アニメーションの再生
最終更新: 2020年1月30日
Cubism Editorから書き出した組み込み用アニメーションファイルを、Unityプロジェクトのモデルで再生するまでのチュートリアルです。
[SDKのインポート~モデルを配置]をおこなったプロジェクトに追加することを前提とした説明となっています。
概要
Unityプロジェクト上でCubism のアニメーションを再生させるには、.motion3.json 形式のモーションファイルが必要です。
モーションファイルの書き出しについては 「組み込み用データ」 をご覧ください。
SDKでは、モデルと同様に.motion3.json用のImporterも用意しており、.motion3.jsonはインポート時にUnityのアニメーション形式であるAnimationClipに自動で変換されます。
変換されたAnimationClipを用いることで、Unity上ではLive2Dの機能は使わず、Unityのビルトイン機能のみでアニメーションを扱うことが可能となっています。
Unityプロジェクトでモーションを再生させる手順は以下のとおりです。
- モーションファイルをインポート
- AnimationClipを再生
モーションファイルをインポート
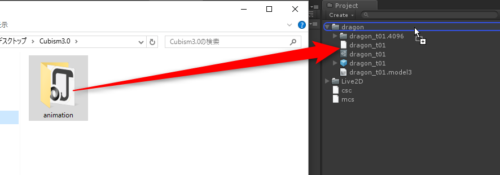
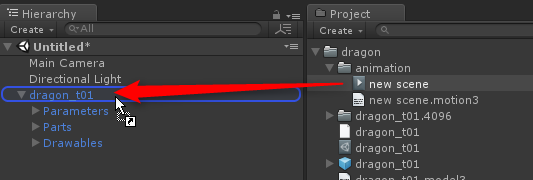
Cubism Editorから書き出した組み込み用モーションファイルを、それが入ったフォルダごとProjectビューにドラッグアンドドロップします。

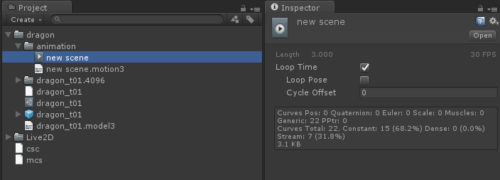
すると、以下の画像のように.motion3.jsonからAnimationClipが生成されます。
生成されたAnimationClipにLoopを設定することも可能です。

Tips
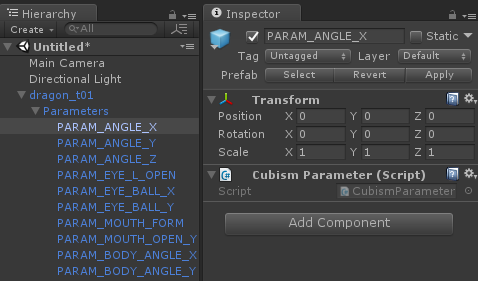
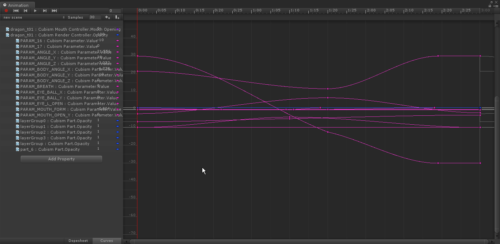
このAnimationClipは、モデルの各パラメータに設定する値をカーブとして持っていますが、このカーブで設定するパラメータ用のプロパティは、モデルのPrefabの以下の階層にあります。(ValueはInspector上では非表示になっています)
[モデルのルート]/Parameters/[パラメータID]/Cubism Parameter/Value
Valueに設定する値の最大値と最小値は、パラメータIDごとに異なりますが、その範囲外の値は最大値または最小値として扱われます。

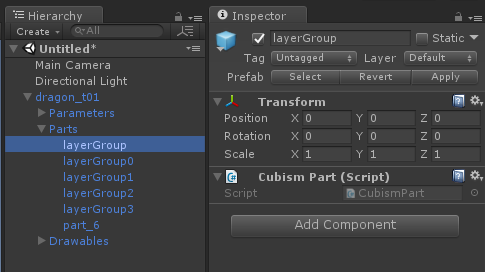
また、パーツの不透明度は、Prefabの以下の階層にあります。(OpacityはInspector上では非表示になっています)
[モデルのルート]/Parameters/[パーツID]/Cubism Part/Opacity
Oacityに設定する値は0~1の範囲です。この範囲外の値は0または1として扱われます。

これらのプロパティを指定すれば、Unity上で作成したAnimationClipやプログラムから モデルのパラメータやパーツの不透明度を操作することが出来ます。

AnimationClipを再生
UnityでAnimationClipを再生させる方法はいくつかありますが、ここでは一例としてAnimatorを利用した方法を説明します。
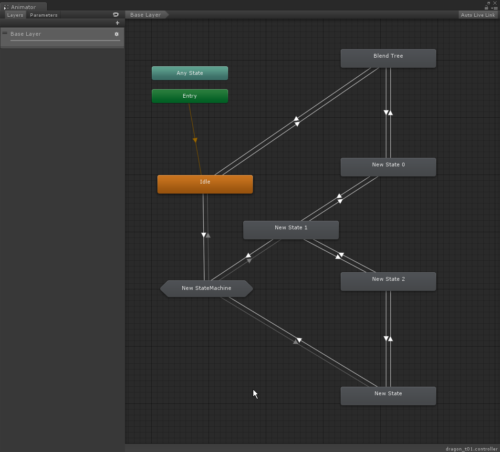
「モーションファイルをインポート」で生成されたAnimationClipを、モデルのルートのGameObjectにドラッグアンドドロップします。

この状態でSceneを実行すると、アニメーションが再生されるようになっています。

前述の通り、Cubismのアニメーション形式はプロジェクトへインポートした際にAnimationClipに変換されるため、
Animatorで遷移の管理したり、複数のモーションをブレンドしたりすることも可能となっております。
詳細は 「Unity Manual 」をご覧ください。

Tips
Live2D Cubism SDK for Unity では、.motion3.jsonに設定されているフェードの時間は、デフォルトでは無効になっています。
.motion3.jsonのフェードを有効にする手順については、「Mecanimでモーションフェードを有効にする」をご覧ください。
