곱하기 색·스크린색
업데이트: 2025/04/07
오브젝트에 지정한 색을 곱셈과 스크린으로 합성할 수 있는 편리한 기능입니다.
지정한 색은 키 폼으로서 보간할 수 있으므로, 불투명도와 같이 색의 변화를 동작에 도입하는 것이 가능합니다.
그리기 오브젝트와 디포머가 이 기능에 대응하고 있습니다.

곱하기 색과 스크린색은 동시에 사용할 수 있습니다.
밝게 하거나 어둡게 하는 등의 간단한 색 변화부터 채우기나 간단한 색 조정도 할 수 있습니다.

곱하기 색·스크린색 설정
오브젝트를 선택한 상태에서 인스펙터 팔레트에서 설정할 수 있습니다.
자세한 내용은 「인스펙터 팔레트」를 참조하십시오.
곱하기 색
색을 곱셈 합성하여 대상 오브젝트를 어둡게 합니다.

디폴트 색상
![]()
곱하기 색은 흰색(#FFFFFF)이 기본값입니다.
흰색은 오브젝트의 색상을 그대로 출력합니다.
오른쪽의 리셋 버튼으로 디폴트 색상으로 되돌릴 수 있습니다.
스크린색
색을 스크린 합성하여 대상 오브젝트를 밝게 합니다.

디폴트 색상
![]()
스크린색은 검정색(#000000)이 기본값입니다.
검정색은 오브젝트의 색상을 그대로 출력합니다.
오른쪽의 리셋 버튼으로 디폴트 색상으로 되돌릴 수 있습니다.
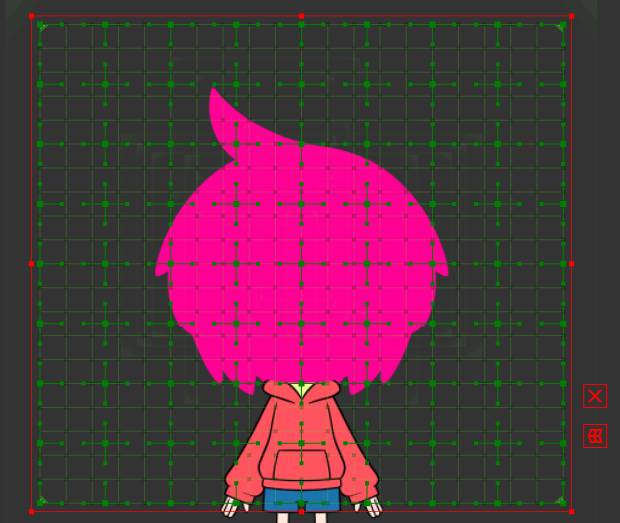
색 전파
부모 디포머에 색을 설정하면 자식 오브젝트에도 반영됩니다.
오브젝트 전체의 색상을 변경하려면 부모 디포머 색상을 변경합니다.


사용 예
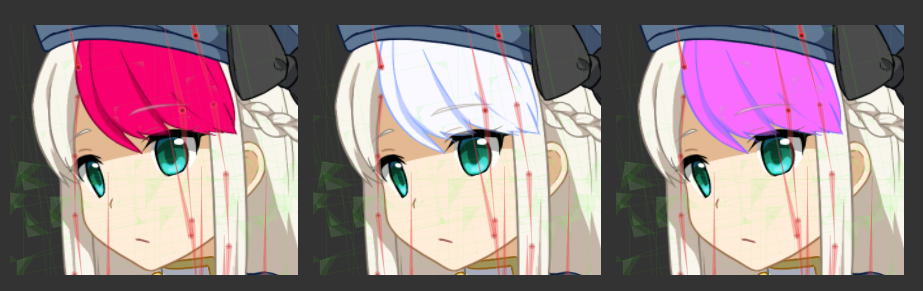
밝기 조정
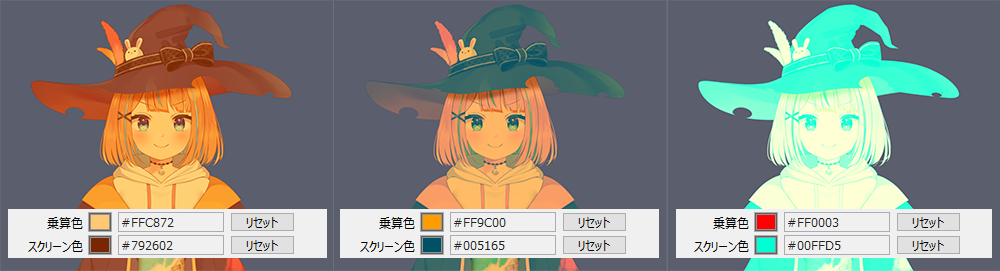
곱하기 색과 스크린색으로 간단하게 밝기를 조정할 수 있습니다.
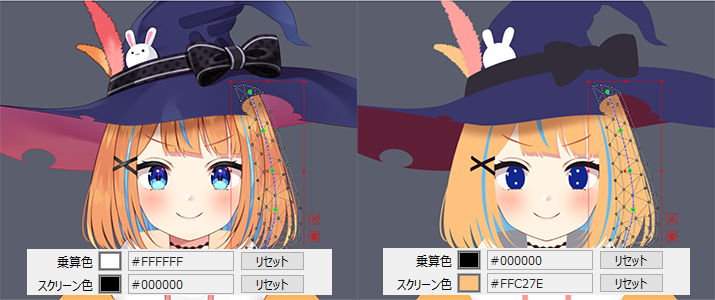
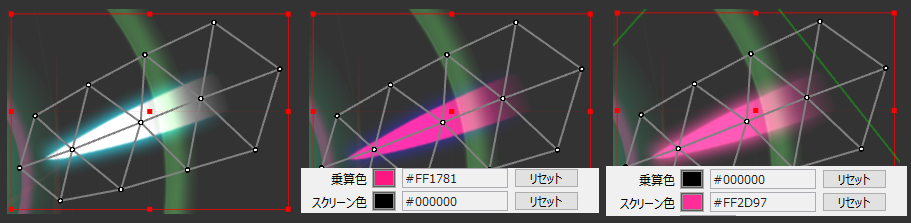
지정 색으로 채우기
[곱하기 색]을 검정색(#000000)으로 설정하여 [스크린색]으로 채울 수 있습니다.

중앙의 그림과 같이 [곱하기 색]의 합성만으로는 어두워져 버리기 때문에 색이 칙칙해지기 쉽지만, 오른쪽의 그림과 같이 [곱하기 색]을 흑색으로 채우고 [스크린색]으로 색을 합성하는 것으로 광채를 깨끗하게 표현할 수 있습니다.

색상 조정
모델 전체의 색을 바꾸어, 일몰이나 밤 등의 환경광도 간단하게 표현할 수 있습니다.