애니메이션 뷰로 표정 생성
업데이트: 2021/07/12
여기에서는 애니메이션 뷰에서 표정을 만드는 방법의 절차를 설명합니다.
장면 설정
먼저 새 애니메이션 파일을 만듭니다.
[파일] 메뉴 → [새로 만들기] → [애니메이션]에서 새 장면을 만듭니다.
프로젝트 파일명은 「(캐릭터명)_exp.can3」 등 표정이라고 알기 쉬운 이름을 추천합니다.
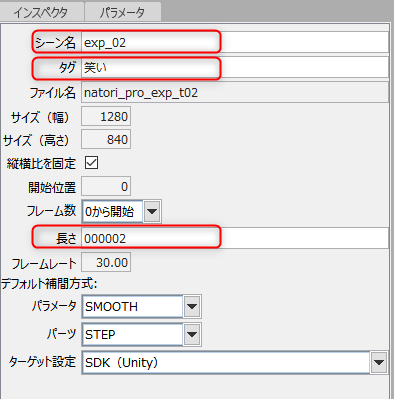
우선은 [인스펙터] 팔레트에 표정 모션용의 설정을 실시합니다.
장면 이름:
장면 이름은 궁극적으로 JSON 파일 안에 기재되므로 사양에 맞는 이름으로 설정합니다.
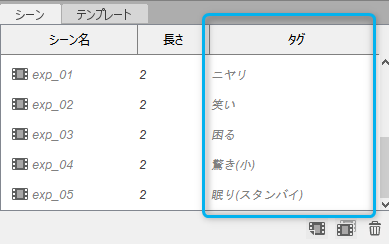
태그:
태그 부분에는 표정 이름을 넣어두면 확인하기 쉬워집니다.
길이:
표정에는 움직임이 없기 때문에 최단 길이로 해 두면 문제 없습니다.
단, 모션 데이터를 내보낼 때 타임라인이 2프레임 이상이어야 하기 때문에 장면의 길이는 「2」로 설정합니다.
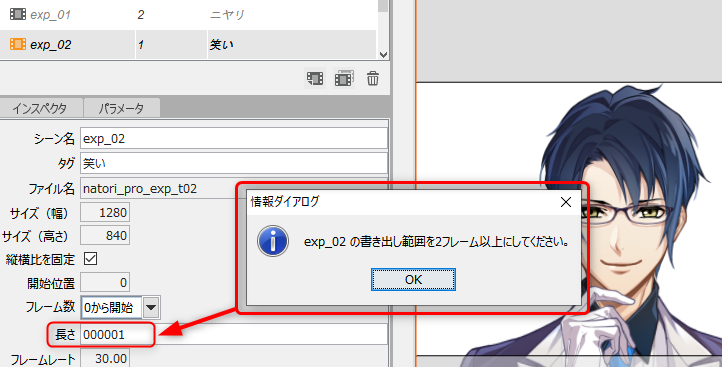
길이가 부족한 경우(1프레임으로 되어 있는 경우) 아래와 같은 경고 다이얼로그가 나옵니다.

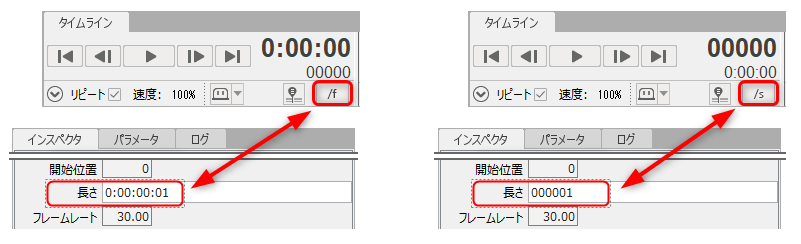
TIPS
길이의 시간 표기는 [타임 라인] 팔레트 내의 아이콘을 누르면 「타임 코드 형식」 「프레임 형식」으로 전환할 수 있습니다.

모델 불러오기
[타임 라인] 팔레트에 모델을 드래그&드롭하면 뷰에 모델이 배치됩니다.
모델 파일 로드에 대한 자세한 내용은 「모델 불러오기 및 배치」를 참조하십시오.
이어서 모델 크기를 조정합니다.
아래 그림과 같이 표정을 알기 쉬운 사이즈로 배치합시다.
표정 적용 방법
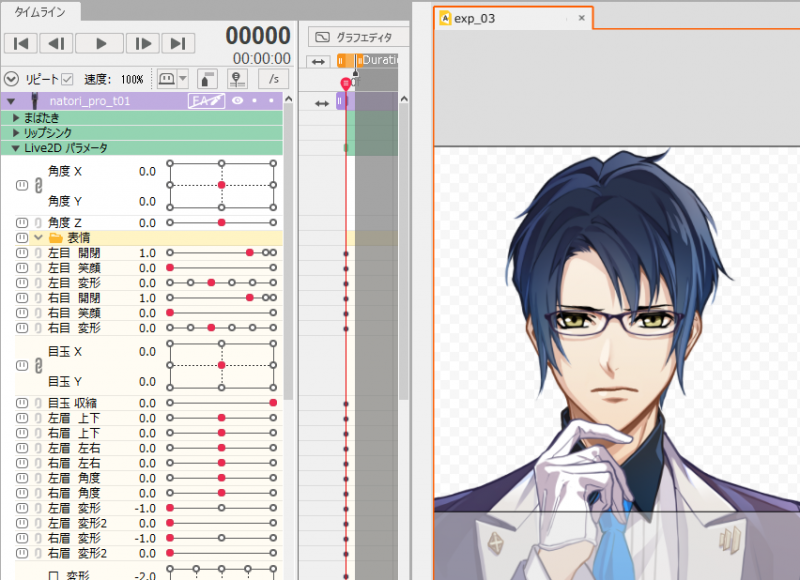
키 프레임은 표정에 관한 부분에만 찍습니다.
「얼굴 각도 XY」나 「머리카락 흔들림」 등 표정과 관계없는 부분에는 키프레임을 찍지 않습니다.
또한 표정 중에서도 「입 개폐」, 「눈알 X」, 「눈알 Y」 등 모션으로 움직일 가능성이 있는 파라미터는 값을 결정할 때 주의가 필요합니다.
일반적으로 이러한 파라미터는 표준값 그대로 변경하지 않는 것이 좋습니다.
(게임이나 앱의 사양에 따라 개발 스태프와 상담 후 결정하십시오)
모션 데이터 내보내기
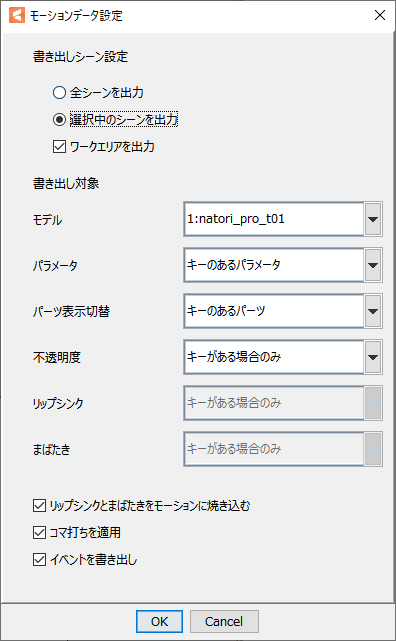
표정 장면을 만들었으면 [파일] 메뉴 → [임베디드용 파일 내보내기] → [모션 파일 내보내기]를 클릭하여 .motion3.json 파일을 내보냅니다.
특히 이유가 없는 경우는 아래의 설정으로 내보냅니다.
표정용 .motion3.json 파일을 Viewer로 로드하는 방법은 「표정 설정 및 내보내기」를 참조하십시오.
