关于渐变
最終更新: 2020年7月3日
本页主要说明渐变的机制。
有关如何实际设置渐变值的详细信息,请参考“渐变值设置”页面。
什么是渐变?
这里的淡入/淡出不是视频等中使用的“切换画面的淡入/淡出效果”,
而是在应用程序上播放动态时平滑连接到新动态的设置项目。
渐变只能在“Original Workflow”中使用。
通过设置渐变,可以在从正在播放的动态切换到下一个动态时平滑地连接动态。
Original Workflow的详细信息,请参考SDK手册中的“关于Original Workflow”页面。
淡入:直到切换到相应动态的时间(秒)
淡出:切换到下一个动态的时间(秒)
TIPS
此处设置的渐变值只能在“Cubism Viewer(for OW)”中看到。
有关“Cubism Viewer(for Unity)”的更多信息,请参考“播放动画”页面。
因渐变导致的动态重叠方式变化
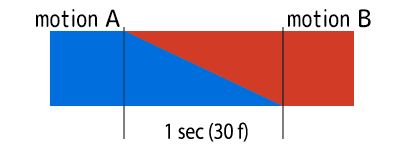
渐变基础
从一个动态移动到下一个动态时,动态参数将渐变并播放。

渐变时间默认设置为1秒。
渐变时,该值是两个动态的参数值之和,
动态会与动画视图上的运略有不同,因此在添加动态时需要注意。
| 0F | → | 15F | → | 30F | |
|
动态A |
1.0 100% = 1.0  |
1.0 75% = 0.75  |
1.0 50% = 0.5  |
1.0 25% = 0.25  |
1.0 0% = 0.0  |
| 动态B
|
1.0 0% = 0.0  |
0.5 25% = 0.125  |
0 50% = 0.0  |
0.5 75% = 0.375  |
1.0 100% = 1.0  |
|
A + B |
1.0 + 0.0 = 1.0  |
0.75 + 0.125 = 0.875  |
0.5 + 0.0 = 0.5  |
0.25 + 0.375 = 0.625  |
0.0 + 1.0 = 1.0  |
* 由于为了说明而进行简单表达,因此可能与实际值转换有所不同。
上表描述了眼睛开合时的渐变。
动态B原本是为了完全闭上眼睛而设计的,但是因为渐变、且参数值是A和B之和,所以眼睛并没有完全闭上,而是半开状态。
这样,就有可能做出无意识的动作,所以建议在淡入的过程中不要做大的动作。
如果要在动态开始后立即进行大动作,建议将渐变值设置为短,这样大动作和渐变不会重叠。
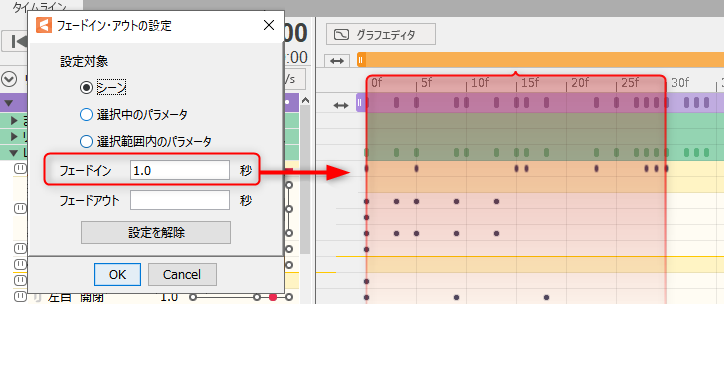
对所有场景进行渐变调整
通过以下动态说明取决于渐变值设置的外观差异。

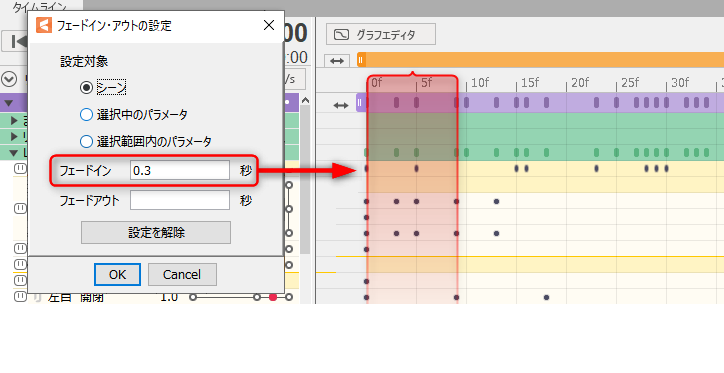
▼以“1.0秒”和“0.3秒”输出淡入值,并在“Cubism Viewer(for OW)”中播放上述动态时的比较。
|
使用Cubism Viewer(for OW)播放的外观 |
 |
 |
| 时间线中的渐变设置 |
当设置“整体渐变1.0秒”时, 第一次眨眼的所有关键帧已经落入淡入时间,所以眼睛没有完全闭上。
|
当设置为“整体渐变0.3秒”时, 如果第一次眨眼的所有关键帧设置得足够短,不会落在淡入时间之内,那么眼睛则会顺利闭上。
|
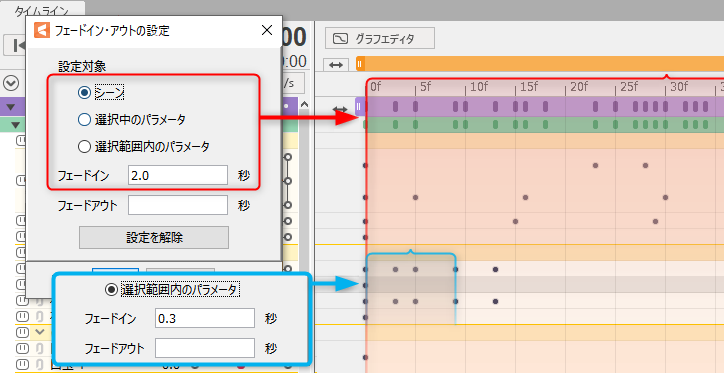
每个参数的渐变调整
您还可以为任意参数单独设置渐变值。
例如眨眼或手臂动作等,当您想要单独调整渐变时使用。
▼淡入值输出为“整体渐变0.3秒”、“整体渐变2秒/渐变0.3秒仅用于眼睛开合参数”,并使用“Cubism Viewer(for OW)”播放时的比较。
|
使用Cubism Viewer(for OW)播放的外观 |
 |
 |
| 时间线中的渐变设置 |
当设置为“整体渐变0.3秒”时, 第一次眨眼的所有关键帧被设置得很短,以确保不会落在淡入时间之内,所以可以顺利闭眼,但是身体渐变太快,动作过渡不自然。物理模拟也会在最大值和最小值处发生停滞。
|
当设置“整体渐变2秒/渐变0.3秒仅用于眼睛开合参数”时, 第一次眨眼的关键帧设置得很短,以确保不会落入淡入时间之内,可以顺利闭眼。
|
这样,设置适合动态的渐变值很重要。
有关如何设置渐变值以及如何单独设置的详细信息,请参考“渐变值设置”页面。
了解有关渐变的更多信息
我们将介绍在动态A之后播放动态B时的渐变值,以及每个播放条件下动态重叠的差异。
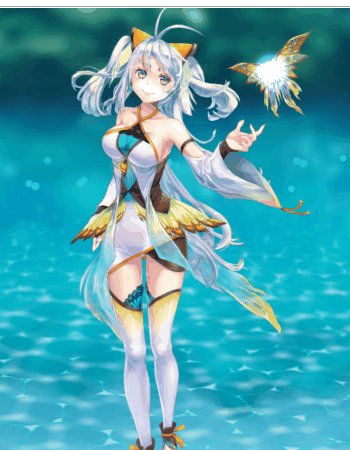
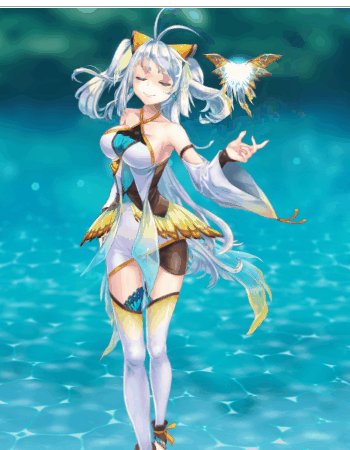
动态A和动态B的基本动作如下。
| 动态 A | 动态B |
 |
 |
【1】动态结束后的闲置动态播放
动态A的动作完成后,自动播放动态B的闲置动态,因此没有动态重叠。
|
动态A → 动态B(闲置)
|
 |
A的最终姿势和B的开始姿势不同,但是由于渐变,在动态过渡时姿势自然变化。
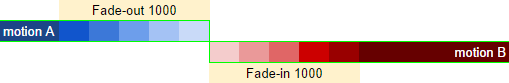
【2】另一个动态在动态播放过程中切入播放
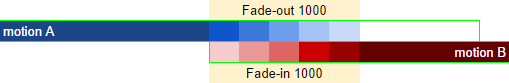
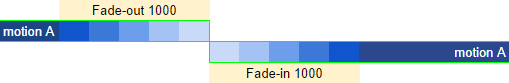
如下图所示,即使淡出和淡入时间不同,渐变开始时间将相同。


当动态B的淡入时间结束时,动态B的影响将为100%,
所以即使动态A的淡出时间没有结束,也不会受到动态A的影响,动态B会按设置播放。
可以说两个动态相互影响的渐变时间是由动作B的淡入时间决定的。
|
动态A → 动态B(切入)
|
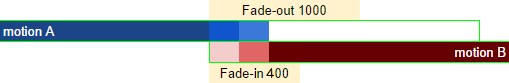
动态A → 动态B(切入)
|
 |
 |
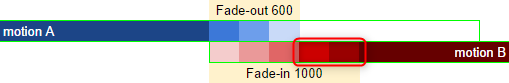
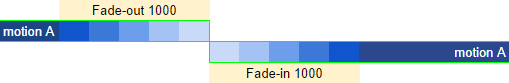
但是,如果动态A的淡出时间短于动态B的淡入时间,
从动态A的淡出结束到动态B的淡入结束(下图中红框),动态B的影响没有100%应用,略有减弱。

【3】循环播放(设置为循环播放时淡入)
如果您在启用渐变的情况下使用循环播放,则动态将在动态结束和开始时渐变,这可能会改变动态在Editor中的外观。

【4】循环播放(循环播放期间不淡入的设置)
如果不进行渐变,则与Cubism Editor中的循环播放相同。

下表中的GIF图片比较了【3】和【4】的情况。
【4】按照Editor中的设置动作,但是【3】在循环的时机改变动作,或循环不顺畅。
如果不需要渐变,请将渐变值设置为0。
| 它在Animator上的外观 | 【3】带淡入 |
【4】无淡入 |
 |
 |
 |
有部件切换时
在部件切换的动态中,渐变时的显示并不完美,出现两条手臂重叠、背景透出、关节出现双重等现象。
如果您想通过切换部件来使用手臂等,则需要与动态分开设置“pose3.json”。
有关“pose3.json”的更多信息,请参考“姿势设置”。