DrawableVertexPositionの検証
最終更新: 2019年11月7日
CubismModel::GetDrawableVertexPositionsで得られる値がモデルの書き出しによってどのように変化するか確認していきます。
Cubsim Core for NativeのcsmGetDrawableVertexPositions関数の戻り値をそのまま使用するため、こちらのAPIの確認にもなります。
環境は以下のようになります。
確認環境
確認環境はCubism SDK for Nativeのサンプルプログラムを改造して、ログ出力機能を使って行います。
LAppModel::LoadAssetsを変更してArtMeshの全点の値をログに出力するようにしています。
void LAppModel::LoadAssets(const csmChar* dir, const csmChar* fileName)
{
_modelHomeDir = dir;
if (_debugMode)LAppPal::PrintLog("[APP]load model setting: %s", fileName);
csmSizeInt size;
const csmString path = csmString(dir) + fileName;
csmByte* buffer = CreateBuffer(path.GetRawString(), &size);
ICubismModelSetting* setting = new CubismModelSettingJson(buffer, size);
DeleteBuffer(buffer, path.GetRawString());
SetupModel(setting);
CreateRenderer();
SetupTextures();
LAppPal::PrintLog("\n[APP]check vertexPositions : %s",fileName);
for (csmInt32 i = 0; i < _model->GetDrawableCount(); ++i)
{
LAppPal::PrintLog("[APP]\t%s",_model->GetDrawableId(i)->GetString().GetRawString());
const Live2D::Cubism::Core::csmVector2 *xys = _model->GetDrawableVertexPositions(i);
for (int j = 0; j < _model->GetDrawableVertexCount(i); ++j)
{
LAppPal::PrintLog("[APP]\t\tx:%6.3f y:%6.3f", xys[j].X,xys[j].Y);
}
}
LAppPal::PrintLog("[APP]end check\n");
}
モデル
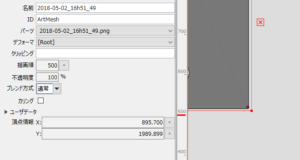
単純な4点の四角形がキャンバス内ギリギリに配置されているだけのモデルです。
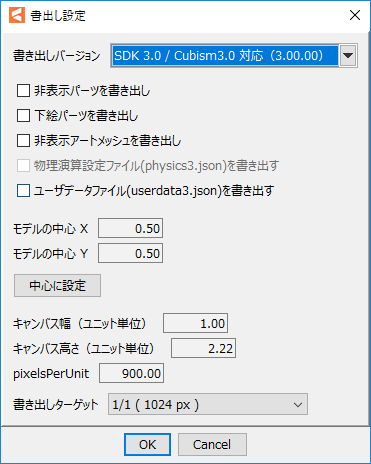
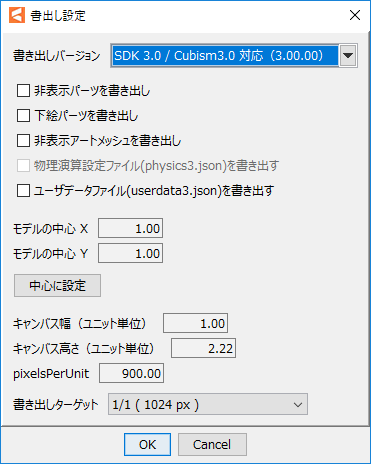
今回の確認ではCubism Editor 3.2.00を使って出力しています。
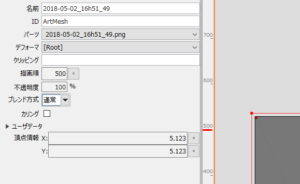
 |  |
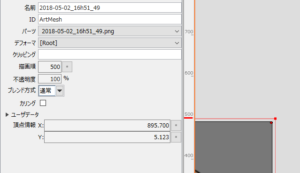
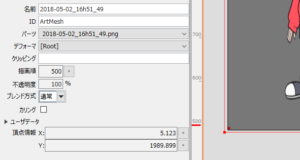
 |  |
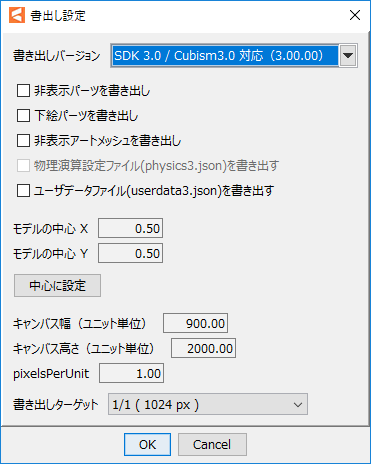
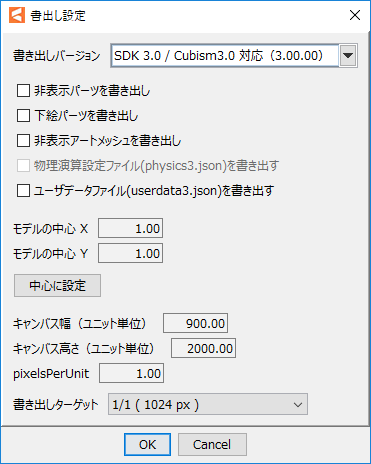
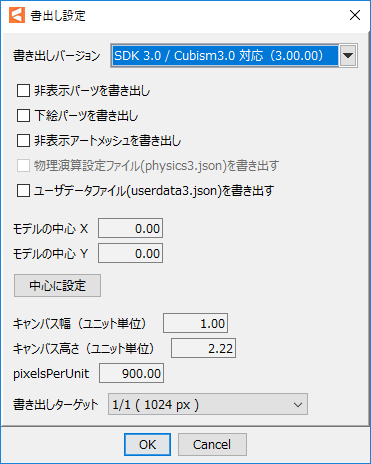
出力時の設定はPixelsPerUnit2種類、中央位置3種類で6種類で比較します。
PixelsPerUnit:1 or 900
中央位置:左上 or 真ん中 or 右下
| index 1:PPU1 左上 | index 2:PPU1 中央 | index 3:PPU1 右下 |
 |  |  |
| index 4:PPU900 左上 | index 5:PPU900 中央 | index 6:PPU900 右下 |
 |  |  |
結果
[APP]model index: 1 [APP]delete model: Haru.moc3 [APP]load model setting: ppu1tl.model3.json [APP]create buffer: ppu1tl/ppu1tl.model3.json [APP]delete buffer: ppu1tl/ppu1tl.model3.json [APP]create model: ppu1tl.moc3 [APP]create buffer: ppu1tl/ppu1tl.moc3 [APP]delete buffer: ppu1tl/ppu1tl.moc3 [APP]check vertexPositions : ppu1tl.model3.json [APP] ArtMesh [APP] x:895.700 y:-5.123 [APP] x: 5.123 y:-5.123 [APP] x:895.700 y:-1989.899 [APP] x: 5.123 y:-1989.899 [APP]end check [APP]model index: 2 [APP]delete model: ppu1tl.moc3 [APP]load model setting: ppu1cent.model3.json [APP]create buffer: ppu1cent/ppu1cent.model3.json [APP]delete buffer: ppu1cent/ppu1cent.model3.json [APP]create model: ppu1cent.moc3 [APP]create buffer: ppu1cent/ppu1cent.moc3 [APP]delete buffer: ppu1cent/ppu1cent.moc3 [APP]check vertexPositions : ppu1cent.model3.json [APP] ArtMesh [APP] x:445.700 y:994.877 [APP] x:-444.877 y:994.877 [APP] x:445.700 y:-989.899 [APP] x:-444.877 y:-989.899 [APP]end check [APP]model index: 3 [APP]delete model: ppu1cent.moc3 [APP]load model setting: ppu1br.model3.json [APP]create buffer: ppu1br/ppu1br.model3.json [APP]delete buffer: ppu1br/ppu1br.model3.json [APP]create model: ppu1br.moc3 [APP]create buffer: ppu1br/ppu1br.moc3 [APP]delete buffer: ppu1br/ppu1br.moc3 [APP]check vertexPositions : ppu1br.model3.json [APP] ArtMesh [APP] x:-4.300 y:1994.877 [APP] x:-894.877 y:1994.877 [APP] x:-4.300 y:10.101 [APP] x:-894.877 y:10.101 [APP]end check [APP]model index: 4 [APP]delete model: ppu1br.moc3 [APP]load model setting: ppu900tl.model3.json [APP]create buffer: ppu900tl/ppu900tl.model3.json [APP]delete buffer: ppu900tl/ppu900tl.model3.json [APP]create model: ppu900tl.moc3 [APP]create buffer: ppu900tl/ppu900tl.moc3 [APP]delete buffer: ppu900tl/ppu900tl.moc3 [APP]check vertexPositions : ppu900tl.model3.json [APP] ArtMesh [APP] x: 0.995 y:-0.006 [APP] x: 0.006 y:-0.006 [APP] x: 0.995 y:-2.211 [APP] x: 0.006 y:-2.211 [APP]end check [APP]model index: 5 [APP]delete model: ppu900tl.moc3 [APP]load model setting: ppu900cent.model3.json [APP]create buffer: ppu900cent/ppu900cent.model3.json [APP]delete buffer: ppu900cent/ppu900cent.model3.json [APP]create model: ppu900cent.moc3 [APP]create buffer: ppu900cent/ppu900cent.moc3 [APP]delete buffer: ppu900cent/ppu900cent.moc3 [APP]check vertexPositions : ppu900cent.model3.json [APP] ArtMesh [APP] x: 0.495 y: 1.105 [APP] x:-0.494 y: 1.105 [APP] x: 0.495 y:-1.100 [APP] x:-0.494 y:-1.100 [APP]end check [APP]model index: 6 [APP]delete model: ppu900cent.moc3 [APP]load model setting: ppu900br.model3.json [APP]create buffer: ppu900br/ppu900br.model3.json [APP]delete buffer: ppu900br/ppu900br.model3.json [APP]create model: ppu900br.moc3 [APP]create buffer: ppu900br/ppu900br.moc3 [APP]delete buffer: ppu900br/ppu900br.moc3 [APP]check vertexPositions : ppu900br.model3.json [APP] ArtMesh [APP] x:-0.005 y: 2.217 [APP] x:-0.994 y: 2.217 [APP] x:-0.005 y: 0.011 [APP] x:-0.994 y: 0.011 [APP]end check
CubismModel::GetDrawableVertexPositionsで得られるデータはXYの比率はそのままにPixelsPerUnitの影響を受けて出力されているのが見て取れます。
CubismModelMatrix
PixelsPerUnitの値でDrawableVertexPositionの範囲は大きく変化しますが、
CubismModelMatrixを使った初期化では画面に収まる範囲で初期化されるために中央位置だけが指定されたように見えます。
この記事はお役に立ちましたか?
はいいいえ
