【Unity】 곱하기 색·스크린색
업데이트: 2025/05/29
모델에 곱하기 색·스크린색을 적용하여 색조를 실시간으로 변화시킬 수 있습니다.
Cubism Editor상에서 설정한 곱하기 색·스크린색은 Cubism 4.2 이후의 SDK for Unity를 이용하면 특별히 추가 코딩 없이 적용됩니다.
Cubism Editor에서의 곱하기 색·스크린색의 설정은 Editor 매뉴얼의 「곱하기 색·스크린색」 을 참조해 주십시오.
또한 필요에 따라 코딩을 수행하여 SDK에서 곱하기 색, 스크린색을 조작하여 다음과 같은 동작도 가능합니다.
- 인터랙티브에 곱하기 색·스크린색을 적용한다
- Cubism Editor에서 설정하지 않은 곱하기 색·스크린색 적용
- Cubism Editor에서 설정한 곱하기 색·스크린색을 비활성화
이후는 그 순서의 설명입니다.
처리 절차
이하의 흐름으로 처리를 실시합니다.
- 모델 배치
- 곱하기 색·스크린색의 덮어쓰기 플래그 설정
- 곱하기 색·스크린색의 설정
모델 배치
임의의 장면에 곱하기 색·스크린색을 설정하고 싶은 모델을 배치해 주세요.
곱하기 색·스크린색의 덮어쓰기 플래그 설정
곱하기 색·스크린색의 덮어쓰기 플래그를 true로 합니다.
디폴트에서는 false로 되어 있어 모델로부터의 색 정보를 이용하게 되어 있습니다.
덮어쓰기 플래그는 [CubismRenderController]가 가지는 모델 전체에 걸리는 플래그와 [CubismRenderer]가 가지는 각 Drawable 오브젝트에 걸리는 플래그의 2종류가 있습니다.
코드의 예는 다음과 같습니다.
스크립트를 모델의 루트 오브젝트에 구성 요소로서 연결한 상태를 상정하고 있습니다.
// Get CubismRenderController Component CubismRenderController renderController = GetComponent<CubismRenderController>(); // Manipulate flags across the entire model. renderController.OverrideFlagForModelMultiplyColors = true; renderController.OverrideFlagForModelScreenColors = true; // Manipulation of individual Drawable flags. renderController.Renderers[0].OverrideFlagForMultiplyColors = true; renderController.Renderers[0].OverrideFlagForScreenColors = true;
모델 전체에 걸리는 덮어쓰기 플래그가 유효하게 되었을 경우는 개별의 Drawable에 걸리는 덮어쓰기 플래그가 무효인 경우라도 SDK에서 곱하기 색·스크린색을 조작하는 것이 가능하게 되어 있습니다.
[CubismRenderController]는 모델의 루트 오브젝트에 컴퍼넌트로서 추가되어 있어 GetComponent를 이용하면 취득할 수 있습니다.
[CubismRenderController]는 아울러 모델의 각 Drawable 오브젝트의 [CubismRenderer]를 배열에 확보하고 있어 [CubismRenderController]로부터 각 [CubismRenderer]를 참조하는 것이 가능합니다.
곱하기 색·스크린색의 설정
곱하기 색과 스크린색을 정의하고 모델에 설정합니다.
아래의 코드는 모든 Drawable에 대해 곱하기 색에 빨간색, 스크린색에 녹색을 설정하는 경우의 설정값입니다.
설정색은 각 [CubismRenderer] 에 각각 UnityEngine.Color형으로 저장됩니다.
다음의 예에서는 RGBA로 설정하고 있지만, A는 곱하기 색·스크린색의 계산에 이용되지 않습니다.
var multiplyColor = new Color(1.0f, 0.5f, 0.5f, 1.0f);
var screenColor = new Color(0.0f, 0.5f, 0.0f, 1.0f);
for (var i = 0; i < RenderController.Renderers.Length; i++)
{
// MultiplyColor
renderController.Renderers[i].MultiplyColor = multiplyColor;
// ScreenColor
renderController.Renderers[i].ScreenColor = screenColor;
}
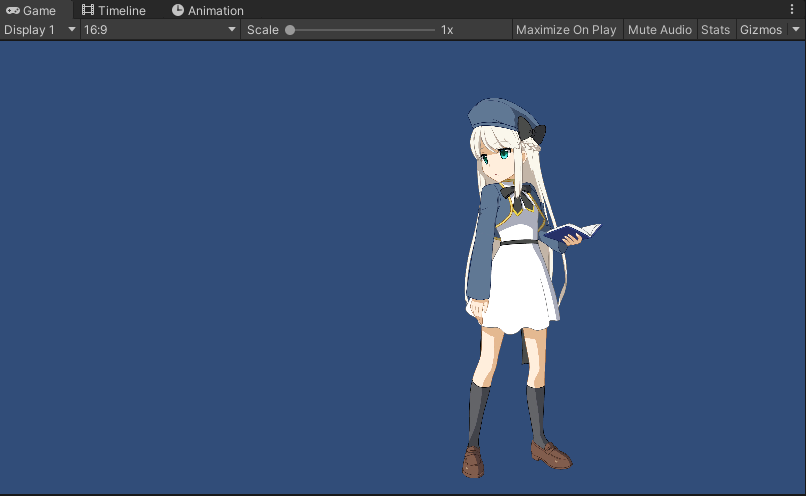
곱하기 색·스크린색 적용 전
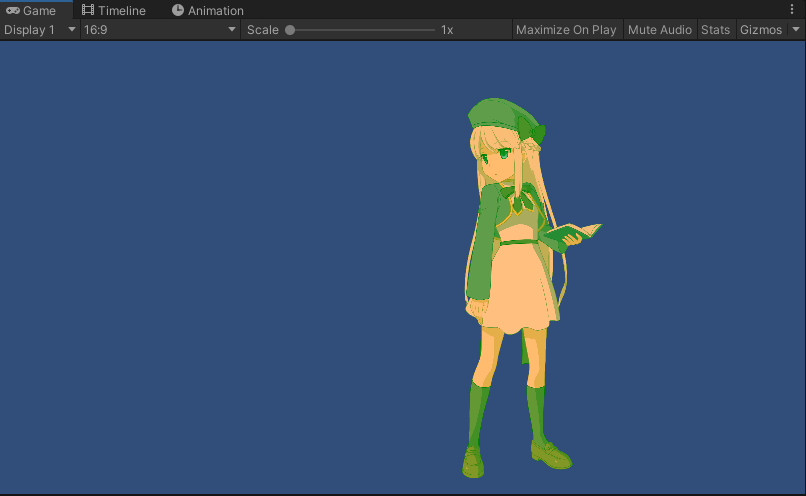
곱하기 색에 빨간색, 스크린색에 녹색을 적용한 후
모델의 곱하기 색·스크린색의 처리는 색 정보에 변경이 있었을 경우에 모든 Drawable에서 업데이트가 들어갑니다.
Tips
이번에는 모든 Drawable에 동일한 곱하기 색·스크린색을 설정하고 있지만, 각 Drawable마다 다른 곱하기 색·스크린색을 설정하는 것도 가능합니다.
곱하기 색·스크린색을 무효로 하는 경우는
곱하기 색에 (1.0, 1.0, 1.0, 1.0)
스크린색에 (0.0, 0.0, 0.0, 1.0)
을 설정하면 됩니다.
그 외 관련 기능 및 처리
모델 측으로부터의 곱하기 색·스크린색 갱신의 통지를 수신
모델의 파라미터에 곱하기 색·스크린색의 변경이 연결되어 있는 경우 SDK 측으로부터의 조작이 아니고, 모델이 애니메이션했을 때 등에 모델 측으로부터 곱하기 색·스크린색이 변경되는 일이 있습니다.
이때 곱하기 색·스크린색이 변경되었음을 수신할 수 있는 프로퍼티, IsBlendColorDirty가 [CubismDynamicDrawableData]에 구현되어 있습니다.
이 프로퍼티는 곱하기 색 혹은 스크린색 중 하나가 모델 측에서 변경되었을 때에 활성화되는 플래그로, 곱하기 색과 스크린색 중 어느 것이 변경되었는지는 판별하지 않습니다.
[CubismDynamicDrawableData]의 데이터를 처리하려면 [CubismModel]의 이벤트 OnDynamicDrawableData를 사용해야 합니다.
함수 등록
// Model CubismModel model; // Register listener. model.OnDynamicDrawableData += OnDynamicDrawableData;
등록할 함수의 예
private void OnDynamicDrawableData(CubismModel sender, CubismDynamicDrawableData[] data)
{
for (int i = 0; i < data.Length; i++)
{
if (data[i].IsBlendColorDirty)
{
Debug.Log(i + ": Did Changed.");
}
}
}
곱하기 색·스크린색을 셰이더에 적용
커스터마이즈된 셰이더에서 곱하기 색·스크린색을 사용하는 경우에는 몇 가지 추가로 구현할 필요가 있습니다.
[CubismRenderer]와 [CubismRenderController]를 이용하는 경우에는 셰이더에 이하의 프로퍼티와 처리를 추가하는 것으로 용이하게 구현이 가능합니다.
[PerRendererData] cubism_MultiplyColor("Multiply Color", Color) = (1.0, 1.0, 1.0, 1.0)
[PerRendererData] cubism_ScreenColor("Screen Color", Color) = (0.0, 0.0, 0.0, 1.0)
sampler2D _MainTex; fixed4 cubism_MultiplyColor; fixed4 cubism_ScreenColor; CUBISM_SHADER_VARIABLES
fixed4 frag (v2f IN) : SV_Target
{
fixed4 textureColor = tex2D(_MainTex, IN.texcoord);
// Multiply
textureColor.rgb *= cubism_MultiplyColor.rgb;
// Screen
textureColor.rgb = (textureColor.rgb + cubism_ScreenColor.rgb) - (textureColor.rgb * cubism_ScreenColor.rgb);
fixed4 OUT = textureColor * IN.color;
// Apply Cubism alpha to color.
CUBISM_APPLY_ALPHA(IN, OUT);
return OUT;
}
