpha值”从0逐渐增加,并一点一点地调整网格划分。

在此示例中,“视为透明的Alpha值”设置为10。
在不透明度0 .. 255中,不透明度为10的部分前将被视为透明。
通过调整,您可以从计算中排除不需要的垃圾部分并创建干净的网格形状。
注意事项
自动网格生成时,纹理消失怎么办
由于执行自动网格生成,当存在未闭合的网格时,纹理显示可能会消失。
在这种情况下,需更改该值并再次执行自动网格生成,或使用Undo取消自动生成以恢复纹理显示。
Tips
请注意,如果在变更关键点后进行自动网格生成,则可能会重置变换并恢复原始形状。
