ランタイムでモデルを読み込む
最終更新: 2020年1月30日
ここでは、スクリプトからモデルを初期化し、表示する方法の説明を行います。
概要
2.1ではInit,loadModel,setTextureを用いてモデルの初期化・モデルのロード・テクスチャの設定を行っていました。
3.0以降のバージョンではLoadAtPath,ToModelを使えば、モデルの初期化・モデルのロード・テクスチャの設定に加え、更新・描画が行えるようになりました。
方法としては、はじめにパスからモデルを読み込むためのスクリプトを作ります。
そして、読み込んだモデルはToModel()を使い、モデルを表示させます。
今回はStreamingAssetsから読み込むようにスクリプトを記述しています。
詳細
2.1まではLive2D.Init()でLive2Dを初期化後、Live2DUnity.loadModelでモデルのロードを行っていました。
Live2D.Init(); var live2dModel = Live2DModelUnity.loadModel((T)Resources.Load(path) as T);
その後、以下のような形でテクスチャを設定し、ALive2DModel.update() や ALive2DModel.draw() でモデルの更新、描画が行われていました。
live2dModel.setTexture(textureNumber, texture);
3.0以降のバージョンでは処理が一新され、CusbimModel3Json.LoadAtPathを用いモデルを読み込んだ後、.ToModel()を呼び出せばモデルが表示されます。
またPrefabを作成して表示を行い、スクリプト上から.update()や.draw()の更新描画を記述しなくても描画更新されるようになっています。
では実際に、Cubism 3 SDK for Unityを用いてモデルを初期化・表示したいと思います。
まず、モデルをパスから読み込むためのスクリプトを作成します。
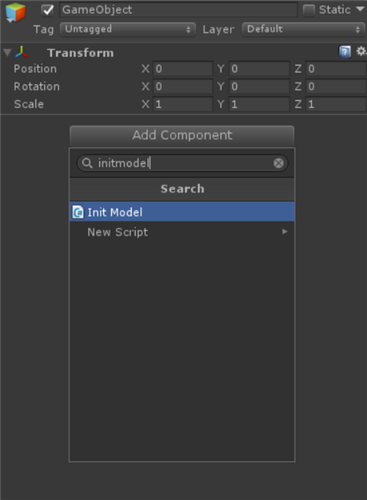
新規C#スクリプトを作成し、名称を“InitModel.cs”とします。
InitModel.csを以下のように記述します。
using System;
using System.IO;
using Live2D.Cubism.Framework.Json;
using UnityEngine;
/// <summary>
/// Initialize model.
/// </summary>
public class InitModel : MonoBehaviour {
void Start ()
{
//Load model.
var path = Application.streamingAssetsPath + "/koharu.model3.json";
var model3Json = CubismModel3Json.LoadAtPath(path, BuiltinLoadAssetAtPath);
var model = model3Json.ToModel();
}
/// <summary>
/// Load asset.
/// </summary>
/// <param name="assetType">Asset type.</param>
/// <param name="absolutePath">Path to asset.</param>
/// <returns>The asset on succes; <see langword="null"> otherwise.</returns>
public static object BuiltinLoadAssetAtPath(Type assetType, string absolutePath)
{
if (assetType == typeof(byte[]))
{
return File.ReadAllBytes(absolutePath);
}
else if(assetType == typeof(string))
{
return File.ReadAllText(absolutePath);
}
else if (assetType == typeof(Texture2D))
{
var texture = new Texture2D(1,1);
texture.LoadImage(File.ReadAllBytes(absolutePath));
return texture;
}
throw new NotSupportedException();
}
}
Hierarchyウィンドウ内を右クリック後、“Create Empty”をクリックし空のGameObjectを作成します。
その後、作ったGameObjectにInitModel.csをアタッチします。

次に読み込むためのモデルをAssetsフォルダに追加します。
今回はStreamingAssetsから読み込むようにしているので、Assetsフォルダを選択し、Projectウィンドウを右クリック後、新規フォルダを作成します。
新規フォルダの名称は“StreamingAssets”と変更します。
StreamingAssetsに関しては、Unity – マニュアル:ストリーミングアセットをご覧ください。
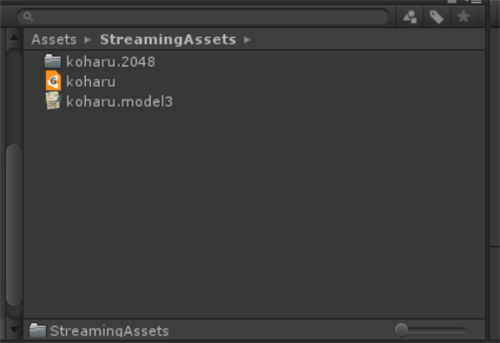
StreamingAssetsにモデルを画像のように追加します。

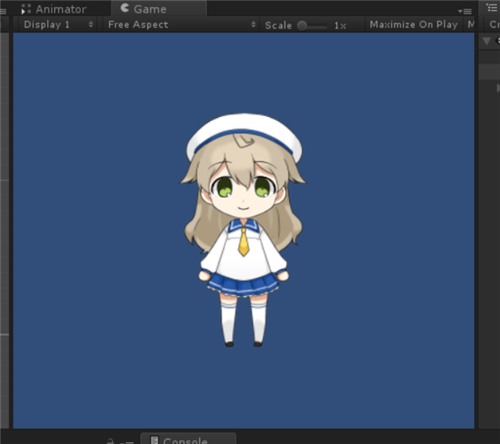
最後に、Unityのプレイボタンを押し、モデルが表示されれば完了です。
これでモデルの初期化・表示をスクリプト上から行えるようになりました。

また、ToModel()を用いた実例があります。
以下にリンクがありますので、ぜひあわせてご覧ください。
[Live2D GitHub]CubismModel3Json.cs
https://github.com/Live2D/CubismUnityComponents/blob/develop/Assets/Live2D/Cubism/Editor/Importers/CubismModel3JsonImporter.cs
ここでは、AssetImporterでインポートイベントをフックにToModelでモデルのGameObjectを生成しています。
[Live2D GitHub]CubismViewer.cs
https://github.com/Live2D/CubismViewer/blob/develop/Assets/Live2D/Cubism/Viewer/CubismViewer.cs
ここでは、絶対パスからモデルファイルを読み込んだ後、ToModelでモデルを生成しています。
Original Workflow方式について
[2019/01/31 追記]
.ToModel()で作成するPrefabをOriginal Workflow方式にする場合、CubismModel3Json.ToModel()の引数にtrueを渡します。
var model = model3Json.ToModel(true);
