新功能介绍 4.1
最終更新: 2021年6月10日
Live2D Cubism 是 4.1版本的重大更新!
有关新功能的详细信息,请参考下文。
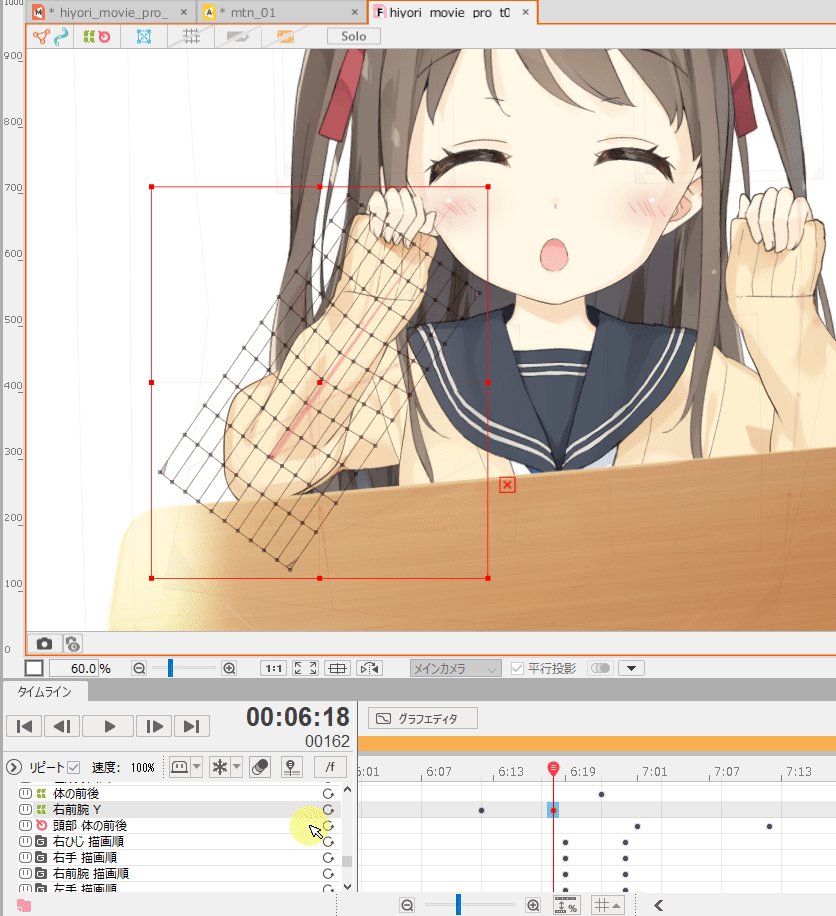
临时变形工具
追加了一个临时变形工具,可以让您更方便地变换选择的物体。
由于它可以针对具有顶点的物体执行,因此也可以针对变形器进行变换,
且只能变换选择的顶点部分。
它也可以用于形状动画(FA),因为它不会改变模型数据结构。
临时路径变换
您可以创建一个可以变换选定物体顶点的一次性转换路径。
它可以进行沿路径弯曲的变换。

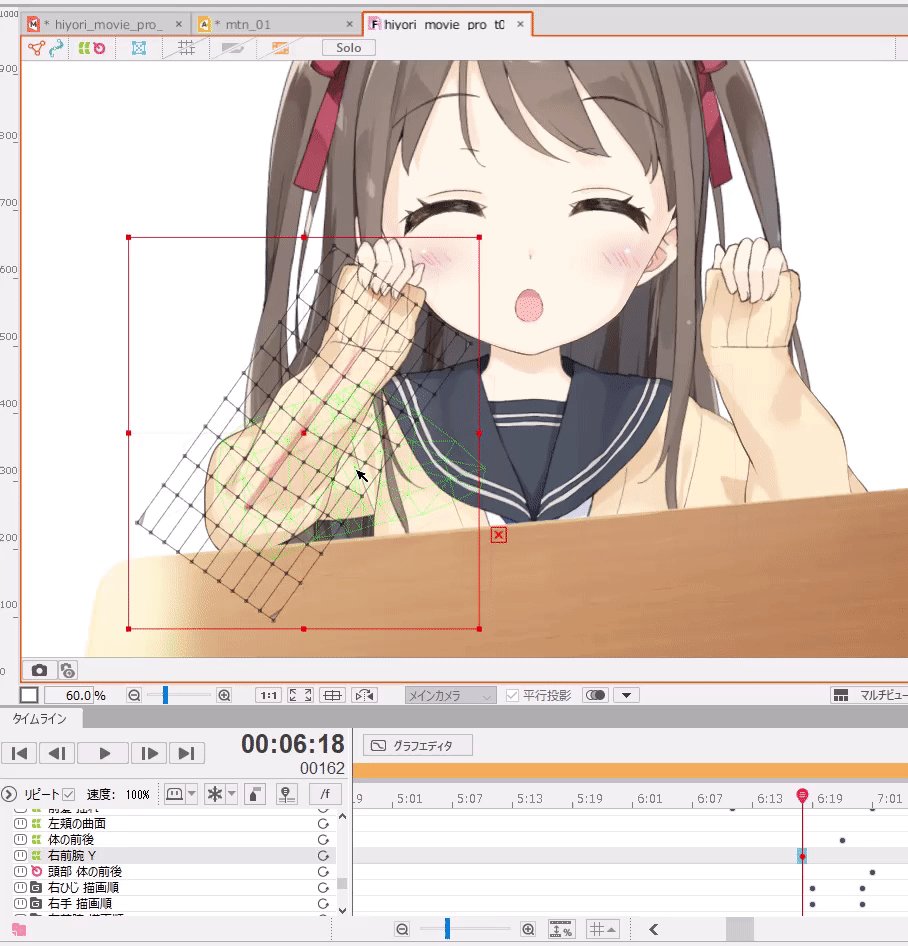
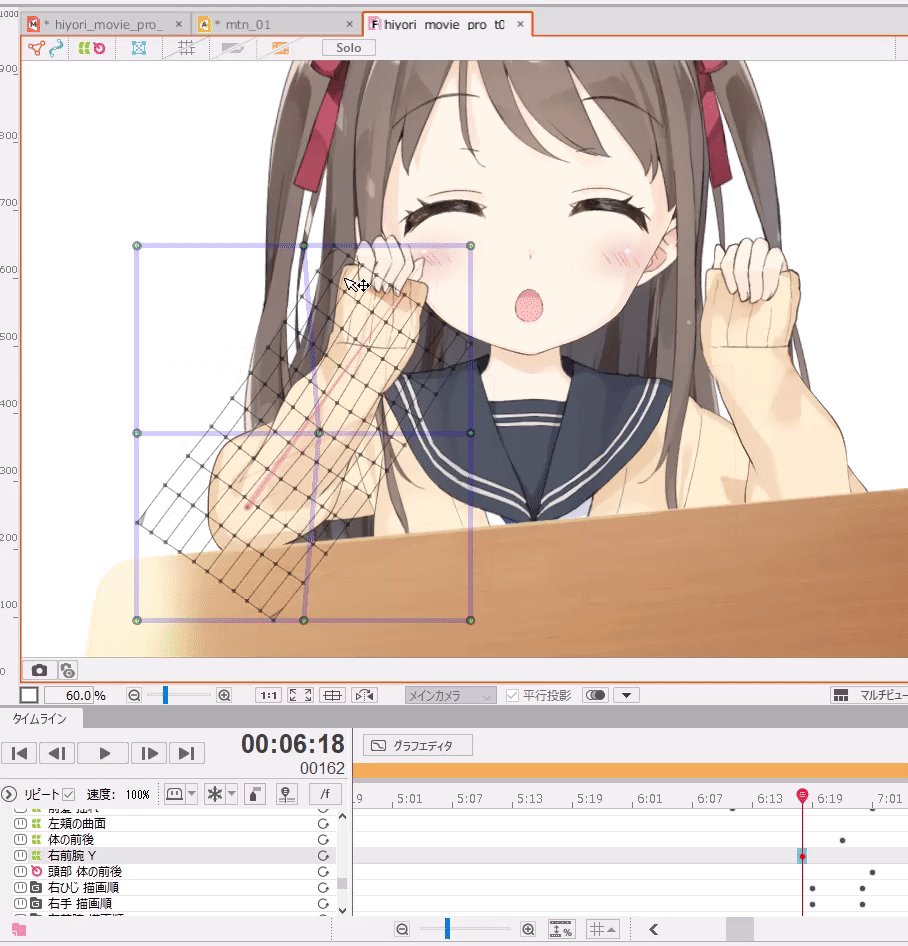
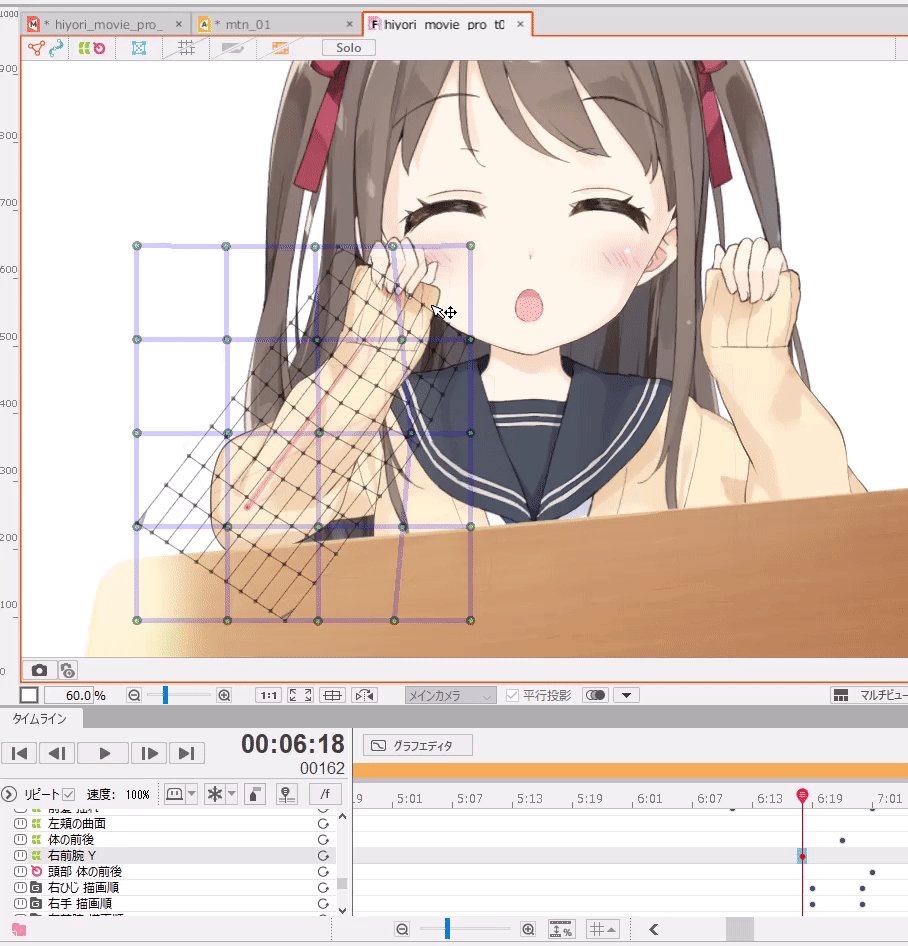
临时弯曲变换
您可以变换由以网格图案连接的控制点选择的物体的顶点。
您还可以根据情况通过增加或减少网格的列和行来进行编辑。

其他临时变形工具
具有顶点的物体可以通过各种方式进行变换。
它对应于以下变换,您可以有效地创建您想要制作的形状。
- 放大/缩小
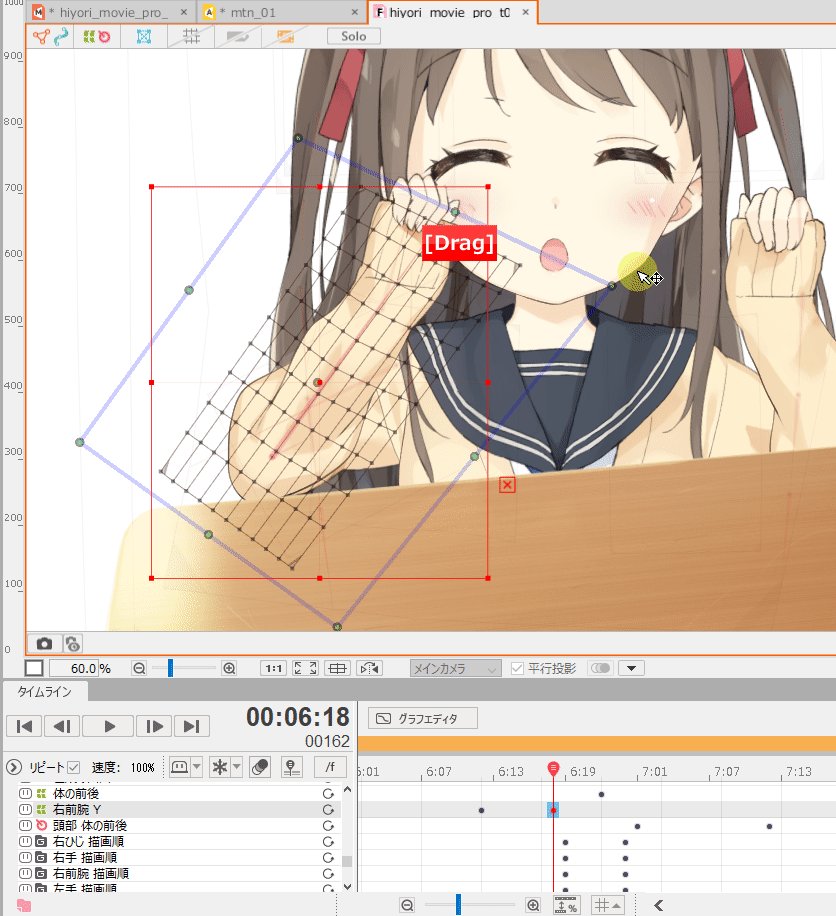
- 旋转
- 自由变形
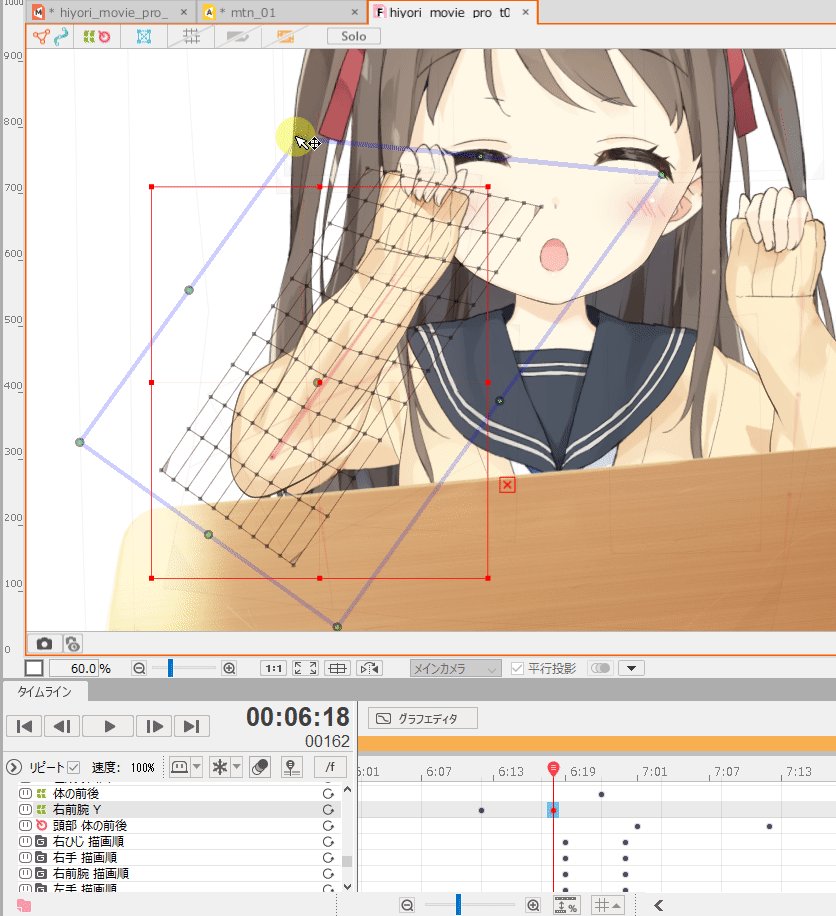
- 透视变形
- 斜切变形

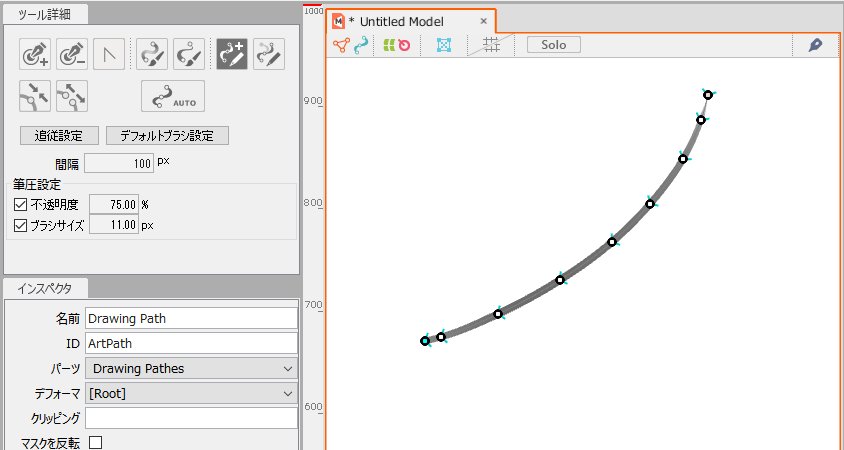
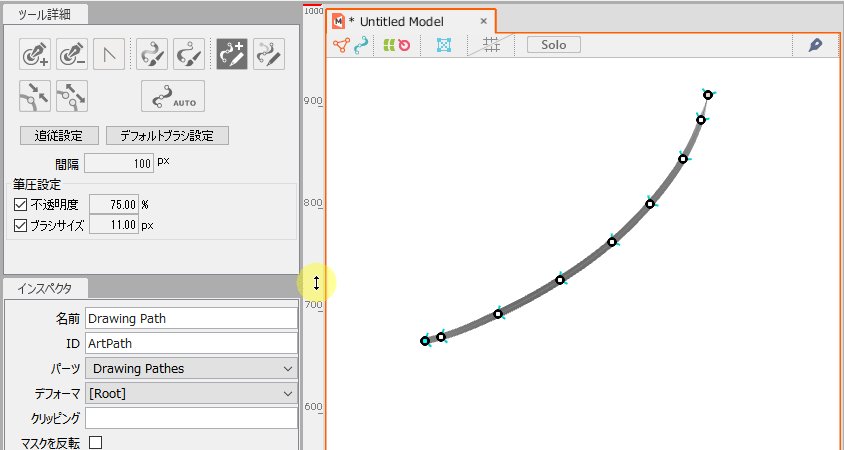
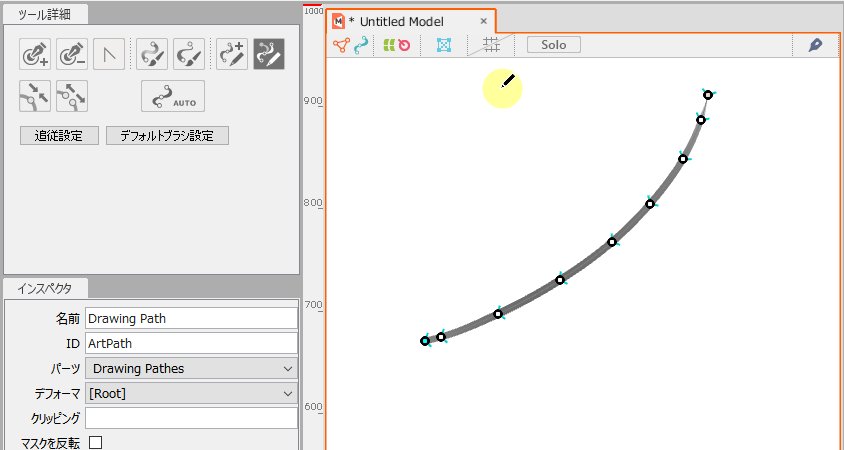
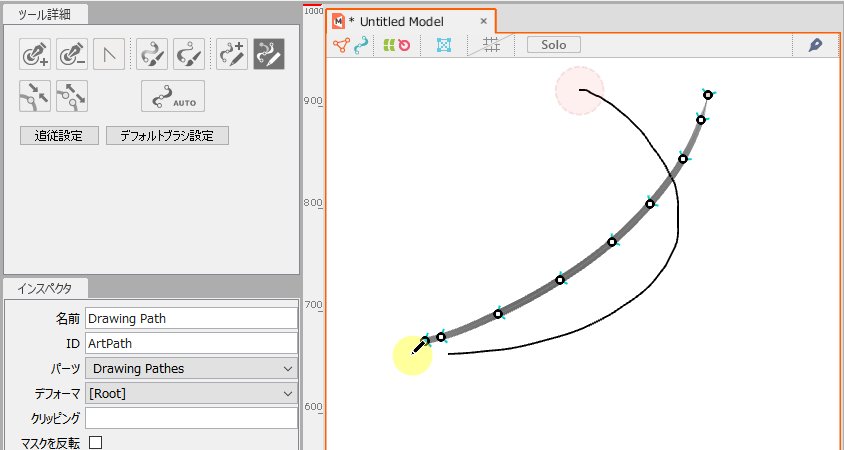
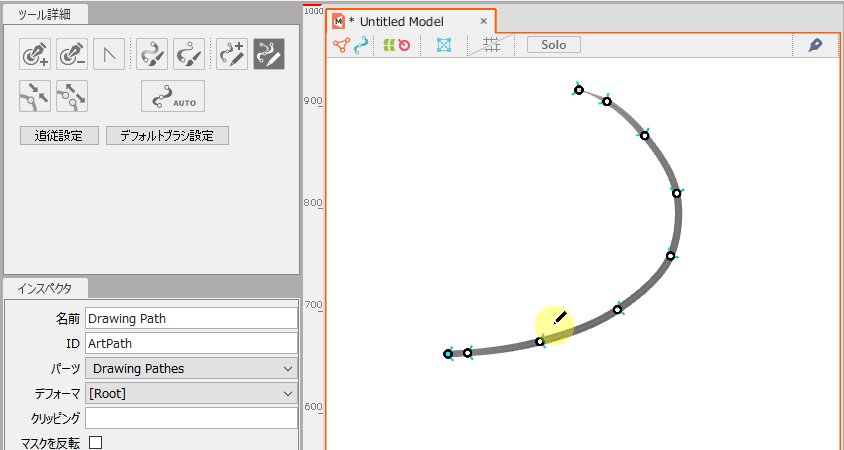
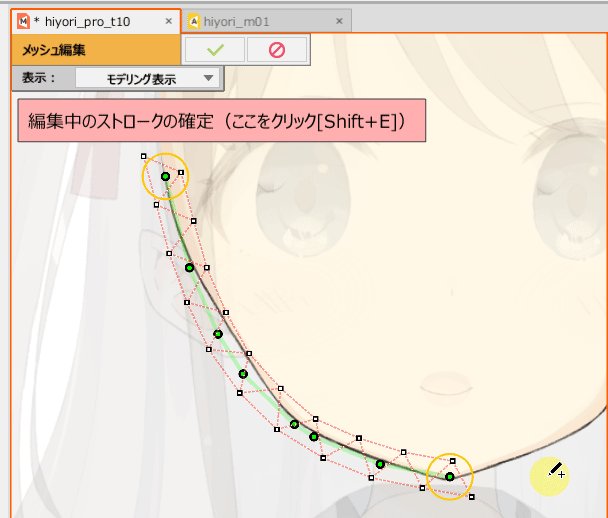
使用笔触创建/编辑图形路径
它是根据笔触创建和编辑图形路径的功能。
您可以根据使用钢笔选项卡等绘制的笔触,直接在画布上绘制来置入图形路径。

它对于重绘图形路径也很有效。

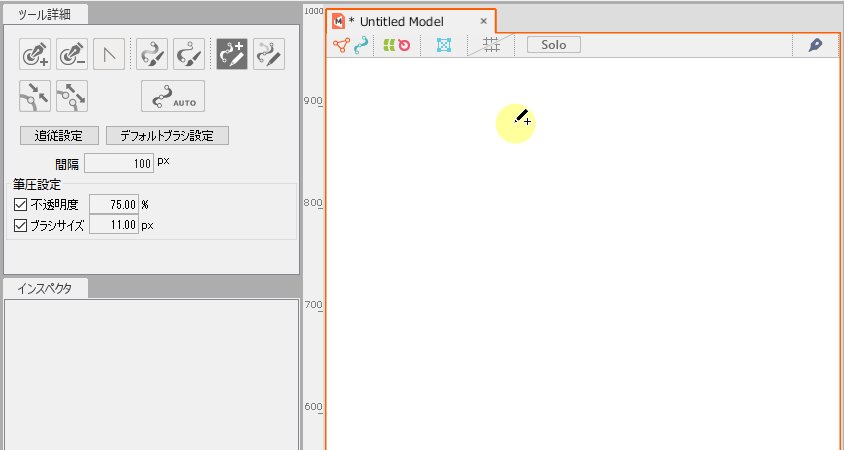
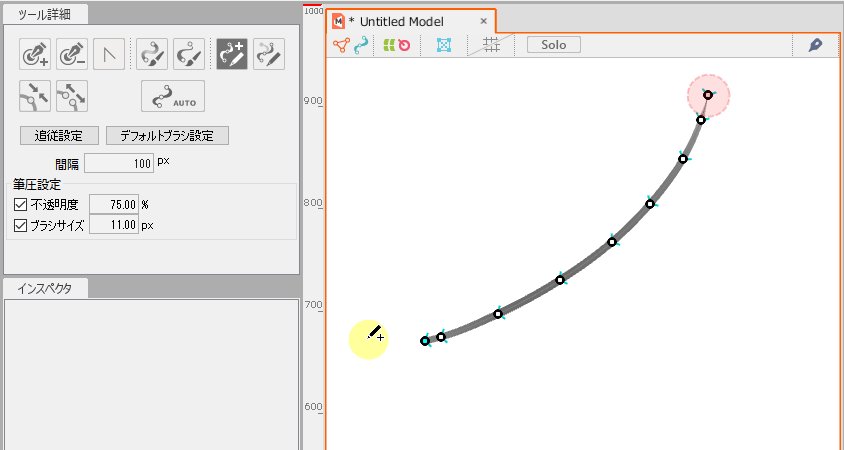
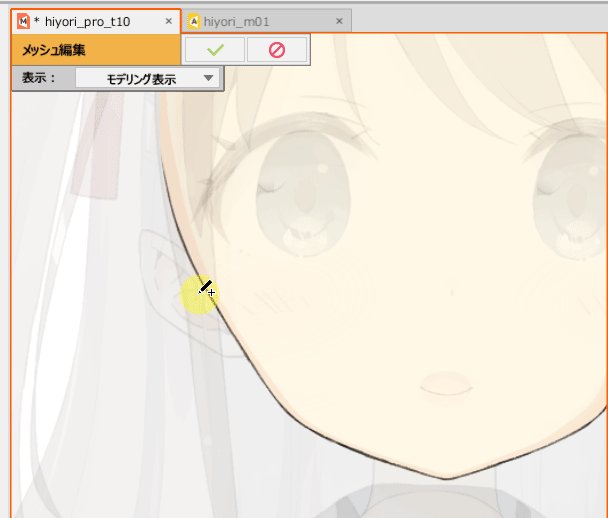
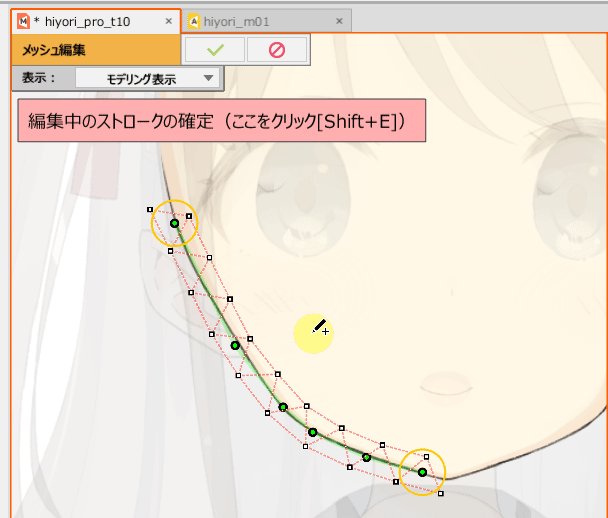
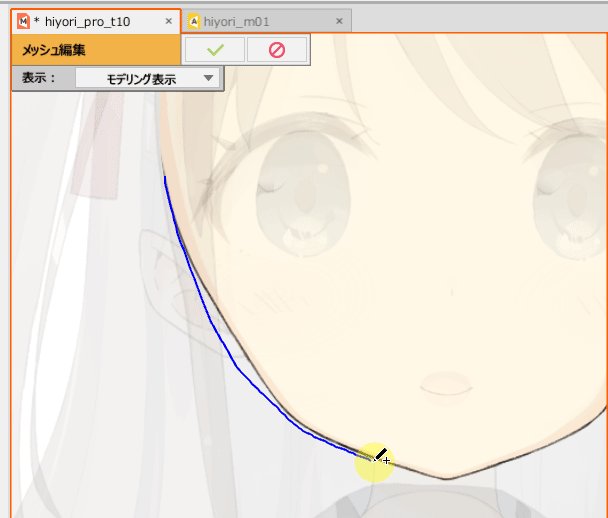
按笔触进行网格划分(beta)
追加了在网格编辑模式下,通过笔触创建网格的功能。
可以拖动画布会创建一条路径,并从中创建网格。
通过跟踪要进行网格划分的部分,划分图形网格的多边形。
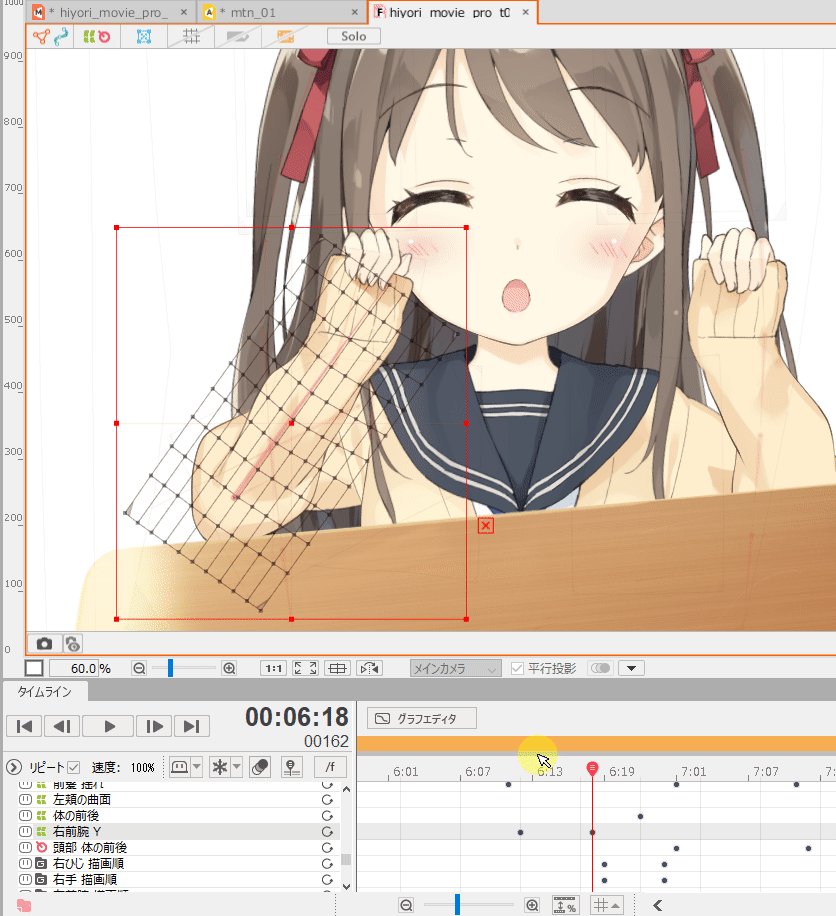
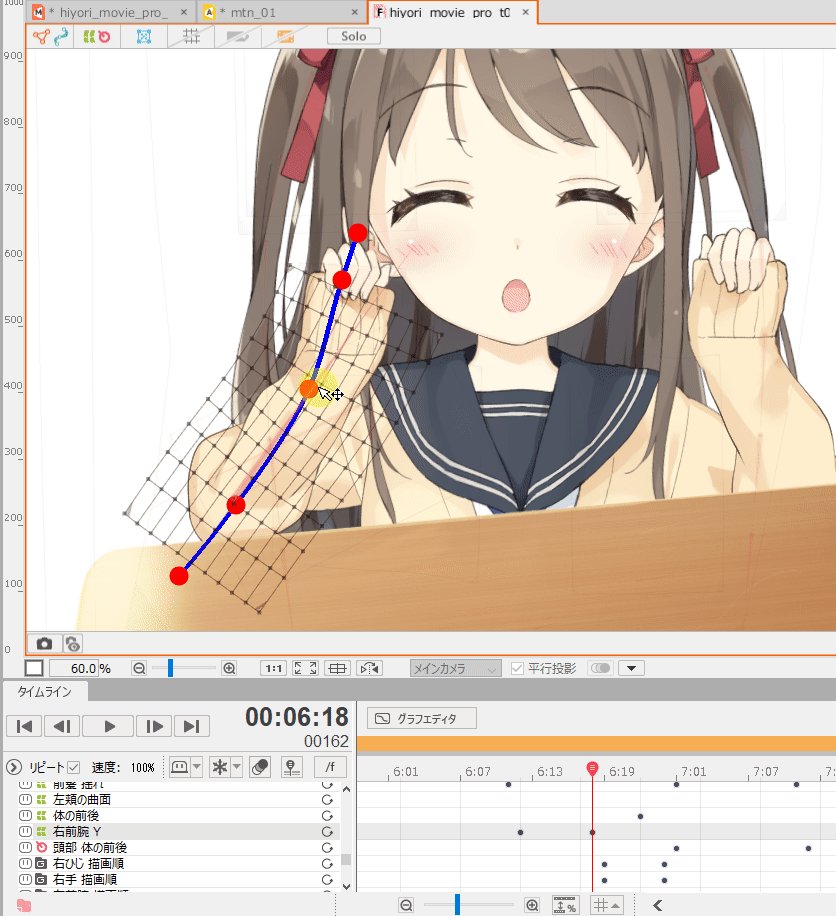
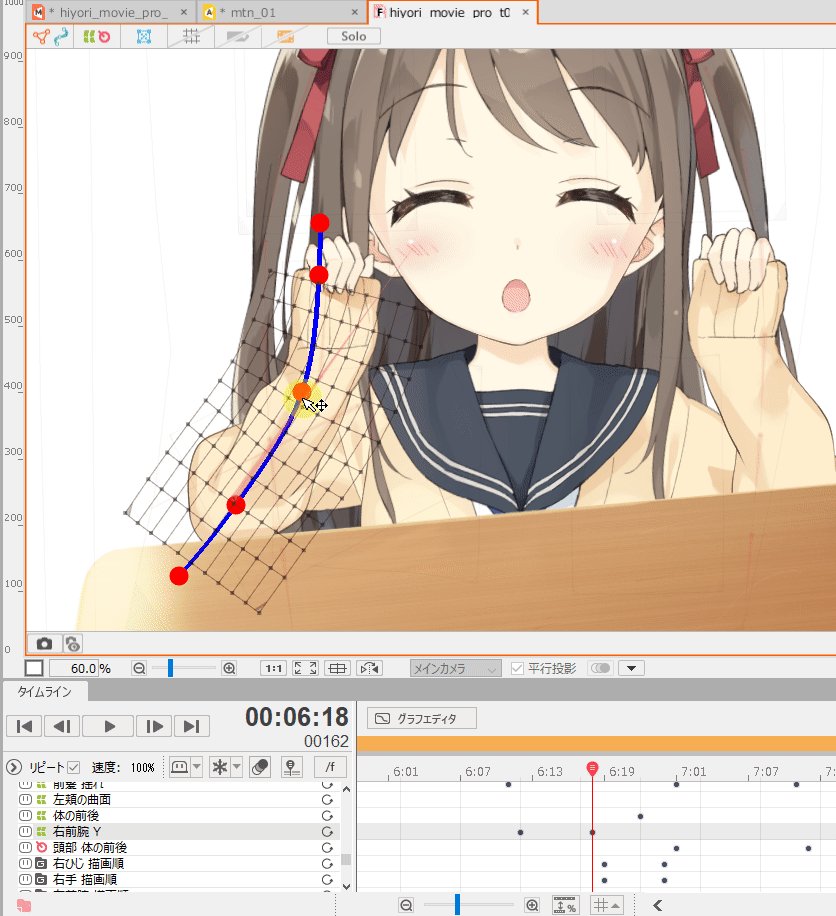
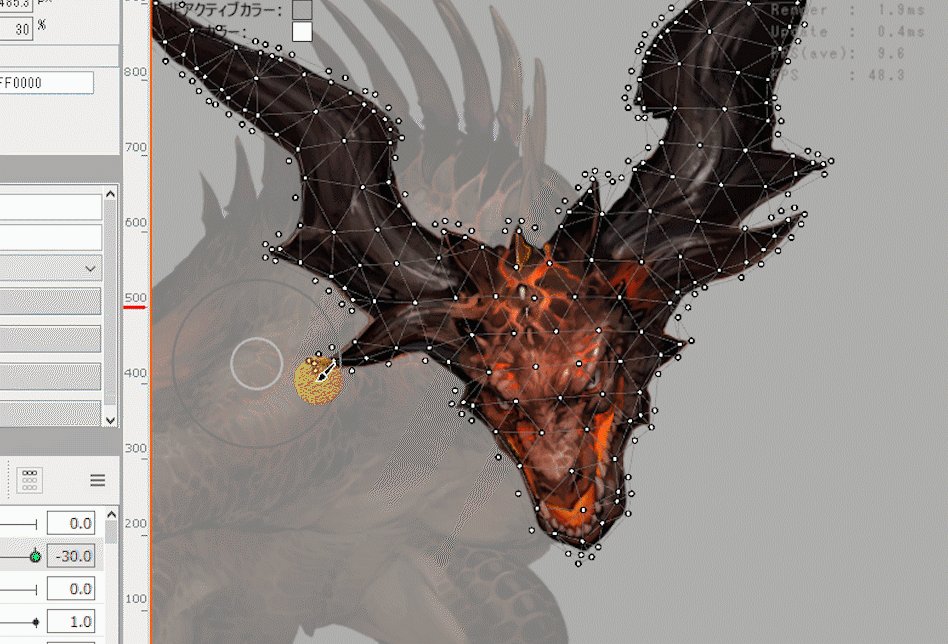
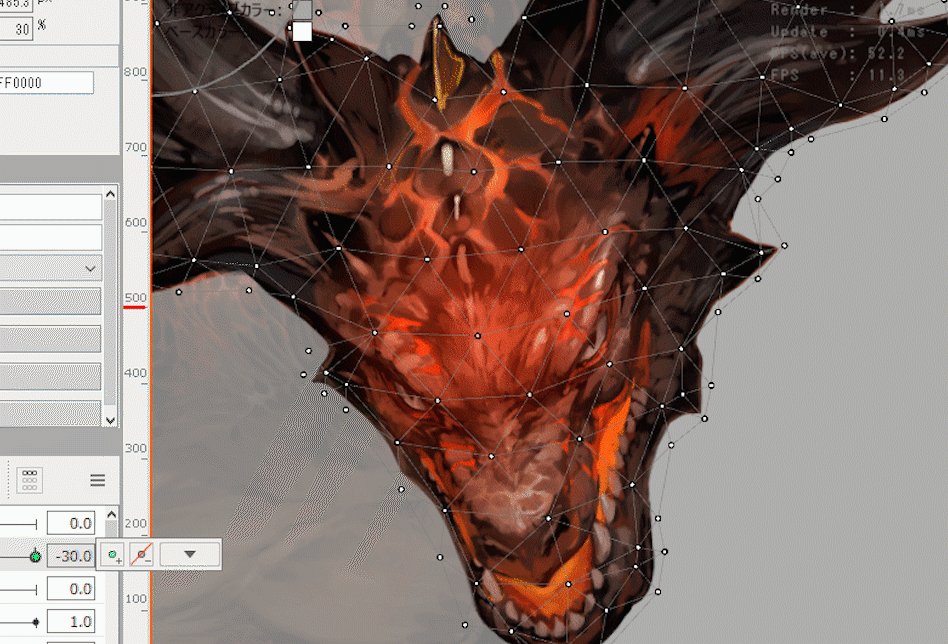
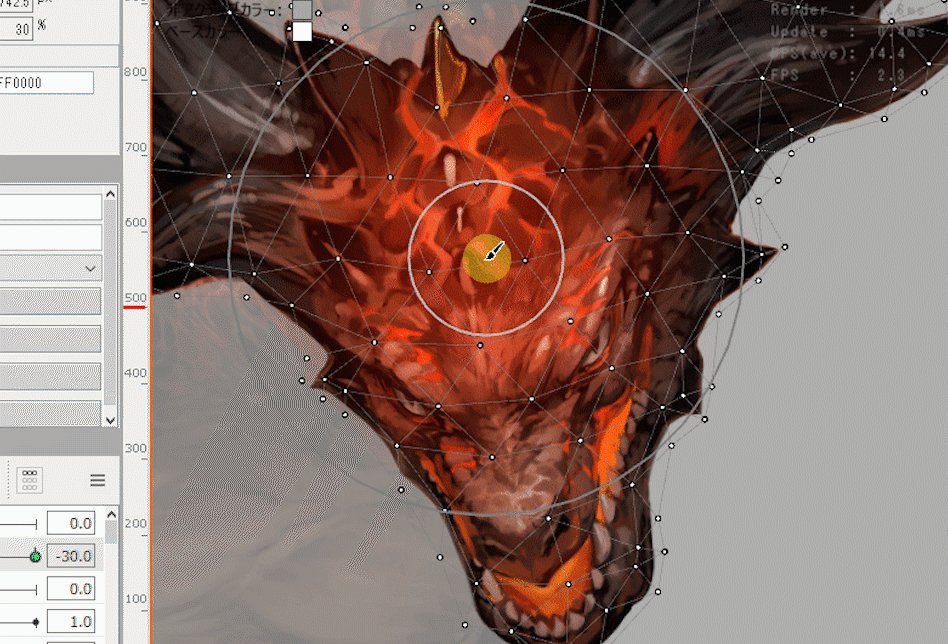
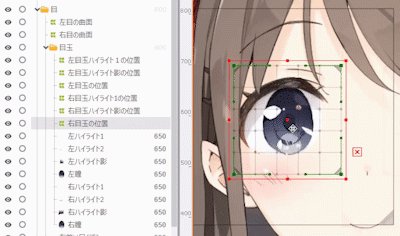
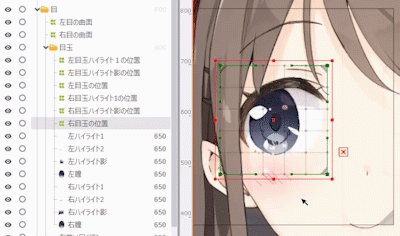
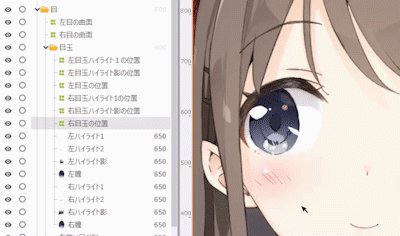
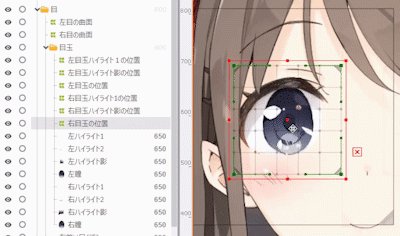
变形笔刷(beta)
它是一个可以用笔刷直观地变换图形网格、图形路径和弯曲变形器形状的工具。
您可以通过选择物体并拖动要变换的部分来对其进行变换。

时间线改进
对Dope Sheet和Graph Editor的重大改进。
主要对Graph Editor的贝塞尔曲线编辑进行了重大修正。
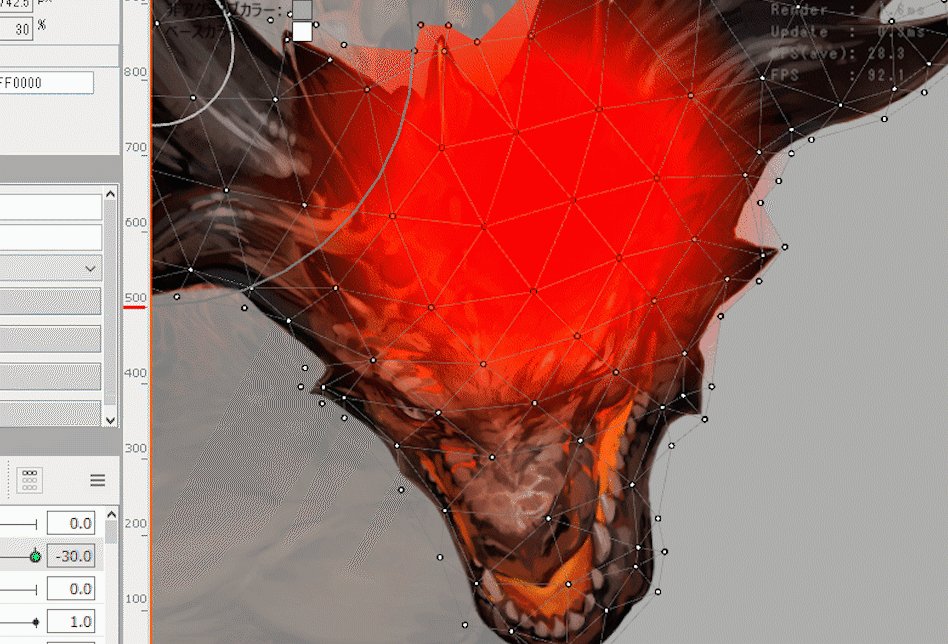
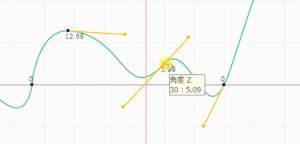
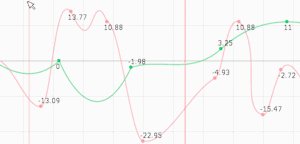
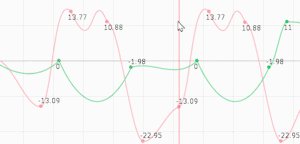
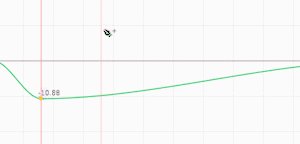
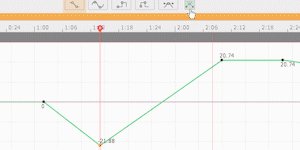
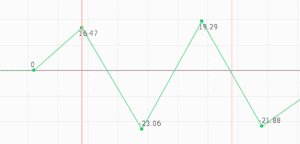
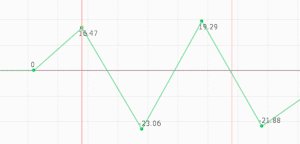
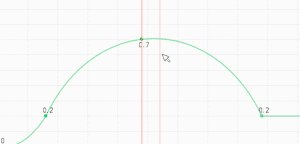
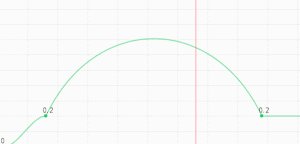
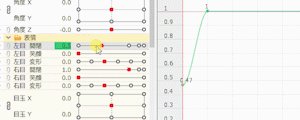
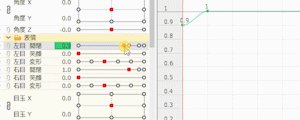
Graph Editor
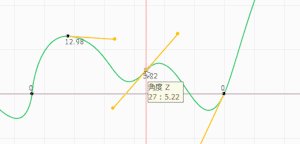
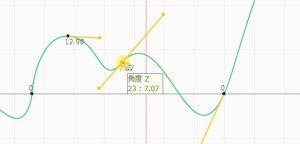
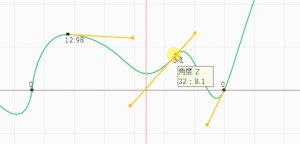
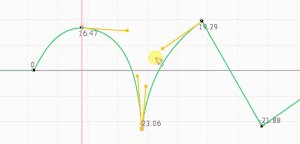
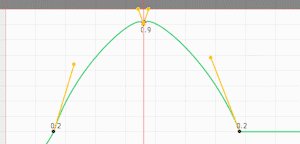
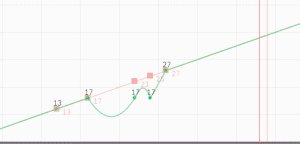
自动手柄调整:
贝塞尔曲线编辑现在可以扩展和收缩,因此前后手柄不会刺穿和弯曲曲线。
当在Dope Sheet上移动时,它也会伸缩。

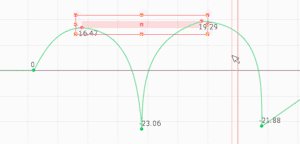
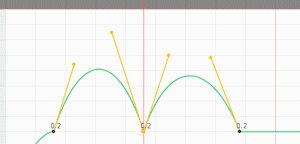
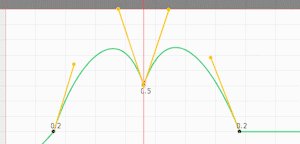
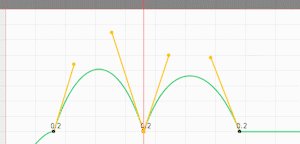
连续贝塞尔:
编辑使前后手柄在一条直线上。
这在调整平滑曲线时很有用。
在初始状态下,如果在按住[Ctrl]的同时移动手柄,将进行连续贝塞尔编辑,但也可以通过在时间线面板右上方
[面板菜单]中选中[始终进行连续贝塞尔编辑]来变更默认设置。
(按 [Ctrl]反转功能)

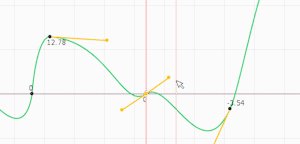
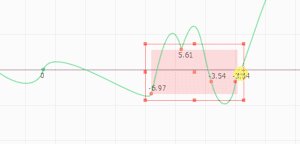
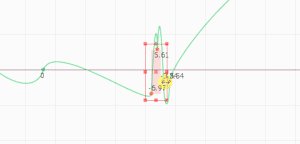
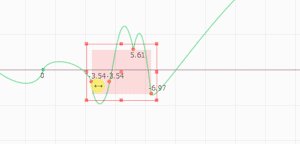
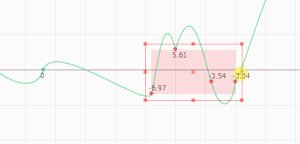
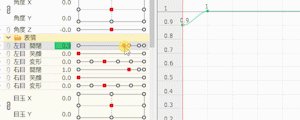
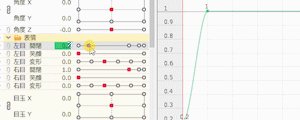
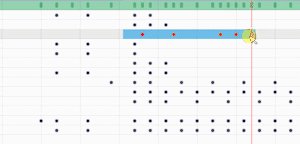
框编辑:
变换所选框时,该键不再消失。
如果缩小框,键将尽可能靠近置入。
此外,由于在框消失之前会记住原始形状,因此即使框反复变换,曲线信息也不会丢失。

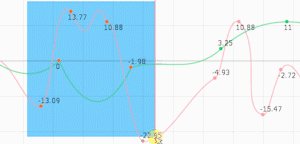
复制和贴上:
启用以在Graph Editor中使用复制和贴上。
对于一条曲线,您可以将其贴上到场景或动画之外的其他曲线上的任何位置。
对于多条曲线或形状动画曲线,它们仅限于同一条曲线。

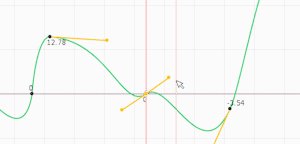
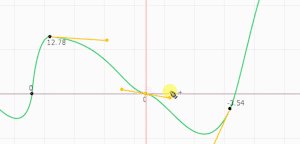
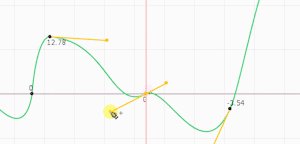
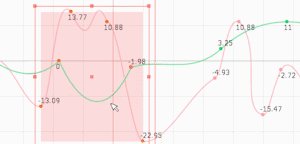
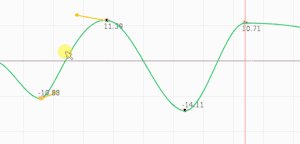
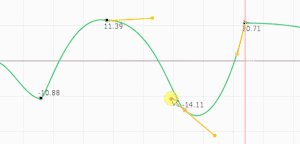
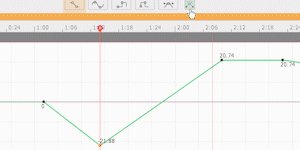
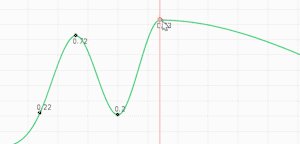
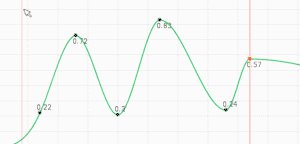
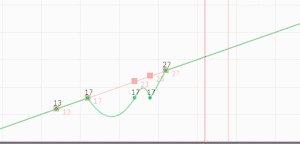
通过拖动编辑曲线:
现在可以抓取曲线并编辑其形状。
这在创建粗略形状时很有用。

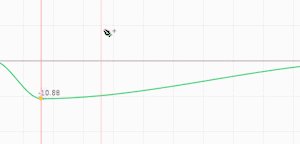
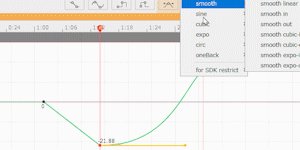
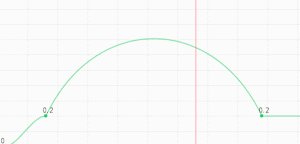
曲线预设:
您可以通过轻触按钮将常用的曲线形状应用到指定曲线。
该功能通常主要用于动态图形,但也可用于角色动作,十分方便。

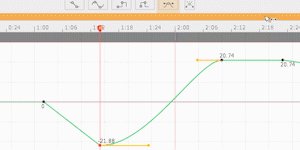
顺畅曲线:
将选择点前后的手柄塑造成一条直线(连续贝塞尔)。
它可以从按右键菜单中选择,并应用于选择键和全体选择曲线。

智能吸附:
可对选择点的值以任意条件进行调整。

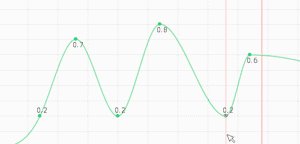
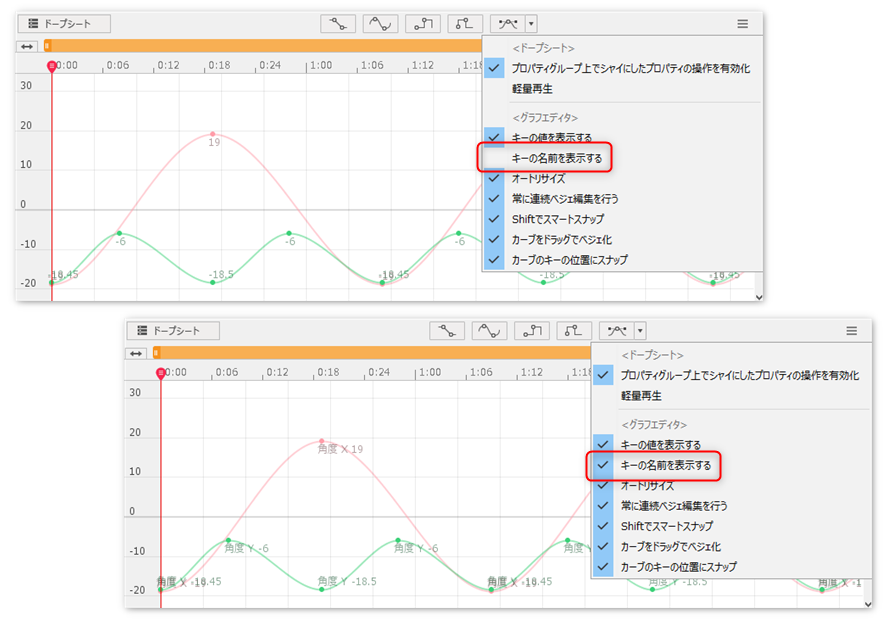
在键位置显示参数名称:
如果您在时间线面板菜单中选中[显示键名称],它将在Graph Editor的键位置显示参数名称。

Dope Sheet
追加键:
在贝塞尔曲线的情况下,手柄会自动创建,并与Graph Editor一样保持曲线形状。

变更值:
使用参数滑块进行编辑时,即使手柄达到上下限,也尽可能保持原始形状直到确定为止。

提高参数输入精度:
如果在按下[Shift]的同时编辑Live2D参数,您将能够输入详细值。
在需要微调时,该功能十分方便。

移动形状动画键:
仅对于形状动画的曲线编辑,调整该值以保持在移动键时应用100%变换的基点值(与框架值相同的值)。

改进重型环境中的UI操作:
改进了编辑重型模型时的可操作性。
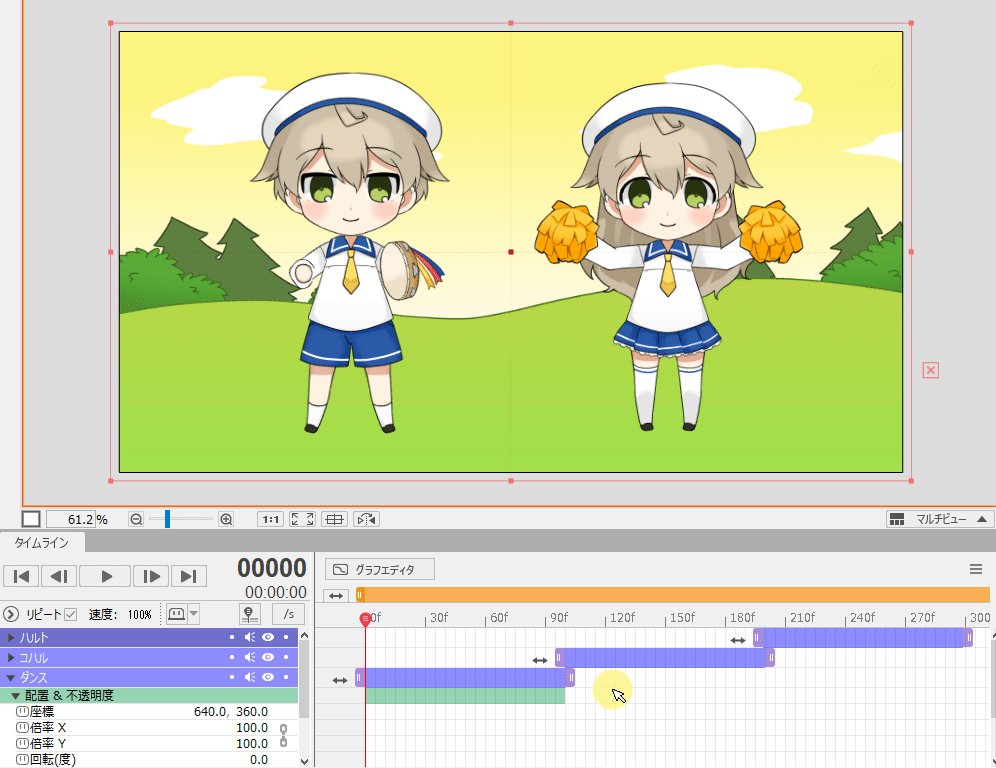
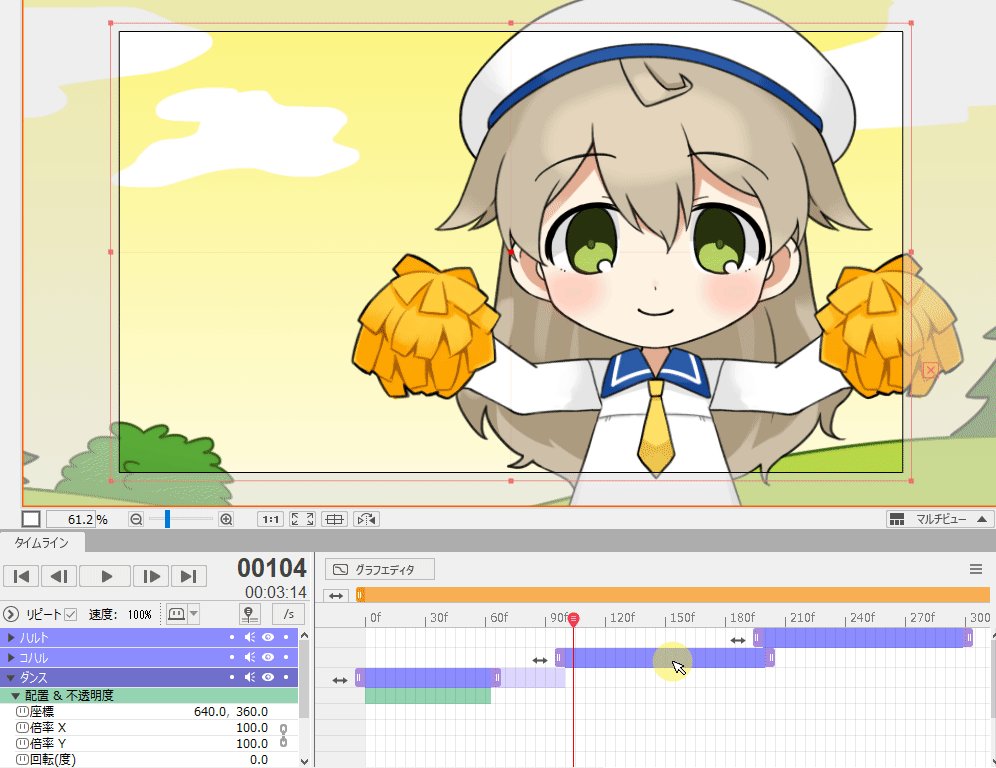
场景轨道
- 这是一个将场景作为轨道置入另一个场景中的功能。
您可以使用一个场景作为素材,也可以连接多个场景来创建动画。
您还可以将场景(包括场景轨道)作为场景轨道置入,并嵌套场景。 - 通过对场景轨道应用时间重映射,您可以添加诸如加速、减速、反向播放
- 和缓和参考场景的播放等效果。
您还可以将创建的场景置入为场景轨道,并应用时间重映射来调整全体动作急缓。
- 和缓和参考场景的播放等效果。
- 场景轨道具有循环功能,可让您循环播放参考场景。
当您想重复显示简单的效果和画面叠加等短场景素材时,可以使用它。

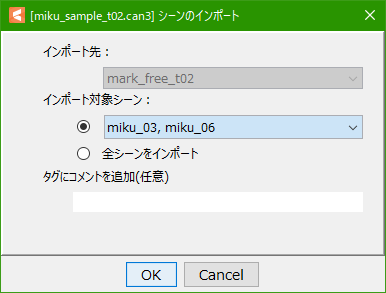
场景载入
它是从其他动画文件中复制和追加部分或全部场景的功能。
模型和图像文件等素材的参考信息也会根据需要进行复制。

洋葱皮(正式版)
我们将从Cubism 4.0开始作为beta版提供的洋葱皮功能升级为正式版本发布。
除了大量增加设置项目外,我们还改进了功能访问等可用性。
洋葱皮的有效化
通过检视区域底部追加的按钮,可以打开/关闭洋葱皮,而无需从菜单中打开。
ON/OFF状态与打开的视图([建模] [动画] [形状动画])相关联。
 |  |
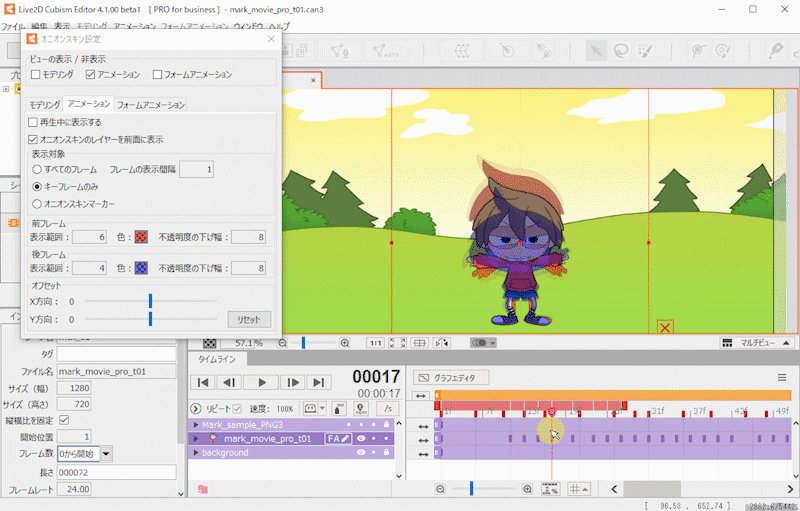
建模视图显示设置
在建模视图中可以进行以下设置。

图片/所选顶点的轨道显示:
在beta版中,只能切换所选顶点的轨道显示的有无,但从正式版开始,则可以独立显示洋葱皮图片和轨道显示。
在beta版中,所选顶点的轨道只显示在图形网格中,但从正式版开始,它也可以在转换路径的控制点中显示。
颜色/透明度设置:
洋葱皮的颜色和透明度设置也可在建模视图中使用。
将洋葱皮层显示在最前面:
勾选时,洋葱皮层始终显示在其他部件的前面,关闭则切换为按原始绘制顺序显示。
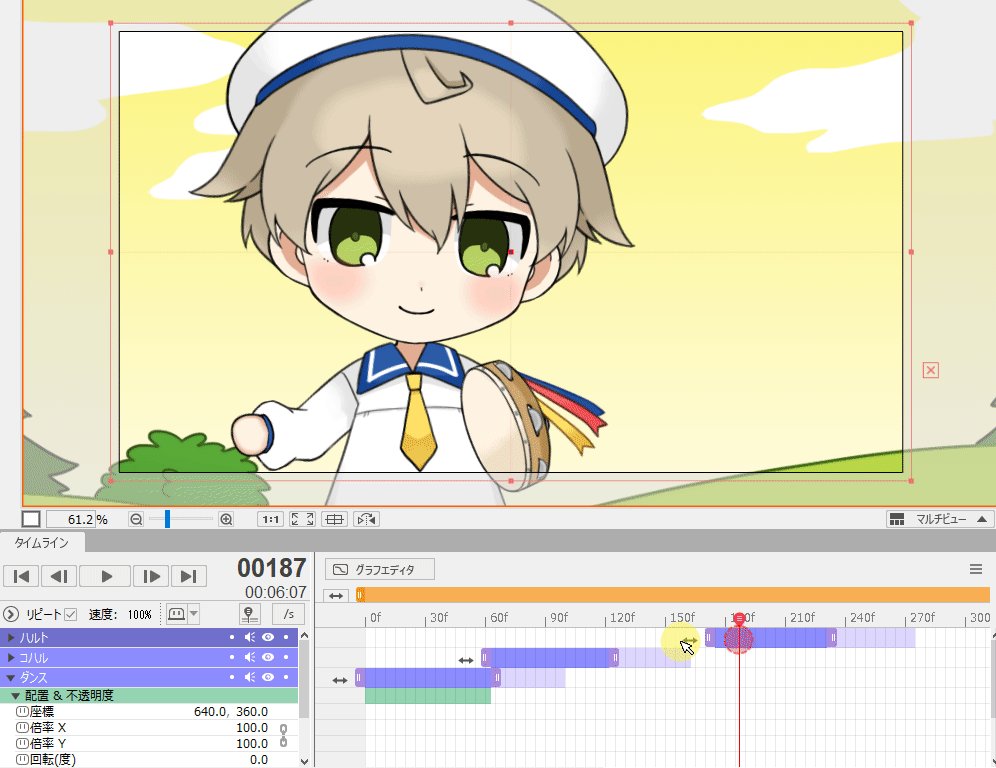
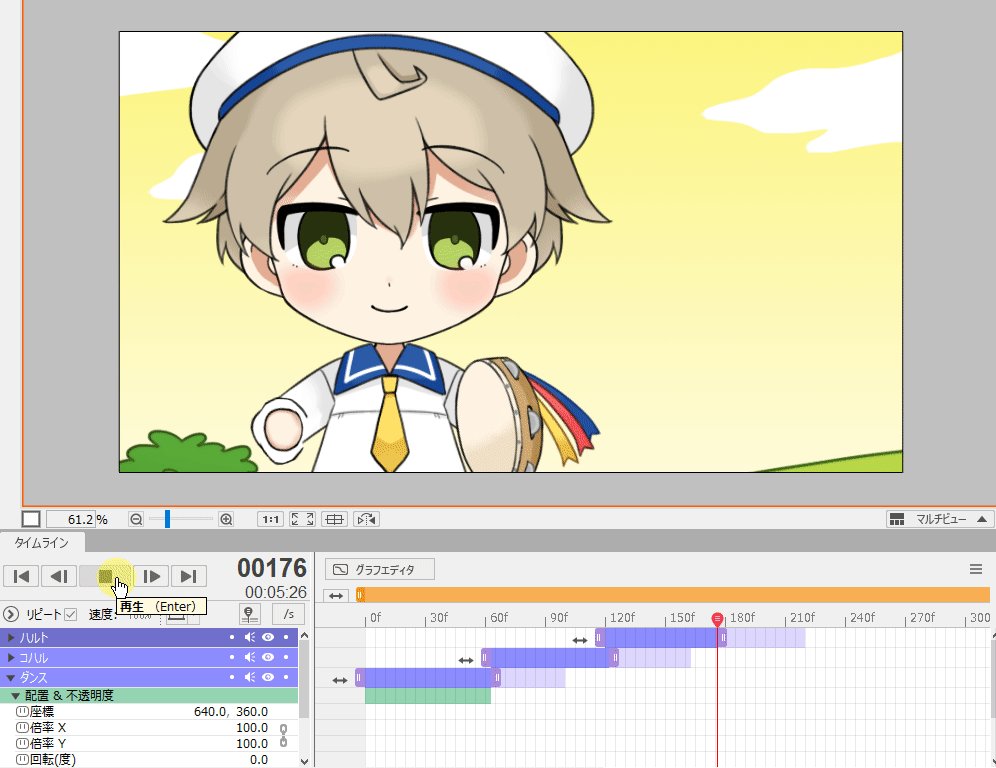
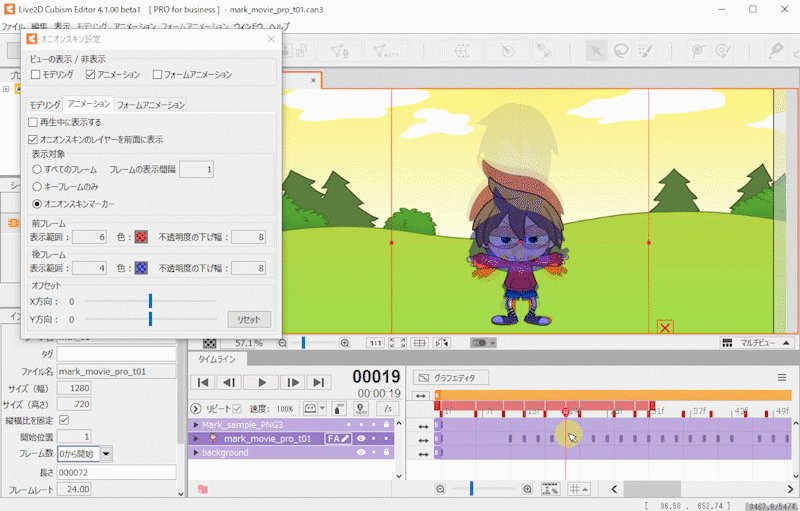
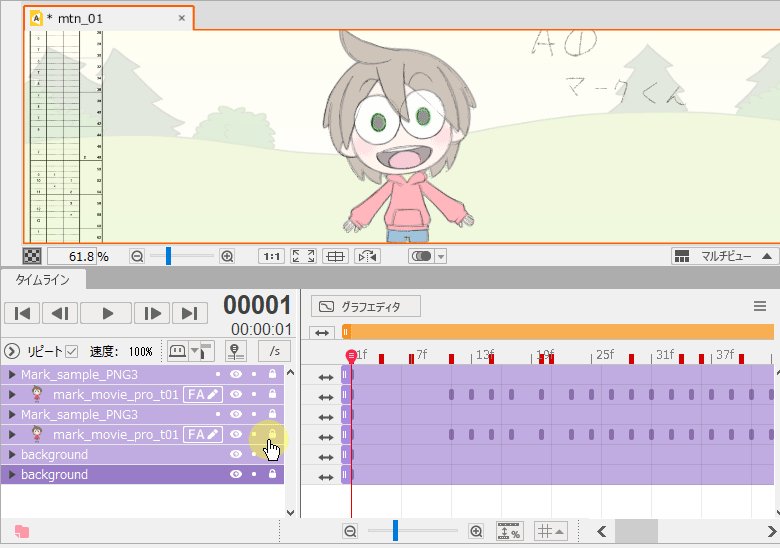
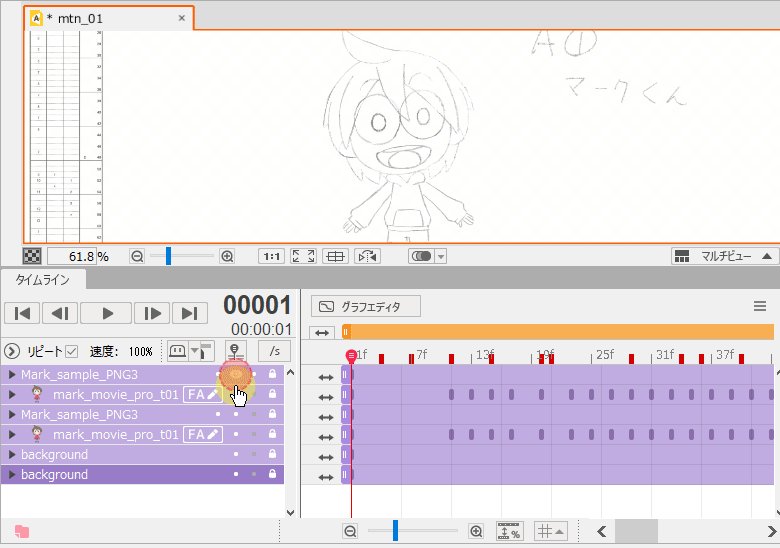
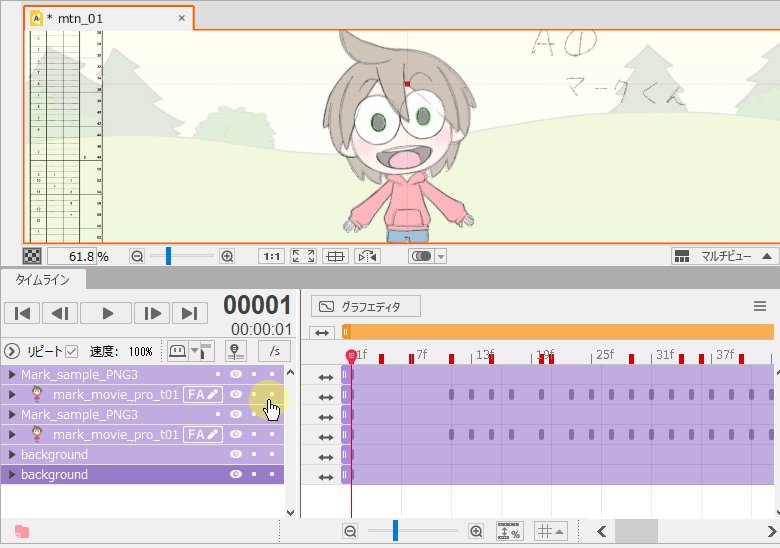
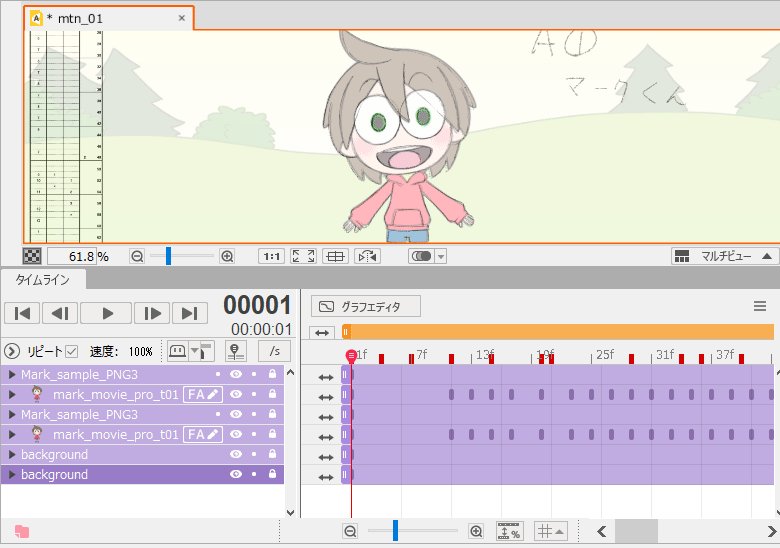
洋葱皮标记
洋葱皮标记是一个专用标记,用于置入时间线面板上的任意帧位置,并设置洋葱皮的显示位置。
洋葱皮标记可以通过拖动鼠标来移动。

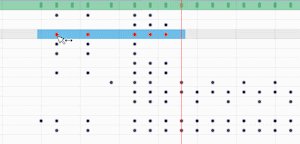
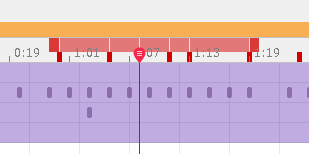
在时间线上可视化洋葱皮的显示范围
追加了一个红色条来指示显示洋葱皮的帧范围。
洋葱皮显示范围条的长度与洋葱皮设置中显示对象的帧(稍后描述)和前一帧和下一帧的显示范围相关联。
显示洋葱皮范围的红条可以在[全帧]、[关键帧]、[洋葱皮标记]中进行切换。

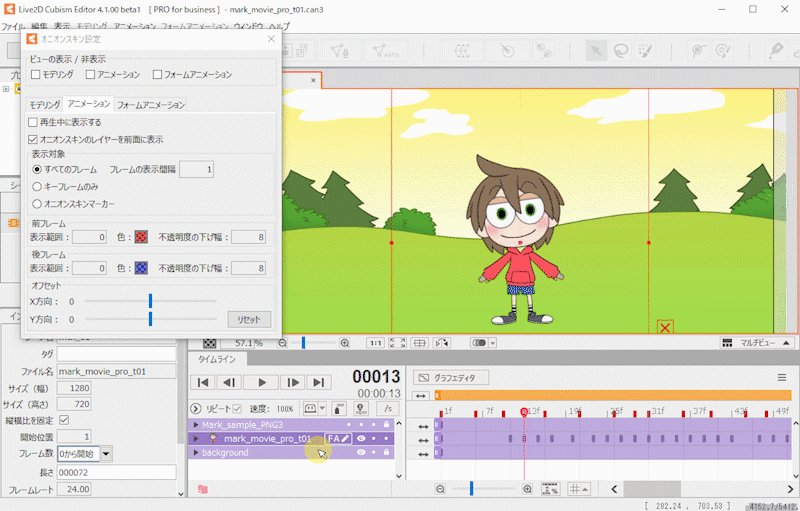
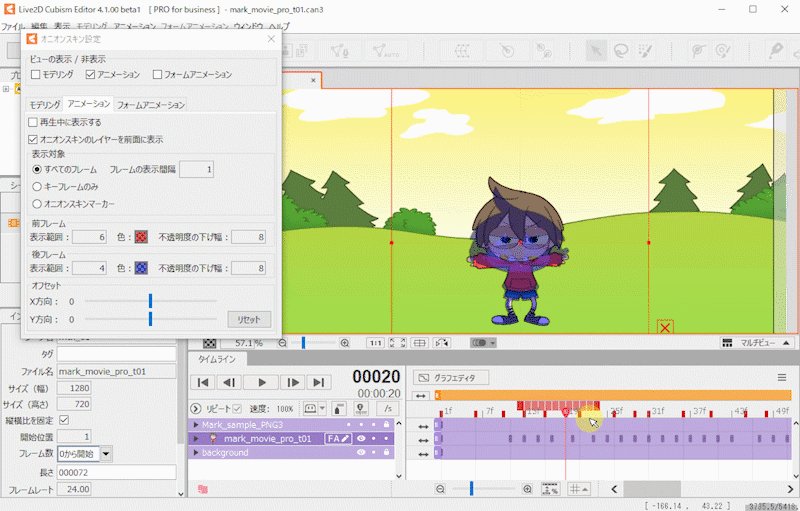
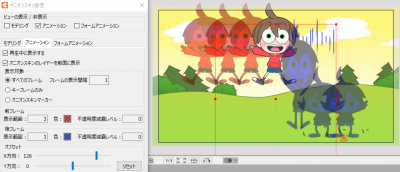
动画视图显示设置
可以在动画视图中进行以下设置。

播放时显示:
您现在可以在动画播放期间打开/关闭洋葱皮显示。
当您想在播放期间减少绘制负载并保持打开时,洋葱皮功能本身很有效。
将洋葱皮层显示在最前面:
勾选时,显示洋葱皮的轨道始终显示在其他轨道的前面,关闭它可以切换为按原始绘制顺序显示。
显示对象:
您现在可以选择对象框架来显示洋葱皮。
不透明度下降幅度:
您现在可以将洋葱皮框架的不透明度设置为随着离开当前位置而衰减。
下降幅度可以设置为10级。
偏移:
追加了洋葱皮的绘制位置在X和Y方向移动的设置。
当您想在几乎没有坐标移动的情况下,检查轨道上的前一帧和下一帧时,该功能十分方便。

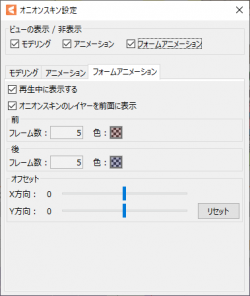
形状动画视图显示设置
可以在形状动画视图中进行以下设置。
* 两者的功能与追加到动画视图的同名设置几乎相同。

其他改进
隐藏选择状态
单击[显示]菜单 → [隐藏选择状态]。
当您在画布上选择一个物体时,UI(图形网格顶点、网格线、变形器边界线)将被隐藏。
您也可以通过快捷键隐藏在选择状态下显示的视图上的UI。

将选定的物体放入子级
部件创建对话框中追加了一个名为[将选定的物体放入子级]的新选项(复选框)。
[将选定的物体放入子级]在以下情况下有效。
- 选择多个物体
- 无论选定的物体数量如何,从快捷键执行时
- [Shift] + 左键单击新部件创建图标时

将形状贴上到不同物体
对于图形网格和弯曲变形器等物体,如果顶点数相同,则可以在另一个物体中贴上[复制形状]。
如果相同类型的物体具有相同数量的顶点和控制点,则可以贴上。
对于图形路径,即使顶点数不匹配,您也可以根据复制的形状贴上形状。

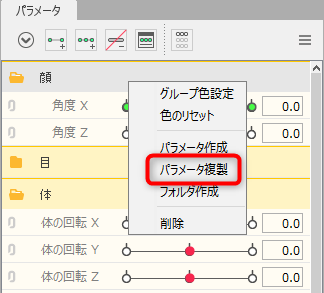
参数复制
参数的按右键菜单追加了[参数复制]功能。
仅复制参数设置。
(物体和关键点不重复)

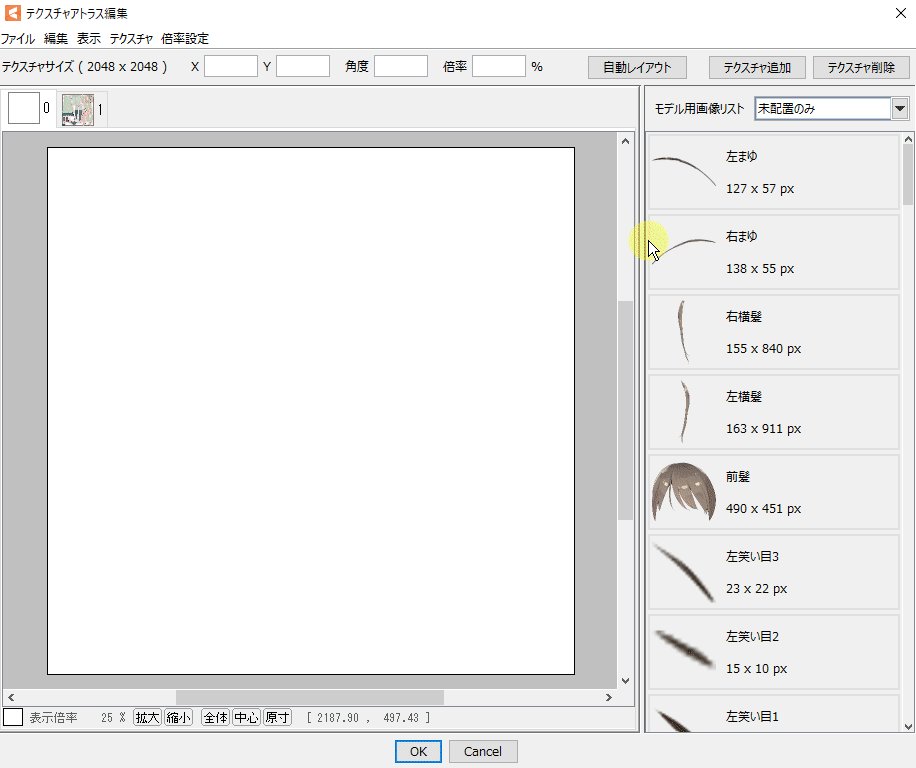
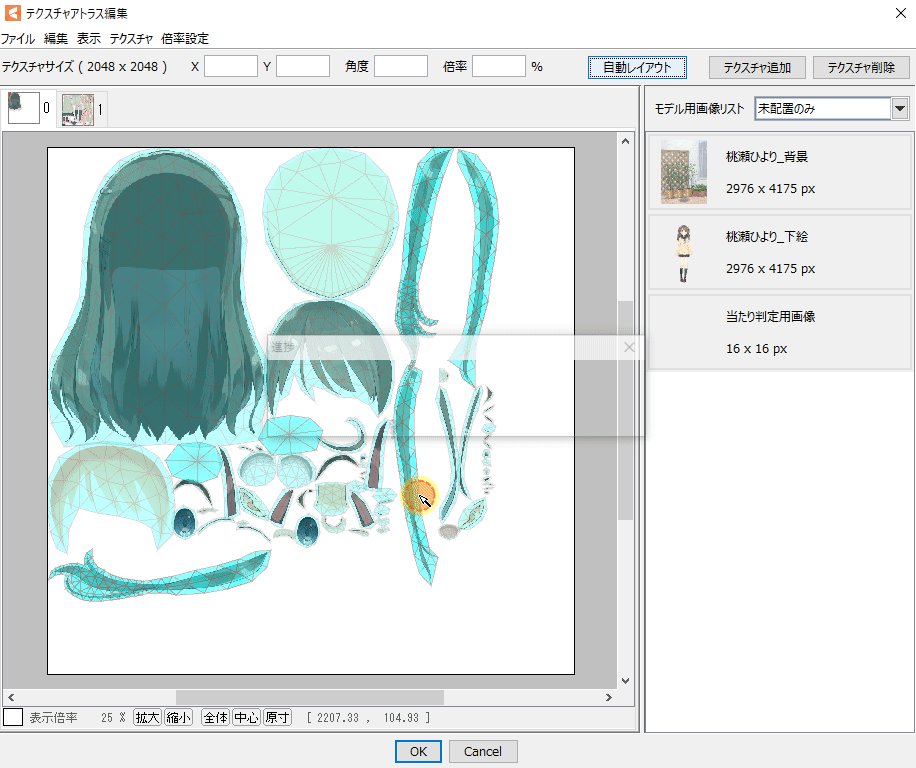
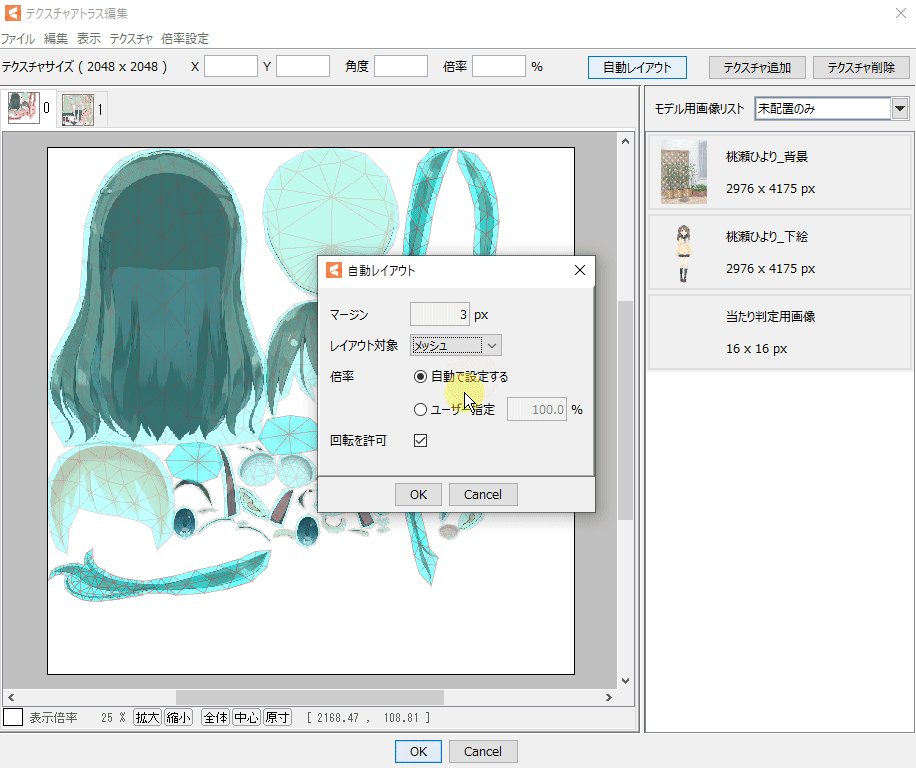
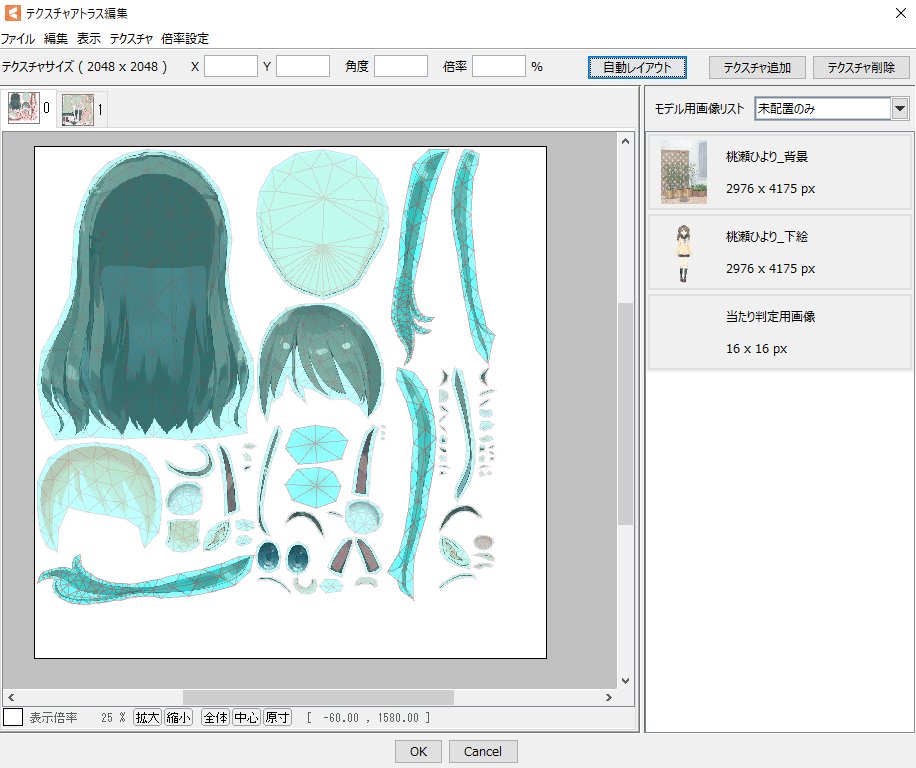
变更编辑纹理集的自动编排
启用为编辑纹理集的自动编排设置固定倍率和旋转权限等。
此外,过去只能自动置入图片以使其不重叠,但现在追加了一个设置,允许您置入网格以使其不重叠。

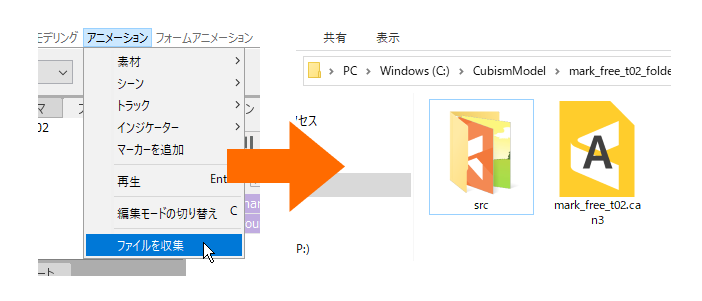
收集文件
复制并输出动画文件以及您正在使用的素材。
通过在将动画保存为存档或将其传递给其他工作人员时使用,
可以避免素材文件丢失和链接断开等事故。

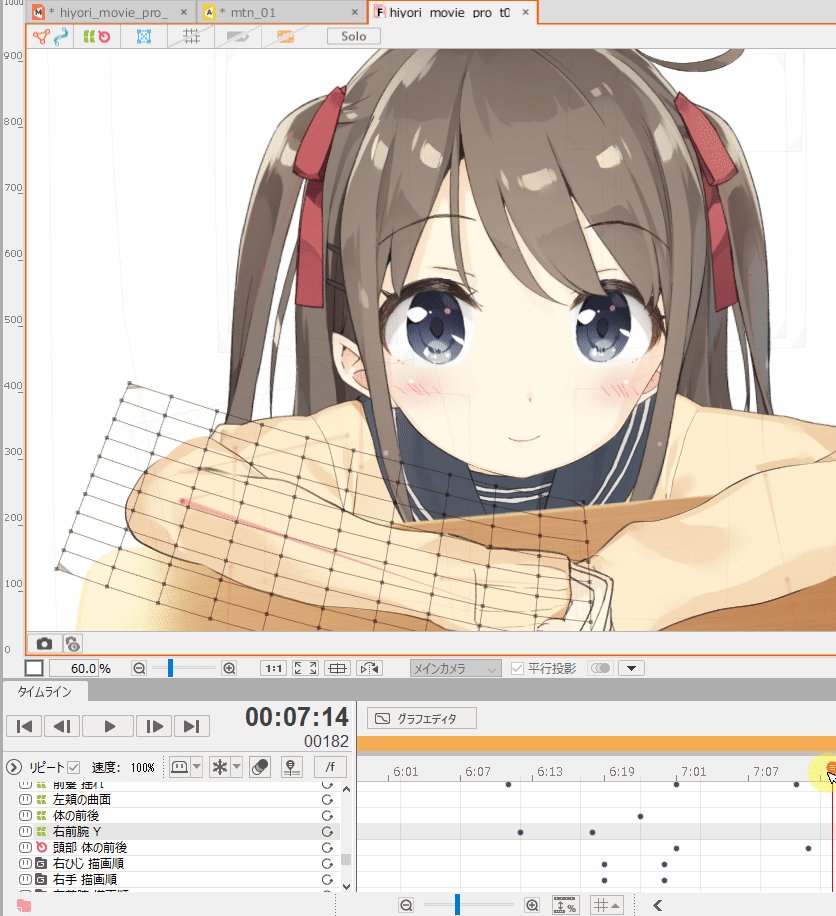
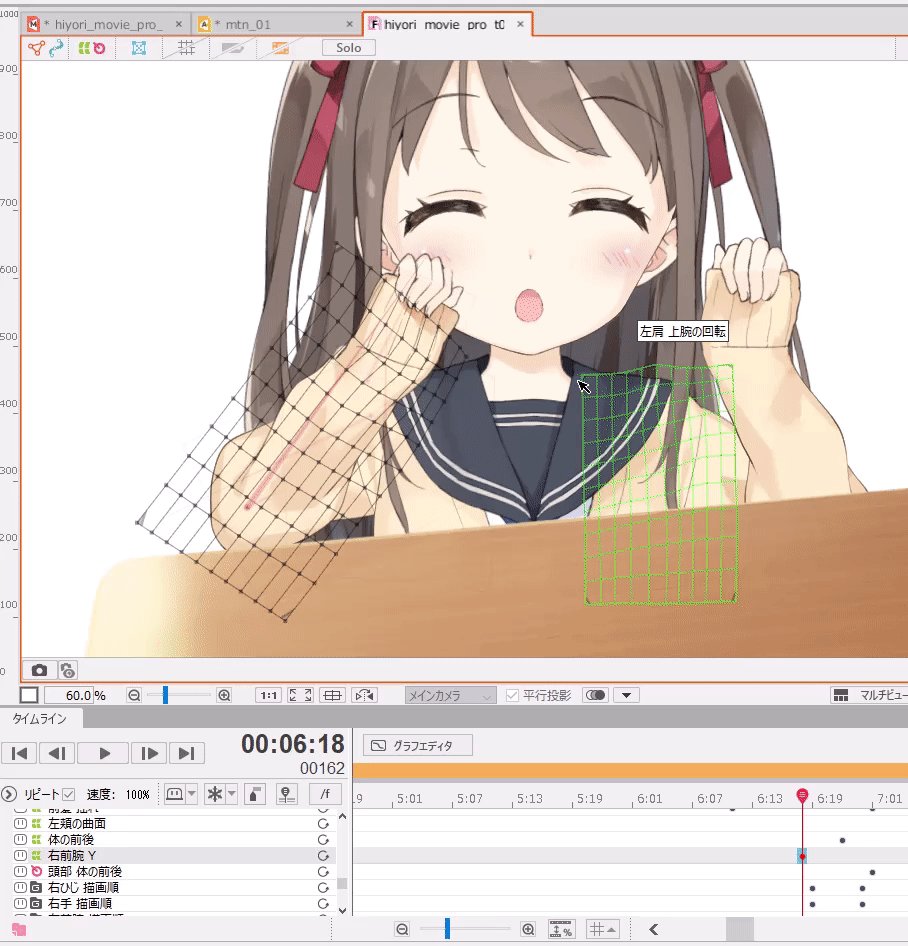
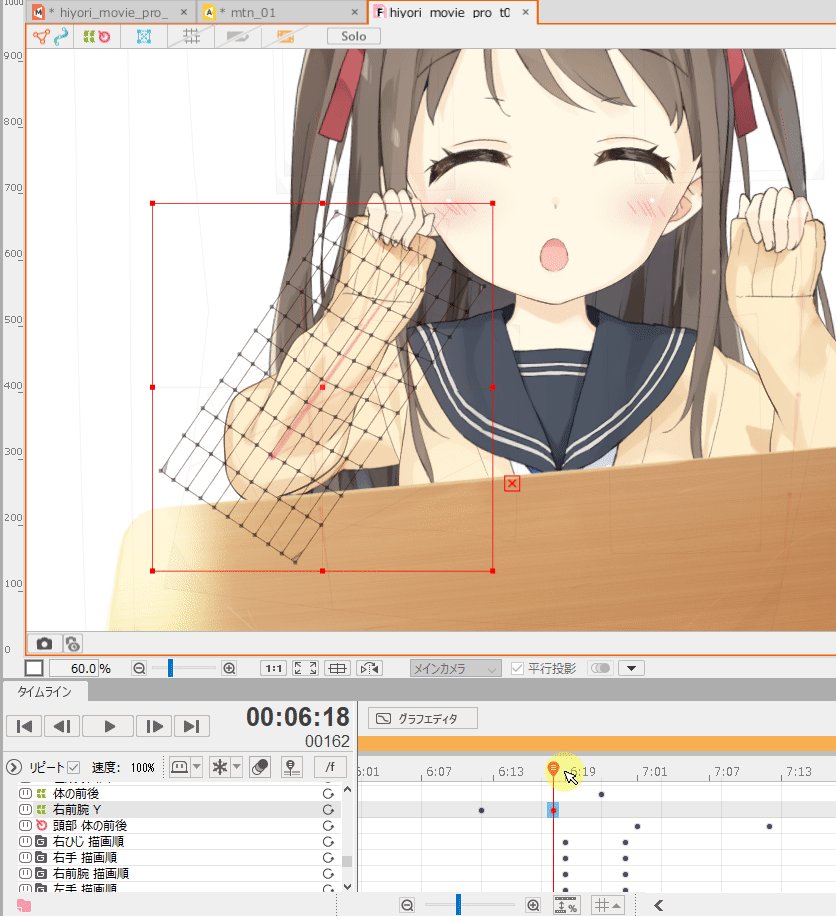
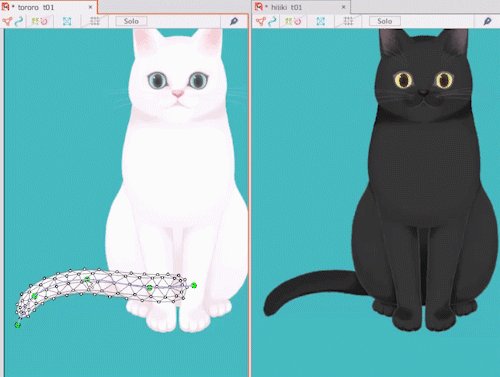
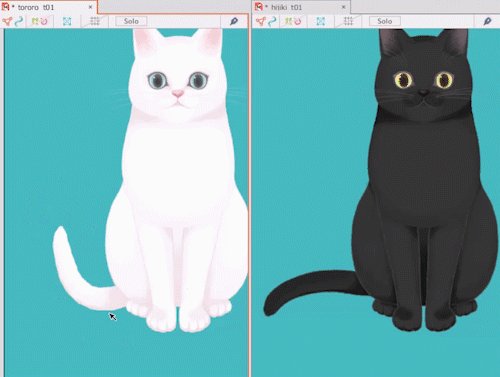
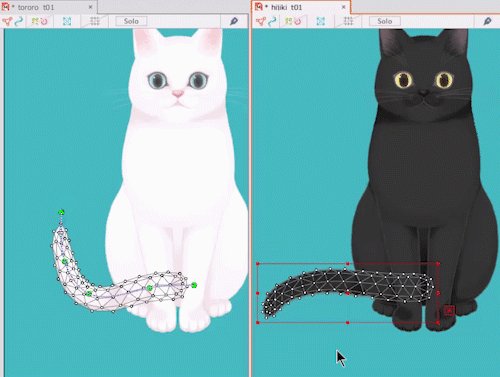
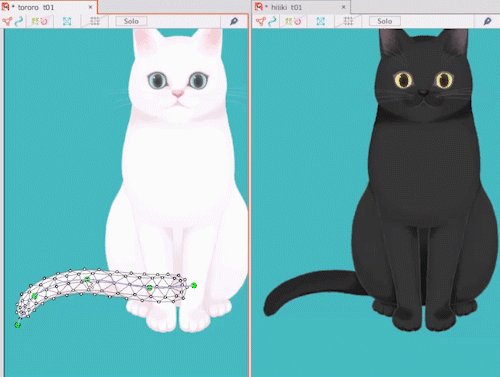
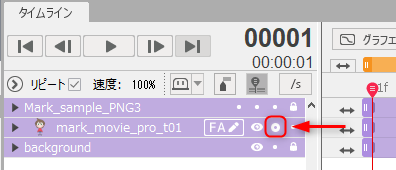
Solo显示功能
此功能可以在时间线面板上仅Solo显示对象轨道。
通过按下追加在轨道显示按钮(眼珠按钮)右侧的[Solo显示按钮],您可以仅单独显示该轨道。

通过拖动显示按钮和锁定按钮进行变更
可以通过拖动时间线面板上的[轨道显示]按钮和[锁定]按钮,在它们之间进行连续切换。
您可以更快地打开和关闭多个轨道的按钮。

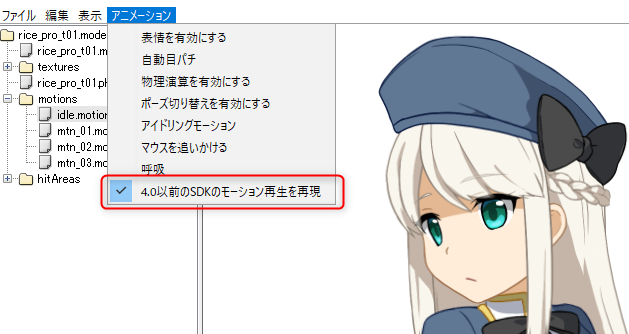
[OW Viewer] 显示动态曲线类型
[OW Viewer] 具备再现4.0之前SDK动态播放的功能。
如果您使用的是目标版本的SDK(其他),请咨询开发人员考虑是否勾选。

有关详细信息,请参考[Cubism SDK 手册]中的“关于motion3.json的再现性变差的情况”页面。
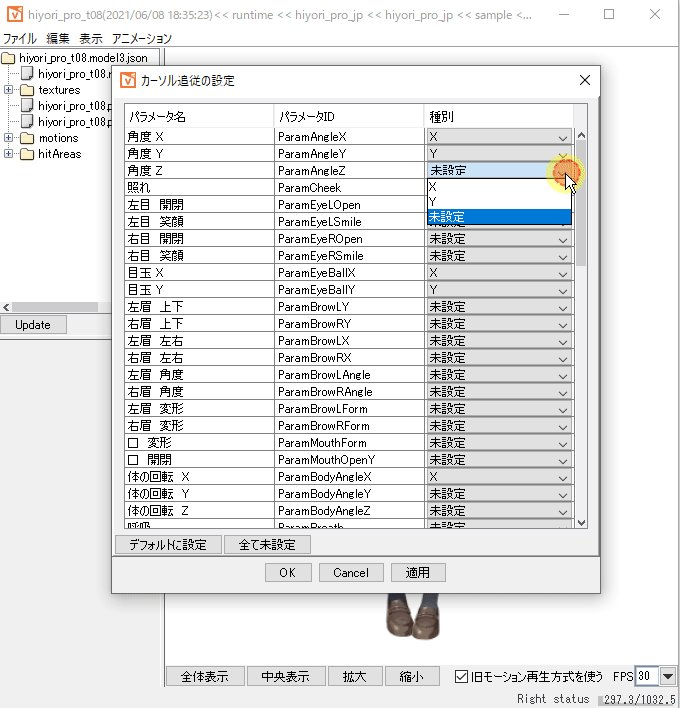
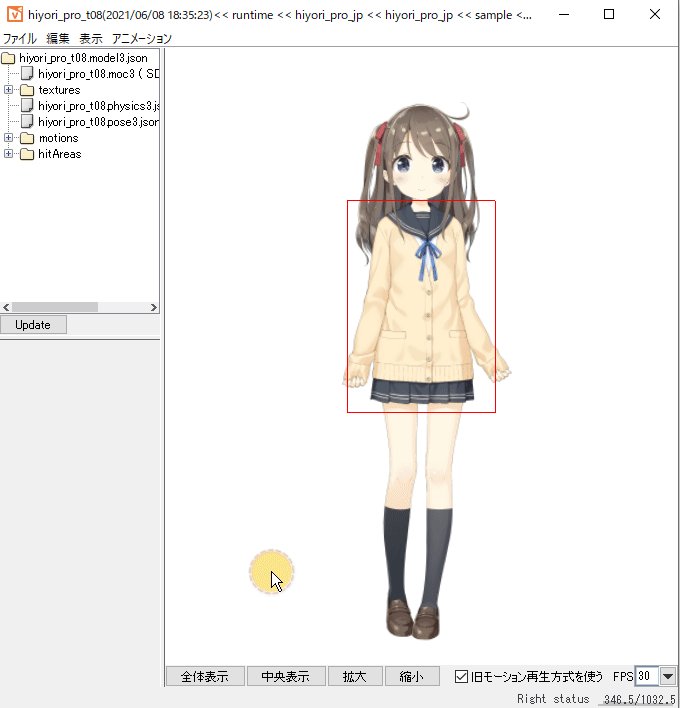
[OW Viewer]光标跟踪设置功能
现在可以在Viewer中完成与Editor的物理模拟/场景混合设置对话框中[鼠标跟随设置]完全相同的操作。

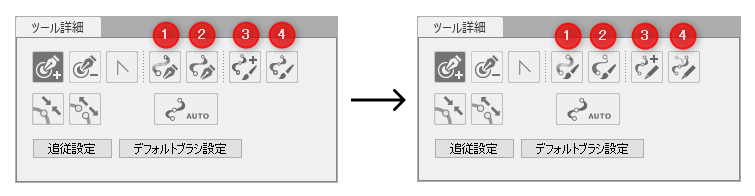
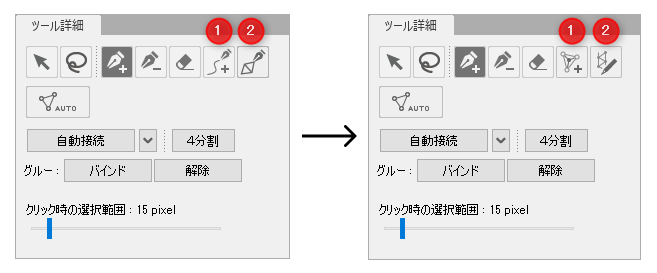
变更部分图标和光标设计
变更了手动编辑网格的[网格编辑工具]中以下图标的设计。
(用于变更图标设计的光标也变更了)
① 增加顶点数
② 按笔触进行网格划分(beta)

[图形路径工具]中以下图标的设计已变更。
(用于变更图标设计的光标也变更了)
① 调整控制点中设置的不透明度
② 调整控制点中设置的宽度
③ 使用笔触创建图形路径
④ 使用笔触编辑图形路径