当纹理显示奇怪时
最終更新: 2024年3月26日
半透明部分变暗
NativeCompornent、SDK for Native
原因
在将正片叠底Alpha图片作为非正片叠底文件导入时发生。
原因是在合成时和创建图片时Alpha加倍,所以颜色变暗。
如果正常绘制脸颊等半透明部分,那将是另一个问题。
对策
使用CubismRenderer::IsPremultipliedAlpha设置True,或将图片转变为不使用正片叠底alpha的形式。
半透明部分发光
NativeCompornent、SDK for Native

原因
原因与变暗的情况相同,但设置相反。
在将不是正片叠底Alpha图片的图片作为正片叠底Alpha文件处理时发生。
将较暗的图像合成为像发光一样,使其更为明亮。
对策
使用CubismRenderer::IsPremultipliedAlpha设置False,或将图片转变为正片叠底alpha。
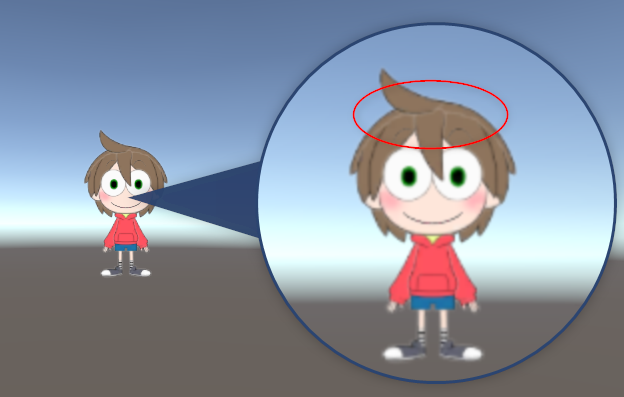
锯齿状突出,边界崎岖不平
NativeCompornent、SDK for Native、Unity
原因
因为在不使用Mipmap的情况下绘制时会发生剧烈切换,
给人以抗锯齿不起作用、感觉凹凸不平、呈现锯齿状等印象。
对策(Unity)

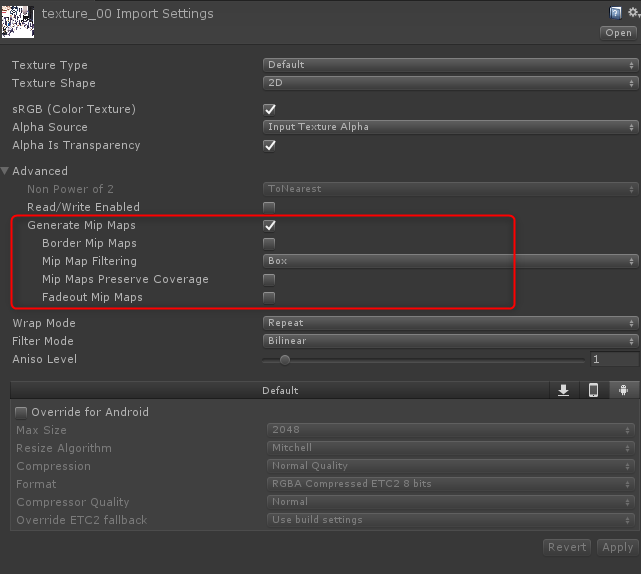
选中纹理inspector上的Generate Mip Maps以生成Mipmap。
对策(Native)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR ); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR ); glGenerateMipmap(GL_TEXTURE_2D);
在OpenGL中,选择GL_LINEAR_MIPMAP_LINEAR或GL_LINEAR作为纹理使用方法。
此外,使用glGenerateMipmap生成Mipmap。
有一个模糊的边界
Unity
原因及对策

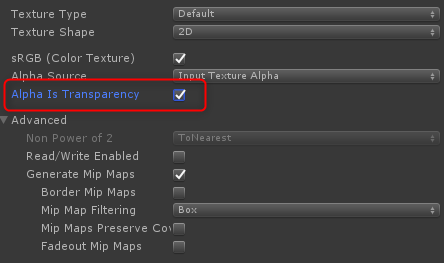
当取消选中纹理inspecter上的Alpha Is Transparency时发生。
请在选中后,按右下角的Apply。
分辨率低(部分)
NativeCompornent、SDK for Native、Unity
原因
当图片插值方法是仅插值最新点的一个点的方法(Point(no filter)或 GL_NEAREST)时,会发生这种情况。
对策(Unity)

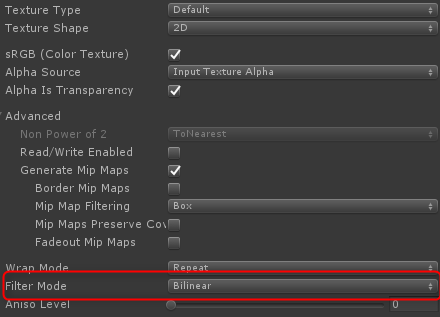
在纹理inspecter上将Filter Mode变更为Bilinear或Trilinear。
对策(Native)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR ); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR );
与锯齿状出现时一样,将Mipmap使用设置设置为Liner。
部分移动设备上的UV失真
Cubism SDK for Native、Cubism SDK for Web
原因
如果OpenGL的FragmentShader使用的值的浮点值精度较低,则网格中的UV可能会有非预期的座标,具体取决于您运行的设备。
对策
将FragmentShader中定义的 precision mediump float 变更为 precision highp float 。
混合设置似乎不应用于Unity
原因
如果纹理颜色空间设置为Gamma以外的值,则正片叠底或加算的结果可能会出现非预期表达。
对策
将纹理颜色空间设置为Gamma。
设置步骤如下。
1. 单击Unity菜单栏上“File” > “Build Settings…”。
2. 单击Build Settings视窗左下角的“Player Settings…”。
3. 选择平台,将“Other Settings”中的“Color Space*”设置为“Gamma”。
