【Unity】乗算色・スクリーン色
最終更新: 2025年8月26日
モデルに乗算色・スクリーン色を適用することで、色合いをリアルタイムに変化させることが出来ます。
Cubism Editor上で設定した乗算色・スクリーン色はCubism 4.2以降の SDK for Unityを利用することで、特に追加のコーディングをすることなく適用されます。
Cubism Editor上での乗算色・スクリーン色の設定はEditorマニュアルの 「乗算色・スクリーン色」 を参照してください。
また、必要に応じたコーディングを行うことでSDKから乗算色・スクリーン色を操作し、以下のような動作も可能になります。
- インタラクティブに乗算色・スクリーン色を適用する
- Cubism Editor上で設定していない乗算色・スクリーン色を適用する
- Cubism Editor上で設定した乗算色・スクリーン色を無効にする
以降はその手順の説明になります。
処理手順
以下の流れで処理を行います。
- モデルの配置
- 乗算色・スクリーン色の上書きフラグ設定
- 乗算色・スクリーン色の設定
モデルの配置
任意のシーンに乗算色・スクリーン色を設定したいモデルを配置してください。
Drawable・Offscreenの乗算色・スクリーン色の上書きフラグ設定
Drawable・Offscreenの乗算色・スクリーン色の上書きフラグを true にします。
デフォルトでは false となっており、モデルからの色情報を利用するようになっています。
上書きフラグは [CubismRenderController] が持つモデル全体にかかるフラグと [CubismRenderer] の持つ各Drawable・Offscreenオブジェクトにかかるフラグの2種類があります。
コードの例は以下の通りです。
スクリプトをモデルのルートオブジェクトにコンポーネントとしてアタッチしている状態を想定しています。
// Get CubismRenderController Component CubismRenderController renderController = GetComponent<CubismRenderController>(); // Manipulate flags across the entire model. renderController.OverrideFlagForModelMultiplyColors = true; renderController.OverrideFlagForModelScreenColors = true; // Manipulation of individual Drawable or Offscreen flags. renderController.Renderers[0].OverrideFlagForMultiplyColors = true; renderController.Renderers[0].OverrideFlagForScreenColors = true;
モデル全体にかかる上書きフラグが有効となった場合は、個別のDrawable・Offscreenにかかる上書きフラグが無効であった場合でもSDKから乗算色・スクリーン色を操作することが可能となっています。
[CubismRenderController] はモデルのルートオブジェクトにコンポーネントとして追加されており、GetComponentを利用することで取得する事が可能です。
[CubismRenderController] は合わせてモデルの各Drawableオブジェクトの [CubismRenderer] を配列に確保しており、[CubismRenderController] から各 [CubismRenderer] を参照することが可能です。
Drawable・Offscreenの乗算色・スクリーン色の設定
Drawable・Offscreenの乗算色・スクリーン色を定義してモデルに設定します。
下記のコードでは全てのDrawable・Offscreenに対して、乗算色に赤、スクリーン色に緑を設定する場合の設定値です。
設定色は各 [CubismRenderer] にそれぞれUnityEngine.Color型で格納されています。
以下の例ではRGBAで設定していますが、Aは乗算色・スクリーン色の計算には利用されません。
var multiplyColor = new Color(1.0f, 0.5f, 0.5f, 1.0f);
var screenColor = new Color(0.0f, 0.5f, 0.0f, 1.0f);
for (var i = 0; i < RenderController.Renderers.Length; i++)
{
// MultiplyColor
renderController.Renderers[i].MultiplyColor = multiplyColor;
// ScreenColor
renderController.Renderers[i].ScreenColor = screenColor;
}
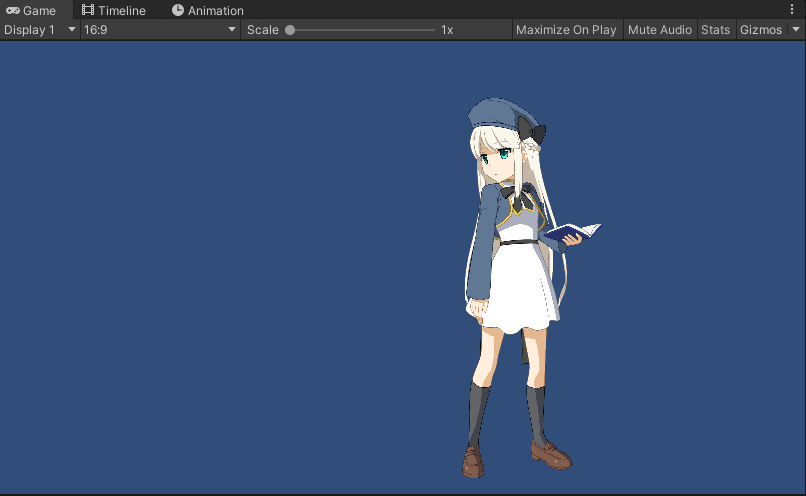
乗算色・スクリーン色適用前
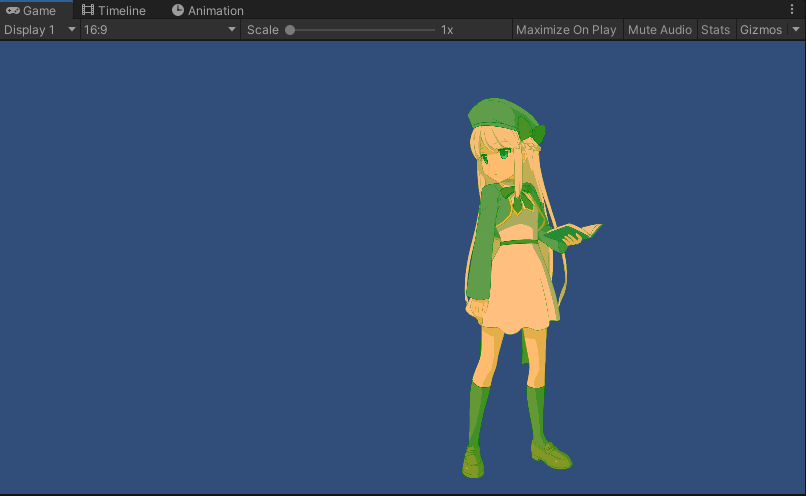
乗算色に赤、スクリーン色に緑を適用後
モデルの乗算色・スクリーン色の処理は色情報に変更があった場合に全てのDrawable、Offscreenで更新が入ります。
Tips
今回は全てのDrawableに同じ乗算色・スクリーン色を設定していますが、各Drawable・Offscreenごとに異なる乗算色・スクリーン色を設定することも可能です。
乗算色・スクリーン色を無効にする場合は
乗算色に(1.0, 1.0, 1.0, 1.0)
スクリーン色に(0.0, 0.0, 0.0, 1.0)
を設定することで可能となります。
その他の関連関数・処理
モデル側からの乗算色・スクリーン色の更新の通知を受け取る
モデルのパラメータに乗算色・スクリーン色の変更が結びつけられている場合、SDK側からの操作ではなく、モデルがアニメーションした際などにモデル側から乗算色・スクリーン色が変更される事があります。
この時に乗算色・スクリーン色が変更されたことを受け取る事が出来るプロパティ、 IsBlendColorDirty が [CubismDynamicDrawableData] に実装されています。
このプロパティは乗算色、もしくは、スクリーン色のいずれかがモデル側で変更された際に立つフラグとなっており、乗算色とスクリーン色のどちらが変更されたかは判別しません。
[CubismDynamicDrawableData] のデータを扱うには[CubismModel] のイベント OnDynamicDrawableData を利用する必要があります。
関数の登録
// Model CubismModel model; // Register listener. model.OnDynamicDrawableData += OnDynamicDrawableData;
登録する関数の例
private void OnDynamicDrawableData(CubismModel sender, CubismDynamicDrawableData[] data)
{
for (int i = 0; i < data.Length; i++)
{
if (data[i].IsBlendColorDirty)
{
Debug.Log(i + ": Did Changed.");
}
}
}
乗算色・スクリーン色のシェーダーへの適用
カスタマイズされたシェーダーで乗算色・スクリーン色を使う場合にはいくつかの実装を追加する必要があります。
[CubismRenderer] と [CubismRenderController] を利用する場合には、シェーダーに以下のプロパティと処理を追加することで容易に実装が可能です。
[PerRendererData] cubism_MultiplyColor("Multiply Color", Color) = (1.0, 1.0, 1.0, 1.0)
[PerRendererData] cubism_ScreenColor("Screen Color", Color) = (0.0, 0.0, 0.0, 1.0)
sampler2D _MainTex; fixed4 cubism_MultiplyColor; fixed4 cubism_ScreenColor; CUBISM_SHADER_VARIABLES
fixed4 frag (v2f IN) : SV_Target
{
fixed4 textureColor = tex2D(_MainTex, IN.texcoord);
// Multiply
textureColor.rgb *= cubism_MultiplyColor.rgb;
// Screen
textureColor.rgb = (textureColor.rgb + cubism_ScreenColor.rgb) - (textureColor.rgb * cubism_ScreenColor.rgb);
fixed4 OUT = textureColor * IN.color;
// Apply Cubism alpha to color.
CUBISM_APPLY_ALPHA(IN, OUT);
return OUT;
}
