跳帧
最終更新: 2019年9月4日
此页面适用于Cubism 4.2及更早版本的旧版本。 点击此处查看最新页面
这里将解释跳帧的功能。
[跳帧]表示以24帧*(1秒)为间隔显示同一图像的帧数。
(* 一般动画时)
关于跳帧
默认情况下,它被设置为全帧,因此可以流畅地移动,但是通过使用跳帧功能,可以再现像有限动画一样的尖锐动作。
在下面的视频中,左侧未设置跳帧(全帧),右侧设置跳帧。
跳帧设置
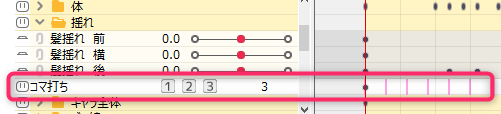
时间线的[置入&不透明度]属性组中有一个跳帧属性。
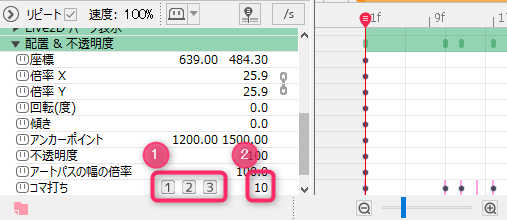
您可以通过单击①中的跳帧设置按钮来选择1帧、2帧或3帧。
也可以拖动②中的数值输入框或直接输入数值进行跳帧。
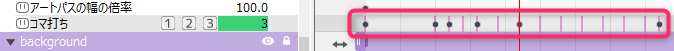
设置跳帧时,跳帧关键帧设置在指示器(时间线上的红色栏)的位置。

通过设置多个关键帧,还可以变更关键帧之间的跳帧设置。

跳帧的UI
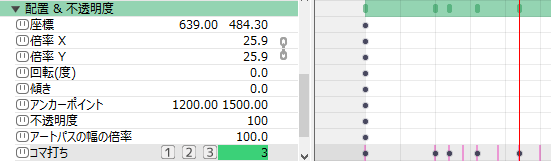
跳帧属性位于属性组的底部。

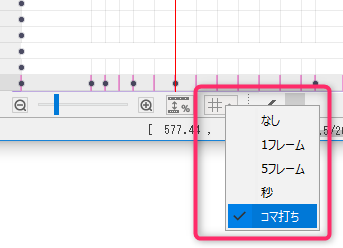
如果难以检查设置内容,请从时间线上的帧显示中选择[跳帧]。
这会将时间线的帧显示切换到跳帧设置。

参数组单独设置
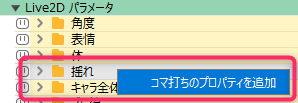
如果[Live2D参数]的属性中有[参数组],则可以单独设置跳帧设置。
右键单击[属性] → 单击[追加跳帧属性]。


底部追加了跳帧属性。
输出跳帧
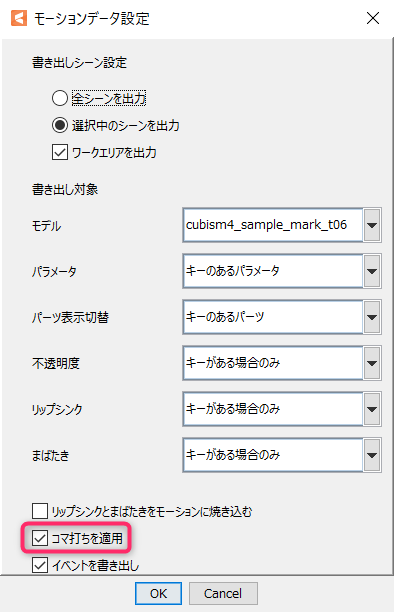
通过应用跳帧输出时需要以下设置。
打开动画视图,
单击顶部菜单中的文件 → 输出嵌入文件 → 输出动态文件,
打开动态数据设置对话框。
选中[应用跳帧]并输出。
(跳帧信息转变为步)

请问这篇文章对您有帮助吗?
是否
