마스크 반전
업데이트: 2019/09/04
여기에서는 마스크 반전에 대해 설명합니다.
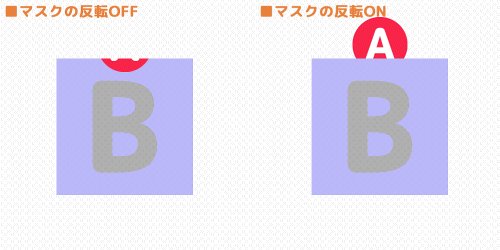
마스크 반전에 대해
클리핑 마스크를 반전하고 숨기는 표현을 할 수 있게 됩니다.

마스크 반전 절차
마스크로 만들 오브젝트 ID의 지정까지는 「클리핑 마스크」와 같습니다.
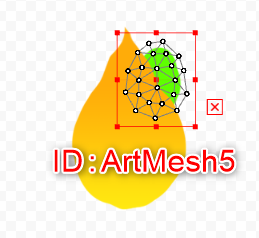
마스크로 만들 아트메쉬를 선택하고 복사합니다.

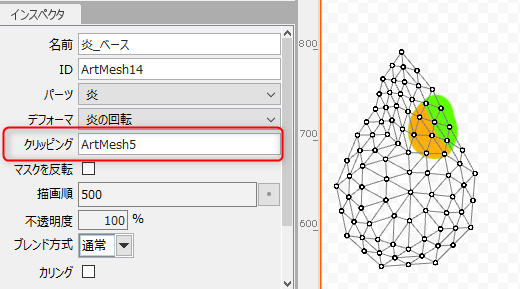
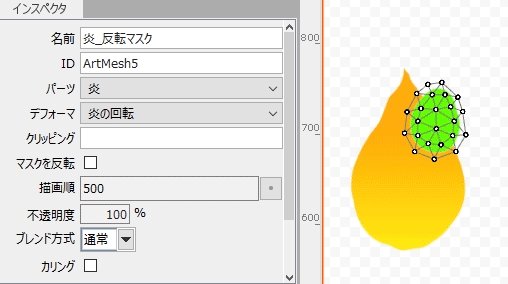
클리핑할 아트메쉬를 선택하고 [인스펙터] 팔레트의 [클리핑] 필드에 ID를 붙여넣습니다.
[클리핑]에 마스크로 만들 아트메쉬의 ID(ArtMesh5)가 붙여넣기 되고 오브젝트가 클리핑됩니다.
여기까지는 일반 클리핑 마스크의 절차입니다.

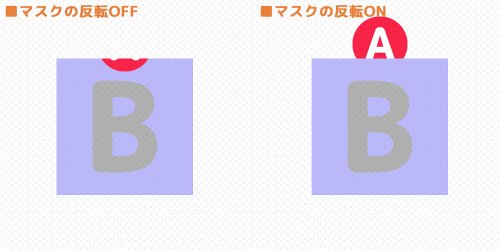
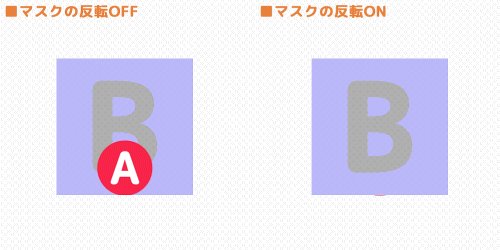
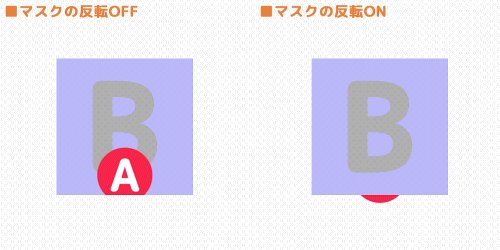
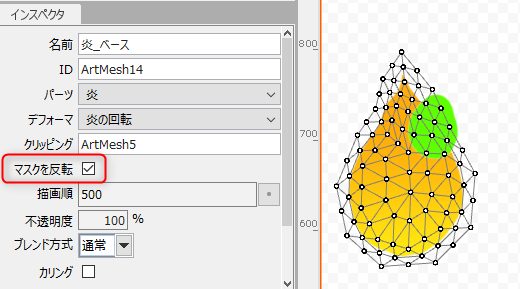
[인스펙터] 팔레트의 [마스크 반전]을 선택합니다.

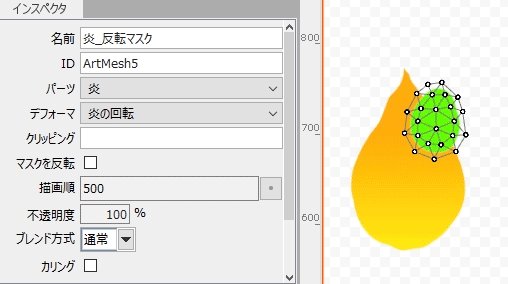
마스크 반전을 ON으로 함으로써, 일반 클리핑 마스크와는 반대로
지정된 아트메쉬에서 숨기는 표현을 할 수 있습니다.

Tips
쉼표로 구분하여 여러 아트메쉬를 지정할 수 있습니다(예: ArtMesh1, ArtMesh2…)
Point
SDK 이외의 동영상 작품 등에서 사용하는 경우 클리핑 마스크는 많이 사용해도 문제 없습니다.
마스크 반전 사용 예
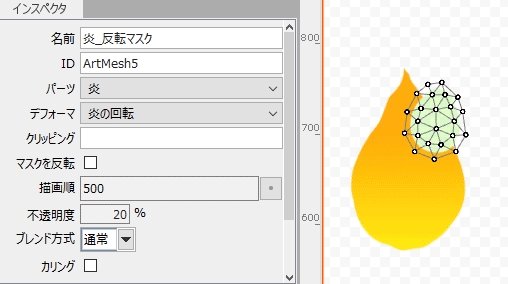
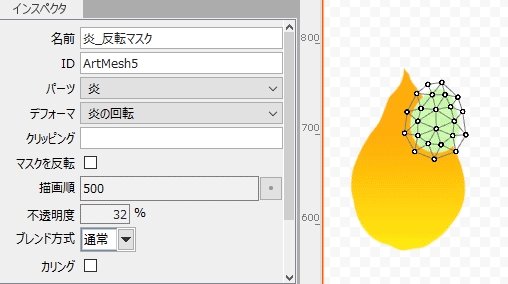
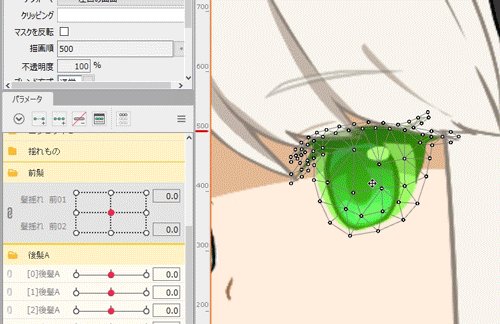
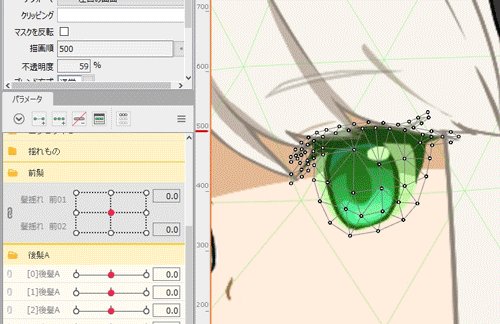
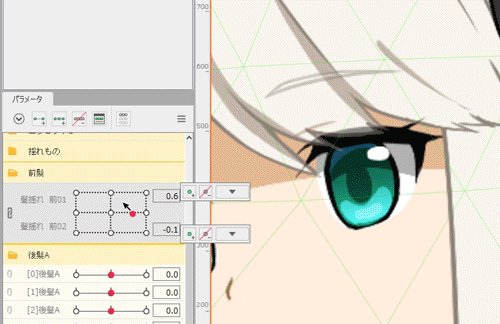
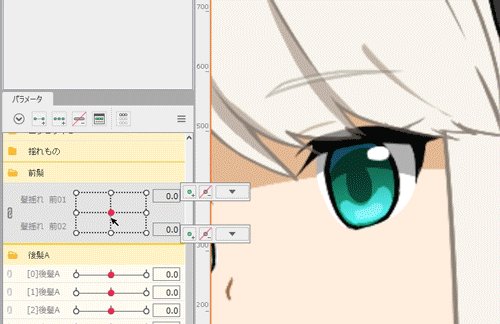
반투명의 이미지에 앞머리를 클리핑⇒[마스크 반전]함으로써
머리카락의 투명 표현 등이 가능합니다.

반전된 마스크로 지정한 오브젝트를 숨길 수 있으므로,
반투명끼리 오브젝트를 겹쳐도 색이 겹치지 않습니다.

SDK 사용 시 클리핑 주의점
SDK 버전 지정에 의한 제한
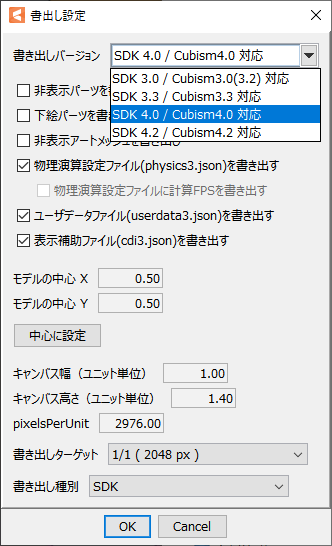
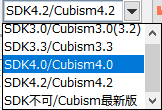
마스크 반전을 사용할 때는 에디터의 SDK 타깃 버전을 [SDK4.0/Cubism4.0] 이상으로 하십시오.

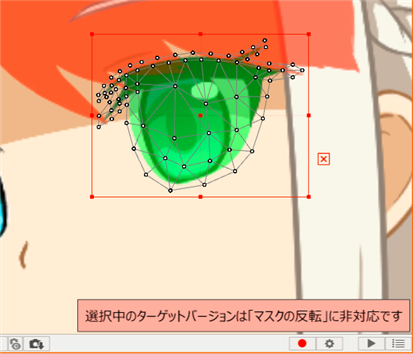
3.3 이전의 타깃에서는 마스크 반전에 대응하지 않기 때문에 뷰의 표시에 반영되지 않습니다.
(외형이 빨간색이 되고 경고가 나옵니다)

moc3 파일 내보내기 정보
마스크 반전이 포함된 모델을 SDK4.0에서 사용하려면,
내보내기 버전을 [SDK4.0/Cubism4.0 대응] 이상으로 해서 내보내십시오.
3.3 이전 버전을 선택한 경우 마스크 반전이 켜지면 클리핑 ID, 마스크 반전 플래그가 내보내지지 않습니다.