乗算色・スクリーン色 (SDK for Cocos Creator)
最終更新: 2023年3月14日
乗算色・スクリーン色を利用して、モデルに色をブレンドして描画する方法を説明します。
Cubism Editor 4.2以前に作成されたモデルなど、モデルに乗算色・スクリーン色が設定されていない場合も特に追加のコーディングを行うことなく利用可能です。
SDK for Cocos Creatorでの詳しい仕様や利用方法についてはSDKマニュアルの「乗算色・スクリーン色」をご覧ください。
事前準備として、「SDKをインポート」を参考に、モデルデータのインポートとプレハブの配置を行ってください。
初期状態では、モデルにあらかじめ設定された乗算色・スクリーン色を常に参照するように設定されており、モデルに乗算色・スクリーン色が設定されていない場合は以下の値が使用されます。
- 乗算色では(1.0, 1.0, 1.0, 1.0)
- スクリーン色では(0.0, 0.0, 0.0, 1.0)
インスペクタ上での利用
SDK側から乗算色・スクリーン色を操作出来るようにするには以下のフラグを有効にします。
乗算色:
overwriteFlagForModelMultiplyColors 、もしくは、 overwriteFlagForMultiplyColors
スクリーン色:
overwriteFlagForModelScreenColors 、もしくは、 overwriteFlagForScreenColors
overwriteFlagForModelMultiplyColors 及び overwriteFlagForModelScreenColors は全てのDrawableに対してSDK側から乗算色・スクリーン色の操作を可能とするかを決めるフラグです。
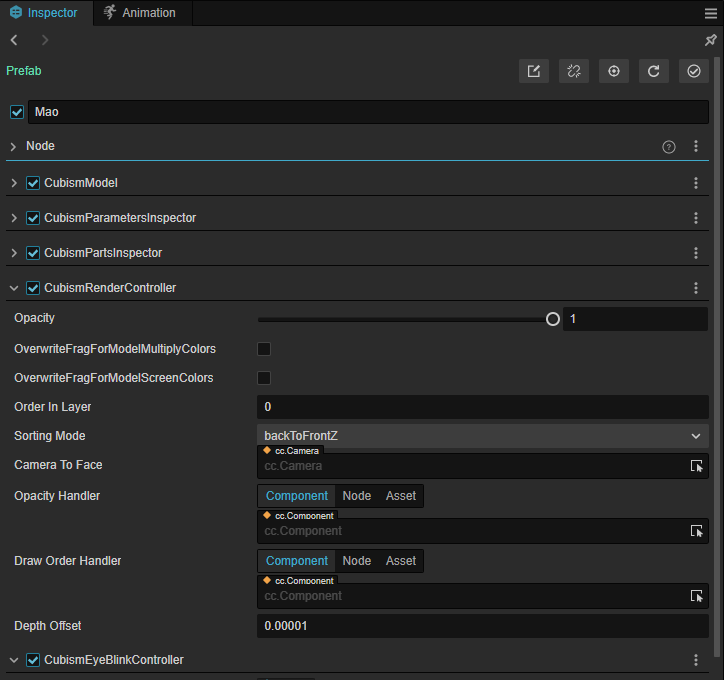
これらのフラグはCocos Creator上ではモデルのプレハブのルートオブジェクトにアタッチされている CubismRenderController のインスペクタ上からも操作することが可能です。

overwriteFlagForMultiplyColors 及び overwriteFlagForScreenColors は個々のDrawableがそれぞれSDK側から乗算色・スクリーン色の操作を可能とするかを決めるフラグです。
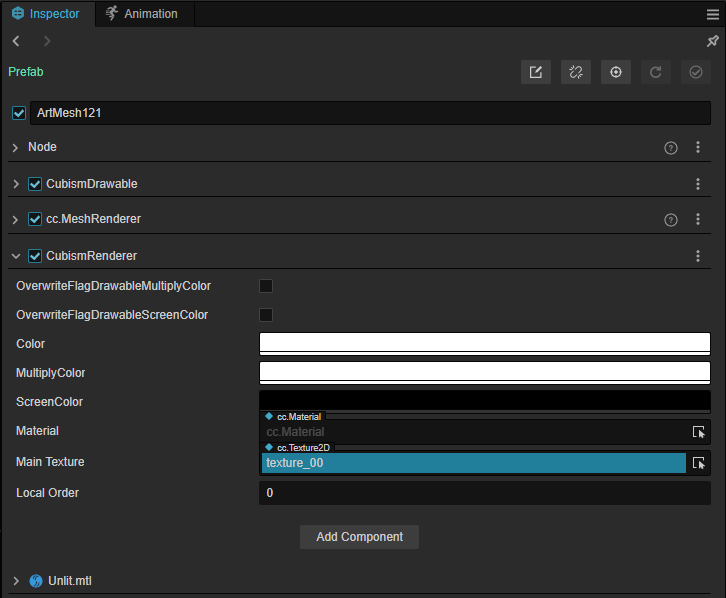
モデルの各Drawableオブジェクトにアタッチされている CubismRenderer のインスペクタ上からも操作することが可能です。
前述した CubismRenderController の持つ乗算色・スクリーン色のフラグが有効化されている場合は、それらが優先されます。
乗算色・スクリーン色の設定はスクリプト上からの制御はもちろんのこと、 CubismRenderer のインスペクタ上においても操作することが可能です。

スクリプト上での利用
アプリケーション上で利用する場合をはじめ、スクリプト上で制御する必要がある場合には次のようなコードが有効です。
下記のコードでは、全てのDrawableオブジェクトのスクリーン色を一定時間で一斉に変化させるような処理を施しています。
中身を以下のように書き換えたTypeScriptスクリプトを作成し、モデルのプレハブのルートオブジェクトへアタッチする形で利用することが出来ます。
import { _decorator, Component, math } from 'cc';
import CubismRenderController from './Rendering/CubismRenderController';
const { ccclass, property } = _decorator;
@ccclass('BlendColorChange')
export class BlendColorChange extends Component {
private renderController: CubismRenderController | null = null;
private _colorValues: number[] = new Array<number>();
private _time: number = 0;
protected start() {
this._colorValues = new Array<number>(3);
this._time = 0;
this.renderController = this.getComponent(CubismRenderController);
this.renderController!.overwriteFlagForModelScreenColors = true;
}
protected update(deltaTime: number) {
if (this._time < 1.0) {
this._time += deltaTime;
return;
}
for (let i = 0; i < this._colorValues.length; i++)
{
this._colorValues[i] = Math.random();
}
const color = new math.Color(
this._colorValues[0] * 255,
this._colorValues[1] * 255,
this._colorValues[2] * 255,
1.0);
for (let i = 0; i < this.renderController!.renderers!.length; i++)
{
this.renderController!.renderers![i].screenColor = color;
}
this._time = 0.0;
}
}
モデル側からの乗算色・スクリーン色の更新の通知を受け取る
モデルのパラメータに乗算色・スクリーン色の変更が結びつけられている場合、SDK側からの操作ではなく、モデルがアニメーションした際などにモデル側から乗算色・スクリーン色が変更される事があります。
この時に乗算色・スクリーン色が変更されたことを受け取る事が出来るプロパティ、 isBlendColorDirty が CubismDynamicDrawableData に実装されています。
このプロパティは乗算色、もしくは、スクリーン色のいずれかがモデル側で変更された際に true となり、乗算色とスクリーン色のどちらが変更されたかは判別しません。
詳細はSDKマニュアルの「乗算色・スクリーン色」をご覧ください。
