아트패스 정보
업데이트: 2019/12/12
아트패스란?
아트패스는 일러스트의 주선을 표현하는 기능입니다.
일러스트의 선의 질감 그대로 모델상에서 벡터 선 소재와 같이 취급할 수 있도록 하는 것으로, 선의 질감이나 굵기를 유지한 자유로운 변형이나 색감의 변화 표현이 가능하게 됩니다.
※아트패스 기능은 모델의 타깃 버전이 「SDK 불가/Cubism 최신 버전」에서만 사용할 수 있습니다.
상기 이외의 타깃 버전으로 아트패스 기능을 선택하려고 하면 경고의 팝업, 뷰 영역 오른쪽 하단에 주의문이 나옵니다.
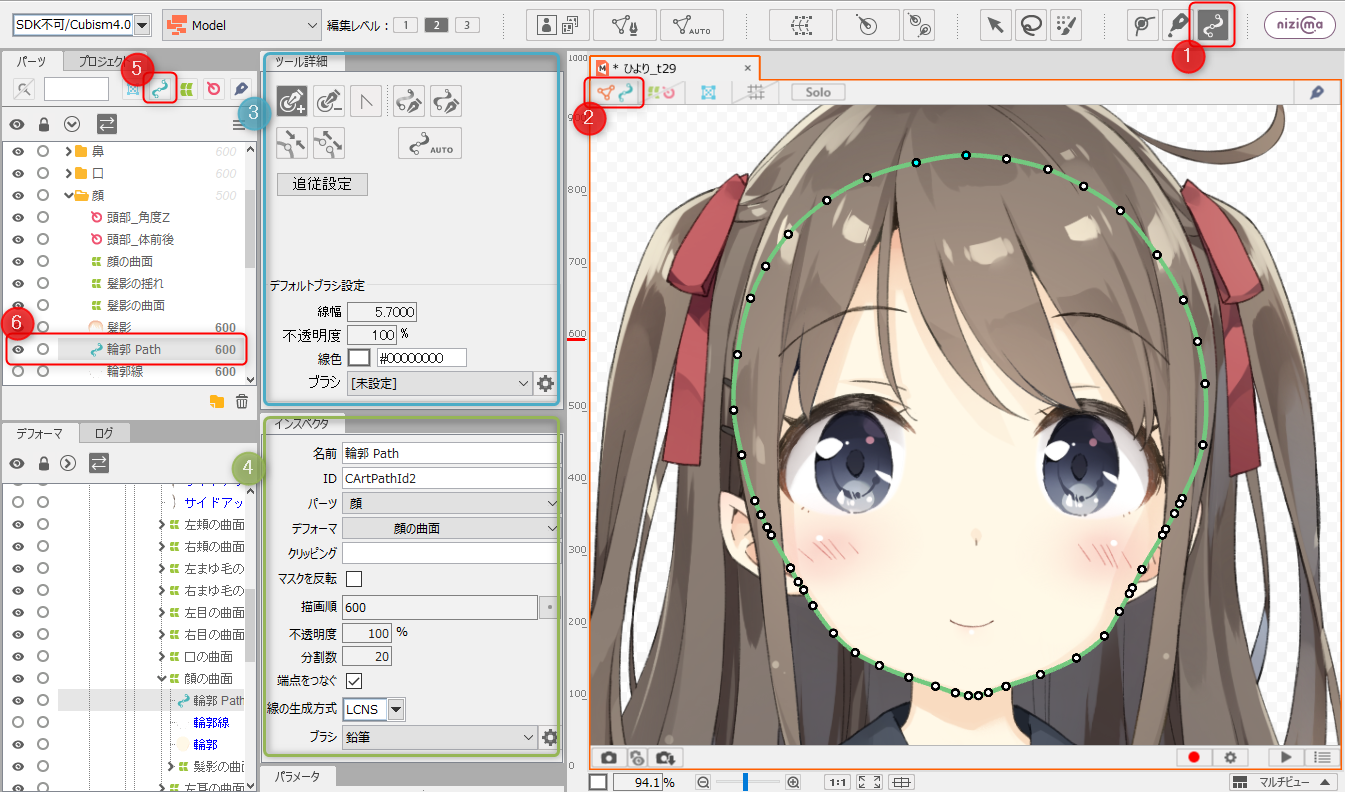
아트패스 화면 구성

| ① | 아트패스 툴 | 아트패스 새로 만들기나 편집을 할 수 있습니다. |
| ② | 그리기 오브젝트 잠금 | 아트메쉬와 아트패스만 표시/비표시 하고 뷰에서 잠글 수 있습니다. 텍스쳐는 그대로 표시됩니다. |
| ③ | 툴 상세 | 아트패스를 선택할 때의 [툴 상세] 팔레트에 대한 자세한 내용은 「툴 상세 팔레트」를 확인하십시오. |
| ④ | 인스펙터 | 아트패스를 선택할 때의 [인스펙터] 팔레트에 대한 자세한 내용은 「인스펙터 팔레트」를 확인하십시오. |
| ⑤ | 아트패스 표시/비표시 | 아트패스 필터 추가 버튼. 팔레트 내의 아트패스 오브젝트를 표시/비표시 할 수 있습니다. |
| ⑥ | 아트패스 | 만든 아트패스는 [파츠] 팔레트에 추가됩니다. |
아트패스의 성질과 종류
아트패스의 선 생성 방식에는 「LCNS」 「SNS」가 사용되고 있습니다.
각각 컨트롤 포인트의 위치가 같은 경우에도 선의 형상이 바뀝니다.
각 차이점은 아래 표를 참조하십시오.
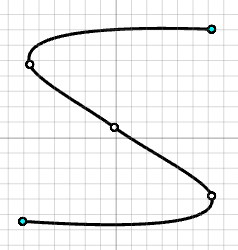
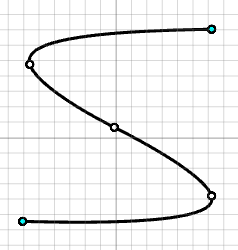
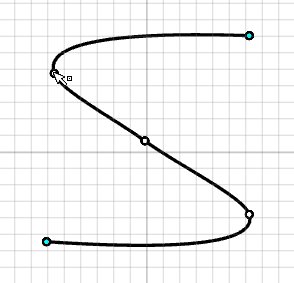
| LCNS 선 | SNS 선 | |
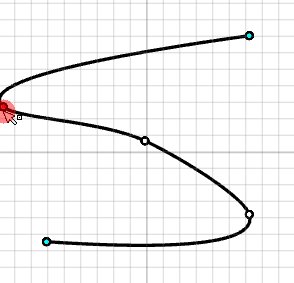
| 외형의 차이 |  |  |
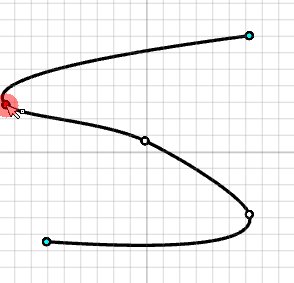
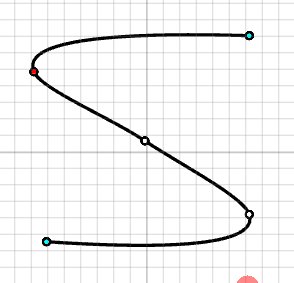
| 컨트롤 포인트를 움직일 때의 거동 |  |  |
스프라이트 방식의 그리기 메커니즘
스프라이트 방식의 브러쉬로 아트패스를 그릴 때의 선 그리기의 구조를 설명합니다.
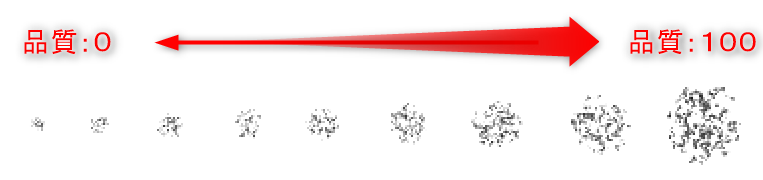
복수의 브러쉬 크기로 준비된 텍스쳐를 이용하는 스프라이트 방식에서는 브러쉬 설정의 품질 수치로 선택되는 텍스쳐 사이즈가 바뀝니다.
품질이 높을수록 작은 선폭에서도 큰 해상도의 텍스쳐가 선택됩니다
품질이 낮을수록 큰 선폭에서도 작은 해상도의 텍스쳐가 선택됩니다

다음은 스프라이트 방식 그리기의 구조를 알기 쉽게 하기 위해 조정한 샘플 모델 Momose Hiyori(동영상용 버전)의 윤곽선입니다.
| 품질: 5 선폭에 의해 선택된 텍스쳐가 겹쳐져 잉크가 겹친 것처럼 보이는 부분이 그려져 있습니다. | 품질: 20 매끄러운 필적으로 그려져 있습니다. |
 |  |
이와 같이 품질에 따라 선의 모양이 바뀔 수 있으므로 실제로 캔버스에 그린 아트패스를 보면서 적절한 수치로 조정하는 것이 좋습니다
스프라이트 방법에 대한 자세한 내용은 「아트패스 브러쉬 편집: 스프라이트 방식」을 참조하십시오.
메쉬 방식의 그리기 메커니즘
메쉬 방식의 브러쉬로 아트패스를 그릴 때의 선 그리기의 구조를 설명합니다.
메쉬 방식의 아트패스 선은 컨트롤 포인트의 수가 늘어날 때마다 약간 그리기의 구조가 특수해집니다.
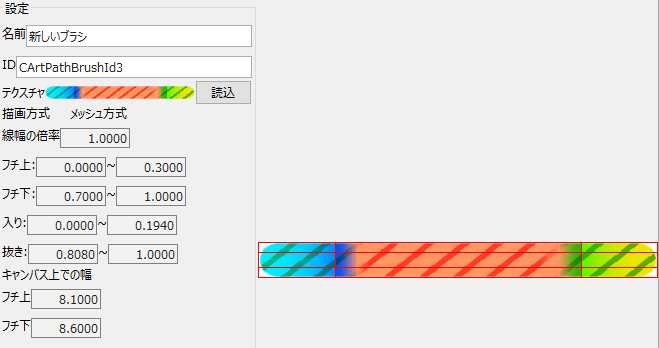
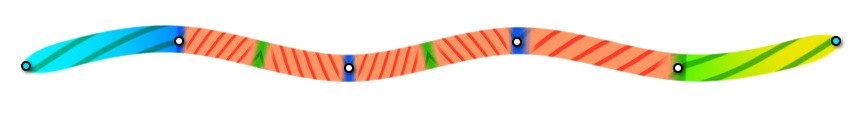
다음은 그리기의 구조를 알기 쉽게 하기 위해 조정한 메쉬 방식의 텍스쳐입니다.

이 브러쉬로 직선을 그렸을 경우에 컨트롤 포인트 수의 차이로 선이 어떻게 바뀌는지 도해했습니다.
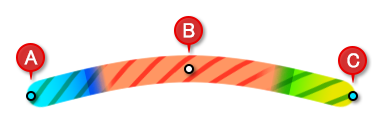
2점(A-B)
A-B의 컨트롤 포인트 사이는 텍스쳐의 외형과 같은 비율이 됩니다. 어느 쪽의 정점을 움직여도 시작과 끝의 비율은 변하지 않습니다.

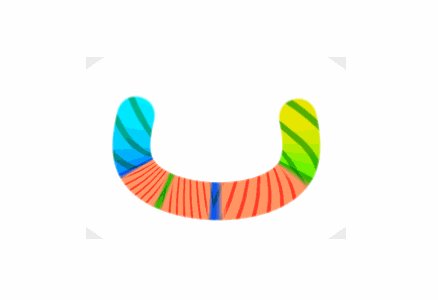
3점(A-B-C)
브러쉬의 텍스쳐와 같은 비율로 시작과 끝이 설정되는 것은 2점과 같지만,
중간에 해당하는 B의 컨트롤 포인트의 위치를 움직이면 시작과 끝의 비율이 바뀝니다.

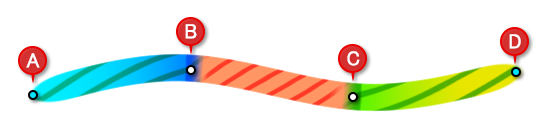
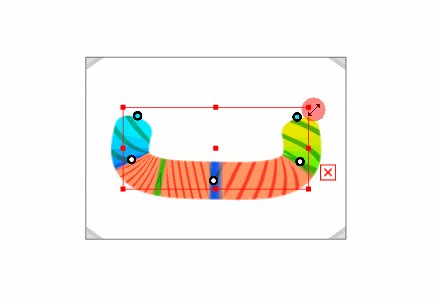
4점(A-B-C-D)
처음 2점 A-B의 컨트롤 포인트 사이가 「시작」, 마지막 2점 C-D 사이가 「끝」으로 설정됩니다.
B-C 사이는 「중간」이 그대로 표시됩니다.

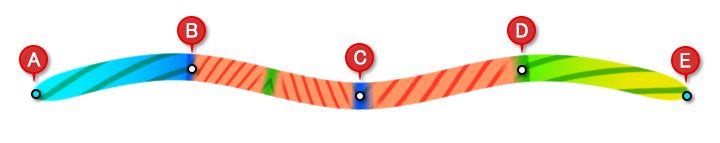
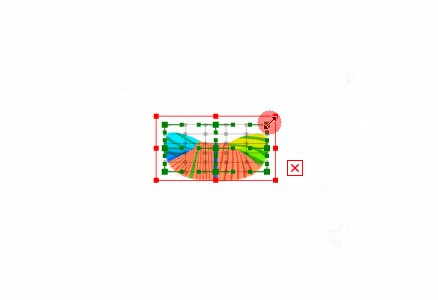
5점(A-B-C-D-E)
5점 이상부터는 다음 구조로 그려집니다.
처음 2점 A-B의 컨트롤 포인트 사이가 「시작」, 마지막 2점 D-E 사이가 「끝」으로 설정됩니다.
B-C 사이는 「중간」 「(좌우 반전된) 중간」이 표시됩니다.
끝에서부터 2점째, 3점째의 C-D 사이는 「중간」이 표시됩니다.

6점 이상의 구조는 5점 때의 방식과 같습니다.
처음 2점의 컨트롤 포인트 사이가 「시작」, 마지막 2점의 컨트롤 포인트 사이가 「끝」.
끝에서부터 2점째, 3점째의 컨트롤 포인트 사이에 「중간」이 표시되고
그 이외의 컨트롤 포인트 사이는 「중간」 「(좌우 반전된) 중간」이 반복됩니다.

메쉬 방식에 대한 자세한 내용은 「아트패스 브러쉬 편집: 메쉬 방식」을 참조하십시오.
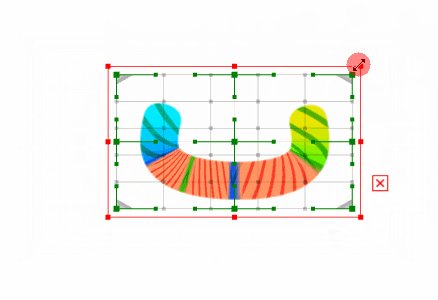
아트패스 확대/축소에 대해
아트패스는 바운딩 박스나 디포머로 확대/축소해도 선폭이 유지됩니다.
모델에서 선폭을 변경하려면 컨트롤 포인트의 선폭 설정을 조정하십시오.

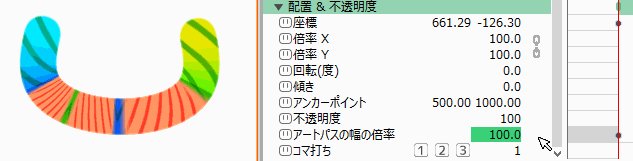
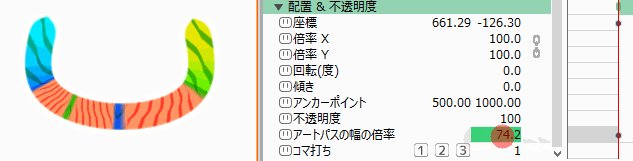
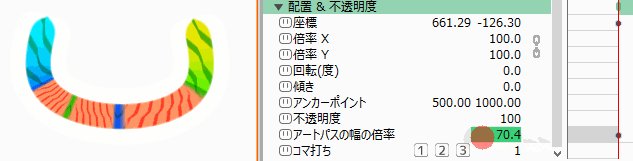
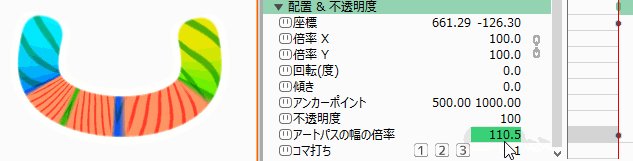
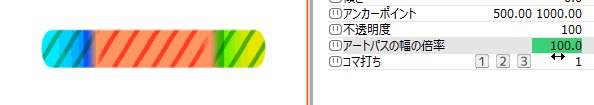
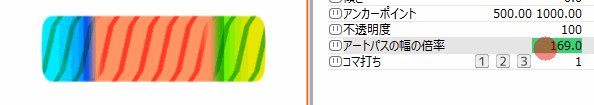
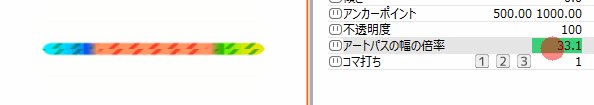
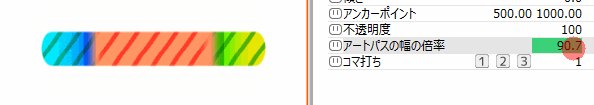
애니메이터에서는 [프로퍼티 그룹]의 [배치 & 불투명도]에서 아트패스 폭의 배율을 설정할 수 있습니다.

※브러쉬 설정에서 경계선에 설정된 폭은 배율을 바꾸어도 유지됩니다.
※경계선끼리 접촉할 때까지 배율을 낮춘 경우는 경계선도 배율이 축소됩니다.

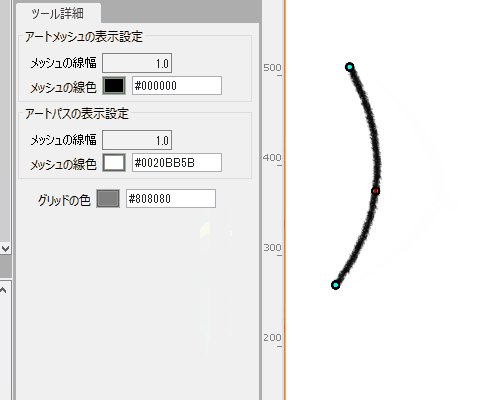
아트패스 표시에 대해
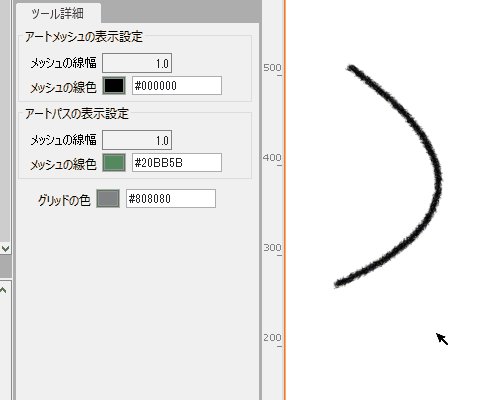
기본적으로 아트패스 자체의 메쉬 선이 표시됩니다.
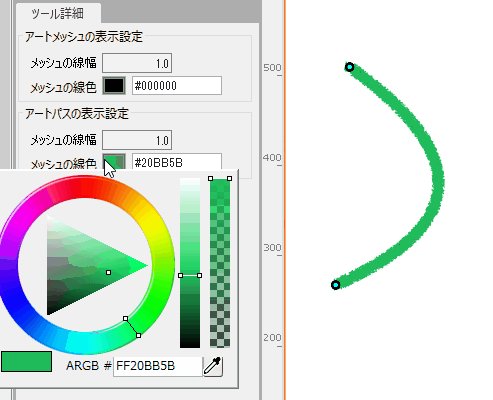
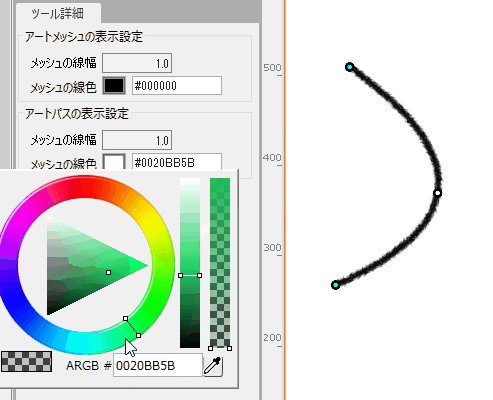
이 메쉬의 선은 [툴 상세] 팔레트의 [아트패스 표시 설정: 메쉬 선 색상]에서 편집하여 투명도를 연하게 하거나 색을 바꿀 수 있습니다.

컨트롤 포인트 유형
 | 선택되지 않은 아트패스의 컨트롤 포인트는 흰색으로 표시됩니다. |
 | 시작점/끝점이 설정된 아트패스의 컨트롤 포인트는 하늘색으로 표시됩니다. |
 | 선택한 아트패스의 컨트롤 포인트가 빨간색으로 표시됩니다. |
 | 꺾은 선이 설정된 아트패스의 컨트롤 포인트는 노란색으로 표시됩니다. |
 | 추종이 설정된 아트패스의 컨트롤 포인트는 분홍색입니다. |
아트패스를 만드는 방법
아트패스는 크게 두 가지 방법으로 만들 수 있습니다.
아트패스 자동 생성 기능
원화 PSD 안에 「주선」 「채색」이 준비되어 있는 데이터를 통해 모델상에서 「주선」을 아트패스로서 재현하는 방법입니다.
자세한 내용은 「아트패스 자동 생성」을 참조하십시오.
아트패스 수동 생성 기능
모델상에서 아트패스에 의한 선화를 자유롭게 작성하는 방법입니다.
자세한 내용은 「아트패스 수동 생성」을 참조하십시오.
