마스크 전처리 방식(Web)
업데이트: 2026/01/29
Cubism 5 SDK 이상에서는 일부 클래스 이름 등이 변경되었습니다.
자세한 내용은 CHANGELOG를 참조하십시오.
Live2D Cubism SDK for Web에서는 스마트폰 등에서 그리기 속도를 유지하기 위해,
모델 묘화 처리의 최초로 1매의 마스크 버퍼에 대해서 모든 마스크 형상을 묘화하는 「전처리 방식」을 채용하고 있습니다.
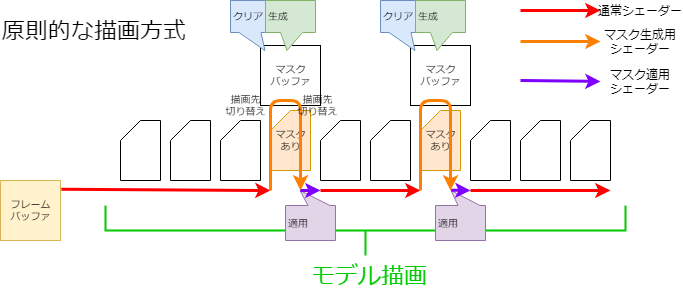
원칙적인 드로잉 방법은 마스크가 필요한 Drawable을 그릴 때마다 마스크 모양을 그립니다(그림 참조).
이 방법으로는 고선명 마스크의 표현이 가능하지만, Drawable가 마스크를 필요로 할 때마다 렌더 타깃의 전환·버퍼의 클리어 등 비교적 고비용의 처리가 발생하게 됩니다.
따라서 스마트폰 등에서 그리기 속도가 저하되는 원인이 될 수 있습니다.

그러나 미리 마스크를 준비하는 것만으로는 마스크 버퍼가 여러 장 필요하게 되어, 메모리를 압박하게 됩니다.
이 점을 해결하기 위해 1장의 마스크 버퍼에 대해서 이하의 처리를 실시함으로써, 마치 여러 장의 마스크 버퍼를 이용하고 있는 것처럼 취급하면서 메모리의 압박을 억제할 수 있습니다.
마스크 통합
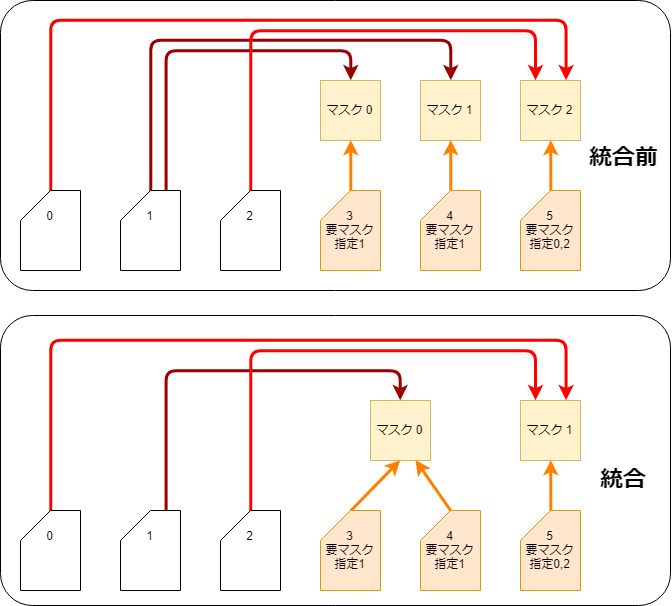
미리 모든 마스크를 생성하기 때문에 동일한 마스크 지정을 받은 Drawable은 동일한 마스크 이미지를 사용하여 생성하는 매수를 줄일 수 있습니다.

이 처리는 CubismRenderer_WebGL.initialize 함수 호출 중에서
CubismClippingManager_WebGL.initialize 함수에 의해 수행됩니다.
public initialize(model: CubismModel, drawableCount: number, drawableMasks: Int32Array[], drawableMaskCounts: Int32Array): void
{
// 클리핑 마스크를 사용하는 모든 그리기 오브젝트 등록
// 클리핑 마스크는 일반적으로 몇 개 정도로 한정하여 사용한다
for(let i: number = 0; i < drawableCount; i++)
{
if(drawableMaskCounts[i] <= 0)
{
// 클리핑 마스크를 사용하지 않은 아트메쉬(대부분의 경우 사용하지 않음)
this._clippingContextListForDraw.push(null);
continue;
}
// 이미 있는 ClipContext와 같은지 확인
let clippingContext: CubismClippingContext =
this.findSameClip(drawableMasks[i], drawableMaskCounts[i]);
if(clippingContext == null)
{
// 동일한 마스크가 존재하지 않으면 생성
clippingContext = new CubismClippingContext(this, drawableMasks[i],
drawableMaskCounts[i]);
this._clippingContextListForMask.push(clippingContext);
}
clippingContext.addClippedDrawable(i);
this._clippingContextListForDraw.push(clippingContext);
}
}
여러 장의 마스크용 텍스쳐 사용
Cubism SDK for Web R6 이상에서는 마스크용 텍스쳐를 임의로 여러 장 사용할 수 있습니다.
이로 인해 R5까지 존재한 마스크의 사용 상한수인 36장을 초과하는 마스크를 모델로 설정해도 SDK상에서 정상적으로 표시할 수 있게 됩니다.
단, 마스크용 텍스쳐를 2장 이상 사용했을 경우 마스크용 텍스쳐 1장에 대해 생성되는 마스크의 상한수는 32장까지입니다.
(1장만 사용하는 경우의 마스크 상한수는 36장입니다. 이에 대한 자세한 내용은 후술합니다)
만약 마스크용 텍스쳐를 2장 사용했을 경우 사용할 수 있는 마스크의 상한수는 32*2인 64장이 됩니다.
마스크용 텍스쳐를 여러 장 사용하기 위한 설정은 다음과 같습니다.
let maskBufferCount = 2; this._renderer = new CubismRenderer_WebGL(); this._renderer.initialize(this._model, maskBufferCount);
CubismRenderer_WebGL.initialize()의 제2인수에 아무것도 전달하지 않을 경우 마스크용 텍스쳐는 1장만 생성, 사용됩니다.
this._renderer.initialize(this._model);
색상 정보로 분리
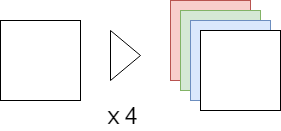
마스크 버퍼는 일반적인 텍스쳐 버퍼 등과 마찬가지로 RGBA의 영상용 배열입니다.
일반 마스크 처리에서는 이 A 채널만을 사용하여 마스크를 적용하지만 RGB 채널은 사용하지 않습니다.
따라서 RGBA에서 별개의 마스크 데이터를 가짐으로써 1매의 마스크 버퍼를 4장의 마스크 버퍼로서 취급할 수 있게 됩니다.

분할 분리
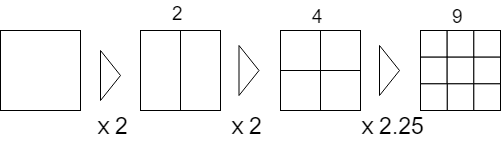
마스크 이미지가 4장으로는 부족해졌을 때 마스크 버퍼를 2분할, 4분할, 9분할로 취급함으로써 마스크의 매수를 늘립니다.
색 정보에 의한 분할도 있으므로 4×9의 36장까지 다른 마스크를 유지할 수 있게 되어 있습니다.

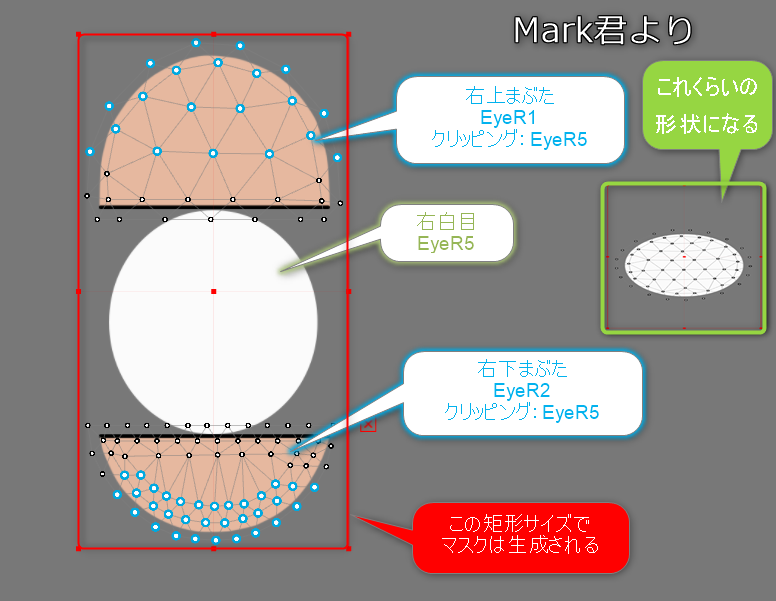
또한 마스크 이미지가 깨지는 것을 방지하기 위해 마스크 적용을 받는 모든 Drawable 직사각형으로 마스크를 그립니다.
이 때문에 범위의 생성과 마스크 생성, 마스크 사용으로 매트릭스의 생성이 필요하게 됩니다.

마스크용 텍스쳐를 여러 장 이용하는 경우도 분할 방식은 마스크용 텍스쳐 1장만을 이용한 경우와 동일합니다.
단, 마스크용 텍스쳐를 여러 장 이용하는 경우에는 마스크용 텍스쳐 1장에 대한 마스크의 할당을 가능한 한 등분하게 되기 때문에, 같은 모델에서도 그리기 품질이 향상됩니다. (마스크용 텍스쳐를 늘리면 그만큼 처리 비용이 듭니다)
예를 들면, 마스크가 32장의 모델인 경우 일반적으로는 마스크용 텍스쳐 1장으로 32장의 마스크를 그리려고 하지만, 마스크용 텍스쳐를 2장 사용했을 경우의 마스크 할당은 「1장당 16장」이 됩니다.
직사각형 확인
마스크 생성의 첫 번째 단계에서 마스크별로 마스크 적용 대상이 모두 들어가는 직사각형을 확인합니다.
public calcClippedDrawTotalBounds(model: CubismModel, clippingContext: CubismClippingContext): void
{
// 피 클리핑 마스크(마스킹되는 그리기 오브젝트)의 전체 직사각형
let clippedDrawTotalMinX: number = Number.MAX_VALUE;
let clippedDrawTotalMinY: number = Number.MAX_VALUE;
let clippedDrawTotalMaxX: number = Number.MIN_VALUE;
let clippedDrawTotalMaxY: number = Number.MIN_VALUE;
// 이 마스크가 실제로 필요한지 판정한다
// 이 클리핑을 이용하는 「그리기 오브젝트」가 하나라도 사용 가능하면 마스크를 생성할 필요가 있다
const clippedDrawCount: number = clippingContext._clippedDrawableIndexList.length;
for(let clippedDrawableIndex: number = 0; clippedDrawableIndex < clippedDrawCount;
clippedDrawableIndex++)
{
// 마스크를 사용하는 그리기 오브젝트가 그려지는 직사각형을 구한다
const drawableIndex: number =
clippingContext._clippedDrawableIndexList[clippedDrawableIndex];
const drawableVertexCount: number = model.getDrawableVertexCount(drawableIndex);
let drawableVertexes: Float32Array = model.getDrawableVertices(drawableIndex);
let minX: number = Number.MAX_VALUE;
let minY: number = Number.MAX_VALUE;
let maxX: number = Number.MIN_VALUE;
let maxY: number = Number.MIN_VALUE;
let loop: number = drawableVertexCount * Constant.vertexStep;
for(let pi: number = Constant.vertexOffset; pi < loop; pi += Constant.vertexStep)
{
let x: number = drawableVertexes[pi];
let y: number = drawableVertexes[pi + 1];
if(x < minX)
{
minX = x;
}
if(x > maxX)
{
maxX = x;
}
if(y < minY)
{
minY = y;
}
if(y > maxY)
{
maxY = y;
}
}
// 유효한 점이 하나도 잡히지 않았기 때문에 건너뛰기
if(minX == Number.MAX_VALUE)
{
continue;
}
// 전체 직사각형에 반영
if(minX < clippedDrawTotalMinX)
{
clippedDrawTotalMinX = minX;
}
if(minY < clippedDrawTotalMinY)
{
clippedDrawTotalMinY = minY;
}
if(maxX > clippedDrawTotalMaxX)
{
clippedDrawTotalMaxX = maxX;
}
if(maxY > clippedDrawTotalMaxY)
{
clippedDrawTotalMaxY = maxY;
}
if(clippedDrawTotalMinX == Number.MAX_VALUE)
{
clippingContext._allClippedDrawRect.x = 0.0;
clippingContext._allClippedDrawRect.y = 0.0;
clippingContext._allClippedDrawRect.width = 0.0;
clippingContext._allClippedDrawRect.height = 0.0;
clippingContext._isUsing = false;
}
else
{
clippingContext._isUsing = true;
let w: number = clippedDrawTotalMaxX - clippedDrawTotalMinX;
let h: number = clippedDrawTotalMaxY - clippedDrawTotalMinY;
clippingContext._allClippedDrawRect.x = clippedDrawTotalMinX;
clippingContext._allClippedDrawRect.y = clippedDrawTotalMinY;
clippingContext._allClippedDrawRect.width = w;
clippingContext._allClippedDrawRect.height = h;
}
}
}
색 분리, 분할 분리를 받은 레이아웃 결정
마스크마다 소속되는 마스크 버퍼의 색 채널, 분할 위치를 정합니다.
public setupLayoutBounds(usingClipCount: number): void
{
// 하나의 RenderTexture를 최대한 많이 사용하여 마스크를 레이아웃
// 마스크 그룹 수가 4 이하라면 RGBA 각 채널에 하나씩 마스크를 배치하고, 5 이상 6 이하라면 RGBA를 2,2,1,1로 배치한다
// RGBA를 차례로 사용한다
let div: number = usingClipCount / ColorChannelCount; // 1채널에 배치할 기본 마스크
let mod: number = usingClipCount % ColorChannelCount; //나머지, 이 번호의 채널까지 하나씩 배분
// 소수점은 버린다
div = ~~div;
mod = ~~mod;
// RGBA 각각의 채널을 준비해 간다(0:R, 1:G, 2:B, 3:A)
let curClipIndex: number = 0; //순서대로 설정
for(let channelIndex: number = 0; channelIndex < ColorChannelCount; channelIndex++)
{
// 이 채널에 배치할 수
let layoutCount: number = div + (channelIndex < mod ? 1 : 0);
// 분할 방법 결정
if(layoutCount == 0)
{
// 아무것도 하지 않는다
}
else if(layoutCount == 1)
{
// 모두 그대로 사용
let clipContext: CubismClippingContext =
this._clippingContextListForMask[curClipIndex++];
clipContext._layoutChannelIndex = channelIndex;
clipContext._layoutBounds.x = 0.0;
clipContext._layoutBounds.y = 0.0;
clipContext._layoutBounds.width = 1.0;
clipContext._layoutBounds.height = 1.0;
}
else if(layoutCount == 2)
{
for(let i: number = 0; i < layoutCount; i++)
{
let xpos: number = i % 2;
// 소수점은 버린다
xpos = ~~xpos;
let cc: CubismClippingContext =
this._clippingContextListForMask[curClipIndex++];
cc._layoutChannelIndex = channelIndex;
cc._layoutBounds.x = xpos * 0.5;
cc._layoutBounds.y = 0.0;
cc._layoutBounds.width = 0.5;
cc._layoutBounds.height = 1.0;
// UV를 2개로 분해하여 사용
}
}
else if(layoutCount <= 4)
{
// 4분할하여 사용
for(let i: number = 0; i < layoutCount; i++)
{
let xpos: number = i % 2;
let ypos: number = i / 2;
// 소수점은 버린다
xpos = ~~xpos;
ypos = ~~ypos;
let cc = this._clippingContextListForMask[curClipIndex++];
cc._layoutChannelIndex = channelIndex;
cc._layoutBounds.x = xpos * 0.5;
cc._layoutBounds.y = ypos * 0.5;
cc._layoutBounds.width = 0.5;
cc._layoutBounds.height = 0.5;
}
}
else if(layoutCount <= 9)
{
// 9분할하여 사용
for(let i: number = 0; i < layoutCount; i++)
{
let xpos = i % 3;
let ypos = i / 3;
// 소수점은 버린다
xpos = ~~xpos;
ypos = ~~ypos;
let cc: CubismClippingContext =
this._clippingContextListForMask[curClipIndex++];
cc._layoutChannelIndex = channelIndex;
cc._layoutBounds.x = xpos / 3.0;
cc._layoutBounds.y = ypos / 3.0;
cc._layoutBounds.width = 1.0 / 3.0;
cc._layoutBounds.height = 1.0 / 3.0;
}
}
else
{
CubismLogError("not supported mask count : {0}", layoutCount);
}
}
}
마스크 그리기, 마스크 사용의 매트릭스 생성
그리기 전에 조사한 직사각형 범위와 소속 장소에 근거해 마스크 생성용, 마스크 사용용 변환 매트릭스를 준비합니다.
// --- 실제로 하나의 마스크를 그리기 ---
let clipContext: CubismClippingContext = this._clippingContextListForMask[clipIndex];
let allClipedDrawRect: csmRect = clipContext._allClippedDrawRect; // 이 마스크를 사용하는, 모든 그리기 오브젝트의 논리 좌표상의 둘러싸는 직사각형
let layoutBoundsOnTex01: csmRect = clipContext._layoutBounds; // 이 안에 마스크를 넣는다
// 모델 좌표상의 직사각형을, 적절히 마진을 붙여 사용한다
const MARGIN: number = 0.05;
this._tmpBoundsOnModel.setRect(allClipedDrawRect);
this._tmpBoundsOnModel.expand(allClipedDrawRect.width * MARGIN,
allClipedDrawRect.height * MARGIN);
//########## 본래는 할당된 영역 전체를 사용하지 않고 필요 최소한의 크기가 좋다
// 셰이더용 계산식을 구한다. 회전을 고려하지 않는 경우는 다음과 같음
// movePeriod' = movePeriod * scaleX + offX [[ movePeriod' = (movePeriod - tmpBoundsOnModel.movePeriod)*scale + layoutBoundsOnTex01.movePeriod ]]
const scaleX: number = layoutBoundsOnTex01.width / this._tmpBoundsOnModel.width;
const scaleY: number = layoutBoundsOnTex01.height / this._tmpBoundsOnModel.height;
// 마스크를 생성할 때 사용할 행렬을 구한다
{
// 셰이더에 전달하는 행렬을 구한다 <<<<<<<<<<<<<<<<<<<<<<<< 최적화 필요(역순으로 계산하면 간단하게 할 수 있음)
this._tmpMatrix.loadIdentity();
{
// layout0..1을 -1..1로 변환
this._tmpMatrix.translateRelative(-1.0, -1.0);
this._tmpMatrix.scaleRelative(2.0, 2.0);
}
{
// view to layout0..1
this._tmpMatrix.translateRelative(layoutBoundsOnTex01.x, layoutBoundsOnTex01.y);
this._tmpMatrix.scaleRelative(scaleX, scaleY); // new = [translate][scale]
this._tmpMatrix.translateRelative(-this._tmpBoundsOnModel.x,
-this._tmpBoundsOnModel.y);
// new = [translate][scale][translate]
}
// tmpMatrixForMask의 계산 결과
this._tmpMatrixForMask.setMatrix(this._tmpMatrix.getArray());
}
//--------- draw 시의 mask 참조용 행렬을 계산
{
// 셰이더에 전달하는 행렬을 구한다 <<<<<<<<<<<<<<<<<<<<<<<< 최적화 필요(역순으로 계산하면 간단하게 할 수 있음)
this._tmpMatrix.loadIdentity();
{
this._tmpMatrix.translateRelative(layoutBoundsOnTex01.x, layoutBoundsOnTex01.y);
this._tmpMatrix.scaleRelative(scaleX, scaleY); // new = [translate][scale]
this._tmpMatrix.translateRelative(-this._tmpBoundsOnModel.x,
-this._tmpBoundsOnModel.y);
// new = [translate][scale][translate]
}
this._tmpMatrixForDraw.setMatrix(this._tmpMatrix.getArray());
}
clipContext._matrixForMask.setMatrix(this._tmpMatrixForMask.getArray());
clipContext._matrixForDraw.setMatrix(this._tmpMatrixForDraw.getArray());
마스크 버퍼의 동적 크기 변경

CubismRenderer_WebGL은 실행 시에 마스크 버퍼의 크기를 조정하는 API를 제공합니다.
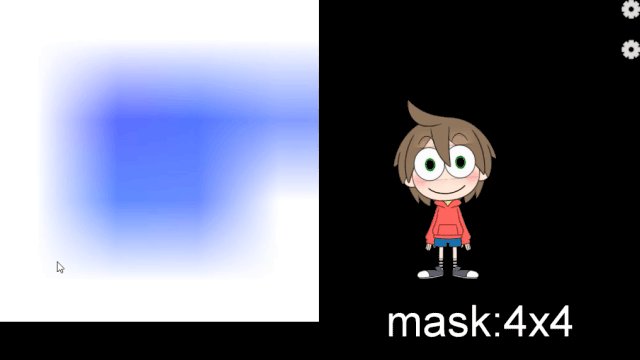
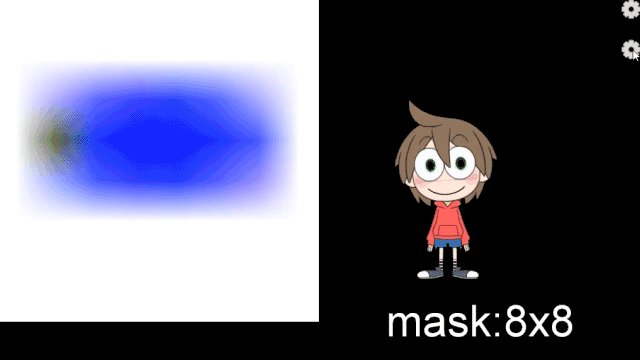
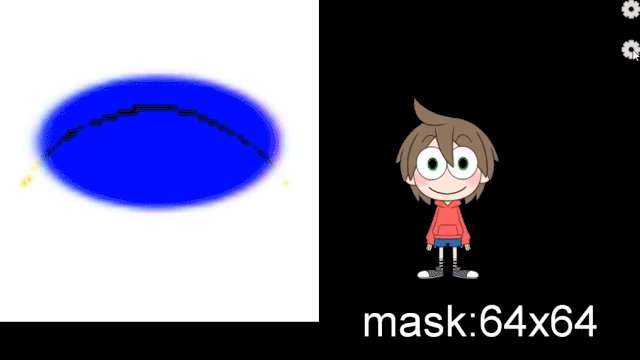
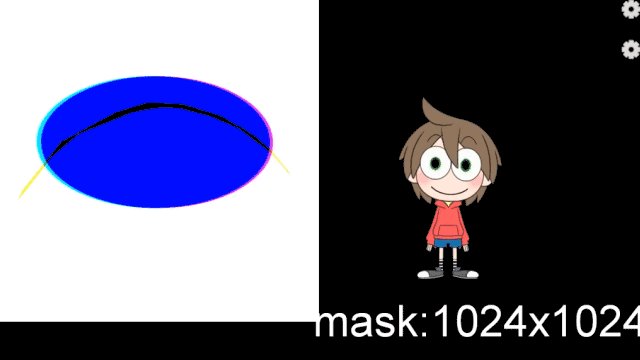
현재 마스크 버퍼의 사이즈는 초기값으로 256*256(픽셀)을 설정하고 있는데 마스크 생성 영역을 9매로 자르는 경우 85*85(픽셀)의 직사각형 영역에 묘화한 마스크 형상을 한층 더 확대해 클리핑 영역으로서 사용합니다.
그 결과 클리핑 결과의 가장자리가 흐리거나 번지는 현상이 나타납니다.
이를 해결하는 방법으로 마스크 버퍼의 크기를 프로그램 실행 시에 변경하는 API를 제공합니다.
예를 들어, 마스크 버퍼의 크기를 256*256 ⇒ 1024*1024로 함으로써 마스크 생성 영역을 9매로 자르는 경우 341*341의 직사각형 영역에 마스크 형상을 그릴 수 있으므로,
클리핑 영역으로 확대하여 사용해도 클리핑 결과의 가장자리의 흐림이나 번짐을 없앨 수 있습니다.
※마스크 버퍼의 사이즈를 크게 한다 ⇒ 처리하는 픽셀이 증가하면 속도는 느려지지만, 묘화 결과는 깨끗해진다.
※마스크 버퍼의 사이즈를 작게 한다 ⇒ 처리하는 픽셀이 줄어들기 때문에 속도는 빨라지지만, 묘화 결과는 더러워진다.
public setClippingMaskBufferSize(size: number)
{
// FrameBuffer의 크기를 변경하기 위해 인스턴스를 파기하고 다시 생성
this._clippingManager.release();
this._clippingManager = void 0;
this._clippingManager = null;
this._clippingManager = new CubismClippingManager_WebGL();
this._clippingManager.setClippingMaskBufferSize(size);
this._clippingManager.initialize(
this.getModel(),
this.getModel().getDrawableCount(),
this.getModel().getDrawableMasks(),
this.getModel().getDrawableMaskCounts()
);
}
마스크 처리를 고선명 방식으로 전환
그릴 때마다 마스크를 생성하는 방법이라면 낮은 사양 단말기에서는 성능에 영향이 있습니다.
그러나 최종적으로 동영상으로서 출력하는 경우와 같이, 런타임에서의 퍼포먼스보다 화면의 품질을 중시하는 경우는 이쪽 방식이 더 적합합니다.
Cubism SDK for Web R6 이상에서는 마스크 처리를 고선명 방식으로 전환할 수 있습니다.
고선명 방식으로 전환하려면 다음 API에 true를 전달합니다.
CubismRenderer.useHighPrecisionMask()
