物理演算
最終更新: 2023年1月26日

物理演算設定の作成
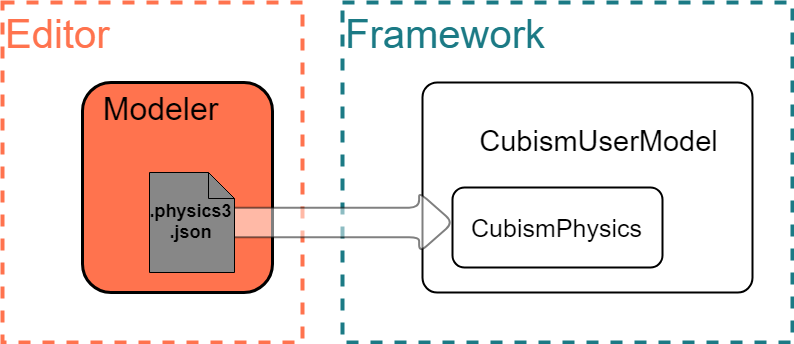
物理演算の設定はEditorにより作成し、.physics3.jsonファイルにまとめられます。
物理演算の設定に関しては「物理演算の設定方法」を、
物理演算の設定ファイル出力に関しては「組み込み用データの書き出し」を確認してください。
物理演算用クラス
物理演算の計算とモデルへの適用はCubismPhysicsクラスによって行います。
Native(C++)のCubismPhysics::Create関数、Web(TypeScript)、JavaのCubismPhysics.create関数に
.physics3.jsonファイルのデータを渡すことで、物理演算設定が反映されたCubismPhysicsクラスのインスタンスが生成されます。
// C++ csmString path = "example.physics3.json"; buffer = CreateBuffer(path.GetRawString(), &size); CubismPhysics* _physics = CubismPhysics::Create(buffer, size); DeleteBuffer(buffer, path.GetRawString());
// TypeScript
let path: string = "example.physics3.json";
fetch(path).then(
(response) =>
{
return response.arrayBuffer();
}
).then(
(arrayBuffer) =>
{
let buffer: ArrayBuffer = arrayBuffer;
let size: number = buffer.byteLength;
_physics: CubismPhysics = CubismPhysics.create(buffer, size);
deleteBuffer(buffer, path);
}
);
// Java String path = "example.physics3.json"; buffer = createBuffer(path); CubismPhysics physics = CubismPhysics.create(buffer);
このとき、.physics3.jsonファイルに記述されるGravityとWindは、
Native(C++)のCubismPhysics::Options構造体の変数_options、Web(TypeScript)、JavaのCubismPhysics.tsのOptionクラスの変数_optionsによって上書きされます。
この変数_optionsはNative(C++)のCubismPhysics::GetOptions関数およびCubismPhysics::SetOptions関数、
Web(TypeScript)、JavaのCubismPhysics.getOptions関数およびCubismPhysics.setOptions関数でアクセスすることができます。
// C++
/**
* @brief オプション
*
* 物理演算のオプション。
*/
struct Options
{
CubismVector2 Gravity; ///< 重力方向
CubismVector2 Wind; ///< 風の方向
};
Options _options; ///< オプション
// TypeScript
/**
* 物理演算のオプション
*/
export class Options
{
constructor()
{
this.gravity = new CubismVector2(0, 0);
this.wind = new CubismVector2(0, 0);
}
gravity: CubismVector2; // 重力方向
wind: CubismVector2; // 風の方向
}
_options: Options; // オプション
// Java
/**
* 物理演算のオプション。
*/
public static class Options {
public final CubismVector2 gravity; // 重力方向
public final CubismVector2 wind; // 風の方向
public Options() {
gravity = new CubismVector2();
wind = new CubismVector2();
}
/**
* コピーコンストラクタ
*/
public Options(Options options) {
this.gravity = new CubismVector2(options.gravity);
this.wind = new CubismVector2(options.wind);
}
}
private Options options; // オプション
なお、変数_optionsによって上書きするGravityとWindの値は、以下のコードの通りとなります。
// C++ // set default options. _options.Gravity.Y = -1.0f; _options.Gravity.X = 0; _options.Wind.X = 0; _options.Wind.Y = 0;
// TypeScript // set default options this._options = new Options(); this._options.gravity.y = -1.0; this._options.gravity.x = 0; this._options.wind.x = 0; this._options.wind.y = 0;
// Java // set default options. options.gravity.x = 0.0f; options.gravity.y = -1.0f; options.wind.x = 0.0f; options.wind.y = 0.0f;
モデルへの適用
物理演算の計算結果をモデルのパラメータへ適用するには、Native(C++)のCubismPhysics::Evaluate関数、Web(TypeScript)、JavaのCubismPhysics.evaluate関数で行います。
このとき、物理演算の計算も同時に行われます。
// C++
// 物理演算の設定
if (_physics != NULL)
{
_physics->Evaluate(_model, deltaTimeSeconds);
}
// TypeScript
// 物理演算の設定
if(_physics != null)
{
_physics.evaluate(_model, deltaTimeSeconds);
}
// Java
// 物理演算の設定
if (physics != null) {
physics.evaluate(model, deltaTimeSeconds);
}
破棄
モデルが解放されるタイミングでCubismPhysicsクラスも破棄する必要があります。
// C++ CubismPhysics::Delete(_physics);
// TypeScript CubismPhysics.delete(_physics);
Javaの場合はガベージコレクションに解放を任せているので破棄する必要はありません。
