Timeline palette
Updated: 11/29/2022
This page is for Cubism version 4.2 or earlier. Click here for the latest version.
In the timeline palette, you can create motions, play them back, etc.
This page mainly describes the screen layout of the palette.
See the “Displaying and Operating the Timeline Palette” page for basic operations of the timeline palette.
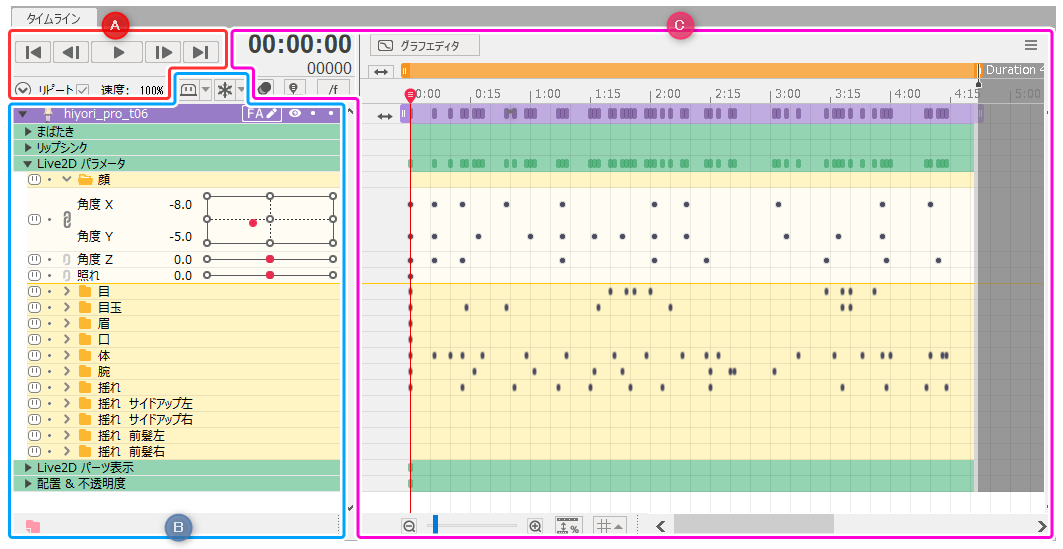
Timeline Palette Screen Layout

| Number | Item | Details |
|---|---|---|
| A | Playback and timeline movement | Controls related to the playback of the created motion are located in this section. |
| B | Tracks and properties | This section displays the parameters and display options created in the Modeling View, as well as the properties of the entire track. |
| C | Timeline | Time, keyframes, timeline display options, etc. are displayed here. Note that the contents displayed in the [Dope Sheet] and [Graph Editor] are different. |
Playback and timeline movement

| Number | Item | Details |
|---|---|---|
| (1) | First frame | Move to the beginning of the Work Area. [Shift] + [Home] |
| (2) | Previous frame | Move back one frame. [Page Up] |
| (3) | Playback | Play back. [Enter] |
| (4) | Next frame | Move forward one frame. [Page Down] |
| (5) | Last frame | Move to the end point of the Work Area. [Shift] + [End] |
| (6) | Expand all/Collapse all | Expand and collapse all property groups in the timeline palette. |
| (7) | Repeat | Switch repeat playback on/off. |
| (8) | Velocity | Change the playback speed. 100% is the default. |
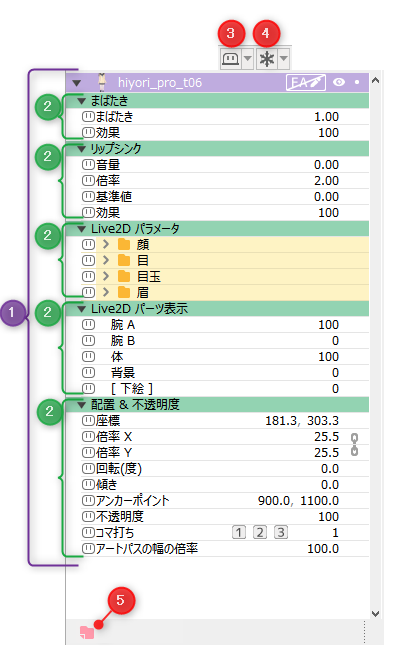
Tracks and properties

| Number | Item | Details |
|---|---|---|
| (1) | Track(s) | The purple bars and area below are the tracks. Tracks are materials such as model files and audio files. Click the left-most triangular button to expand/collapse. Right-click on the bar to display the following menu. Duplicate Track: Duplicate tracks. Remove Track: Delete tracks. Edit Track Name: You can edit track names as desired. Use File Name: You can revert to the same name as the file name. Import Motion: A motion3.json file can be imported. Click the [Form edit start] button to open the Form Animation View. See the “About Form Animation (FA)” page for details. |
| (2) | Property group | The green bar indicates the track’s property group. Click the left-most triangular button to expand/collapse. The white items that appear when the image is expanded are properties, such as [Angle X], [Position], and [Opacity]. Sliders and values for parameters are shown on the far right. Eye blinking: This will appear when the eye blinking setting is set on the model in the Modeling View. Set this if you want to control eye blinking in the SDK. See “Eye Blinking Setting” for detailed instructions. Lip-sync: This will appear when the lip-sync setting is set on the model in the Modeling View. Set this option if you want to control the lip-syncing in the SDK or if you want to automatically create lip-syncing from an audio file. See “Creating Scenes with Background Music and Audio” for detailed instructions. Live2D Parameters: The parameters for the model are displayed. This can be operated in the same way as the Parameter palette in the Modeling View. Parameter names can expand the display area. Live2D Parts Visibility: Opacity can be changed for each part. This can be used to switch between multiple patterns of arm parts. Placement & Opacity: You can edit the following items in models and images. [Position] [Scale X, Y] [Rotation] [Anchor Point] [Opacity] [Frame Step] [ArtPath Width Magnification] |
| (3) | Shy | Show/hide properties in the timeline palette. After clicking the Shy button on the left end of each property to turn it on (hidden), click the Shy button at the top to apply. See “Shy Function” for detailed instructions. |
| (4) | Freeze | Stop certain properties on the timeline palette to check motions, positions, etc. Click the Freeze button at the left end of each property to turn it on, then click the Freeze button at the top to apply it. See the “Freeze” page for detailed instructions. |
| (5) | Create new group | If you have a lot of material in use, you can create groups to store and organize your tracks. |
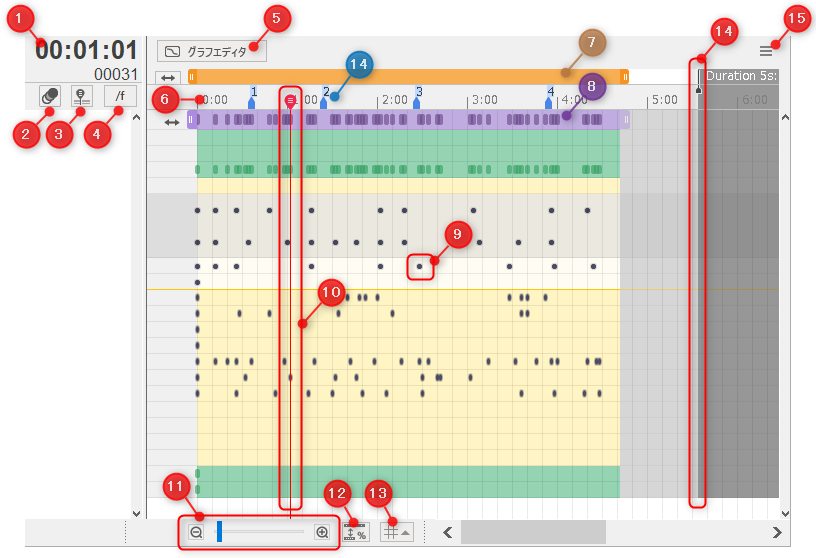
Timeline
Dope Sheet display
Create an animation by setting keyframes on the time axis of the timeline.

| Number | Item | Details |
|---|---|---|
| (1) | Current position (time) | The position of the indicator (10) is displayed in [minutes:seconds:frames]. |
| (2) | Button to switch between markers and onion skin markers | Toggles between marker and onion skin marker display with this button. Marker:  Onion skin marker:  |
| (3) | Toggle free / fixed cursor timeline navigation | Turn on to lock the indicator. Normally, clicking anywhere on the timeline will move the indicator to that position, but this feature allows keyframes, etc. to be selected regardless of the indicator’s current position. |
| (4) | Toggle between frames / timecode | Switch between “sec + frame display” and “total frame display” on the rounded number (5). |
| (5) | Switch to Graph Editor (or Dope Sheet) | Toggles between Graph Editor display and Dope Sheet display. |
| (6) | Rounded Number | This is the rounded number of the timeline. It is displayed as “sec:frames” or “total frames.” This display can be switched between time display and frame count display using the toggle button (4). Markers can also be added. For detailed instructions, please refer to the “Marker Function” page. |
| (7) | Work Area | The area indicated by the orange bar is the Work Area. |
| (8) | Track(s) | The area indicated by the purple bar is the track, and the green bar below it is the property group. The length of the purple bar indicates the starting and ending points of the displayed element. If a keyframe (9) is created for any of the properties, it will be marked. |
| (9) | Keyframe | This frame is the point of motion. |
| (10) | Indicator | The current position on the timeline. Time is indicated in (1). |
| (11) | Zoom in on the timeline | Reduce/expand the timeline. You can change the zoom level with the [-] and [+] buttons or the slider. The zoom level of the timeline can also be changed by [Alt] + [mouse wheel]. |
| (12) | Adjustment of spacing | Adjust the keyframe spacing of the selection. You can specify a % value for the scale from the [Adjust Spacing] dialog box. |
| (13) | Grid display | Display vertical lines in the graph area. Line spacing can be selected from [No Vertical Grid], [Every Frame], [Every 5 Frames], or [sec]. |
| (14) | Duration | The length of time up to this point is duration. The length (scale) of the timeline. In the gray area on the right side, duration is shown in “sec + number of frames” and “total frames.” |
| (15) | Graph Editor settings | Click to display the Graph Editor settings. |
See “Displaying and Operating the Timeline Palette” for detailed instructions.
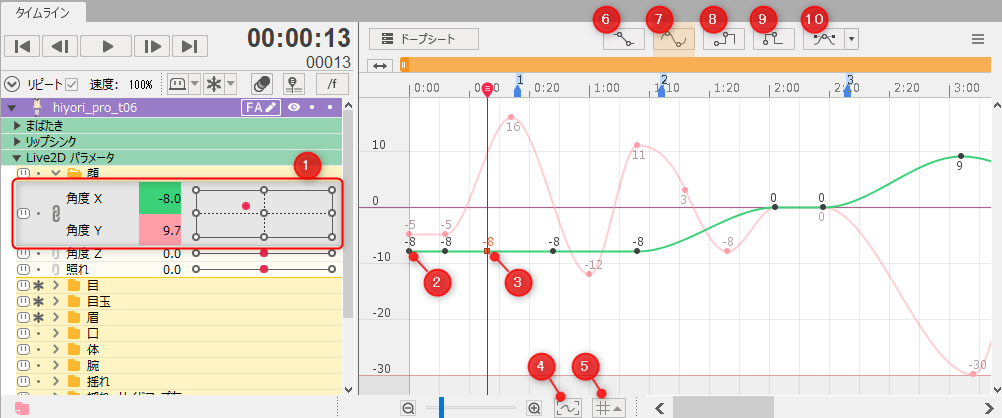
Graph Editor Display
Switching to the [Graph Editor] displays changes in values in a graph with green lines.
Selecting a parameter for which a keyframe is set displays a graph, which can be edited.

| Number | Item | Details |
|---|---|---|
| (1) | Selected parameters | The area highlighted in gray is the parameter being selected. |
| (2) | Keyframe | The black dots are keyframes. |
| (3) | Selected keyframes | Click on a keyframe to select it, and it will turn into a red dot. |
| (4) | Resize | Restores the magnification of the curve. |
| (5) | Grid display | Display vertical lines in the graph area. None: No line is displayed. Every Frame: Displays a line per frame. Every 5 Frames: Displays a line every 5 frames. sec: Displays a line every second. Frame Step: Displays lines at intervals set in Frame Step. See “Frame Step” for detailed instructions. |
| (6) | Linear | Change the line after the selected keyframe to a straight line. |
| (7) | Auto smooth | Change the line after the selected keyframe to a curve. |
| (8) | Step | Interpolate the line after the selected keyframe with a vertical line aligned with the previous key. |
| (9) | Inverse step | Interpolate the line after the selected keyframe with a vertical line aligned with the previous key. |
| (10) | Bezier | Create Bezier handles on selected keyframes, allowing them to be edited into freeform curves. |
See “Graph Editor” for detailed instructions.
Was this article helpful?
YesNo