显示和操作时间线面板
最終更新: 2021年10月28日
在场景中置入模型和声音等素材后,下一步就是创建动画。
本节介绍用于编辑动画的时间线面板中的显示和操作。
有关时间线面板画面配置的详细信息,请参考“时间线面板”。
有关基本操作,请参考“Dope Sheet的基本操作”和“Graph Editor”。
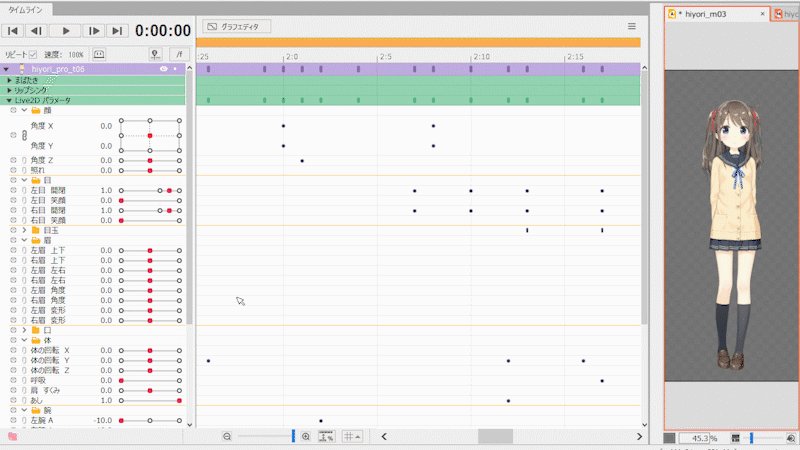
显示时间线
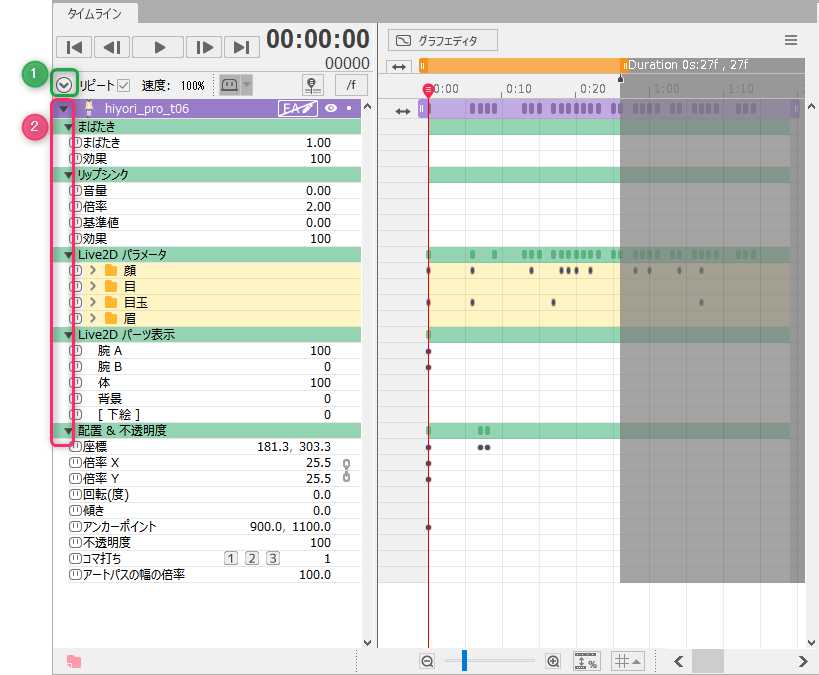
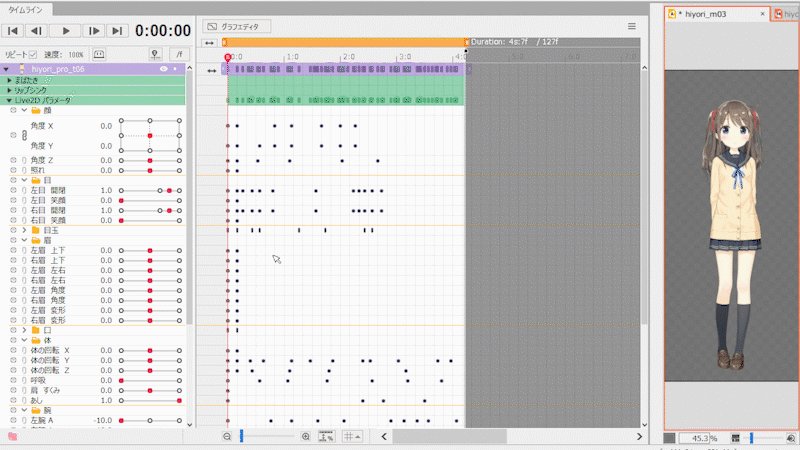
单击图片中①或②中的[打开/关闭]按钮以展开轨道或属性组。
您可以编辑属性组中的每个关键帧。

时间线的基本操作
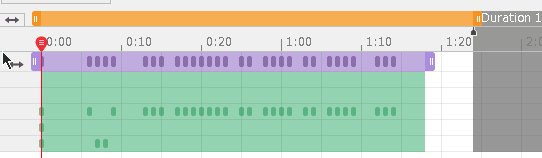
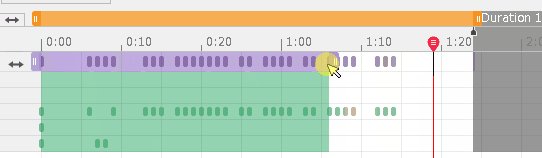
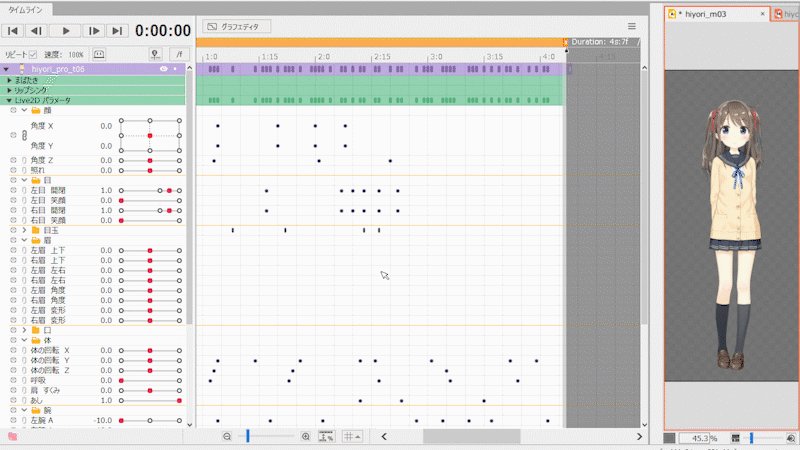
变更全体长度
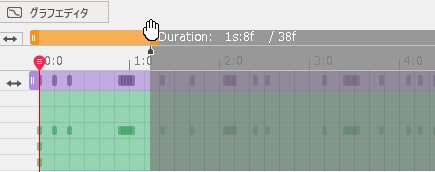
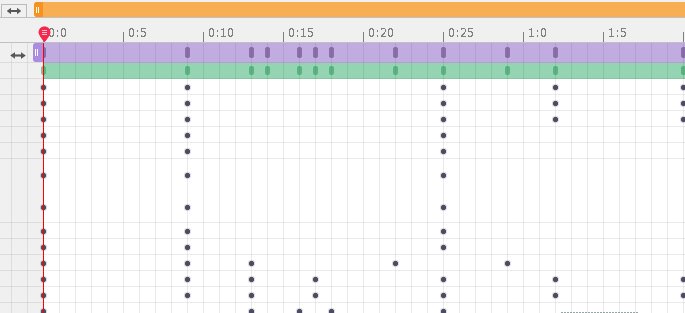
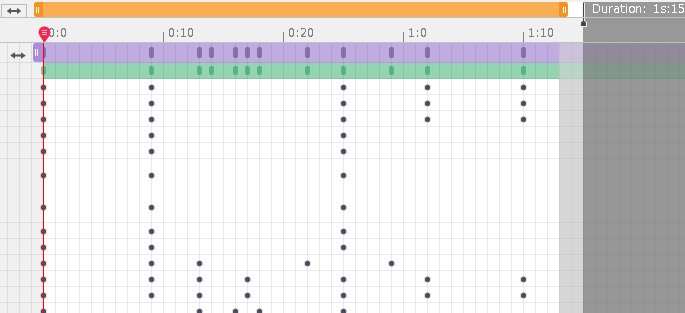
动画场景的全体长度通过拖动写为[Duration:]的灰色部分进行变更。
您也可以通过在[检查器]面板中输入[长度]数值来变更它。

变更工作区范围
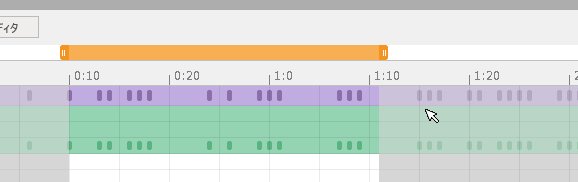
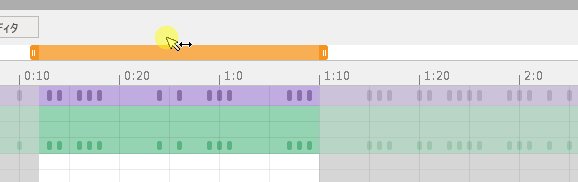
橙色条是[工作区]。
表示正在编辑的动画场景的播放范围。
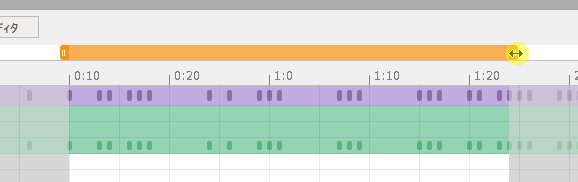
您可以通过拖动左右两端来变更长度。

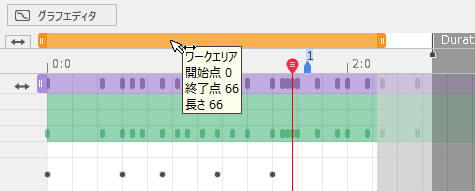
此外,您可以通过将鼠标悬停在工作区上来查看信息。

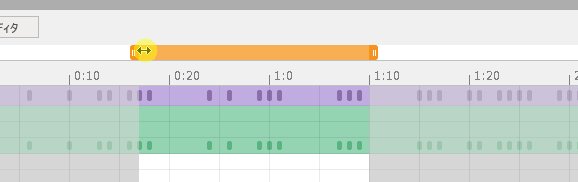
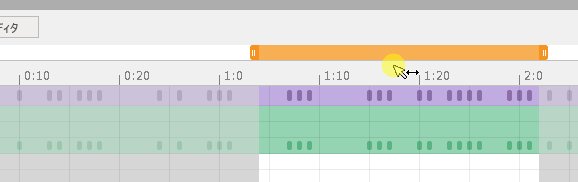
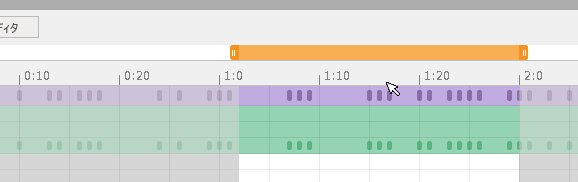
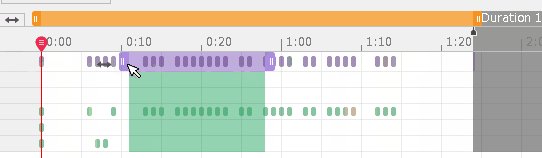
移动工作区
您可以通过拖动橙色工作区来移动播放范围。

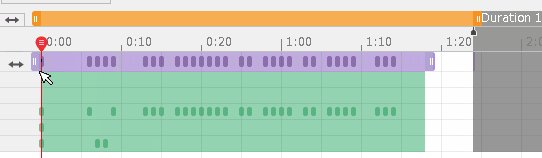
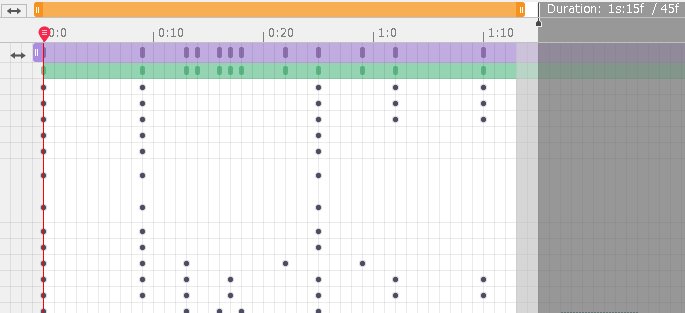
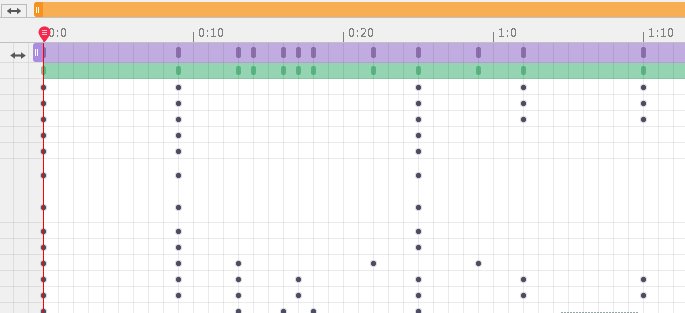
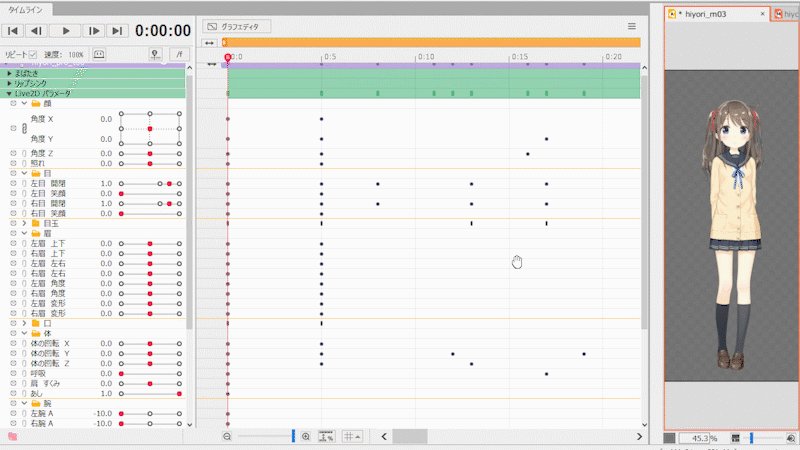
变更轨道长度
您可以通过向左或向右拖动轨道左端的箭头来移动轨道在时间线上的位置。
您可以通过左右拖动左右两端来变更轨道的长度。

Tips
也可以使用指示器变更工作区或轨道的位置。
详情请参考“动画菜单”页面。
时间线移动操作
放大和缩小时间线
您可以使用[Alt] + [鼠标滚轮]放大/缩小时间线。
缩放的中心是光标位置。
Tips
Graph Editor可以通过相同的操作进行放大或缩小。

滚动移动时间线
时间线的横向滚动可以通过底部的滑块、[Shift] + [鼠标滚轮]操作,
也可以通过鼠标[中键单击(单击滚轮)] + [拖动]同时垂直和水平滚动。
配合[Alt] + [鼠标滚轮]进行时间线的放大/缩小,非常方便。

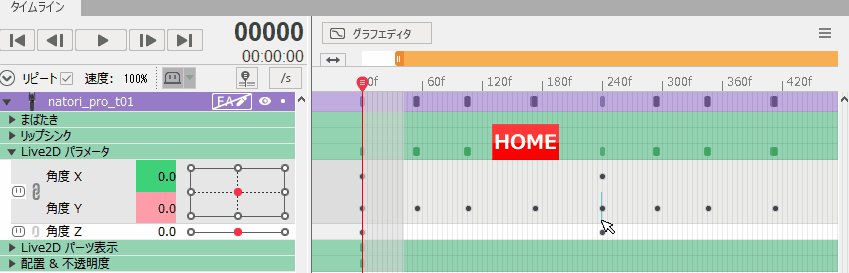
移动到时间线的起点或终点
按[Home]移动到全体工作区的开头。
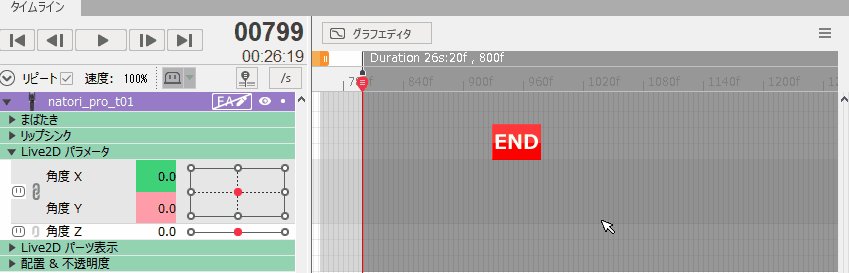
通过[End]移动到最后。

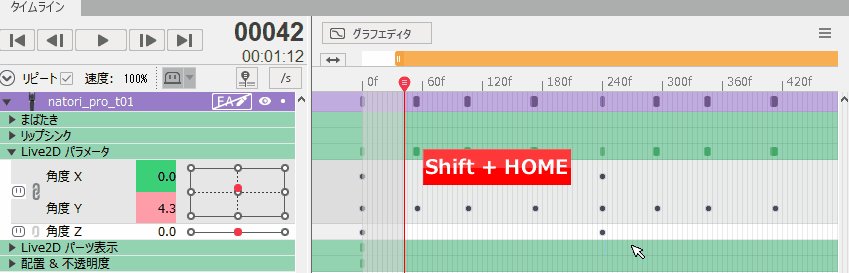
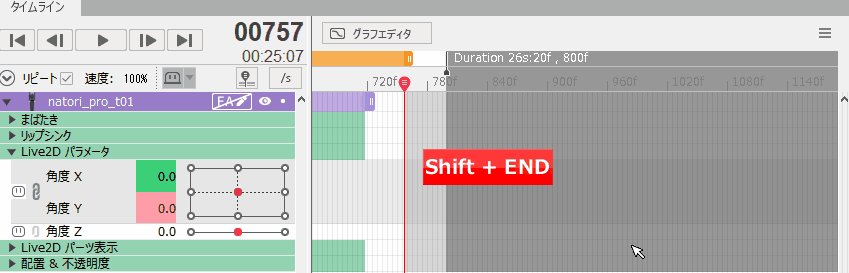
移动到工作区的起点或终点
按[Shift] + [Home]移动到全体工作区的开头。
按[Shift] + [End]移动到末尾。

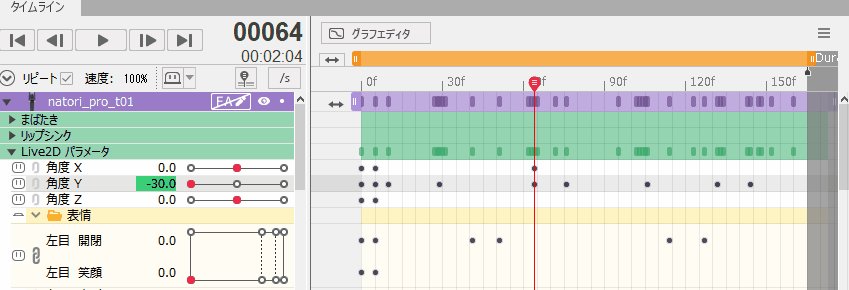
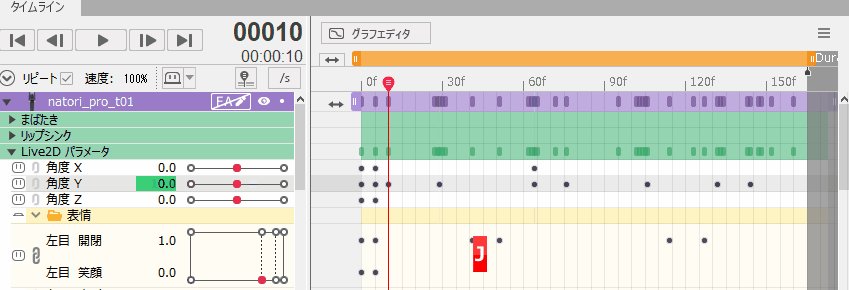
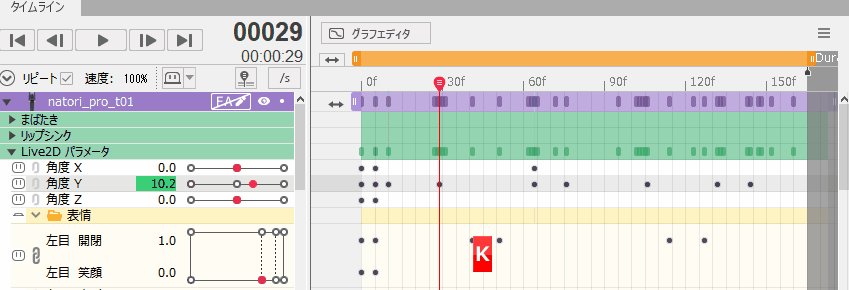
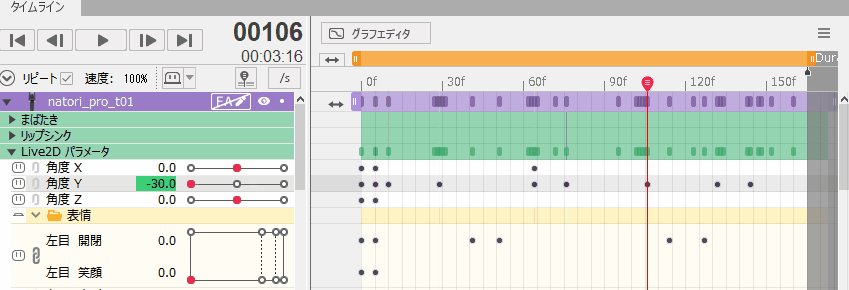
按关键帧移动
从所选参数上[指示器]的当前位置按顺序移动到上一个或下一个关键帧。
按[J]向前移动一个,按[K]向后移动一个。
您可以使用[Shift] + [J]在全体轨道的键中向前移动一个,使用[Shift] + [K]在全体轨道的键中向后移动一个。

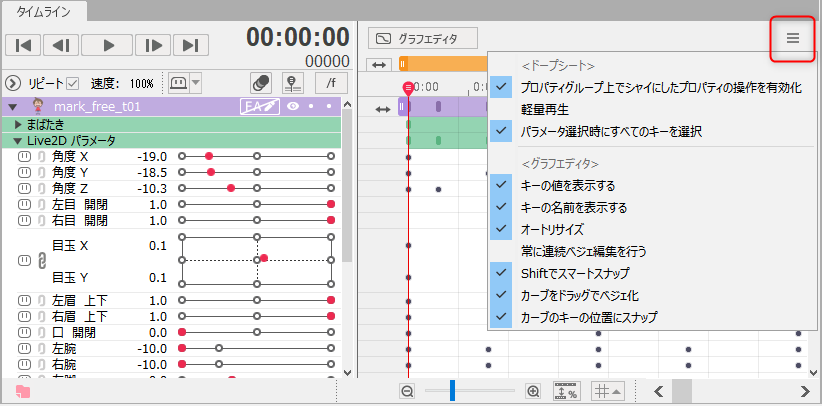
时间线设置
单击右上角的汉堡按钮,在时间线上显示与操作相关的设置。

针对掩盖且隐藏的属性启用关键帧操作
有关详细信息,请参考“掩盖功能”。
轻量播放
如果勾选[轻量播放],时间线面板上的参数和值在场景播放时不会改变。
有关详细信息,请参考“轻量播放功能”。
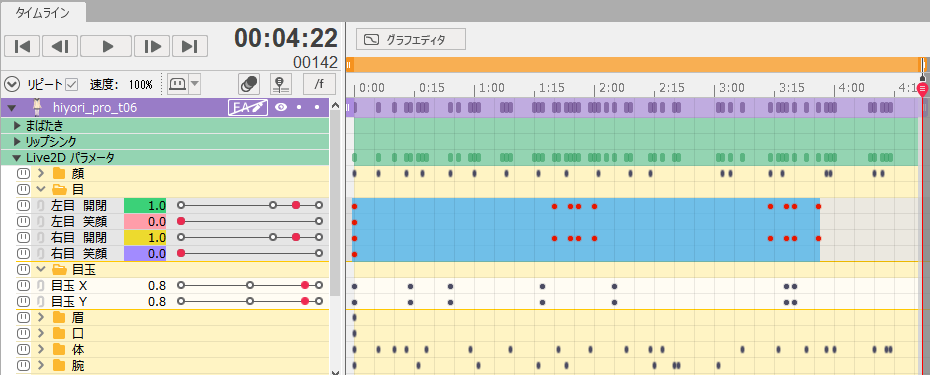
选择参数时选择所有键
如果勾选[选择参数时选择所有键],则选中参数的所有键都会被选择。

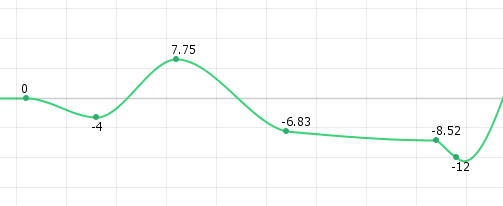
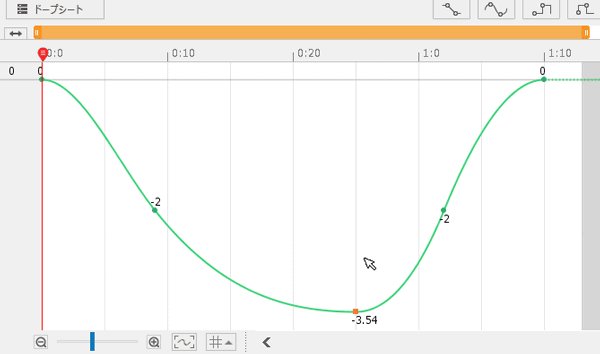
显示键值
如果选中[显示键值],键值将显示在Graph Editor上。

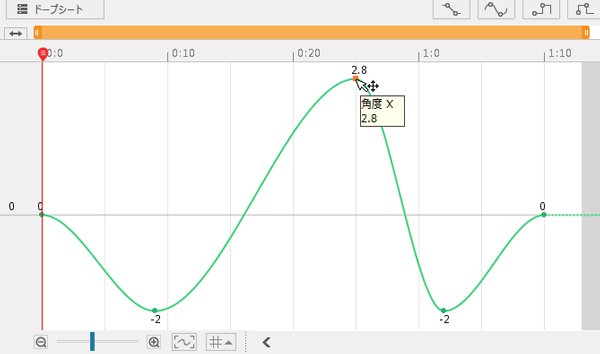
自动调整大小
自动调整大小 ON
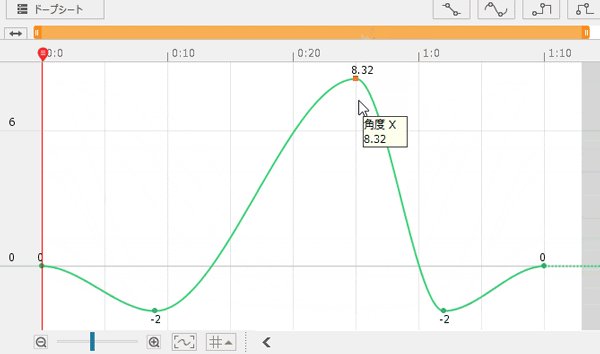
如果勾选[自动调整大小],整个图表将跟随数值,同时在Graph Editor上拖动以移动关键帧。

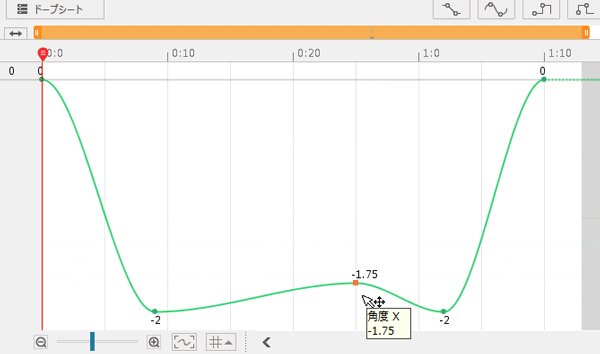
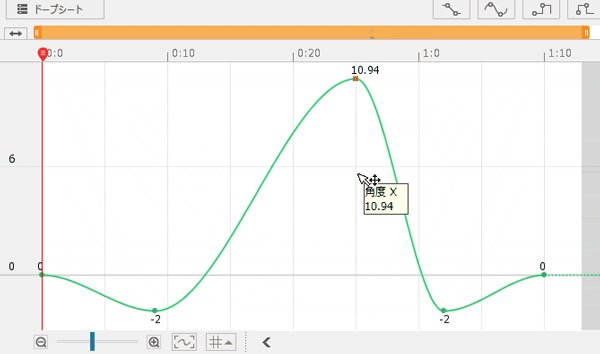
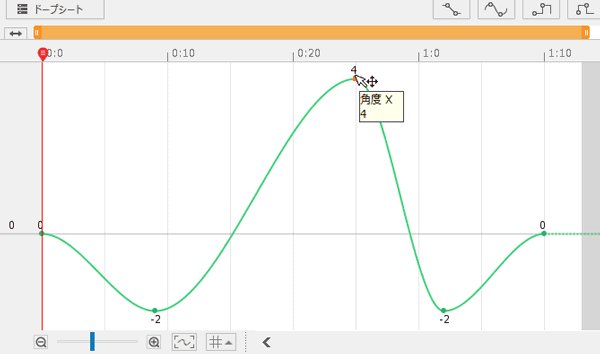
自动调整大小 OFF
如果未选中,则在拖动以移动关键帧时,全体图标将不会跟随。
一旦关键帧位置固定,全图体表就会发生变化。

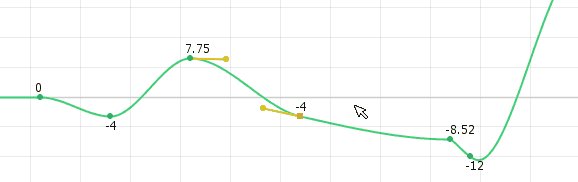
始终进行连续贝塞尔编辑
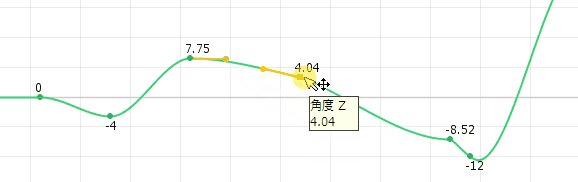
始终进行连续贝塞尔编辑 ON
在时间线面板中,当您操作键前后的手柄时,它始终在一条直线上。
按住[Ctrl]时,如果该项目为有效时则无效,如果为无效时则有效。
有关详细信息,请参考“Graph Editor – 连续贝塞尔编辑”。
按住Shift键切换智能吸附
有关详细信息,请参考“Graph Editor – 值格式”。
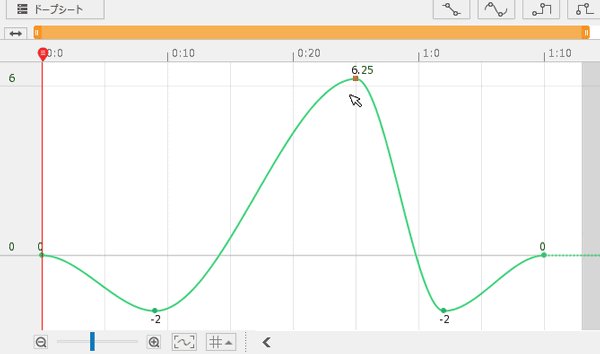
拖动曲线使之贝塞尔化
如果[拖动曲线使之贝塞尔化]有效,则曲线拖动对贝塞尔以外的曲线也有效。
有关曲线拖动的更多信息,请参考“Graph Editor – 曲线拖动”。
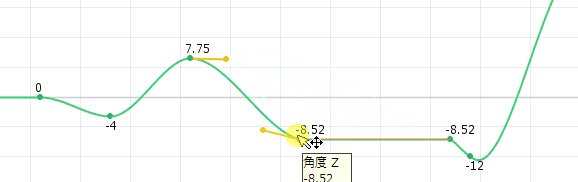
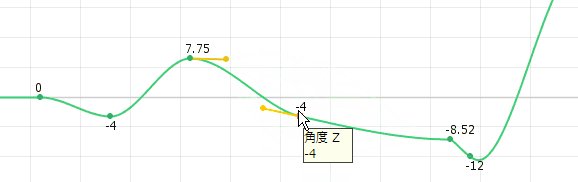
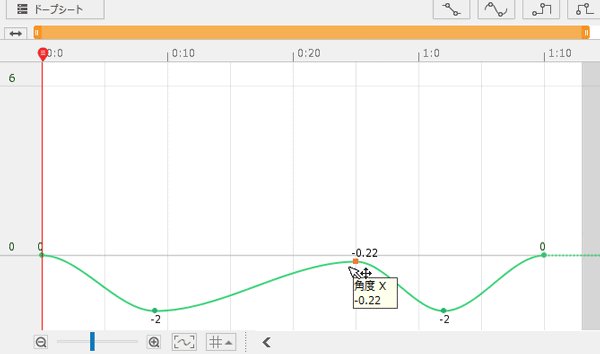
在曲线的键位置吸附
勾选[在曲线的键位置吸附],将选中的键吸附到前一个或下一个键的值。
当您向上或向下移动关键帧时,将显示一条带有要吸附的数值的橙色线。