动画模板
最終更新: 2019年9月4日
通过在[动画模板]等中注册经常用于“眨眼”等的关键帧,可以有效地创建动画。
这里将解释如何创建动画模板。
如何创建动画模板
首先,创建作为模板基础的动态。
这里将创建一个简单且经常使用的“眨眼”。
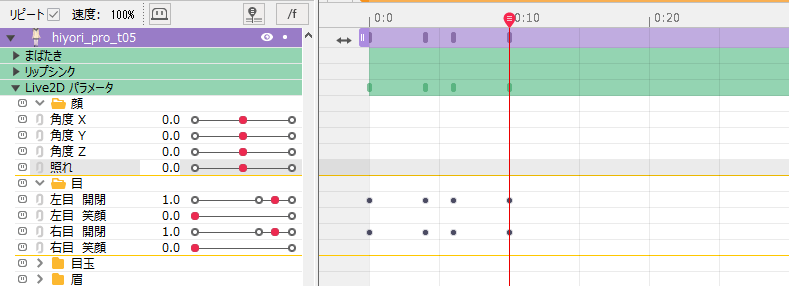
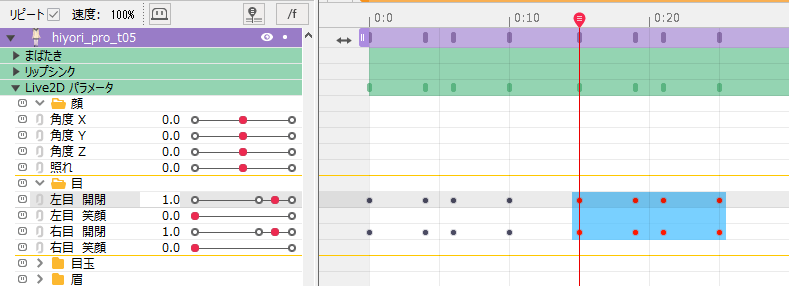
每只眼睛插入4个关键帧,其中2个的参数设置为0。

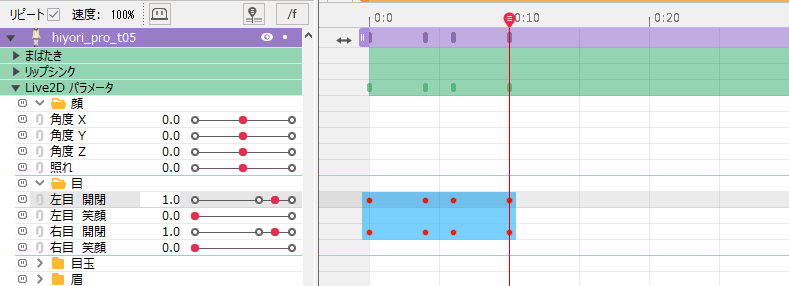
选择要用作模板的帧。

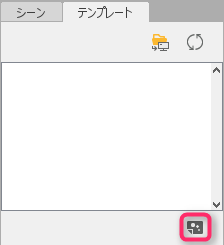
选择后,单击模板面板红框中的[新建]图标。

在[输出]对话框中输入模板名称,然后单击[OK]按钮。

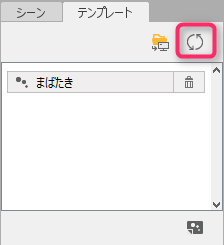
这将在[模板]面板上创建一个“眨眼”按钮。

单击此“眨眼”按钮以插入模板关键帧。

您可以通过单击“垃圾箱”图标删除创建的动画模板。

Tips
动画模板只能应用于具有相同ID的参数。管理动画模板
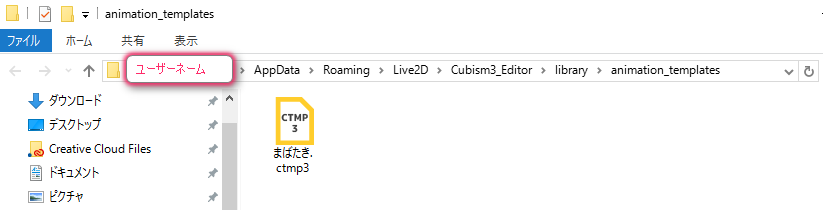
单击模板面板上的[文件夹]图标。

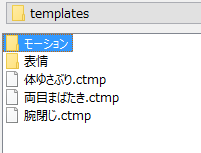
这将打开保存模板文件的文件夹。

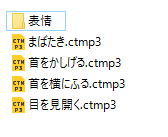
如果您将要共享的模板文件放在此文件夹中,则可以在动画中使用它。
模板文件也可以通过将它们放在文件夹中来处理。

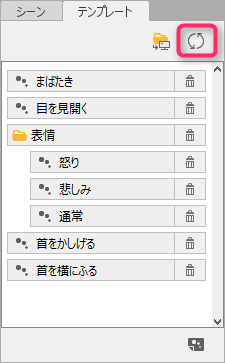
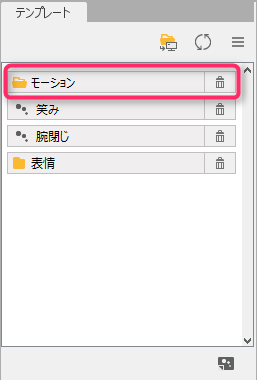
要在文件管理器中应用变更,则单击红框中的[更新]图标。

内容应用在[模板]面板中,且可以使用模板。

载入Cubism 2.1创建的ctmp文件
在Cubism 2.1中创建的动画模板可以在Cubism 3.0或更高版本中载入和使用。
按照以下步骤打开2.1的cdmp文件的位置。
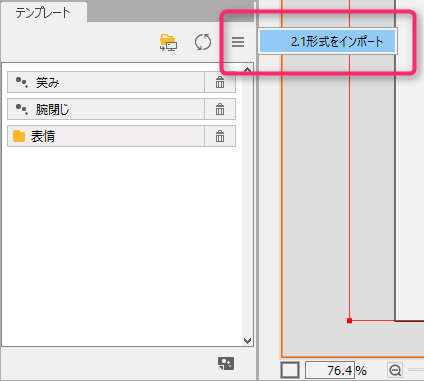
单击模板面板右上角菜单图标中的[载入2.1标准]。
在2.1中,它保存在“C: Live2D_Cache emplates”中。

选择要载入的文件或文件夹,然后单击“打开”。

Cubism 3.0或更高版本动画模板被载入到保存的文件夹中,并应用在面板内。

请问这篇文章对您有帮助吗?
是否
